vue3+vite+ts 接入QQ登录
说明
前提资料准备
- 在QQ互联中心注册成为开发者
站点:https://connect.qq.com/ - 创建应用,如图

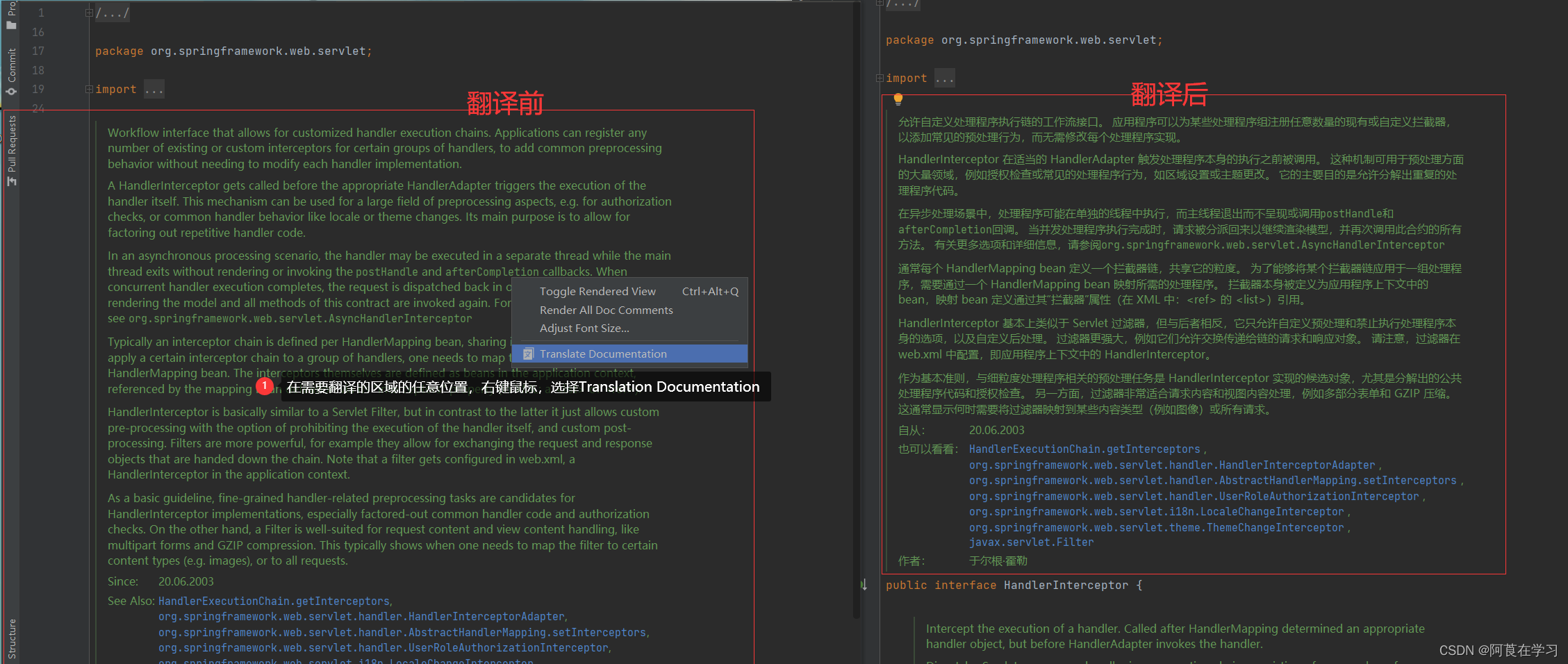
js sdk方式
下载对应的sdk包
sdk下载:https://wiki.connect.qq.com/sdk%e4%b8%8b%e8%bd%bd
使用
下载离线js sdk
打开:https://connect.qq.com/qc_jssdk.js
复制打开的内容,在本地新建一个jssdk.js文件,粘贴到新建的js文件中
- 复制打开的内容

- 粘贴到文件

- 移入/导入项目中
- 修改jssdk.js文件内容,原文件是没有export 导出的
- 文件头的 var 修改为 const 添加接收函数,用于导出
默认的
修改后的
- 文件尾添加导出

- 文件头的 var 修改为 const 添加接收函数,用于导出
项目中使用
- 封装QQ授权登录ts代码
文件名:auth_login.ts
import QC from "./jssdk" // 修改过后的sdk文件const qqLogin = async () => {QC.Login.showPopup({appId: "申请的appid",redirectURI: "申请填写的回调地址", //登录成功后会自动跳往该地址})
}export default {qqLogin,
}
- 调起QQ授权登录
在vue文件中使用,登录页代码
<template><div class="login"><img style="margin-left: 15px; width: 30px; height: 30px; cursor: pointer" @click="qqLogin()" src="../../assets/images/qq.png" /></div>
</template><script lang="ts" setup>
import authLogin from "../../utils/qq/auth_login"
/*** qq授权登录*/
const qqLogin = () => {authLogin.qqLogin()
}
</script>
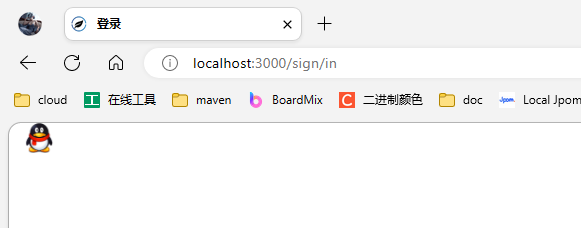
授权登录页面效果图

点击QQ图片,调用QQ授权登录
点击后效果:(图片违规,真烦)

api方式
说明
不需要引入jssdk包了,使用windows.open方式打开以下链接
https://graph.qq.com/oauth2.0/show?which=Login&display=pc
&client_id=申请的appid
&response_type=token
&scope=all
&redirect_uri=申请的时填写的回调地址
使用
- 登录页与js sdk方式中的一致
- 调整封装的QQ授权登录的 auth_login.ts 的内容
const qqLogin = async () => { // 获取宽度 let width = document.body.clientWidth / 3 // 获取高度 let height = document.body.clientHeight / 2 height = height <= 400 ? 400 : height width = width <= 500 ? 500 : width // 顶部偏移量 let top = document.body.clientHeight / 4let newPage = window.open("https://graph.qq.com/oauth2.0/show?which=Login&display=pc&client_id=申请的appid&response_type=token&scope=all&redirect_uri=申请时填写的回调地址","_blank", // 打开新窗口"location=yes, width=" + width + ", height=" + height + ",top=" + top + ",left=" + width, // 新窗口的位置,大小 ) } export default {qqLogin, } - QQ授权登录效果

相关文章:

vue3+vite+ts 接入QQ登录
说明 前提资料准备 在QQ互联中心注册成为开发者 站点:https://connect.qq.com/创建应用,如图 js sdk方式 下载对应的sdk包 sdk下载:https://wiki.connect.qq.com/sdk%e4%b8%8b%e8%bd%bd 使用 下载离线js sdk 打开:https:…...

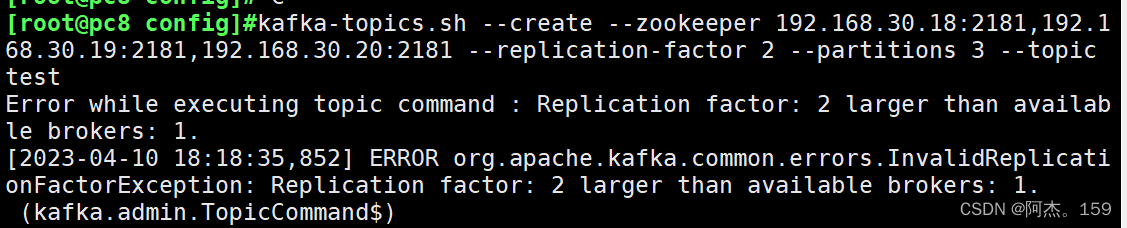
消息队列kafka及zookeeper机制
目录 一、zookeeper 1、zookeeper简介 2、zookeeper特点 3、zookeeper工作模式及机制 4、zookeeper应用场景及选举机制 5、zookeeper集群部署 ①实验环境 ②安装zookeeper 二、消息队列kafka 1、为什么要有消息队列 2、使用消息队列的好处 3、kafka简介 4、kafka…...

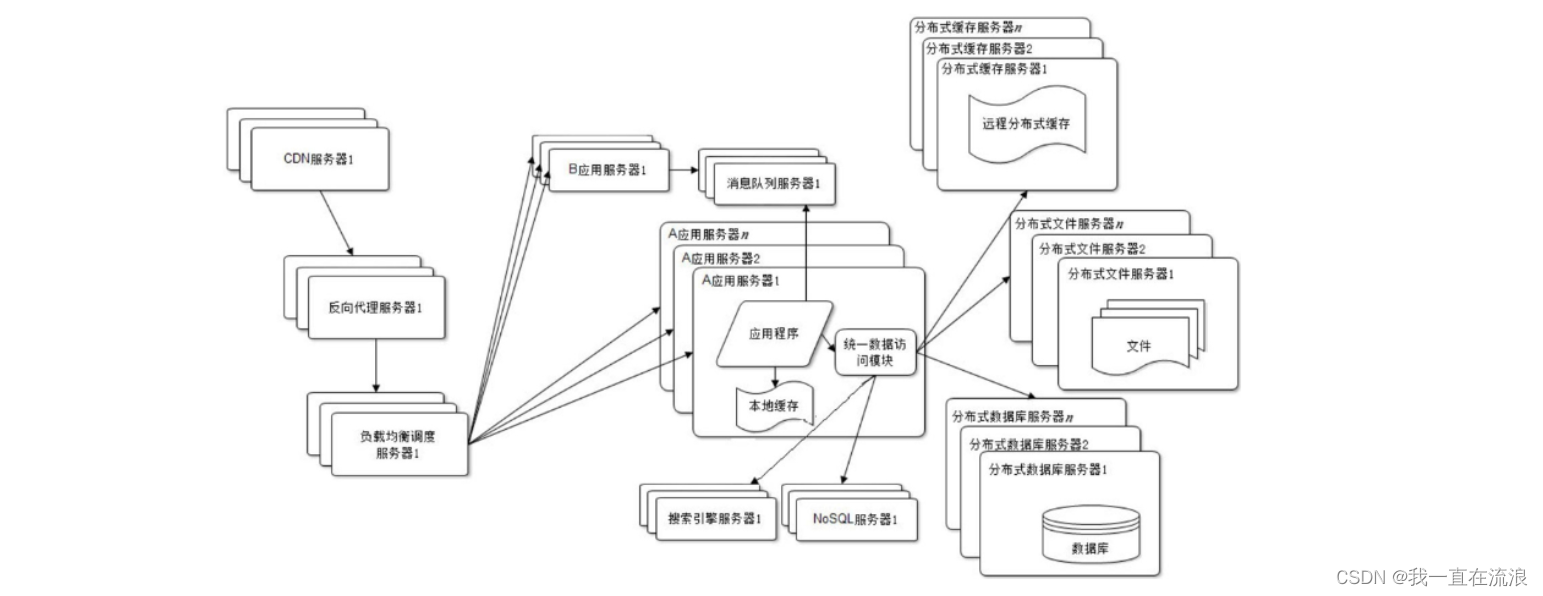
分布式 - 分布式体系架构:IT架构的演进过程
文章目录01. 应用与数据一体模式02. 应用服务和数据服务的分离03. 缓存与性能的提升04. 服务器集群处理并发05. 数据库读写分离06. 反向代理和 CDN07. 分布式文件系统和分布式数据库系统08. NoSQL和搜索引擎09. 业务拆分10. Redis缓存在应用服务器上是进程内缓存还是进程外缓存…...

CSDN 周赛42期
CSDN 周赛42期1、题目名称:鬼画符门之宗门大比2、题目名称:K皇把妹3、题目名称:影分身4、题目名称:开心的金明小结1、题目名称:鬼画符门之宗门大比 给定整数序列A。 求在整数序列A中连续权值最大的子序列的权值。 &…...

Vue:初识Vue
1、首先要导入vue.js <!-- 当你使用script标签安装vue之后,上下文就注册了一个全局变量vue --><script src"../1.Vue/js/vue.js"></script> 不能直接调用vue(),需要new vue(),否则会报错。 2、关于vue构造函数的参数opti…...

linux语言学习记录
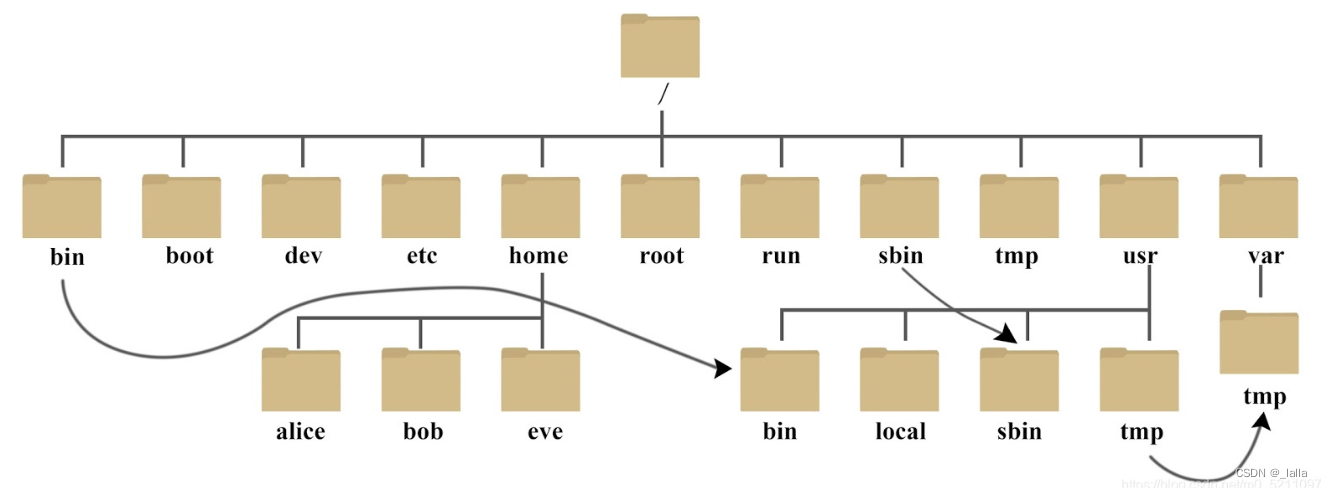
文章目录前言一、linux文件结构二、指令三、Gvim编辑器1、命令模式2、底行命令四、正则表达式1、表达式匹配举例2、对文件里面内容进行操作3、使用 \( 和 )\ 符号括起正规表达式,即可在后面使用\1和\2等变量来访问和中的内容前言 记录自己学习linux的笔记ÿ…...

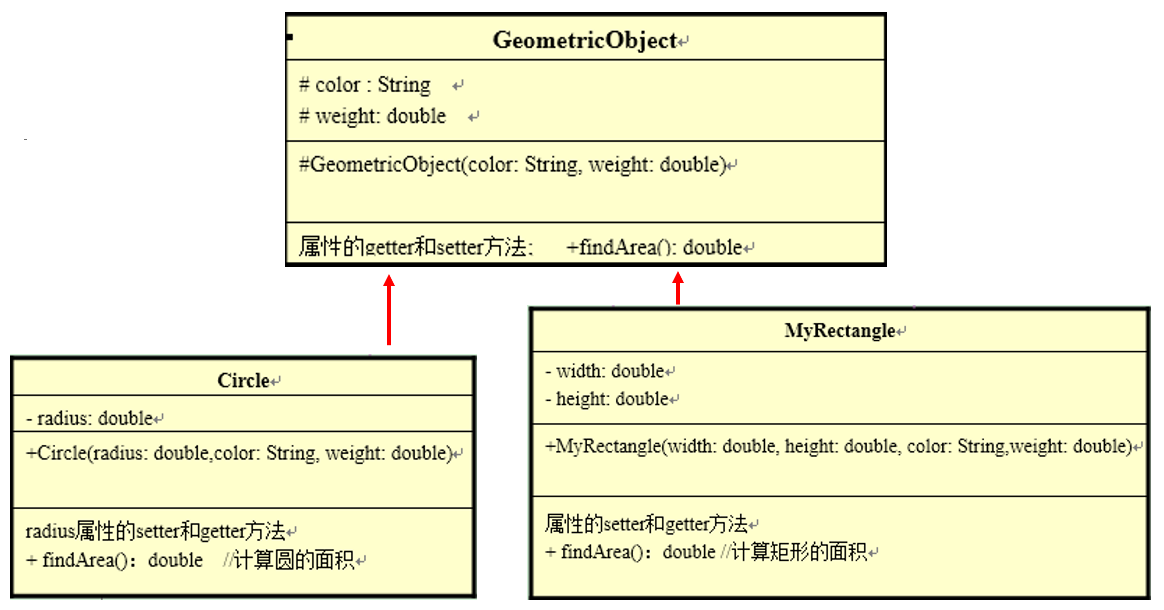
面向对象编程(进阶)7:面向对象特征三:多态性
一千个读者眼中有一千个哈姆雷特。 目录 7.1 多态的形式和体现 7.1.1 对象的多态性 举例: 7.1.2 多态的理解 7.1.3 举例 1、方法内局部变量的赋值体现多态 2、方法的形参声明体现多态 3、方法返回值类型体现多态 7.2 为什么需要多态性(polymorphism)&#x…...

vue尚品汇商城项目-day04【29.加入购物车操作(难点)】
文章目录29.加入购物车操作(难点)29.1加入购物车按钮29.2addCartSuce29.3购物车29.3.1 向服务器发送ajax请求,获取购物车数据29.3.2UUID临时游客身份29.3.3动态展示购物车29.4修改购物车产品的数量(需要发请求:参数理解…...

KubeSphere 社区双周报 | 4.8 深圳站 Meetup 火热报名中 | 2023.3.17-3.30
KubeSphere 社区双周报主要整理展示新增的贡献者名单和证书、新增的讲师证书以及两周内提交过 commit 的贡献者,并对近期重要的 PR 进行解析,同时还包含了线上/线下活动和布道推广等一系列社区动态。 本次双周报涵盖时间为:2023.03.17-2023.…...

ChatGPT热炒之前 搜索引擎SEO算法已经悄然改变
2022年4月起,某度算法有了新的调整,这对于靠SEO获得流量的公司简直可以说是灭顶之灾。原本SEO从业者还指望跟之前一样,等算法调整稳定后,网站的自然排名还会再回来,但等到了10月份,仍然没有回暖的迹象&…...

【Linux】Mysql之视图的基本操作
一、什么是视图 MySQL 视图(View)是一种虚拟存在的表,同真实表一样,视图也由列和行构成, 但视图并不实际存在于数据库中。行和列的数据来自于定义视图的查询中所使用的 表,并且还是在使用视图时动态生成的。…...

《扬帆优配》西藏地震!美史上最严排放新规将出台,美股收涨
当地时间周四,美股遍及收高,科技股领涨。因耶稣受难日,美股4月7日(周五)休市,周四为美股本周最终一个买卖日,从本周状况来看,纳指与标普500指数均录得跌幅,别离跌1.1%和0…...

Python 小型项目大全 66~70
六十六、简单替换密码 原文:http://inventwithpython.com/bigbookpython/project66.html 简单替换密码用一个字母代替另一个字母。由于字母A有 26 种可能的替换,B有 25 种可能的替换,C有 24 种可能的替换,等等,所以可能…...

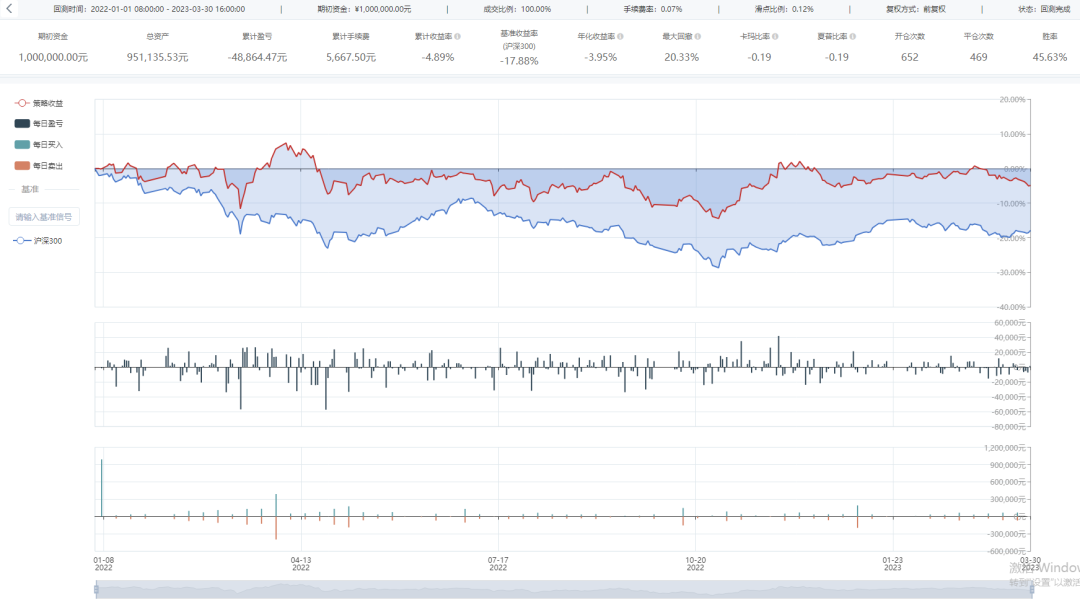
Barra模型因子的构建及应用系列八之Earning_Yeild因子
一、摘要 在前期的Barra模型系列文章中,我们构建了Size因子、Beta因子、Momentum因子、Residual Volatility因子、NonLinear Size因子、Book-to-Price因子和Liquidity因子,并分别创建了对应的单因子策略,其中Size因子和NonLinear Siz因子具有…...

2022蓝桥杯省赛——卡片
问题描述 小蓝有 k 种卡片, 一个班有 n 位同学, 小蓝给每位同学发了两张卡片, 一位同学的两张卡片可能是同一种, 也可能是不同种, 两张卡片没有顺序。没有两位同学的卡片都是一样的。 给定 n, 请问小蓝的卡片至少有多少种? 输入格式 输入一行包含一个正整数表示 n 。 输出…...

数据结构-快速排序
一.概要 快速排序是一种基于分治思想的排序算法,其基本思路是选取一个基准值(pivot),通过一趟排序将待排序列分成两个部分,其中左半部分都小于基准值,右半部分都大于基准值,然后对左右两部分分…...

WuThreat身份安全云-TVD每日漏洞情报-2023-04-10
漏洞名称:Apple iOS/iPadOS 越界写入 漏洞级别:高危 漏洞编号:CVE-2023-28206 相关涉及:Apple iOS <16.4.0 漏洞状态:在野 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-08810 漏洞名称:PHPGurukul Bank Locker Management System SQL 注入 漏洞级别:高…...

IDEA中查看源码点击Download Sources时出现Cannot download sources的问题复现及解决
IDEA中查看源码点击Download Sources时出现Cannot download sources的问题复现及解决 注意:实验环境的IDEA版本:2021.3.1 1、问题描述 1.1、当想看源码时,点击Download Sources 1.2、此时出现了Cannot download sources 2、解决办法 2.1、…...

R+VIC模型融合实践技术应用及未来气候变化模型预测/SWAT/HSPF/HEC-HMS
在气候变化问题日益严重的今天,水文模型在防洪规划,未来预测等方面发挥着不可替代的重要作用。目前,无论是工程实践或是科学研究中都存在很多著名的水文模型如SWAT/HSPF/HEC-HMS等。虽然,这些软件有各自的优点;但是&am…...

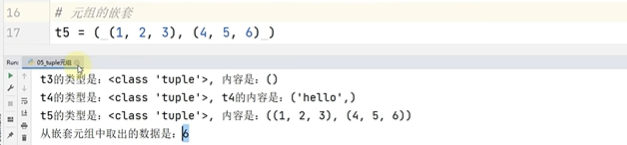
Python 02 数据类型(04元组)
一、元组 元组和列表的唯一不同:不能直接对元组的元素进行修改,删除,添加。 不能修改 1.1 创建元组 1.1.1 创建一个空元组 touple1() # ‘() 里面没有元素,表示为空元组 1.1.2 元组可以容纳任意数据类型的数据的有序集合&…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
