JavaScript动画相关讲解
JavaScript是一种非常流行的脚本语言,广泛应用于Web开发、游戏开发、移动应用开发等领域。在Web开发中,动画效果是非常重要的一部分,可以提高网站的用户体验和吸引力。JavaScript提供了一些基本的动画函数,但是这些函数往往不能满足复杂的动画需求。因此,开发者需要自己编写动画函数或使用第三方库。本文将介绍如何使用JavaScript封装动画,实现复杂的动画效果。
一、动画基础知识
在开始封装动画之前,我们需要了解一些基本的动画知识。动画是一系列连续的图像,这些图像按照一定的时间间隔播放,形成了动态的效果。在Web开发中,动画可以通过改变HTML元素的CSS属性来实现。例如,可以通过改变元素的位置、大小、透明度等属性来实现动画效果。
1.帧率和间隔
动画的帧率是指每秒钟播放的图像帧数。帧率越高,动画越流畅。在Web开发中,一般将帧率设置为60fps。帧率与时间间隔密切相关,时间间隔是指每帧之间的时间间隔。在60fps的情况下,时间间隔通常为16.7毫秒。
2.缓动函数
缓动函数(easing function)是一种函数,用于控制动画的速度。常见的缓动函数有线性缓动、二次缓动、三次缓动、弹性缓动、反弹缓动等。缓动函数可以使动画效果更加自然、流畅。
二、封装动画函数
下面我们将介绍如何使用JavaScript封装动画函数。在封装动画函数之前,我们需要确定动画的基本要素:起始值、结束值、动画持续时间、缓动函数。在这些基本要素确定之后,我们可以编写动画函数。
1.基本动画函数
下面是一个基本的动画函数,它可以实现改变任意CSS属性的动画效果。
```
function animate(element, property, start, end, duration, easing, callback) {
var start_time = null;
var current_time;
var progress;
var request_id;
function step(timestamp) {
if (!start_time) start_time = timestamp;
current_time = timestamp - start_time;
progress = current_time / duration;
if (progress > 1) progress = 1;
var value = start + (end - start) * easing(progress);
element.style[property] = value + 'px';
if (progress < 1) {
request_id = window.requestAnimationFrame(step);
} else {
if (callback) callback();
}
}
request_id = window.requestAnimationFrame(step);
return {
cancel: function() {
window.cancelAnimationFrame(request_id);
}
};
}
```
这个函数接受6个参数:元素、要改变的CSS属性、起始值、结束值、动画持续时间、缓动函数。最后一个参数是可选的回调函数。这个函数返回一个对象,该对象包含一个`cancel`方法,可以用于取消动画。
2.缓动函数
缓动函数是控制动画速度的关键。下面是一些常用的缓动函数。
(1)线性缓动函数
线性缓动函数是最简单的一种缓动函数,它的速度是恒定的。
```
function linear(progress) {
return progress;
}
```
(2)二次缓动函数
二次缓动函数可以使动画开始缓慢,然后逐渐加速。
```
function easeInQuad(progress) {
return progress * progress;
}
```
(3)三次缓动函数
三次缓动函数可以使动画开始缓慢,然后逐渐加速,最后缓慢结束。
```
function easeInOutCubic(progress) {
if ((progress /= 0.5) < 1) {
return 0.5 * progress * progress * progress;
} else {
return 0.5 * ((progress -= 2) * progress * progress + 2);
}
}
```
(4)弹性缓动函数
弹性缓动函数可以使动画具有弹性效果,类似于弹簧振动。
```
function elastic(progress) {
return Math.pow(2, -10 * progress) * Math.sin((progress - 0.3 / 4) * (2 * Math.PI) / 0.3) + 1;
}
```
(5)反弹缓动函数
反弹缓动函数可以使动画具有反弹效果。
```
function bounce(progress) {
for (var a = 0, b = 1; 1; a += b, b /= 2) {
if (progress >= (7 - 4 * a) / 11) {
return -Math.pow((11 - 6 * a - 11 * progress) / 4, 2) + Math.pow(b, 2);
}
}
}
```
三、使用封装的动画函数
下面是一个使用封装的动画函数的例子。
```
var element = document.getElementById('box');
var animation = animate(element, 'left', 0, 500, 1000, elastic, function() {
console.log('Animation finished.');
});
// 取消动画
setTimeout(function() {
animation.cancel();
}, 500);
```
这个例子中,我们使用`animate`函数将一个元素的`left`属性从0改变为500,持续时间为1000毫秒,使用了弹性缓动函数。当动画结束时,调用了一个回调函数。最后,我们使用`setTimeout`函数在500毫秒后取消了动画。
四、总结
本文介绍了如何使用JavaScript封装动画函数,实现复杂的动画效果。在封装动画函数时,我们需要确定动画的基本要素:起始值、结束值、动画持续时间、缓动函数。在这些基本要素确定之后,我们可以编写动画函数。本文提供了一个基本的动画函数和一些常用的缓动函数。使用封装的动画函数可以使动画效果更加自然、流畅。
相关文章:

JavaScript动画相关讲解
JavaScript是一种非常流行的脚本语言,广泛应用于Web开发、游戏开发、移动应用开发等领域。在Web开发中,动画效果是非常重要的一部分,可以提高网站的用户体验和吸引力。JavaScript提供了一些基本的动画函数,但是这些函数往往不能满…...

InnoSetup制作安装包(EXE)
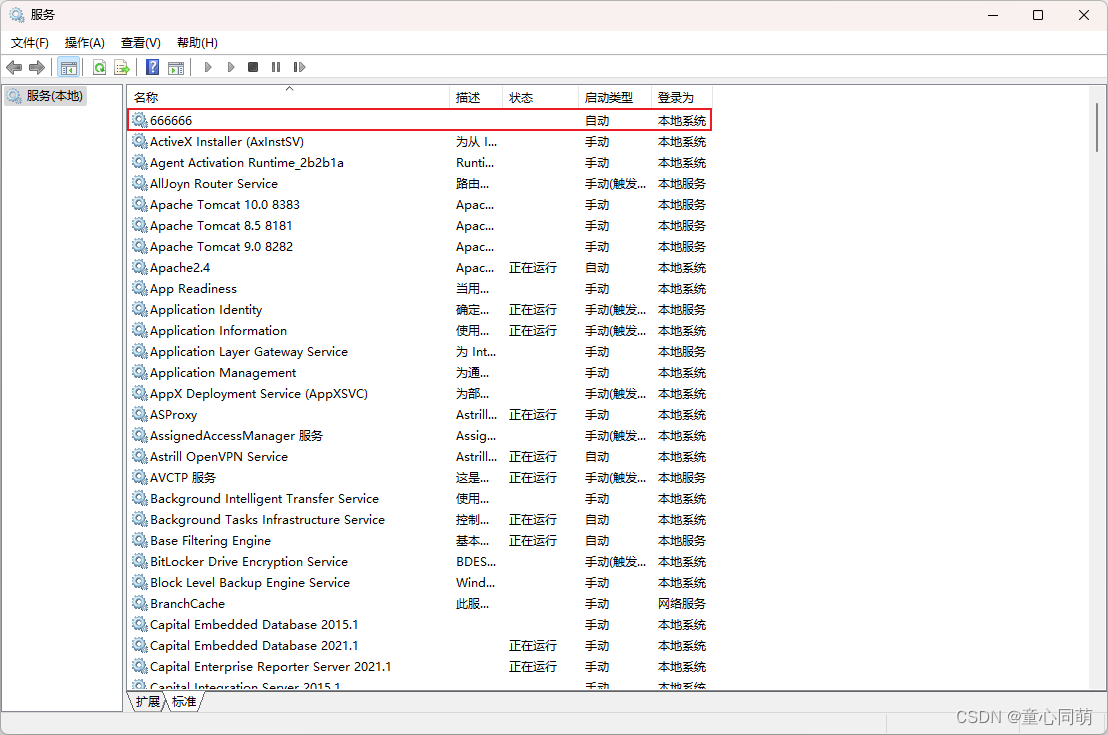
功能描述 1.666666.war为项目war包,666666.bat为启动war包脚本,通过InnoSetup将它们打包到安装包666666.exe 2.666666.exe安装包安装过程中将666666.bat注册为自启动服务,安装结束自动执行脚本启动项目666666.war --------------------------…...

CASE WHEN函数语句多条件下使用详解
目录 CASE 的两种格式: 简单CASE函数 和 CASE搜索函数 同时配合 SUM 以及 COUNT 方法的使用 ① SUM函数 ② COUNT函数 CASE WHEN函数语句,实现简单CASE函数和CASE搜索函数两种格式。同时配合 SUM以及COUNT方法的使用 CASE 的两种格式: 简…...
)
2.31、守护进程(2)
2.31、守护进程(2)1.守护进程的创建步骤2.什么情况下子进程不会继承父进程的组ID3.哪些操作会导致子进程的组ID发生改变4.kill怎么杀掉守护进程的实现守护进程1.守护进程的创建步骤 执行一个 fork(),之后父进程退出,子进程继续执…...

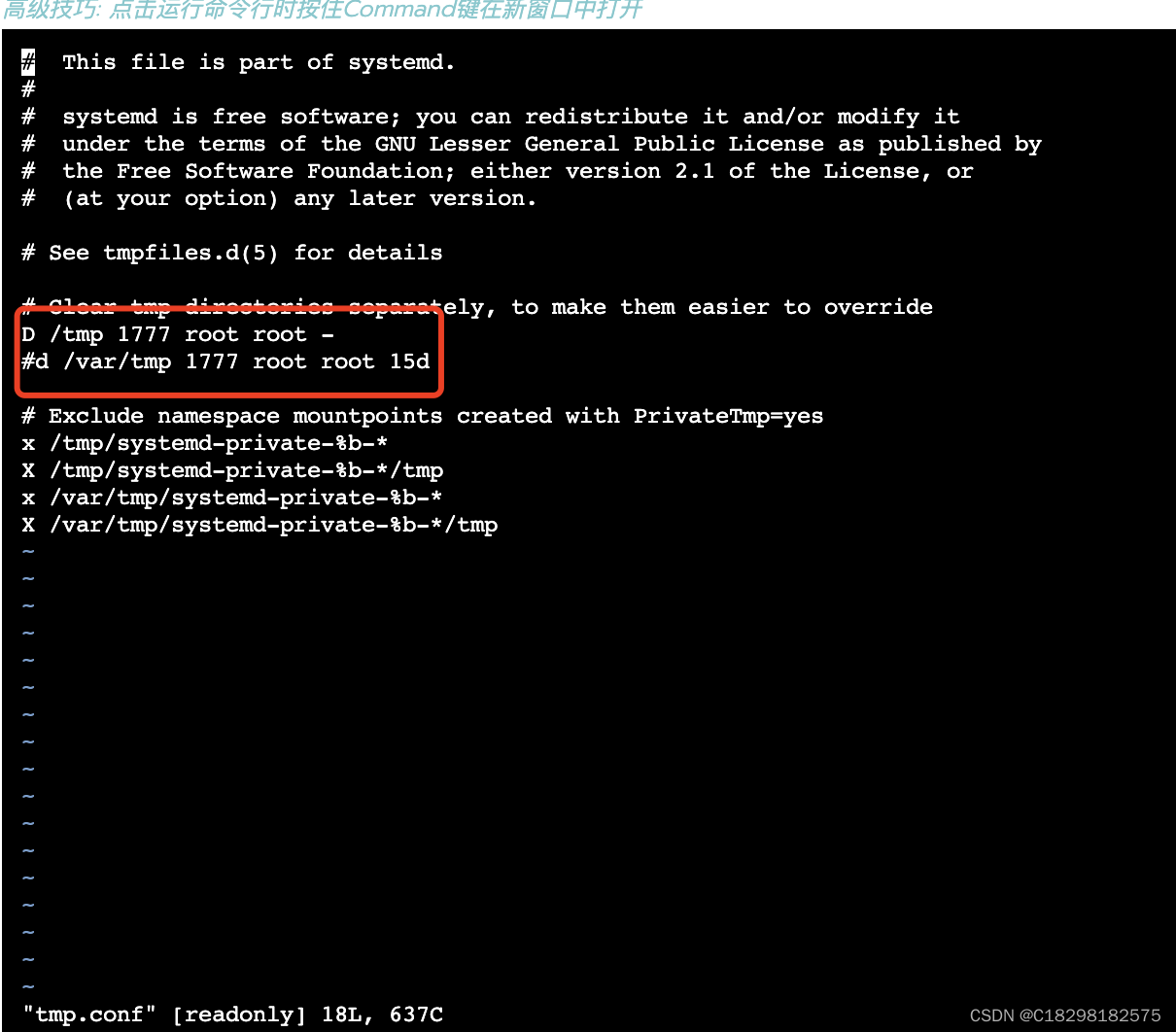
记录上传文件异常 /tmp/tomcat... (No space left on device)
一,问题描述 用postman调用上传接口,基本每两次调用会有一次报错,如下 {"timestamp": "2023-04-11T03:00:15.4690000","status": 500,"error": "Internal Server Error","exceptio…...

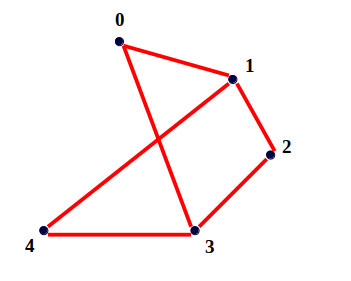
无向连通图中长度为 n 的循环
给定一个无向连通图和一个数字 n,计算图中长度为 n 的循环总数。长度为 n 的圈简单地表示该圈包含 n 个顶点和 n 条边。我们必须计算所有存在的此类循环。 示例: 输入:n = 4 输出:总周期数 = 3 解释 :遵循 3 个独特的循环0 -> 1 -> 2 -> 3 -> 0 0 -> 1 …...

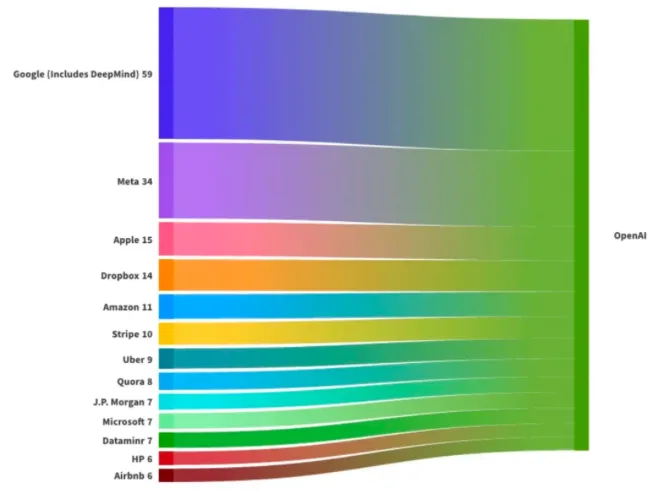
打造出ChatGPT的,是怎样一群人?
震惊世界的ChatGPT,要多少人才能开发出来?几百,还是几千? 答案是:87个人。 老实说,刚看到这个数字真是惊到我了,印象里,之前看媒体报道各大巨头人工智能人才储备时,动辄…...

数据结构——栈与队列相关题目
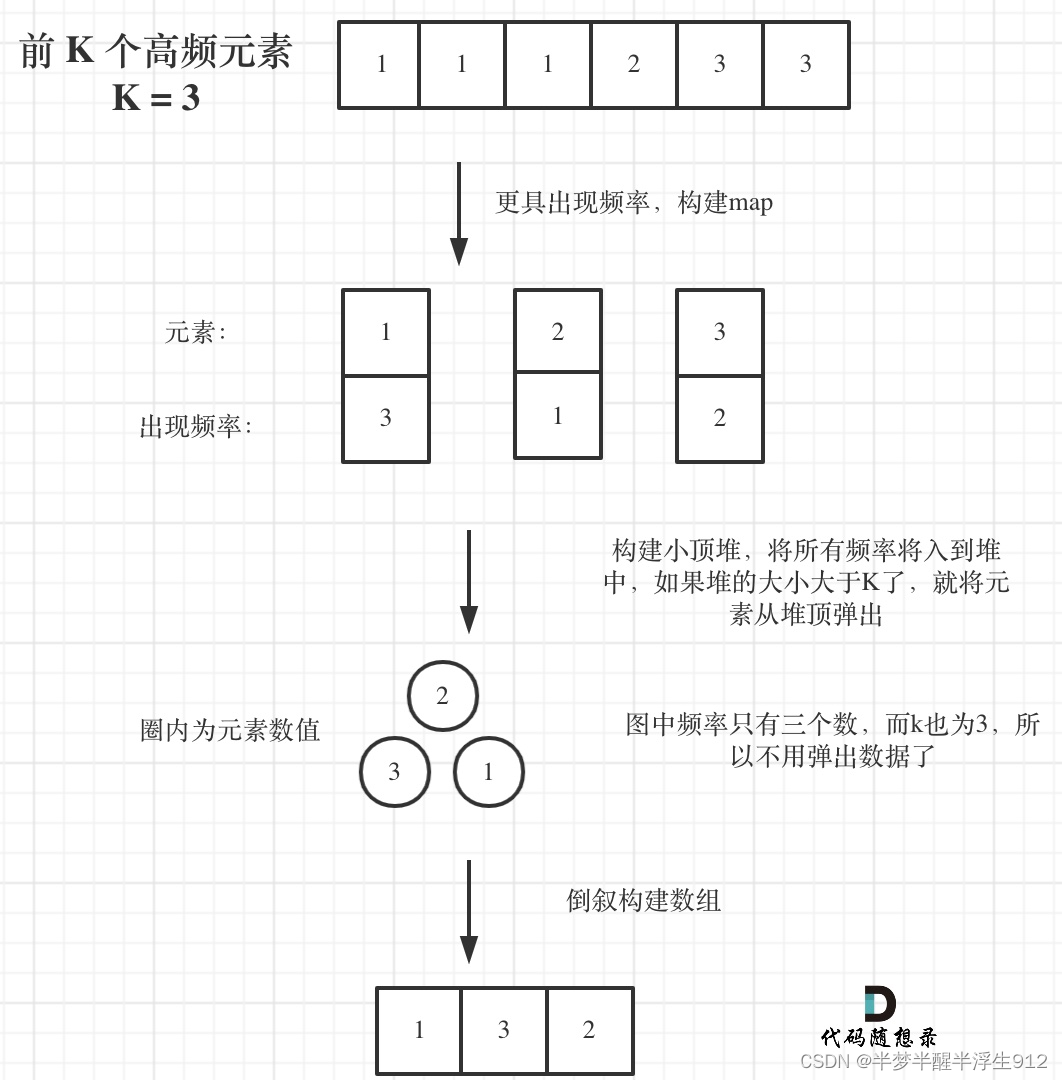
数据结构——栈与队列相关题目232. 用栈实现队列思路225. 用队列实现栈1.两个队列实现栈2.一个队列实现栈20. 有效的括号思路1047. 删除字符串中的所有相邻重复项思路155. 最小栈150. 逆波兰表达式求值思路239. 滑动窗口最大值单调队列347. 前 K 个高频元素思路232. 用栈实现队…...

Redhat6.7离线安装rabbitmq
一、下载资源文件(.rpm文件) 链接: https://pan.baidu.com/s/1j2Ze_Jjm0oMrP-r95PPCtA?pwdv3is 提取码: v3is 复制这段内容后打开百度网盘手机App,操作更方便哦 创建rabbit文件夹Mkdir rabbit 三、通过ftp上传文件 四、安装erlang环境 …...

EasyCVR平台基于GB28181协议的语音对讲配置操作教程
EasyCVR基于云边端协同,具有强大的数据接入、处理及分发能力,平台可支持海量视频的轻量化接入与汇聚管理,可提供视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联等功能…...

谷歌发布Self-Debug方法,让大模型学会自己修bug,一次性生成正确代码
文 | 智商掉了一地你有没有想过,让一台计算机诊断和修复自己生成的错误代码?一篇最新的研究论文介绍了一种名为 Self-Debugging 的技术,通过在生成的代码中添加自解释的信息,让计算机像一个可以自己修复代码的程序员一样调试自己的…...

行为型模式-模板方法
行为型模式-模板方法 模板方法(Template Method)解决算法框架问题描述适用环境优点:缺点:违反原则:代码实现模板方法(Template Method) 解决算法框架问题 描述 定义了一个算法的骨架,并将某些步骤延迟到子类中进行实现,从而使得算法的具体实现能够在子类中自由变化…...

正则表达式识别日期
正则表达式识别日期 正则表达式识别各种格式的日期 import redef extract_dates(text):# 正则表达式,用于识别常见的日期格式date_pattern r"""(?P<date>(?P<year_only>\d{4}(?![\d年]))| # …...

如何设计一个秒杀架构设计?
文章目录 1. 秒杀业务的特点2. 总体思路2.1 削峰限流安全保护页面优化,动静分离异步处理热点分离2.2 Nginx的设计细节2.3 页面优化细节降低交互的压力安全控制2.4 Redis集群的应用分布式悲观锁(参考redis悲观锁的代码)异步处理订单2.5 消息队列限流2.6 数据库设计2.7 答题验…...

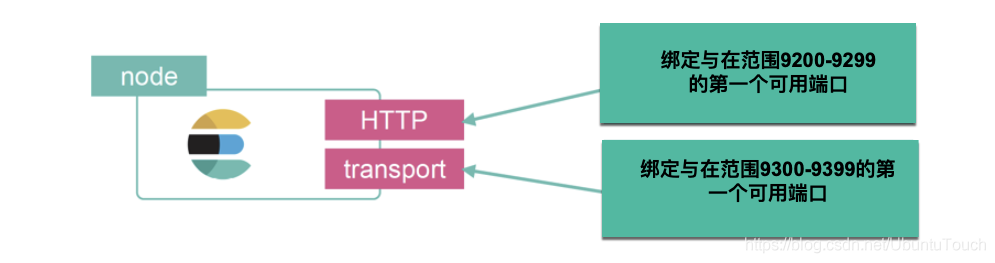
Elasticsearch:配置选项
Elasticsearch 带有大量的设置和配置,甚至可能让专家工程师感到困惑。 尽管它使用约定优于配置范例并且大部分时间使用默认值,但在将应用程序投入生产之前自定义配置是必不可少的。 在这里,我们将介绍属于不同类别的一些属性,并讨…...

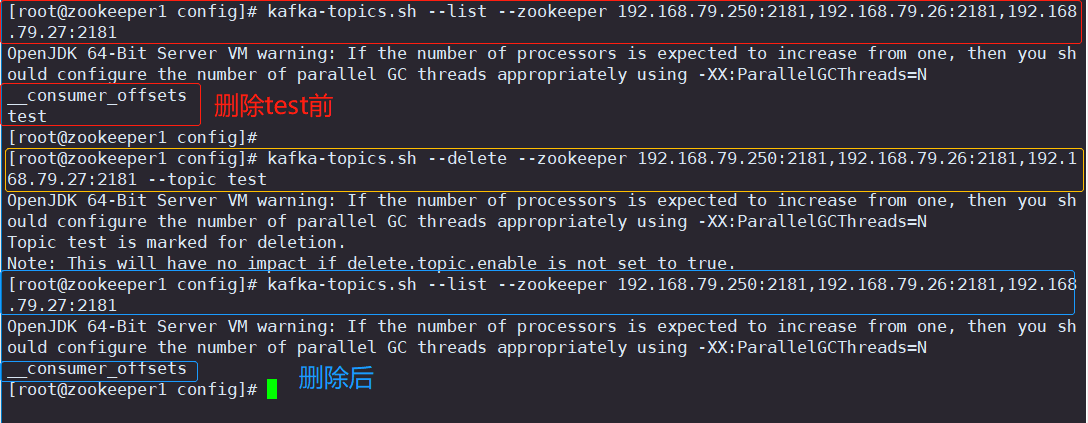
消息中间件Kafka分布式数据处理平台+ZooKeeper
目录 一.消息队列基本介绍 1.为什么需要消息队列(MQ) 2.使用消息队列的好处 2.1 解耦 2.2 可恢复性 2.3 缓冲 2.4 灵活性 & 峰值处理能力 2.5 异步通信 3.消息队列的两种模式 3.1 点对点模式 3.2 发布/订阅模式 二.Kafka基本介绍 1.Kaf…...

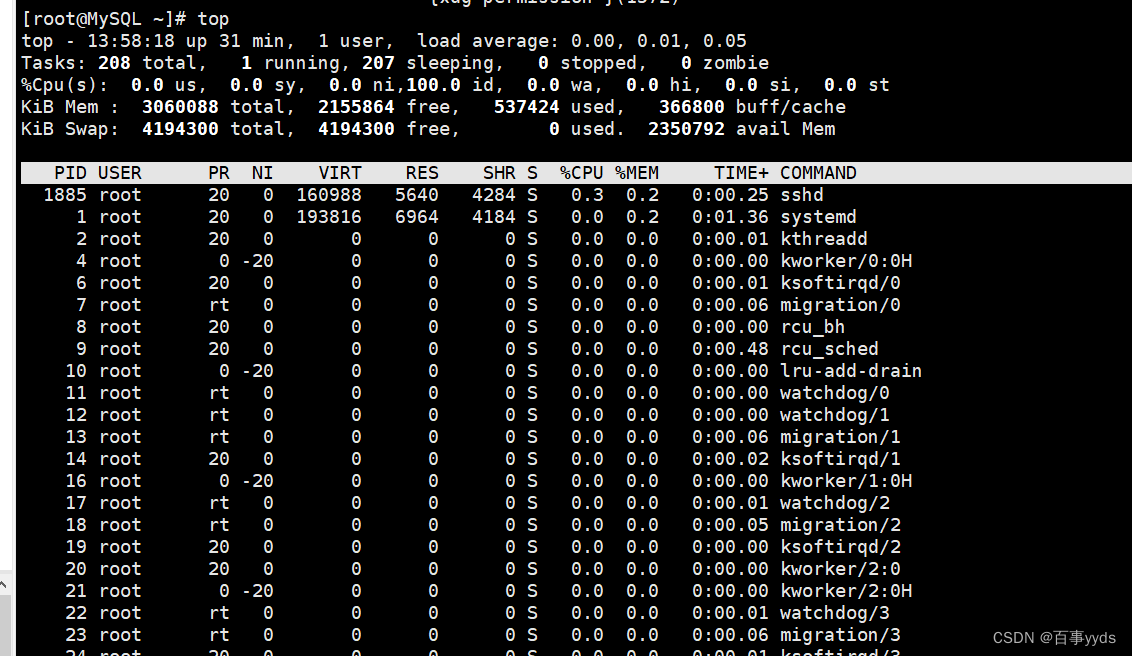
Linux 用户文件磁盘网络进程指令
用户相关指令 useradd 用户名添加用户useradd -g 组名 用户名 向组添加用户passwd 用户名 设置密码id 用户名 查看用户名的具体信息cat /etc/passwd 查看创建了哪些用户su 用户名 切换用户名(不能获得环境变量)su - 用户名获得环境变量以及执行权…...

如何使用Socks5代理IP提高网络安全性
随着网络的快速发展,网络安全问题变得越来越重要。为了保障网络安全,人们普遍使用代理IP,其中Socks5代理IP是一种常用的选择。本文将介绍什么是Socks5代理IP,以及如何使用它提高网络安全性。 一、什么是Socks5代理IP Socks5代…...

《Java8实战》第3章 Lambda 表达式
利用行为参数化来传递代码有助于应对不断变化的需求。它允许你定义一段代码块来表示一个行为,然后传递它。采用匿名类来表示多种行为并不令人满意:代码十分啰唆,这会影响程序员在实践中使用行为参数化的积极性。 3.1 Lambda 管中窥豹 可以…...

开放式耳机的颠覆之作!南卡OE Pro新皇降临!佩戴和音质双重突破
千呼万唤的南卡OE Pro终于要在最近正式官宣上线,此消息一经放出,蓝牙耳机市场就已经沸腾。NANK南卡品牌作为国内的音频大牌,发展和潜力一直备受业内关注,这次要上线的南卡OE Pro更是南卡十余年来积累的声学技术结晶之一。 据透露…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
