react基础
react组件传参
父传子
父组件
< ChildA value={this.state.num}></ChildA>
子组件
{props.value}接收父组件传入参数
ChildA.defaultProps={vaue:1}
defaultProps默认参数
子传父
props+回调函数形式
父
setNum=>v=>this.setState({num:v}) v形参
< ChildA value={this.state.num} setNum={this.setNum} />
子
<button onClick={()=>props.setNum(100)}></button>
通过props调用父组件传入的方法
跨组件
context上下文
提供Context.provider
使用Context.consumer
全局状态管理
redux
mobx
组件插槽
子组件通过{props.children}获取插槽内容
react生命周期
挂载阶段
01 构造函数constructor
02 static getDerivedStateFromProps(nextProps,prevState)props和 state更新会执行
03 render 函数渲染
04 componentDidMount() 组件已经挂载(dom渲染完成)
时间监听 dom操作 ajax 定时器
更新阶段
01 static getDerivedStateFromProps(nextProps,prevState)state和props更新时候会触发
02 shouldComponentUpdate(nextProps,nextState)组件是否更新
返回true执行渲染更新,返回false不渲染(优化)
03 render 渲染函数
04 getSnapshotBeforeUpdate(prevProps,prevState)
更新前获取快照,返回值是cdu的第三个参数
05 ==componentDidUpdate(prevProps,prevState,snap)==组件已经更新 (dom渲染完毕)
卸载阶段
componentWillUnmount 组件将要卸载
优化
shouldComponentUpdate组件里面
this.state和prevState
this.props和prev
Props返回true更新 返回false就不更新
可以比较值类型,也可以比较引用类型
PureComponent 实现
自动比较值类型props
PureComponent是一个React特有的组件,用于优化性能的更新。
它具有与React.Component相同的API,但它内部实现了一个 shouldComponentUpdate(),它会浅比较 props 和 state,以确定 UI 更新是否有必要。如果比较的结果没有发生变化,PureComponent 将跳过更新。
而Component则不会,它会每次都重新渲染,因此性能上会比PureComponent差。
组件
函数组件
props
类组件(有props state 生命周期 ref this)
推荐使用函数组件,函数组件只有props,不依赖state 适应性更强,更解构,
提高组件的复用性
也叫视图组件
类组件
state this 有限定组件的复用
Hooks
useState 使用状态
作用:模拟状态
导入
import {useState} from 'react'
使用
const [num,setNum]=useState(5)
num数据 setNum更新num数据的方法 5默认值
调用num:{num}
更新num:<button onClick={()=>setNum(num+2)}>
useEffect使用副作用
作用:模拟生命周期
模拟挂载完毕 写空的数组
// 写空的数组是挂载 useEffect(()=>{// console.log("组件已经加载完毕:ajax dom操作 定时器 事件挂载");fetch("http://dida100.com/mi/list.php").then(res=>res.json()).then(res=>{console.log(res.result,"数据获取");setList(res.result)})},[])
模拟某些数据的更新+挂载 写第二个参数
// 挂载和更新 写第二个参数// useEffect(()=>{// console.log("count 已经更新");// },[count,list])
模拟任意数据的挂载+更新
useEffect(()=>{console.log("任意数据的更新");})
模拟组件将要卸载
useEffect(()=>{return ()=>{//模拟组件将要卸载},[])
相关文章:

react基础
react组件传参 父传子 父组件 < ChildA value{this.state.num}></ChildA> 子组件 {props.value}接收父组件传入参数 ChildA.defaultProps{vaue:1} defaultProps默认参数 子传父 props回调函数形式 父 setNum>v>this.setState({num:v}) v形参 < ChildA…...

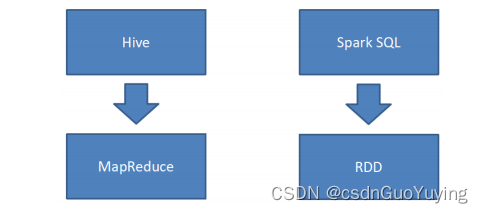
【Spark分布式内存计算框架——Spark SQL】2. SparkSQL 概述(上)
第二章 SparkSQL 概述 Spark SQL允许开发人员直接处理RDD,同时可以查询在Hive上存储的外部数据。Spark SQL的一个重要特点就是能够统一处理关系表和RDD,使得开发人员可以轻松的使用SQL命令进行外部查询,同时进行更加复杂的数据分析。 2.1 前…...

Kubeadm搭建K8S
目录 一、部署步骤 1、实验环境 2、环境准备 3、所有节点安装Docker 4、 所有节点配置K8S源 5、所有节点安装kubeadm,kubelet和kubectl 6、部署 kubernetes Master 节点 7、token制作 8、k8s-node节点加入master节点 9、 master节点安装部署pod网络插件&a…...

【技术分享】搭建java项目引入外部依赖教程
文章目录引言如何在linux中编译运行java程序IDEA中新建一个简单的java工程项目并运行IDEA中如何引入外部依赖并运行maven引入log4j jar包手工引入log4j jar包如何使用命令行的方式添加外部依赖如何新建一个spring源码项目并为其添加依赖给定一个spring工程源码,如何…...

算法 ——世界 二
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。个人爱好: 编程,打篮球,计算机知识个人名言:海不辞水,故能成其大;山不辞石…...

数据治理CDGP选择题 4
5、根据DMBOK2,在实施数据治理时,要注重数据标准的建设,以下关于数据标准的描述,哪个选项是不正确的? (知识点: CDGP仿真题)A.数据标准必须得到有效沟通、监控,并被定期审查和更新;最重要的是,必须有强制手…...

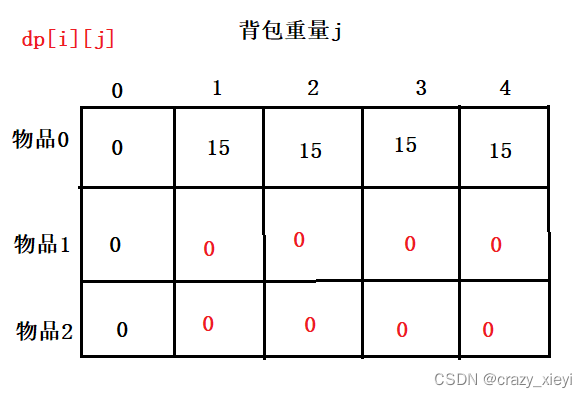
动态规划之01背包问题和完全背包问题
01背包的问题描述:(内容参考代码随想录)有n件物品和一个最多能背重量为w 的背包。第i件物品的重量是weight[i],得到的价值是value[i] 。每件物品只能用一次,求解将哪些物品装入背包里物品价值总和最大。问题示例&#…...
)
MATLAB算法实战应用案例精讲-【图像处理】数字图像灰度化(附Java、python、matlab和opencv代码实现)
目录 前言 几个相关概念 1、RGB 2、ARGB 3、灰度化 4.图像点运算 5.线性点运算...
)
Linux(强大的yum命令)
yum 读 [jʌm] ,中文谐音: 样安ing。 yum( Yellow dog Updater, Modified)是一个在 Fedora 和 RedHat 以及 SUSE 中的 Shell 前端软件包管理器。 基于 RPM 包管理,能够从指定的服务器自动下载 RPM 包并且安装&#x…...

28.结语
文章目录28 Epilogue 结语28 Epilogue 结语 Don’t let it end like this. Tell them I said something. 不要让它就这样结束。 告诉他们我说了些什么 —Pancho Villa 您已到达旅程的尽头。 辛苦了 我们希望您能从本书中找到一些有价值的收获。 我们建议该列表应包括以下内…...

ICRS、GCRS、CIRS、TIRS和ITRS坐标系统简介
ICRS、GCRS、CIRS、TIRS和ITRS坐标系统简介1. 简介2. ICRS、GCRS、CIRS、TIRS和ITRS分别介绍2.1 ICRS详细说明2.2 GCRS详细说明2.3 CIRS详细说明2.4 TIRS详细说明2.5 ITRS 详细说明1. 简介 ICRS、GCRS、CIRS、TIRS和ITRS都是天文学中使用的坐标系统: ICRS (Intern…...

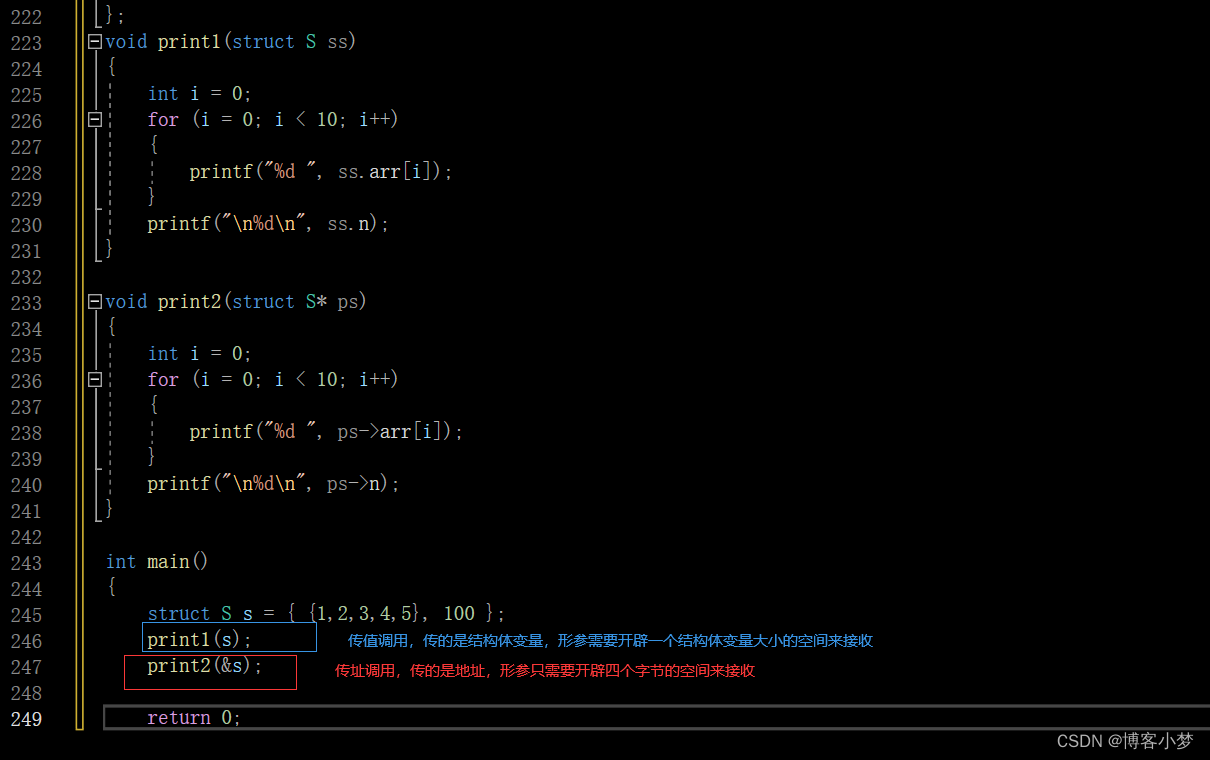
你是真的“C”——详解结构体知识点
你是真的“C”——详解结构体知识点😎前言🙌什么是结构体?🙌1. 结构体的声明🙌1.1 结构的基础知识1.2 结构的声明1.3 结构成员的类型1.4 结构体变量的定义和初始化2. 结构体成员的访问🙌3结构体传参&#x…...
 | 刷完必过)
2023新华为OD机试题 - 单词接龙(JavaScript) | 刷完必过
单词接龙 题目 单词接龙的规则是: 可用于接龙的单词,首字母必须要与前一个单词的尾字母相同; 当存在多个首字母相同的单词时,取长度最长的单词; 如果长度也相等,则取字典序最小的单词; 已经参与接龙的单词不能重复使用; 现给定一组全部由小写字母组成的单词数组, 并指…...

第一章 一般错误信息 - 错误代码 0 到 99
文章目录第一章 一般错误信息 - 错误代码 0 到 99一般错误信息错误代码 0 到 99第一章 一般错误信息 - 错误代码 0 到 99 一般错误信息 错误代码被报告为 ERROR #nnn。这些错误代码有时称为 %Status 错误代码。 可以使用 DisplayError() 和 Error() 方法确定指定错误代码的错…...

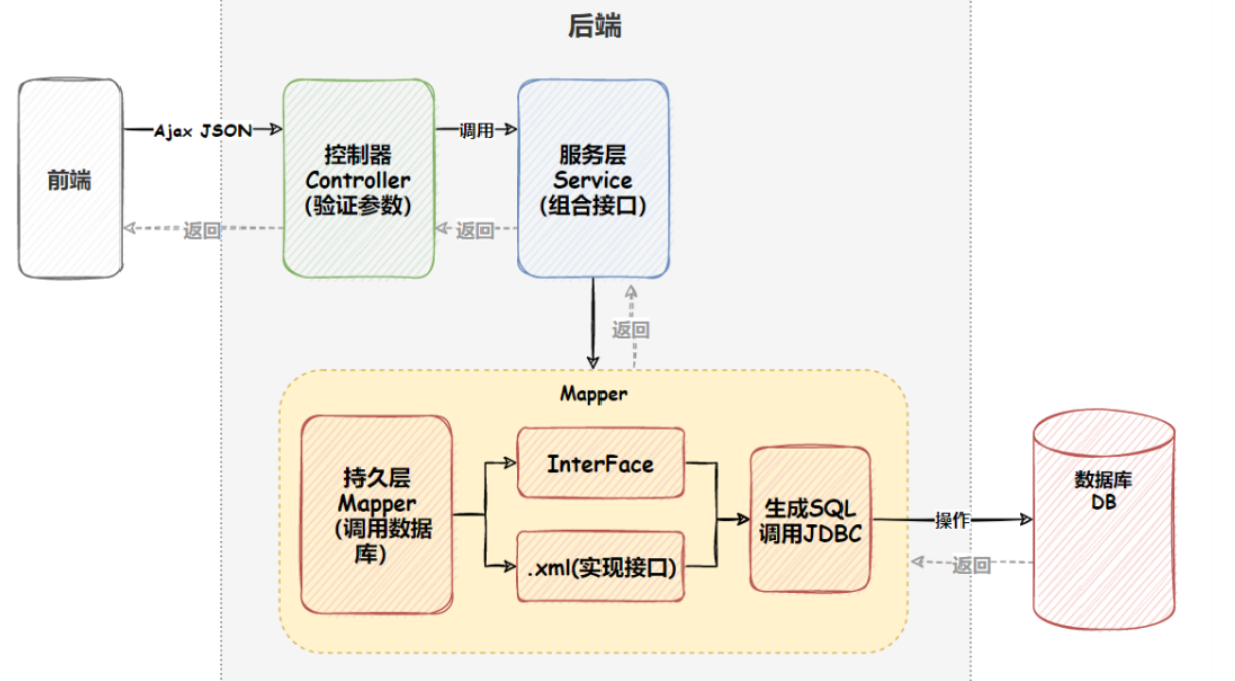
MyBatis 之一(概念、创建项目、操作模式、交互流程)
1. MyBatis 是什么MyBatis 是一款优秀的持久层框架MyBatis 也是一个 ORM (Object Relational Mapping)框架,即对象关系映射它支持自定义 SQL、存储过程以及高级映射MyBatis 去除了几乎所有的 JDBC 代码以及设置参数和获取结果集的工作MyBatis…...

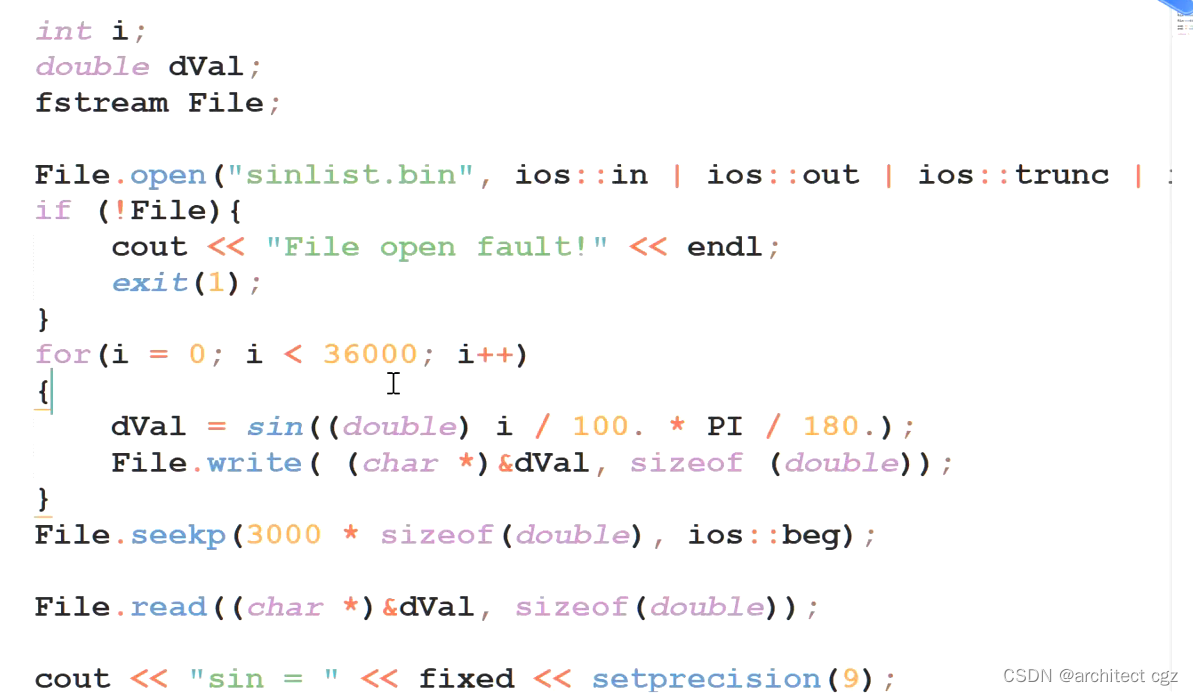
学习笔记:文件
因为有的数据,数据量极大。或者是你想把编译输出的内容存储起来,就可以使用文件 读文件中内容具体操作 来自C语言详解 FILE文件操作 - 知乎 (zhihu.com) 写入文件具体操作 同样来自 C语言详解 FILE文件操作 - 知乎 (zhihu.com) 当文件关闭时,…...
)
高考结束了以后应该做的事情(个人经历的总结)
高考结束了以后应该做的事情 在本指导中,我总结了我大学期间我认为做的没有后悔,最正确的事情。同时,根据我的经历和我踩过的坑总结出来了这一份入学指南。 这个指导有点偏向于工科生,已经尽量偏向于所有专业了。对于所有专业的同…...

蓝桥杯:k倍区间
[蓝桥杯 2017 省 B] k 倍区间给定一个长度为 N 的数列,A1,A2,…AN,如果其中一段连续的子序列 Ai,Ai1,…Aj 之和是 K 的倍数,我们就称这个区间 [i,j] 是 K 倍区间。你能求出数列中总共有多少个 K 倍区间吗?输入格式第一行包含两个整…...

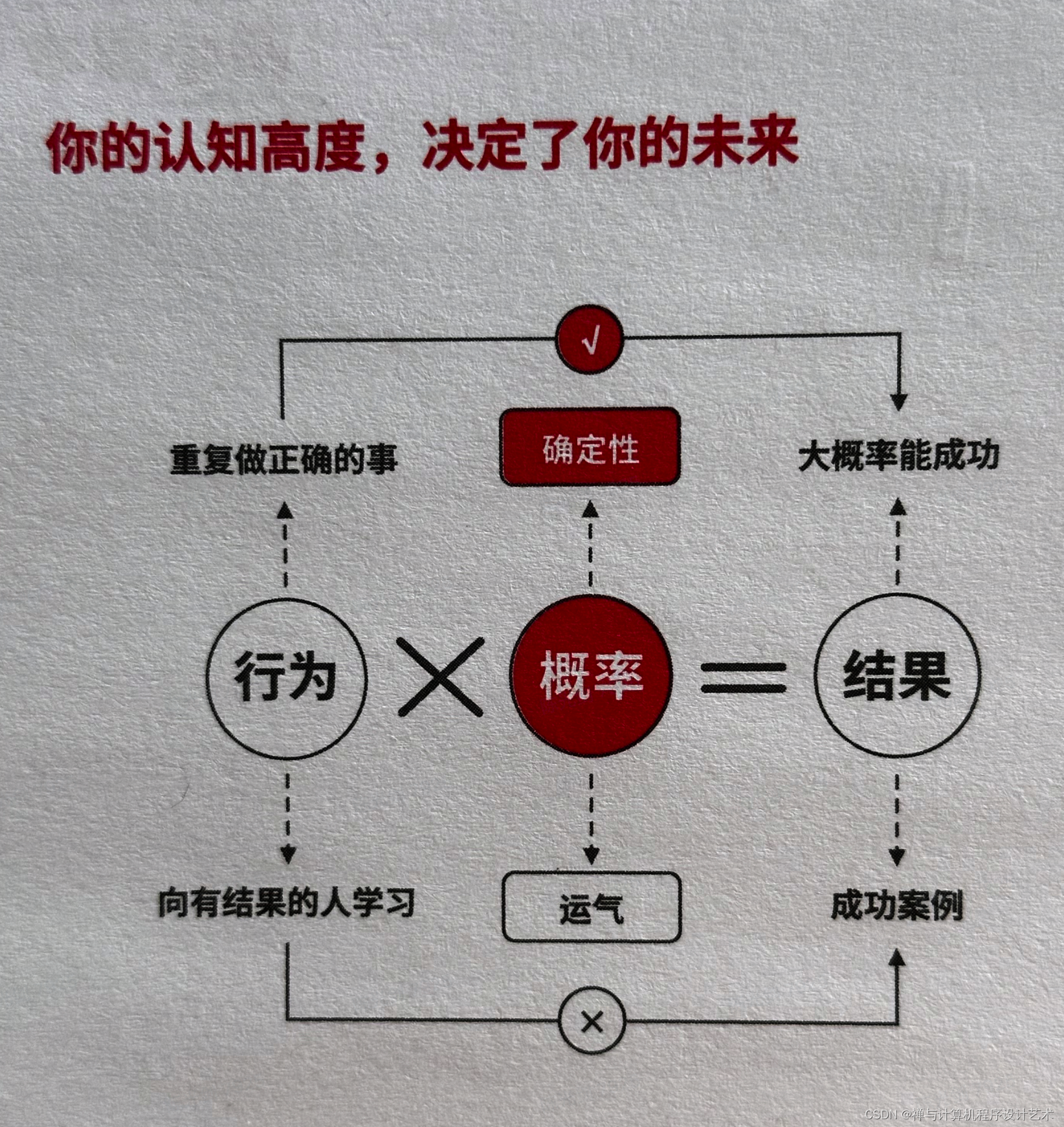
【思维模型】概率思维的价值:找到你的人生算法!打开你的人生格局!实现认知跃迁!
把同样公平的机会放在放在很多人面前,不同的人生算法,会得到迥然不同的结果。 概率思维是什么? 【ChatGPT】概率思维是一种通过使用数学模型来思考和评估不确定性事件的方法。它通过计算不同可能性的概率来预测事件的结果,并评估风险和机会。 概率思维的价值在于它可以帮…...

API文档自动生成工具
一、参考资料 从Python源码注释,自动生成API文档 二、问题引入 不管是开源还是闭源,要让所有人都能读懂你的代码这太难了,所以文档是很重要的。大部分情况,我们不希望维护一份代码再加上一份文档,这样做很容易造成文…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
