微前端micro-app的使用
演示效果
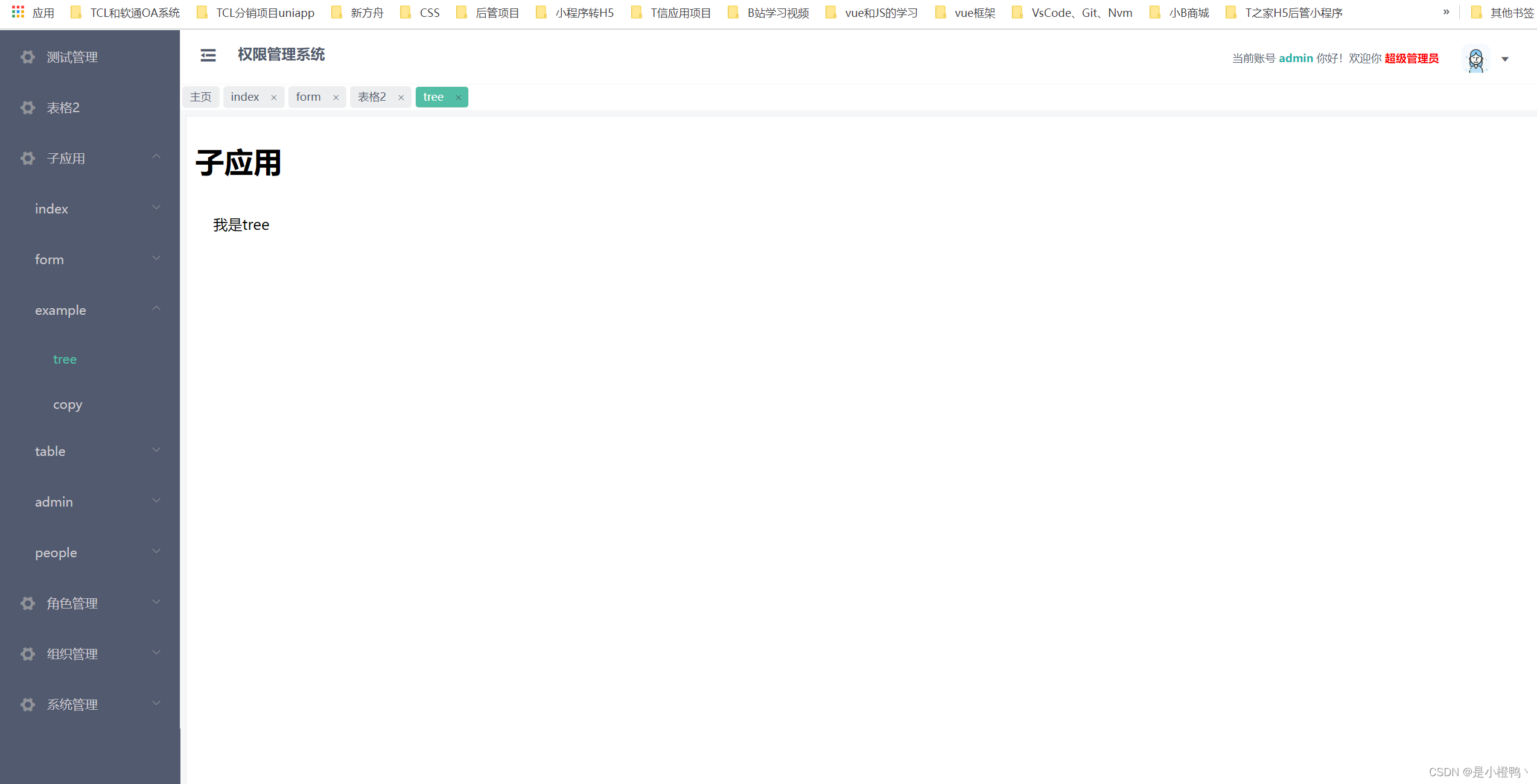
子应用的项目

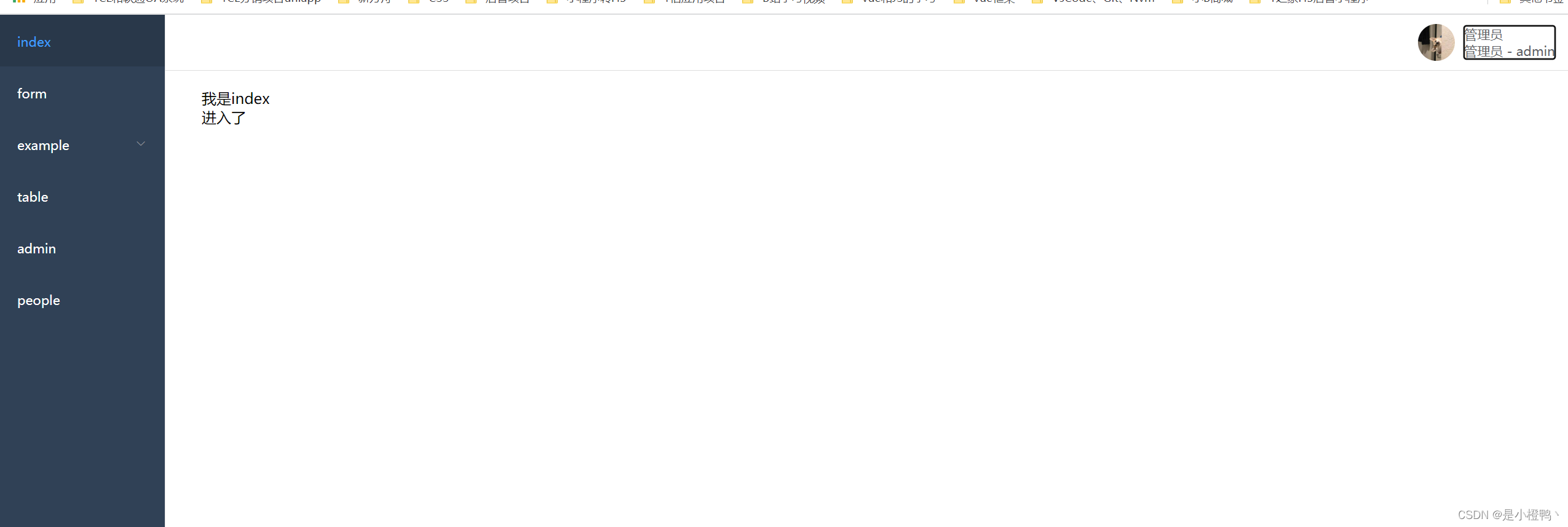
基应用嵌入子应用效果图

目录
前言
一、微前端是什么?
它主要解决了两个问题:
二、使用步骤
1.安装依赖
2.在入口处引入
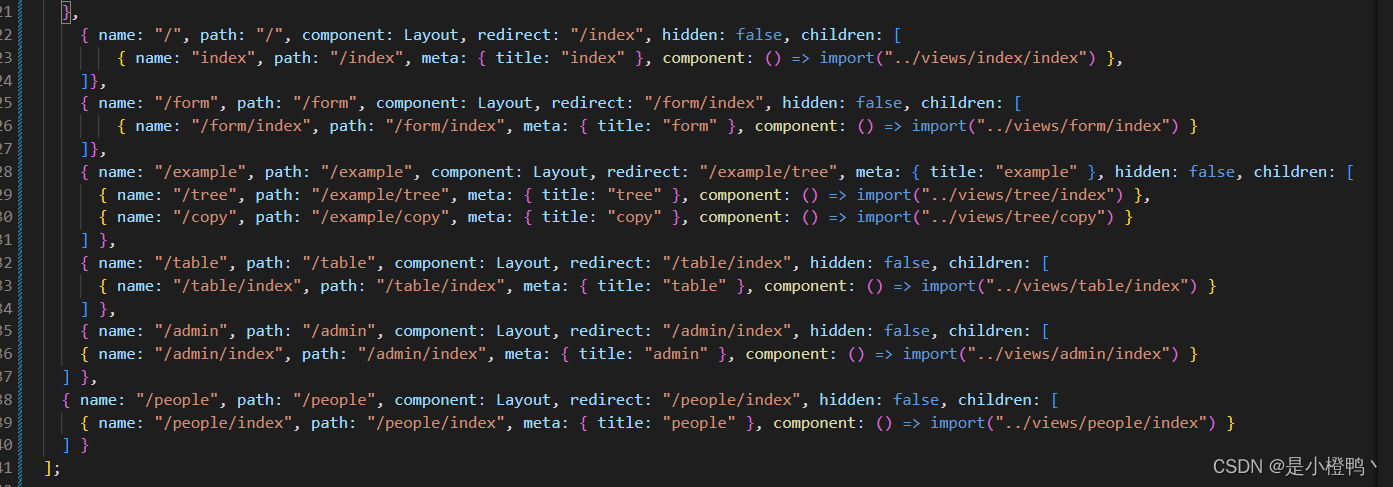
3.子应用的路由()
4.分配一个路由给子应用(重要)(基应用的路由)
5.在基应用的MyPage页面中嵌入子应用
三、子应用的操作
1、设置基础路由(如果基座应用是history路由,子应用是hash路由,这一步可以省略)
2、接收基应用传过来的数据,进行路由跳转
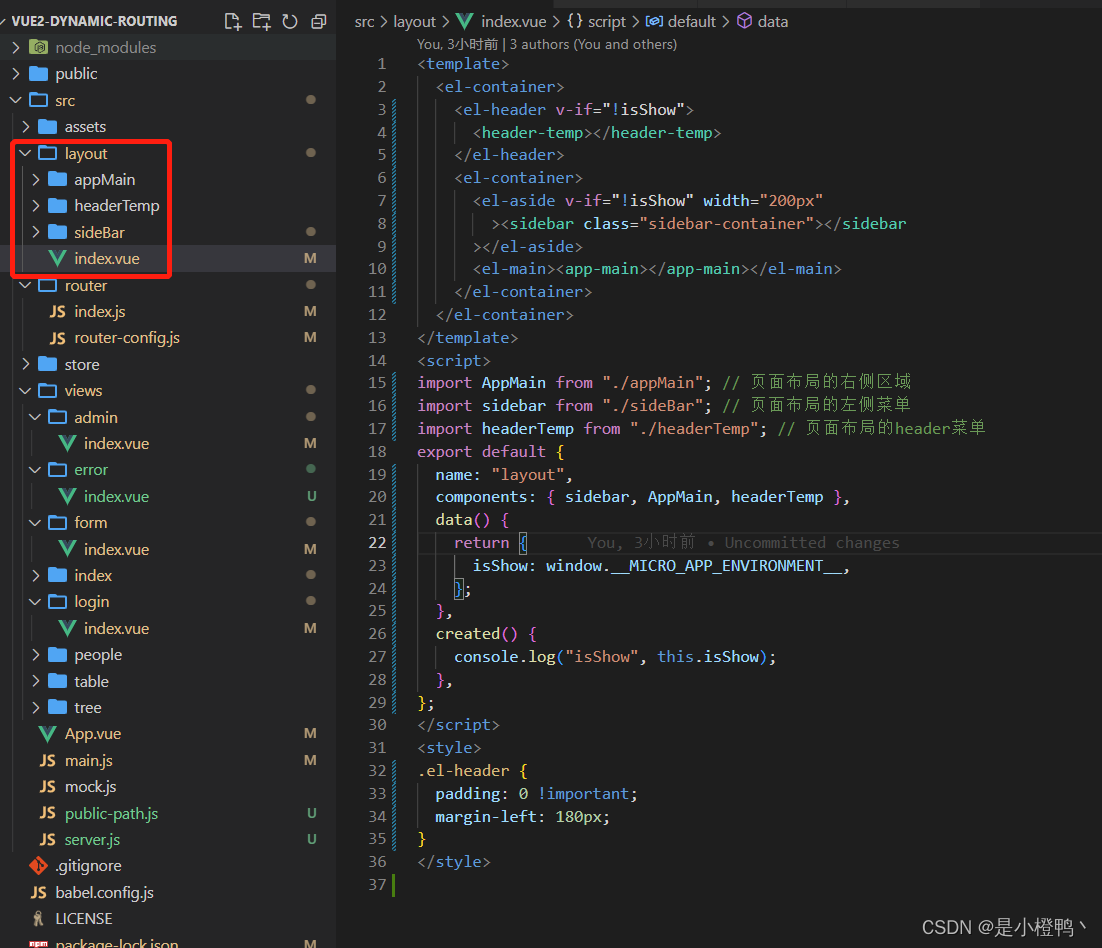
3.子应用隐藏左边侧边栏和上边头部栏
在src\router\index.js下
总结
前言
博主在项目中由于多个团队开发项目,需要相互嵌套,从而了解到微前端micro-app嵌套项目,从而简单记录一下使用过程
一、微前端是什么?
微前端的概念是由ThoughtWorks在2016年提出的,它借鉴了微服务的架构理念,核心在于将一个庞大的前端应用拆分成多个独立灵活的小型应用,每个应用都可以独立开发、独立运行、独立部署,再将这些小型应用融合为一个完整的应用,或者将原本运行已久、没有关联的几个应用融合为一个应用。微前端既可以将多个项目融合为一,又可以减少项目之间的耦合,提升项目扩展性,相比一整块的前端仓库,微前端架构下的前端仓库倾向于更小更灵活。
它主要解决了两个问题:
- 1、随着项目迭代应用越来越庞大,难以维护。
- 2、跨团队或跨部门协作开发项目导致效率低下的问题
二、使用步骤
1.安装依赖
npm i @micro-zoe/micro-app --save
2.在入口处引入
main.js
import microApp from "@micro-zoe/micro-app";microApp.start();if (window.__MICRO_APP_ENVIRONMENT__) console.log('我在微前端环境中')
else console.log('我不在微前端环境中')
if (window.__MICRO_APP_BASE_APPLICATION__) {console.log('我是基座应用')}3.子应用的路由()

4.分配一个路由给子应用(重要)(基应用的路由)
/*** 注意:* 权限是通过路由中的 name 属性来进行定位,所以 name 必须填写,且唯一** isMenu false表示该路由仅仅是路由,而不生成菜单* 默认所有路由都生成菜单,不想生成菜单直接添加属性 isMenu 为 false 即可* 注意:1.不需要每个路由都添加 isMenu 属性,只需要给不需要生成菜单的路由添加该属性,需要生成菜单的路由不需要加该属性* 2.二级菜单 isMenu 必须写在 children 里的每条路由上,一级菜单写在 children 外面(当前路由即可)* 3.权限路由不需要添加 isMenu ,因为权限路由是有后端返回的,所以不需要添加 isMenu 属性* 特别注意: 后台返回的权限菜单数据* path值与name的值(后台返回的权限菜单中的path值与name值),必须对应组件目录中的组件所在目录* 如:角色路由组件 roles 目录必须与后台返回的数据中的角色路由 name 值一致,否则加载不到组件* path:'/组件目录名称',* name:'组件目录名称'* path 与 name 必须对应组件目录名称*/// 所有人都可以访问const routes = [{path: "/login",//name:'login',isMenu: false,component: () =>import(/* webpackChunkName: "login" */ "@/views/login.vue"),},{path: "/",name: "dashboard",redirect: "/home",isMenu: false,children: [{path: "/home",name: "home",meta: { title: "主页", icon: false },component: () => import(/* webpackChunkName: "home" */ "@/views"),},],},{path: "/test",name: "test",isMenu: true,meta: { title: "测试管理", icon: "el-icon-s-tools" },component: () => import(/* webpackChunkName: "test" */ "@/views/test"),},{path: "/versiontwotable",name: "表格",isMenu: true,meta: { title: "表格2", icon: "el-icon-s-tools" },component: () =>import(/* webpackChunkName: "test" */ "@/views/versiontwo/pages/makecodeIndex.vue"),},{path: "/my-page/*",name: "子应用",isMenu: true,meta: { title: "子应用", icon: "el-icon-s-tools" },children: [// 其他的路由都写到这里{name: "/",path: "/",redirect: "/index",meta: { title: "index" },isMenu: true,children: [{name: "index",path: "/index",meta: { title: "index" },component: () => import("@/views/microapp/pages/index.vue"),},],},{name: "/form",path: "/form",redirect: "/form/index",meta: { title: "form" },isMenu: true,children: [{name: "/form/index",path: "/form/index",meta: { title: "form" },component: () => import("@/views/microapp/pages/index.vue"),},],},{name: "/example",path: "/example",redirect: "/example/tree",meta: { title: "example" },isMenu: true,children: [{name: "/tree",path: "/example/tree",meta: { title: "tree" },component: () => import("@/views/microapp/pages/index.vue"),},{name: "/copy",path: "/example/copy",meta: { title: "copy" },component: () => import("@/views/microapp/pages/index.vue"),},],},{name: "/table",path: "/table",meta: { title: "table" },redirect: "/table/index",isMenu: true,children: [{name: "/table/index",path: "/table/index",meta: { title: "table" },component: () => import("@/views/microapp/pages/index.vue"),},],},{name: "/admin",path: "/admin",meta: { title: "admin" },redirect: "/admin/index",isMenu: true,children: [{name: "/admin/index",path: "/admin/index",meta: { title: "admin" },component: () => import("@/views/microapp/pages/index.vue"),},],},{name: "/people",path: "/people",meta: { title: "people" },redirect: "/people/index",isMenu: true,children: [{name: "/people/index",path: "/people/index",meta: { title: "people" },component: () => import("@/views/microapp/pages/index.vue"),},],},],},{path: "/test1",name: "test1",isMenu: true,meta: { title: "角色管理", icon: "el-icon-s-tools" },children: [{path: "/roles3-2",name: "roles93-2",meta: { title: "角色管理3-2", icon: "el-icon-s-data" },component: () => import(/* webpackChunkName: "test1" */ "@/views/test"),},{path: "/roles3-3",name: "roles93-3",isMenu: true,meta: { title: "角色管理3-3", icon: "el-icon-s-data" },component: () => import(/* webpackChunkName: "tes3" */ "@/views/test"),},{path: "/roles3-1",name: "roles93-1",isMenu: true,meta: { title: "角色管理3-1", icon: "el-icon-s-data" },children: [{path: "/a",name: "a",meta: { title: "角色管理1-1", icon: "el-icon-s-data" },component: () =>import(/* webpackChunkName: "test5555" */ "@/views"),},],},],},{path: "/401",name: "401",isMenu: false,component: () =>import(/* webpackChunkName: "401" */ "@/views/error/401.vue"),},];5.在基应用的MyPage页面中嵌入子应用
基座下发跳转指令
<!-- -->
<template><div><h1>子应用</h1><!--name(必传):应用名称url(必传):应用地址,会被自动补全为http://localhost:3000/index.htmlbaseroute(可选):基座应用分配给子应用的基础路由,就是上面的 `/my-page`--><micro-appname="app1"url="http://localhost:8888/"baseroute="/my-page"keep-alive@datachange="handleDataChange"></micro-app></div>
</template><script>import microApp from "@micro-zoe/micro-app";export default {data() {//这里存放数据return {};},//监听属性 类似于data概念computed: {},//监控data中的数据变化watch: {"$route.path": {handler(newValue, oldValue) {console.log("当前的数据", newValue);microApp.setData("app1", { path: newValue }); //向子应用发送路由数据},immediate: true,},},//方法集合methods: {AppTo() {},},//生命周期 - 创建完成(可以访问当前this实例)created() {},//生命周期 - 挂载完成(可以访问DOM元素)mounted() {// const childData = microApp.getData("app1"); // 返回子应用的data数据// console.log("childData", childData);},methods: {handleDataChange(e) {console.log("来自子应用的数据", e.detail);},},};
</script>
<style lang="scss" scoped></style>
三、子应用的操作
1、设置基础路由(如果基座应用是history路由,子应用是hash路由,这一步可以省略)
/router/index.jsimport Vue from "vue";
import VueRouter from "vue-router";const router = new VueRouter({// 👇 设置基础路由,子应用可以通过window.__MICRO_APP_BASE_ROUTE__获取基座下发的baseroute,如果没有设置baseroute属性,则此值默认为空字符串base: window.__MICRO_APP_BASE_ROUTE__ || process.env.BASE_URL,routes,
});main.jslet app = new Vue({router,render: h => h(App),
}).$mount('#app')2、接收基应用传过来的数据,进行路由跳转
在APP.vue这里 <template><div id="app"><router-view /></div> </template> <script> export default {data() {//这里存放数据return {};},//生命周期 - 创建完成(可以访问当前this实例)created() {},//生命周期 - 挂载完成(可以访问DOM元素)mounted() {//第一种跳转// if (window.__MICRO_APP_BASE_ROUTE__) {// window.microApp.addDataListener((data) => {// console.log("data的数据在这里冲冲冲", data);// this.$router.push({ path: data.path });// });// }}, }; </script> <style> html, body {width: 100%;height: 100%;margin: 0;padding: 0; } </style>在main.js这里// 与基座进行数据交互 //第二种跳转 if (window.__MICRO_APP_ENVIRONMENT__) {console.log("我在微前端环境中");if (window.__MICRO_APP_BASE_ROUTE__) {// 监听基座下发的数据变化window.microApp.addDataListener((data) => {console.log("data的数据在这里冲冲冲", data);console.log("router.currentRoute.value.path", router.currentRoute.path);// 当基座下发path时进行跳转if (data.path && data.path !== router.currentRoute.path) {router.push({ path: data.path });}});}// 向基座发送数据setTimeout(() => {window.microApp.dispatch({ myname: "tenant-app" });}, 3000); }
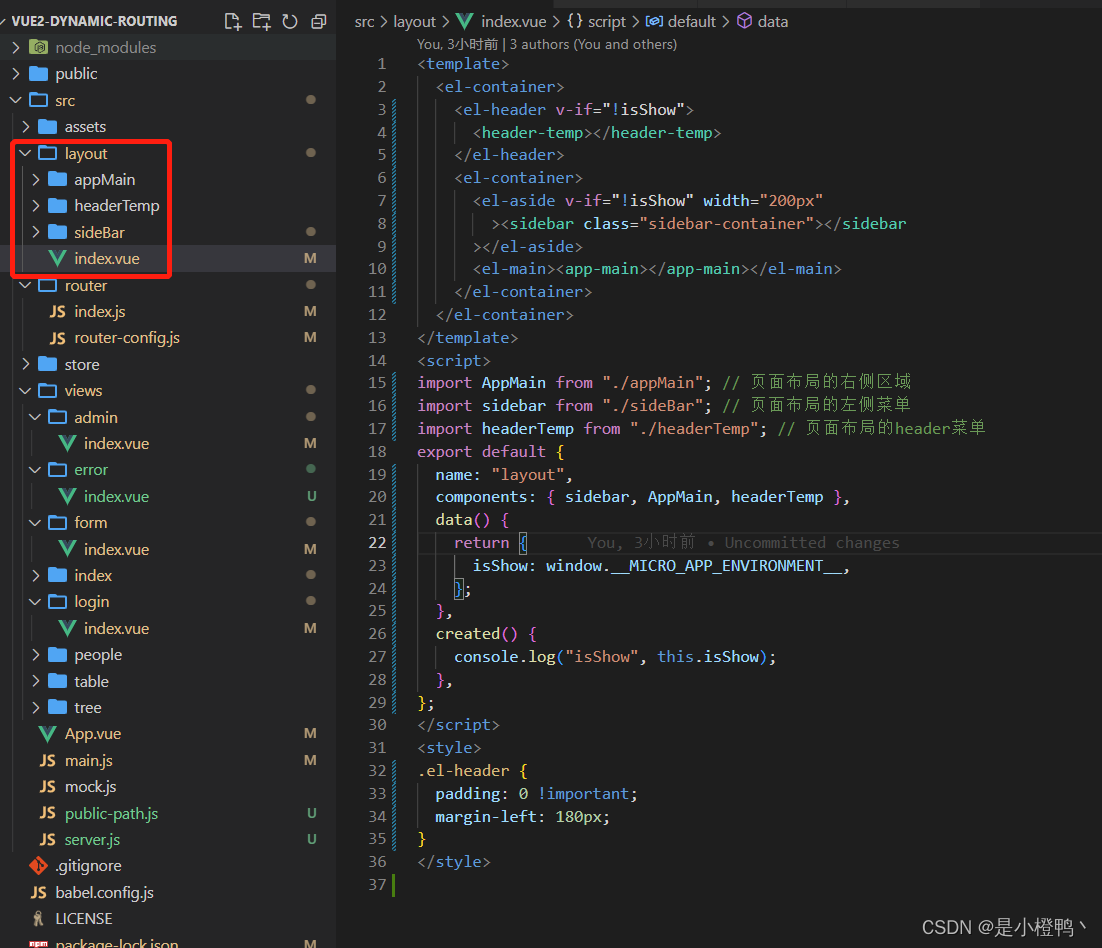
3.子应用隐藏左边侧边栏和上边头部栏
第一种方法:判断是否在微前端环境中,如果是,则隐藏,反之显示
<template><el-container><!-- undefined取反是true --><el-header v-if="!isShow"><header-temp></header-temp></el-header><el-container><el-aside v-if="!isShow" width="200px"><sidebar class="sidebar-container"></sidebar></el-aside><el-main><app-main></app-main></el-main></el-container></el-container>
</template>
<script>
import AppMain from "./appMain"; // 页面布局的右侧区域
import sidebar from "./sideBar"; // 页面布局的左侧菜单
import headerTemp from "./headerTemp"; // 页面布局的header菜单
export default {name: "layout",components: { sidebar, AppMain, headerTemp },data() {return {isShow: window.__MICRO_APP_ENVIRONMENT__, //判断当前是否在微前端环境,如果在则是true 如果不在是undefined};},created() {console.log("isShow", this.isShow);},
};
</script>
<style>
.el-header {padding: 0 !important;margin-left: 180px;
}
</style>

第二种方法:子应用中添加一个非layout布局的空页面,当子应用单独运行时,指向layout布局页面,如果是在微服务中使用,则指向空页面,在src/layout下创建EmptyLayout.vue
<template><div class="emptyLayout"><router-view> </router-view></div>
</template>
<style lang="scss" scoped>
.emptyLayout {height: 100%;
}
</style>在src\router\index.js下
//尝试微前端获取layout
function getComponent() {if (window.__MICRO_APP_ENVIRONMENT__) {console.log("进入了这里了嘛 微前端");return () => import("@/components/layout/EmptyLayout.vue");} else {return Layout;}
}component: getComponent(), //尝试微前端总结
这里博主只是通过简单的两个项目进行微前端的搭建,具体项目不便编写,若有遇到的可以咨询博主,有用的的铁子可以一键三联,谢谢
相关文章:

微前端micro-app的使用
演示效果 子应用的项目 基应用嵌入子应用效果图 目录 前言 一、微前端是什么? 它主要解决了两个问题: 二、使用步骤 1.安装依赖 2.在入口处引入 3.子应用的路由() 4.分配一个路由给子应用(重要)࿰…...

【JUC】Java内存模型之JMM
【JUC】Java内存模型之JMM 文章目录【JUC】Java内存模型之JMM1. 概念2. JMM三大特性2.1 可见性2.2 原子性2.3 有序性3. 多线程对变量的读写过程4. 先行发生原则——happens-before4.1 happens-before八条规则4.1.1 次序规则4.1.2 锁定规则4.1.3 volatile变量规则4.1.4 传递规则…...

Win11快速打开便签和使用技巧分享
Win11快速打开便签和使用技巧分享。Win11系统中为用户提供了一个非常实用的系统组件,就是便签功能,使用这个功能可以帮助我们便捷的进行一些重要内容的记录。那么如何去开启开启这个程序来使用呢?来看看以下的详情分享吧。 详细分享ÿ…...

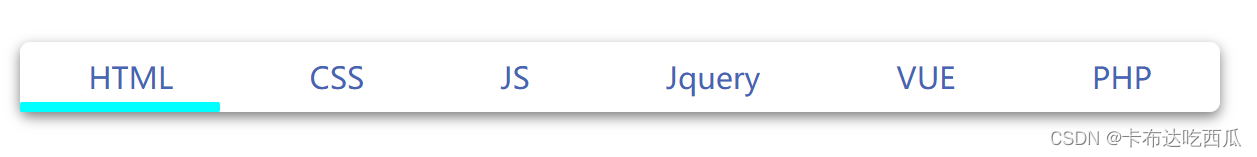
CSS:横向导航栏
横向导航栏(盗版导航栏,B站仿写。) 原视频链接 <html><head><title>demo</title><style>*{margin: 0;padding: 0;list-style: none;text-decoration: none;}body{display: flex;justify-content: center;a…...

视频动态库测试及心得
视频动态库测试及心得 这几天一直在弄动态库测试,h给的写好的动态库--预处理模块的库。视频处理项目一部分,需要连接实际情况测试。 需求: 1.把实际相机连接到,并读取实时数据流,保存到双循环链表里面; 2.测试背景建模…...

陶泓达:4.18午间欧盘黄金原油最新精准操作建议!
黄金方面: 黄金消息面解析:周一(4月17日)美市盘中,美国公布的4月纽约联储制造业指数和4月NAHB房产市场指数均超出预期,提振了美联储在5月继续加息的预期。数据公布之后,美元指数加速上扬&#x…...

环境变量相关知识
目录 目录 谢谢你的阅读,这是对我最大的鼓舞 先说结论: 开始论述: 让我们举个例子 相关指令 创建本地变量 创建环境变量 方法一: 方法二: 删除环境变量 子进程中也有环境变量 第一种: 第二种 …...

如何快速入门ChatGPT
作为一个AI模型,ChatGPT并不需要像人一样“学习”,它已经通过大量的训练数据和算法进行了预训练,可以回答广泛的问题。 然而,如果你想学习如何使用ChatGPT来进行对话或者问答,以下是一些建议: 一、了解Ch…...
方法)
Akka定时任务schedule()方法
Akka定时任务schedule()方法 文章目录Akka定时任务schedule()方法什么是Akka定时任务schedule()方法?如何使用Akka定时任务schedule()方法?如何在actor外部获取Scheduler对象为什么需要提供一个隐式的ExecutionContext对象,用于执行定时任务&…...

Python实现处理和分析大规模文本数据集,包括数据清洗、标注和预处理
处理和分析大规模文本数据集,包括数据清洗、标注和预处理,是自然语言处理(NLP)中非常重要的一步。Python 是一种非常流行的编程语言,拥有丰富的 NLP 库和工具,可以帮助我们完成这些任务。以下是一个简单的实现示例,包括数据清洗、标注和预处理: import re import nltk…...

灌区量测水系统
1)灌区量测水 灌区量测水是水资源管理的基础,是推进节水农业和水价改革的重要手段。常规在主要水闸处,监测闸前和闸后水位及闸门开启状态(闸位),通过实时监测数据,计算过闸流量。要实现全灌区水资源动态配置、精准灌溉࿰…...

3.3 泰勒公式
学习目标: 复习微积分基础知识。泰勒公式是微积分的一个重要应用,因此在学习泰勒公式之前,需要复习微积分的基本概念和技能,包括函数的导数和微分、极限、定积分等。可以参考MIT的微积分课程进行复习和加强。 学习泰勒级数和泰勒…...

ubuntu中通过vscode编译调试ORB-SLAM3
为了在orb-slam3的基础上进行二次开发,这几天花了不少精力,终于搞懂怎么在ubuntu系统中像windows里visual studio中一样方便的打断点调试了,在这里把整个过程再重新梳理一下。 1 首先从安装ubuntu 22.04开始 因为是从实验室毕业先辈那里继承…...

阿里版 ChatGPT 突然上线!
转自:纯洁的微笑 其实早本月初,就传出过不少阿里要推出类ChatGPT的消息。 前几天率先流出的天猫精灵“鸟鸟分鸟”脱口秀版GPT,就是基于大模型的“压缩版”,已经以其惊艳表现吸引了众目光。 如今“原版大菜”上桌,自然一点即着&a…...

《Kubernetes部署篇:Ubuntu20.04基于containerd部署kubernetes1.24.12单master集群》
一、架构图 如下图所示: 二、环境信息 主机名K8S版本系统版本内核版本IP地址备注k8s-master-621.24.12Ubuntu 20.04.5 LTS5.15.0-69-generic192.168.1.62master节点k8s-worker-631.24.12Ubuntu 20.04.5 LTS5.15.0-69-generic192.168.1.63worker节点k8s-worker-641…...

MAZDA CX-50没现车怎么办?赶紧去VR看车啊!
爱车一族往往都有过这样的经历:听说某家品牌出了一款心仪的新车,于是一直心心念念想要先睹为快。然而这时候问题就来了:新车从发布到量产上市往往要经历一段过程。没有现车的日子里,就算每天去4S店蹲守也看不到新车。那种心里痒痒…...

结构体全解,适合初学者的一条龙深度讲解(附手绘图详解)
我们知道,C语言是允许我们自己来创造类型的,这些类型就叫做——自定义类型。 自定义类型又包括结构体类型,联合体类型还有枚举类型。 今天的文章,我们就着重讲解这其中的结构体类型。 目录 结构体的声明 1.1结构的基础知识 …...

什么是SD-WAN技术?企业网络优化的利器!
现今,企业网络架构已成为其发展不可或缺的组成部分。针对网络性能优化方面,SD-WAN是一种值得深思熟虑的选择,在企业网络中应用SD-WAN技术能够带来多重好处。 什么是SD-WAN技术以及它是如何工作的? SD-WAN是软件定义的广域网&…...

JAVA练习106- 生命游戏
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-生命游戏 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 4 月12日练习…...
【案例教程】基于R语言、MaxEnt模型融合技术的物种分布模拟、参数优化方法、结果分析制图与论文写作实践技术
【原文链接】: 基于R语言、MaxEnt模型融合技术的物种分布模拟、参数优化方法、结果分析制图与论文写作实践技术https://mp.weixin.qq.com/s?__bizMzU5NTkyMzcxNw&mid2247537049&idx3&sn31ef342c4808aed6fee6ac108b899a33&chksmfe6897f3c91f1ee5c4fa8e4eeea34…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

compose 组件 ---无ui组件
在 Jetpack Compose 中,确实存在不直接参与 UI 渲染的组件,它们主要用于逻辑处理、状态管理或副作用控制。这些组件虽然没有视觉界面,但在架构中扮演重要角色。以下是常见的非 UI 组件及其用途: 1. 无 UI 的 Compose 组件分类 (…...

基于python大数据的水文数据分析可视化系统
博主介绍:高级开发,从事互联网行业六年,熟悉各种主流语言,精通java、python、php、爬虫、web开发,已经做了多年的设计程序开发,开发过上千套设计程序,没有什么华丽的语言,只有实实在…...

Vue:Form正则校验
目录 1. 只能输入正整数或正小数(保留三位小数) 1. 只能输入正整数或正小数(保留三位小数) cc: [{required: true, message: "钻杆长度不能为空", trigger: "blur" },{pattern: /^\d(\.\d{1,3})?$/, message: 只能输入正整数或正小数(保留三位小数), tri…...
