放弃 console.log 吧!用 Debugger 你能读懂各种源码

很多同学不知道为什么要用 debugger 来调试,console.log 不行么?
还有,会用 debugger 了,还是有很多代码看不懂,如何调试复杂源码呢?
这篇文章就来讲一下为什么要用这些调试工具:
console.log vs Debugger
相信绝大多数同学使用 console.log 调试的,把想看的变量值打印在控制台。
这样能满足需求,但是遇到对象的打印就不行了。
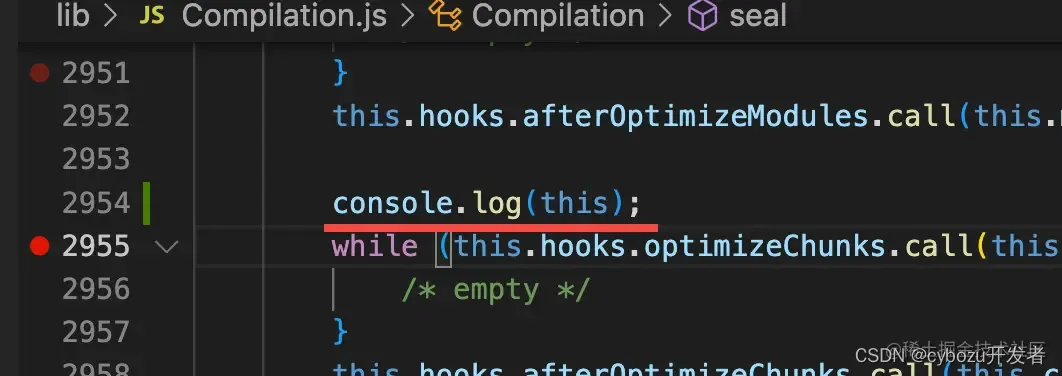
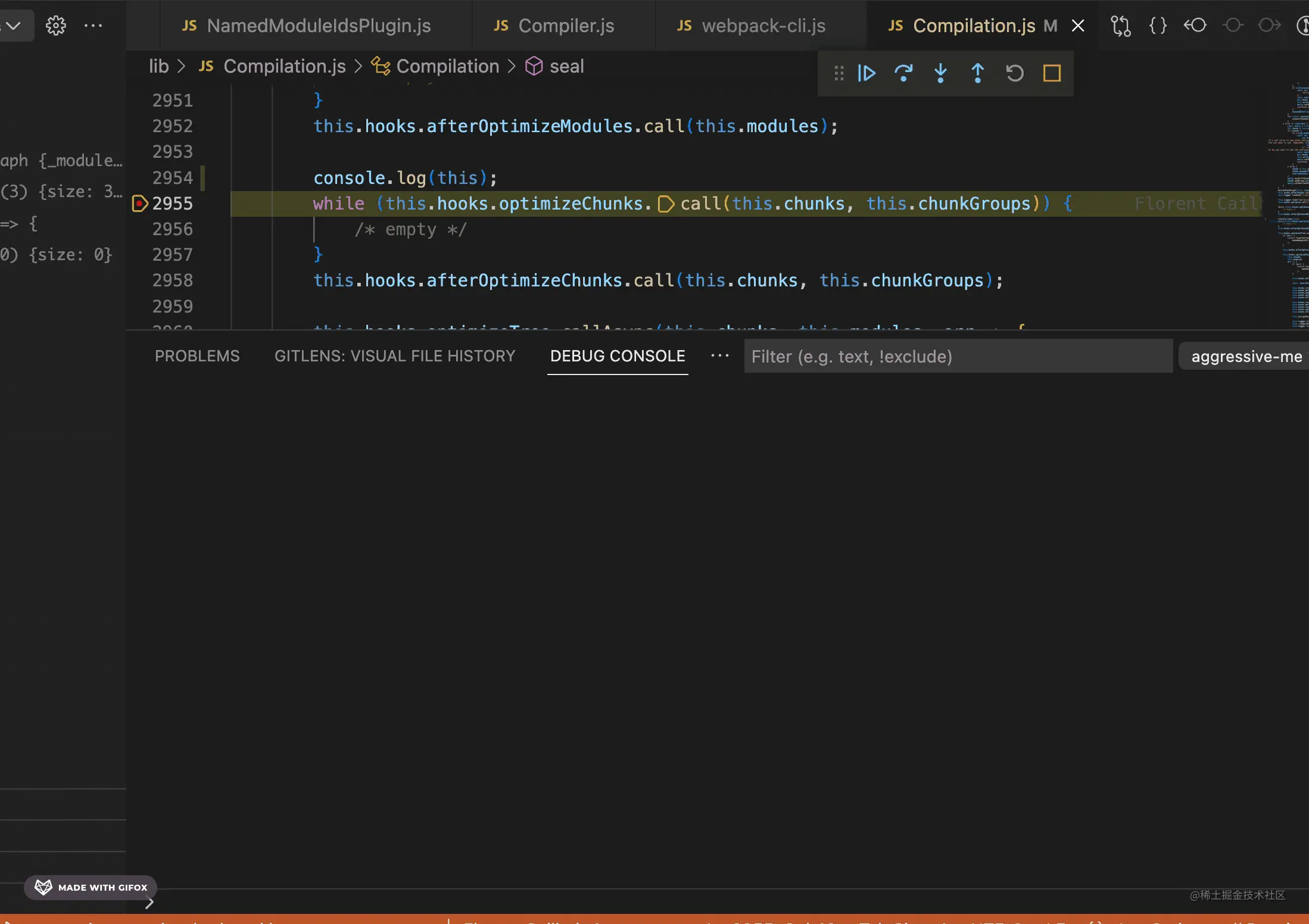
比如我想看 webpack 源码里的 compilation 对象的值,我打印了一下:

但你会发现对象的值也是对象的时候不会展开,而是打印一个 [Object] [Array] 这种字符串。
更致命的是打印的太长会超过缓冲区的大小,terminal 里会显示不全:

而你用 debugger 来跑,在这里打个断点来看就没这些问题了:

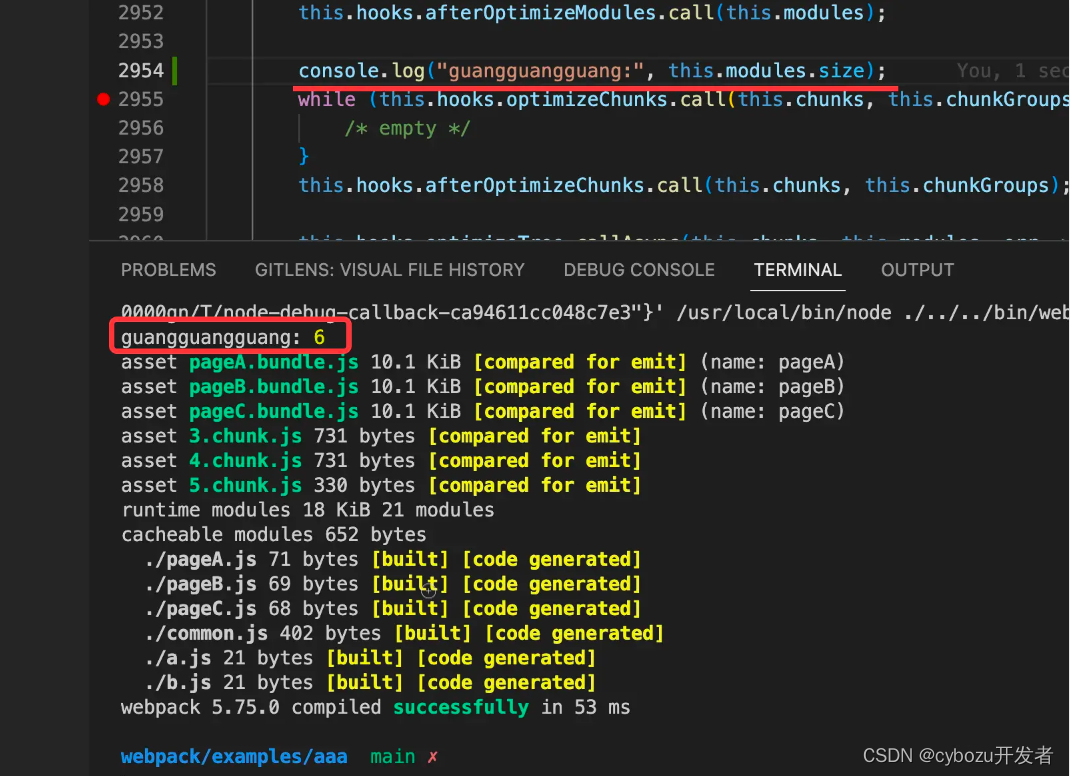
有的同学可能会说,那打印一个简单的值的时候用 console.log 还是很方便呀。
比如这样:

真的么?
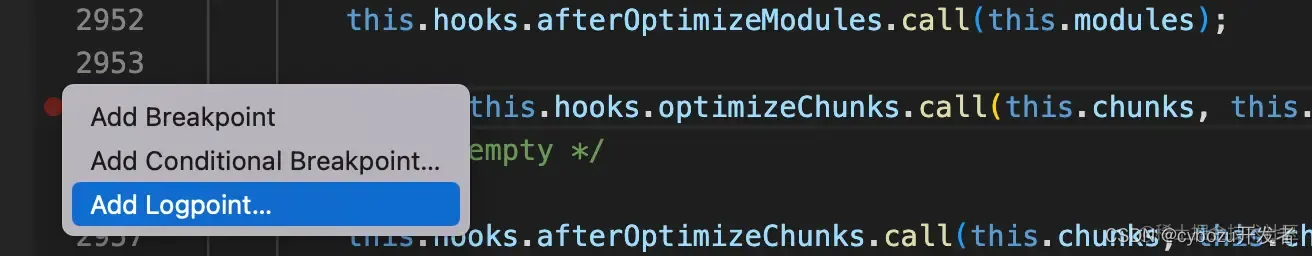
那还不如用 logpoint:


代码执行到这里就会打印:

而且没有污染代码,用 console.log 的话调试完之后这个 console 不也得删掉么?
但是 logpoint 不用,它就是个断点的设置,不在代码里。
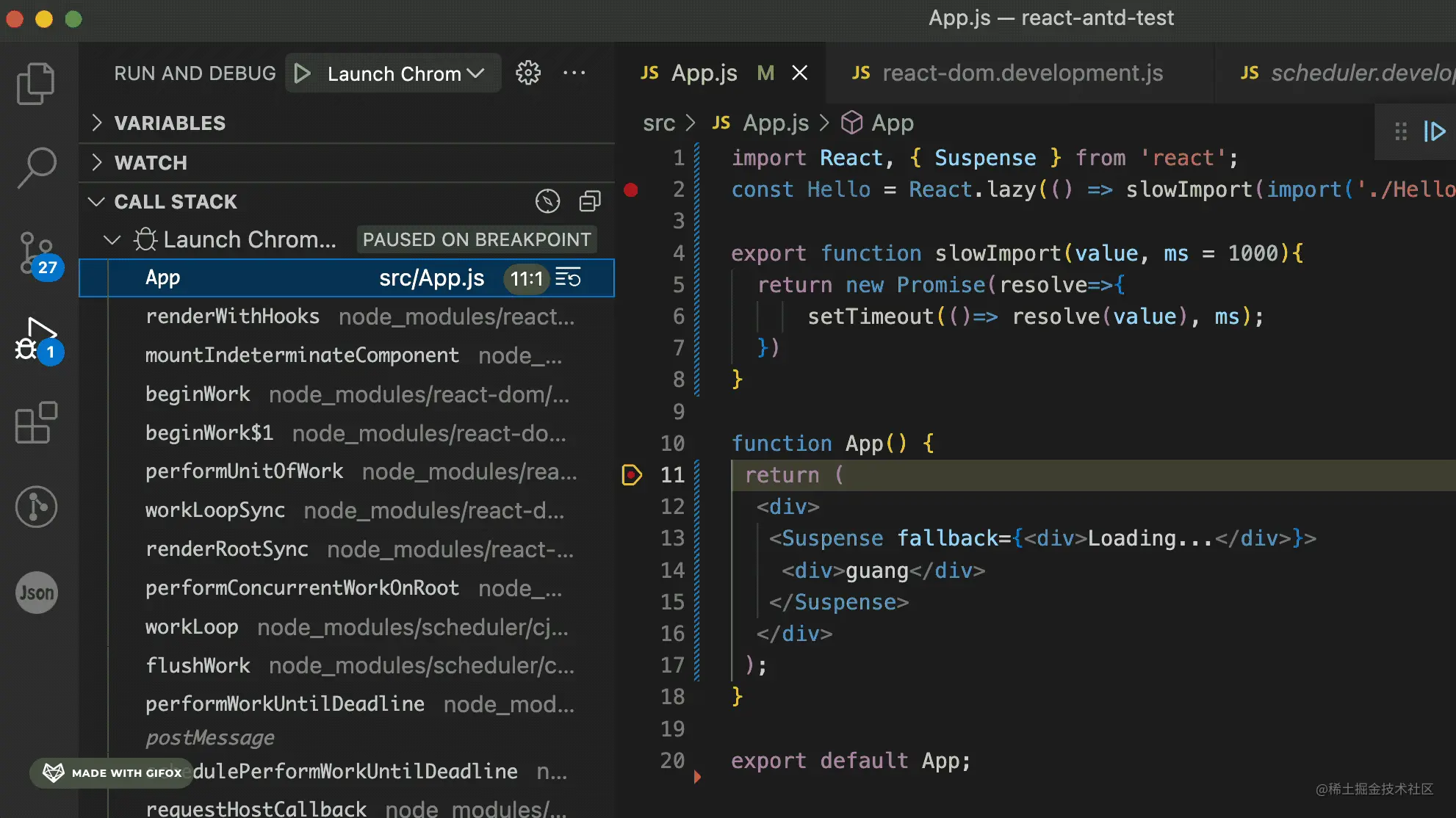
当然,最重要的是 Debugger 调试是可以看到调用栈和作用域的!
首先是调用栈,它就是代码的执行路线。
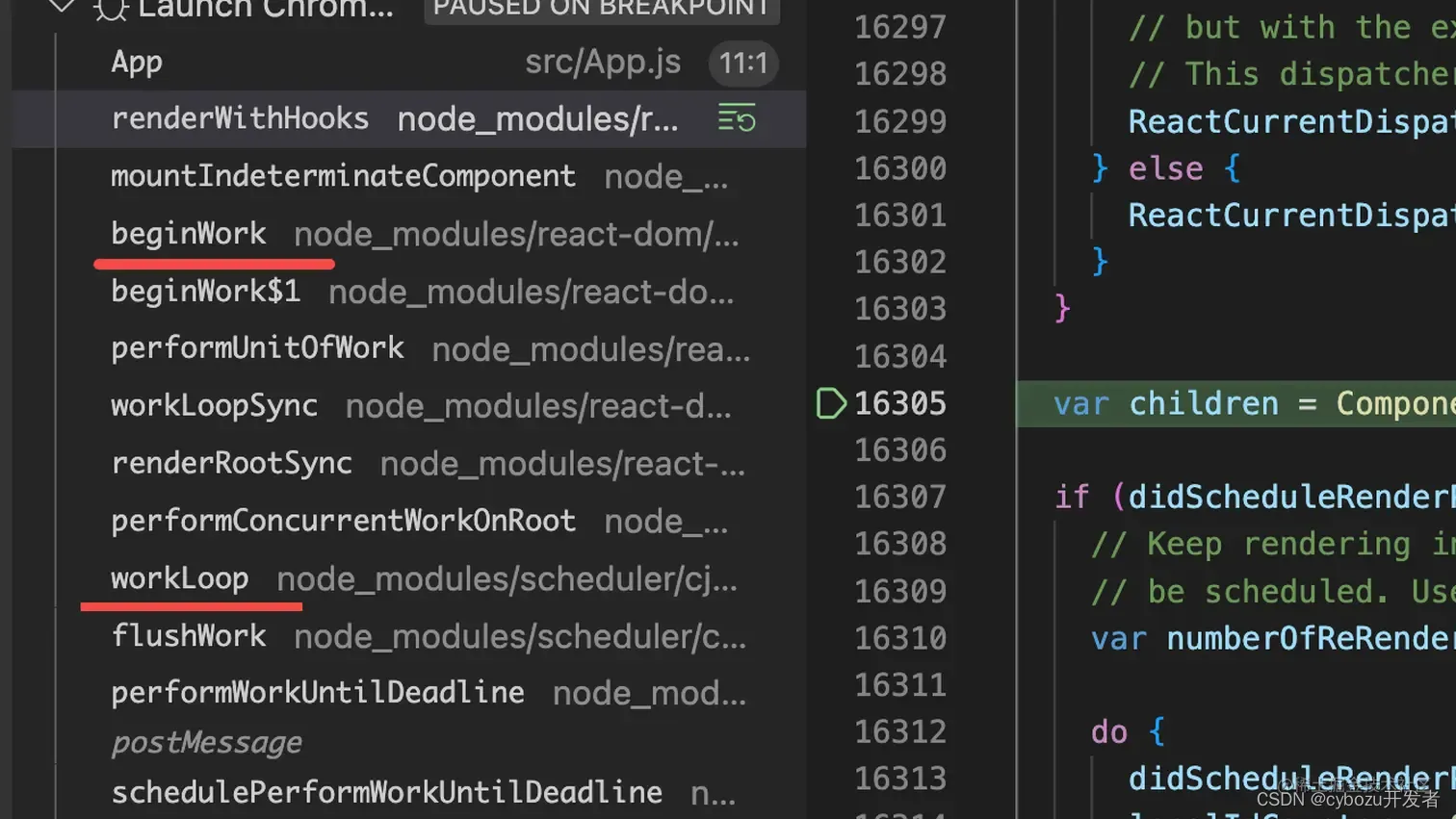
比如这个 App 的函数组件,你可以看到渲染这个函数组件会经历 workLoop、beginWork、renderWithHooks 这些流程:

你可以点开调用栈的每一帧看下都执行了啥逻辑,用到啥数据。比如可以看到这个函数组件的 fiber 节点:

再就是作用域,点击每一个栈帧就可以看到每个函数的作用域中的变量:

用 Debugger 可以看到代码的执行路径,每一步的作用域信息。而你用 console.log 呢?
只能看到那个变量值而已。
拿到的信息量的差距不是一点半点,调试时间长了,别人会对代码的运行流程越来越清晰,而你用 console.log 呢?还是老样子,因为你看不到代码执行路径。
所以,不管是调试库的源码还是业务代码,不管是调试 Node.js 还是网页,都推荐用 Debugger 打断点,别再用 console.log 了,就算想打印日志,也可以用 LogPoint。
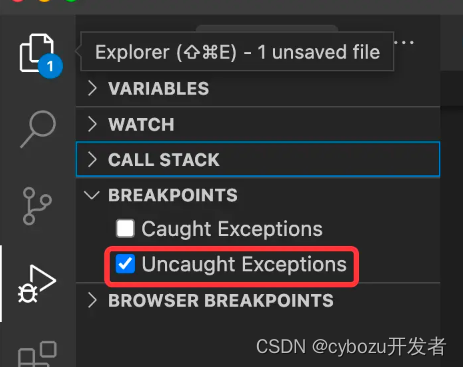
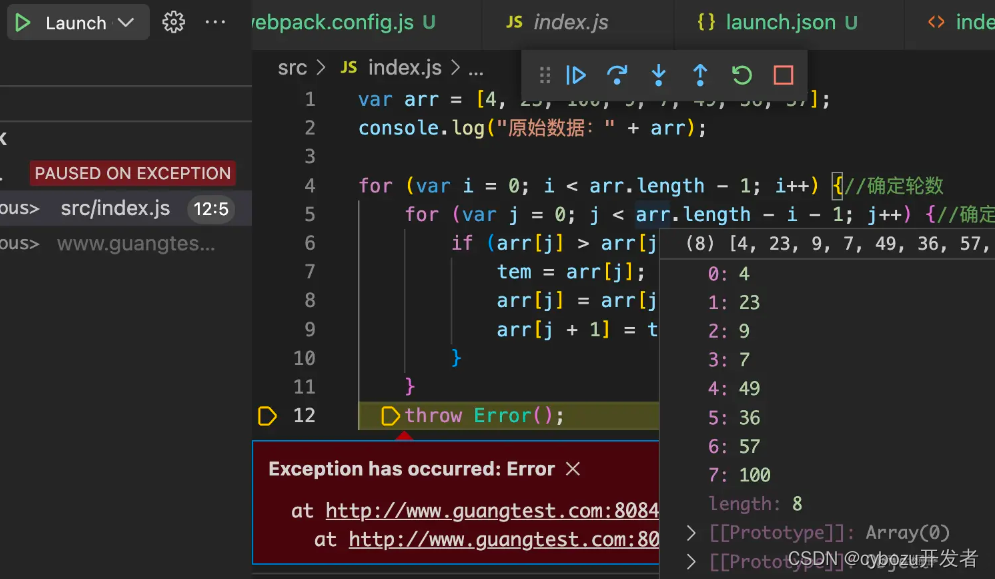
而且在排查问题的时候,用 Debugger 的话可以加一个异常断点,代码跑到抛异常的地方就会断住:


可以看到调用栈来理清出错前都走了哪些代码,可以通过作用域来看到每一个变量的值。
有了这些东西,排查错误不就很轻松了么!
而你用 console.log 呢?
啥也没,只能自己猜。
由于本篇文章都是gif动图,今天上传太累了,要看全文,请点击以下链接:
开发者网站--放弃console.log吧!

相关文章:

放弃 console.log 吧!用 Debugger 你能读懂各种源码
很多同学不知道为什么要用 debugger 来调试,console.log 不行么? 还有,会用 debugger 了,还是有很多代码看不懂,如何调试复杂源码呢? 这篇文章就来讲一下为什么要用这些调试工具: console.lo…...

epoll机制解析
一、epoll实现原理 1、实现原理 epoll通过3个方法来实现对句柄的监控操作,要深刻理解epoll,首先得了解epoll的三大关键要素:mmap、红黑树、链表。下面是epoll的框架图,如下: mmap epoll是通过内核与用户空间mmap同一块…...

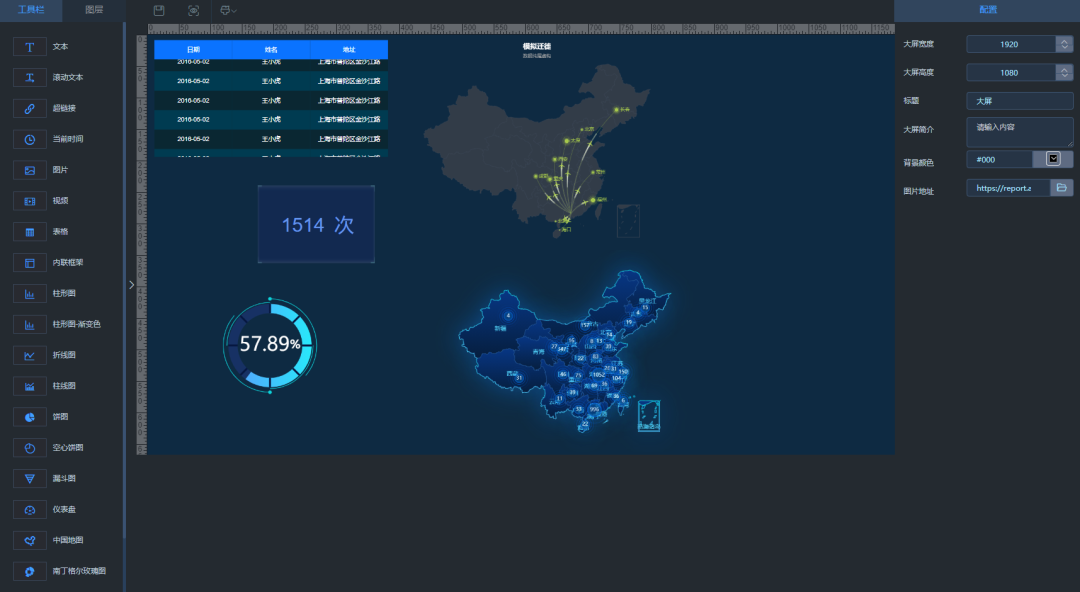
基于 SpringBoot + Vue 实现的可视化拖拽编辑的大屏项目
今天给小伙伴们分享一个基于 SpringBoot Vue 实现的可视化拖拽编辑的大屏项目; 一、简介 这个是一个开源的一个BI平台,酷炫大屏展示,能随时随地掌控业务动态,让每个决策都有数据支撑。 多数据源支持,内置mysql、el…...

我们为什么要写作?
为什么要写书是一个很难回答的问题,因为从不同的角度,会有不同的答案。 最近ChatGPT很火!诸事不决,先问问ChatGPT,看看它是怎么回答的。 ChatGPT给出的答案还是比较全,虽然没有“一本正经的胡说八道”&…...

设计模式:创建者模式 - 建造者模式
文章目录 1.概述2.结构3.实例4.优缺点5.使用场景6.模式扩展 1.概述 将一个复杂对象的构建与表示分离,使得同样的构建过程可以创建不同的表示。 分离了部件的构造(由Builder来负责)和装配(由Director负责)。 从而可以构造出复杂的对象。这个模式适用于:某…...
; 创建了几个对象?String a = “abc“; 呢?)
String a = new String(“abc“); 创建了几个对象?String a = “abc“; 呢?
String a new String(“abc”); 创建了几个对象?String a “abc”; 呢? 答案:String a new String(“abc”); 创建了1个或2个对象;String a “abc”; 创建了0个或1个都对象 String a new String(“abc”); 创建过程 首先在…...

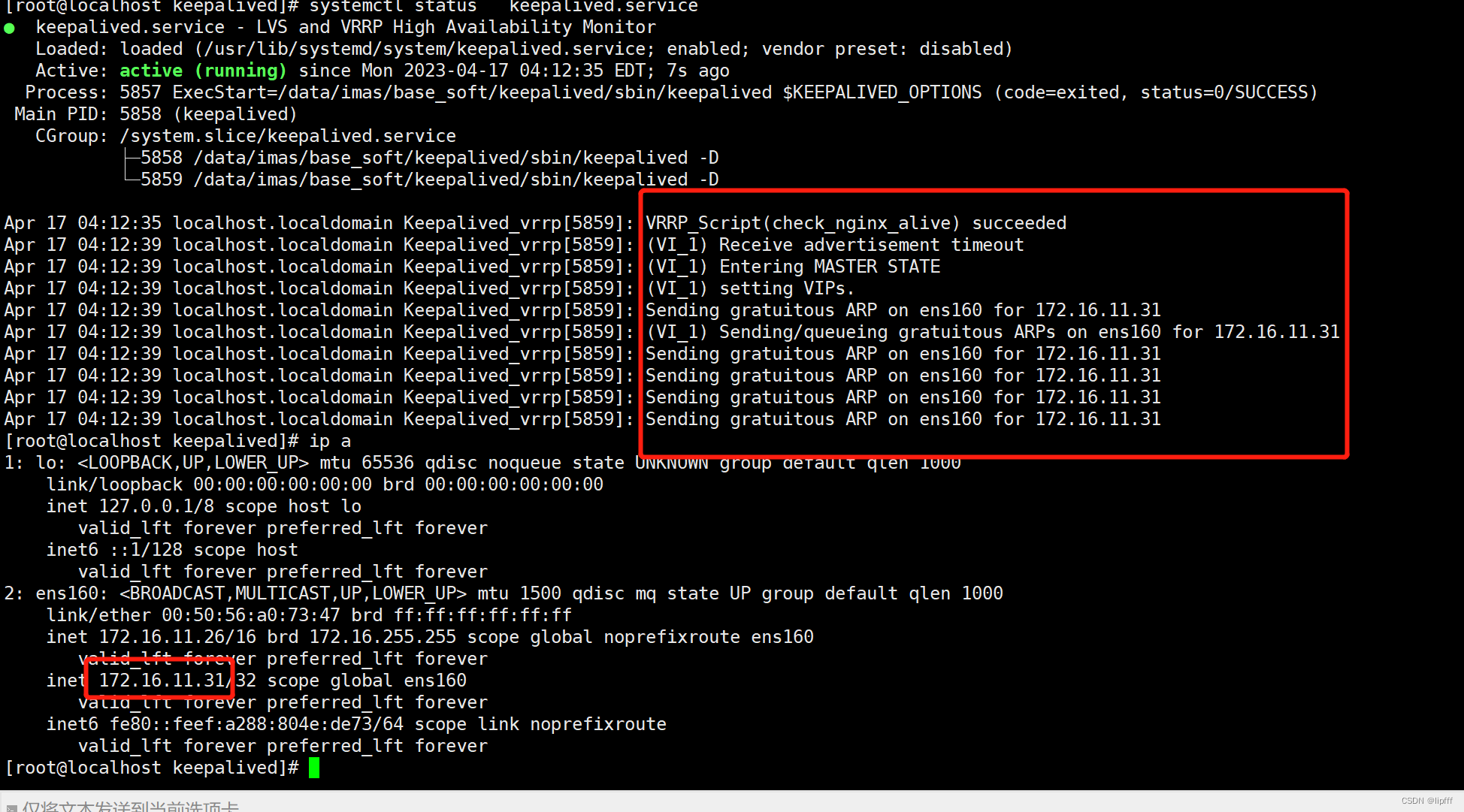
keepalived+nginx安装
欢迎使用ShowDoc! 1、安装基础包: yum -y install libnl libnl-devel 2、上传包: tar -zxvf keepalived-2.0.20.tar.gz -C /data/imas/base_soft mkdir -p /data/imas/base_soft/keepalived cd /data/imas/base_soft/keepalived-2.0.20 .…...
硬盘格式化工具,强烈推荐这个!
案例:硬盘格式化工具推荐 【我的电脑已经用了好几年了,硬盘存储容量严重不够了,最近想把它格式化,但却不知道怎么操作,大家有什么比较好的硬盘格式化工具可以推荐吗?】 硬盘作为存储设备,我们…...

Python的异常捕获和处理
程序在运行过程当中,不可避免的会出现一些错误,比如:使用了没有赋值过的变量,使用了不存在的索引,一个数字除以0 …… 这些错误在程序中,我们称其为异常。 程序运行过程中,一旦出现异常将会导致…...

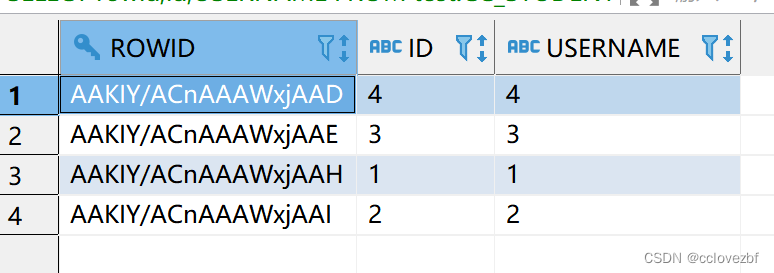
oracle学习之rownum和rowid
rownum先百度一波https://www.cnblogs.com/xfeiyun/p/16355165.html rownum是oracle特有的一个关键字。 对于基表,在insert记录时,oracle就按照insert的顺序,将rownum分配给每一行记录,因此在select一个基表的时候,r…...

为什么说过早优化是万恶之源?
Donald Knuth(高德纳)是一位计算机科学界的著名学者和计算机程序设计的先驱之一。他被誉为计算机科学的“圣经”《计算机程序设计艺术》的作者,提出了著名的“大O符号”来描述算法的时间复杂度和空间复杂度,开发了TeX系统用于排版…...

如何用 ModelScope 实现 “AI 换脸” 视频
前言 当下,视频内容火爆,带有争议性或反差大的换脸视频总能吸引人视线。虽然 AI 换脸在市面上已经流行了许久,相关制作工具或移动应用也是数不胜数。但是多数制作工具多数情况下不是会员就是收费,而且替换模板有限。以下在实战的角…...

怎么样成为一名Python工程师?到底要会哪些东西?你会了多少?
目录 重点:爬虫部分项目、源码展示python数据分析可视化大屏看板python爬虫爬取淘宝卤鸭货商品数据python游戏开发python自动化办公 重点: 1、做一名程序员,绝对要耐得住寂寞,并且要一直有点兴趣促进你学习。如果你完全没兴趣&am…...

项目前期1.0
今天是项目的第二天 昨天一顿迷茫,可恶 今天啥也不关先来点基本的构架 #include<queue>//队列 #define FALSE 0 #define TRUE 1 #define ERROR 0 #define OK 1 #define nocnect 999999//未链接的距离 #define maxplace 31//景区的观景点的最大个30数不要0下标的 #defi…...

MySQL语句执行耗时分析
MySQL语句执行耗时分析 MySQL Profile查看SQL执行各阶段耗时Performance Schema查看SQL执行各阶段耗时配置收集哪些用户的SQL执行信息开启SQL执行信息收集的相关特性执行目标SQL获取SQL执行的EVENT_ID获取SQL执行各阶段耗时 MySQL Profile查看SQL执行各阶段耗时 --开启SQL Pro…...

FVM链的Themis Pro(0x,f4) 5日IDO超百万美元,领Filecoin重回高点
交易一直是 DeFi 乃至web3领域最经久不衰的话题,也因此催生了众多优秀的去中心化协议,如 Uniswap 和 Curve。这些协议逐渐成为了整个系统的基石。 在永续合约方面,DYDX 的出现将 WEB2 时代的订单簿带回了web3。其链下交易的设计,仿…...

【PMP】优秀的项目经理如何做好范围管理?
范围管理是项目管理中的一个专用词汇,它的主要任务是界定项目包含且只包含所有需要完成的工作,并对项目其他管理工作起到指导作用,以保证顺利完成项目的所有过程。确定了项目范围,也就确定了项目的工作边界,明确了项目…...

【Linux】 密码相关。pwconv
密码相关。pwconv 在linux中,早期的用户密码(经过加密)存放在/etc/passwd文件之中,但是大多数的应用程序通常都需要读取这个文件,所以会造成一定的安全隐患 因此后来的linux(centos)系统将这个…...

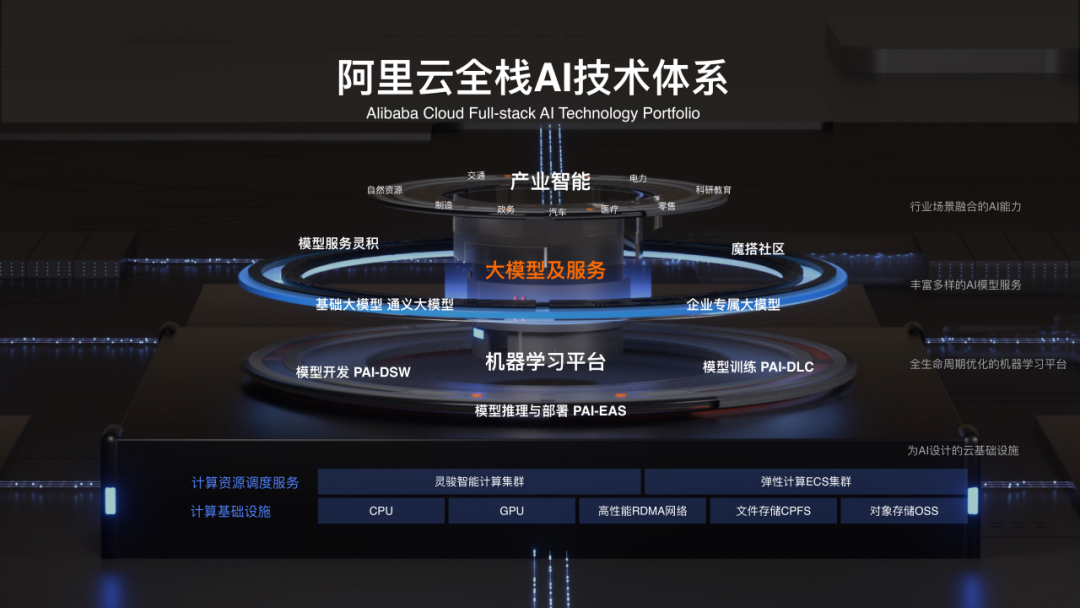
揭秘阿里新大招:大模型只是前菜
技术的代际变革往往对商业格局产生深远影响。眼下,随着产业各界对大模型的投入布局加深,一个业界共识逐渐诞生:大模型正在改变云生态,将为云计算行业带来新的奇点。 在过去的一段时间里,市场研究机构IDC在2022年底的预…...

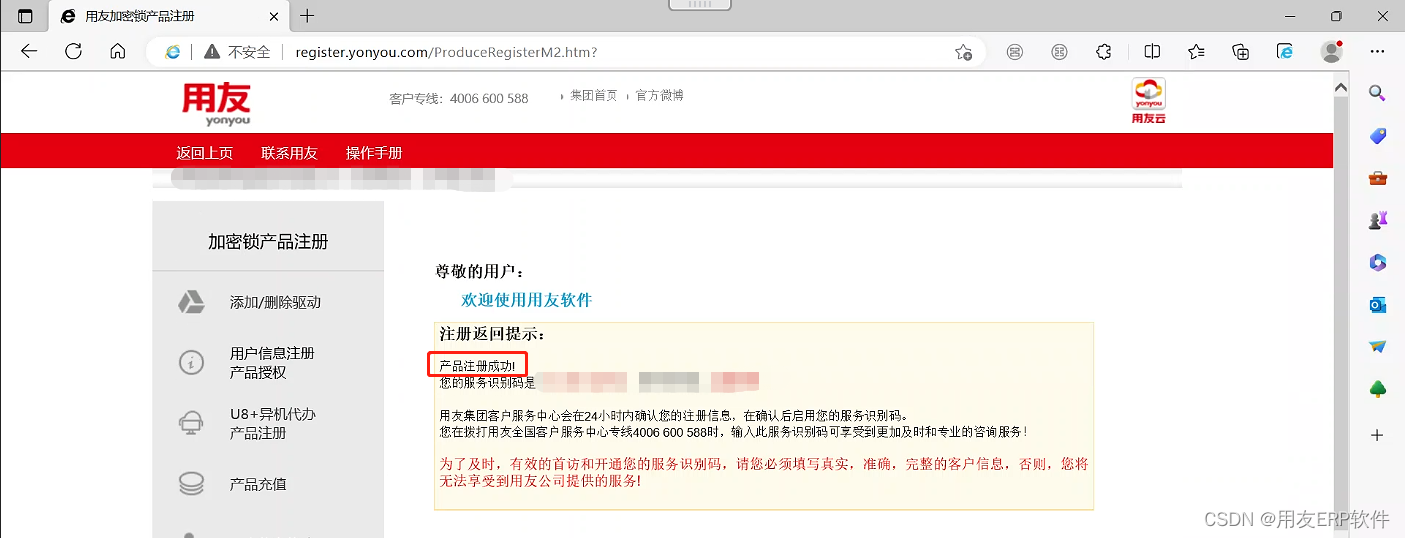
【U8+】win10/11系统注册用友U8硬加密
【问题需求】 由于用友U813.0及之前版本都是硬加密, 并且注册的时候严格要求使用IE浏览器。 但是随着系统的升级,绝大多数的都开始使用win10/11系统。 并且IE浏览器已经不支持win10/11系统, 取而代之的是Edge浏览器。 【经验分享】 以下分享…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
