React应用(基于React脚手架)
目录
- 前言:
- 一、使用create-react-app创建react应用
- 1、什么是 react 脚手架?
- 2. 创建 cli 脚手架方式1
- 3. 创建 cli 脚手架方式2
- 4. npx:
- 5. react脚手架项目结构
- 6. 功能界面的组件化编码流程(通用)
- 7. 如何更改脚手架版本
- 二、React 组件的组合使用
- 1. 父传子(props传参)
- 2. 子传父
- 3. TodoList 代码示例
- 4. TodoList 效果展示
- 总结:
前言:
react 是前端三大框架中之一,而且大公司基本都在用react 包括百度也在使用 他有自己的独特的虚拟dom
build-react-cli是帮助你快速创建生成react项目的脚手架工具,配置了多种可选择的不同类型项目模版。
一、使用create-react-app创建react应用
1、什么是 react 脚手架?
- xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目
- 包含了所有需要的配置(语法检查、jsx编译、devServer…)
- 下载好了所有相关的依赖
- 可以直接运行一个简单效果
- react提供了一个用于创建react项目的脚手架库: create-react-app
- 项目的整体技术架构为: react + webpack + es6 + eslint
- 使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
2. 创建 cli 脚手架方式1
- 先全局安装脚手架工具包
命令:npm i -g create-react-app - 用脚手架工具来创建项目
命令:create-react-app+ 项目名称 - 启动项目
命令:npm start
3. 创建 cli 脚手架方式2
直接使用npx来创建项目
- 命令:
npx create-react-app+ 项目名称 - 解释:
npx create-react-app是固定命令,create-react-app是React脚手架的名称 - 启动项目
命令:npm start
4. npx:
npx是npm v5.2版本新添加的命令,用来简化npm中工具包的使用- 没有
npx之前:- 全局安装
npm i -g create-react-app - 在通过脚手架的命令来创建
React项目
- 全局安装
- 有了
npx之后npx调用最新的create-react-app直接创建React项目
5. react脚手架项目结构
public ---- 静态资源文件夹:
- favicon.icon ------ 网站页签图标
- index.html -------- 主页面
- logo192.png ------- logo图
- logo512.png ------- logo图
- manifest.json ----- 应用加壳的配置文件
- robots.txt -------- 爬虫协议文件
src ---- 源码文件夹:
- App.css -------- App组件的样式
- App.js --------- App组件
- App.test.js ---- 用于给App做测试
- index.css ------ 样式
- index.js ------- 入口文件
- logo.svg ------- logo图
- reportWebVitals.js
- 页面性能分析文件(需要web-vitals库的支持)
- setupTests.js
- 组件单元测试的文件(需要jest-dom库的支持)
6. 功能界面的组件化编码流程(通用)
- 拆分组件: 拆分界面,抽取组件
- 实现静态组件: 使用组件实现静态页面效果
- 实现动态组件
- 动态显示初始化数据
- 数据类型
- 数据名称
- 保存在哪个组件?
- 交互(从绑定事件监听开始)
- 动态显示初始化数据
7. 如何更改脚手架版本
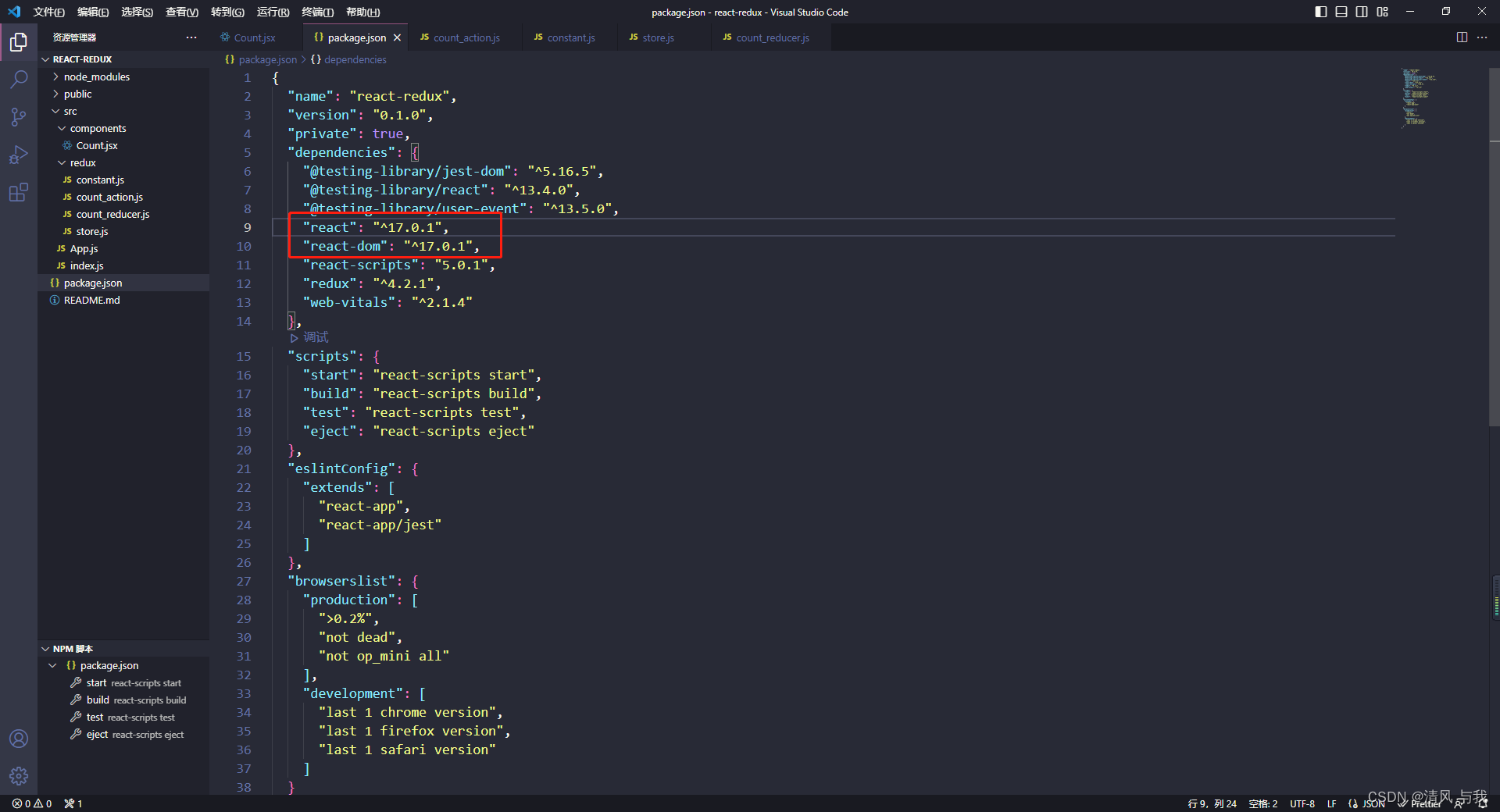
- 由于
create-react-app my-app安装的都是最新的版本 所以我们需要指定版本,直接执行下面的步骤就可以 - 脚手架创建完成后改变
package.json中的react版本

- 更改为指定版本后删除
node_modules文件,重新npm i下载配置 - 配置完成后运行会报错,因为组件中使用的还是源版本配置
- 删除
public和src文件夹下所有文件,根据当前版本进行配置 - 只需要配置完成
public下的index.html文件,和src下的index.js和App.js文件。 public下index.html文件的内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="icon" href="./favicon.ico" /> <!-- 当前行为引入 logo 图标,如果无需引入可以不写 --><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="/css/bootstrap.css"><title>react-redux</title>
</head>
<body><div id="root"></div>
</body>
</html>
src下的index.js文件
import React from 'react'
import ReactDom from 'react-dom'
import App from './App'
ReactDom.render(<App />, document.getElementById('root'));
src下的App.js文件
import React from 'react'export default function App() {return (<div>App组件</div>)
}
- 使用
npm start运行项目即可
二、React 组件的组合使用
在 React 中,父子组件的通信是常见的问题,除了使用状态管理工具(如redux)以外,也可以实现父子组件的相互通信。
其中,父组件可以通过props、原型方法向子组件通信,子组件可以通过回调函数、事件冒泡向父组件通信。
1. 父传子(props传参)
如下代码,list 作为 props 由父组件传递给子组件,子组件拿到 list 后,渲染在页面上。
参数 list 由父组件传递给了子组件。
// 父组件
import React, { Component } from 'react'
import List from "./components/List"export default class App extends Component {state = {// 渲染数据list: [{ id: 0, title: '111', show: true, checked: false },{ id: 1, title: '222', show: true, checked: false },{ id: 2, title: '333', show: true, checked: false },],}render() {return (<div><List list={this.state.list} /></div>)}
}// 子组件
import React, { Component } from 'react'export default class index extends Component {render() {const { list } = this.propsreturn (<div><ul className="todo-main"><Item list={list}/></ul></div>)}
}
2. 子传父
父组件需要向子组件传递一个函数,然后,子组件通过props获取函数并附上参数,最后,父组件通过函数拿到子组件传递的值。
// 父组件
import React, { Component } from 'react'
import List from "./components/List"export default class App extends Component {changeitem = (e, id) => {console.log('子传父接收');}render() {return (<div><List changeitem={this.changeitem} /></div>)}
}// 子组件
import React, { Component } from 'react'export default class index extends Component {// 子传父触发事件(单选框改变事件)changeitem = (e, id) => {// 子传父this.props.changeitem(e, id)}render() {return (<div></div>)}
}
3. TodoList 代码示例
功能: 组件化实现此功能
- 显示所有todo列表
- 输入文本, 点击按钮显示到列表的首位, 并清除输入的文本
因代码过多无法在当前页面展示,当前资源已上传,点击跳转
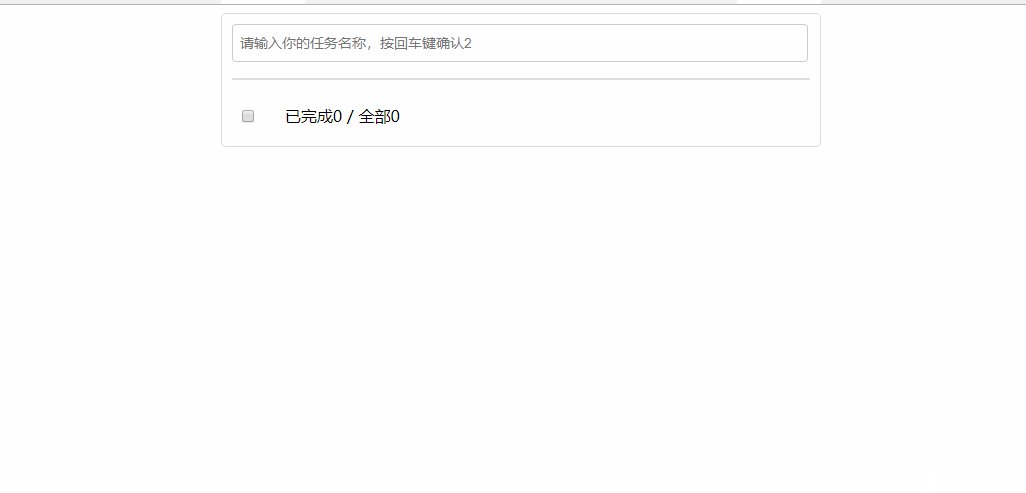
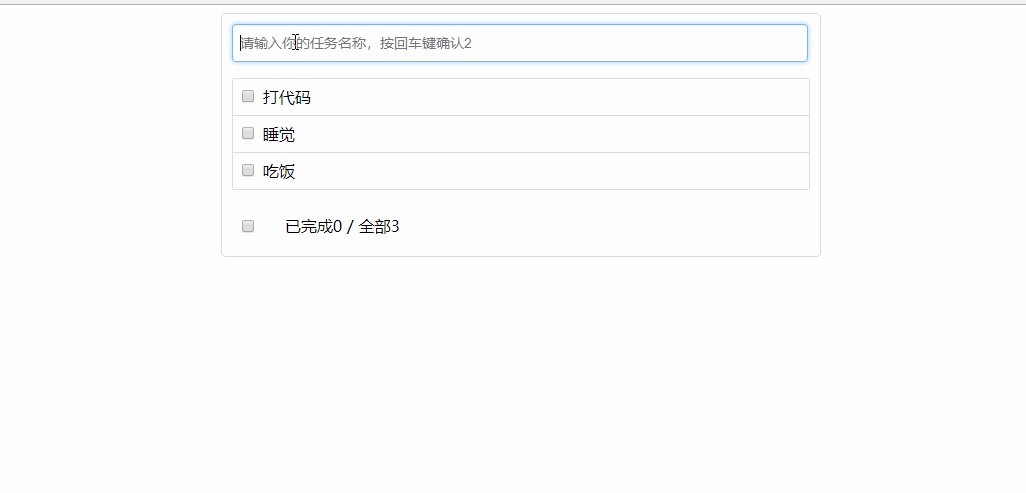
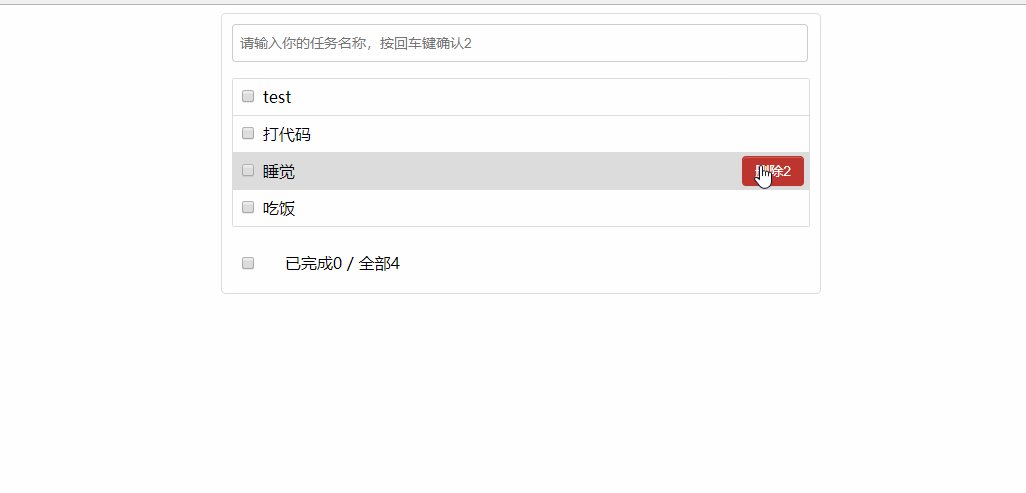
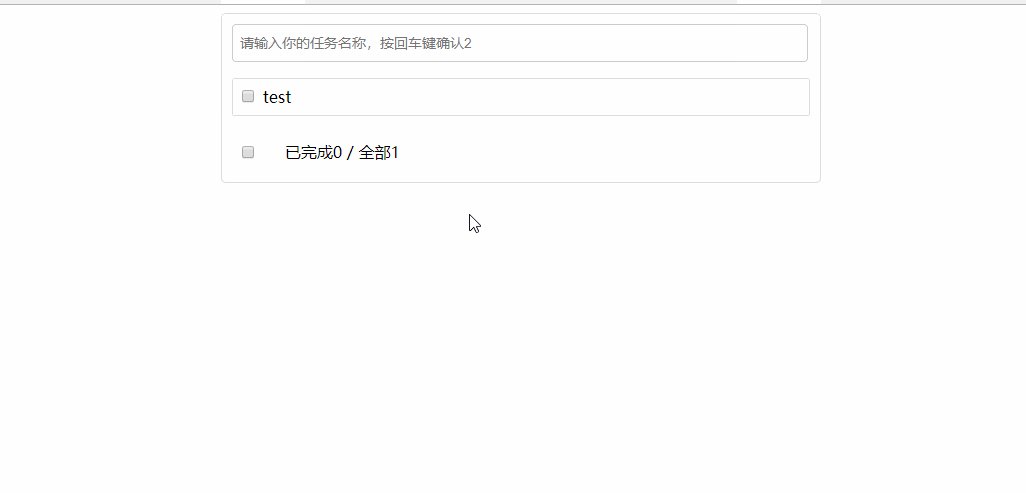
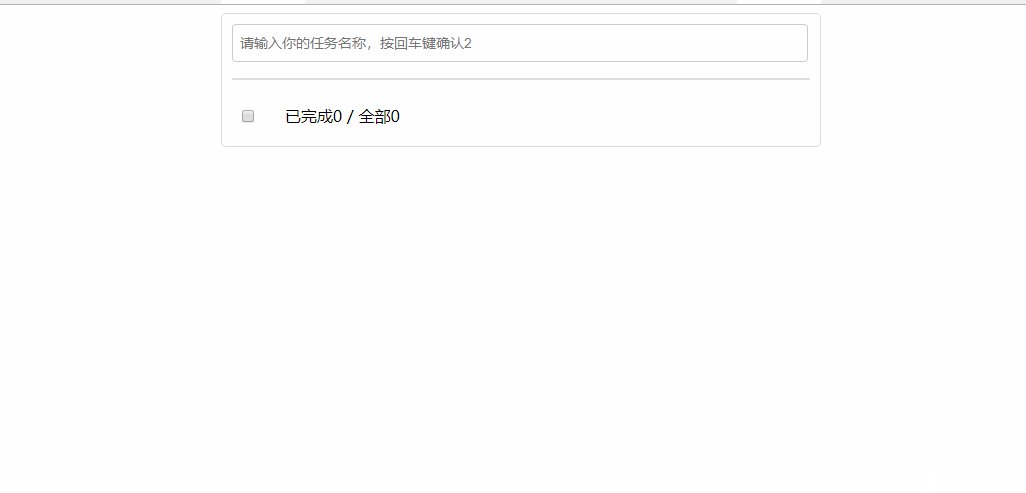
4. TodoList 效果展示
功能: 组件化实现此功能
- 显示所有todo列表
- 输入文本, 点击按钮显示到列表的首位, 并清除输入的文本

总结:
欢迎大家加入我的社区,在社区中会不定时发布一些精选内容:https://bbs.csdn.net/forums/db95ba6b828b43ababd4ee5e41e8d251?category=10003
以上就是 React应用(基于React脚手架),不懂得也可以在评论区里问我或私聊我询问,以后会持续发布一些新的功能,敬请关注。
我的其他文章:https://blog.csdn.net/weixin_62897746?type=blog
相关文章:

React应用(基于React脚手架)
目录 前言:一、使用create-react-app创建react应用1、什么是 react 脚手架?2. 创建 cli 脚手架方式13. 创建 cli 脚手架方式24. npx:5. react脚手架项目结构6. 功能界面的组件化编码流程(通用)7. 如何更改脚手架版本 二、React 组…...
List--附有示例)
Redis(03)List--附有示例
文章目录 reids-listBLMOVEBLMPOPBLPOPBRPOPBRPOPLPUSHLINDEXLINSERTLLENLMOVELMPOPLPOPLPOSLPUSHLPUSHXLRANGELREMLSETLTRIMRPOPRPOPLPUSHRPUSHRPUSHX reids-list 本文介绍了Redis中的表命令。LSET用于设置列表中指定索引位置的元素的值;LTRIM用于按照索引范围修剪…...

openEuler-linux下部署zabbix-超级详细
一、准备工作 下载:zabbix包 地址:下载Zabbix 准备2台openEuler-linux虚拟机: linux-1:当服务器端 IP地址:192.168.100.100 修改hosts文件 [rootzbx ~]# vim /etc/hosts 192.168.100.100 zbx.xx.cn linux-2&…...

nginx 简介 第四章
一、Nginx简介 1、Nginx简介 Nginx(特点:占用内存少,并发能力强) Nginx是一个高性能的 HTTP 和反向代理服务器。 Nginx是一款轻量级的 Web 服务器/反向代理服务器及电子邮件 单台物理服务器可支持30 000~50 000个并发…...

c++ float32 与 float16 互转
背景: 最近用到一块推理加速卡时,推理输入的数据是 float16 类型,而我们平常用到的数据是 float 类型,也就是 float32类型,这需要输入数据时float32 转 float16,解析输出数据时 float16 转 float。 参考&…...

Redis问题
一、认识Redis 1. 什么是 Redis? Redis 是一种基于内存的数据库,对数据的读写操作都是在内存中完成,因此读写速度非常快,常用于缓存,消息队列、分布式锁等场景。Redis 提供了多种数据类型来支持不同的业务场景&#…...
)
[API]ListList方法集合排序Lambda表达式(四)
List接口: 继承自Collection接口,List集合是可重复集合,并且有序,还提供了一套可以通过下标来操作元素的方法 常见的实现类: ArrayList:内部使用数组实现,查询性能更好(直接下标找到物理地址)、…...

【ChatGPT】无需魔法打开即用的 AI 工具集锦
作者:明明如月学长, CSDN 博客专家,蚂蚁集团高级 Java 工程师,《性能优化方法论》作者、《解锁大厂思维:剖析《阿里巴巴Java开发手册》》、《再学经典:《EffectiveJava》独家解析》专栏作者。 热门文章推荐…...

Choco-slover的使用
一. 相关资料 choco-slover github源代码以及工具下载网址:https://github.com/chocoteam/choco-solverchoco-slover 官网文档:https://choco-solver.org/choco-slover安装eclipse视频:https://www.youtube.com/watch?v=qz6ATkEI_F8视频所采用的资源网址:https://drive.go…...

亚马逊、ebay、temu如何提升产品点击率?测评自养号解析
产品点击率对于店铺销售额的影响至关重要,尤其是在竞争越来越激烈的市场环境中,想要有销量和转化,提高产品listing点击率成为了非常关键的一环。 1. 产品主图 顾客浏览产品时,第一眼看到的就是主图,一张优质的主图更容…...

人工智能的前沿信息获取之使用谷歌学术搜索
谷歌学术是谷歌公司开发的一款专门针对学术搜索的在线搜索引擎[4],谷歌学术的网址为https://scholar.google.com,界面如图 6‑1所示。使用谷歌学术搜索可以检索会议或者期刊论文。只需要在检索框中输入关键字,然后点搜索按钮即可,…...

PHP快速入门06-类型转换
文章目录 前言一、关于类型转换1.1 自动类型转换1.2 显式类型转换 二、15个常用类型转化示例2.1 将字符串转换为整型2.2 将整型转换为字符串2.3 将浮点型转换为整型2.4 将整型转换为浮点型2.5 将布尔型转换为整型2.6 将整型转换为布尔型2.7 将字符串转换为浮点型2.8 将浮点型转…...

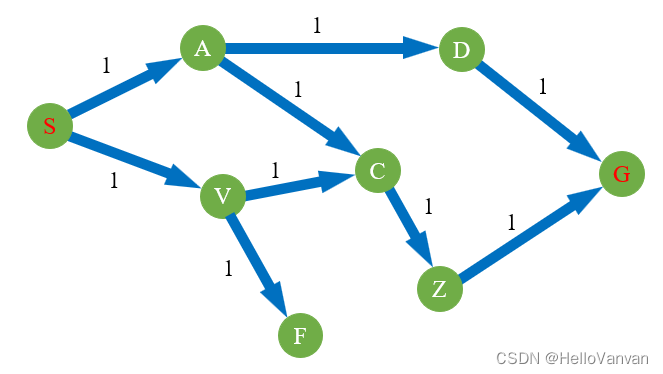
Motion Planning学习笔记一:配置空间、图、图搜索、图遍历
学习高飞博士的路径规划课程所总结的学习笔记。 目录 1、配置空间(Configuration Space, C-space) 2、图(Graphs) 3、图搜索(Graph Search Basis) 3.1、总体框架 3.2、两种基本的图遍历算法 3.3、启…...

C语言中如何判断大小端字节序?
大小端(Endian)是指多字节整数在内存中存储的方式。在计算机中,一个多字节整数由多个字节组成,而不同的机器和处理器在存储多字节整数时会有两种不同存储方式,分别为大端字节序和小端字节序。 以一个4字节整数0x12345…...

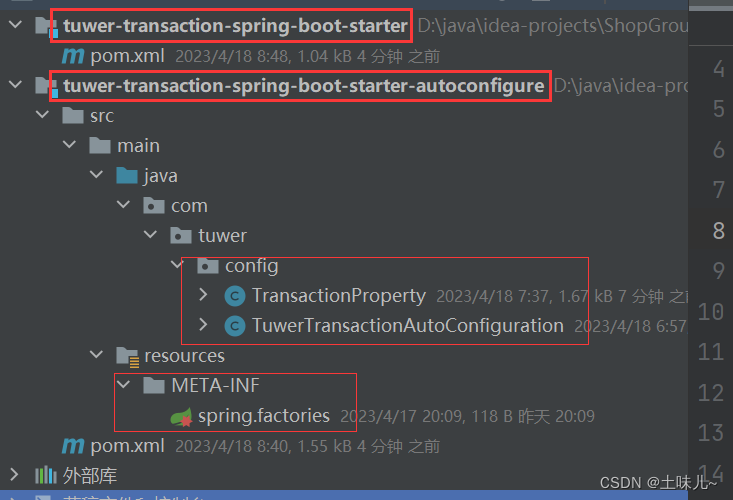
用spring-boot-starter实现事务的统一配置
一、前言 微服务架构下,多个微服务都需要事务操作,如果在每个微服务下都从头配置事务,将非常繁锁。事务配置具有高度的一致性,可以抽取出来,制作starter,在需要配置事务的服务中引入starter依赖即可。 采用…...

C语言中fopen的详细用法
fopen是C语言中用于打开文件的函数,其原型为: FILE *fopen(const char *filename, const char *mode); 其中,filename是要打开的文件名,mode是打开文件的模式。fopen函数返回一个指向FILE类型的指针,该指针指向打开的…...

C语言——学生信息管理系统(数组)
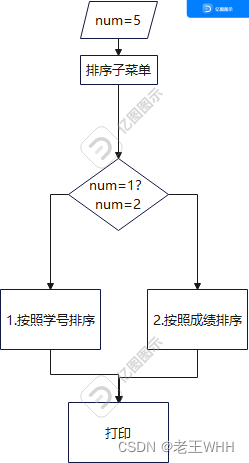
文章目录 一、前言二、目的三、框架1.菜单1.1主菜单1.2子菜单 2.流程图2.1总流程图2.2开始流程图2.3增加学生信息流程图2.4.删除学生信息流程图2.5修改学生信息流程图2.6查询学生信息流程图2.7对学生信息排序流程图 3.思路 四、代码五、演示视频 一、前言 因为最近是在赶进度总…...

【C语言】基础语法1:变量和数据类型
下一篇:运算符和表达式 ❤️🔥前情提要❤️🔥 欢迎来到C语言基本语法教程 在本专栏结束后会将所有内容整理成思维导图(结束换链接)并免费提供给大家学习,希望大家纠错指正。本专栏将以基础出发…...

linux安装和使用jekins
Jenkins详细安装配置部署--超详细_jenkins安装部署_宝贝富贵猪的博客-CSDN博客 1.安装JDK 2.获取安装包 下载页面:https://jenkins.io/zh/download/ 或者Index of /jenkins/redhat/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 3.安装Jenkins sud…...

驼峰式匹配
问题: 如果我们可以将小写字母插入模式串 pattern 得到待查询项 query,那么待查询项与给定模式串匹配。(我们可以在任何位置插入每个字符,也可以插入 0 个字符。) 给定待查询列表 queries,和模式串 patte…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...
)
Electron简介(附电子书学习资料)
一、什么是Electron? Electron 是一个由 GitHub 开发的 开源框架,允许开发者使用 Web技术(HTML、CSS、JavaScript) 构建跨平台的桌面应用程序(Windows、macOS、Linux)。它将 Chromium浏览器内核 和 Node.j…...
