前端部署发布项目后,如何通知用户刷新页面、清除缓存
以下只是一些思路,有更好的实现方式可以留言一起交流学习
方式一:纯前端
在每次发布前端时,使用webpack构建命令生成一个json文件,json中写个随机生成的一个字符串(比如时间戳),每次打包程序都会自动更新这个json文件。
在项目中,通过定时任务或者在切换页面路由时,请求json文件。使用本地保存的上一次生成的字符串和json文件中的字符串进行比较,如果两个字符串不一样,则说明前端重新部署了,提醒用户进行更新或进行强制刷新的操作。
方式二:前后端配合
在每个请求的header里面加上发版版本号,和保留在客户端的上一次版本号进行比较,如果不一致则强制刷新,刷新后保存当前版本号。(或者单独写一个返回版本号的接口)
下面重点说一下纯前端如何做:
①webpack构建 生成一个json文件,在项目目录下新建plugin文件夹,新建version-webpack-plugin.js如下
/** 自定义的插件: 生成版本号json文件 */
const fs = require("fs");
class VersionPlugin {apply(compiler) {// emit 是异步 hook,使用 tapAsync 触及它,还可以使用 tapPromise/tap(同步)compiler.hooks.emit.tap("Version Plugin", (compilation) => {const outputPath = compiler.path || compilation.options.output.path;const versionFile = outputPath + "/version.json";const timestamp = Date.now(); // 时间戳作为版本号const content = `{"version": "${timestamp}"}`;/** 如果路径存在则返回 true,否则返回 false。 */if (!fs.existsSync(outputPath)) {// 同步地创建目录。 返回 undefined 或创建的第一个目录路径(如果 recursive 为 true)。 这是 fs.mkdir() 的同步版本。fs.mkdirSync(outputPath, { recursive: true }); }// 生成json文件fs.writeFileSync(versionFile, content, {encoding: "utf8",flag: "w",});});}
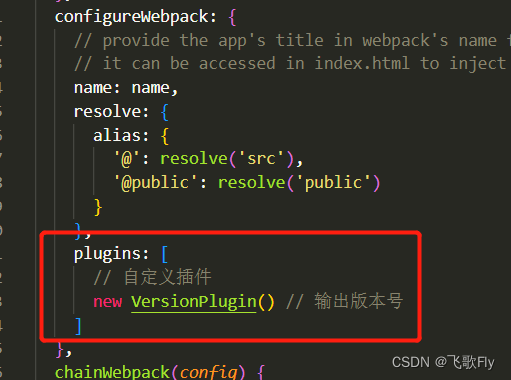
}module.exports = { VersionPlugin };②在vue.config.js中使用者个 plugin
const { VersionPlugin } = require('./plugin/version-webpack-plugin.js');

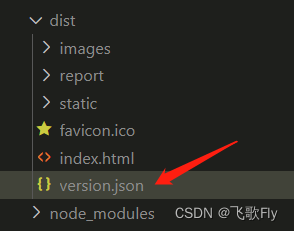
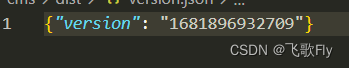
③在每次执行webpack构建命令,都会在dist目录下生成一个version.json文件,里面有一个字段叫 version,值是构建时的时间戳,每次构建都会生成一个新的时间戳。


④发起ajax请求,请求version.json文件获取version时间戳,和本地保存的上一次的时间戳做比较,如果不一样,则进行对应的操作。
import axios from 'axios'
import {MessageBox} from 'element-ui'
export function reloadVersion() {axios.get(window.location.origin + '/plm/version.json?v=' + Date.now()).then(rsp => {let localVersion = localStorage.getItem('localVersion')let onlineVersion = rsp.data.versionif(onlineVersion){if(localVersion!==onlineVersion){// 弹框提示更新MessageBox.confirm('有版本更新,是否刷新确保获取最新数据?', '版本更新', {confirmButtonText: '更新',cancelButtonText: '取消',type: 'warning'}).then(() => {// 发版版本号和本地版本号不一致,保存最新的版本号到本地,并刷新页面获取最新的页面localStorage.setItem('localVersion',onlineVersion)window.location.reload();})}}})
}⑤请求发起的时机,可以使用定时器或者在切换页面的时候进行校验版本。根据自己的实际情况选择合适的调用时机。
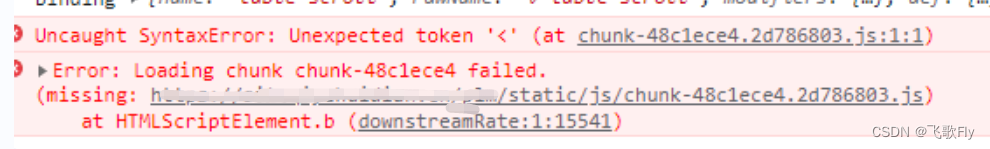
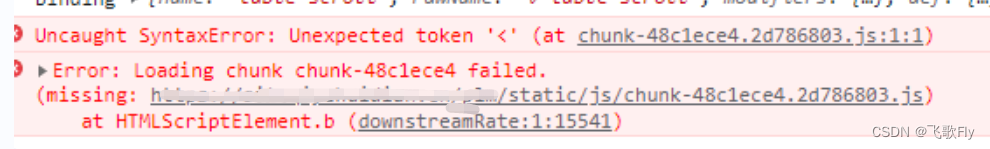
(二)通过监听网页端的报错,进行相应的处理。
如果是覆盖式的更新,有可能发版前就已经删除了上一个版本的dist文件,会造成缓存的页面依然调用已经被删除的文件,所以会白屏报错。报错就有可能不会执行到上面发起请求获取版本号的操作。所以如果监听到如下的几种报错,可以进行刷新页面的操作,

在index.html根目录文件中加入如下代码。为了防止页面一直刷新,所以加了一个超过次数就不再继续刷新的逻辑
<script>// 错误监听window.addEventListener('error', (e) => {console.log('globalError'+e)// 类似manifest.js和app.js等静态资源报错if(e.target.outerHTML.indexOf('js/manifest.') != -1 || e.target.outerHTML.indexOf('js/app.') != -1|| e.target.outerHTML.indexOf('js/chunk-') != -1){var errorTime = sessionStorage.getItem('mainAppErrorTime')if(errorTime&&errorTime>0){errorTime++} else{errorTime = 1}var timer = setTimeout(function() {// 错误次数存在缓存,刷新超过3次不会继续刷新。退出页面重进后,次数重置sessionStorage.setItem('mainAppErrorTime', errorTime)window.location.reload()}, 1000);if(errorTime&&errorTime>=3){clearTimeout(timer) // 清空定时器}}}, true);</script>相关文章:

前端部署发布项目后,如何通知用户刷新页面、清除缓存
以下只是一些思路,有更好的实现方式可以留言一起交流学习 方式一:纯前端 在每次发布前端时,使用webpack构建命令生成一个json文件,json中写个随机生成的一个字符串(比如时间戳),每次打包程序都…...

项目上线|慕尚集团携手盖雅工场,用数字化推动人效持续提升
过去十年,中国零售业以前所未有的速度被颠覆、被重塑,数字化则是其中重要的推动要素。 随着数字化转型的深入,零售企业的数字化不再局限于布局线上渠道,且更关乎其背后企业核心运营能力的全链路数字化改造。而贯穿于运营全链路的…...

Java重载 与封装、继承
方法重载 在同一个类中,出现了方法名相同,参数不同的方法时 ,我们叫方法重载 作用:根据不同参数,选择不同方法 实例 public static void main(String[] args){public int add(int a,int b){return ab;}public double…...

sed正则表达式替换字符方法
在 Linux 命令行中,可以使用 sed 命令来替换指定文件中的指定字符。具体方法如下: sed -i s/<old_string>/<new_string>/g <filename>其中,<old_string> 表示要被替换的字符串,<new_string> 表示替…...

不讲废话普通人了解 ChatGPT——基础篇第一课
wx供重浩:创享日记 获取更多内容 文章目录 前言什么是 ChatGPT它是如何工作的ChatGPT 和其它机器人有什么不同 前言 不知道大家在第一次会使用 ChatGPT 并尝试和他对话时有没有感到震惊。当ChatGPT首次推出时,我立即被它的功能所吸引。 曾经在遇到繁杂…...

MATLAB计算气象干旱指标:SAPEI
MATLAB计算干旱指标:SAPEI 标准化前降水蒸散发指数(Standardized Antecedent Precipitation Evapotranspiration Index, SAPEI)1 指数简介1.1 指数计算原理步骤1:计算潜在蒸散发(potential evapotranspiration, PET)步骤2:计算降水和PET的日差1.2 数据资料1.3 拟合分布的…...

GPT对SaaS领域有什么影响?
GPT火了,Chat GPT真的火了。 突然之间,所有人都在讨论AI,最初的访客是程序员、工程师、AI从业者,从早高峰写字楼电梯里讨论声,到村里大爷们的饭后谈资,路过的狗子都要和它讨论两句GPT的程度。 革命的前夜…...
和zero_grad()在PyTorch中代表什么意思)
backward()和zero_grad()在PyTorch中代表什么意思
文章目录 问:backward()和zero_grad()是什么意思?backward()zero_grad() 问:求导和梯度什么关系问:backward不是求导吗,和梯度有什么关系(哈哈哈哈)问:你可以举一个简单的例子吗问&a…...

C++多线程编程(一) thread类初窥
多线程编程使我们的程序能够同时执行多项任务。 在C11以前,C没有标准的多线程库,只能使用C语言中的pthread,在C11之后,C标准库中增加了thread类用于多线程编程。thread类其实是对pthread的封装,不过更加好用ÿ…...

Qt QVector 详解:从底层原理到高级用法
目录标题 引言:QVector的重要性与简介QVector的常用接口QVector和std::Vector迭代器:遍历QVector 中的元素(Iterators: Traversing Elements in QVector)常规索引遍历基于范围的for循环(C11及以上)使用STL样…...

快速弄懂RPC
快速弄懂RPC 常见的远程通信方式远程调用RPC协议RPC的运用场景和优势 常见的远程通信方式 基于REST架构的HTTP协议以及基于RPC协议的RPC框架。 远程调用 是指跨进程的功能调用。 跨进程可以理解为一个计算机节点的多个进程或者多个计算机节点的多个进程。 RPC协议 远程过…...

ONVIF协议介绍
目录标题 一、 ONVIF协议简介(Introduction to ONVIF Protocol)1.1 ONVIF的发展历程(The Evolution of ONVIF)1.2 ONVIF的主要作用与优势(The Main Functions and Advantages of ONVIF) 二、 ONVIF协议的底…...

AI大模型内卷加剧,商汤凭什么卷进来
2023年,国内大模型何其多。 目前,已宣布推出或即将推出大模型的国内企业多达20余家,基本上能想到的相关企业都已入局。其中,既有资金雄厚的BAT、华为、字节等大厂,也有王慧文、王小川、周伯文等互联网大佬领衔的初创企…...

企业网络安全漏洞分析及其解决_kaic
摘要 为了防范网络安全事故的发生,互联网的每个计算机用户、特别是企业网络用户,必须采取足够的安全防护措施,甚至可以说在利益均衡的情况下不惜一切代价。事实上,许多互联网用户、网管及企业老总都知道网络安全的要性,却不知道网…...

Docker网络模式与cgroups资源控制
目录 1.docker网络模式原理 2.端口映射 3.Docker网络模式(41种) 1.查看docker网络列表 2.网络模式详解 4.Docker cgroups资源控制 1.CPU资源控制 2.对内存使用的限制 3.对磁盘IO的配置控制(blkio)的限制 4.清除docker占用…...
)
Linux/C++:基于TCP协议实现网络版本计算器(自定义应用层协议)
目录 Sock.hpp TcpServer.hpp Protocol.hpp CalServer.cc CalClient.cc 分析 因为,TCP面向字节流,所以TCP有粘包问题,故我们需要应用层协议来区分每一个数据包。防止读取到半个,一个半数据包的情况。 Sock.hpp #pragma on…...

并发之阻塞队列
阻塞队列 使用背景作用从阻塞队列中获取元素常用的三个方法往阻塞队列中存放元素的三种方式 使用背景 想要在多个线程之间传递数据,用一般的对象是不行的,比如我们常用的ArrayList和HashMap都不适合由多个线程同时操作,可能会造成数据丢失或…...

nodejs+vue 智能餐厅菜品厨位分配管理系统
系统功能主要介绍以下几点: 本智能餐厅管理系统主要包括三大功能模块,即用户功能模块和管理员功能模块、厨房功能模块。 (1)管理员模块:系统中的核心用户是管理员,管理员登录后,通过管理员功能来…...

MySQL NULL 值
NULL 值是遗漏的未知数据,默认地,表的列可以存放 NULL 值。 本章讲解 IS NULL 和 IS NOT NULL 操作符。 如果表中的某个列是可选的,那么我们可以在不向该列添加值的情况下插入新记录或更新已有的记录。这意味着该字段将以 NULL 值保存。 N…...

Python 机器人学习手册:1~5
原文:ILearning Robotics using Python 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 计算机视觉 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 当别人说你没有底线的时候,你最好…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
