Vue项目基于driverjs实现新用户导航
引导页就是当用户第一次或者手动进行触发的时候,提示给用户当前系统的模块介绍,比如哪里是退出,哪里是菜单等等相应的操作。
无论是开发 APP 还是 web 应用,新手引导都是一个很常见的需求,一般在这2个方面需要新手引导:
用户第一次打开应用,对界面不够熟悉,或者作为一个创新型的产品,大部分用户没有类似的使用经验
对成熟的应用进行一次较大的版本改动,UI 布局有比较大的改变,需要引导来告知用户
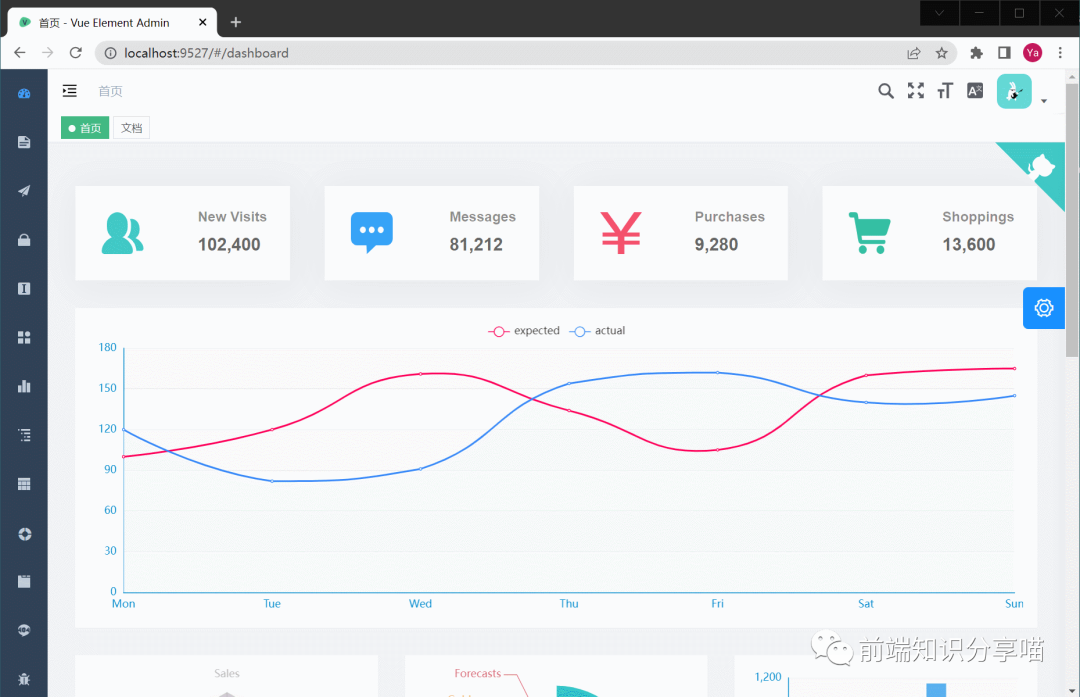
1.1 导航演示

1.2 Driver.js 介绍
Driver.js 是一个功能强大且高度可定制的基于原生JavaScript开发的新用户引导库。主要的作用是为刚接触应用的新手用户快速了解产品,帮助用户把注意力聚焦到某项功能,从而快速熟悉我们的开发的产品。它没有依赖项,支持所有主要浏览器。
官网:https://kamranahmed.info/driver.js/
github:https://github.com/kamranahmedse/driver.js

1.3 Driver.js 的技术特性
-
- 简单轻量:使用很简单,独立无依赖,只有 4kb 大小
- 高度可定制:具有丰富强大的 API,按需使用
- 交互体验好:支持动画过渡,体验流畅舒服
- 突出显示任何内容:支持突出显示页面上的任何 dom 元素
- 简单几步实现功能介绍:为我们 Web 应用创建很棒的功能介绍,体验优秀
- 对用户操作友好:可以通过键盘控制引导流程,在生成力应用上很实用
- 浏览器兼容性表现一致:支持几乎所有浏览器(包括著名的IE)
1.4 安装依赖
npm 安装
npm i driver.js --save
yarn 安装
yarn add driver.js
项目组件中引入依赖
import Driver from 'driver.js';import 'driver.js/dist/driver.min.css';
1.5 代码实现
在项目中需要先实例化 driver 对象,然后调用 driver.defineSteps(array) 方法实现引导步骤。
在需要实现新用户引导的Vue文件中实例化driver对象,例如在项目的 main.vue 文件中,driver.js用法如下所示:
<template><div class="dashboard-container"><component :is="currentRole" /></div>
</template><script>
import adminDashboard from './admin'
import Driver from 'driver.js' // 引入driver.js依赖
import 'driver.js/dist/driver.min.css' // 引入driver.js的样式文件export default {name: 'Main',components: { adminDashboard },data() {return {currentRole: 'adminDashboard',driver: null}},mounted() {// 实例化driver对象this.driver = new Driver()// 弹框提示this.$confirm('是否进入新手导航?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消'}).then(() => {// 调用新手引导方法this.onNavigation()}).catch(() => {})},methods: {onNavigation() {// 新手引导方法this.driver.defineSteps([{element: '#hamburger-container',popover: {title: '折叠按钮',description: '点击折叠左侧菜单导航',position: 'right',nextBtnText: '下一步',prevBtnText: '上一步',closeBtnText: '关闭'}},{element: '.panel-group',popover: {title: '数据统计',description: '统计每日最新数据',position: 'bottom',nextBtnText: '下一步',prevBtnText: '上一步',closeBtnText: '关闭'}},{element: '#home-line-chart',popover: {title: '数据统计',description: '统计每日最新数据',position: 'bottom',nextBtnText: '下一步',prevBtnText: '上一步',closeBtnText: '关闭'}},{element: '#transaction-table',popover: {title: '订单汇总',description: '汇总平台销售订单量',position: 'right',nextBtnText: '下一步',prevBtnText: '上一步',closeBtnText: '关闭',doneBtnText: '完成'}}])// 必须调用 start() 方法才能生效this.driver.start()}}
}
</script>
1.6 配置相关参数
defineSteps() 方法的参数为数组类型,数组中元素就是要执行的引导步骤。step 选项包括
{element: '#item', // 需要被高亮的元素选择器popover: { // 弹框内容,如果为空将不会显示弹窗className: 'popover-class', // 额外指定的当前步骤弹窗类名title: '弹框标题', // 弹窗的标题description: '该步骤是用于xxx', // 弹窗的主体内容showButtons: false, // 是否在弹窗底部显示控制按钮closeBtnText: '关闭', // 关闭按钮的文本nextBtnText: '下一步', // 当前步骤的下一步按钮文本prevBtnText: '上一步', // 当前步骤的上一步按钮文本doneBtnText: '完成' // 最后一步完成按钮文本}
}
diver对象配置参数说明
const driver = new Driver({className: 'scoped-class', //包裹driver.js弹窗的类名animate: true, // 高亮元素改变时是否显示动画opacity: 0.75, //背景透明度(0 表示只有弹窗并且没有遮罩)padding: 10, // 元素与边缘的距离allowClose: true, // 是否允许点击遮罩时关闭overlayClickNext: false, //是否允许点击遮罩时移到到下一步doneBtnText: 'Done', // 最终按钮上的文本closeBtnText: 'Close', // 当前步骤关闭按钮上的文本nextBtnText: 'Next', //当前步骤下一步按钮上的文本prevBtnText: 'Previous', // 当前步骤上一步按钮上的文本showButtons: false, //是否在底部显示控制按钮keyboardControl: true, // 是否允许通告键盘控制(escape关闭,箭头键用于移动)scrollIntoViewOptions: {}, // `scrollIntoView()` 方法的选项onHighlightStarted: (Element) {}, // 元素开将要高亮时调用onHighlighted: (Element) {}, // 元素开完全高亮时调用onDeselected: (Element) {}, // 取消选择时调用onReset: (Element) {}, // 遮罩将要关闭时调用onNext: (Element) => {}, // 任何步骤中移到到下一步时调用onPrevious: (Element) => {}, // 任何步骤中移到到上一步时调用
});
driver对象提供一系列强大的API方法,开发者通过这些API方法对driver.js实现高度定制。driver对象API方法如下:
const isActivated = driver.isActivated; // 检查driver是否激活
driver.moveNext(); // 移动到步骤列表中的下一步
driver.movePrevious(); // 移动到步骤列表中的上一步
driver.start(stepNumber = 0); // 从指定的步骤开始
driver.highlight(string|stepDefinition); // 高亮通过查询选择器指定的或步骤定义的元素
driver.reset(); // 重置遮罩并且清屏
driver.hasHighlightedElement(); //检查是否有高亮元素
driver.hasNextStep(); // 检查是否有可移动到的下一步元素
driver.hasPreviousStep(); // 检查是否有可移动到的上一步元素
driver.preventMove();// 阻止当前移动。如果要执行某些异步任务并手动移动到下一步,则在“onNext”或“onPrevious”中很有用const activeElement = driver.getHighlightedElement();// 获取屏幕上当前高亮元素
const lastActiveElement = driver.getLastHighlightedElement();
activeElement.getCalculatedPosition(); // 获取活动元素的屏幕坐标
activeElement.hidePopover(); // 隐藏弹窗
activeElement.showPopover(); // 显示弹窗
activeElement.getNode(); // 获取此元素后面的DOM元素
相关文章:

Vue项目基于driverjs实现新用户导航
引导页就是当用户第一次或者手动进行触发的时候,提示给用户当前系统的模块介绍,比如哪里是退出,哪里是菜单等等相应的操作。 无论是开发 APP 还是 web 应用,新手引导都是一个很常见的需求,一般在这2个方面需要新手引导…...

自编码器简单介绍—使用PyTorch库实现一个简单的自编码器,并使用MNIST数据集进行训练和测试
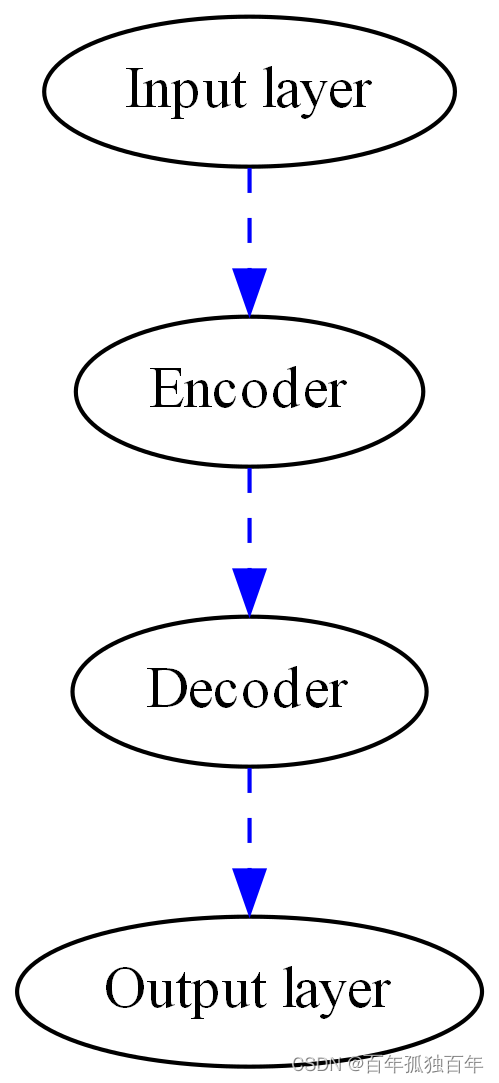
文章目录 自编码器简单介绍什么是自编码器?自动编码器和卷积神经网络的区别?如何构建一个自编码器?如何训练自编码器?如何使用自编码器进行图像压缩?总结使用PyTorch构建简单的自动编码器第一步:导入库和数…...

redis单机最大并发量
redis单机最大并发量 布隆过滤器多级缓存客户端缓存应用层缓存Expires和Cache-Control的区别Nginx缓存管理 服务层缓存进程内缓存进程外缓存 缓存数据一致性问题的解决引入多级缓存设计的时刻 Redis的速度非常的快,单机的Redis就可以⽀撑 每秒十几万的并发,相对于MySQL来说,性…...

MTLAB绘图
这里写目录标题 一、图例1、散点图 二、绘图1、总体图形参数2、坐标、图框、网格图框去上右边框小刻度网格坐标范围和刻度控制旋转 坐标、刻度 3、图例图例位置和方向 Location和Orientation图例加标题 、分多列 4、文本 字、字体、字号5、线型 符号6、颜色栏 colorbar7、颜色8…...

自媒体必备素材库,免费、商用,赶紧马住~
自媒体经常需要用到各类素材,本期就给大家安利6个自媒体必备的素材网站,免费、付费、商用都有,建议收藏起来~ 1、菜鸟图库 https://www.sucai999.com/video.html?vNTYwNDUx 菜鸟图库可以找到设计、办公、图片、视频、音频等各种素材。视频素…...

ESP32设备驱动-BMP388气压传感器驱动
BMP388气压传感器驱动 文章目录 BMP388气压传感器驱动1、BMP388介绍2、硬件准备3、软件准备4、驱动实现1、BMP388介绍 BMP388 是一款非常小巧、低功耗和低噪声的 24 位绝对气压传感器。 它可以实现精确的高度跟踪,特别适合无人机应用。 BMP388 在 0-65C 之间的同类最佳 TCO,…...

攻防世界-Reversing-x64Elf-100
Reversing-x64Elf-100 18最佳Writeup由 yuchouxuan 提供 收藏 反馈 难度:1 方向:Reverse 题解数:15 解出人数:2460 题目来源: 题目描述: 暂无 note:undefined8 FUN_004006fd(long param_1){int local_2c;char *local_28 …...

C/C++每日一练(20230419)
目录 1. 插入区间 🌟🌟🌟 2. 单词拆分 🌟🌟 3. 不同路径 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日…...
[自注意力神经网络]Mask Transfiner网络-论文解读
本文为CVPR2022的论文。国际惯例,先贴出原文和源码: 原论文地址https://arxiv.org/pdf/2111.13673.pdf源码地址https://github.com/SysCV/transfiner 一、概述 传统的Two-Stage网络,如Mask R-CNN虽然在实例分割上取得了较好的效果ÿ…...

漫画:是喜,还是悲?AI竟帮我们把Office破活干完了
图文原创:亲爱的数据 国产大模型烈火制造。阿里百度字节美团各科技大佬不等闲。 大模型嘛,重大工程,对我等“怀保小民”来说,只关心怎么用,不关心怎么造。 我来介绍一下自己,我是一个写稿男团组合的成员&am…...

ChatGPT的原理分析
1.前言 ChatGPT是一种基于自然语言处理和人工智能技术的聊天机器人,它的基础是由OpenAI研发的GPT模型,其中GPT是Generative Pre-trained Transformer的缩写。GPT模型的训练使用了海量的语料库,可以预测下一个单词、短语、句子或文本…...

在线免费把Markdown格式文件转换为PDF格式
用CSDN的MarkDown编辑器在线转换 CSDN的MarkDown编辑器说实话还是挺好用的。 导出PDF操作步骤,图文配合看: 在MD编辑模式下写好MarkDown文章或者直接把要转换的MarkDown贴进来; 使用预览模式,然后在预览文件上右键选择打印&…...

R7-5 列车厢调度
R7-5 列车厢调度 分数 25 全屏浏览题目 切换布局 作者 周强 单位 青岛大学 1 <--移动方向/3 \2 -->移动方向 大家或许在某些数据结构教材上见到过“列车厢调度问题”(当然没见过也不要紧)。今天,我们就来实际操作一下列车…...

English Learning - L2 第 16 次小组纠音 弱读和语调 2023.4.22 周六
English Learning - L2 第 16 次小组纠音 弱读和语调 2023.4.22 周六 共性问题help /help/ 中的 e 和 lsorry /ˈsɒri/ 中的 ɒ 和 ilook out /lʊk aʊt/ 中的 ɒ 和 aʊdont /dəʊnt/ 中的 əʊemergency /ɪˈmɜːʤənsɪ/ 中的 ɜːname /neɪm/ 中的 eɪright /raɪt/…...

( “树” 之 前中后序遍历) 145. 二叉树的后序遍历 ——【Leetcode每日一题】
基础概念:前中后序遍历 1/ \2 3/ \ \ 4 5 6层次遍历顺序:[1 2 3 4 5 6]前序遍历顺序:[1 2 4 5 3 6]中序遍历顺序:[4 2 5 1 3 6]后序遍历顺序:[4 5 2 6 3 1] 层次遍历使用 BFS 实现,利用的就是 BFS…...

NPOI與Crystal report 13.0關於ICSharpCode.SharpZipLib控件版本衝突的解決方法
公司原來的系統用了Crystal report 13.0,它關聯使用ICSharpCode.SharpZipLib.dll (壓縮控件)的版本為0.85.1.271;後來因需要新增加 NPOI2.3控件,它關聯使用了ICSharpCode.SharpZipLib.dll 的版本為 高版本0.86…...

Sass @extend 与 继承
Sass extend 与 继承 extend 指令告诉 Sass 一个选择器的样式从另一选择器继承。 如果一个样式与另外一个样式几乎相同,只有少量的区别,则使用 extend 就显得很有用。 以下 Sass 实例中,我们创建了一个基本的按钮样式 .button-basic&#…...

权限控制导入到项目中
在项目中应用 进行认证和授权需要前面课程中提到的权限模型涉及的7张表支撑,因为用户信息、权限信息、菜单信息、角色信息、关联信息等都保存在这7张表中,也就是这些表中的数据是进行认证和授权的依据。所以在真正进行认证和授权之前需要对这些数据进行…...

CVPR2020:训练多视图三维点云配准
CVPR2020:训练多视图三维点云配准 Learning Multiview 3D Point Cloud Registration 源代码和预训练模型:https://github.com/zgojcic/3D_multiview_reg 论文地址: https://openaccess.thecvf.com/content_CVPR_2020/papers/Gojcic_Learn…...

string容器及其简单使用
string容器 概述声明和初始化获取字符串长度字符串拼接字符串比较字符串插入和删除字符串转换 概述 string是C中的一个标准库容器,用于处理字符串。它提供了一系列的操作函数,使得我们可以像处理其他容器一样方便地处理字符串。下面是string容器的详细介…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
