Cesium实践(4)——空间数据加载
文章目录
- 前言
- 几何形体
- 点
- 线
- 面
- 体
- 标签
- 文字
- 图标
- 几何文件
- GeoJson
- KML
- CZML
- 三维模型
- 总结
前言
本文介绍Cesium如何加载空间数据,空间数据即明确定义在三维空间中的数据,空间数据包括以下几类:1、几何形体(点、线、面、体)2、标签(文字图标等)3、几何文件(geojson、kml、czml)4、三维模型(gltf、gltf)。3D Tiles 作为Cesium提出的处理大型三维数据的格式暂不在本文介绍。
几何形体
在前一篇文章中讲到,Entity 是由 Primitive 封装而来API,空间几何数据的实现几乎是由他们提供,几何要素从类型上区分可划分为点、线、面、体等,如下表所示。
| 功能 | Entity API | Primitive API |
|---|---|---|
| 创建点要素,可控制点颜色、轮廓等 | PointGraphics | - |
| 创可设定宽度的折线 | PolylineGraphics | PolylineGeometry |
| 各种几何要素轮廓线、不可设置宽度,轮廓线种类包括:立方体、圆/椭圆、廊、圆柱/锥、球/椭球、矩形、多边形、面、墙、管状线等 | - | SimplePolylineGeometry |
| 圆形面要素 | - | CircleGeometry |
| 廊状面要素 | CorridorGraphics | CorridorGeometry |
| 椭圆状面要素 | EllipseGraphics | EllipseGeometry |
| 矩形面要素 | RectangleGraphics | RectangleGeometry |
| 多边形面要素 | PolygonGraphics | PolygonGeometry |
| 平面要素 | PlaneGraphics | PlaneGeometry |
| 立方体要素 | BoxGraphics | BoxGeometry |
| 圆柱、圆锥体要素 | CylinderGraphics | CylinderGeometry |
| 椭圆体要素 | EllipsoidGraphics | EllipseGeometry |
| 管状体要素 | PolylineGraphics | PolylineGeometry |
| 球体要素 | - | SphereGeometry |
| 墙体要素 | WallGraphics | WallGeometry |
Entity支持的属性如下,Entity添加几何体后返回Viewer对象

点
const point = viewer.entities.add({// 定位点position: Cesium.Cartesian3.fromDegrees(117, 40, 100),// 点point: {pixelSize: 10,// 大小color: Cesium.Color.RED, //点的颜色outlineWidth: 4, // 外框大小outlineColor: Cesium.Color.WHITE, //外框颜色},});

线
- 普通线
const line = viewer.entities.add({name: "red_line",polyline: {positions: Cesium.Cartesian3.fromDegreesArray([117, 40, 118, 40]), //线位置width: 5, // 宽度material: Cesium.Color.RED, // 材质clampToGround: true, // 贴地}});

- 轮廓线——通过Entity
const outlineOnly = viewer.entities.add({name: "red_box_outline",position: Cesium.Cartesian3.fromDegrees(117.2, 40.0, 300.0),box: {// 维度dimensions: new Cesium.Cartesian3(300.0, 300.0, 300.0),fill: false, // 填充面outline: true, // 开启边框outlineColor: Cesium.Color.RED ,// 边框颜色},});

- 轮廓线——通过Primitive
const box = Cesium.BoxOutlineGeometry.fromDimensions({dimensions: new Cesium.Cartesian3(500000.0, 500000.0, 500000.0),});const geometry = Cesium.BoxOutlineGeometry.createGeometry(box);// 创建boxOutline的几何实例let boxOutlineInstance = new Cesium.GeometryInstance({geometry: geometry,modelMatrix: Cesium.Matrix4.multiplyByTranslation(Cesium.Transforms.eastNorthUpToFixedFrame(Cesium.Cartesian3.fromDegrees(170, 40)),new Cesium.Cartesian3(0.0, 0.0, 1000.0),new Cesium.Matrix4()),id: "boxOutline",attributes: {color: Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.RED),},});// 创建图元let primitive = new Cesium.Primitive({geometryInstances: boxOutlineInstance,appearance: new Cesium.PerInstanceColorAppearance({flat: true,faceForward: true,translucent: false,closed: false,}),asynchronous: false,show: true,modelMatrix: Cesium.Matrix4.IDENTITY,vertexCacheOptimize: false,interleave: false,compressVertices: true,releaseGeometryInstances: true,allowPicking: true,cull: true,debugShowBoundingVolume: false,shadows: Cesium.ShadowMode.DISABLED,});viewer.scene.primitives.add(primitive);

面
const redPlane = viewer.entities.add({name: "red_plane",position: Cesium.Cartesian3.fromDegrees(117.1, 40.0, 300.0),plane: {plane: new Cesium.Plane(Cesium.Cartesian3.UNIT_Y, 0.0),dimensions: new Cesium.Cartesian2(500.0, 300.0),material: Cesium.Color.RED.withAlpha(0.5),outline: true,outlineColor: Cesium.Color.BLACK,},});

体
const redBox = viewer.entities.add({name: "red_box",position: Cesium.Cartesian3.fromDegrees(117.3, 40.0, 400.0),box: {dimensions: new Cesium.Cartesian3(400.0, 200.0, 300.0),material: Cesium.Color.RED.withAlpha(0.5),outline: true,outlineColor: Cesium.Color.BLACK,},});

标签
文字
const label = viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(117.4, 40, 1500),label: {text: "这是一团火",font: "24px sans-serif", // 大小 字型fillColor: Cesium.Color.WHITE, //字体颜色outlineColor: Cesium.Color.BLACK, //字体外框颜色outlineWidth: 4, // 字边宽style: Cesium.LabelStyle.FILL_AND_OUTLINE, // FILL填充文字,OUTLINE勾勒标签,FILL_AND_OUTLINE填充文字和勾勒标签pixelOffset: new Cesium.Cartesian2(0, -24),// 设置文字的偏移量 horizontalOrigin: Cesium.HorizontalOrigin.CENTER, // 设置文字的显示位置,LEFT /RIGHT /CENTERverticalOrigin: Cesium.VerticalOrigin.BOTTOM, // 设置文字的显示位置},});
图标
const label = viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(117.4, 40, 1500),billboard: {image: "../texture/Fire.png",width: 50,height: 50,verticalOrigin: Cesium.VerticalOrigin.TOP, //垂直显示位置horizontalOrigin: Cesium.HorizontalOrigin.CENTER, // 水平显示位置},});

几何文件
常见的几何文件包括GeoJson、KML,除此外,Cesium还在JSON数据的基础上扩充了CZML类型来自持更大的数据流。DataSoureCollection 是 Cesium中加载矢量数据的主要方式之一,最大特点是支持加载矢量数据集与外部文件的调用,主要分为CzmlDataSource、KmlDataSource、GeoJsonDataSource三种,分别对应加载CZML、KML和 GeoJSON 格式数据。
更多代码示例见官网:https://sandcastle.cesium.com/?src=KML.html&label=DataSources
GeoJson
// geojsonconst chinaGeoJson = Cesium.GeoJsonDataSource.load("https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json",{stroke: Cesium.Color.RED, // 边线默认色fill: Cesium.Color.SKYBLUE.withAlpha(0.5), // 默认填充色strokeWidth: 4, // 多边形线条和多边形轮廓的默认宽});chinaGeoJson.then((dataSources) => { // geojson加载完成的回调viewer.dataSources.add(dataSources);const entities = dataSources.entities.values;entities.forEach((entity, i) => {entity.polygon.material = new Cesium.ColorMaterialProperty(Cesium.Color.fromRandom({ // 每个json随机赋色alpha: 1,}));entity.polygon.outline = false;entity.polygon.extrudedHeight = 1000 // 拉伸高});});

KML
const kmlDataPromise = Cesium.KmlDataSource.load(kmlUrl, {camera: viewer.scene.camera,canvas: viewer.scene.canvas,screenOverlayContainer: viewer.container,});kmlDataPromise.then(function (dataSource) {viewer.dataSources.add(dataSource);});

CZML
CZML的使用可见 Cesium_CZML
三维模型
// 创建模型function createModel(url, height) {const position = Cesium.Cartesian3.fromDegrees(117, 40.01, height);const heading = Cesium.Math.toRadians(135);const pitch = 0;const roll = 0;const hpr = new Cesium.HeadingPitchRoll(heading, pitch, roll);const orientation = Cesium.Transforms.headingPitchRollQuaternion(position,hpr);const entity = viewer.entities.add({name: url,position: position,orientation: orientation,model: {uri: url,minimumPixelSize: 128,maximumScale: 20000,},});viewer.trackedEntity = entity;}createModel("../model/Air.glb", 1000)createModel("../Assets/CesiumMilkTruck.glb",150)

总结
-
几何形体:点、线、面、体
-
标签:文字、图标
-
几何文件:GeoJson、KML、CZML
-
三维模型:glb/gltf
相关文章:

Cesium实践(4)——空间数据加载
文章目录 前言几何形体点线面体 标签文字图标 几何文件GeoJsonKMLCZML 三维模型总结 前言 本文介绍Cesium如何加载空间数据,空间数据即明确定义在三维空间中的数据,空间数据包括以下几类:1、几何形体(点、线、面、体)…...

FreeRTOS(三)——应用开发(一)
文章目录 0x01 FreeRTOS文件夹FreeRTOSConfig.h文件内容上面定义的宏决定FreeRTOS.h文件中的定义0x02 创建任务创建静态任务过程configSUPPORT_STATIC_ALLOCATION创建动态任务过程configSUPPORT_DYNAMIC_ALLOCATION 0x03 FreeRTOS启动流程启动流程概述 0x04 任务管理任务调度器…...

这些 Linux 的自动化技巧,教你轻松完成任务
linux 系统的 web 网站在运营状态时,我们常需要对网站进行维护,例如查看资源剩余并做出响应、日志分割、数据整理,在特定状态执行特定任务等等,这些都会需要 linux能实现自动执行某些任任务。本篇博文介绍如何进行常见的linux自动…...

PAL制搜台
PAL电视制式 PAL电视制式(Phase Alternating Line)采用625线制式,视讯制式采用PAL-B/G、PAL-D/K、PAL-I等。PAL电视不像NTSC制式有中心频点,它采用宽带的频率范围进行电视信号的调制和传输。 PAL电视制式频率 PAL电视采用UHF(超高频)和VHF(甚高频)两个频段进行电视信号的传输…...

SpringBoot 使用 Docker Registry Api
Spring Boot是一个快速开发Web应用程序的框架,它提供了许多方便的工具和库,使得开发过程更加高效。在部署Spring Boot应用程序时,使用Docker容器是现代化和流行的选择。在此背景下,本文将介绍如何使用Docker Registry API来构建、…...
Win10任务栏卡死怎么办?这3个方法快收藏!
案例:win10任务栏卡死 【姐妹们,我的win10任务栏一直卡着,我完全没法使用计算机了,遇到这种情况,我应该怎么做呢?求大家给我支支招!感谢感谢!】 我们使用电脑的过程中,…...

这一篇搞定Spring
文章目录 一、引言1.1 原生web开发中存在哪些问题? 二、Spring框架2.1 概念2.2 访问与下载 三、Spring架构组成四、山寨版的Spring容器4.1准备工作4.2 山寨IOC容器4.3 配置文件告诉容器 管理哪些bean4.4 相关类4.5 测试 容器 五、构建Maven项目5.1 新建项目5.2 选择…...

软测如果这么学,培训班都得倒闭,直接省去上万元的学费
俗话说外行看热闹,内行看门道。 写这篇文章,是希望把我的一些我认为是非常有价值的经验总结出来,能够帮助刚做测试不久的新同学,或者是测试经验丰富的老同学以共享。 希望我们可爱的新同学,准备要在测试领域耕耘的伙…...

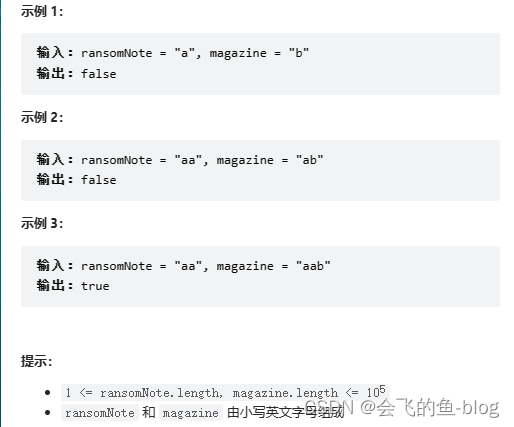
赎金信(Hash的应用)
给你两个字符串:ransomNote 和 magazine ,判断 ransomNote 能不能由 magazine 里面的字符构成。 如果可以,返回 true ;否则返回 false 。 magazine 中的每个字符只能在 ransomNote 中使用一次。 来源:力扣࿰…...

4月更新!EasyOps®全平台27项新功能一口气来袭~
又到了每月产品盘点时刻,27大新功能上线和升级优化,设计Hyperlnsight超融合持续观测平台、DevOps持续交付平台、AutoOps自动化运维平台、ITSM服务平台、公共服务,在不断的技术创新过程中,进一步加速IT运维效率升级。 下面和小编一…...

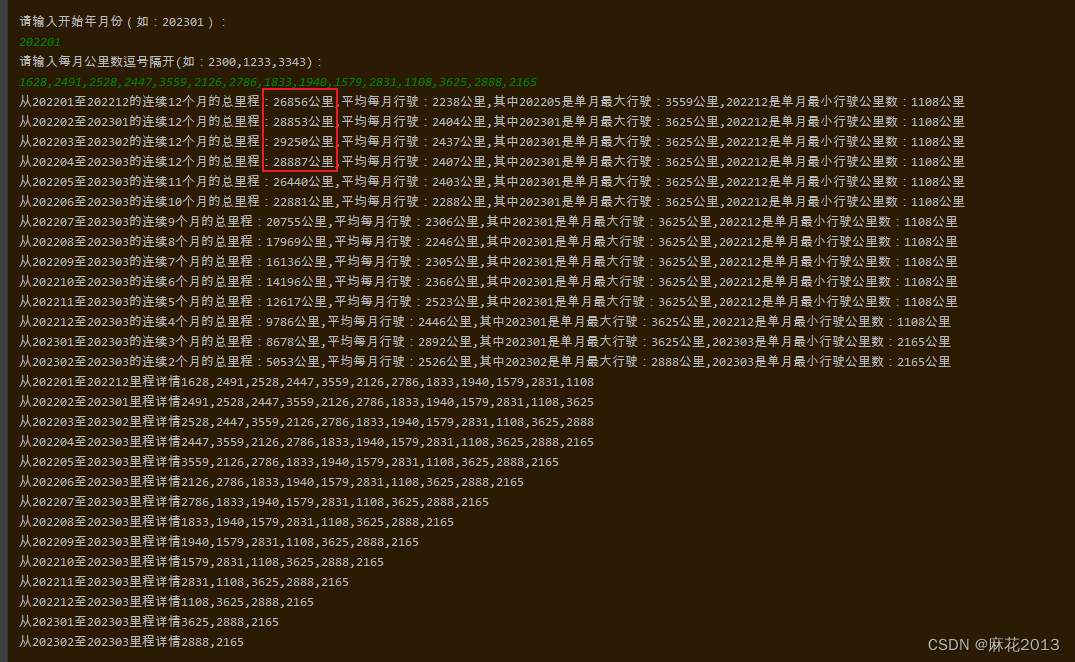
程序计算任意连续的12个月公里数不超三万公里预警
为了比亚迪的电池终身质保,写了个简单算法,计算任意12个连续的月份公里数加起来不超过3万公里的预警import java.util.ArrayList; import java.util.Arrays; import java.util.List; import java.util.Scanner; import java.util.stream.Collectors;/***…...

【IMU】IMU知多少之42866
ICM-42688-P数据手册中加速度计和角速度计的超量程阈值分别如下: 加速度计超量程阈值: 数字量(LSB):16g 模拟量(g):22g 角速度计超量程阈值: 数字量(LSB&a…...

谁说不能用中文写代码?
入门教程、案例源码、学习资料、读者群 请访问: python666.cn 大家好,欢迎来到 Crossin的编程教室 ! 现代计算机和编程的起源和推动力量主要源自美国,再加上26个字母很便于表示(算上大小写,6位bit就够了&am…...

Java阶段二Day07
Java阶段二Day07 文章目录 Java阶段二Day07V17UserControllerDispatcherServletControllerRequestMapping V18DispatcherServletHandleMapping V19BirdBootApplication 线程池线程的执行过程线程池API 数据库数据库的基本概念数据库管理系统中常见的概念 SQL分类DDL语言-数据定…...

React Native iOS打包详细步骤
一、在自己项目的iOS文件夹下新建一个文件夹取名bundle 二、将打包命令写到项目package.json文件里,终端执行 npm run bundle-ios 先添加如下(注意:这里写的路径"./ios/bundle"就是上面bundle创建的文件夹):…...

I/O复用函数,poll和epoll的用法与select、poll、epoll的区别
1.poll的接口介绍 poll系统调用和select类似,也是在指定时间内轮询一定数量的文件描述符,已测试其中是否有就绪者。poll的原型如下: # include <poll.h> int poll(struct pollfd*fds,nfds_t nfds,int timeout); poll系统调用成功返回就…...

大数据周会-本周学习内容总结011
开会时间:2023.04.23 15:00 线下会议 目录 01【spark】 02【es同步mysql】 03【下周任务】 01【spark】 尚硅谷大数据技术Spark教程-笔记01【Spark(概述、快速上手、运行环境、运行架构)】尚硅谷大数据技术Spark教程-笔记02【SparkCore&am…...

常见的NoSQL数据库介绍
目录 一、NoSQL概述 二、为什么用NoSQL 三、NoSQL特点 四、NoSQL的分类 五、NoSQL适用场景 六、NoSQL不适用场景 一、NoSQL概述 NoSQL(NoSQL Not Only SQL ),意即“不仅仅是SQL”,泛指非关系型的数据库。 NoSQL 不依赖业务逻辑方式存储…...

记录安装Nodejs和HBuilderX搭建、部署微信小程序开发环境(一)
文章目录 1 前言2 注册小程序账号3 安装微信开发者工具4 安装Nodejs和HBuilderX4.1 windows用户安装Nodejs4.2 macos/linux用户安装Nodejs4.3 安装HBuilder X 5 创建项目5.1 新建一个项目5.2 进行基本配置 6 HBuilderX同步微信开发者工具6.1 打开服务端口6.2 调用微信开发者工具…...
pyahocorasick和marisa_trie,字符串快速查找的python包,自然语言处理,命名实体识别可用的高效包...)
(一)pyahocorasick和marisa_trie,字符串快速查找的python包,自然语言处理,命名实体识别可用的高效包...
Pyahocorasick Pyahocorasick是一个基于AC自动机算法的字符串匹配工具。它可以用于快速查找多个短字符串在一个长字符串中的所有出现位置。Pyahocorasick可以在构建状态机时使用多线程,从而大大加快构建速度。 安装Pyahocorasick Pyahocorasick可以使用pip命令进行安…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...
