Vue收集表单数据学习笔记
收集表单数据
v-model双向数据绑定,收集的是input框的value,单选按钮不存在value,就像代码中的男女选项,即使绑定性别v-model=“sex”,控制台依然不能接收性别的值,因为没有value值,,想要接收数据需要在单选input框输入value来标记男女,后台会输出value。

多组的勾选框应该把初始数据写成数组,再添加v-model双向绑定hobby,给每个勾选的数据添加value值,最后收集的就是value组成的数组。
因为hobby初始值会影响v-model收集数据,如果不在实例里面你设置hobby为数组,那么无法获取数据指挥显示true和false。
<div id="form"><form @submit.prevent="demo">账号: <input type="text" v-model.trim="userInfo.account"><br /><br />密码:<input type="password" v-model="userInfo.password"><br /><br />性别:男<input type="radio" name="sex" v-model="userInfo.sex" value="male">女<input type="radio" name="sex" v-model="userInfo.sex" value="female"><br /><br /><br />年龄:<input type="number" v-model.number="userInfo.age"><br /><br />爱好:学习<input type="checkbox" v-model="userInfo.hobby" value="study">打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">开车<input type="checkbox" v-model="userInfo.hobby" value="drive"><br /><br /><br />所属校区:<select v-model="userInfo.city"><option value="">请选择校区</option><option value="">北京</option><option value="">上海</option><option value="">广州</option><option value="">杭州</option></select><br /><br /><br />其他信息:<textarea v-model.lazy="userInfo.other"></textarea><br /><input type="checkbox" v-model="userInfo.agree"> 阅读并接受<a href="www.baidu.com">《用户协议》</a><button>提交</button></form></div>
所属校区v-model:,通过指定data里面city值来设置默认值。
接受协议里面只是勾选不需要value设置v-model就可以。
提交表单默认跳转事件(.prevent阻止默认行为),表单提交设置form的submit的demo事件,data里面写demo
可以通过console.log(this._data)来输出页面中的数据,但是一般不在代码中直接操作_data,所以将data所有数据包裹在userInfo里面,页面中所有v-model都要添加userInfo来访问
<script>const vm = new Vue({el: '#form',data: {userInfo: {account: '',password: '',sex: 'female',age: '',hobby: [],city: 'beijing',other: '',agree: ''}},methods: {demo() {// console.log(this._data)// alert(1)console.log(JSON.stringify(this.userInfo))}}})</script>

总结
收集数据表单:
若:,则v-model收集的是value值,用户输入的就是value值。
若:,则v-model收集的是value值,且要给标签配置value值。
若:
1. 没有配置input的value值,那么收集的就是checked(勾选是true,未勾选为false)
2. 配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选是true,未勾选为false)
(2)v-model的初始值是数组,那么收集的就是value组成的数组
v-model的三个修饰符:lazy:失去焦点再收集数据number:输入字符串转为有效的数字trim:输入首尾空格过滤lazy:失去焦点再收集数据number:输入字符串转为有效的数字trim:输入首尾空格过滤
相关文章:

Vue收集表单数据学习笔记
收集表单数据 v-model双向数据绑定,收集的是input框的value,单选按钮不存在value,就像代码中的男女选项,即使绑定性别v-model“sex”,控制台依然不能接收性别的值,因为没有value值,,…...

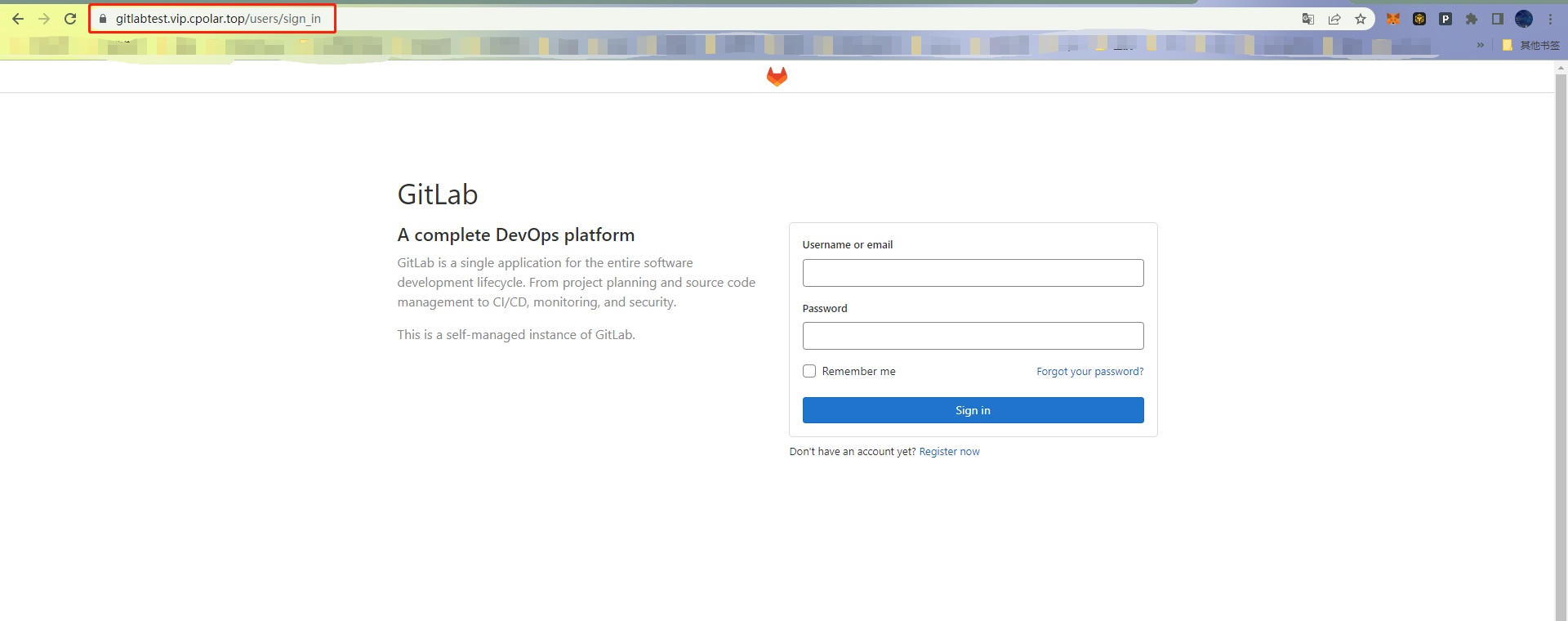
Linux搭建GitLab私有仓库,并内网穿透实现公网访问
文章目录 前言1. 下载Gitlab2. 安装Gitlab3. 启动Gitlab4. 安装cpolar5. 创建隧道配置访问地址6. 固定GitLab访问地址6.1 保留二级子域名6.2 配置二级子域名 7. 测试访问二级子域名 转载自远控源码文章:Linux搭建GitLab私有仓库,并内网穿透实现公网访问 …...

SpringBoot项目防重复提交注解开发
背景 在实际开发过程中,防重复提交的操作很常见。有细分配置针对某一些路径进行拦截,也有基于注解去实现的指定方法拦截的。 分析 实现原理 实现防重复提交,我们很容易想到就是用过滤器或者拦截器来实现。 使用拦截器就是继承HandlerInt…...

从软件哲学角度谈 Amazon SageMaker
如果你喜欢哲学并且你是一个 IT 从业者,那么你很可能对软件哲学感兴趣,你能发现存在于软件领域的哲学之美。本文我们就从软件哲学的角度来了解一下亚马逊云科技的拳头级产品 Amazon SageMaker,有两个出发点:一是 SageMaker 本身设…...

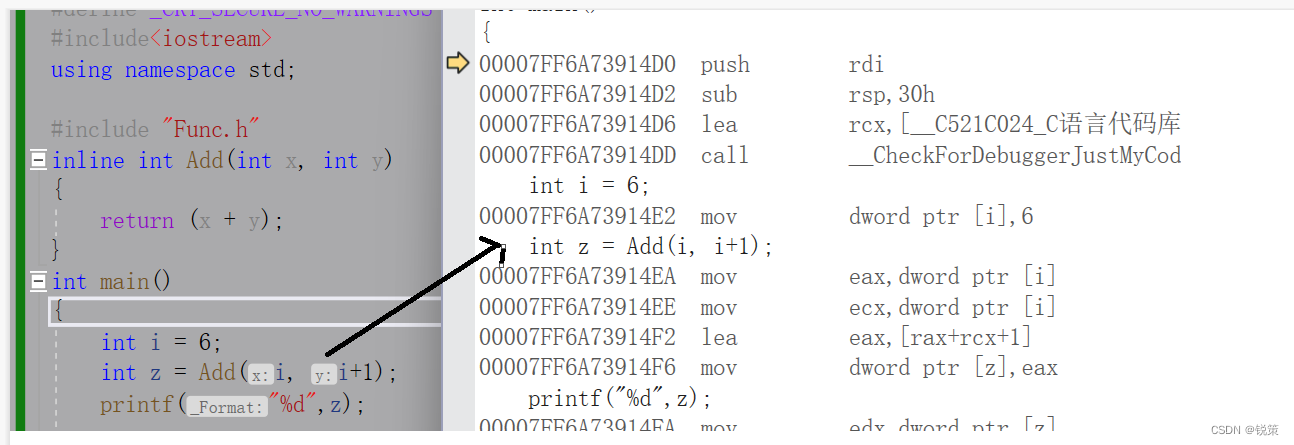
C++内联函数
目录 一、常规函数和内联函数的对比 二、如何使用 三、内联函数的特性 四、内联函数与宏 五、如何查看内联函数 六、【面试题】 前言-----内联函数是C中为程序运行速度所做的一项该进。常规函数和内联函数之间的主要区别不在于编写方式,而在于C编译器如何将他…...

JAVA大师的秘籍:轻松掌握高质量代码之道
如果你想写出高质量的代码,那掌握编写技巧可是必不可少哦!这不仅能让你的代码变得更加易读易维护,还可以让你的应用程序性能更强、稳定性更高!所以,别怕麻烦,多花些时间和心思在代码上,相信你一定能成为优秀的JAVA开发者! 要想让代码易读易维护、性能稳定,得拿出耐心和…...

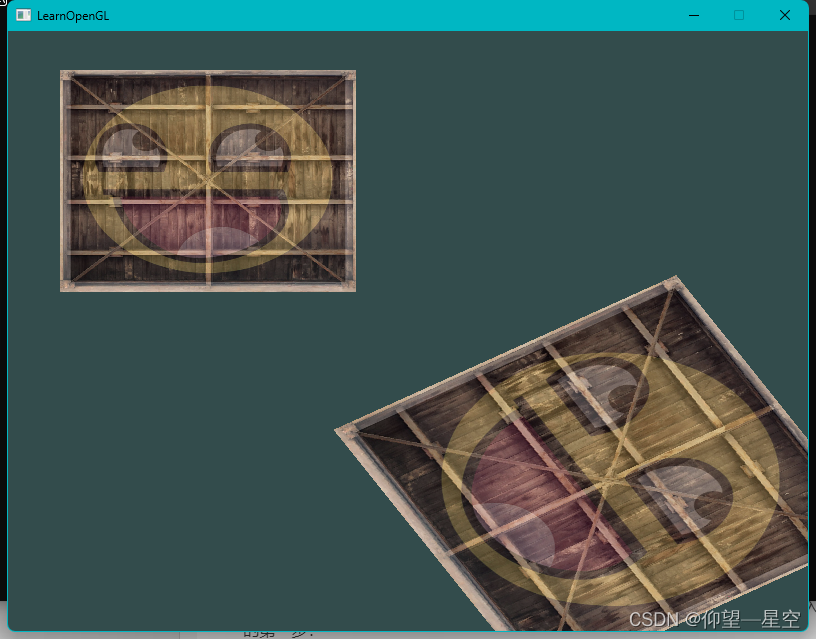
OpenGL入门教程之 变换
引言 这是一个闪耀的时刻,因为我们即将能生产出令人惊叹的3D效果! 变换 向量和矩阵变换包括太多内容,但由于学过线性代数和GAMES101,因此不在此做过多阐述。仅阐述包括代码的GLM内容。 GLM的使用 (1)GLM…...

ASPICE详细介绍-4.车载项目为什么要符合ASPICE标准?
目录 车载项目为什么要符合ASPICE标准?ASPICE与功能安全的关系、区别?各大车厂对软件体系的要求 车载项目为什么要符合ASPICE标准? ASPICE(Automotive Software Process Improvement and Capability Determination)最…...

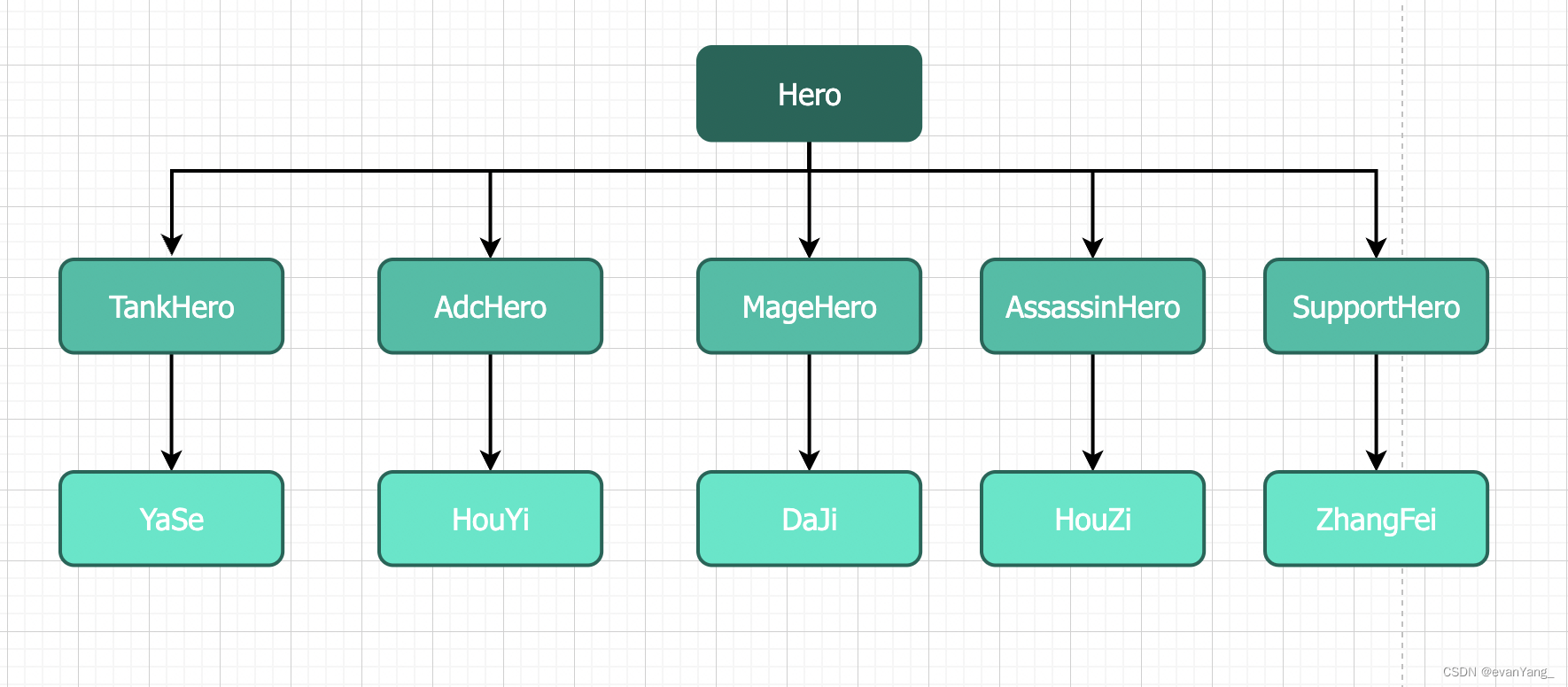
一文彻底理解Java 17中的新特性密封类
密封类的作用 在面向对象语言中,我们可以通过继承(extend)来实现类的能力复用、扩展与增强。但有的时候,有些能力我们不希望被继承了去做一些不可预知的扩展。所以,我们需要对继承关系有一些限制的控制手段。而密封类…...

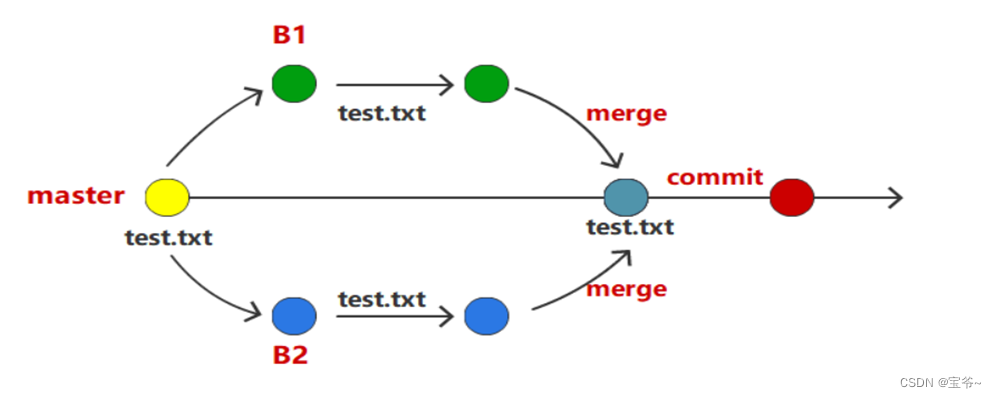
【Git 入门教程】第四节、Git冲突:如何解决版本控制的矛盾
Git是目前最流行的版本控制系统之一,它为团队协作开发提供了方便和高效的方式。然而,在多人同时修改同一个文件时,可能会出现代码冲突(conflict),导致代码无法正确合并。那么,如何解决Git冲突呢…...

c++验证用户输入合法性的示例代码
c验证用户输入合法性的示例代码 本文介绍c验证用户输入合法性,用于检测限定用户输入值。包括:1、限定用户输入为整数(正负整数);2、限定用户输入为正整数;3、限定用户输入为正数(可以含有小数&…...

ctfshow web入门phpcve web311-315
1.web311 通过抓包发现php版本时为PHP/7.1.33dev 漏洞cve2019-11043 远程代码执行漏洞 利用条件: nginx配置了fastcgi_split_path_info 受影响系统: PHP 5.6-7.x,Nginx>0.7.31 下载工具进行利用 需要安装go环境 yum install golang -y …...

gpt.4.0-gpt 国内版
gpt 使用 GPT(Generative Pre-trained Transformer)是一种预训练的语言模型,可用于多种自然语言处理任务,如情感分析、文本分类、文本生成等。下面是使用GPT的一些步骤和建议: 确定任务和数据集:首先&…...

放弃手动测试,快来了解JMeter压测神器的安装和使用吧~~
目录:导读 引言 jmeter的安装 JMeter是干什么的 JMeter都可以做那些测试 JMeter的使用和组件介绍 下面我们进行XML格式的实战练习 jmeter与postman的区别 JSON的插件 另附视频教程资源 引言 你是否曾经为手动测试而苦恼?是不是觉得手动测试太费…...

SQL函数
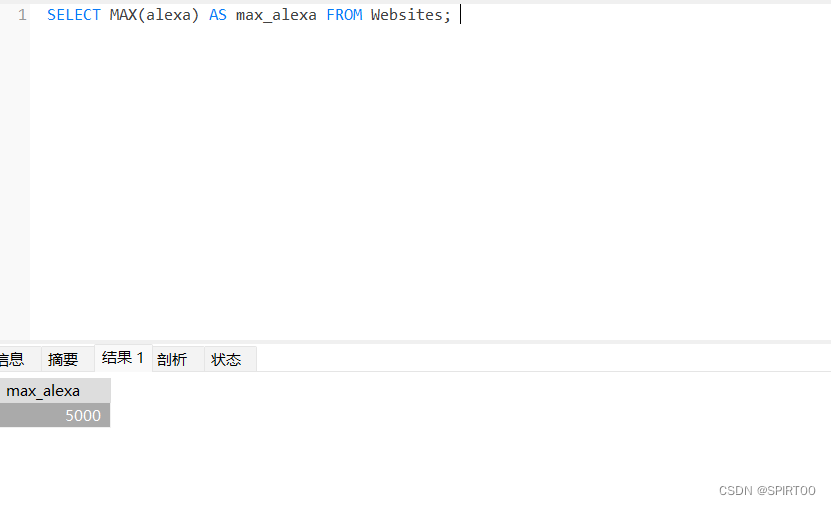
文章目录 一、SQL 函数二、SQL COUNT() 函数三、SQL FIRST() 函数四、SQL LAST() 函数五、SQL MAX() 函数总结 一、SQL 函数 SQL 拥有很多可用于计数和计算的内建函数。 SQL Aggregate 函数 SQL Aggregate 函数计算从列中取得的值,返回一个单一的值。 有用的 Aggre…...

苦熬10年,国产操作系统“归零”,新操作系统上新,跟Excel很像
苦熬10余年,国产操作系统自主研发 说到国内自主研发的操作系统,经验最丰富的品牌,当然是麒麟OS. 从诞生到发展,历经10多年的努力,麒麟os逐渐成为了国内自主研发操作系统领域中的一颗耀眼的明珠。麒麟OS不仅推出了许多…...

什么是shell脚本和简单shell脚本练习
文章目录 什么是shell脚本和简单shell脚本练习什么是shell脚本为什么要学习shell脚本第一个脚本编写与执行编写第一个脚本 简单的shell脚本练习简单案例交互式脚本:变量内容由用户决定随日期变化:利用date建立文件数值运算:简单的加减乘除数值…...

MySQL MyBatis
MySQL从表中随机查一条数据 SELECT * FROM address ORDER BY RAND() LIMIT 1MySQL查询表是否存在 select count(*) from information_schema.TABLES where table_name #{tableName}插入数据插入随机的uuid <insert id"insertComment" parameterType"com.…...

Leetcode力扣秋招刷题路-0802
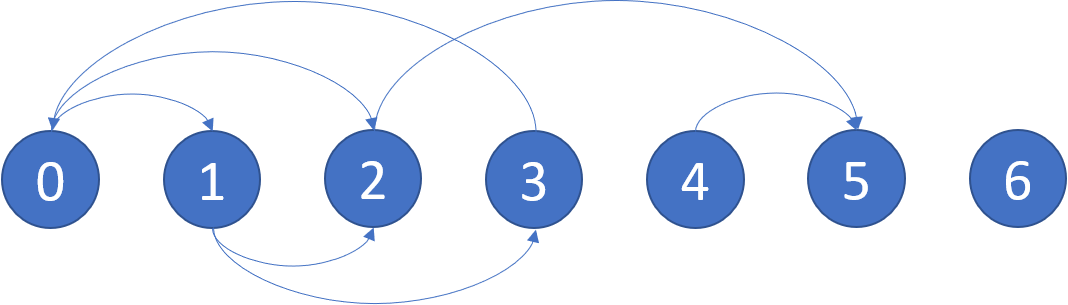
从0开始的秋招刷题路,记录下所刷每道题的题解,帮助自己回顾总结 802. 找到最终的安全状态 有一个有 n 个节点的有向图,节点按 0 到 n - 1 编号。图由一个 索引从 0 开始 的 2D 整数数组 graph表示, graph[i]是与节点 i 相邻的节…...

编程中最难的就是命名?这几招教你快速上手
作者:陈立(勤仁) 你可不能像给狗狗取名字那样给类、方法、变量命名。仅仅因为它很可爱或者听上去不错。 在写代码的时候,你要经常想着,那个最终维护你代码的人可能将是一个有暴力倾向的疯子,并且他还知道你住在哪里。 01 为什么…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...
