React Hooks 钩子函数错误用法,你还在犯这些错误吗
React Hooks 常见错误
前言
本片文章主要是在写react hooks的时候,遇到的常见错误的写法,和错误。也是一个对只是的巩固和总结。
错误一
上代码:正确写法
function TestReactHooksError() {const [test, setTest] = useState('test');useEffect(() => {if(test) {console.log(test)}}, [test]);return (<div><button onClick={()=>setTest(test + 1)}>{test}click</button></div>);
}
export default TestReactHooksError
解析:
功能,点击按钮,按钮文案改动,并且控制台打印文案结果。
稍作改动:
function TestReactHooksError() {const [test, setTest] = useState('test');if (test) {useEffect(() => {console.log(test)}, [test]);}return (<div><button onClick={() => setTest(test + 1)}>{test}click</button></div>);
}
export default TestReactHooksError
可以看到报错了:

搜狗翻译:
React钩子“useEffect”被有条件地调用。React挂钩必须在每个组件渲染中以完全相同的顺序调用
正常翻译:
就是钩子函数必须按顺序执行,因为底层是按顺序执行的,所以如果加入判断的话,可能有不可预知的错误。
错误二
上代码:正确写法
function TestReactHooksError() {const [test, setTest] = useState([1, 2, 3, 4, 5]);useEffect(() => {consoleLog()}, []);const consoleLog = (value) => {for (let i = 0, len = test.length; i < len; i++) {console.log(test[i])}}return (<div>{test.map((item) => {return <span key={item}>{item}</span>})}</div>);
}
export default TestReactHooksError
解析:
功能,渲染列表,并且控制台打印结果。
稍作改动:
function TestReactHooksError() {const [test, setTest] = useState([1,2,3,4,5]);for (let i=0, len = test.length; i < len; i++) {useEffect(() => {console.log(test[i])}, [test[i]]);}return (<div>{test.map((item)=>{return <span key={item}>{item}</span>})}</div>);
}
export default TestReactHooksError
报错:

可以看到结果都正常打印了,但是报错了。
搜狗翻译:
React挂钩“useEffect”可以执行多次。可能是因为它是在循环中调用的。React挂钩必须在每个组件渲染中以完全相同的顺序调用
正常翻译:
不能在循环中使用hooks,因为还是可能会导致执行顺序错误,导致结果错误。
错误三
上代码: 正确写法
function TestReactHooksError() {const [testState, setTestState] = useState('testState')const clickState = () => {console.log(testState)}return (<div><button onClick={()=>clickState()}>click</button></div>);
}
export default TestReactHooksError
解析:
功能,点击按钮控制台打印结果。
稍作改动:
function TestReactHooksError() {const clickState = () => {const [testState, setTestState] = useState('testState')console.log(testState)}return (<div><button onClick={()=>clickState()}>click</button></div>);
}
export default TestReactHooksError
报错:

搜狗翻译:
React挂钩“useState”在函数“clickState”中调用,该函数既不是React函数组件,也不是自定义React挂钩函数。React组件名称必须以大写字母开头。React挂钩名称必须以单词“use”开头
正常翻译:
这个翻译的很明白,就是不能在普通函数中使用,因为react不会理解它是一个组件或者是自定义hooks。
错误四
上代码: 错误写法
class MyComponent extends React.Component {constructor(props) {super(props);this.state = {testState: 'testState',};}useEffect(() => {console.log(this.state.testState)}, [this.state.testState]);render() {return (<div><p>You clicked {this.state.testState} times</p><button onClick={() => this.setState({ testState: this.state.testState + 1 })}>Click</button></div>);}
}
报错:

报错语法格式错误。所以不能混合使用
错误五
正确的写法:
function TestReactHooksError() {const [testState, setTestState] = useState('testState')function clickState() {console.log(testState)}return (<div><button onClick={() => setTestState(testState + 1)}>{testState}</button><button onClick={() => clickState()}>click</button></div>);
}
export default TestReactHooksError
稍作修改:
function TestReactHooksError() {const [testState, setTestState] = useState('testState')function clickState() {console.log(testState)}return (<div><button onClick={() => setTestState(testState + 1)}>{testState}</button><button onClick={clickState}>click</button></div>);
}
export default TestReactHooksError
在 JSX 的事件处理程序中调用函数时,应该传递函数本身而不是函数的返回值。改为 onClick={() => handleClick()} 或者将 handleClick 函数定义在组件外部并将其作为 prop 传递给组件。由于当前的写法每次渲染都会创建一个新的函数和事件处理程序,因此会导致浪费和性能问题。
注意:
当然在最新的版本中不会有这个问题因为,React 已经对函数事件处理程序进行了自动绑定,所以在最新版本中不会出现这个问题。这是因为最新版本的 React 使用了异步渲染机制,将多次渲染时创建的函数缓存起来进行重用,从而避免了性能问题。
错误六
使用useEffect时没有传入依赖项,这可能会导致无限制地执行useEffect,当然如果你就是为了重复执行可以跳过这个。
正确写法:
function TestReactHooksError() {const [test, setTest] = useState('test');useEffect(() => {console.log(test)}, [test]);return (<div><button onClick={()=>setTest(test + 1)}>{test}click</button></div>);
}
export default TestReactHooksError
稍作修改:
function TestReactHooksError() {const [test, setTest] = useState('test');useEffect(() => {console.log(test)});return (<div><button onClick={()=>setTest(test + 1)}>{test}click</button></div>);
}
export default TestReactHooksError
修改之后,如果之后再加入其他按钮渲染数据,当其他数据变化时,还是会执行useEffect,所以需要正确的添加,依赖项。
错误七
定时器
上代码:正确的写法
分别使用setTimeout和setInterval
function TestReactHooksError() {const [timer, setTimer] = useState(0);const [timerS, setTimerS] = useState(0);useEffect(() => {setTimeout(() => {setTimer(timer + 1)}, 1000)}, [timer]);useEffect(() => {setInterval(() => {setTimerS(timerS => timerS + 1)}, 1000)}, []);return (<div>{timer}-{timerS}</div>);
}
export default TestReactHooksError
但是这样写有一个问题,如果仔细看页面计时显示会发现两个时间有偏差。setTimeout会慢一些,但是这也不难分析,因为setTimeout 和 setInterval 的执行方式是不同的。setTimeout 在每次计时器更新时都会重新创建一个新的计时器,而 setInterval 只会在组件挂载时创建一个计时器。因此,setInterval 的计时器会一直运行,而 setTimeout 的计时器则会受到上一个计时器执行时间的影响,可能会出现延迟。另外,由于 setTimeout 是在依赖数组中的 timer 更新时执行的,当 timer 发生变化时,会重新创建一个新的计时器,这可能会导致计时器的执行时间出现偏差。
说简单点就是,setInterval 每次只是在设定的时间后马上执行,而setTimeout需要依赖数据变化并且每次都重新创建,所以会慢一些
稍作修改
错误的写法:
useEffect(() => {setInterval(() => {setTimerS(timerS + 1)console.log(timerS)}, 1000)
}, [timerS]);
可以看到页面显示抽搐的时间

总结
先这么多文章还会更新。。。
如有问题欢迎指出,感谢
相关文章:

React Hooks 钩子函数错误用法,你还在犯这些错误吗
React Hooks 常见错误 前言 本片文章主要是在写react hooks的时候,遇到的常见错误的写法,和错误。也是一个对只是的巩固和总结。 错误一 上代码:正确写法 function TestReactHooksError() {const [test, setTest] useState(test);useEff…...
)
tpm2-tools源码分析之tpm2_evictcontrol.c(1)
TPM 2.0中的tpm2_evictcontrol命令对应的源文件就是tpm2_evictcontrol.c,该文件位于tpm2-tools/tools/下,一共有339行(版本5.5)。 tpm2_evictcontrol的功能是使一个被加载的密钥持久保存、或者从TPM中移除一个持久密钥。命令描述…...

SpringCloud_OpenFeign服务调用和Resilience4J断路器
文章目录 一、负载均衡概论1、服务器负载均衡2、客户端负载均衡3、客户端负载均衡策略(SpringCloudRibbon)4、客户端负载均衡策略(SpringCloudLoadBalancer) 二、SpringCloudOpenFeign服务调用1、OpenFeign服务调用的使用2、OpenFeign服务调用的日志增强3、OpenFeign服务调用超…...

【C++】switch 语句
目录 1、缘起 2、笔记整理 3、if 和 switch 区别 4、总结 1、缘起 最近(2023-04-29)在 BiliBili 黑马程序员学习 C 编程语言,今天学习到了 switch 语句。以前在学习 C 语言 的时候,对这块知识点掌握的不是很好,…...

【Database-06】Centos 9 安装docker版的Oceanbase
1、安装docker 1.1、卸载旧版本 旧版本的 Docker 被称为docker或docker-engine。如果安装了这些,卸载它们以及相关的依赖项。 yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotat…...

TiDB Operator 和 Operator Dashboard
TiDB Operator 和 Operator Dashboard V1TiDB Operator概念实现 Operator Dashboard概念实现 V2思路实例代码TiDB ARM OperatorTiDB ARM Operator Dashboard V1 为了演示如何编写 TiDB Operator 和 Operator Dashboard,我们将分别介绍它们的概念和实现。 TiDB Ope…...

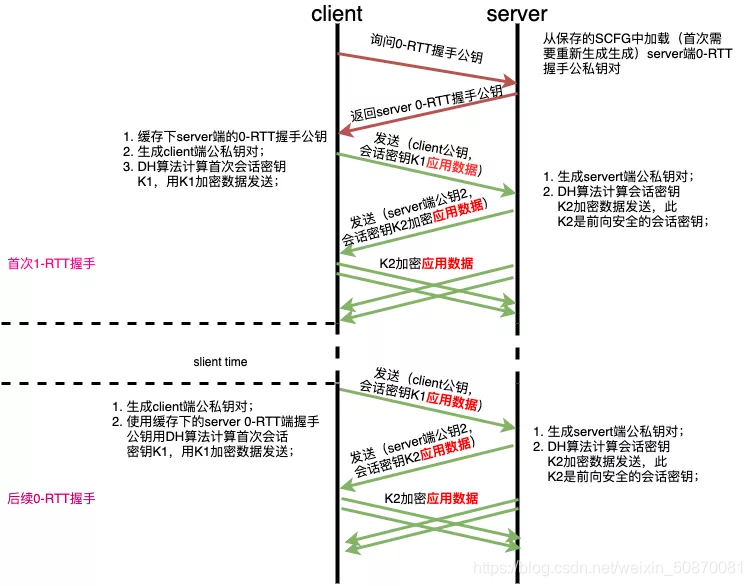
计算机网络闲谈01——QUIC协议
计算机网络闲谈01——QUIC协议 预备知识 重传机制 RTT 一个连接的往返时间 RTO 重传超时时间 RTT和RTO 的关系是:由于网络波动的不确定性,每个RTT都是动态变化的,所以RTO也应随着RTT动态变化。 流量控制 对发送方发送速率的控制 称之为…...

楼层滚动效果(超级简单,易懂)
系列文章目录 文章目录 系列文章目录一、楼层滚动效果图如下1. 下图是纯Css实现的楼层滚动2.通过Js优化后的楼层滚动如下图(🌹🌹) 二、楼层滚动(Css实现)1.滚动原理2.代码如下 三、楼层滚动(JsCss优化后的楼层滚动&…...

FPGA、 CPU、GPU、ASIC区别
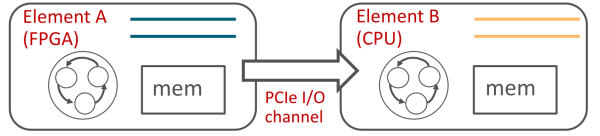
一、为什么使用 FPGA? 众所周知,通用处理器(CPU)的摩尔定律已入暮年,而机器学习和 Web 服务的规模却在指数级增长。 人们使用定制硬件来加速常见的计算任务,然而日新月异的行业又要求这些定制的硬件可被重新…...

ChatGPT 之父承认 GPT-5 并不存在,为什么 OpenAI 总是这么实诚?|万字详述
ChatGPT 诞生前传 来源: 爱范儿 微信号:ifanr 最近,OpenAI 的 CEO Sam Altman 在一场公开会议上为 GPT-5 辟谣。 他声称 OpenAI 并没有在训练 GPT-5,而是一直基于 GPT-4 做别的工作。 OpenAI 是一家非常有趣的机构,和微软、Go…...

华为交换机配置telnet登录图文教程
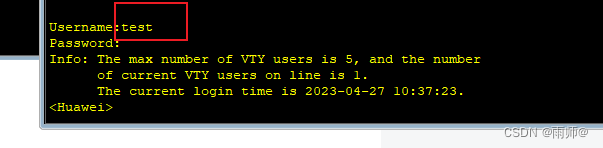
一、配置交换机管理vlan和地址,配置交换机接口 1.关闭多余的信息提示: [Huawei]undo in en Info: Information center is disabled. [Huawei] 2.交换机配置 在工作中通过Telnet方式登录交换机进行设备登录管理能更加便利,不需要到机房里…...

Linux:网络基础1
网络协议分层 所有网络问题,本质都是通信距离变长了,为了尽可能减少通信成本,定制了协议。 协议分层的优势: 软件设计方面的优势 - 低耦合 一般我们的分层依据: 功能比较集中,耦合度比较高的模块-- 一层 ,…...

Matlab对日期变量和时间变量的管理
Matlab2012a内置了三个函数 datanumdatevecdatestr 靠这三个函数,可以基本实现日期变量和时间变量的管理。下面直接来看。 (1)datanum 这个函数用来将字符串,日期矢量转为通用日(数值型)。所谓的通用日…...

js字符串 常用方法 并带详细讲解
JavaScript中字符串是一种基本数据类型,表示文本数据。字符串常用方法有以下几种: length:返回字符串的长度。 let str "hello world"; console.log(str.length); // 11indexOf:返回字符串中指定字符或子串的位置&am…...

Oracle_Audit_审计
1、什么是审计审计(Audit)用于监视用户所执行的数据库操作,并且Oracle会将审计跟踪结果存放到OS文件(默认位置为$ORACLE_BASE/admin/$ORACLE_SID/adump/)或数据库(存储在system表空间中的SYS.AUD$表中,可通…...
)
python算法中的深度学习算法之生成对抗网络(详解)
目录 学习目标: 学习内容: 生成对抗网络 Ⅰ. 生成器 Ⅱ. 判别器...

【VM服务管家】VM4.0软件使用_1.2 工具类
目录 1.2.1 文本保存:逐行保存格式化模块输出的方法1.2.2 脚本模块:循环模块搭配脚本使用的方法1.2.3 几何查找:彩色图像的几何查找方法1.2.4 深度学习:图像分割的面积的获取方法1.2.5 颜色识别:使用颜色识别工具做分类…...

Android系统架构
Application层,也就是应用层,不仅包括通话短信联系人这种系统级的应用,还包括用户自己安装的一些第三方应用Framework层,这一层大部分用Java写的,包括系统服务和四大组件Library层,这一层大部分都是C/C写的…...

零基础想成为黑客,只需要四步
前言 首先要明白,该篇文章说的黑客不是那种窃取别人信息、攻击别人系统的黑客,说的是调试和分析计算机安全系统的网络安全工程师。 黑客技术的核心之一就是渗透攻防技术,是为了证明网络防御按照预期计划正常运行而提供的一种机制。就是通过模…...

ChatGPT研究报告:AIGC带来新一轮范式转移
本文约4000字,目标是快速建立AIGC知识体系,含有大量的计算专业名词,建议阅读同时扩展搜索。 一、行业现状 1、概念界定 区别于PGC与UGC不同的,AIGC是利用人工智能技术自动生成内容的新型生产方式。 2、数据模态 按照模态区分&a…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
