楼层滚动效果(超级简单,易懂)
系列文章目录
文章目录
- 系列文章目录
- 一、楼层滚动效果图如下
- 1. 下图是纯Css实现的楼层滚动
- 2.通过Js优化后的楼层滚动如下图(🌹🌹)
- 二、楼层滚动(Css实现)
- 1.滚动原理
- 2.代码如下
- 三、楼层滚动(Js+Css优化后的楼层滚动)
- HTML、CSS代码如下
- JS代码如下
- 总结(收工)
一、楼层滚动效果图如下
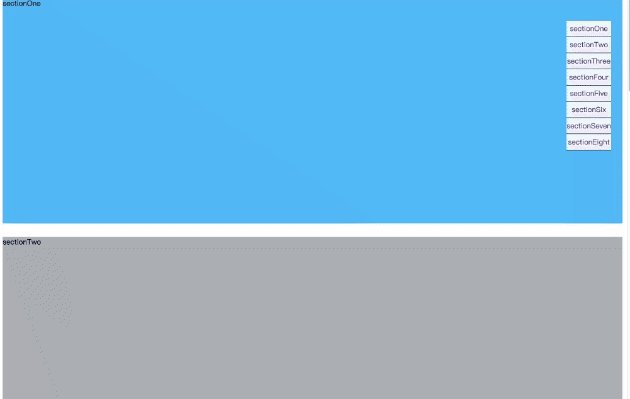
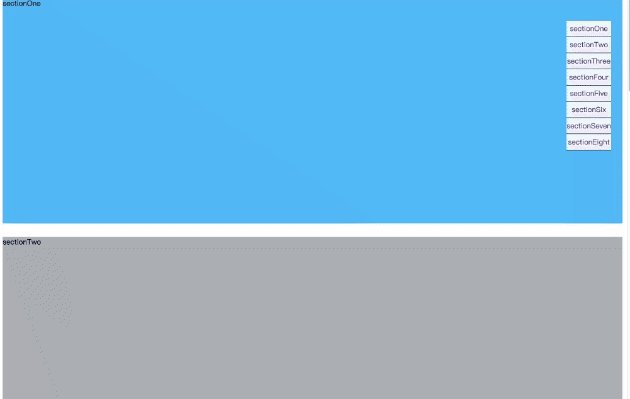
1. 下图是纯Css实现的楼层滚动

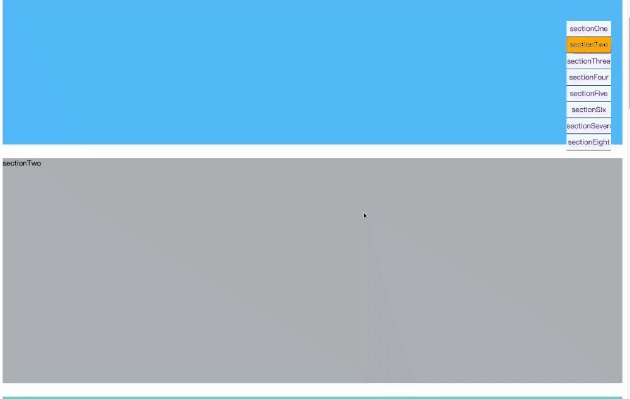
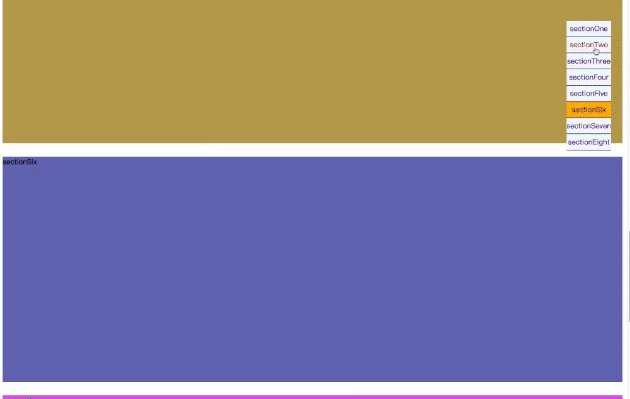
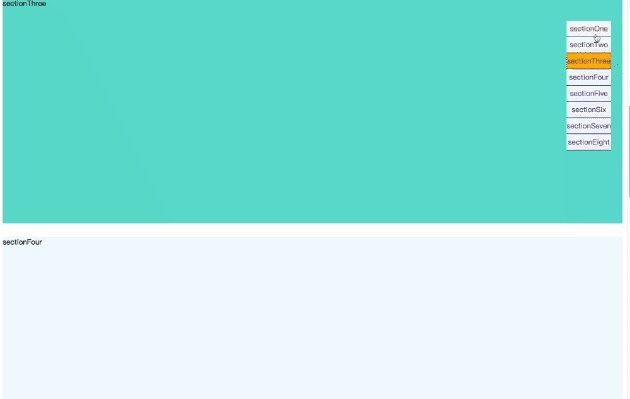
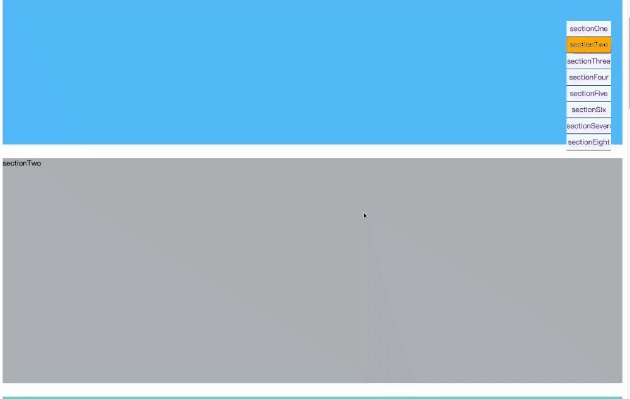
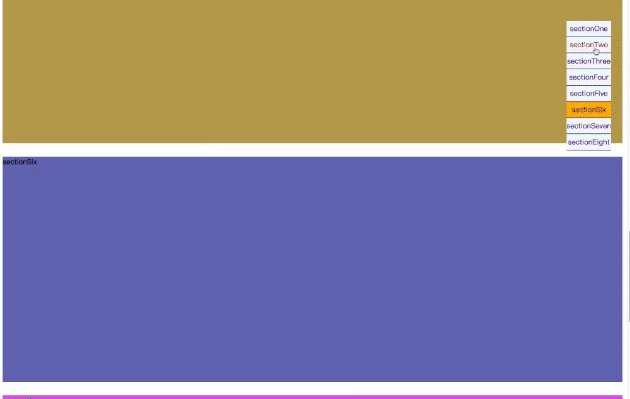
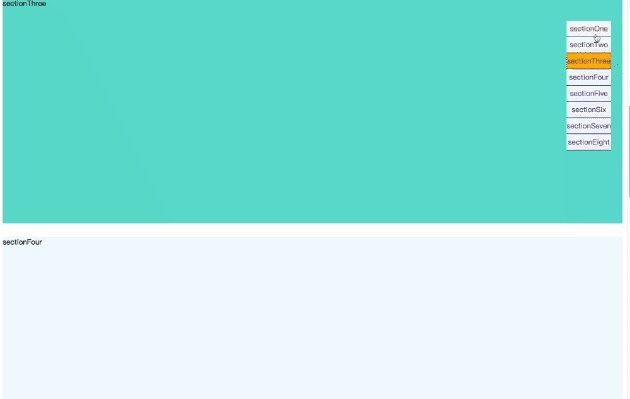
2.通过Js优化后的楼层滚动如下图(🌹🌹)

二、楼层滚动(Css实现)
1.滚动原理
- 使用了一个 Css的属性值
scroll-behavior。 对应的信息可以查找网上的资料。- 使用了
锚点功能。和对应的标签上的 id属性
2.代码如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;}main {width: auto;height: 100vh;padding: 0 10px;overflow-y: scroll;scroll-behavior: smooth;}body ul {position: fixed;top: 50px;right: 50px;background-color: aliceblue;}ul li {width: 100%;height: 35px;line-height: 35px;text-align: center;border-bottom: 1px solid black;list-style: none;}ul li:active{background-color: rgb(255, 170, 0);}a {text-decoration: none;}a:hover {color: brown;}</style>
</head><body><ul><li> <a href="#sectionOne"> sectionOne</a> </li><li> <a href="#sectionTwo"> sectionTwo</a> </li><li> <a href="#sectionThree"> sectionThree</a> </li><li> <a href="#sectionFour"> sectionFour</a> </li><li> <a href="#sectionFive"> sectionFive</a> </li><li> <a href="#sectionSix"> sectionSix</a> </li><li> <a href="#sectionSeven"> sectionSeven</a> </li><li> <a href="#sectionEight"> sectionEight</a> </li></ul><main><section id="sectionOne" style="height: 500px;background-color: rgb(81, 185, 245);margin-bottom: 30px;">sectionOne</section><section id="sectionTwo" style="height: 500px;background-color: rgb(172, 176, 180);margin-bottom: 30px;">sectionTwo</section><section id="sectionThree" style="height: 500px;background-color: rgb(87, 216, 201);margin-bottom: 30px;">sectionThree</section><section id="sectionFour" style="height: 500px;background-color: aliceblue;margin-bottom: 30px;">sectionFour</section><section id="sectionFive" style="height: 500px;background-color: rgb(180, 153, 74);margin-bottom: 30px;">sectionFive</section><section id="sectionSix" style="height: 500px;background-color: rgb(96, 99, 175);margin-bottom: 30px;">sectionSix</section><section id="sectionSeven" style="height: 500px;background-color: rgb(224, 70, 238);margin-bottom: 30px;">sectionSeven</section><section id="sectionEight" style="height: 500px;background-color: rgb(226, 141, 101);margin-bottom: 30px;">sectionEight</section></main></body><script></script></html>
三、楼层滚动(Js+Css优化后的楼层滚动)
HTML、CSS代码如下
<style>* {padding: 0;margin: 0;}main {width: auto;height: 100vh;padding: 0 10px;overflow-y: scroll;scroll-behavior: smooth;}body ul {position: fixed;top: 50px;right: 50px;background-color: aliceblue;}ul li {width: 100%;height: 35px;line-height: 35px;text-align: center;border-bottom: 1px solid black;list-style: none;}a {display: inline-block;width: 100%;height: 100%;text-decoration: none;}a:hover {color: brown;}</style>
<body><ul><li><a href="#sectionOne"> sectionOne</a></li><li><a href="#sectionTwo"> sectionTwo</a></li><li><a href="#sectionThree"> sectionThree</a></li><li><a href="#sectionFour"> sectionFour</a></li><li><a href="#sectionFive"> sectionFive</a></li><li><a href="#sectionSix"> sectionSix</a></li><li><a href="#sectionSeven"> sectionSeven</a></li><li><a href="#sectionEight"> sectionEight</a></li></ul><main><section id="sectionOne" style="height: 500px;background-color: rgb(81, 185, 245);margin-bottom: 30px;">sectionOne</section><section id="sectionTwo" style="height: 500px;background-color: rgb(172, 176, 180);margin-bottom: 30px;">sectionTwo</section><section id="sectionThree" style="height: 500px;background-color: rgb(87, 216, 201);margin-bottom: 30px;">sectionThree</section><section id="sectionFour" style="height: 500px; background-color: aliceblue; margin-bottom: 30px">sectionFour</section><section id="sectionFive" style="height: 500px;background-color: rgb(180, 153, 74);margin-bottom: 30px;">sectionFive</section><section id="sectionSix" style="height: 500px;background-color: rgb(96, 99, 175);margin-bottom: 30px;">sectionSix</section><section id="sectionSeven" style="height: 500px;background-color: rgb(224, 70, 238);margin-bottom: 30px;">sectionSeven</section><section id="sectionEight" style="height: 500px;background-color: rgb(226, 141, 101);margin-bottom: 30px;">sectionEight</section></main>
</body>JS代码如下
<script>let arr = [];let obj = nullvar sectionTags = document.querySelectorAll("section");var main = document.querySelector("main");var ul = document.querySelector("ul");var aTags = document.querySelectorAll("a");function removeColor() {aTags.forEach((element) => {element.style.background = "none";});}function getheight() {sectionTags.forEach((element) => {arr.push(element.offsetTop);});}function scrollMoveColor(e) {let scrollTop = e.srcElement.scrollTop;for (let i = 0; i < arr.length; i++) {if (scrollTop <= arr[i]) {removeColor();aTags[i].style.background = "rgb(255, 170, 0)";break;}}}getheight();main.addEventListener("scroll", scrollMoveColor);ul.addEventListener("click", function (e) {if (obj) {clearTimeout(obj)main.removeEventListener("scroll", scrollMoveColor);removeColor();e.target.style.background = "rgb(255, 170, 0)";}obj = setTimeout(() => {main.addEventListener("scroll", scrollMoveColor);}, 1000);});
</script>
总结(收工)
由于这里,只对跳转功能尽进行了展示。
后续还会将【滚动条滚动到对应的区域】对应的标题进行高粱的功能进行优化!! 💪💪
目前:超简单的楼层滚动效果已经✅
如果对代码有疑问(🤔️)的👨🎓(👩🎓),一定要记得联系作者!!!!!!
相关文章:

楼层滚动效果(超级简单,易懂)
系列文章目录 文章目录 系列文章目录一、楼层滚动效果图如下1. 下图是纯Css实现的楼层滚动2.通过Js优化后的楼层滚动如下图(🌹🌹) 二、楼层滚动(Css实现)1.滚动原理2.代码如下 三、楼层滚动(JsCss优化后的楼层滚动&…...

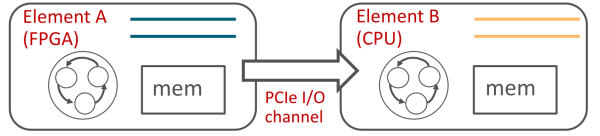
FPGA、 CPU、GPU、ASIC区别
一、为什么使用 FPGA? 众所周知,通用处理器(CPU)的摩尔定律已入暮年,而机器学习和 Web 服务的规模却在指数级增长。 人们使用定制硬件来加速常见的计算任务,然而日新月异的行业又要求这些定制的硬件可被重新…...

ChatGPT 之父承认 GPT-5 并不存在,为什么 OpenAI 总是这么实诚?|万字详述
ChatGPT 诞生前传 来源: 爱范儿 微信号:ifanr 最近,OpenAI 的 CEO Sam Altman 在一场公开会议上为 GPT-5 辟谣。 他声称 OpenAI 并没有在训练 GPT-5,而是一直基于 GPT-4 做别的工作。 OpenAI 是一家非常有趣的机构,和微软、Go…...

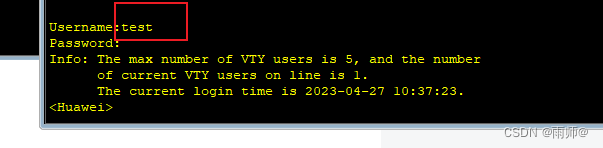
华为交换机配置telnet登录图文教程
一、配置交换机管理vlan和地址,配置交换机接口 1.关闭多余的信息提示: [Huawei]undo in en Info: Information center is disabled. [Huawei] 2.交换机配置 在工作中通过Telnet方式登录交换机进行设备登录管理能更加便利,不需要到机房里…...

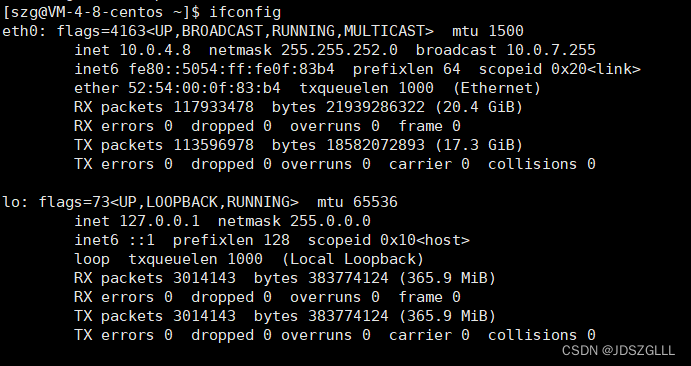
Linux:网络基础1
网络协议分层 所有网络问题,本质都是通信距离变长了,为了尽可能减少通信成本,定制了协议。 协议分层的优势: 软件设计方面的优势 - 低耦合 一般我们的分层依据: 功能比较集中,耦合度比较高的模块-- 一层 ,…...

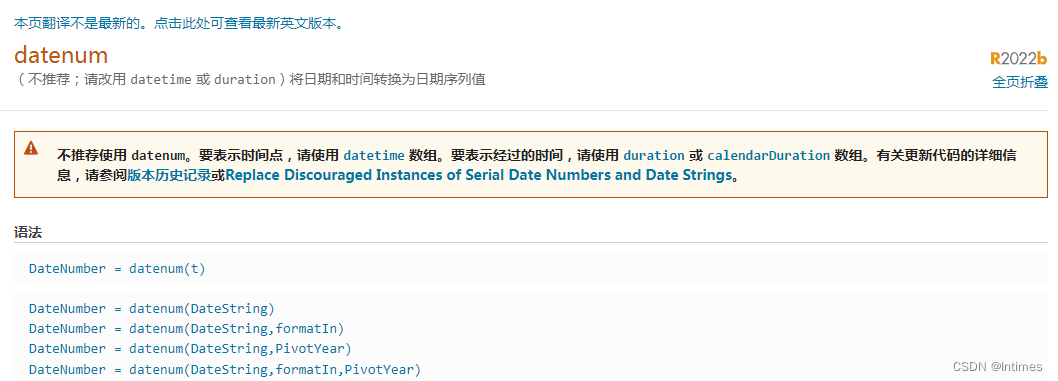
Matlab对日期变量和时间变量的管理
Matlab2012a内置了三个函数 datanumdatevecdatestr 靠这三个函数,可以基本实现日期变量和时间变量的管理。下面直接来看。 (1)datanum 这个函数用来将字符串,日期矢量转为通用日(数值型)。所谓的通用日…...

js字符串 常用方法 并带详细讲解
JavaScript中字符串是一种基本数据类型,表示文本数据。字符串常用方法有以下几种: length:返回字符串的长度。 let str "hello world"; console.log(str.length); // 11indexOf:返回字符串中指定字符或子串的位置&am…...

Oracle_Audit_审计
1、什么是审计审计(Audit)用于监视用户所执行的数据库操作,并且Oracle会将审计跟踪结果存放到OS文件(默认位置为$ORACLE_BASE/admin/$ORACLE_SID/adump/)或数据库(存储在system表空间中的SYS.AUD$表中,可通…...
)
python算法中的深度学习算法之生成对抗网络(详解)
目录 学习目标: 学习内容: 生成对抗网络 Ⅰ. 生成器 Ⅱ. 判别器...

【VM服务管家】VM4.0软件使用_1.2 工具类
目录 1.2.1 文本保存:逐行保存格式化模块输出的方法1.2.2 脚本模块:循环模块搭配脚本使用的方法1.2.3 几何查找:彩色图像的几何查找方法1.2.4 深度学习:图像分割的面积的获取方法1.2.5 颜色识别:使用颜色识别工具做分类…...

Android系统架构
Application层,也就是应用层,不仅包括通话短信联系人这种系统级的应用,还包括用户自己安装的一些第三方应用Framework层,这一层大部分用Java写的,包括系统服务和四大组件Library层,这一层大部分都是C/C写的…...

零基础想成为黑客,只需要四步
前言 首先要明白,该篇文章说的黑客不是那种窃取别人信息、攻击别人系统的黑客,说的是调试和分析计算机安全系统的网络安全工程师。 黑客技术的核心之一就是渗透攻防技术,是为了证明网络防御按照预期计划正常运行而提供的一种机制。就是通过模…...

ChatGPT研究报告:AIGC带来新一轮范式转移
本文约4000字,目标是快速建立AIGC知识体系,含有大量的计算专业名词,建议阅读同时扩展搜索。 一、行业现状 1、概念界定 区别于PGC与UGC不同的,AIGC是利用人工智能技术自动生成内容的新型生产方式。 2、数据模态 按照模态区分&a…...

自助式数据分析平台:jvs数据智仓-统计报表的使用条件及界面介绍
统计报表界面介绍 统计报表是指利用表格和报表等形式,将数据以清晰的结构和布局的方式呈现出来,以便用户进行数据分析和决策制定的一种BI统计方法。表格式的BI统计通常采用交叉表格、分组表、报表等形式,对数据进行整合、分析和展示ÿ…...

php连接sqlserver
1.使用工具 Wampserver--3.3 sqlserver2023 php7.4.33 2.连接流程 1.下载Microsoft Drivers for PHP for SQL Server 下载地址:下载 Microsoft Drivers for PHP for SQL Server - PHP drivers for SQL Server | Microsoft Learn 2.下载Microsoft ODBC Driver …...

Android 9.0 原生SystemUI下拉通知栏UI背景设置为圆角背景的定制(一)
1.前言 在9.0的系统rom产品定制化开发中,在原生系统SystemUI下拉状态栏的通知栏的通知背景默认是白色四角的背景, 由于在产品设计中,需要把四角背景默认改成圆角背景,所以就需要分析系统原生下拉通知栏的每条通知的默认背景, 然后通知显示流程,设置默认下拉状态栏UI中的…...

vCenter(PSC)正常更改或重置administrator@vsphere.local用户的密码方法
1. 正常更改administratorvsphere.local用户密码 在vCenter界面中选择“菜单”下的“系统管理”,如下图所示: 然后在Single Sign On下的用户和组中,选择“vsphere.local”域,再对Administrator用户进行编辑,即可进行…...

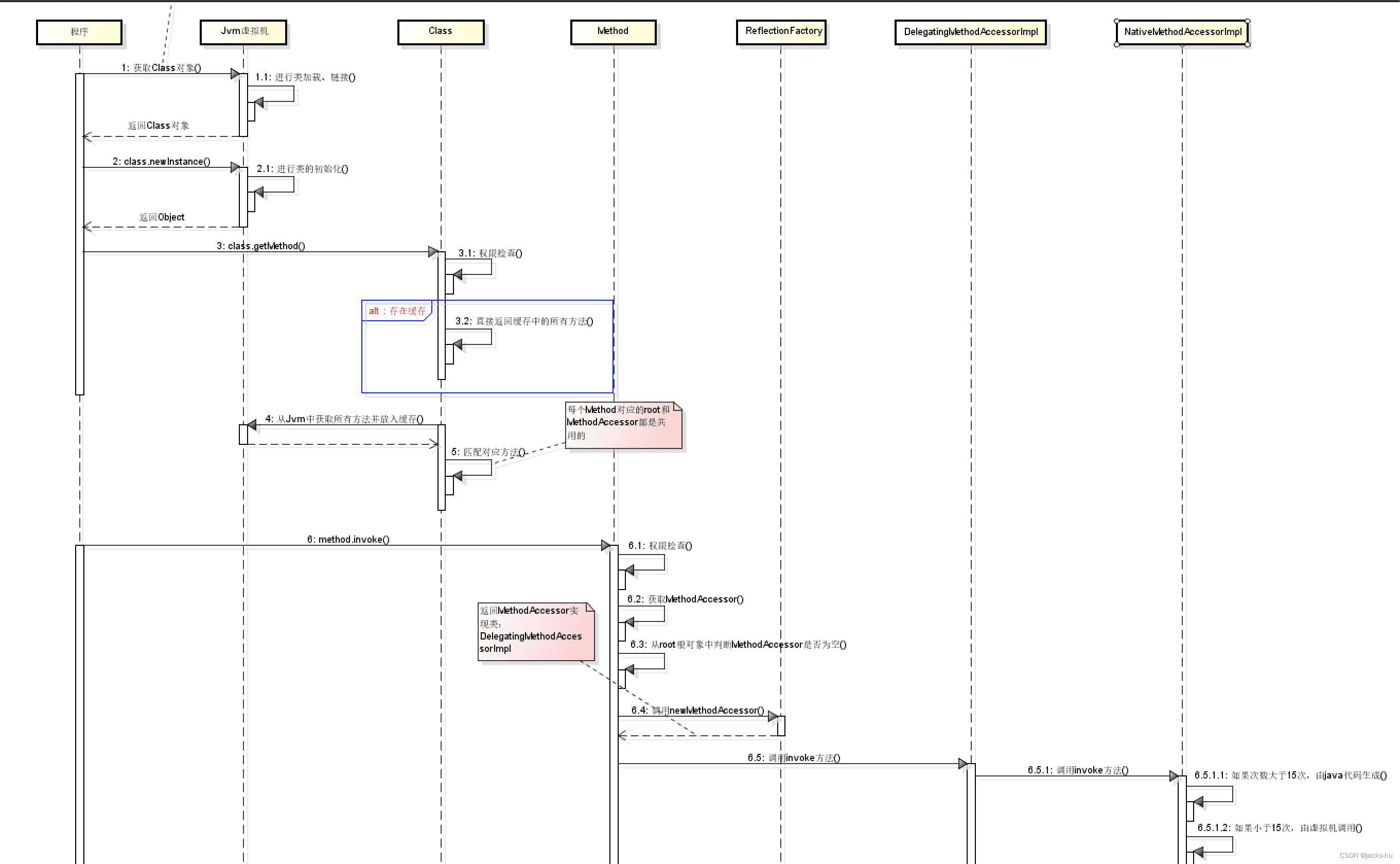
【五一创作】Java 反射
在了解反射前,我们先要知道一些相关知识 Class类 Class类的实例表示java应用运行时的类或接口,每个java类运行时都在JVM里表现为一个class对象,可通过类名.class、类型.getClass()、Class.forName("类名")等方法获取class对象。 …...

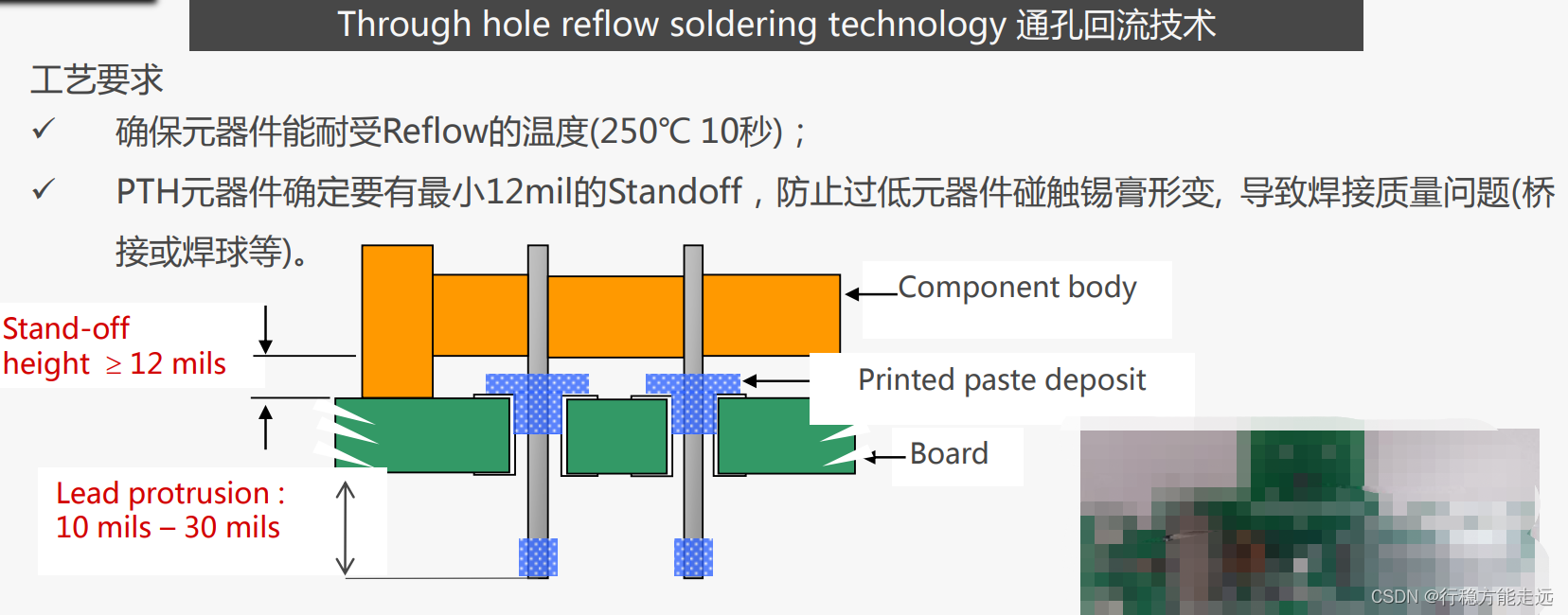
常见元件、封装、尺寸、表面处理等
参考:https://www.bilibili.com/read/cv11024927?fromsearch&spm_id_from333.337.0.0 参考:https://www.bilibili.com/read/cv18413169?fromsearch&spm_id_from333.337.0.0 目录 通孔插件(THT)和表面贴装(SMT)技术封装类型SOP/SOIC封装DIP封装…...

作为一名8年测试工程师,因为偷偷接私活被····
接私活 对程序员这个圈子来说是一个既公开又隐私的话题,不说全部,应该大多数程序员都有过想要接私活的想法,当然,也有部分得道成仙的不主张接私活。但是很少有人在公开场合讨论私活的问题,似乎都在避嫌。就跟有人下班后…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
