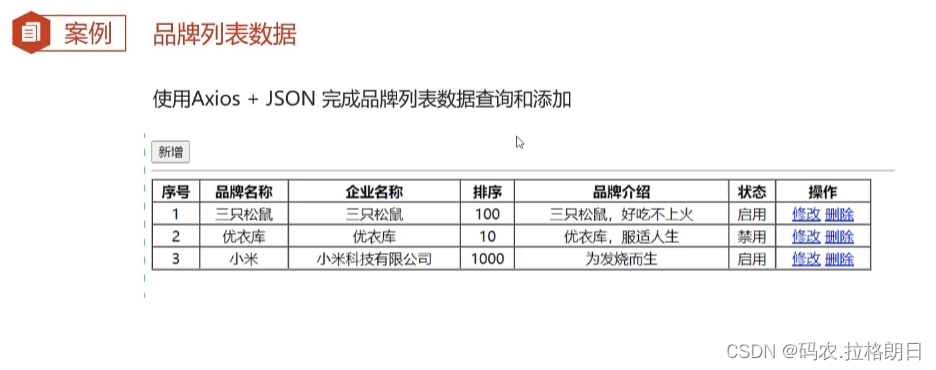
Ajax和Json综合案例

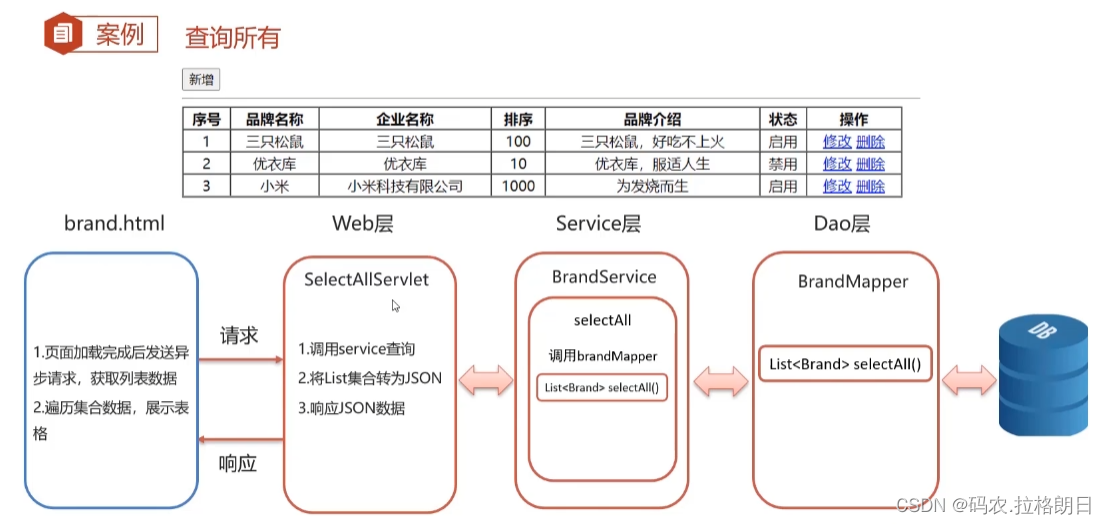
1. 查询所有

创建brand.html,使用axios发送请求,其中查询一般采用get的请求方式
<script src="js/axios-0.18.0.js"></script><script>//1. 当页面加载完成后,发送ajax请求window.onload = function () {//2. 发送ajax请求axios({method:"get",url:"http://localhost:8080/brand-demo/selectAllServlet"}).then(function (resp) {})
</script>
创建selectAllServlet,写对应查询的servlet,调用service查询并把查询到的信息进行序列化(转为JSON数据),最后将字符串响应到对应的页面上(并且做中文字符处理),将原先的list集合(brand)转变为数组,所以要在html遍历数组
@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {private BrandService brandService = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 调用Service查询List<Brand> brands = brandService.selectAll();//2. 将集合转换为JSON数据 序列化String jsonString = JSON.toJSONString(brands);//3. 响应数据response.setContentType("text/json;charset=utf-8");response.getWriter().write(jsonString);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
首先获取数据
let brands = resp.data;得到数组,接着采用for循环遍历,随后完成拼字符串操作
<script src="js/axios-0.18.0.js"></script><script>//1. 当页面加载完成后,发送ajax请求window.onload = function () {//2. 发送ajax请求axios({method:"get",url:"http://localhost:8080/brand-demo/selectAllServlet"}).then(function (resp) {//获取数据let brands = resp.data;let tableData = " <tr>\n" +" <th>序号</th>\n" +" <th>品牌名称</th>\n" +" <th>企业名称</th>\n" +" <th>排序</th>\n" +" <th>品牌介绍</th>\n" +" <th>状态</th>\n" +" <th>操作</th>\n" +" </tr>";for (let i = 0; i < brands.length ; i++) {let brand = brands[i];tableData += "\n" +" <tr align=\"center\">\n" +" <td>"+(i+1)+"</td>\n" +" <td>"+brand.brandName+"</td>\n" +" <td>"+brand.companyName+"</td>\n" +" <td>"+brand.ordered+"</td>\n" +" <td>"+brand.description+"</td>\n" +" <td>"+brand.status+"</td>\n" +"\n" +" <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" +" </tr>";}// 设置表格数据document.getElementById("brandTable").innerHTML = tableData;})}</script>
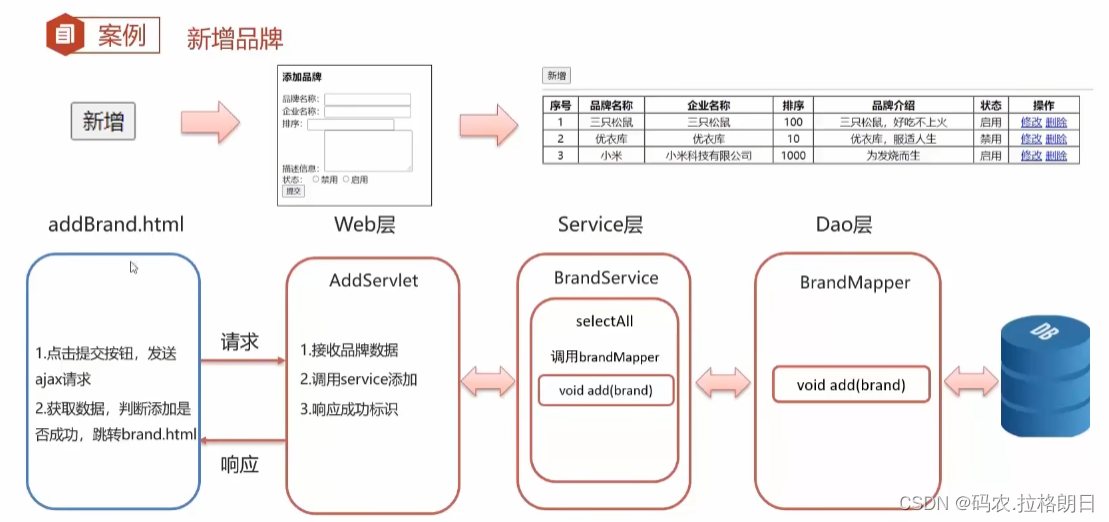
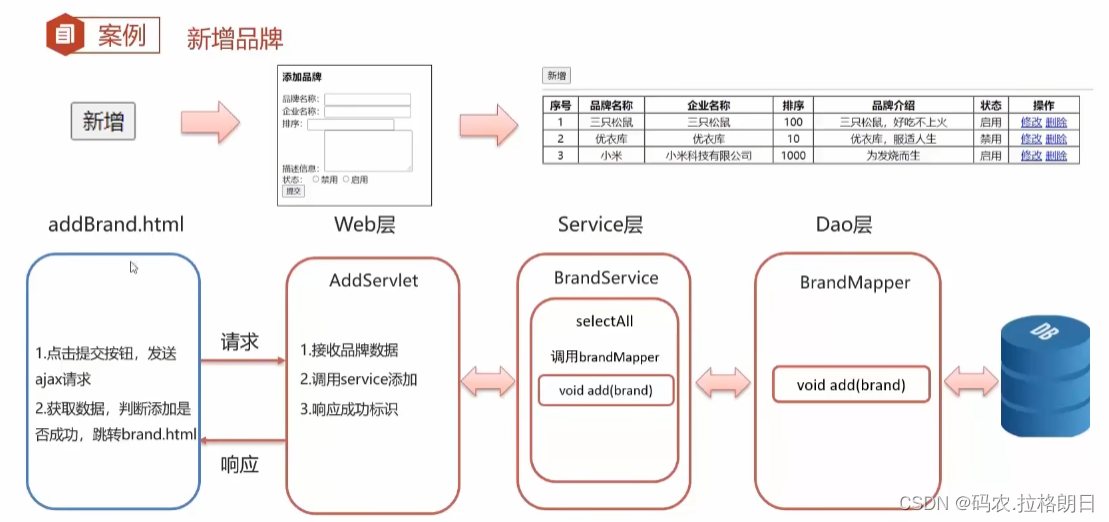
2. 新增数据
ajax提交数据,数据处理问题;Web层响应成功标识,客户端获取并判断是否成功添加,跳转至addBrand.html

增删改一般采用post请求,先写出基本框架
<script src="js/axios-0.18.0.js"></script><script>//1. 给按钮绑定单击事件document.getElementById("btn").onclick = function () {//2. 发送ajax请求axios({method:"post",url:"http://localhost:8080/brand-demo/addServlet",data:}).then(function (resp) {}})}</script>
创建AddServlet,接收数据
request.getParameter()不能接收json的数据,getParameter()的实现方式就是切割字符串,通过and或者=切割,而json数据并没有,格式不也一样,所以不能用;
采用获取请求体,再将请求体中的字符串(JSON字符串)转为Java对象;
最后设置响应成功标识
@WebServlet("/addServlet")
public class AddServlet extends HttpServlet {private BrandService brandService = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 接收数据,request.getParameter 不能接收json的数据/* String brandName = request.getParameter("brandName");System.out.println(brandName);*/// 获取请求体数据BufferedReader br = request.getReader();String params = br.readLine();// 将JSON字符串转为Java对象Brand brand = JSON.parseObject(params, Brand.class);//2. 调用service 添加brandService.add(brand);//3. 响应成功标识response.getWriter().write("success");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
最后返回html页面,在发送ajax请求之前,先处理数据
<script src="js/axios-0.18.0.js"></script><script>//1. 给按钮绑定单击事件document.getElementById("btn").onclick = function () {// 将表单数据转为jsonvar formData = {brandName:"",companyName:"",ordered:"",description:"",status:"",};// 获取表单数据let brandName = document.getElementById("brandName").value;// 设置数据formData.brandName = brandName;// 获取表单数据let companyName = document.getElementById("companyName").value;// 设置数据formData.companyName = companyName;// 获取表单数据let ordered = document.getElementById("ordered").value;// 设置数据formData.ordered = ordered;// 获取表单数据let description = document.getElementById("description").value;// 设置数据formData.description = description;let status = document.getElementsByName("status");for (let i = 0; i < status.length; i++) {if(status[i].checked){//formData.status = status[i].value ;}}console.log(formData);//2. 发送ajax请求axios({method:"post",url:"http://localhost:8080/brand-demo/addServlet",data:formData}).then(function (resp) {// 判断响应数据是否为 successif(resp.data == "success"){location.href = "http://localhost:8080/brand-demo/brand.html";}})}</script>
相关文章:

Ajax和Json综合案例
1. 查询所有 创建brand.html,使用axios发送请求,其中查询一般采用get的请求方式 <script src"js/axios-0.18.0.js"></script><script>//1. 当页面加载完成后,发送ajax请求window.onload function () {//2. 发送ajax请求axi…...

【genius_platform软件平台开发】第九十四讲:int64_t的格式化问题(lld和PRId64)
问题起因是在进行上位机软件优化的工作安排时,同事对unsigned long long 类型的时间戳进行了格式化输出优化,从%ull优化为了% PRIu64,我进行代码合并请求处理的时候突然感觉这个可以仔细查一下。查阅到的相关资料如下: * 1. int6…...

多模态之clip
论文:Learning Transferable Visual Models From Natural Language Supervision Github:https://github.com/OpenAI/CLIP OpenAI出品 论文通过网络爬取4亿(image, text)对,使用对比学习的方法训练得到clip(Contrastive Languag…...

Lombok常用注解
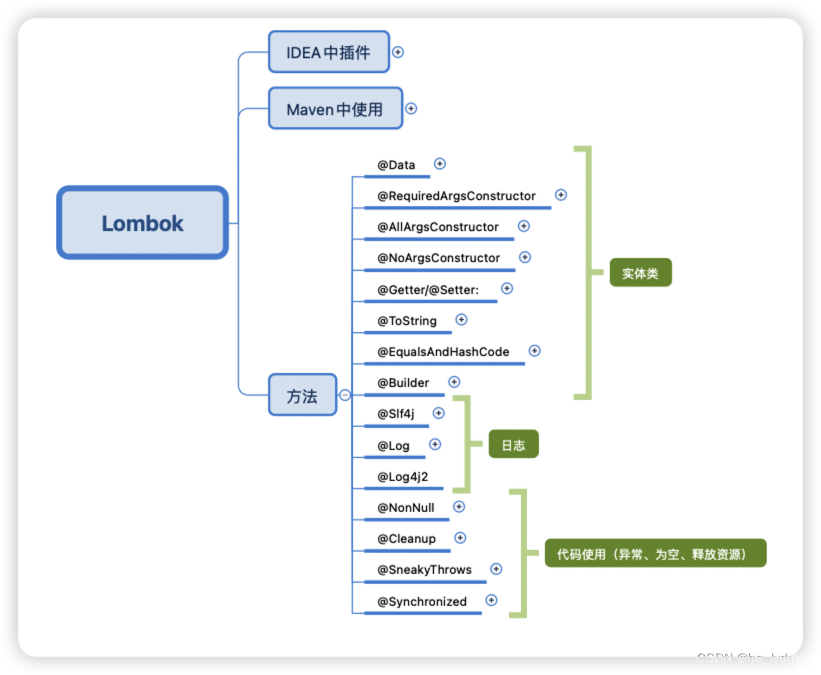
文章目录 一、简介二、Idea中配置三、Maven中配置四、相应注解1、Data2、RequiredArgsConstructor3、AllArgsConstructor4、NoArgsConstructor5、Getter/Setter:6、ToString7、EqualsAndHashCode8、Builder9、NonNull10、Log11、Slf4j12、Log4j213、SneakyThrows14、Cleanup15、…...

加拿大各省接受公立教育的初始年龄汇总 — 供携子女赴加的访学、博后参考
近年来到加拿大从事访问学者和博士后研究的申请者日益增多,有些申请者想带孩子同去上公立学校。因为加拿大各省教育局政策有差异,所以入学(包括学前班)年龄不同,为此知识人网小编整理本文为大家解惑答疑。 加拿大为本国…...

数字化工厂:虹科Vuzix AR眼镜在工业制造中的革新应用
随着现代科学技术和新兴需求的快速增长,增强现实(AR)、各种“现实”产品与技术不断涌入创新市场,新兴用例数量正在快速增长,可以肯定,在可预见的未来,AR技术将成为各行各业的生产与工作主流。 增强现实(AR&…...

配置出接口方式的单服务器智能DNS
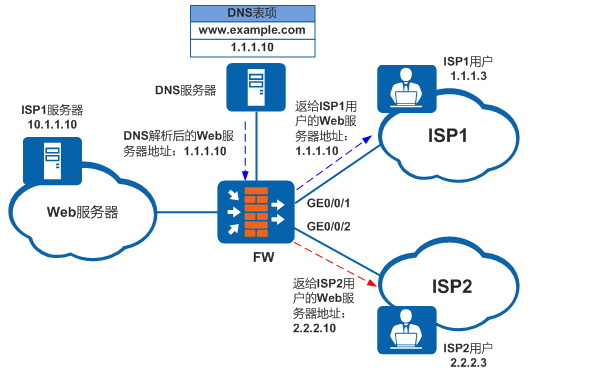
组网需求 如图1所示,企业部署了一台ISP1服务器对外提供Web服务,域名为www.example.com。ISP1服务器的私网IP地址为10.1.1.10,服务器映射后的公网IP地址为1.1.1.10。企业的DNS服务器上存在域名www.example.com与ISP1服务器地址1.1.1.10的对应关…...

数据结构初阶(栈和队列)
文章目录 一、栈1.1 什么是栈1.2 栈的使用(1)底层代码(2)方法(3)栈的应用 二、队列2.1 什么是队列2.2 队列的使用(1)底层代码的实现(2)队列的使用 2.3 双端队…...

IDEA实用设置
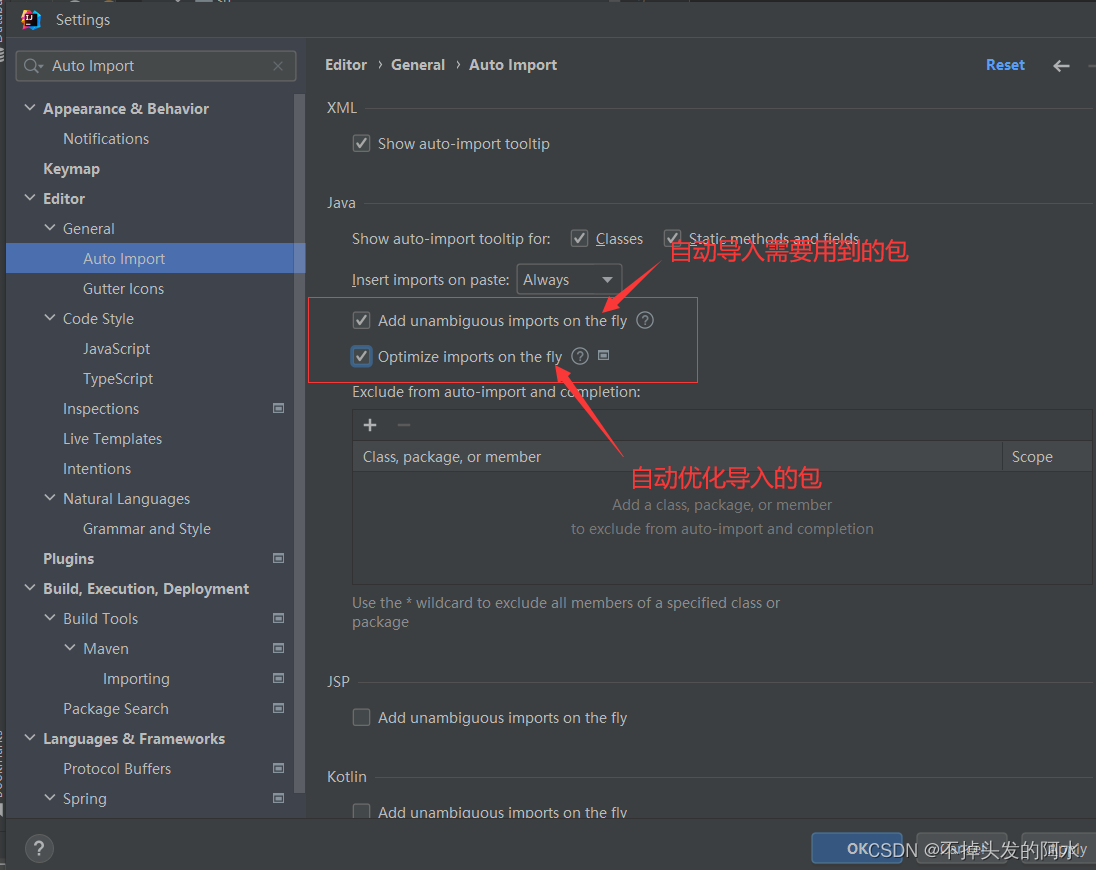
1、设置全局编码统一为UTF-8 file>setting中搜索框输入file encoding修改格式为UTF-8 2、设置文字大小 file>setting中搜索框输入font修改字体大小 3、配置maven file>setting中搜索框输入maven修改maven的路径、conf文件、文件仓库 4、idea中实现Serializable提示…...

关联爆破-RSA分解
今天遇到一个RSA题,给出n和pq求分解,翻箱倒柜也没找着原来写的程序,这里重写一下。都是编程的活。 第1种情况,给出p^q 这种情况当p,q相同位相同时为0,不同时为1,爆破的时候只需要逐位判断两种情况&#x…...

Netty内存管理--内存池PoolArena
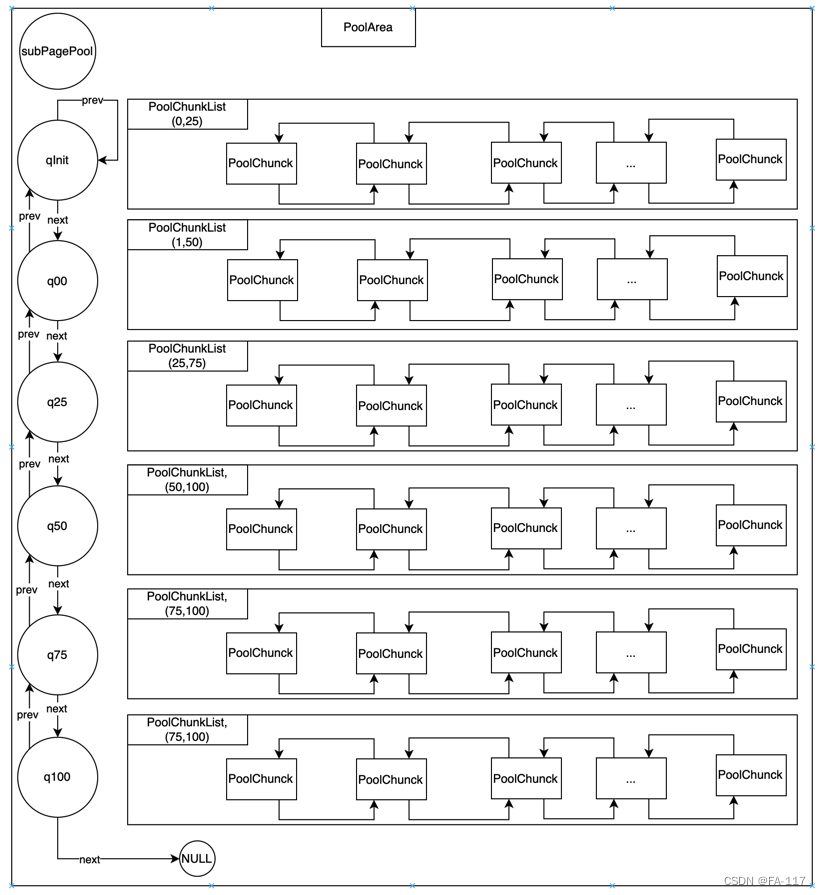
一、写在前面 到这里, 想必你已知道了Netty中的内存规格化(SizedClass), Page和SubPage级别的内存分配, 但是具体使用者不应该关心应该申请page还是subpage。而且从过去的经验来说, 申请page/subpage的数量也是个动态值, 如果申请使用完之后就释放那使用内存池的意义就不大。N…...

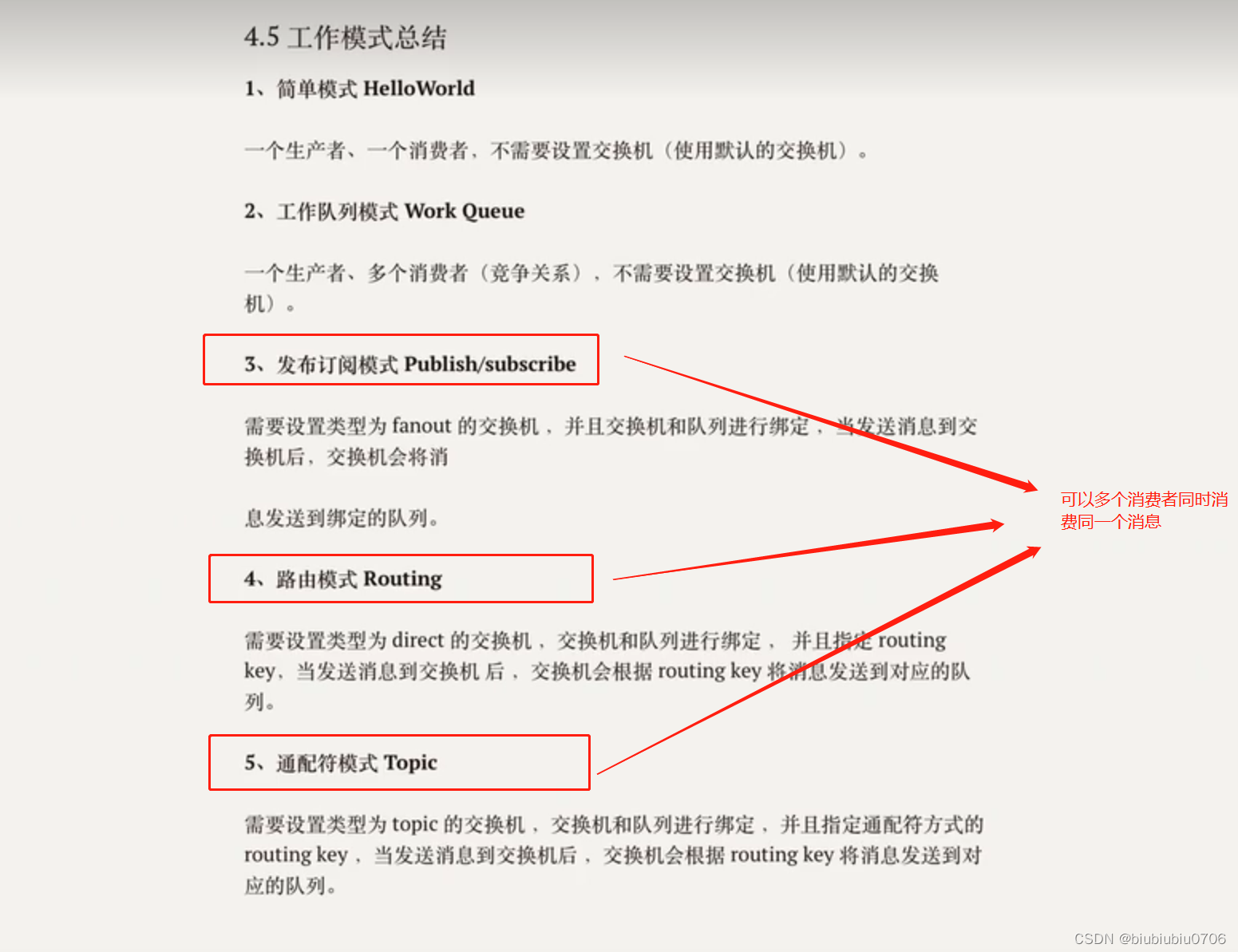
RabbitMQ 发布订阅模式,routing路由模式,topic模式
发布订阅模式 一个消息可以由多个消费者消费同一个消息 消费者1和2同时消费了该消息 举例 public static void main(String[] args) throws IOException, TimeoutException {//1 创建连接工厂ConnectionFactory connectionFactorynew ConnectionFactory();//2 设置rabbitmq …...

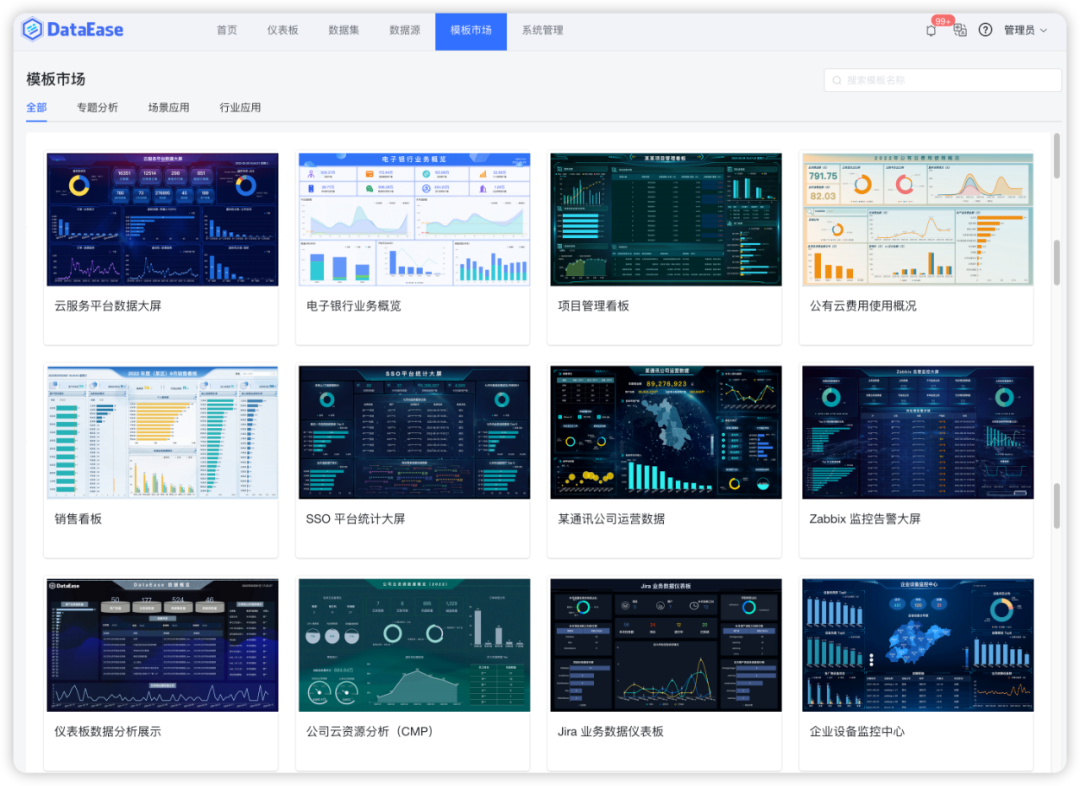
又一款可视化神器,开源了!
在互联网数据大爆炸的这几年,各类数据处理、数据可视化的需求使得 GitHub 上诞生了一大批高质量的 BI 工具。 借助这些 BI 工具,我们能够大幅提升数据分析效率、生成更高质量的项目报告,让用户通过直观的数据看到结果,减低沟通成…...

干货 | 中科院心理所考研复试经验分享
Hello,大家好! 这里是壹脑云科研圈,我是喵君姐姐~ 此时此刻,23年考研的小伙伴估计正在为复试进行准备吧,大家都准备得怎么样了呢? 今天为大家带来的就是我国顶级心理学研究结构—中科院心理所…...
Redis基础知识概述
Redis基础知识概述 文章目录 Redis基础知识概述一、Redis简介二、NoSQL技术三、Redis的高并发和快速原因四、Redis为什么是单线程的 五、单线程的优劣势1、优势2、劣势 六、Redis高并发总结七、在java中使用Redis1、添加Jedis依赖 八、Redis在Java Web中的应用1、存储缓存用的数…...

开心档之C++ 引用
C 引用 引用变量是一个别名,也就是说,它是某个已存在变量的另一个名字。一旦把引用初始化为某个变量,就可以使用该引用名称或变量名称来指向变量。 C 引用 vs 指针 引用很容易与指针混淆,它们之间有三个主要的不同:…...

后台优化主要分为哪些?工作内容及流程是什么?
什么是5G网络优化? 顾名思义就是对4G/5G无线网络进行测试,分析,优化的专业技术工作。网络优化工作的进展程度,直接关系着我们对4G/5G无线网络的使用体验。 网络优化工程师通过对现已运行的手机通话网络进行话务数据分析、现场测…...

二叉树及其遍历
文章目录 二叉树树的定义二叉树的定义遍历先序遍历中序遍历后序遍历层次遍历定义队列层次创建二叉树层次遍历 二叉树 树是一种非线性的数据结构,由若干个节点组成,节点之间存在一种父子关系,具有层次结构。二叉树是一种特殊的树结构ÿ…...

java 版本企业电子招投标采购系统源码之登录页面
信息数智化招采系统 服务框架:Spring Cloud、Spring Boot2、Mybatis、OAuth2、Security 前端架构:VUE、Uniapp、Layui、Bootstrap、H5、CSS3 涉及技术:Eureka、Config、Zuul、OAuth2、Security、OSS、Turbine、Zipkin、Feign、Monitor、…...

第五章 使用RAID与LVM磁盘阵列技术
第五章 使用RAID与LVM磁盘阵列技术 一、RAID磁盘冗余阵列 1、部署磁盘阵列 (1)、RAID0、1、5、10方案技术对比 RAID级别最少硬盘可用容量读写性能安全性特点02nn低追求最大容量和速度,任何一块盘损坏,数据全部异常。12n/2n高追…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

02-性能方案设计
需求分析与测试设计 根据具体的性能测试需求,确定测试类型,以及压测的模块(web/mysql/redis/系统整体)前期要与相关人员充分沟通,初步确定压测方案及具体的性能指标QA完成性能测试设计后,需产出测试方案文档发送邮件到项目组&…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

Linux实现线程同步的方式有哪些?
什么是线程同步? 想象一下超市收银台:如果所有顾客(线程)同时挤向同一个收银台(共享资源),场面会一片混乱。线程同步就是给顾客们发"排队号码牌",确保: 有序访…...

【VLAs篇】02:Impromptu VLA—用于驱动视觉-语言-动作模型的开放权重和开放数据
项目描述论文标题Impromptu VLA:用于驱动视觉-语言-动作模型的开放权重和开放数据 (Impromptu VLA: Open Weights and Open Data for Driving Vision-Language-Action Models)研究问题自动驾驶的视觉-语言-动作 (VLA) 模型在非结构化角落案例场景中表现不佳…...
