js判断是否为null,undefined,NaN,空串或者空对象
js判断是否为null,undefined,NaN,空串或者空对象
这里写目录标题
- js判断是否为null,undefined,NaN,空串或者空对象
- 特殊值
- null
- undefined
- NaN
- 空字符串("")
- 空对象({})
- typeof函数
- 判断undefined
- 判断null
- undefined和null
- === 和 == 的理解
- 判断NaN
- 判断空字符串
- 判断对象为空
- 使用JSON.stringify()
- 使用es6的方法Object.keys()
- for in 循环判断
- 使用Object对象的getOwnPropertyNames方法
- 判断空数组
特殊值
null
是一个特殊的值,表示一个空或者不存在的对象引用,表示一个变量被人为的设置为空对象,不是原始状态。
undefined
当一个变量被声明,但没有赋值时,它的默认值是 undefined。此外,当访问不存在的对象属性或数组元素时,结果也是 undefined。
NaN
(Not a Number)是一个特殊的值,表示在执行数学运算时,结果不是一个合法的数字。NaN 属于 Number 类型,它与任何值(包括 NaN 本身)都不相等。
出现NaN的情况:
- 数学运算中的无效操作,例如:
0 / 0或Math.sqrt(-1) - 将非数字的值强制转换为数字时,例如:
parseInt("abc")或Number("xyz")
空字符串(“”)
一个空字符串是一个长度为 0 的字符串。它不是 null 或 undefined,而是一个完全有效的字符串,只是它没有内容。
空对象({})
空对象是一个没有任何属性的对象。它不是 null、undefined 或空字符串,而是一个有效的 JavaScript 对象。
typeof函数
基本类型:String、Number、Boolean、Symbol、Undefined、Null
引用类型:Object(object、array、function)
typeof '' // "string"
typeof 'Bill Gates' // "string"
typeof 0 // "number"
typeof 3.14 // "number"
typeof false // "boolean"
typeof true // "boolean"
typeof Symbol() // "symbol"
typeof Symbol('mySymbol'); // "symbol"
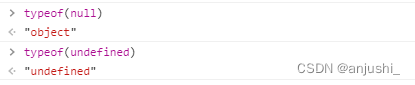
typeof undefined // "undefined"
typeof null // "object"
typeof {name:'Bill', age:62} // "object"
typeof [0, 1, 2] // "object"
typeof function(){} // "function"
typeof (()=>{}) // "function"
typeof testnull // "function" testnull是函数名
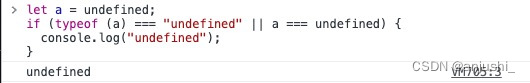
判断undefined
let a = undefined;
if (typeof (a) === "undefined" || a === undefined) {console.log("undefined");
}

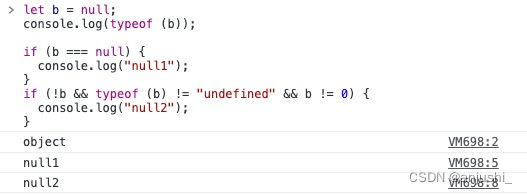
判断null
需要注意的是 typeof(null) = object
let b = null;
console.log(typeof (b));if (b === null) {console.log("null1");
}
// !key && typeof(key)!=undefined 过滤完之后只剩 null 和 0 了,再用一个 key!=0 就可以把 0 过滤掉了
if (!b && typeof (b) != "undefined" && b != 0) {console.log("null2");
}

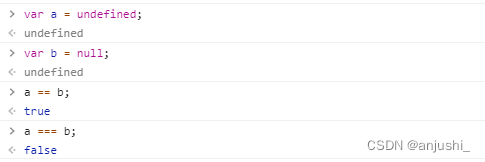
undefined和null
if(a == null) { // 等同于 a === undefined || a === nullconsole.log("为null");
}
undefined 和 null 用 == 比较是相等的

null 的类型是 object,undefined 的类型是 undefined

== 是先把左右两边转化为相同的类型,再进行区分

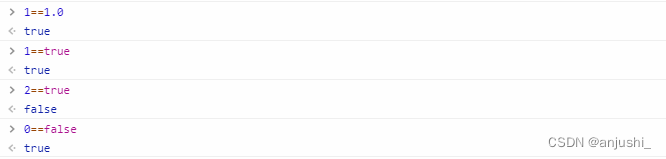
=== 和 == 的理解
=== :严格相等,会先比较类型,再比较值
== :宽松相等,是先把左右两边转化为相同的类型,再进行区分,仅要求值相等,而不要求类型
true 转化为整数后是 1,false 转化为整数后是 0
https://cloud.tencent.com/developer/article/1703891
https://blog.csdn.net/qq_42533666/article/details/129190944
判断NaN
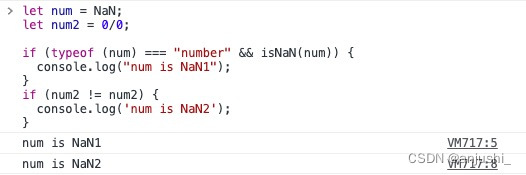
NaN具有非自反的特点,所谓的非自反就是说,NaN 与谁都不相等,包括它本身,但在 NaN != NaN 下会返回true,可以根据这个特性判断
let num = NaN;
let num2 = 0/0;if (typeof (num) === "number" && isNaN(num)) {console.log("num is NaN1");
}
if (num2 != num2) {console.log('num is NaN2');
}

https://blog.csdn.net/Lu5957/article/details/122609879
https://blog.csdn.net/qq_43563538/article/details/103815482
https://www.cnblogs.com/k1023/p/11851943.html
判断空字符串
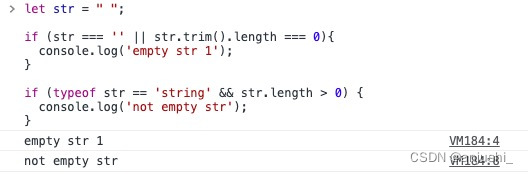
直接将其与空字符串比较,或者调用 trim() 函数去掉前后的空格,然后判断字符串的长度
- 判断字符串为空(空格算空)
let str = " ";if (str === '' || str.trim().length === 0){console.log('empty str 1');
}if (typeof str == 'string' && str.length > 0) {console.log('not empty str');
}
- 判断字符串不为空(空格不算空)
if (typeof s == 'string' && s.length > 0) {console.log('not empty str');
}

https://blog.csdn.net/K346K346/article/details/113182838
判断对象为空
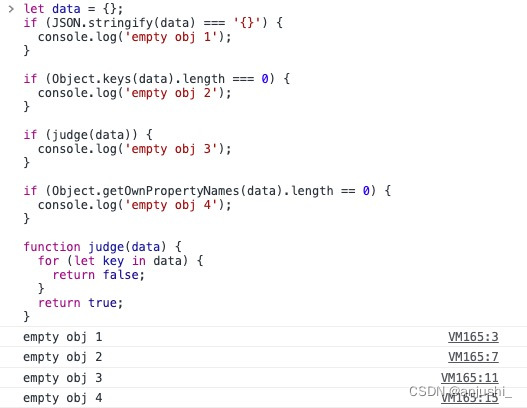
使用JSON.stringify()
将 JavaScript 值转换为 JSON 字符串,再判断该字符串是否为"{}"
let data = {};
if (JSON.stringify(data) === '{}') {console.log('empty obj 1');
}
使用es6的方法Object.keys()
if (Object.keys(data).length === 0) {console.log('empty obj 2');
}
for in 循环判断
通过 for…in 语句遍历变量的属性
if (judge(data)) {console.log('empty obj 3');
}
function judge(data) {for (let key in data) {return false;}return true;
}
使用Object对象的getOwnPropertyNames方法
使用Object对象的getOwnPropertyNames方法,获取到对象中的属性名,存到一个数组中,返回数组对象,通过判断数组的length来判断此对象是否为空
if (Object.getOwnPropertyNames(data).length == 0) {console.log('empty obj 4');
}

https://www.jb51.net/article/209387.htm
https://www.cnblogs.com/shanhubei/p/16969190.html
https://blog.csdn.net/qq_38709383/article/details/123224833
判断空数组
首先判断变量是否为数组,然后通过 length 属性确定
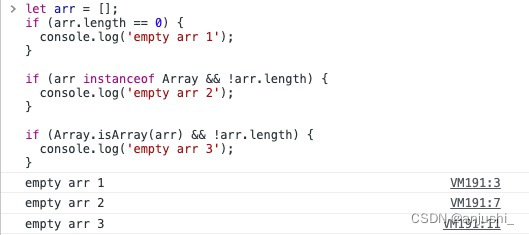
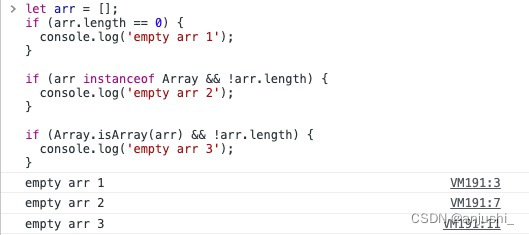
let arr = [];
if (arr.length == 0) {console.log('empty arr 1');
}if (arr instanceof Array && !arr.length) {console.log('empty arr 2');
}if (Array.isArray(arr) && !arr.length) {console.log('empty arr 3');
}

相关文章:

js判断是否为null,undefined,NaN,空串或者空对象
js判断是否为null,undefined,NaN,空串或者空对象 这里写目录标题 js判断是否为null,undefined,NaN,空串或者空对象特殊值nullundefinedNaN空字符串("")空对象(…...

Java每日一练(20230501)
目录 1. 路径交叉 🌟🌟 2. 环形链表 🌟🌟 3. 被围绕的区域 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏…...

从零开始学习Web自动化测试:如何使用Selenium和Python提高效率?
B站首推!2023最详细自动化测试合集,小白皆可掌握,让测试变得简单、快捷、可靠https://www.bilibili.com/video/BV1ua4y1V7Db 目录 引言: 一、了解Web自动化测试的基本概念 二、选择Web自动化测试工具 三、学习Web自动化测试的…...

fastdfs环境搭建
安装包下载路径 libfastcommon下载地址:https://github.com/happyfish100/libfastcommon/releasesFastDFS下载地址:https://github.com/happyfish100/fastdfs/releasesfastdfs-nginx-module下载地址:https://github.com/happyfish100/fastdf…...

有什么牌子台灯性价比高?性价比最高的护眼台灯
由心感叹现在的孩子真不容易,学习压力比我们小时候大太多,特别是数学,不再是简单的计算,而更多的是培养学生其他思维方式,有时候我都觉得一年级数学题是不是超纲了。我女儿现在基本上都是晚上9点30左右上床睡觉&#x…...

信息系统项目管理师 第9章 项目范围管理
1.管理基础 1.产品范围和项目范围 产品范围:某项产品、服务或成果所具有的特征和功能。根据产品需求来衡量。 项目范围:包括产品范围,是为交付具有规定特性与功能的产品、服务或成果而必须完成的工作。项目管理计划来衡量 2.管理新实践 更加注重与商业分析师一起…...

【Android入门到项目实战-- 8.2】—— 使用HTTP协议访问网络
目录 一、使用HttpURLConnection 1、使用Android的HttpURLConnection步骤 1)获取HttpURLConnection实例 2)设置HTTP请求使用的方法 3)定制HTTP请求,如连接超时、读取超时的毫秒数 4)调用getInputStream()方法获取返回的输入流 5)关闭HTTP连接 2、…...

Go官方指南(五)并发
Go 程 Go 程(goroutine)是由 Go 运行时管理的轻量级线程。 go f(x, y, z) 会启动一个新的 Go 程并执行 f(x, y, z) f, x, y 和 z 的求值发生在当前的 Go 程中,而 f 的执行发生在新的 Go 程中。 Go 程在相同的地址空间中运行,…...

VS快捷键大全 | 掌握这些快捷键,助你调试快人一步
欢迎关注博主 Mindtechnist 或加入【Linux C/C/Python社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和…...

【刷题】203. 移除链表元素
203. 移除链表元素 一、题目描述二、示例三、实现方法1-找到前一个节点修改next指向方法2-不是val的尾插重构 总结 203. 移除链表元素 一、题目描述 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新…...

C++11学习- CPU多核与多线程、并行与并发
随着计算机编程频繁使用,关于CPU的处理性能的讨论从未停止过,由于我最近在学习多线程相关的知识,那么就来理一理CPU的核心问题。 一、线程与进程 业解释 线程是CPU调度和分配的基本单位,可以理解为CPU只看得到线程; …...

docker登录harbor、K8s拉取镜像报http: server gave HTTP response to HTTPS client
docker登录harbor、K8s拉取镜像报http: server gave HTTP response to HTTPS client 当搭建完docker私有仓库后,准备docker login http://ip:端口 登录时会包如下错误 当我们使用docker私有仓库中的镜像在K8s集群中部署应用时会包如下错误 以上错误根据报错信息可…...

Redis在linux下安装
1.下载安装包 redis官网: Download | Redis 2.解压 2.1在目录下解压压缩包 tar -zxvf redis-7.0.11.tar.gz 2.2将redis移至另一目录下并改名为redis mv redis-7.0.11 /usr/local/redis 3.编译 进入到redis目录下,make命令编译 [rootVM-24-15-centos local]# cd…...

这里有你想知道的那些卖家友好型跨境电商平台!
目前市面上的跨境电商平台千千万,想要找到那个最合适的平台其实不容易,而且合适这个定义也有很多不同标准。龙哥今天打算从其中一个标准展开,那就是对卖家的友好程度。我们要做的话可以优先选择一些对卖家友好的平台,无论是方便我…...

架构中如何建设共识
在互联网时代,我们面临着三个与沟通交流相关的重要挑战: 分布式研发:日常工作中相对隔离的微服务研发模式;沟通障碍:分散在全球或全国多地的研发团队,以及由此带来的语言、文化和沟通障碍;认知…...

力扣(LeetCode)1172. 餐盘栈(C++)
优先队列 解题思路:根据题意模拟。用数组存储无限数量的栈。重在实现 p u s h push push 和 p o p pop pop 操作。 对于 p u s h push push 操作,需要知道当前从左往右第一个空栈的下标。分两类讨论: ①所有栈都是满的,那么我…...

详细说一下DotNet Core 、DotNet5、DotNet6和DotNet7的简介和区别
.NET是一种用于构建多种应用的免费开源开发平台,可以使用多种语言,编辑器和库开发Web应用、Web API和微服务、云中的无服务器函数、云原生应用、移动应用、桌面应用、Windows WPF、Windows窗体、通用 Windows平台 (UWP)、游戏、物联网 (IoT)、机器学习、…...

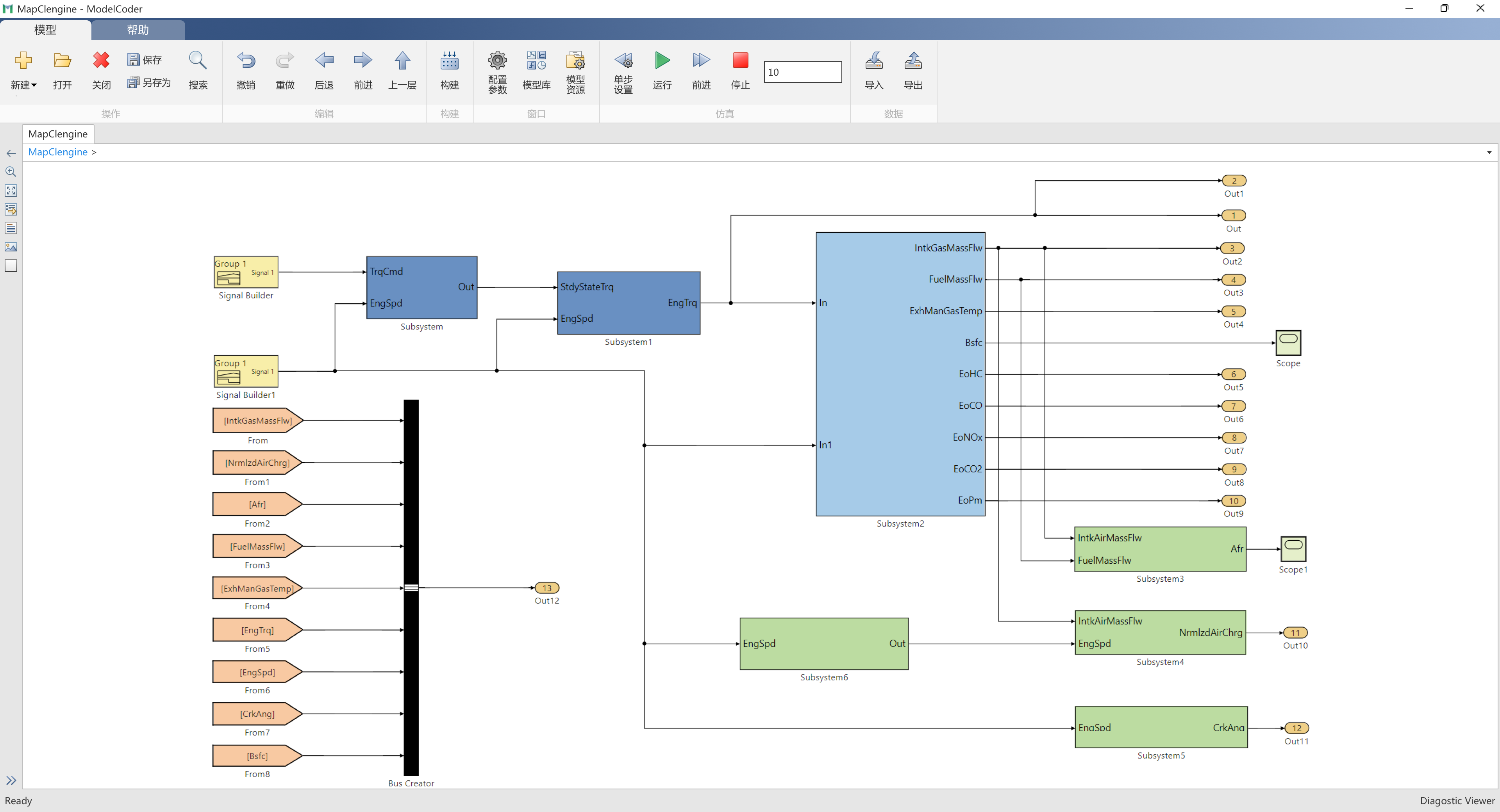
基于MBD的控制系统建模与仿真软件工具集
随着新能源汽车和自动驾驶技术的快速发展,汽车电子电气架构的发展已成为汽车行业推陈出新的主要动力:车内电控系统变得越来越复杂、软件迭代周期越来越短,汽车电子软件开发和测试的质量与效率要求也越来越高。汽车电控系统的设计开发已然成为…...

QML动画分组(Grouped Animations)
通常使用的动画比一个属性的动画更加复杂。例如你想同时运行几个动画并把他们连接起来,或者在一个一个的运行,或者在两个动画之间执行一个脚本。动画分组提供了很好的帮助,作为命名建议可以叫做一组动画。有两种方法来分组:平行与…...

探索未来的数字人生:全景VR数字人
在数字化时代,人工智能和虚拟现实技术正日益成为我们生活中不可或缺的一部分。而全景VR数字人,则是这一时代的最新产品,吸引了越来越多的关注和研究。 一、什么是全景VR数字人? 全景VR数字人是一种通过虚拟现实技术创造的数字人形…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
