QML动画分组(Grouped Animations)
通常使用的动画比一个属性的动画更加复杂。例如你想同时运行几个动画并把他们连接起来,或者在一个一个的运行,或者在两个动画之间执行一个脚本。动画分组提供了很好的帮助,作为命名建议可以叫做一组动画。有两种方法来分组:平行与连续。你可以使用SequentialAnimation(连续动画)和ParallelAnimation(平行动画)来实现它们,它们作为动画的容器来包含其它的动画元素。

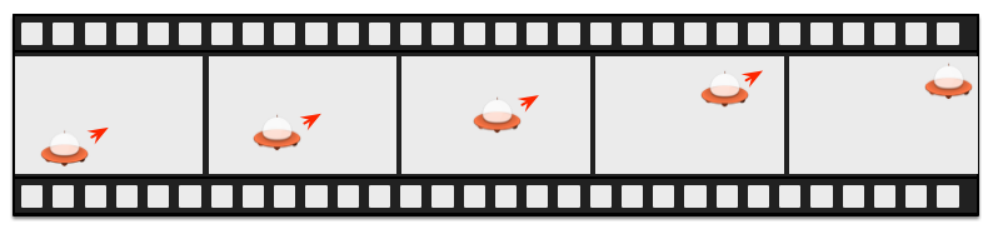
当开始时,平行元素的所有子动画都会平行运行,它允许你在同一时间使用不同的属性来播放动画。
1.// parallelanimation.qml
2.import QtQuick 2.0
3.
4.BrightSquare {
5. id: root
6. width: 300
7. height: 200
8. property int duration: 3000
9.
10. ClickableImageV3 {
11. id: rocket
12. x: 20; y: 120
13. source: "assets/rocket2.png"
14. onClicked: anim.restart()
15. }
16.
17. ParallelAnimation {
18. id: anim
19. NumberAnimation {
20. target: rocket
21. properties: "y"
22. to: 20
23. duration: root.duration
24. }
25. NumberAnimation {
26. target: rocket
27. properties: "x"
28. to: 160
29. duration: root.duration
30. }
31. }
32.} 
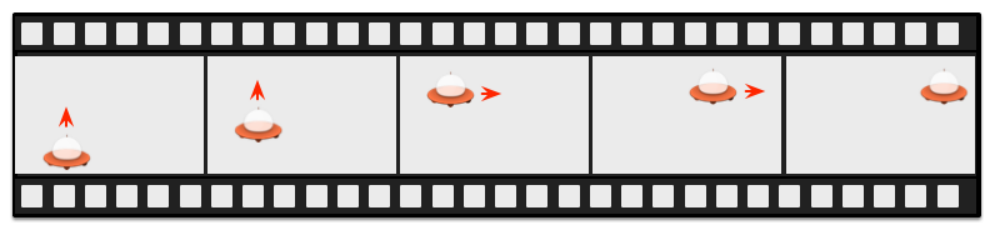
一个连续的动画将会一个一个的运行子动画。
1.// sequentialanimation.qml
2.import QtQuick 2.0
3.
4.BrightSquare {
5. id: root
6. width: 300
7. height: 200
8. property int duration: 3000
9.
10. ClickableImageV3 {
11. id: rocket
12. x: 20; y: 120
13. source: "assets/rocket2.png"
14. onClicked: anim.restart()
15. }
16.
17. SequentialAnimation {
18. id: anim
19. NumberAnimation {
20. target: rocket
21. properties: "y"
22. to: 20
23. // 60% of time to travel up
24. duration: root.duration*0.6
25. }
26. NumberAnimation {
27. target: rocket
28. properties: "x"
29. to: 160
30. // 40% of time to travel sideways
31. duration: root.duration*0.4
32. }
33. }
34.} 
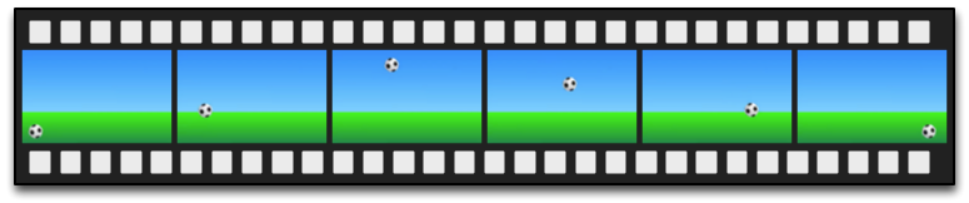
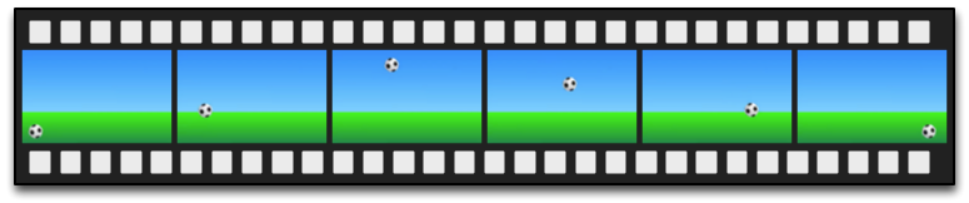
分组动画也可以被嵌套,例如一个连续动画可以拥有两个平行动画作为子动画。我们来看看这个足球的例子。这个动画描述了一个从左向右扔一个球的行为:

要弄明白这个动画我们需要剖析这个目标的运动过程。我们需要记住这个动画是通过属性变化来实现的动画,下面是不同部分的转换:
从左向右的x坐标转换(X1)。
从下往上的y坐标转换(Y1)然后跟着一个从上往下的Y坐标转换(Y2)。
整个动画过程中360度旋转。
这个动画将会花掉3秒钟的时间。

我们使用一个空的基本元素对象(Item)作为根元素,它的宽度为480,高度为300。
1.import QtQuick 1.1
2.
3.Item {
4. id: root
5. width: 480
6. height: 300
7. property int duration: 3000
8.
9. ...
10.}我们定义动画的总持续时间作为参考,以便更好的同步各部分的动画。
下一步我们需需要添加一个背景,在我们这个例子中有两个矩形框分别使用了绿色渐变和蓝色渐变填充。
1. Rectangle {
2. id: sky
3. width: parent.width
4. height: 200
5. gradient: Gradient {
6. GradientStop { position: 0.0; color: "#0080FF" }
7. GradientStop { position: 1.0; color: "#66CCFF" }
8. }
9. }
10. Rectangle {
11. id: ground
12. anchors.top: sky.bottom
13. anchors.bottom: root.bottom
14. width: parent.width
15. gradient: Gradient {
16. GradientStop { position: 0.0; color: "#00FF00" }
17. GradientStop { position: 1.0; color: "#00803F" }
18. }
19. }
上面部分的蓝色区域高度为200像素,下面部分的区域使用上面的蓝色区域的底作为锚定的顶,使用根元素的底作为底。
让我们将足球加入到屏幕上,足球是一个图片,位于路径“assets/soccer_ball.png”。首先我们需要将它放置在左下角接近边界处。
1. Image {
2. id: ball
3. x: 20; y: 240
4. source: "assets/soccer_ball.png"
5.
6. MouseArea {
7. anchors.fill: parent
8. onClicked: {
9. ball.x = 20; ball.y = 240
10. anim.restart()
11. }
12. }
13. } 
图片与鼠标区域连接,点击球将会重置球的状态,并且动画重新开始。
首先使用一个连续的动画来播放两次的y轴变换。
1. SequentialAnimation {
2. id: anim
3. NumberAnimation {
4. target: ball
5. properties: "y"
6. to: 20
7. duration: root.duration * 0.4
8. }
9. NumberAnimation {
10. target: ball
11. properties: "y"
12. to: 240
13. duration: root.duration * 0.6
14. }
15. }
在动画总时间的40%的时间里完成上升部分,在动画总时间的60%的时间里完成下降部分,一个动画完成后播放下一个动画。目前还没有使用任何缓冲曲线。缓冲曲线将在后面使用easing curves来添加,现在我们只关心如何使用动画来完成过渡。
现在我们需要添加x轴坐标转换。x轴坐标转换需要与y轴坐标转换同时进行,所以我们需要将y轴坐标转换的连续动画和x轴坐标转换一起压缩进一个平行动画中。
1. ParallelAnimation {
2. id: anim
3. SequentialAnimation {
4. // ... our Y1, Y2 animation
5. }
6. NumberAnimation { // X1 animation
7. target: ball
8. properties: "x"
9. to: 400
10. duration: root.duration
11. }
12. }
最后我们想要旋转这个球,我们需要向平行动画中添加一个新的动画,我们选择RotationAnimation来实现旋转。
1. ParallelAnimation {
2. id: anim
3. SequentialAnimation {
4. // ... our Y1, Y2 animation
5. }
6. NumberAnimation { // X1 animation
7. // X1 animation
8. }
9. RotationAnimation {
10. target: ball
11. properties: "rotation"
12. to: 720
13. duration: root.duration
14. }
15. }我们已经完成了整个动画链表,然后我们需要给动画提供一个正确的缓冲曲线来描述一个移动的球。对于Y1动画我们使用Easing.OutCirc缓冲曲线,它看起来更像是一个圆周运动。Y2使用了Easing.OutBounce缓冲曲线,因为在最后球会发生反弹。(试试使用Easing.InBounce,你会发现反弹将会立刻开始。)。X1和ROT1动画都使用线性曲线。
下面是这个动画最后的代码,提供给你作为参考:
ParallelAnimation {id: animSequentialAnimation {NumberAnimation {target: ballproperties: "y"to: 20duration: root.duration * 0.4easing.type: Easing.OutCirc}NumberAnimation {target: ballproperties: "y"to: 240duration: root.duration * 0.6easing.type: Easing.OutBounce}}NumberAnimation {target: ballproperties: "x"to: 400duration: root.duration}RotationAnimation {target: ballproperties: "rotation"to: 720duration: root.duration * 1.1}}相关文章:

QML动画分组(Grouped Animations)
通常使用的动画比一个属性的动画更加复杂。例如你想同时运行几个动画并把他们连接起来,或者在一个一个的运行,或者在两个动画之间执行一个脚本。动画分组提供了很好的帮助,作为命名建议可以叫做一组动画。有两种方法来分组:平行与…...

探索未来的数字人生:全景VR数字人
在数字化时代,人工智能和虚拟现实技术正日益成为我们生活中不可或缺的一部分。而全景VR数字人,则是这一时代的最新产品,吸引了越来越多的关注和研究。 一、什么是全景VR数字人? 全景VR数字人是一种通过虚拟现实技术创造的数字人形…...

计算机基础 -- 硬件篇
首先,经常提起得计算机硬件都有啥? CPU,内存条,影片,显卡,声卡,网卡,主板,机箱电源,键鼠,显示器,音响,摄像头等 本次介绍内容为台式机与笔记本电脑的内容混合.CPU CPU(中央处理器)包含了运算器和控制器.相当于计算机的"大脑",决定了运算速度的快慢.算是电脑"最…...

【高危】Apache Superset <2.1.0 认证绕过漏洞(POC)(CVE-2023-27524)
漏洞描述 Apache Superset 是一个开源的数据可视化和业务智能平台,可用于数据探索分析和数据可视化。 Apache Superset 受影响版本在使用默认的secret_key时,攻击者可通过默认的secret_key为任意用户生成有效的会话令牌,进而绕过验证造成信…...

vue3如果用setup写如何获取类似于vue2中的this
Vue 3 是一款用于构建用户界面的 JavaScript 框架。 在 Vue 3 中,SFC(Single File Component)的 API 风格发生了变化,新增了 setup 函数而废弃了之前版本的 options API。setup 函数被认为是 Vue 3 的精华所在,它可以让…...

关于 API接口的一些知识分享
一、安全性 API接口的安全性主要表现在: 1、 API接口的提供者是经过认证的,并且不会将自己的用户信息透露给第三方 2、 API接口不能被第三方窃取或篡改 3、 API接口是一个相对安全的 API,不会轻易地被第三方截获和破解 4、 API接口一般都…...

【ROS仿真实战】Gazebo仿真平台介绍及安装方法(一)
文章目录 前言一、Gazebo简介二、Gazebo仿真平台的基本概念三、Gazebo仿真平台的安装方法四、总结 前言 Gazebo仿真平台是一个广泛应用于机器人研发、测试和教育等领域的开源软件。它可以模拟机器人的运动、感知和控制等行为,并提供了丰富的物理引擎、传感器模拟和…...

Lychee图床 - 本地配置属于自己的相册管理系统并远程访问
文章目录 1.前言2. Lychee网站搭建2.1. Lychee下载和安装2.2 Lychee网页测试2.3 cpolar的安装和注册 3.本地网页发布3.1 Cpolar云端设置3.2 Cpolar本地设置 4.公网访问测试5.结语 1.前言 图床作为图片集中存放的服务网站,可以看做是云存储的一部分,既可…...
 A~C)
VP记录:Codeforces Round 865 (Div. 2) A~C
传送门:CF 难受了,本来想写到D题的,但是D题是一道交互题,只能作罢,提前润了 A题:A. Ian Visits Mary 简单的数学题,发现只要控制矩阵的宽为1就不可能在途中经过格点,直接实现即可(具体看代码) #include <bits/stdc.h> using namespace std; typedef long long ll; #de…...

智能学习 | MATLAB实现PSO-SVM多输入单输出回归预测(粒子群算法优化支持向量机)
智能学习 | MATLAB实现PSO-SVM多输入单输出回归预测(粒子群算法优化支持向量机) 目录 智能学习 | MATLAB实现PSO-SVM多输入单输出回归预测(粒子群算法优化支持向量机)预测效果基本介绍模型原理程序设计参考资料预测效果 基本介绍 MATLAB实现PSO-SVM多输入单输出回归预测(粒…...

Java后端:html转pdf实战笔记
目录 1、htmltopdf有什么用? 2、什么是wkhtmltopdf 3、wkhtmltopdf 参数介绍 4、示例项目 5、预览效果 1、htmltopdf有什么用? htmltopdf 是一款基于wkhtmltopdf技术的html转pdf文档java类库,支持html转pdf和url转pdf。 2、什么是wkhtmltopdf…...

设计模式-适配器模式
适配器模式 文章目录 适配器模式1、什么是适配器模式2、为什么要用适配器模式2.1、封装有缺陷的接口设计2.2、统一多个类的接口设计2.3、替换依赖的外部系统2.4、兼容老版本接口2.5、适配不同格式的数据 3、如何使用适配器模式1、类适配器2、对象适配器 总结 1、什么是适配器模…...

一款支持全文检索、工作流审批、知识图谱的企事业知识库
一、项目介绍 一款全源码,可二开,可基于云部署、私有部署的企业级知识库云平台,一款让企业知识变为实打实的数字财富的系统,应用在需要进行文档整理、分类、归集、检索、分析的场景。 获取方式q:262086839 为什么建立知识库平台&…...

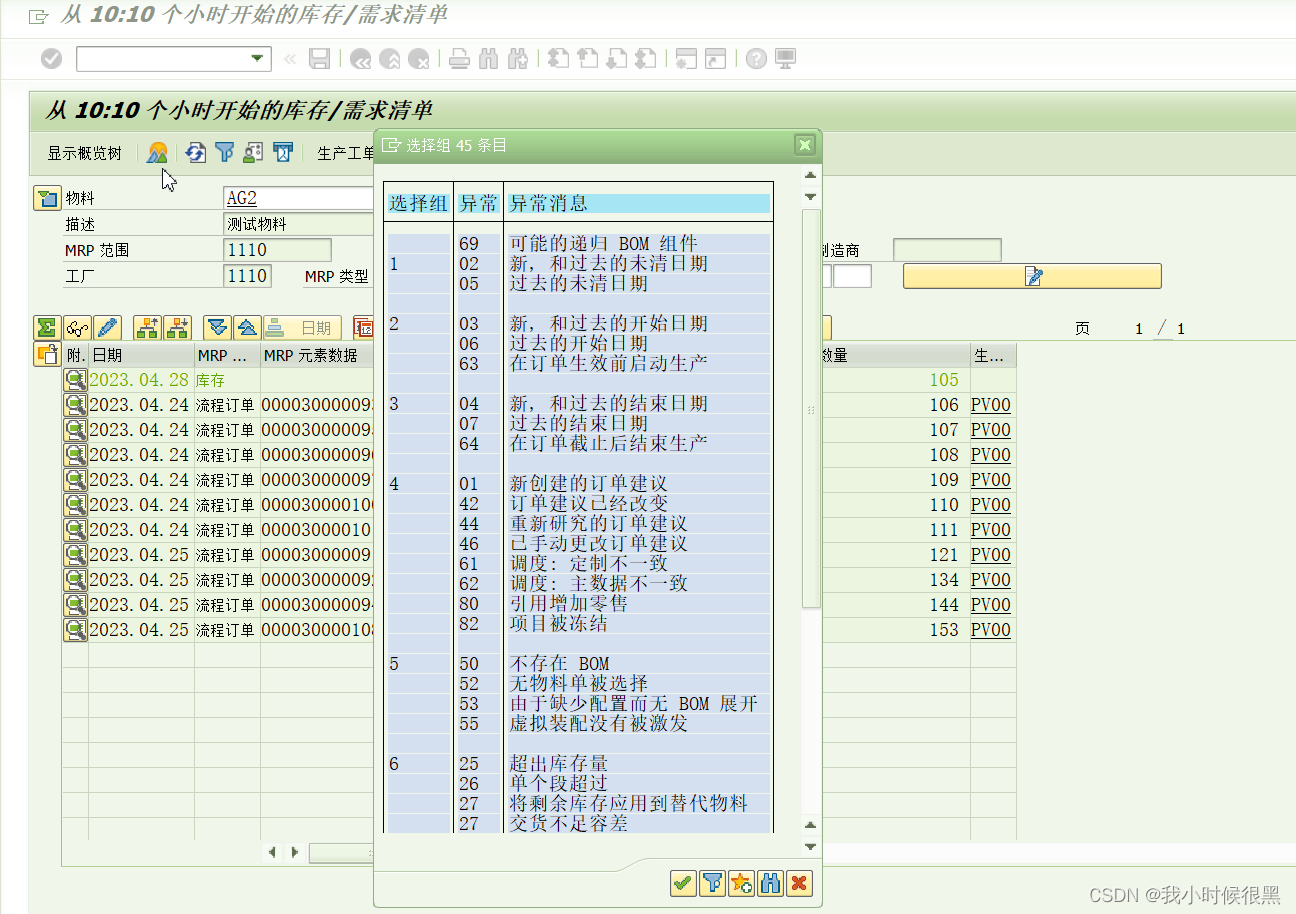
SAP MRP例外信息解释
SAP中MRP的例外信息,一共分为八类,下面是所有例外信息的解释 第一类: 69:BOM组件可能是递归的,即自己的子集中包括了自己。 02:订单创建日期在过去,可能是没有及时处理,这个建议表…...

广义的S变换
广义的S变换 S变换中窗函数是高斯函数 1 2 π σ e − 1 2 σ t 2 \frac{1}{{\sqrt {2\pi } \sigma }}{e^{ - \frac{1}{{2\sigma }}{t^2}}} 2π σ1e−2σ1t2,它的形状由方差 σ 1 f \sigma\frac{1}{f} σf1控制。许多研究表明,S变换中窗函数的…...

python异常及其捕获
文章目录 异常的捕获异常是可传递的 异常的捕获 1.为什么要捕获异常? 在可能发生异常的地方,进行捕获。当异常出现的时候,提供解决方式,而不是任由其导致程序无法运行。 2.捕获异常的语法? try: 可能要发生异常的语句 except 异常名 as 别…...

mysql实现存在则保存,不存在则更新
方式1 ON DUPLICATE KEY UPDATE 使用前提:表必须配置唯一键或者主键,且保存的字段中包含该键【重点】 原理: ON DUPLICATE KEY UPDATE如果配合主键,存在数据a,新插入b,如果主键不冲突,会保存b…...

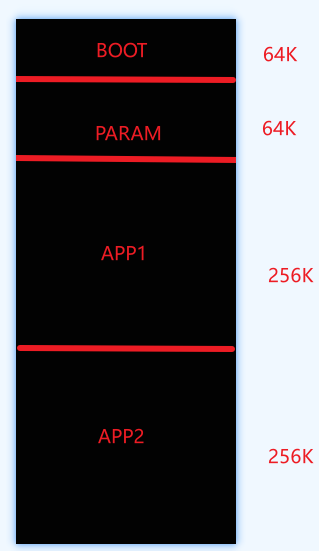
MCU固件升级系列1(STM32)
本系列将从升级流程、boot代码编写、APP代码编写以及固件打包来介绍,硬件选用STM32F407ZGT6(手里只有),来完成这系列教程。 前言 为什么需要固件升级: 功能更新:随着产品的迭代和用户需求的变化,可能需要…...
)
ImageJ 用户手册——第五部分(菜单命令Window)
. 菜单命令32. Window32.1 Show All32.2 Put Behind32.3 Cascade32.4 Tile 33. Help33.1 ImageJ Website33.2 ImageJ News33.3 Documentation33.4 Installation33.5 Mailing List33.6 Dev. Resources33.7 Plugins33.8 Macros33.9 Macro Functions33.10 Update ImageJ33.11 Refr…...

利用css实现视差滚动和抖动效果
背景: 前端的设计效果,越来越炫酷,而这些炫酷的效果,利用css3的动画效果和js就可以实现,简单的代码就能实现非常炫酷的效果。 原理: 利用 js监控scrollTop的位置,通过 top定位图片的位置&#x…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
