vue3如果用setup写如何获取类似于vue2中的this
Vue 3 是一款用于构建用户界面的 JavaScript 框架。 在 Vue 3 中,SFC(Single File Component)的 API 风格发生了变化,新增了 setup 函数而废弃了之前版本的 options API。setup 函数被认为是 Vue 3 的精华所在,它可以让开发者更好地组织代码和实现高级功能。然而,由于 setup 函数的特殊性质,使用 Vue 2 中的 this 获取属性和方法会有所不同。本文将探讨如何在 Vue 3 中使用 setup 函数获取类似于 Vue 2 中的 this。
什么是 setup 函数
Vue 3 中的 setup 函数是一种新机制,它被视为一个重要特征。 setup 函数代替了 Vue 2.x 中的 created、mounted 等选项。它是一个接收两个参数的函数:props 和 context,并返回一个渲染上下文。
setup(props,context){ // ... return {renderContext} }在这个函数中,我们可以做一些初始化工作,例如:创建响应式数据、引入复杂的逻辑代码等。setup 函数没有 this 上下文,因此无法使用 this 关键字来引用组件实例上的属性和方法。
如何获取 Vue 2 中的 this
在 Vue 2 中,我们可以在 methods 和 computed 等属性的函数中使用 this 关键字,以便引用组件中的属性和方法,例如:
export default { data() { return { count: 0, }; }, methods: { increment() { this.count++; }, }, };然而,在 Vue 3 中,由于 setup 函数没有 this 上下文,我们无法引用 Vue 组件中的实例属性和方法。因此,你需要用不同的方式来获取它们。
使用 ref 获取数据
在 Vue 3 中,数据被定义为响应式。 setup 函数可以使用 ref 来创建一个响应式变量,并使用 value 属性访问其值,例如:
import { ref } from "vue"; export default { setup(props,context){ const count = ref(0); const increment = () => { count.value++; }; return { count, increment, }; }, };在这个示例中,我们使用 ref 创建了一个可响应的变量 count,并且在 increment 函数中使用了 count.value 来递增计数器。
使用 reactive 获取对象
如果你需要在 Vue 3 中创建一个响应式对象,可以使用 reactive 函数。reactive 函数会将一个对象转换为响应式对象,使其属性可以被追踪和更新。
import { reactive } from "vue"; export default { setup(props,context){ const state = reactive({ count: 0, }); const increment = () => { state.count++; }; return { state, increment, }; }, };在这个示例中,我们使用 reactive 将一个对象 state 转换为响应式对象。在 increment 函数中,我们可以像访问普通属性那样访问 state.count 属性。
结论
在 Vue 3 中,setup 函数取代了 Vue 2.x 中的 created 和 mounted 函数,并提供了一种新的方式来组织代码和实现高级功能。由于 setup 函数没有 this 上下文,我们需要使用 ref 和 reactive 来获取组件实例的属性和方法。通过这种方式,我们可以简化我们的代码、使其更具可读性和易于维护。
相关文章:

vue3如果用setup写如何获取类似于vue2中的this
Vue 3 是一款用于构建用户界面的 JavaScript 框架。 在 Vue 3 中,SFC(Single File Component)的 API 风格发生了变化,新增了 setup 函数而废弃了之前版本的 options API。setup 函数被认为是 Vue 3 的精华所在,它可以让…...

关于 API接口的一些知识分享
一、安全性 API接口的安全性主要表现在: 1、 API接口的提供者是经过认证的,并且不会将自己的用户信息透露给第三方 2、 API接口不能被第三方窃取或篡改 3、 API接口是一个相对安全的 API,不会轻易地被第三方截获和破解 4、 API接口一般都…...

【ROS仿真实战】Gazebo仿真平台介绍及安装方法(一)
文章目录 前言一、Gazebo简介二、Gazebo仿真平台的基本概念三、Gazebo仿真平台的安装方法四、总结 前言 Gazebo仿真平台是一个广泛应用于机器人研发、测试和教育等领域的开源软件。它可以模拟机器人的运动、感知和控制等行为,并提供了丰富的物理引擎、传感器模拟和…...

Lychee图床 - 本地配置属于自己的相册管理系统并远程访问
文章目录 1.前言2. Lychee网站搭建2.1. Lychee下载和安装2.2 Lychee网页测试2.3 cpolar的安装和注册 3.本地网页发布3.1 Cpolar云端设置3.2 Cpolar本地设置 4.公网访问测试5.结语 1.前言 图床作为图片集中存放的服务网站,可以看做是云存储的一部分,既可…...
 A~C)
VP记录:Codeforces Round 865 (Div. 2) A~C
传送门:CF 难受了,本来想写到D题的,但是D题是一道交互题,只能作罢,提前润了 A题:A. Ian Visits Mary 简单的数学题,发现只要控制矩阵的宽为1就不可能在途中经过格点,直接实现即可(具体看代码) #include <bits/stdc.h> using namespace std; typedef long long ll; #de…...

智能学习 | MATLAB实现PSO-SVM多输入单输出回归预测(粒子群算法优化支持向量机)
智能学习 | MATLAB实现PSO-SVM多输入单输出回归预测(粒子群算法优化支持向量机) 目录 智能学习 | MATLAB实现PSO-SVM多输入单输出回归预测(粒子群算法优化支持向量机)预测效果基本介绍模型原理程序设计参考资料预测效果 基本介绍 MATLAB实现PSO-SVM多输入单输出回归预测(粒…...

Java后端:html转pdf实战笔记
目录 1、htmltopdf有什么用? 2、什么是wkhtmltopdf 3、wkhtmltopdf 参数介绍 4、示例项目 5、预览效果 1、htmltopdf有什么用? htmltopdf 是一款基于wkhtmltopdf技术的html转pdf文档java类库,支持html转pdf和url转pdf。 2、什么是wkhtmltopdf…...

设计模式-适配器模式
适配器模式 文章目录 适配器模式1、什么是适配器模式2、为什么要用适配器模式2.1、封装有缺陷的接口设计2.2、统一多个类的接口设计2.3、替换依赖的外部系统2.4、兼容老版本接口2.5、适配不同格式的数据 3、如何使用适配器模式1、类适配器2、对象适配器 总结 1、什么是适配器模…...

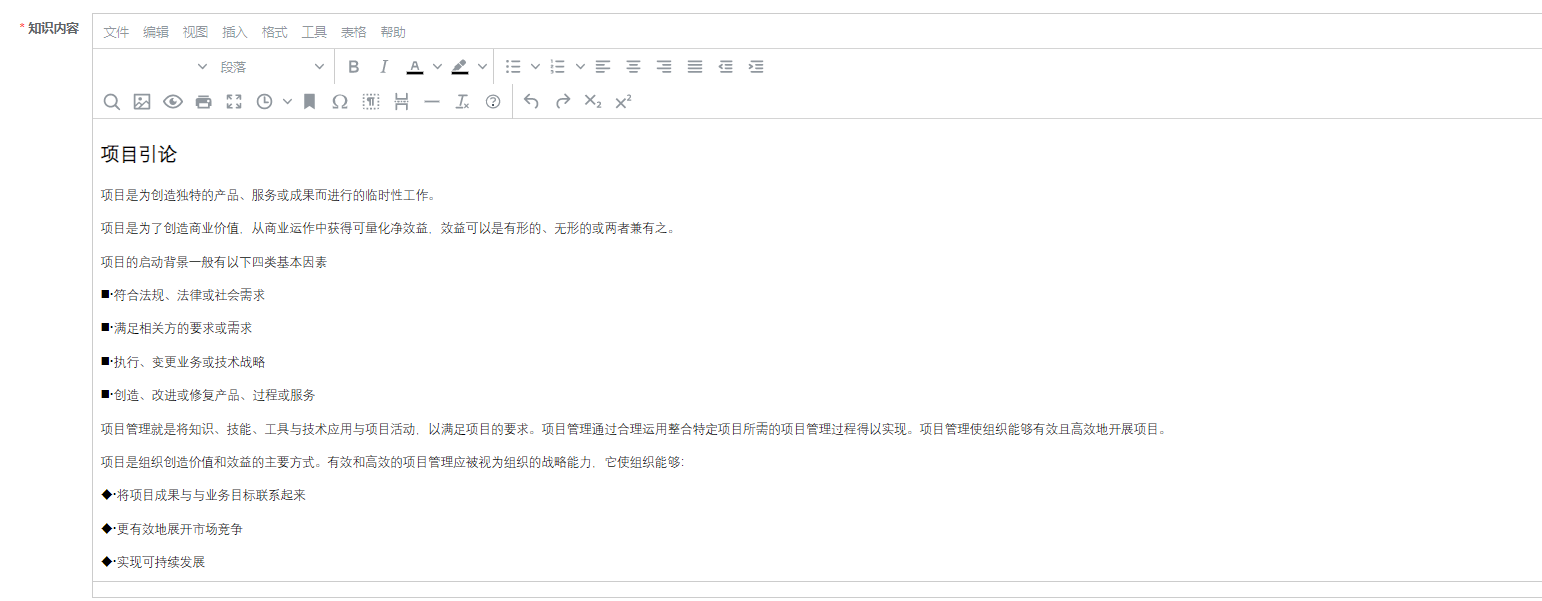
一款支持全文检索、工作流审批、知识图谱的企事业知识库
一、项目介绍 一款全源码,可二开,可基于云部署、私有部署的企业级知识库云平台,一款让企业知识变为实打实的数字财富的系统,应用在需要进行文档整理、分类、归集、检索、分析的场景。 获取方式q:262086839 为什么建立知识库平台&…...

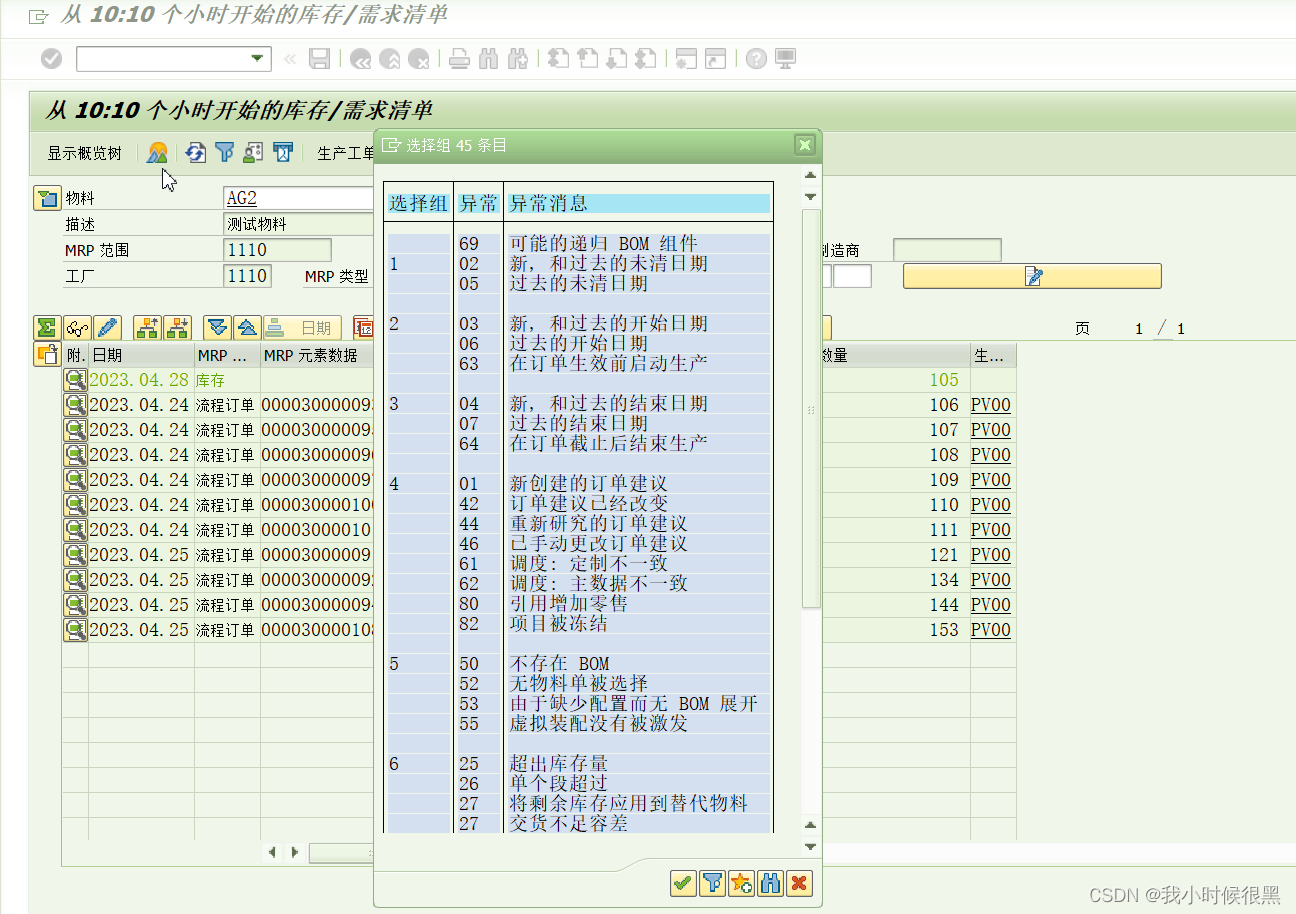
SAP MRP例外信息解释
SAP中MRP的例外信息,一共分为八类,下面是所有例外信息的解释 第一类: 69:BOM组件可能是递归的,即自己的子集中包括了自己。 02:订单创建日期在过去,可能是没有及时处理,这个建议表…...

广义的S变换
广义的S变换 S变换中窗函数是高斯函数 1 2 π σ e − 1 2 σ t 2 \frac{1}{{\sqrt {2\pi } \sigma }}{e^{ - \frac{1}{{2\sigma }}{t^2}}} 2π σ1e−2σ1t2,它的形状由方差 σ 1 f \sigma\frac{1}{f} σf1控制。许多研究表明,S变换中窗函数的…...

python异常及其捕获
文章目录 异常的捕获异常是可传递的 异常的捕获 1.为什么要捕获异常? 在可能发生异常的地方,进行捕获。当异常出现的时候,提供解决方式,而不是任由其导致程序无法运行。 2.捕获异常的语法? try: 可能要发生异常的语句 except 异常名 as 别…...

mysql实现存在则保存,不存在则更新
方式1 ON DUPLICATE KEY UPDATE 使用前提:表必须配置唯一键或者主键,且保存的字段中包含该键【重点】 原理: ON DUPLICATE KEY UPDATE如果配合主键,存在数据a,新插入b,如果主键不冲突,会保存b…...

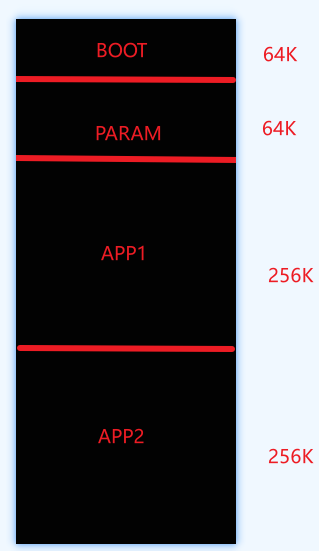
MCU固件升级系列1(STM32)
本系列将从升级流程、boot代码编写、APP代码编写以及固件打包来介绍,硬件选用STM32F407ZGT6(手里只有),来完成这系列教程。 前言 为什么需要固件升级: 功能更新:随着产品的迭代和用户需求的变化,可能需要…...
)
ImageJ 用户手册——第五部分(菜单命令Window)
. 菜单命令32. Window32.1 Show All32.2 Put Behind32.3 Cascade32.4 Tile 33. Help33.1 ImageJ Website33.2 ImageJ News33.3 Documentation33.4 Installation33.5 Mailing List33.6 Dev. Resources33.7 Plugins33.8 Macros33.9 Macro Functions33.10 Update ImageJ33.11 Refr…...

利用css实现视差滚动和抖动效果
背景: 前端的设计效果,越来越炫酷,而这些炫酷的效果,利用css3的动画效果和js就可以实现,简单的代码就能实现非常炫酷的效果。 原理: 利用 js监控scrollTop的位置,通过 top定位图片的位置&#x…...
)
以桨为楫 修己度人(一)
目录 1.人工智能开创的新时代 2.使命开启飞桨一春独占 3.技术突破奠定飞桨品牌一骑绝尘 4.行业应用积淀飞桨品牌一枝独秀 5.生态传播造就飞桨品牌一众独妍 6.深度学习平台的现状和未来思考 7月28日,2022全球数字经济大会“人工智能驱动未来产业论坛”在京召开&…...

网络编程之简单socket通信
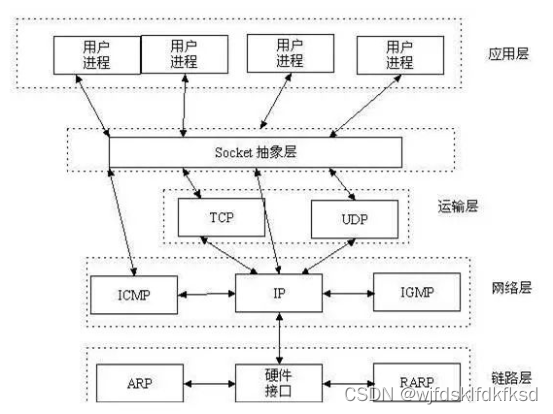
一.什么是Socket? Socket,又叫套接字,是在应用层和传输层的一个抽象层。它把TCP/IP层复杂的操作抽象为几个简单的接口供应用层调用以实现进程在网络中通信。 socket分为流socket和数据报socket,分别基于tcp和udp实现。 SOCK_STREAM 有以下…...

计算机图形辐照度学、光度学
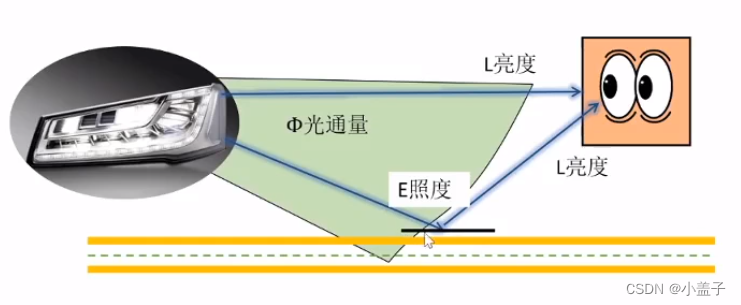
文章目录 前言:一、什么是辐照度学二、什么是光度学 前言: 在计算机图形学中是把辐射(Radiance)等概念和亮度(Luminance)等概念不做区分的。辐射是辐照度学的概念,而亮度则是光度学上的概念。 辐照强高度并不意味着亮度就强,就比如…...

【无功功率控制】连接到无限电网的小型风电场的无功功率控制(Simulink)
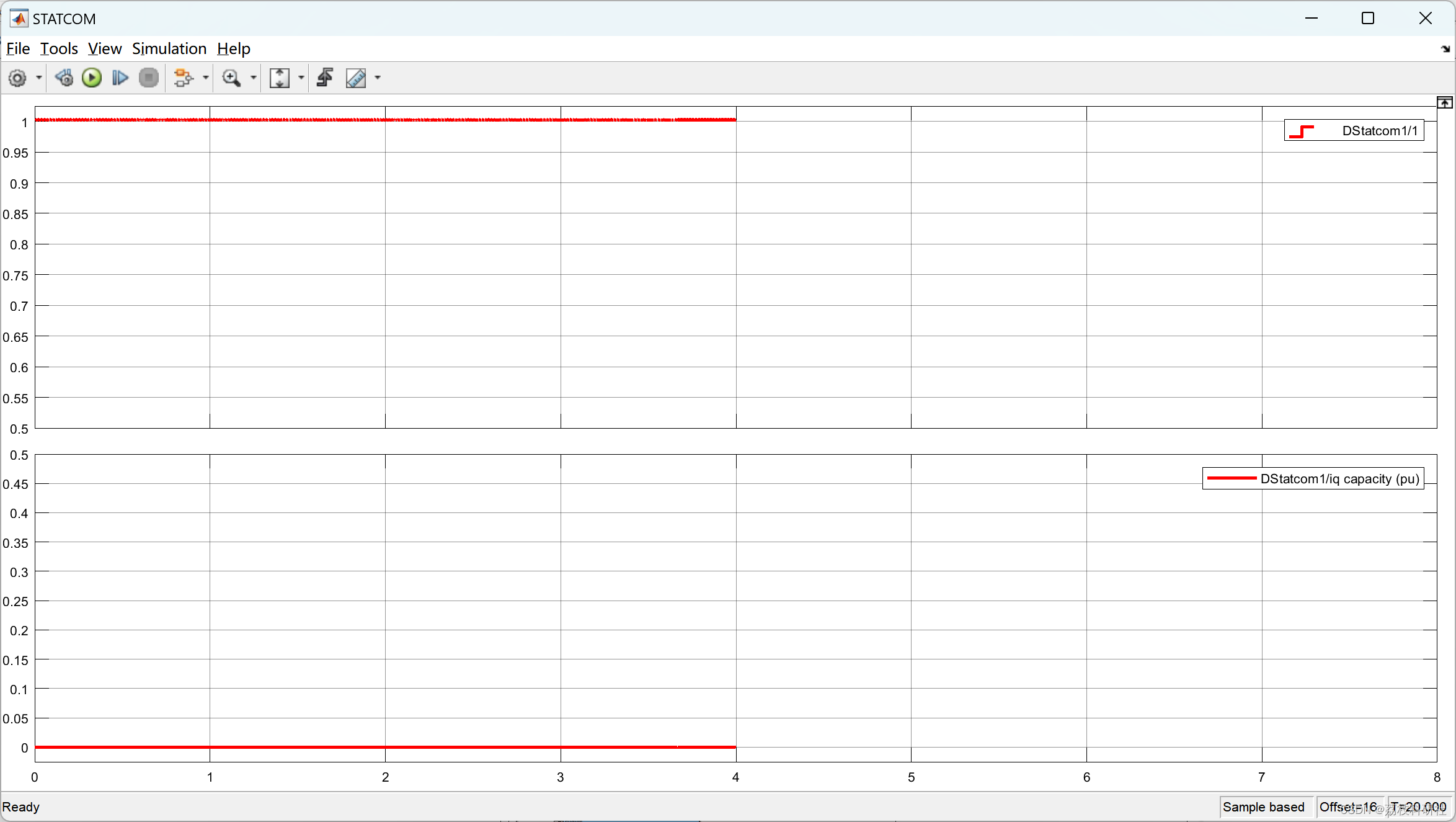
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
