Java后端:html转pdf实战笔记
目录
1、htmltopdf有什么用?
2、什么是wkhtmltopdf
3、wkhtmltopdf 参数介绍
4、示例项目
5、预览效果

1、htmltopdf有什么用?
htmltopdf 是一款基于wkhtmltopdf技术的html转pdf文档java类库,支持html转pdf和url转pdf。
2、什么是wkhtmltopdf
wkhtmltopdf是一个用webkit网页渲染引擎开发的用来将html转成 pdf的工具,可跟多种脚本语言进行集成来转换文档,有windows、linux等平台版本。
Wkhtmltopdf可直接把浏览器中浏览的网页转换成一个pdf,他是一个把html页面转换成pdf的软件(需要安装在服务器上)。使用时可通过java代码调用cmd指令完成网页转换为pdf的功能。
3、wkhtmltopdf 参数介绍
常规选项
–allow 允许加载从指定的文件夹中的文件或文件(可重复)
–book* 设置一会打印一本书的时候,通常设置的选项
–collate 打印多份副本时整理
–cookie 设置一个额外的cookie(可重复)
–cookie-jar 读取和写入的Cookie,并在提供的cookie jar文件
–copies 复印打印成pdf文件数(默认为1)
–cover* 使用HTML文件作为封面。它会带页眉和页脚的TOC之前插入
–custom-header 设置一个附加的HTTP头(可重复)
–debug-javascript 显示的javascript调试输出
–default-header* 添加一个缺省的头部,与页面的左边的名称,页面数到右边,例如: –header-left ‘[webpage]’ –header-right ‘[page]/[toPage]’ –header-line
–disable-external-links* 禁止生成链接到远程网页
–disable-internal-links* 禁止使用本地链接
–disable-javascript 禁止让网页执行JavaScript
–disable-pdf-compression* 禁止在PDF对象使用无损压缩
–disable-smart-shrinking* 禁止使用WebKit的智能战略收缩,使像素/ DPI比没有不变
–disallow-local-file-access 禁止允许转换的本地文件读取其他本地文件,除非explecitily允许用 –allow
–dpi 显式更改DPI(这对基于X11的系统没有任何影响)
–enable-plugins 启用已安装的插件(如Flash
–encoding 设置默认的文字编码
–extended-help 显示更广泛的帮助,详细介绍了不常见的命令开关
–forms* 打开HTML表单字段转换为PDF表单域
–grayscale PDF格式将在灰阶产生
–help Display help
–htmldoc 输出程序HTML帮助
–ignore-load-errors 忽略claimes加载过程中已经遇到了一个错误页面
–lowquality 产生低品质的PDF/ PS。有用缩小结果文档的空间
–manpage 输出程序手册页
–margin-bottom 设置页面下边距 (default 10mm)
–margin-left 将左边页边距 (default 10mm)
–margin-right 设置页面右边距 (default 10mm)
–margin-top 设置页面上边距 (default 10mm)
–minimum-font-size 最小字体大小 (default 5)
–no-background 不打印背景
–orientation 设置方向为横向或纵向
–page-height 页面高度 (default unit millimeter)
–page-offset* 设置起始页码 (default 1)
–page-size 设置纸张大小: A4, Letter, etc.
–page-width 页面宽度 (default unit millimeter)
–password HTTP验证密码
–post Add an additional post field (repeatable)
–post-file Post an aditional file (repeatable)
–print-media-type* 使用的打印介质类型,而不是屏幕
–proxy 使用代理
–quiet Be less verbose
–read-args-from-stdin 读取标准输入的命令行参数
–readme 输出程序自述
–redirect-delay 等待几毫秒为JS-重定向(default 200)
–replace* 替换名称,值的页眉和页脚(可重复)
–stop-slow-scripts 停止运行缓慢的JavaScripts
–title 生成的PDF文件的标题(第一个文档的标题使用,如果没有指定)
–toc* 插入的内容的表中的文件的开头
–use-xserver* 使用X服务器(一些插件和其他的东西没有X11可能无法正常工作)
–user-style-sheet 指定用户的样式表,加载在每一页中
–username HTTP认证的用户名
–version 输出版本信息退出
–zoom 使用这个缩放因子 (default 1)页眉和页脚选项
–header-center* (设置在中心位置的页眉内容)
–header-font-name* (default Arial) (设置页眉的字体名称)
–header-font-size* (设置页眉的字体大小)
–header-html* (添加一个HTML页眉,后面是网址)
–header-left* (左对齐的页眉文本)
–header-line* (显示一条线在页眉下)
–header-right* (右对齐页眉文本)
–header-spacing* (设置页眉和内容的距离,默认0)
–footer-center* (设置在中心位置的页脚内容)
–footer-font-name* (设置页脚的字体名称)
–footer-font-size* (设置页脚的字体大小default 11)
–footer-html* (添加一个HTML页脚,后面是网址)
–footer-left* (左对齐的页脚文本)
–footer-line* 显示一条线在页脚内容上)
–footer-right* (右对齐页脚文本)
–footer-spacing* (设置页脚和内容的距离)
./wkhtmltopdf –footer-right ‘[page]/[topage]’ http://www.baidu.com baidu.pdf
./wkhtmltopdf –header-center ‘报表’ –header-line –margin-top 2cm –header-line http://192.168.212.139/oma/ oma.pdf
表内容选项中
–toc-depth* Set the depth of the toc (default 3)
–toc-disable-back-links* Do not link from section header to toc
–toc-disable-links* Do not link from toc to sections
–toc-font-name* Set the font used for the toc (default Arial)
–toc-header-font-name* The font of the toc header (if unset use –toc-font-name)
–toc-header-font-size* The font size of the toc header (default 15)
–toc-header-text* The header text of the toc (default Table Of Contents)
–toc-l1-font-size* Set the font size on level 1 of the toc (default 12)
–toc-l1-indentation* Set indentation on level 1 of the toc (default 0)
–toc-l2-font-size* Set the font size on level 2 of the toc (default 10)
–toc-l2-indentation* Set indentation on level 2 of the toc (default 20)
–toc-l3-font-size* Set the font size on level 3 of the toc (default 8)
–toc-l3-indentation* Set indentation on level 3 of the toc (default 40)
–toc-l4-font-size* Set the font size on level 4 of the toc (default 6)
–toc-l4-indentation* Set indentation on level 4 of the toc (default 60)
–toc-l5-font-size* Set the font size on level 5 of the toc (default 4)
–toc-l5-indentation* Set indentation on level 5 of the toc (default 80)
–toc-l6-font-size* Set the font size on level 6 of the toc (default 2)
–toc-l6-indentation* Set indentation on level 6 of the toc (default 100)
–toc-l7-font-size* Set the font size on level 7 of the toc (default 0)
–toc-l7-indentation* Set indentation on level 7 of the toc (default 120)
–toc-no-dots* Do not use dots, in the toc
轮廓选项
–dump-outline 转储目录到一个文件
–outline 显示目录(文章中h1,h2来定)
–outline-depth 设置目录的深度(默认为4)
页脚和页眉
* [page] 由当前正在打印的页的数目代替
* [frompage] 由要打印的第一页的数量取代
* [topage] 由最后一页要打印的数量取代
* [webpage] 通过正在打印的页面的URL替换
* [section] 由当前节的名称替换
* [subsection] 由当前小节的名称替换
* [date] 由当前日期系统的本地格式取代
* [time] 由当前时间,系统的本地格式取代
4、示例项目
首先使用IDEA新建一个java空项目,可以使用maven管理依赖包
导入依赖
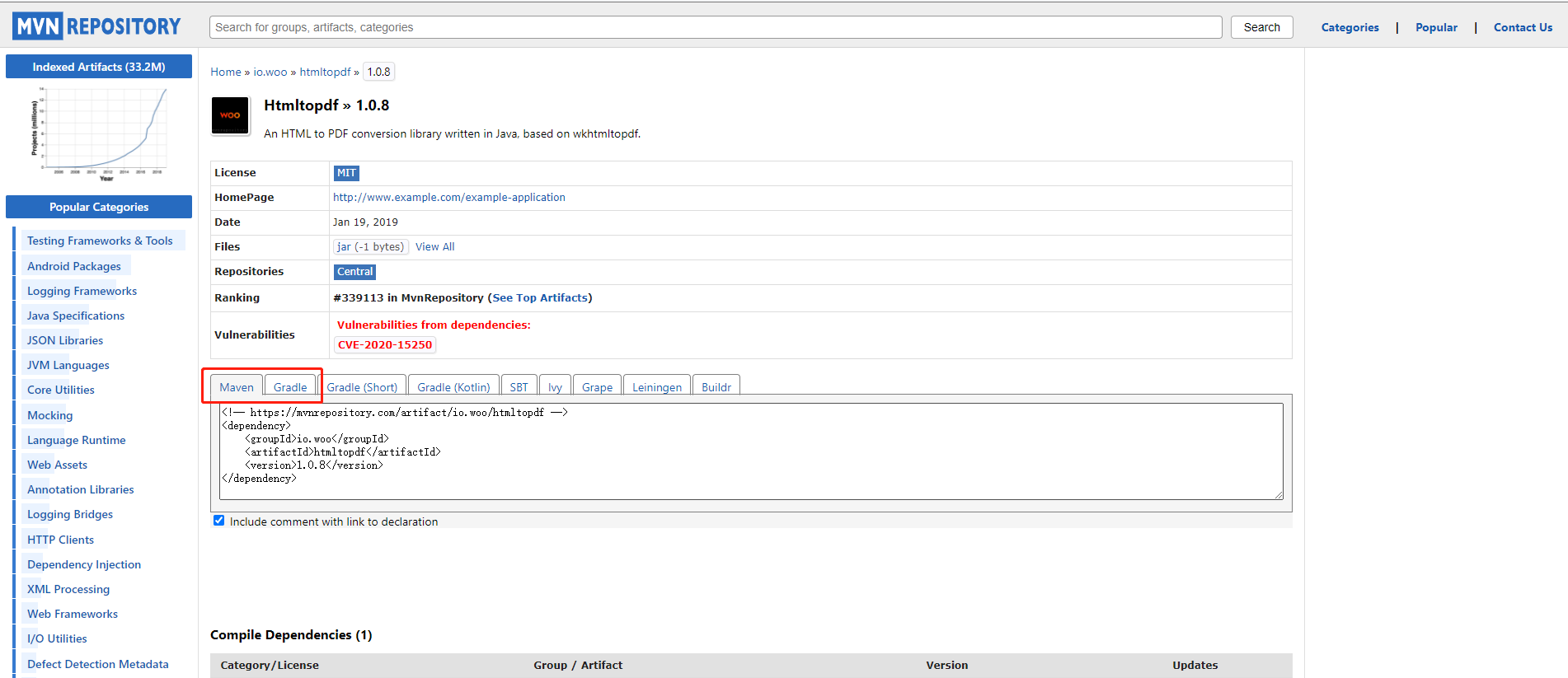
https://mvnrepository.com/artifact/io.woo/htmltopdf/1.0.8

maven方式
<!-- https://mvnrepository.com/artifact/io.woo/htmltopdf -->
<dependency>
<groupId>io.woo</groupId>
<artifactId>htmltopdf</artifactId>
<version>1.0.8</version>
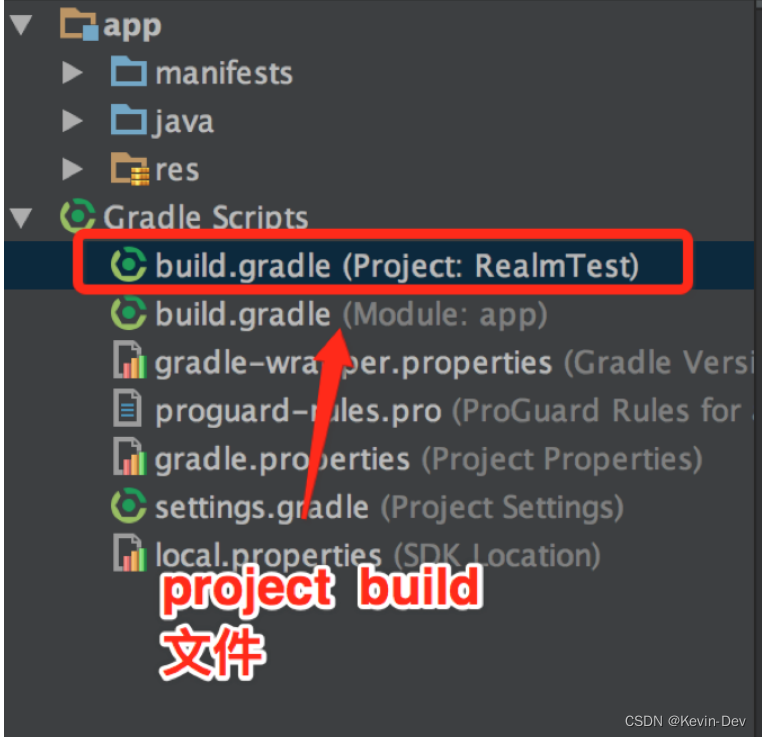
</dependency>gradle方式
// https://mvnrepository.com/artifact/io.woo/htmltopdf
implementation group: 'io.woo', name: 'htmltopdf', version: '1.0.8'新建PdfDemo.java 文件
import io.woo.htmltopdf.HtmlToPdf;
import io.woo.htmltopdf.HtmlToPdfObject;public class PdfDemo {
public static void main(String[] args) {
urlToPdf();
} /**
* 根据Html转换为pdf文件 支持多个str
*/
private static void htmlToPdf()
{
String str=" <div id=\"view\" align=\"center\">\n" +
" <h1>Html To PDf 测试</h1>\n" +
" <h3>支持文字图片表格</h3>\n" +
"\t\t<img src=\"https://img-blog.csdnimg.cn/img_convert/064a1b73f27a517f2cd69602d7848d7e.jpeg\" alt=\"\"/> \n" +
" </div>"; String str2=" <ul style=\"font-size:18px;color:red;list-style:none;\">\n" +
"\t<li>苏州</li>\n" +
"\t<li>南京</li>\n" +
"\t<li>无锡</li>\n" +
"</ul>\n" +
"<br />\n" +
"<table border=\"1\" style=\"align:center;\">\n" +
"\t<tr>\n" +
"\t\t<th>学科</th>\n" +
"\t\t<th>成绩</th>\n" +
"\t</tr>\n" +
"\t<tr>\n" +
"\t\t<td>数学</td>\n" +
"\t\t<td>100</td>\n" +
"\t</tr>\n" +
"\t<tr>\n" +
"\t\t<td>语文</td>\n" +
"\t\t<td>93</td>\n" +
"\t</tr>\n" +
"\t<tr>\n" +
"\t\t<td>物理</td>\n" +
"\t\t<td>80</td>\n" +
"\t</tr>\n" +
"</table>";
HtmlToPdf.create().object(HtmlToPdfObject.forHtml(str).defaultEncoding("utf8"))
.object(HtmlToPdfObject.forHtml(str2).defaultEncoding("utf8")).convert("D:\\Test\\htmltest.pdf");
} /**
* 根据url转换为pdf文件 支持多个url html和url可以混合使用
*/
private static void urlToPdf()
{
HtmlToPdf.create()
.object(HtmlToPdfObject.forUrl("https://blog.51cto.com/itShareArea/6182341"))
.object(HtmlToPdfObject.forUrl("https://blog.51cto.com/itShareArea/6179253"))
.convert("D:\\Test\\url-html.pdf");
}}注意事项
- 针对html导出pdf注意增加默认编码为 utf8,这样可以避免中文乱码的情况
- 可以针对pdf设置样式(字体、页面、边距等等),大家可以可以参考参数设置进行调整
5、预览效果
通过url方式生成pdf预览效果如下

大家如果使用过程中遇到问题可以互相沟通交流!
相关文章:

Java后端:html转pdf实战笔记
目录 1、htmltopdf有什么用? 2、什么是wkhtmltopdf 3、wkhtmltopdf 参数介绍 4、示例项目 5、预览效果 1、htmltopdf有什么用? htmltopdf 是一款基于wkhtmltopdf技术的html转pdf文档java类库,支持html转pdf和url转pdf。 2、什么是wkhtmltopdf…...

设计模式-适配器模式
适配器模式 文章目录 适配器模式1、什么是适配器模式2、为什么要用适配器模式2.1、封装有缺陷的接口设计2.2、统一多个类的接口设计2.3、替换依赖的外部系统2.4、兼容老版本接口2.5、适配不同格式的数据 3、如何使用适配器模式1、类适配器2、对象适配器 总结 1、什么是适配器模…...

一款支持全文检索、工作流审批、知识图谱的企事业知识库
一、项目介绍 一款全源码,可二开,可基于云部署、私有部署的企业级知识库云平台,一款让企业知识变为实打实的数字财富的系统,应用在需要进行文档整理、分类、归集、检索、分析的场景。 获取方式q:262086839 为什么建立知识库平台&…...

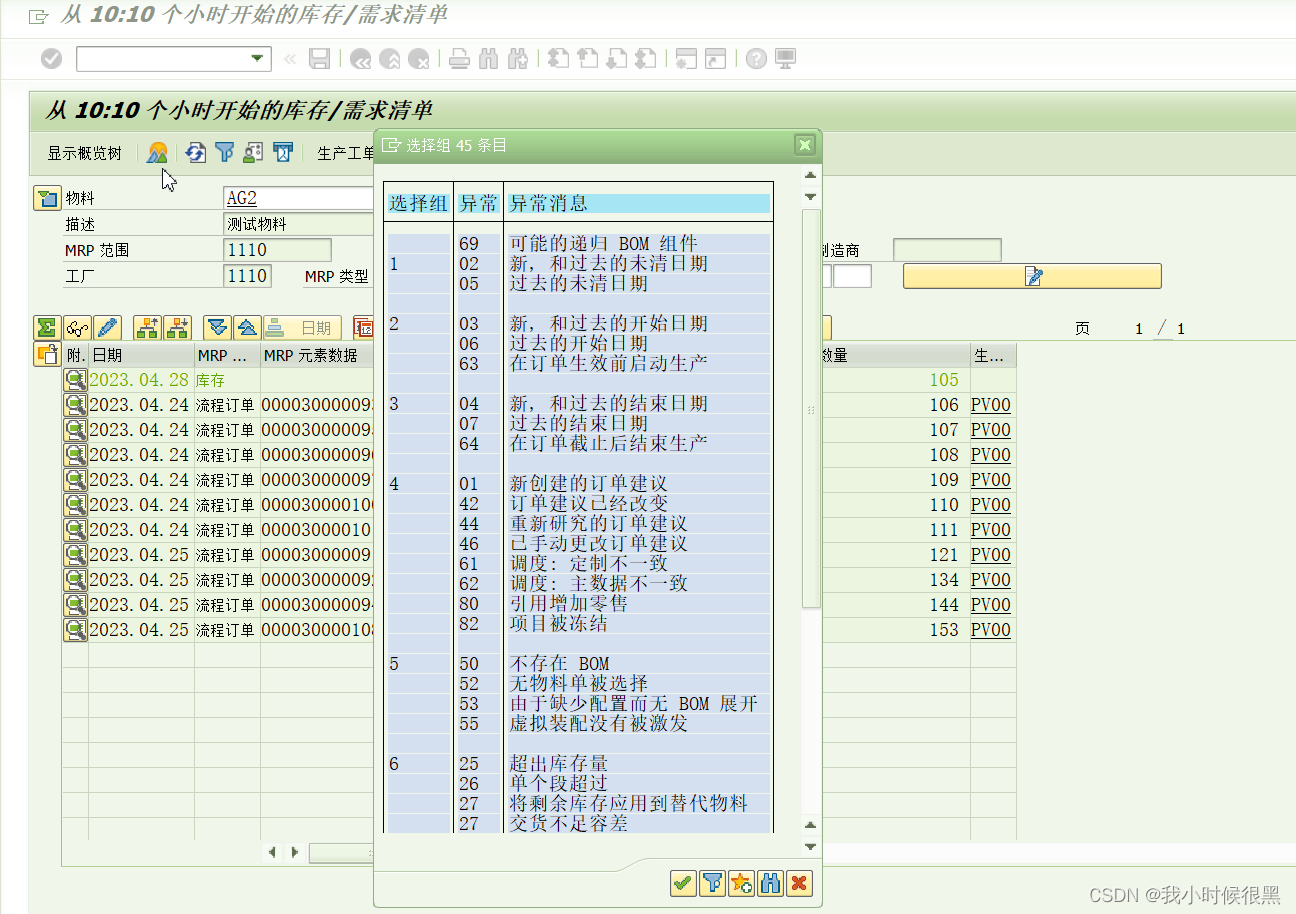
SAP MRP例外信息解释
SAP中MRP的例外信息,一共分为八类,下面是所有例外信息的解释 第一类: 69:BOM组件可能是递归的,即自己的子集中包括了自己。 02:订单创建日期在过去,可能是没有及时处理,这个建议表…...

广义的S变换
广义的S变换 S变换中窗函数是高斯函数 1 2 π σ e − 1 2 σ t 2 \frac{1}{{\sqrt {2\pi } \sigma }}{e^{ - \frac{1}{{2\sigma }}{t^2}}} 2π σ1e−2σ1t2,它的形状由方差 σ 1 f \sigma\frac{1}{f} σf1控制。许多研究表明,S变换中窗函数的…...

python异常及其捕获
文章目录 异常的捕获异常是可传递的 异常的捕获 1.为什么要捕获异常? 在可能发生异常的地方,进行捕获。当异常出现的时候,提供解决方式,而不是任由其导致程序无法运行。 2.捕获异常的语法? try: 可能要发生异常的语句 except 异常名 as 别…...

mysql实现存在则保存,不存在则更新
方式1 ON DUPLICATE KEY UPDATE 使用前提:表必须配置唯一键或者主键,且保存的字段中包含该键【重点】 原理: ON DUPLICATE KEY UPDATE如果配合主键,存在数据a,新插入b,如果主键不冲突,会保存b…...

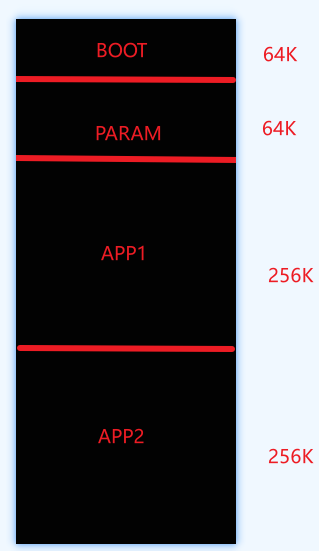
MCU固件升级系列1(STM32)
本系列将从升级流程、boot代码编写、APP代码编写以及固件打包来介绍,硬件选用STM32F407ZGT6(手里只有),来完成这系列教程。 前言 为什么需要固件升级: 功能更新:随着产品的迭代和用户需求的变化,可能需要…...
)
ImageJ 用户手册——第五部分(菜单命令Window)
. 菜单命令32. Window32.1 Show All32.2 Put Behind32.3 Cascade32.4 Tile 33. Help33.1 ImageJ Website33.2 ImageJ News33.3 Documentation33.4 Installation33.5 Mailing List33.6 Dev. Resources33.7 Plugins33.8 Macros33.9 Macro Functions33.10 Update ImageJ33.11 Refr…...

利用css实现视差滚动和抖动效果
背景: 前端的设计效果,越来越炫酷,而这些炫酷的效果,利用css3的动画效果和js就可以实现,简单的代码就能实现非常炫酷的效果。 原理: 利用 js监控scrollTop的位置,通过 top定位图片的位置&#x…...
)
以桨为楫 修己度人(一)
目录 1.人工智能开创的新时代 2.使命开启飞桨一春独占 3.技术突破奠定飞桨品牌一骑绝尘 4.行业应用积淀飞桨品牌一枝独秀 5.生态传播造就飞桨品牌一众独妍 6.深度学习平台的现状和未来思考 7月28日,2022全球数字经济大会“人工智能驱动未来产业论坛”在京召开&…...

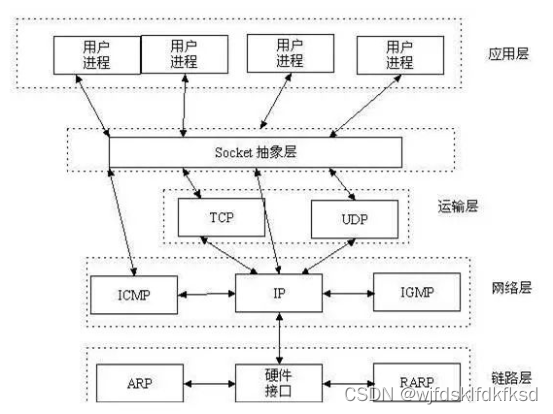
网络编程之简单socket通信
一.什么是Socket? Socket,又叫套接字,是在应用层和传输层的一个抽象层。它把TCP/IP层复杂的操作抽象为几个简单的接口供应用层调用以实现进程在网络中通信。 socket分为流socket和数据报socket,分别基于tcp和udp实现。 SOCK_STREAM 有以下…...

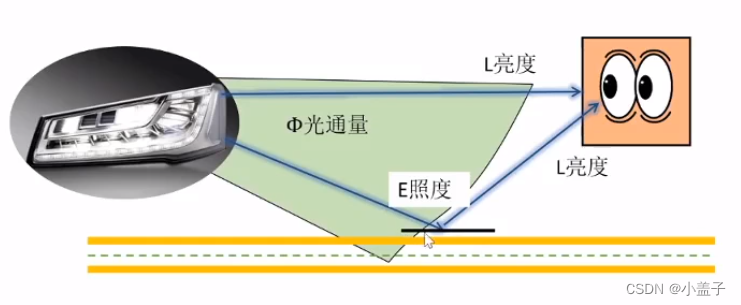
计算机图形辐照度学、光度学
文章目录 前言:一、什么是辐照度学二、什么是光度学 前言: 在计算机图形学中是把辐射(Radiance)等概念和亮度(Luminance)等概念不做区分的。辐射是辐照度学的概念,而亮度则是光度学上的概念。 辐照强高度并不意味着亮度就强,就比如…...

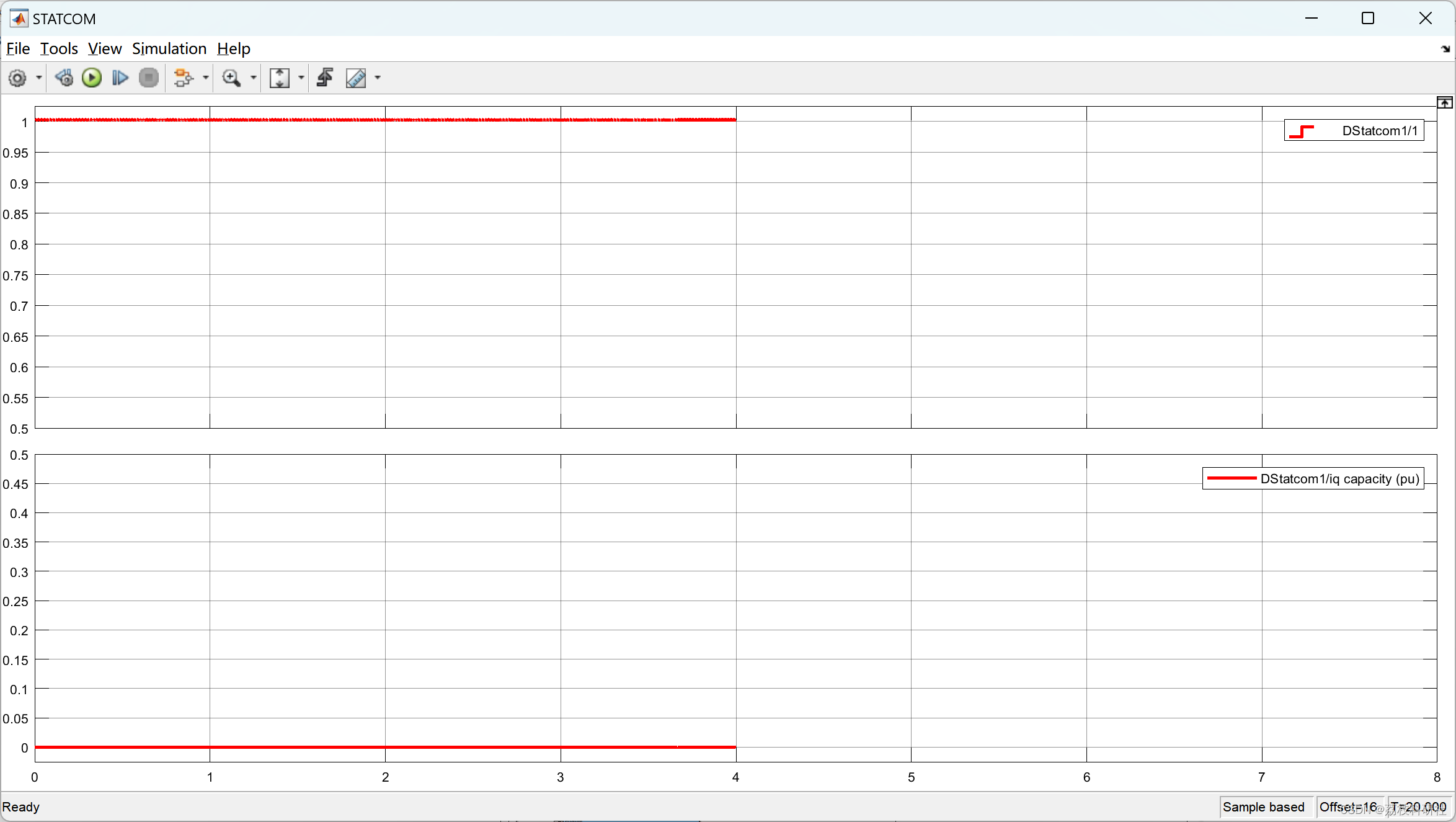
【无功功率控制】连接到无限电网的小型风电场的无功功率控制(Simulink)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

使用pandas、xlrd、openpyxl读取Excel
首先创建一个示例Excel文件example.xlsx,其中包含以下数据: NameAgeGenderAlice28FemaleBob35MaleCharlie42MaleDave29MaleEve31Female 安装 pip install pandas pip install xlrd pip install openpyxl方法一:使用Pandas库 使用Pandas库来…...

Java面试题接口
Collection接口 List接口 迭代器 Iterator 是什么? Iterator 接口提供遍历任何 Collection 的接口。我们可以从一个 Collection 中使用迭代器方法来获取迭 代器实例。迭代器取代了 Java 集合框架中的 Enumeration,迭代器允许调用者在迭代过程中移…...

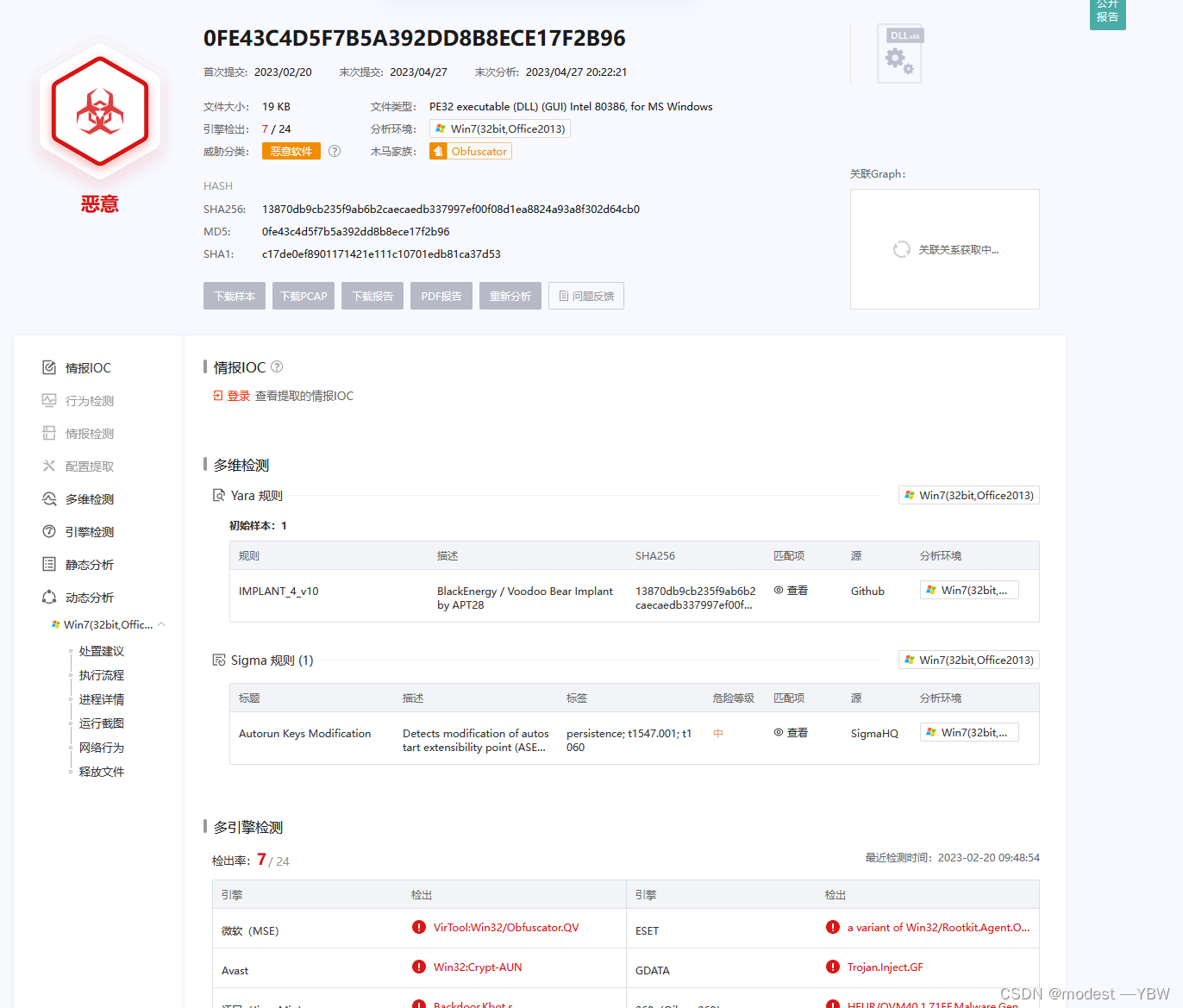
内存取证小练习-基础训练
这是题目和wolatility2.6的链接 链接:https://pan.baidu.com/s/1wNYJOjLoXMKqbGgpKOE2tg?pwdybww 提取码:ybww --来自百度网盘超级会员V4的分享 压缩包很小,题目也比较简单基础,可以供入门使用 1:Which volatility…...

【Android -- 开源库】数据库 Realm 的基本使用
简介 Realm 是一个 MVCC (多版本并发控制)数据库,由Y Combinator公司在2014年7月发布一款支持运行在手机、平板和可穿戴设备上的嵌入式数据库,目标是取代 SQLite。Realm 本质上是一个嵌入式数据库,他并不是基于 SQLit…...

基于el-input的数字范围输入框
数字范围组件 在做筛选时可能会出现数字范围的筛选,例如:价格、面积,但是elementUI本身没有自带的数字范围组件,于是进行了简单的封装,不足可自行进行优化 满足功能: 最小值与最大值的相关约束࿰…...

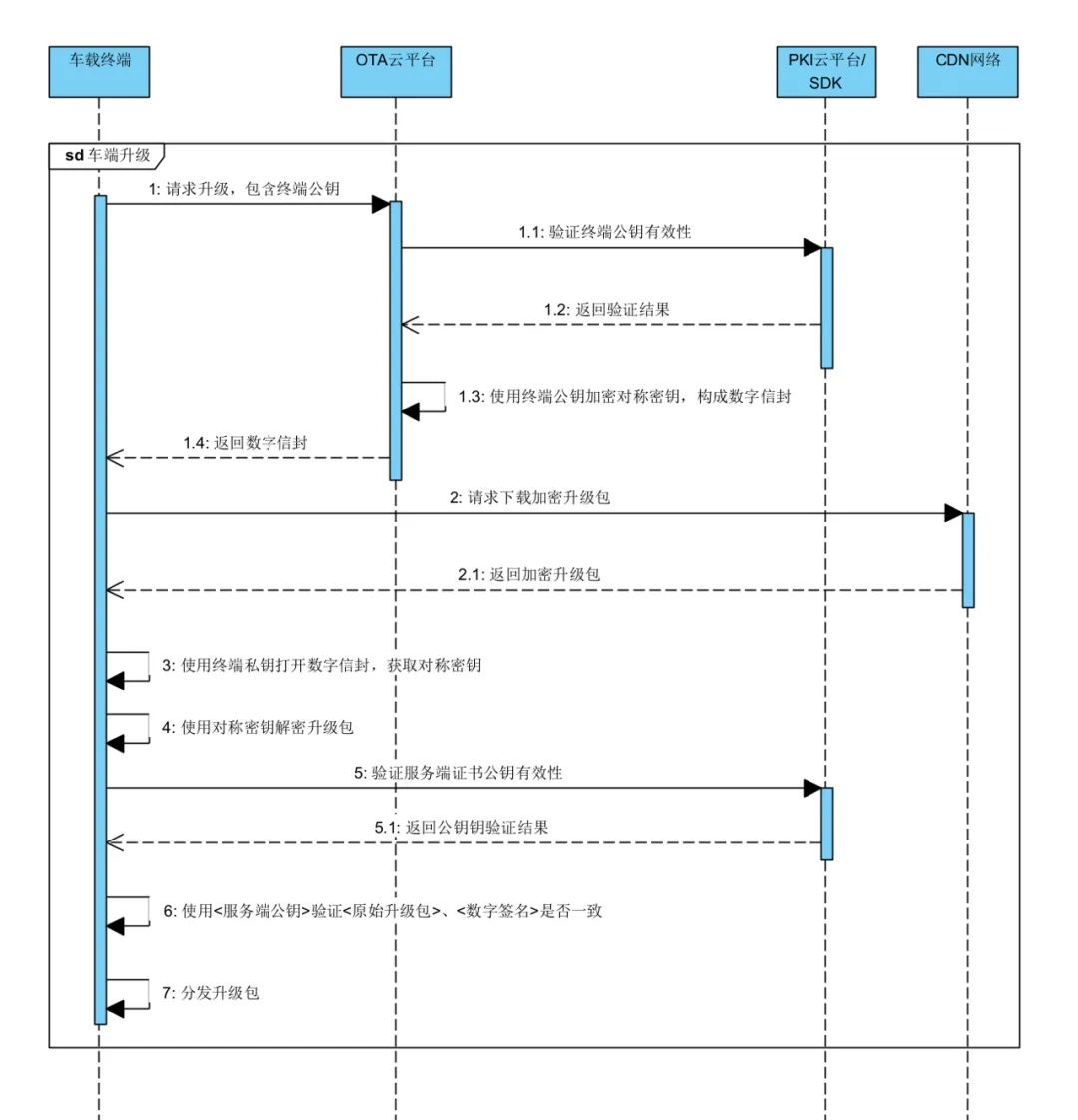
车联网OTA安全实践
摘要: 近年来,智能汽车已成为全球汽车产业发展的战略方向,汽车技术与工程核心逐渐从传统硬件层面转移到软件层面,汽车行业已经踏上了软件定义汽车(SDV)的变革之路。 在SDV的大趋势下,汽车零部件…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
