基于el-input的数字范围输入框
数字范围组件

在做筛选时可能会出现数字范围的筛选,例如:价格、面积,但是elementUI本身没有自带的数字范围组件,于是进行了简单的封装,不足可自行进行优化
满足功能:
- 最小值与最大值的相关约束,当最大值存在,最小值大于最大值且失焦,自动将最小值赋值为最大值,反之亦然。
- 拥有el-input组件本身的属性绑定以及方法
- 可设置精度,默认精度为0
- 可使用
el-input插槽,但需要加前缀start-,end-进行区分
<numberRange :startValue.sync="startValue" :endValue.sync="endValue" />
相关代码:
<template><div class="input-number-range" :class="{ 'is-disabled': disabled }"><div class="flex"><el-inputref="inputFromRef"clearablev-model="startValue":disabled="disabled":placeholder="startPlaceholder"@blur="handleBlurFrom"@focus="handleFocusFrom"@input="handleInputFrom"@change="handleInputChangeFrom"v-bind="$attrs"v-on="$listeners"><template v-for="(value, name) in startSlots" #[name]="slotData"><slot :name="name" v-bind="slotData || {}"></slot></template></el-input><div class="center"><span>至</span></div><el-inputref="inputToRef"clearablev-model="endValue":disabled="disabled":placeholder="endPlaceholder"@blur="handleBlurTo"@focus="handleFocusTo"@input="handleInputTo"@change="handleInputChangeTo"v-bind="$attrs"v-on="$listeners"><template v-for="(value, name) in endSlots" #[name]="slotData"><slot :name="name" v-bind="slotData || {}"></slot></template></el-input></div></div>
</template><script>
export default {name: "InputNumberRange",props: {// inputs: {// type: Array,// required: true,// default: () => [null, null],// },startValue: {type: Number || String,default: null,},endValue: {typeof: Number || String,default: null,},// 是否禁用disabled: {type: Boolean,default: false,},startPlaceholder: {type: String,default: "最小值",},endPlaceholder: {type: String,default: "最大值",},// 精度参数precision: {type: Number,default: 0,validator(val) {return val >= 0 && val === parseInt(val, 10);},},},data() {return {};},computed: {startSlots() {const slots = {};Object.keys(this.$slots).forEach((name) => {if (name.startsWith("start-")) {const newKey = name.replace(/^start-/, "");slots[newKey] = this.$slots[name];}});return slots;},endSlots() {const slots = {};Object.keys(this.$slots).forEach((name) => {if (name.startsWith("end-")) {const newKey = name.replace(/^end-/, "");slots[newKey] = this.$slots[name];}});return slots;},},watch: {},methods: {handleInputFrom(value) {this.$emit("update:startValue", value);},handleInputTo(value) {this.$emit("update:endValue", value);},// from输入框change事件handleInputChangeFrom(value) {// 如果是非数字空返回nullif (value == "" || isNaN(value)) {this.$emit("update:startValue", null);return;}// 初始化数字精度const newStartValue = this.setPrecisionValue(value);// 如果from > to 将from值替换成toif (typeof newStartValue === "number" &&parseFloat(newStartValue) > parseFloat(this.endValue)) {this.startValue = this.endValue;} else {this.startValue = newStartValue;}if (this.startValue !== value) {this.$emit("update:startValue", this.startValue);}},// to输入框change事件handleInputChangeTo(value) {// 如果是非数字空返回nullif (value == "" || isNaN(value)) {this.$emit("update:endValue", null);return;}// 初始化数字精度const newEndValue = this.setPrecisionValue(value);// 如果from > to 将from值替换成toif (typeof newEndValue === "number" &&parseFloat(newEndValue) < parseFloat(this.startValue)) {this.endValue = this.startValue;} else {this.endValue = newEndValue;}if (this.endValue !== value) {this.$emit("update:endValue", this.endValue);}},handleBlurFrom(event) {this.$emit("blur-from", event);},handleFocusFrom(event) {this.$emit("focus-from", event);},handleBlurTo(event) {this.$emit("blur-to", event);},handleFocusTo(event) {this.$emit("focus-to", event);},// 根据精度保留数字toPrecision(num, precision) {if (precision === undefined) precision = 0;return parseFloat(Math.round(num * Math.pow(10, precision)) / Math.pow(10, precision));},// 设置精度setPrecisionValue(value) {if (this.precision === undefined) return value;return this.toPrecision(parseFloat(value), this.precision);},},
};
</script><style lang="scss" scoped>
// 取消element原有的input框样式
::v-deep .el-input__inner {border: 0px;margin: 0;padding: 0 15px;background-color: transparent;
}
.input-number-range {background-color: #fff;border: 1px solid #dcdfe6;border-radius: 4px;
}
.flex {display: flex;flex-direction: row;width: 100%;height: auto;justify-content: center;align-items: center;.center {margin-top: 1px;}
}
.is-disabled {background-color: #f5f7fa;border-color: #e4e7ed;color: #c0c4cc;cursor: not-allowed;
}
</style>
相关文章:

基于el-input的数字范围输入框
数字范围组件 在做筛选时可能会出现数字范围的筛选,例如:价格、面积,但是elementUI本身没有自带的数字范围组件,于是进行了简单的封装,不足可自行进行优化 满足功能: 最小值与最大值的相关约束࿰…...

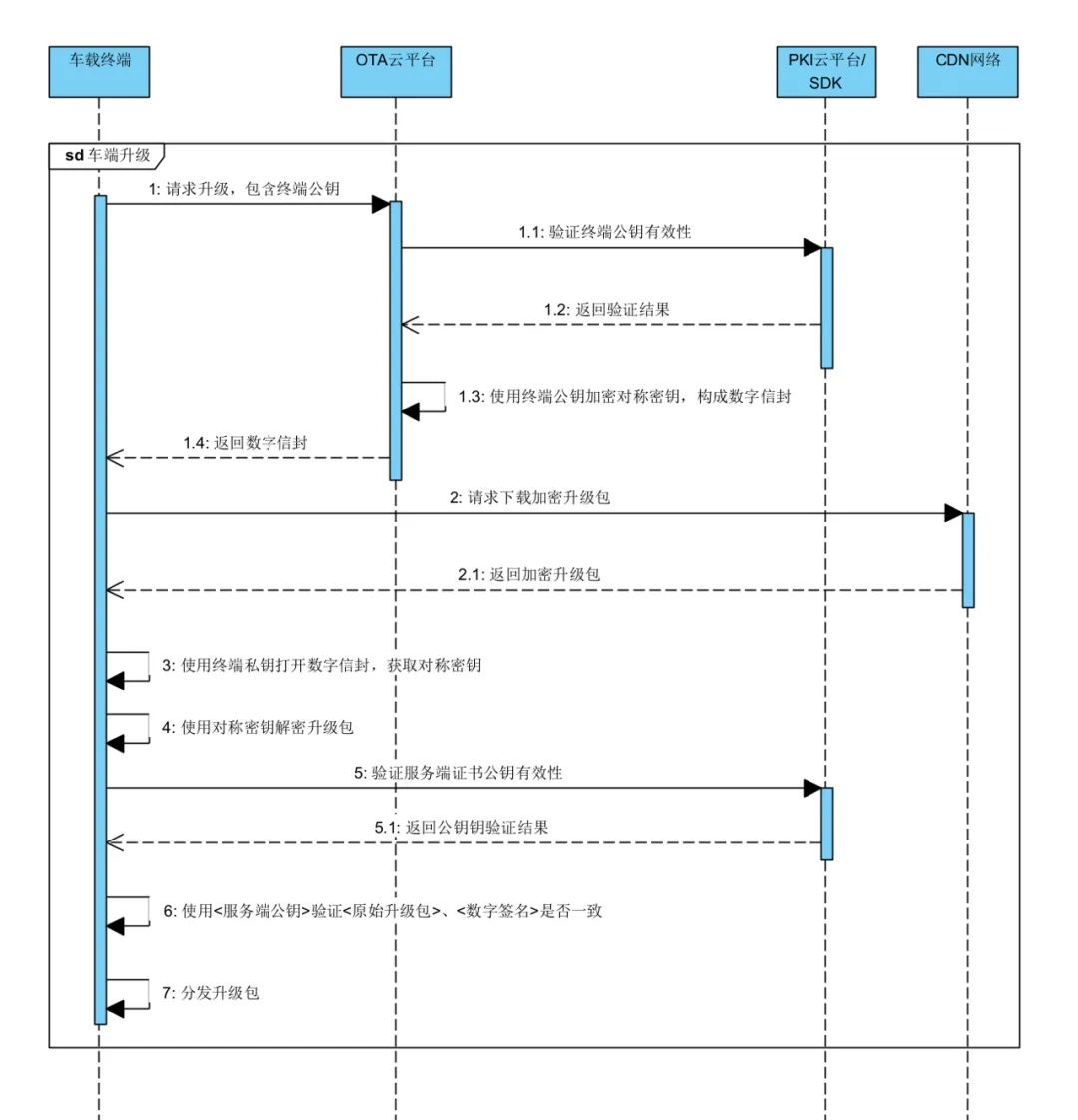
车联网OTA安全实践
摘要: 近年来,智能汽车已成为全球汽车产业发展的战略方向,汽车技术与工程核心逐渐从传统硬件层面转移到软件层面,汽车行业已经踏上了软件定义汽车(SDV)的变革之路。 在SDV的大趋势下,汽车零部件…...

智融合·共未来丨智合同携手百融云创打造合同智能化应用服务平台
人工智能技术是当今社会的热议话题之一。近年来,众多企业在人工智能领域持续布局,相关技术已在社会生产各环节极大地提高了生产效率。如果把过去信息技术产业的发展比喻为“手工时代”,那么人工智能技术的出现则将把信息技术产业推向“自动化…...

iOS ARC
iOS ARC是自动引用计数的缩写,是一种内存管理技术。它是由苹果公司在iOS 5中引入的,用于自动管理对象的内存生命周期。在ARC中,开发者不再需要手动管理对象的内存,这大大简化了开发过程,同时也减少了内存泄漏的风险。 …...

【代码随想录】刷题Day13
1.deque使用 239. 滑动窗口最大值 deque的介绍在C语法(12)---- 模拟实现queue和stack_哈里沃克的博客-CSDN博客 其实deque就是一个两头都能进出数据的数据结构,我们之所以使用它就是因为他的结构特点就是两边出,这样我们既可以判…...

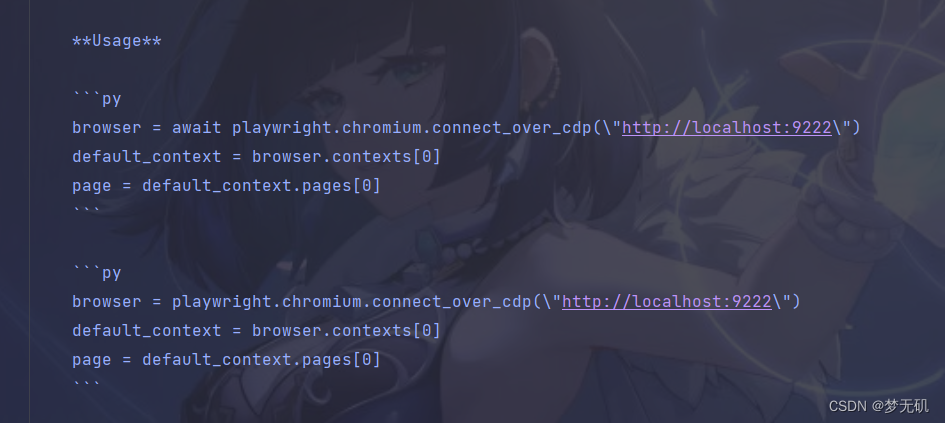
playwright连接已有浏览器操作
文章目录 playwright连接已有浏览器操作前置准备打开本地已有缓存的Chrome(理解)指定端口打开浏览器连接指定端口已启动浏览器(推荐) playwright连接已有浏览器操作 前置准备 pip install playwright # 安装playwright的python…...

深度学习模型评估简单介绍
文章目录 深度学习模型评估介绍训练集、验证集和测试集应用场景准确率和误差率精确率和召回率F1 分数ROC 曲线和 AUC总结 深度学习模型评估介绍 本教程将介绍深度学习模型的基本评估方法及它们的应用场景。我们主要关注监督学习模型。 训练集、验证集和测试集 在深度学习中&…...

PyTorch——利用Accelerate轻松控制多个CPU/GPU/TPU加速计算
PyTorch——利用Accelerate轻松控制多个CPU/GPU/TPU加速计算 前言官方示例单个程序内控制多个CPU/GPU/TPU简单说一下设备环境导包加载数据 FashionMNIST创建一个简单的CNN模型训练函数-只包含训练训练函数-包含训练和验证训练 多个服务器、多个程序间控制多个CPU/GPU/TPU参考链…...

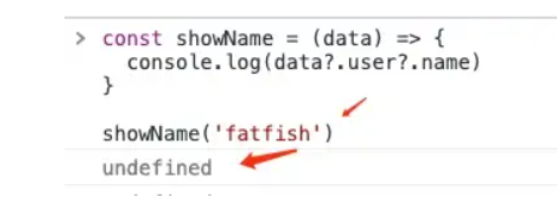
4个很多人都不知道的现代JavaScript技巧
JavaScript在不断的进化和升级,越来越多的新特性让我们的代码变得更加简洁。因此,今天这篇文章,我将跟大家分享 4 个不常用的 JavaScript 运算符。让我们一起研究它们。 1.可选的链接运算符 这个功能非常好用,它可以防止我的代码…...

【Java笔试强训 19】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥汽水瓶 …...

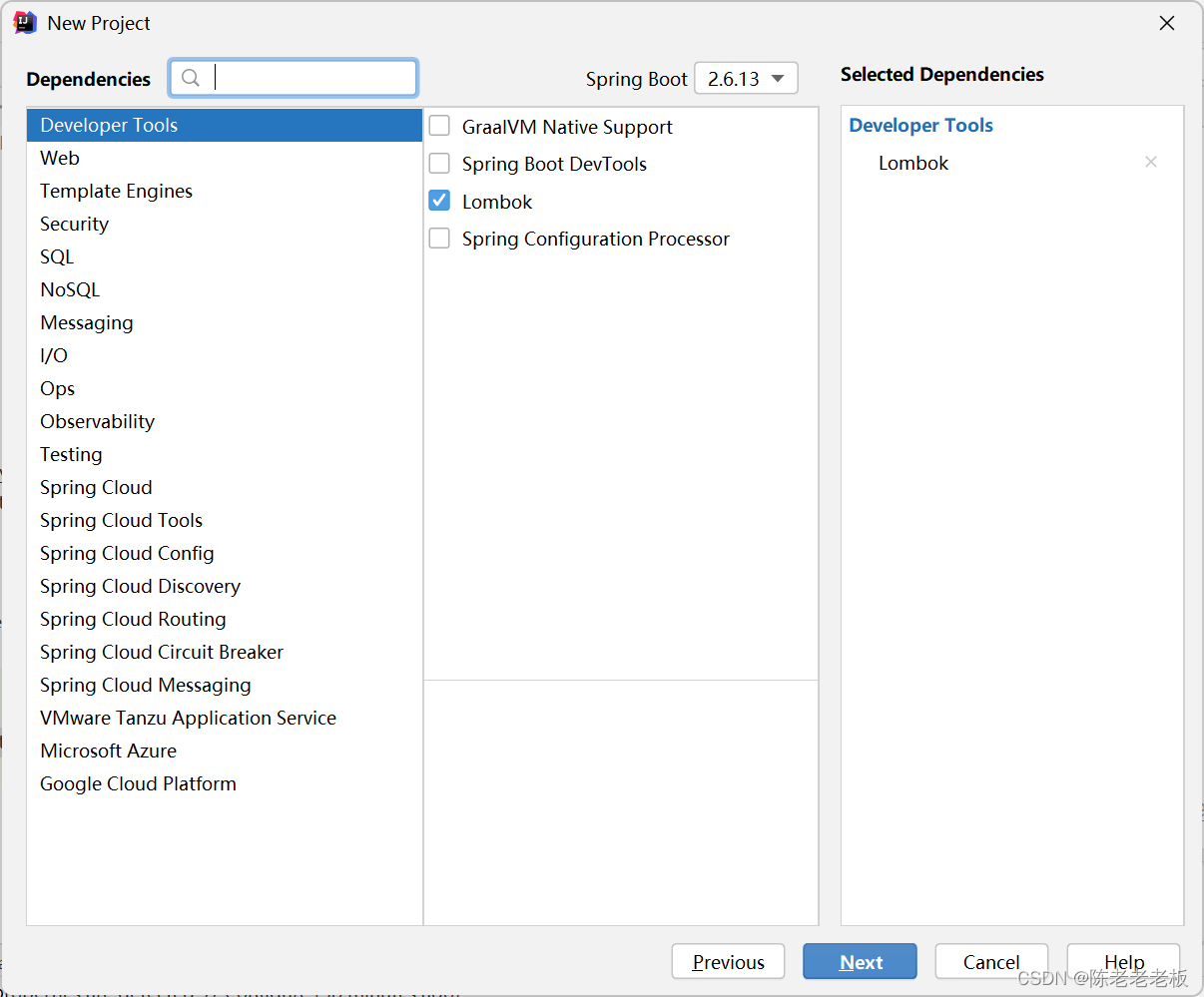
JPA整合达梦数据库
陈老老老板🦸 👨💻本文专栏:国产数据库-达梦数据库(主要讲一些达梦数据库相关的内容) 👨💻本文简述:本文讲一下SpringBoot整合JPA与达梦数据库,就是简单&…...

制药专业转行软件测试,带我的师傅在这干了两年半,最终还是跑路了......
故事的开始 最近这几天有点忧伤,因为带我的师傅要跑路了,嗯,应该说已经跑路了,他是制药专业的,已经在这个公司干了两年半了。其实今年3月份的时候他就跟我说他要跑路了,然后我说,要不你先把五一…...

「SQL面试题库」 No_53 项目员工II
🍅 1、专栏介绍 「SQL面试题库」是由 不是西红柿 发起,全员免费参与的SQL学习活动。我每天发布1道SQL面试真题,从简单到困难,涵盖所有SQL知识点,我敢保证只要做完这100道题,不仅能轻松搞定面试࿰…...

Ruby适用于什么类型的开发
Ruby是一种开源的、解释型的、面向对象的编程语言,由松本行弘(Yukihiro Matsumoto)于1993年首次发布。Ruby语言的设计理念是追求简洁优美,使编程更加人性化,其语法简单、易读、易写,被誉为“程序员的最佳朋…...

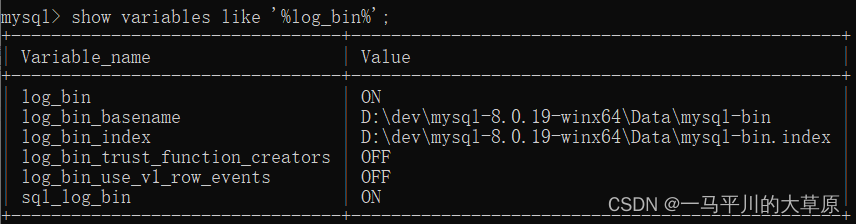
Mysql数据库的备份恢复
最近正在做一个异地数据的定期同步汇总工作,涉及到的数据库主要是Mysql数据库,用于存储现场的一些IOT采集的实时数据,所以做了以下备份恢复测试,现场和总部网络可定期联通,但速度有限,因此计划采用备份恢复…...

C++ 使用动态内存创建一个类
使用动态内存的一个常见原因是允许多个对象共享相同的状态。 例如,假定我们希望定义一个名为Blob 的类,保存一组元素。与容器不同,我们希望Blob对象的不同拷贝之间共享相同的元素。即,当我们拷贝一个Blob时,原Blob对象…...

2023年华中杯选题人数公布
2023年华中杯选题人数公布 经过一晚上代码的编写,论文的写作,C题完整版论文已经发布, 注:蓝色字体为说明备注解释字体,不能出现在大家的论文里。黑色字体为论文部分,大家可以根据红色字体的注记进行摘抄。…...

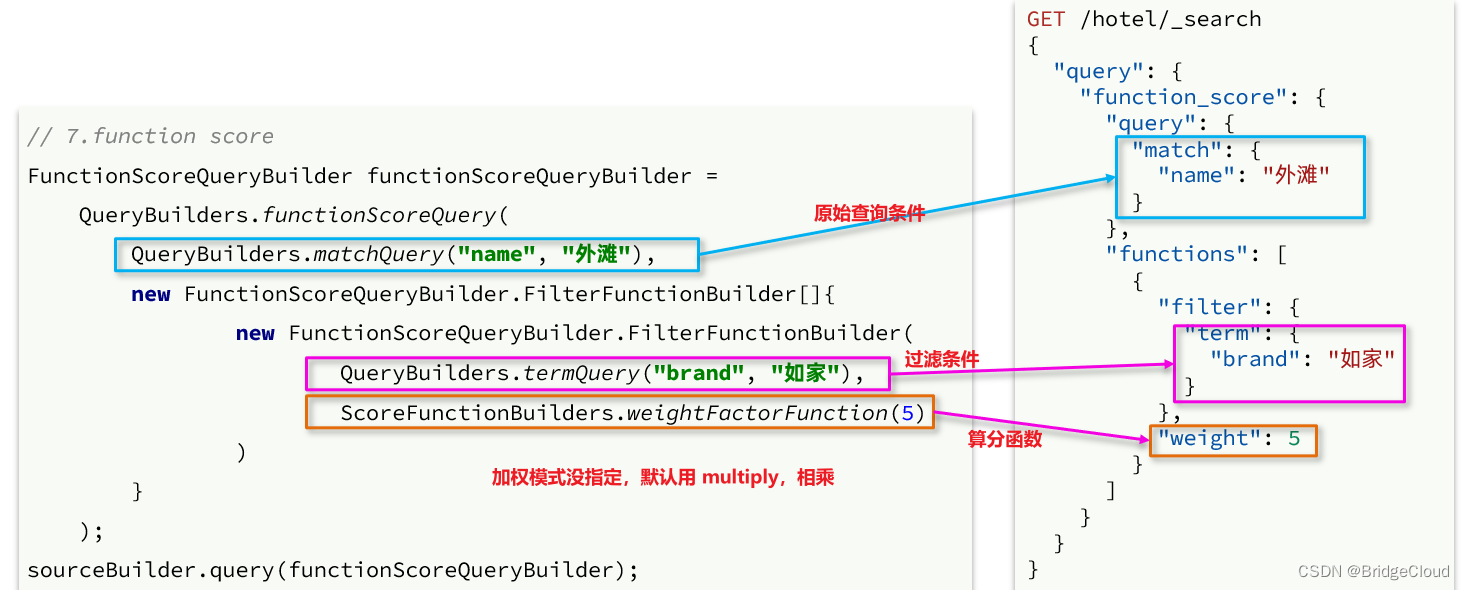
【黑马旅游案例记录(结合ES)】
黑马旅游案例记录 11.9.黑马旅游案例11.9.1.酒店搜索和分页11.9.1.1.需求分析11.9.1.2.定义实体类11.9.1.3.定义controller11.9.1.4.实现搜索业务 11.9.2.酒店结果过滤11.9.2.1.需求分析11.9.2.2.修改实体类11.9.2.3.修改搜索业务 11.9.3.我周边的酒店11.9.3.1.需求分析11.9.3.…...

基于 A* 搜索算法来优化无线传感器节点网络的平均电池寿命(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 A*(念做:A Star)算法是一种很常用的路径查找和图形遍历算法。它有较好的性能和准确度。本文…...

三款自研AI应用引领未来,重塑行业新风尚
在这个科技日新月异的时代,AI技术已经渗透到我们生活的方方面面。今天,我们将向您推荐三款领域独具特色的AI应用,它们分别是AI律师、AI小红书文案提示词、以及AI Midjourney提示词。这些应用都具有独特的内涵,让我们一起走进这些智…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
