利用css实现视差滚动和抖动效果
背景: 前端的设计效果,越来越炫酷,而这些炫酷的效果,利用css3的动画效果和js就可以实现,简单的代码就能实现非常炫酷的效果。
原理: 利用 js监控scrollTop的位置,通过 top定位图片的位置,实现视差的滚动;当滚动到目标位置时,通过css3的animation属性,实现抖动效果。
一、预览效果
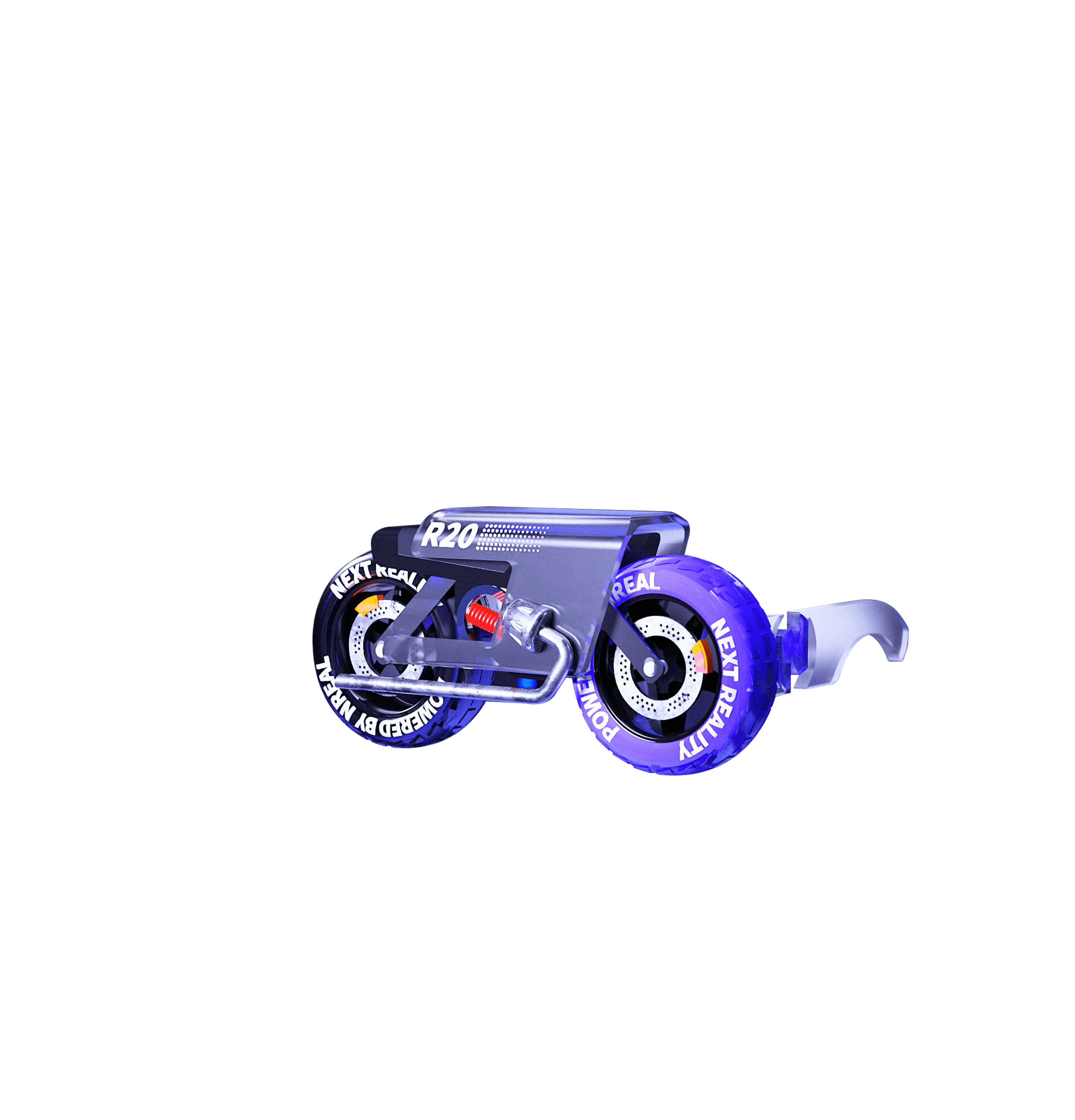
视差抖动
相关素材照片:


二、相关代码
style部分:
<style>.index-module--nftBox--3H_AP {height: 200vh;background-repeat: no-repeat;background-size: cover;background-position: 50%;width: 100%;}.index-module--moto--3sEm1 {position: absolute;left: 0;top: -400px; /*汽车模型初始化位置定点*/background-image: url(https://resource.nreal.cn/web/images/home/motuo.png);/*汽车图片*/transition: .5s;-webkit-transform: translate(0);transform: translate(0);}.index-module--moto--3sEm1.is-active{ /*汽车模型的抖动效果*/animation: jump .1s ease-in-out 5 alternate;}@keyframes jump {/*汽车模型的抖动效果*/from { top: -30px; }to { top: 6px }}.index-module--moto--3sEm1, .index-module--nftBox--3H_AP {height: 200vh;background-repeat: no-repeat;background-size: cover;background-position: 50%;width: 100%;}.index-module--title--rSrVs {opacity: 1;width: 80%;margin: 0 auto;}.index-module--titleBox--1VS2L {height: 50vh;display: flex;justify-content: center;align-items: center;position: absolute;top: 0;left: 50%;-webkit-transform: translate(-50%);transform: translate(-50%);}.hoZaHW {animation-name: ewofWB;animation-duration: 300ms;animation-iteration-count: infinite;transform-origin: center center;animation-play-state: running;}/* @keyframes ewofWB {0% { left:0px; top:0px;}25% { left:200px; top:0px;}50% { left:200px; top:200px;}75% { left:0px; top:200px;}100% { left:0px; top:0px;}} */.index-module--nftTitle--20OyY {width: 100%;max-width: 800px;}.index-module--duang--5jpDr {-webkit-animation: index-module--circleP--3P-V7 1.3s;animation: index-module--circleP--3P-V7 1.3s;-webkit-transform: translateY(400px);transform: translateY(400px);}.index-module--moto--3sEm1 {position: absolute;left: 0;-webkit-transform: translate(0);transform: translate(0);} </style>
html部分:
<div id="layout-container" class="content"><div class="index-module--nftBox--3H_AP" style="background-image:url(https://resource.nreal.cn/web/images/home/motuobg.jpg)"><div class="index-module--nftBox--3H_AP"></div><div class="index-module--moto--3sEm1" id="scrollup"></div><div class="index-module--title--rSrVs index-module--titleBox--1VS2L"><div dur="300" class="sc-bdVaJa hoZaHW"><img src="https://resource.nreal.cn/web/images/home/title.png" class="index-module--nftTitle--20OyY"></div></div></div>
</div>
js部分:
<script type="text/javascript">window.onscroll= function(){//变量t是滚动条滚动时,距离顶部的距离var t = document.documentElement.scrollTop||document.body.scrollTop;var scrollup = document.getElementById('scrollup');//当滚动到距离顶部200px时if(t>=200){ scrollup.style.backgroundImage="url(https://resource.nreal.cn/web/images/home/motuo.png)";scrollup.style.top=6+"px"; if(scrollup.style.top == '6px'){document.getElementById("scrollup").classList.add("is-active")}}else{//恢复正常 scrollup.style.backgroundImage="url(https://resource.nreal.cn/web/images/home/motuo.png)";scrollup.style.top=-400+"px";document.getElementById("scrollup").classList.remove("is-active")}}
</script>
相关文章:

利用css实现视差滚动和抖动效果
背景: 前端的设计效果,越来越炫酷,而这些炫酷的效果,利用css3的动画效果和js就可以实现,简单的代码就能实现非常炫酷的效果。 原理: 利用 js监控scrollTop的位置,通过 top定位图片的位置&#x…...
)
以桨为楫 修己度人(一)
目录 1.人工智能开创的新时代 2.使命开启飞桨一春独占 3.技术突破奠定飞桨品牌一骑绝尘 4.行业应用积淀飞桨品牌一枝独秀 5.生态传播造就飞桨品牌一众独妍 6.深度学习平台的现状和未来思考 7月28日,2022全球数字经济大会“人工智能驱动未来产业论坛”在京召开&…...

网络编程之简单socket通信
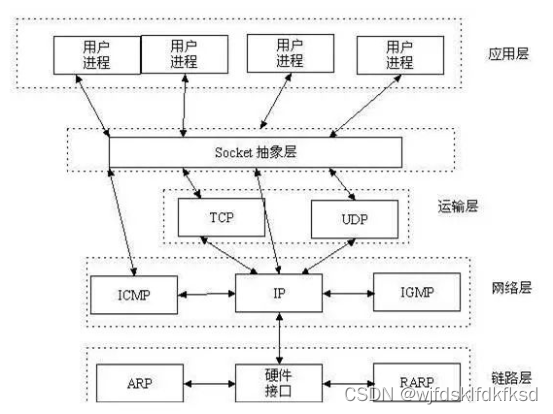
一.什么是Socket? Socket,又叫套接字,是在应用层和传输层的一个抽象层。它把TCP/IP层复杂的操作抽象为几个简单的接口供应用层调用以实现进程在网络中通信。 socket分为流socket和数据报socket,分别基于tcp和udp实现。 SOCK_STREAM 有以下…...

计算机图形辐照度学、光度学
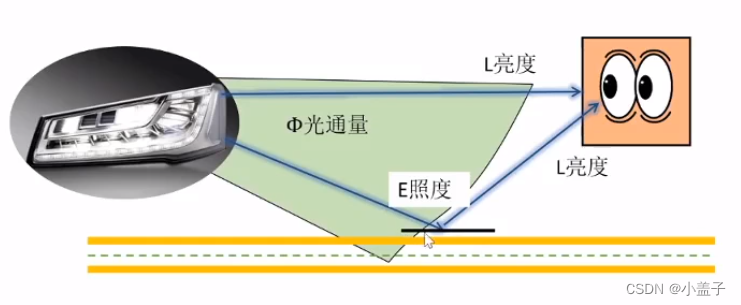
文章目录 前言:一、什么是辐照度学二、什么是光度学 前言: 在计算机图形学中是把辐射(Radiance)等概念和亮度(Luminance)等概念不做区分的。辐射是辐照度学的概念,而亮度则是光度学上的概念。 辐照强高度并不意味着亮度就强,就比如…...

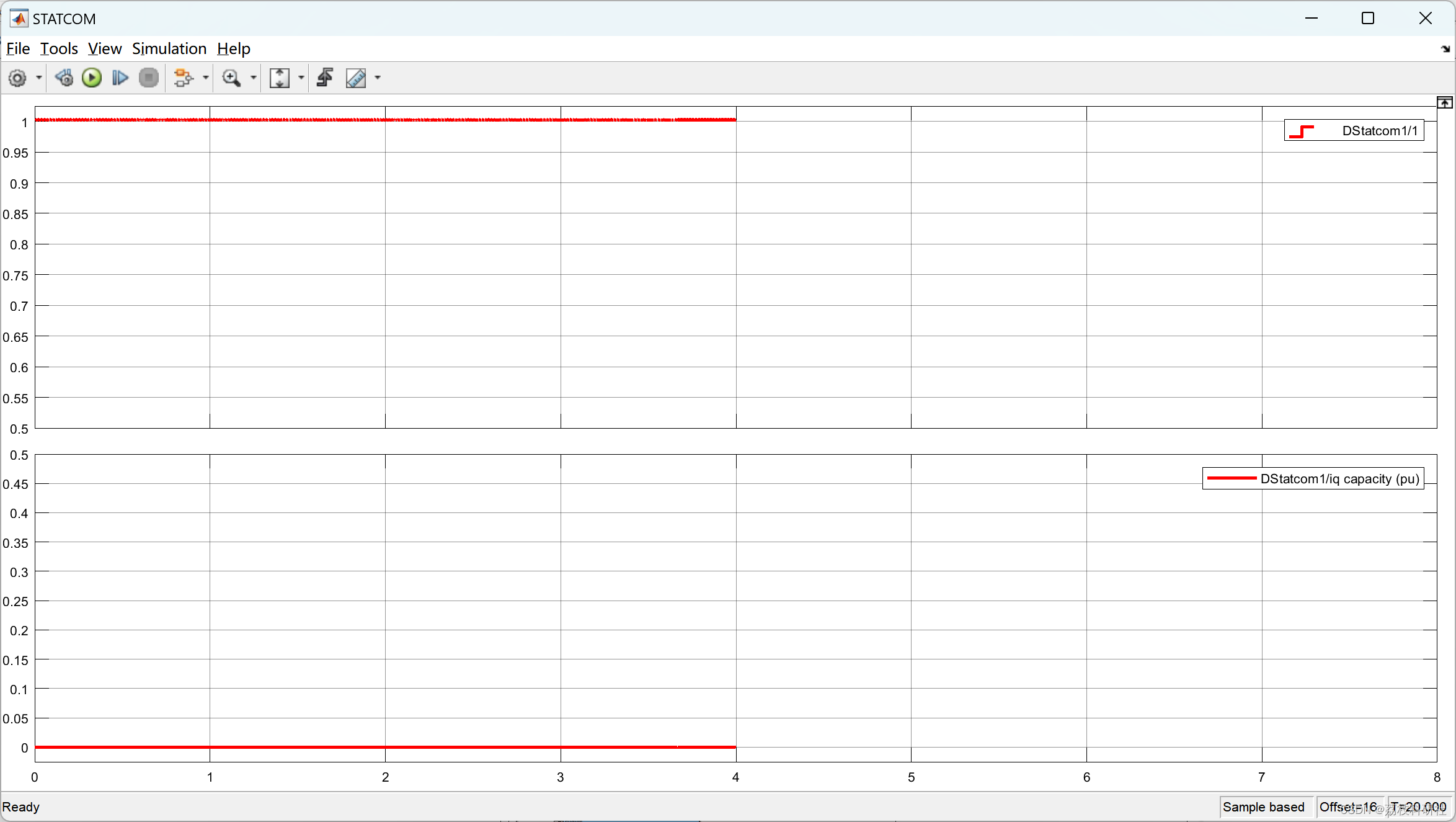
【无功功率控制】连接到无限电网的小型风电场的无功功率控制(Simulink)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

使用pandas、xlrd、openpyxl读取Excel
首先创建一个示例Excel文件example.xlsx,其中包含以下数据: NameAgeGenderAlice28FemaleBob35MaleCharlie42MaleDave29MaleEve31Female 安装 pip install pandas pip install xlrd pip install openpyxl方法一:使用Pandas库 使用Pandas库来…...

Java面试题接口
Collection接口 List接口 迭代器 Iterator 是什么? Iterator 接口提供遍历任何 Collection 的接口。我们可以从一个 Collection 中使用迭代器方法来获取迭 代器实例。迭代器取代了 Java 集合框架中的 Enumeration,迭代器允许调用者在迭代过程中移…...

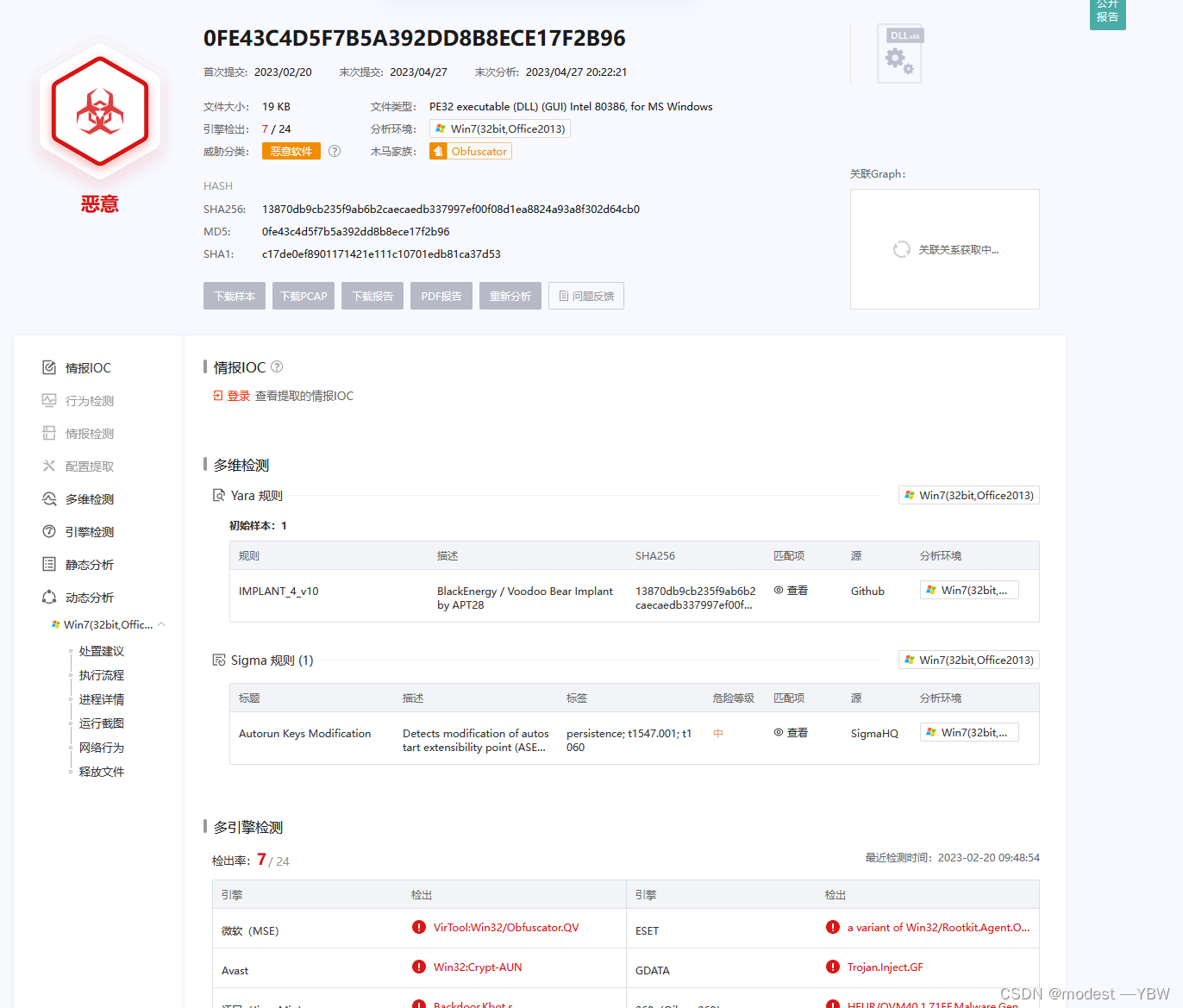
内存取证小练习-基础训练
这是题目和wolatility2.6的链接 链接:https://pan.baidu.com/s/1wNYJOjLoXMKqbGgpKOE2tg?pwdybww 提取码:ybww --来自百度网盘超级会员V4的分享 压缩包很小,题目也比较简单基础,可以供入门使用 1:Which volatility…...

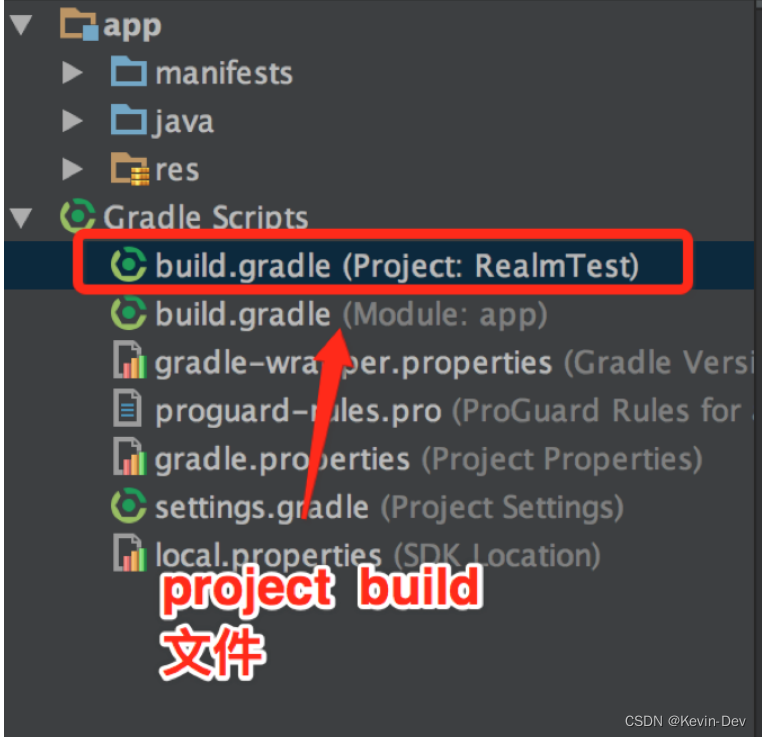
【Android -- 开源库】数据库 Realm 的基本使用
简介 Realm 是一个 MVCC (多版本并发控制)数据库,由Y Combinator公司在2014年7月发布一款支持运行在手机、平板和可穿戴设备上的嵌入式数据库,目标是取代 SQLite。Realm 本质上是一个嵌入式数据库,他并不是基于 SQLit…...

基于el-input的数字范围输入框
数字范围组件 在做筛选时可能会出现数字范围的筛选,例如:价格、面积,但是elementUI本身没有自带的数字范围组件,于是进行了简单的封装,不足可自行进行优化 满足功能: 最小值与最大值的相关约束࿰…...

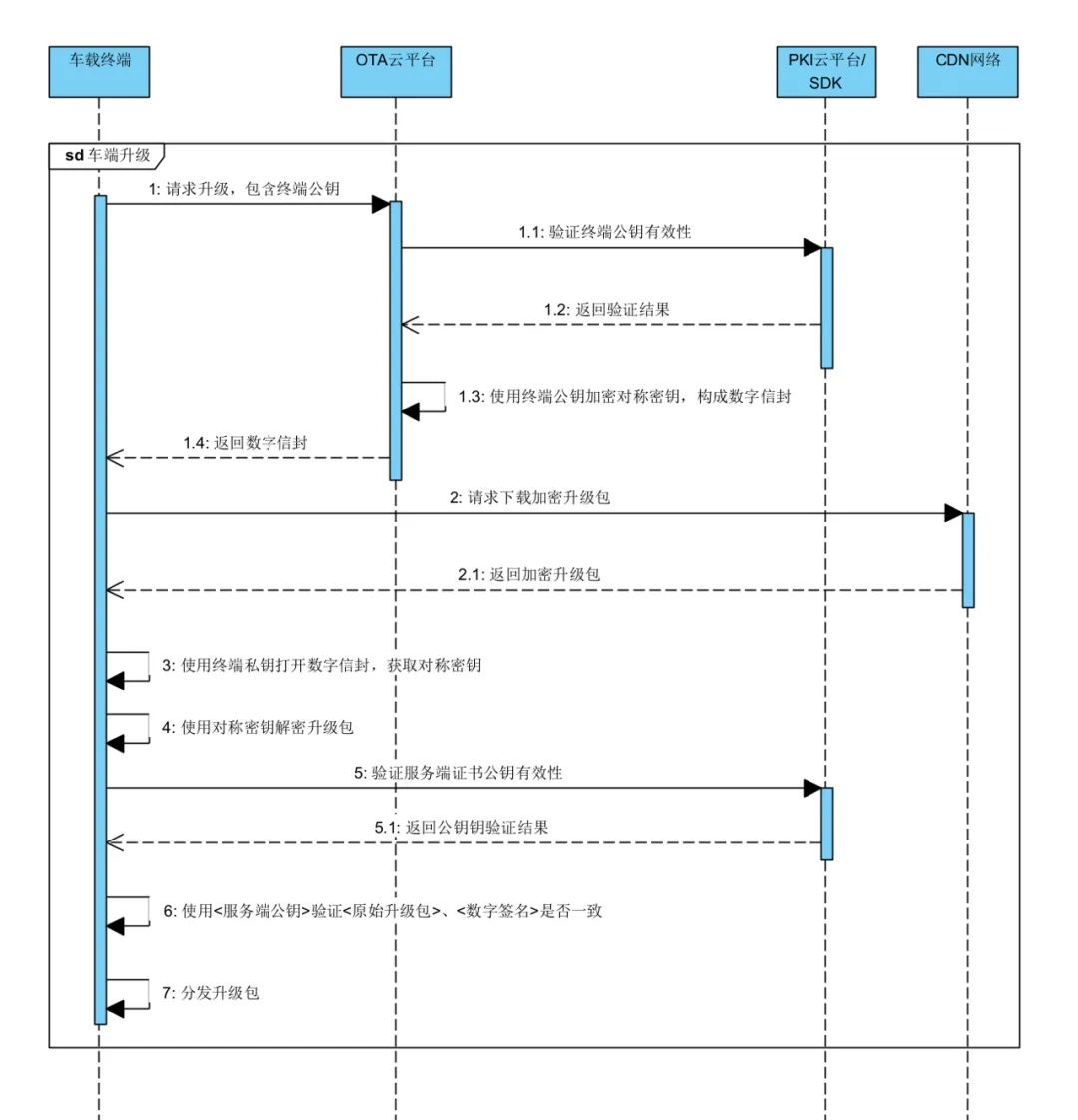
车联网OTA安全实践
摘要: 近年来,智能汽车已成为全球汽车产业发展的战略方向,汽车技术与工程核心逐渐从传统硬件层面转移到软件层面,汽车行业已经踏上了软件定义汽车(SDV)的变革之路。 在SDV的大趋势下,汽车零部件…...

智融合·共未来丨智合同携手百融云创打造合同智能化应用服务平台
人工智能技术是当今社会的热议话题之一。近年来,众多企业在人工智能领域持续布局,相关技术已在社会生产各环节极大地提高了生产效率。如果把过去信息技术产业的发展比喻为“手工时代”,那么人工智能技术的出现则将把信息技术产业推向“自动化…...

iOS ARC
iOS ARC是自动引用计数的缩写,是一种内存管理技术。它是由苹果公司在iOS 5中引入的,用于自动管理对象的内存生命周期。在ARC中,开发者不再需要手动管理对象的内存,这大大简化了开发过程,同时也减少了内存泄漏的风险。 …...

【代码随想录】刷题Day13
1.deque使用 239. 滑动窗口最大值 deque的介绍在C语法(12)---- 模拟实现queue和stack_哈里沃克的博客-CSDN博客 其实deque就是一个两头都能进出数据的数据结构,我们之所以使用它就是因为他的结构特点就是两边出,这样我们既可以判…...

playwright连接已有浏览器操作
文章目录 playwright连接已有浏览器操作前置准备打开本地已有缓存的Chrome(理解)指定端口打开浏览器连接指定端口已启动浏览器(推荐) playwright连接已有浏览器操作 前置准备 pip install playwright # 安装playwright的python…...

深度学习模型评估简单介绍
文章目录 深度学习模型评估介绍训练集、验证集和测试集应用场景准确率和误差率精确率和召回率F1 分数ROC 曲线和 AUC总结 深度学习模型评估介绍 本教程将介绍深度学习模型的基本评估方法及它们的应用场景。我们主要关注监督学习模型。 训练集、验证集和测试集 在深度学习中&…...

PyTorch——利用Accelerate轻松控制多个CPU/GPU/TPU加速计算
PyTorch——利用Accelerate轻松控制多个CPU/GPU/TPU加速计算 前言官方示例单个程序内控制多个CPU/GPU/TPU简单说一下设备环境导包加载数据 FashionMNIST创建一个简单的CNN模型训练函数-只包含训练训练函数-包含训练和验证训练 多个服务器、多个程序间控制多个CPU/GPU/TPU参考链…...

4个很多人都不知道的现代JavaScript技巧
JavaScript在不断的进化和升级,越来越多的新特性让我们的代码变得更加简洁。因此,今天这篇文章,我将跟大家分享 4 个不常用的 JavaScript 运算符。让我们一起研究它们。 1.可选的链接运算符 这个功能非常好用,它可以防止我的代码…...

【Java笔试强训 19】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥汽水瓶 …...

JPA整合达梦数据库
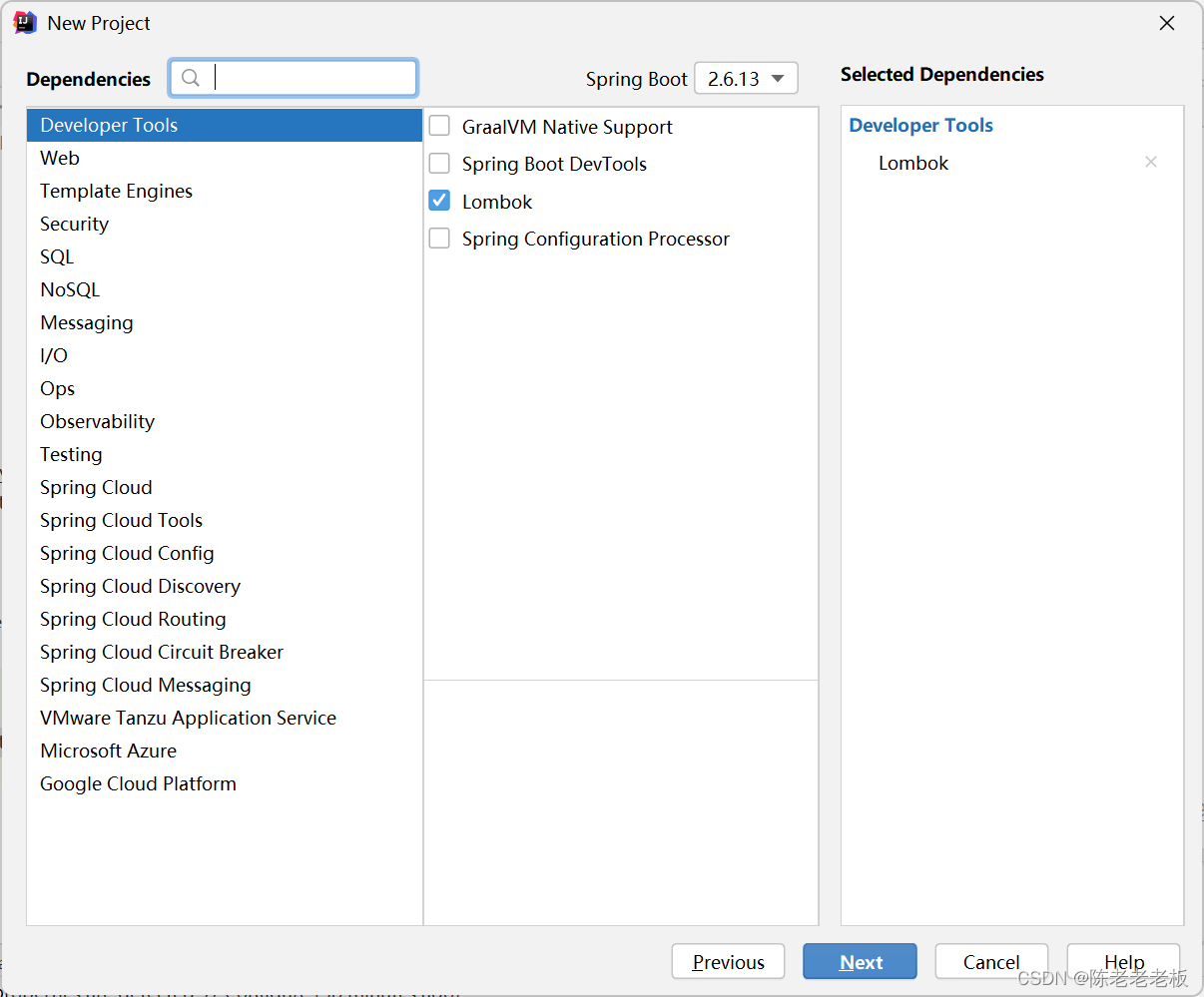
陈老老老板🦸 👨💻本文专栏:国产数据库-达梦数据库(主要讲一些达梦数据库相关的内容) 👨💻本文简述:本文讲一下SpringBoot整合JPA与达梦数据库,就是简单&…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
