Web前端基础
一.说明
如果你要了解web前端领域,那么三种语言是你必须要了解的,即html5、CSS、Javascript是你必须要了解的,通过前面的专栏内容你一定对html标记语言非常熟悉,那么其他两种语言是什么,他们怎么和html联系在一起,之前学习的时候就一直有这个疑惑,这一节通过一个例子来了解他们,即使以后你不了解深层次的东西,但是别人的.`html文件中哪些是CSS,哪些是Javascript,怎么修改得知道。
说实话,博主的前端领域也很差,单纯只是毕业找工作编写个人简历以及平时配合markdown记录学习笔记使用,个人并不在这个领域范围内,所以这个专栏的内容也比较基础。
下面这是网上找的一张非常好的形容这三者之间的关系图:

二.CSS
1.什么是CSS
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。通过使用 CSS 我们可以大大提升网页开发的工作效率!
一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言, 解决了网页界面排版和美化的难题。
2.CSS在HTML5中体现
我们知道如果我们把一个网页源代码导出,它就是一个.html的文件,但是如果你学习过html的话,又会发现里面的很多内容单纯只是html的话就显得有些陌生。
下面是我们html语言常用的格式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body></body>
</html>
添加CSS后其基本结构为:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style type="text/css"></style>
</head>
<body></body>
</html>
对比你会发现其实就是相较于html基础结构多了一对<style type="text/css"></style>标签,其实多的这对标签中间即是你CSS代码存放的位置。
3.CSS语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
● CSS的思想就是首先指定对什么“对象”进行设置,然后指定对该对象的哪个方面的“属性”进行设置,最后给出该设置的“值”。
● 因此,概括来说, CSS就是由3个基本部分一- “对象”、 "属性”和“值”组成的。
比如:p {color:red;text-align:center;}
CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来.
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。SS注释以 /* 开始, 以 */ 结束.
三.Javascript
1.什么是Javascript
JavaScript 是 Web 的编程语言。
所有现代的 HTML 页面都可以使用 JavaScript。
2.Javascript在HTML5中体现
我们知道如果我们把一个网页源代码导出,它就是一个.html的文件,但是如果你学习过html的话,又会发现里面的很多内容单纯只是html的话就显得有些陌生。
下面是我们html语言常用的格式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body></body>
</html>
添加Javascrip后的基础结构为:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style type="text/css"></style><script></script>
</head>
<body></body>
</html>
对比你会发现其实就是相较于html基础结构多了一对<script></script>标签,其实多的这对标签中间即是你Javascrip代码存放的位置。
3.Javascrip用法
通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
相较于CSS,Javascrip更多的是设置动态特效,里面丰富的函数供我们使用,来实现动态效果。
四.CSS基础
1.id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
以下的样式规则应用于元素属性 id=“para1”:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSDN</title>
<style>
#para1
{text-align:center;color:red;
}
</style>
</head><body>
<p id="para1">Hello World!</p>
<p>CSDN@终究还是散了</p>
</body>
</html>
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
2.class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSDN</title>
<style>
.center
{text-align:center;
}
</style>
</head><body>
<h1 class="center">CSDN</h1>
<p class="center">@终究还是散了</p>
</body>
</html>
类选择器的优先级高于id选择器
3.交际选择器
没有特殊符号,多个选择器写在一起,可以找到同时满足所有条件的标签。

4.选择器分组
可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的, p段落div分区、span都是20像素字体。
h1,h2,h3,h4,h5,h6{color:green;
}
p,div,span{
front-size:20px;
}
五.CSS方法
1.CSS继承
所谓继承,就是父元素的规则也会适用于子元素。比如给
设置为color:Red;那么他内部的元素如果没有其他的规则设置,也都会变成红色。
<style>
p{color:red}
</style>
<p>this is a test to show <em> css Inheritance </em>.</p>
2.CSS伪类
CSS伪类它不是一个真实的类,正常的类是以点开始,后边跟一个名称,而它是以标签开始后边跟个冒号, 再跟个状态限定字符。伪类使得用户体验大大提高。
CSS主要伪类:

常用样式及属性:

字体和文本属性:

3.加载CSS样式
内部样式及之前方法,这里是外部样式
<head>
<link href="layout.css" rel="stylesheet"
type="text/css"/>
</head>
这种形式是把css单独写到一个css文件内,然后在源代码中以link方式链接。它的好处是不但本页可以调用,其它页面也可以调用,是最常用的一种形式。
六.总结
今天内容有点难以理解,可以自己结合代码理解!
相关文章:

Web前端基础
一.说明 如果你要了解web前端领域,那么三种语言是你必须要了解的,即html5、CSS、Javascript是你必须要了解的,通过前面的专栏内容你一定对html标记语言非常熟悉,那么其他两种语言是什么,他们怎么和html联系在一起&…...

ACM 1007 | 分段函数求值
文章目录 0x00 前言 0x01 题目描述 0x02 问题分析 0x03 代码设计 0x04 完整代码 0x05 运行效果 0x06 总结 0x00 前言 C 语言网不仅提供 C 语言,还包括 C 、 java 、算法与数据结构等课程在内的各种入门教程、视频录像、编程经验、编译器教程及软件下载、题解博…...

ChatGPT技术原理 第十四章:未来发展方向
目录 14.1 多模态对话生成 14.2 跨语言对话生成 14.3 增量学习 14.4 深度强化学习...

大型水利投资集团,打造数智财资管理新范式
随着我国城市化进程的不断推进,城市基础设施在国民经济中的作用愈加重要,其建设水平直接影响一个城市的竞争力。国有城投、水投等企业作为城市基础设施建设的主要参与者,其重要性不言而喻。随着国家、地方对基础设施重要性认识的加深以及政府…...

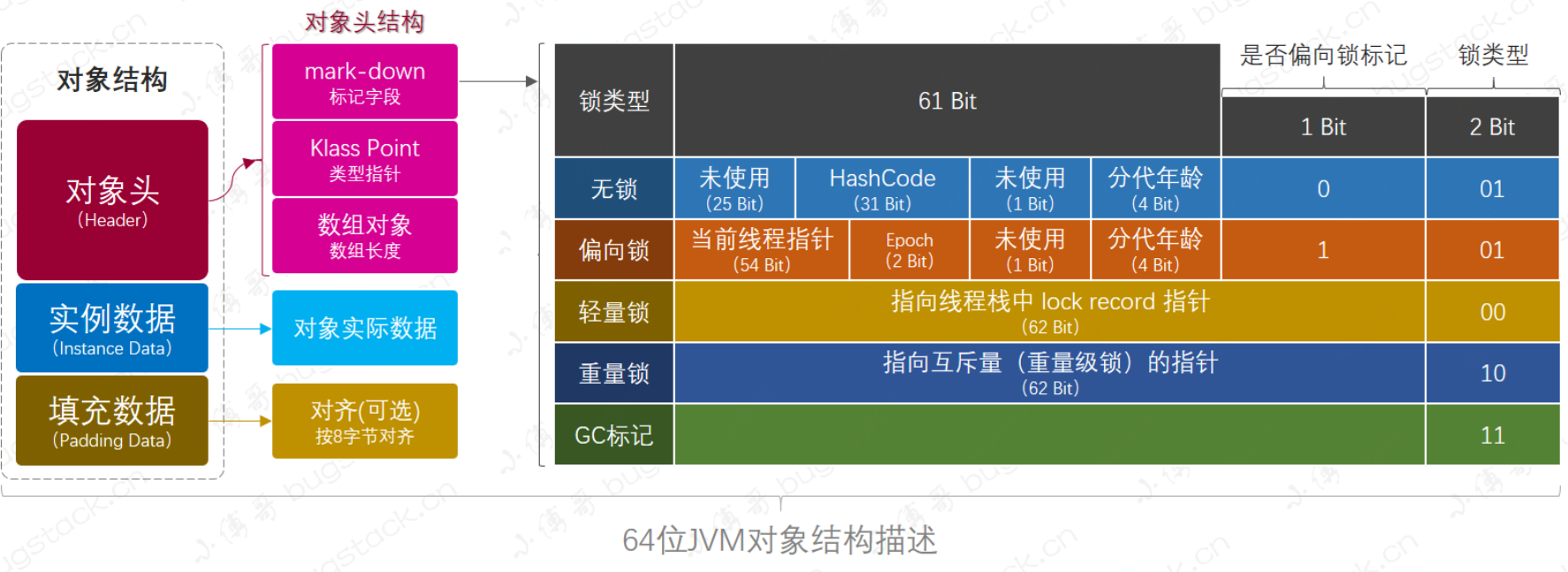
【java】彻底剖析 Synchronized
文章目录 前言对象结构Monitor 对象Synchronized特征原子性可见性有序性可重入锁 锁升级的过程 前言 源码级别剖析Synchronized 对象结构 Synchronized是Java中的隐式锁,它的获取锁和释放锁都是隐式的,完全交由JVM帮助我们操作,在了解Sync…...

有反爬机制就爬不了吗?那是你还不知道反反爬,道高一尺魔高一丈啊
文章目录 一、从用户请求的Headers反爬虫二、基于用户行为反爬虫(1)方法1(2)方法2 三、动态页面的反爬虫四.总结 不知道你们在用爬虫爬数据的时候是否有发现,越来越多的网站都有自己的反爬机制,抓取数据已经…...

手把手教你本地CPU环境部署清华大模型ChatGLM-6B,利用量化模型,本地即可开始智能聊天,达到ChatGPT的80%
大家好,我是微学AI,今天教你们本地CPU环境部署清华大ChatGLM-6B模型,利用量化模型,每个人都能跑动大模型。ChatGLM-6B是一款出色的中英双语对话模型,拥有超过62亿个参数,可高效地处理日常对话场景。与GLM-1…...

FFmpeg 自定义IO CONTEXT实现音频解码,以及seek函数
对于从音频流buffer中解码的场景中,我们需要实现自己的io context 去从buffer中解码,参考ffmepg官方实例:doc/examples/avio_reading.c 关于是否要实现avio context中的seek函数,需要看需要解码什么格式,大部分格式不…...
)
技能升级(2023寒假每日一题 13)
小蓝最近正在玩一款 RPG 游戏。 他的角色一共有 N N N 个可以加攻击力的技能。 其中第 i i i 个技能首次升级可以提升 A i A_i Ai 点攻击力,以后每次升级增加的点数都会减少 B i B_i Bi。 ⌈ A i / B i ⌉ ⌈A_i/B_i⌉ ⌈Ai/Bi⌉(上取整&a…...

低频量化之 可转债 配债数据及策略 - 全网独家
目录 历史文章可转债配债数据 待发转债(进展统计)待发转债(行业统计)待发转债(5证监会通过,PE排序)待发转债(5证监会通过,安全垫排序)待发转债(5证…...

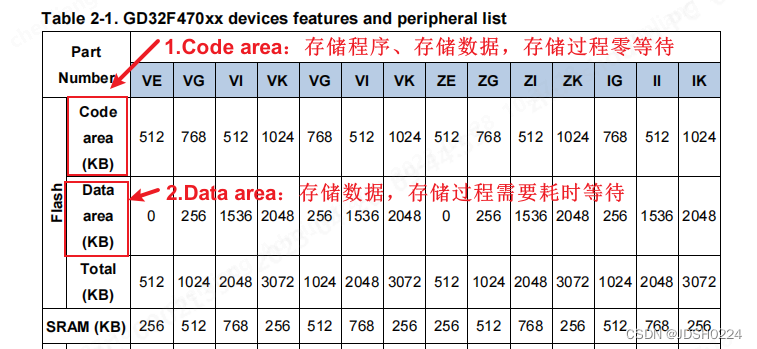
Code area 和Data area的区别
Code Area FLASH :程序在这个flash运行时,几乎没有延时, 运行速度以时钟设置为准。 Data Area FLASH: 程序在这段flash运行时,每条语句都有延时, 最后的速度可能是以10M为时钟(举例)…...

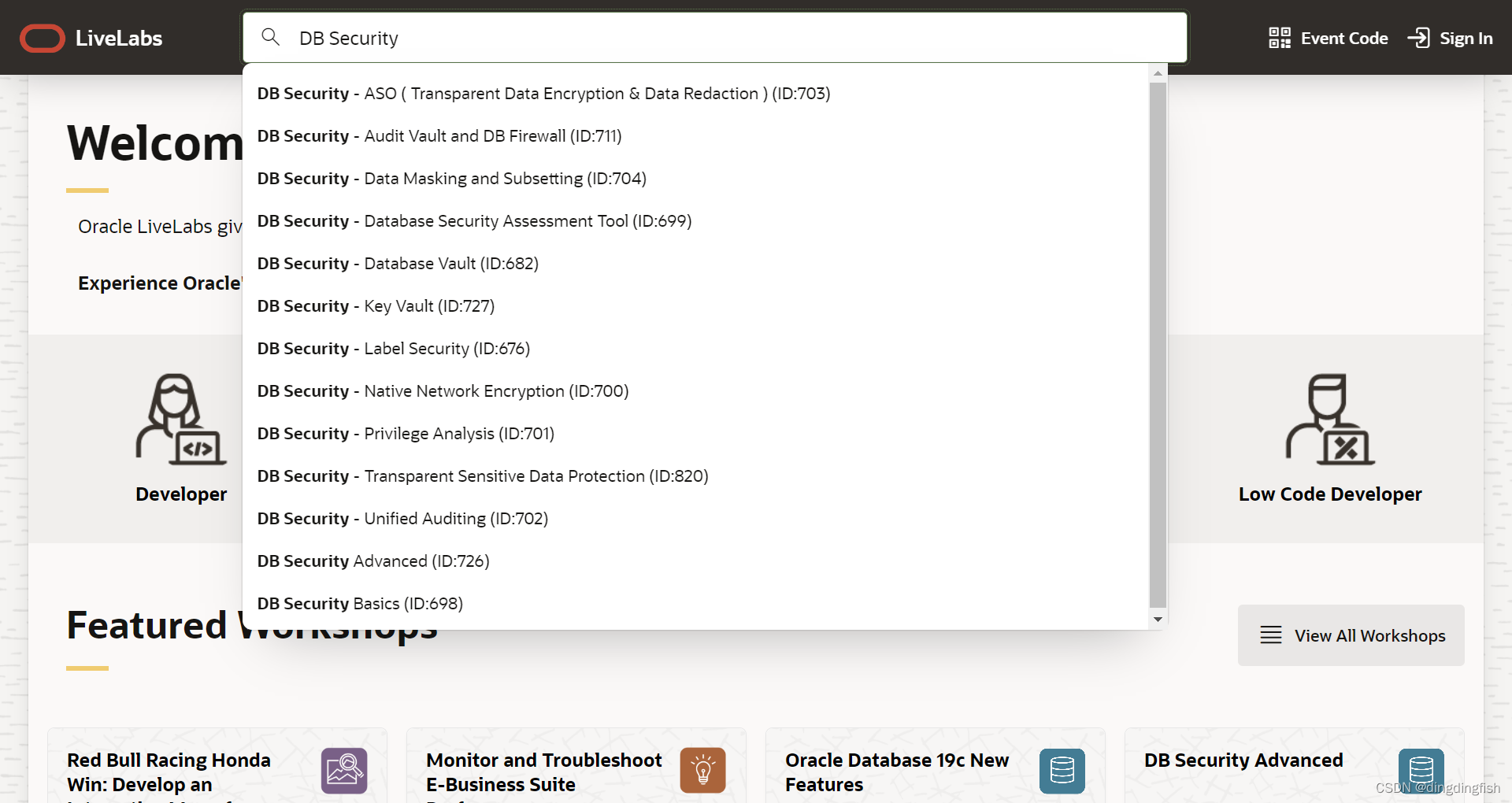
Oracle LiveLabs DB Security (数据库安全)实验汇总
在Oracle LiveLabs中,和数据库安全相关的实验分为2个系列,共12个实验。 Oracle数据库安全架构如下图: 这些实验涉及了Oracle安全相关的特性,企业版选件,独立产品和服务。 关于Oracle安全产品的中文主页可见&#…...

PAT A1012 The Best Rank
1012 The Best Rank 分数 25 作者 CHEN, Yue 单位 浙江大学 To evaluate the performance of our first year CS majored students, we consider their grades of three courses only: C - C Programming Language, M - Mathematics (Calculus or Linear Algrbra), and E -…...

“我和AI抠图网站的秘密情缘“
在浏览器里面意外发现了一个AI抠图工,了解了一下,AI抠图基于深度学习框架,结合智能检测识别技术,目前已能够实现高精视,秒级全自动主体、场景像素级识别等的分割能力。 一款好的抠图工具,可以把照片变得更加…...

最多能打多少场比赛呢
凌乱的yyy / 线段覆盖 题目背景 快 noip 了,yyy 很紧张! 题目描述 现在各大 oj 上有 n n n 个比赛,每个比赛的开始、结束的时间点是知道的。 yyy 认为,参加越多的比赛,noip 就能考的越好(假的&#x…...

鸿蒙Hi3861学习二-程序烧录与日志输出
一、准备事项 开发板:BearPi-Hm Nano windows工具:HiBurn.exe https://pan.baidu.com/s/18OQD1_BvjNKD_J2e2iX3qg?pwdadrs 提取码:adrs windows工具:MobaXterm和RaiDrive 把ubuntu文件夹映射到windows本地。可以参考如下链接&am…...

typescript Awaited<Type>教程用法
typescript Awaited教程用法 文章目录 typescript Awaited<Type>教程用法 ts4.5发布了Awaited,但是很多人不明白Awaited的用法。 首先看一下官方的说明:这种类型旨在模拟函数await中的操作async,或 s.then()上的方法——特别是它们递归…...

AES硬件运算单元
功能描述 AES单元主要功能如下: 支持解密密钥扩展 支持128bit/192bit/256bit的密钥长度支持ECBCBCCTRM支持DMA进行自动数据传输 支持GF(2^128)域下的乘法,支持GMAC 工作模式 AES有4种工作模式,通过配置MODE1:0]寄存器设置。 模式1:用存储在AES KEYRx寄存…...
)
mulesoft MCIA 破釜沉舟备考 2023.04.28.26 (易错题)
mulesoft MCIA 破釜沉舟备考 2023.04.28.26 (易错题) 1. According to MuleSoft, what is a major distinguishing characteristic of an application network in relation to the integration of systems, data, and devices?2. An integration team follows MuleSoft’s r…...

k210单片机定时器的应用
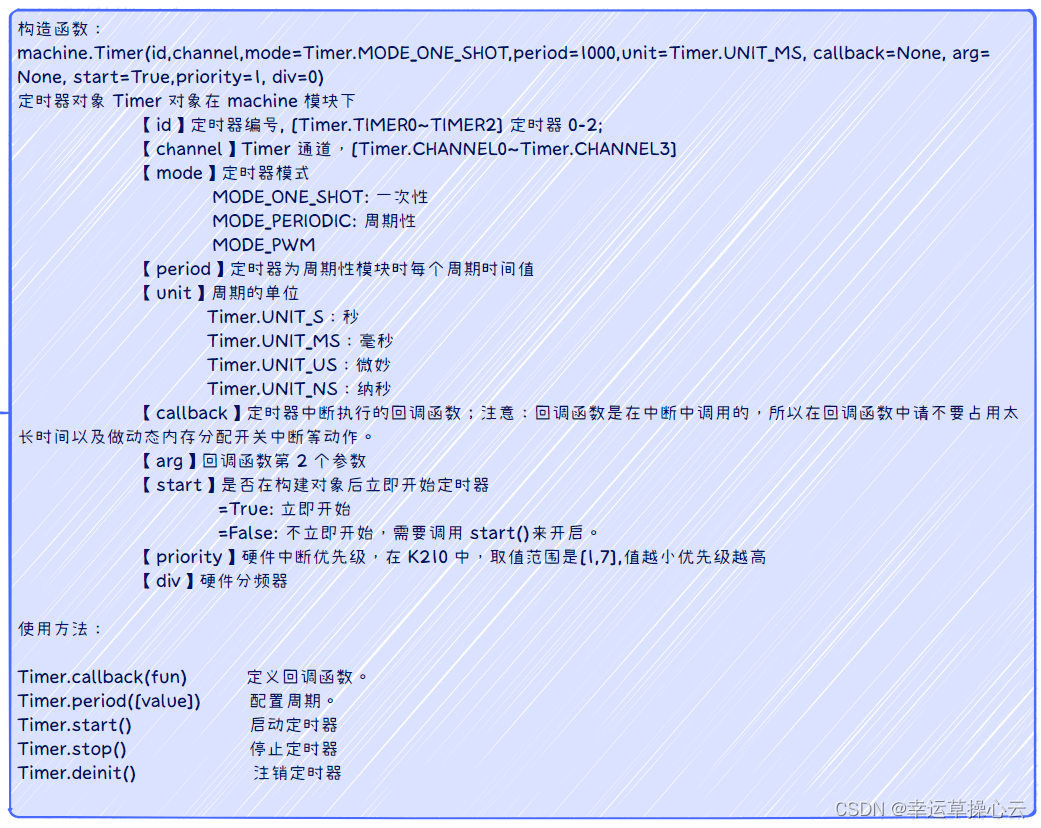
定时器应该是一个单片机的标准配置,所以k210也是有的,拥有3个定时器,具体的使用方法我们往下看: 分步介绍: 首先是相关模块的使用 构造函数: machine.Timer(id,channel,modeTimer.MODE_ONE_SHOT,period100…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
