QT入门Input Widgets之QScrollBar
目录
一、界面布局功能
1、界面位置介绍
2、控件界面基本属性
2.1 horizontalScrollBar界面属性
3、样式设置
此文为作者原创,创作不易,转载请标明出处!
一、界面布局功能
1、界面位置介绍
QScrollBar主要分为两种,一种垂直一种水平:
horizontalScrollBar如下:

Vertical ScrollBar如下:

2、控件界面基本属性
以horizontalScrollBar为例
2.1 horizontalScrollBar界面属性
发现跟QSlider类似,功能也同样适用,可以参考上篇博客:
QT入门Input Widgets之QSlider_Littlehero_121的博客-CSDN博客
但是一般我们都不自己手动设置,因为很多控件都是有自带的,默认是在需要的时候打开,或者我们可以自己手动设置成常开状态,如下:
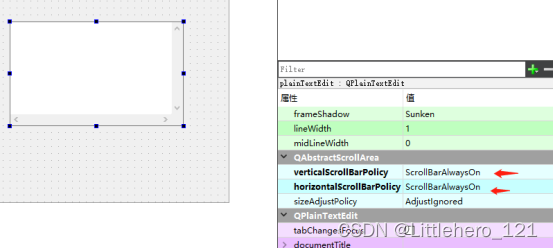
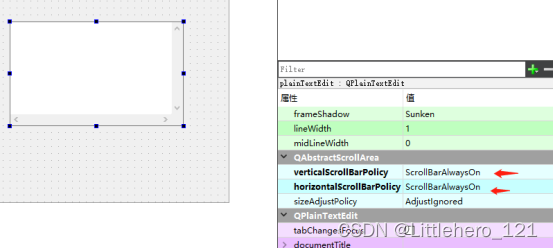
选择个plainTextEdit控件,然后找到如下设置:

就发现垂直和水平滚筒条都处于常开状态
3、样式设置
以垂直滚动条为例:
参考博:Qt QScrollBar滚动条样式设置_qt中如何设置滚动条颜色_凶猛的瘦子的博客-CSDN博客
/* 整个滚动条区域样式 */
QScrollBar:vertical {border: 2px solid grey;background: #B0E0E6;width: 30px;margin: 0 0 0 0;
}/* 滑块区域样式 */
QScrollBar::handle:vertical {background: rgb(220, 163, 3);border: 2px solid rgb(8, 8, 8);border-radius: 10px;margin: 0 0 0 0;min-height: 50px;
}/* 鼠标滑过滑块样式 */
QScrollBar::handle:vertical:hover,
QScrollBar::handle:vertical:pressed {border-radius: 10px;margin: 0 1px 0 1px;background: rgb(225, 68, 56);
}/* 向上区域样式 */
QScrollBar::sub-line:vertical {border: 2px solid rgb(68, 218, 31);background: #4169E1;height: 30px;subcontrol-position: top;subcontrol-origin: margin;
}/* 向下区域样式 */
QScrollBar::add-line:vertical {border: 2px solid rgb(68, 218, 31);background: #4169E1;height: 30px;subcontrol-position: bottom;subcontrol-origin: margin;
}/* 向上箭头样式 */
QScrollBar::up-arrow:vertical {border-image:url(:/scrollarea/resources/image/scrollarea/arrowup.png);border: 2px solid rgb(22, 12, 68);width: 20;height: 20;background: rgb(135, 148, 169);
}/* 向下箭头样式 */
QScrollBar::down-arrow:vertical {border-image:url(:/scrollarea/resources/image/scrollarea/arrowdown.png);border: 2px solid rgb(223, 104, 104);width: 20;height: 20;background: rgb(233, 159, 177);
}/* 当鼠标放到向上区域的时候 */
QScrollBar::sub-line:vertical:hover {}/* 当鼠标放到向下区域的时候 */
QScrollBar::add-line:vertical:hover {}/* 当鼠标放到向上箭头上的时候 */
QScrollBar::up-arrow:vertical:hover {/* height:9px;width:8px; *//* border-image:url(:/images/a/2.png); */subcontrol-position: top;
}/* 当鼠标放到向下箭头上的时候 */
QScrollBar::down-arrow:vertical:hover {/* height:9px;width:8px; *//* border-image:url(:/images/a/4.png); */subcontrol-position: bottom;
}/* 滑块上面区域样式 */
QScrollBar::sub-page:vertical {background: rgb(156, 256, 13);border: 2px solid rgb(189, 125, 104);
}/* 滑块下面区域样式 */
QScrollBar::add-page:vertical {background: rgba(255, 102, 11);border: 2px solid rgb(223, 104, 104);
}QScrollBar::add-page:horizontal {background: rgba(255, 102, 11);border: 2px solid rgb(223, 104, 104);
}推荐博客:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客
相关文章:

QT入门Input Widgets之QScrollBar
目录 一、界面布局功能 1、界面位置介绍 2、控件界面基本属性 2.1 horizontalScrollBar界面属性 3、样式设置 此文为作者原创,创作不易,转载请标明出处! 一、界面布局功能 1、界面位置介绍 QScrollBar主要分为两种,一种垂直…...
)
【ML】基于机器学习的心脏病预测研究(附代码和数据集,多层感知机模型)
写在前面: 首先感谢兄弟们的订阅,让我有创作的动力,在创作过程我会尽最大努力,保证作品的质量,如果有问题,可以私信我,让我们携手共进,共创辉煌。 之前创作过心脏病预测研究文章如下: 【ML】基于机器学习的心脏病预测研究(附代码和数据集,逻辑回归模型) 【ML】基于机…...

工序排序问题--约翰逊法精讲
什么是约翰逊法?约翰逊法是作业排序中的一种排序方法。选出最短加工时间i*,若最短加工时间有多个,任选1个.若i*出现在机床1,它对应的工件先安排加工,否则放在最后安排,安排后划去该工件,重复上两个步骤,直…...

WebDAV之葫芦儿·派盘+网盘精灵
网盘精灵 支持WebDAV方式连接葫芦儿派盘。 推荐一款让您的iPhone、iPod、iPad 变成WebDav客户端的软件,支持从WebDav服务器连接葫芦儿派盘服务进行上传和下载件。 网盘精灵让您的iPhone、iPod、iPad 变成WebDav客户端。功能:WebDav操作、文件共享、本地文件管理...

计算机网络期末知识点总结
计算机网络期末知识点总结第四章—网络层:数据面4.1概述4.2虚电路和数据报网络4.3路由器工作原理4.4网际协议:因特网中的转发和编址第五章 网络层:控制面5.1路由选择算法5.2路由器中的路由选择5.3广播和多播路由选择第六章 链路层(…...

【Vue3 组件封装】vue3 轮播图组件封装
文章目录轮播图功能-获取数据轮播图-通用轮播图组件轮播图-数据渲染轮播图-逻辑封装轮播图功能-获取数据 目标: 基于pinia获取轮播图数据 核心代码: (1)在types/data.d.ts文件中定义轮播图数据的类型声明 // 所有接口的通用类型 export typ…...

电力国家(行业)标准目录
1、3~63kV交流高压负荷开关 GB 3804-90 代替 GB 3804-882、电气装置安装工程35kV及以下架空电力线路施工及验收规范Code for construction and acceptance of 35kVand umder over head power levels electricequipment installation engineeringGB50173—923、带电作…...

如何实现倒序输出
问题 如何实现字符串的大小写转换并倒序输出。 方法 采用Java自带的类方法进行倒序。 package homework4; public class Blog09 { public static void main(String[] args) { String a "HelloWord"; String a2 a.toUpperCase(); String a3 …...

遗留系统的自动化测试策略和实践方法
1 什么是遗留系统 遗留系统是一种旧的方法、旧的技术、旧的计算机系统或应用程序,属于或与以前的、过时的计算机系统有关,但仍在使用中。通常,将系统称为“遗留系统”意味着它可能已经过时或需要更换,但是系统还在对外提供服务,还在不断的迭代,有新的需求不断的交付。Ma…...

【Android】系统源码下载及编译
源码及编译 步骤 1:创建一个空目录来存放源码: mkdir aosp cd aosp步骤 2:获取最新版本的 repo 并签出 android-8.1.0_r1 分支: repo init -u https://android.googlesource.com/platform/manifest -b android-8.1.0_r1其中&am…...

基于HTML实现浪漫情人节表白代码(附源代码)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

PCL 平面拟合——RANSAC
文章目录 一、基本思想二、代码示例1、参数选择2、核心代码3、完整代码4、结果展示三、关于 RANSAC 的一些思考参考文献一、基本思想 随机抽样一致性算法RANSAC(Random sample consensus)是一种迭代的方法,从一系列包含有离群值的数据中计算数学模型参数的方法。RANSAC算法本…...

【Linux之Shell脚本实战】监控系统的磁盘空间使用率
【Linux之Shell脚本实战】监控系统的磁盘空间使用率 一、脚本要求二、检查本地系统环境1.检查系统版本2.检查系统内核版本三、编写disk.sh脚本1.创建脚本目录2.编写disk.sh脚本3.执行测试脚本四、查看脚本执行日志文件五、本次实践总结1.脚本定时执行2.实践总结一、脚本要求 1.…...

【Python安全编程】Python实现网络主机和端口扫描
文章目录前言环境准备Python实现主机扫描基于ARP协议基于ICMP协议普通版本多线程版本Python实现端口扫描扫描单个端口利用多线程扫描端口后记前言 本文主要讲几个利用Python实现网络扫描的小例子,可以结合多线程或多进程编程改进实例 我曾经走过多遥远的路 跨越过多…...

四大垃圾回收算法七大垃圾回收器
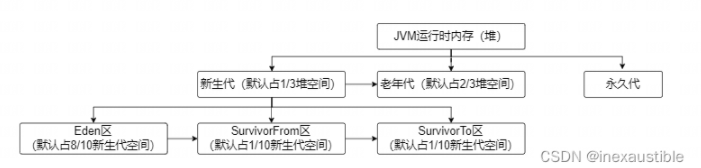
JVM的运行时内存也叫做JVM堆,从GC的角度可以将JVM分为新生代、老年代和永久代。其中新生代默认占1/3堆内存空间,老年代默认占2/3堆内存空间,永久代占非常少的对内存空间。新生代又分为Eden区、SurvivorFrom区和SurvivorTo区, Eden…...

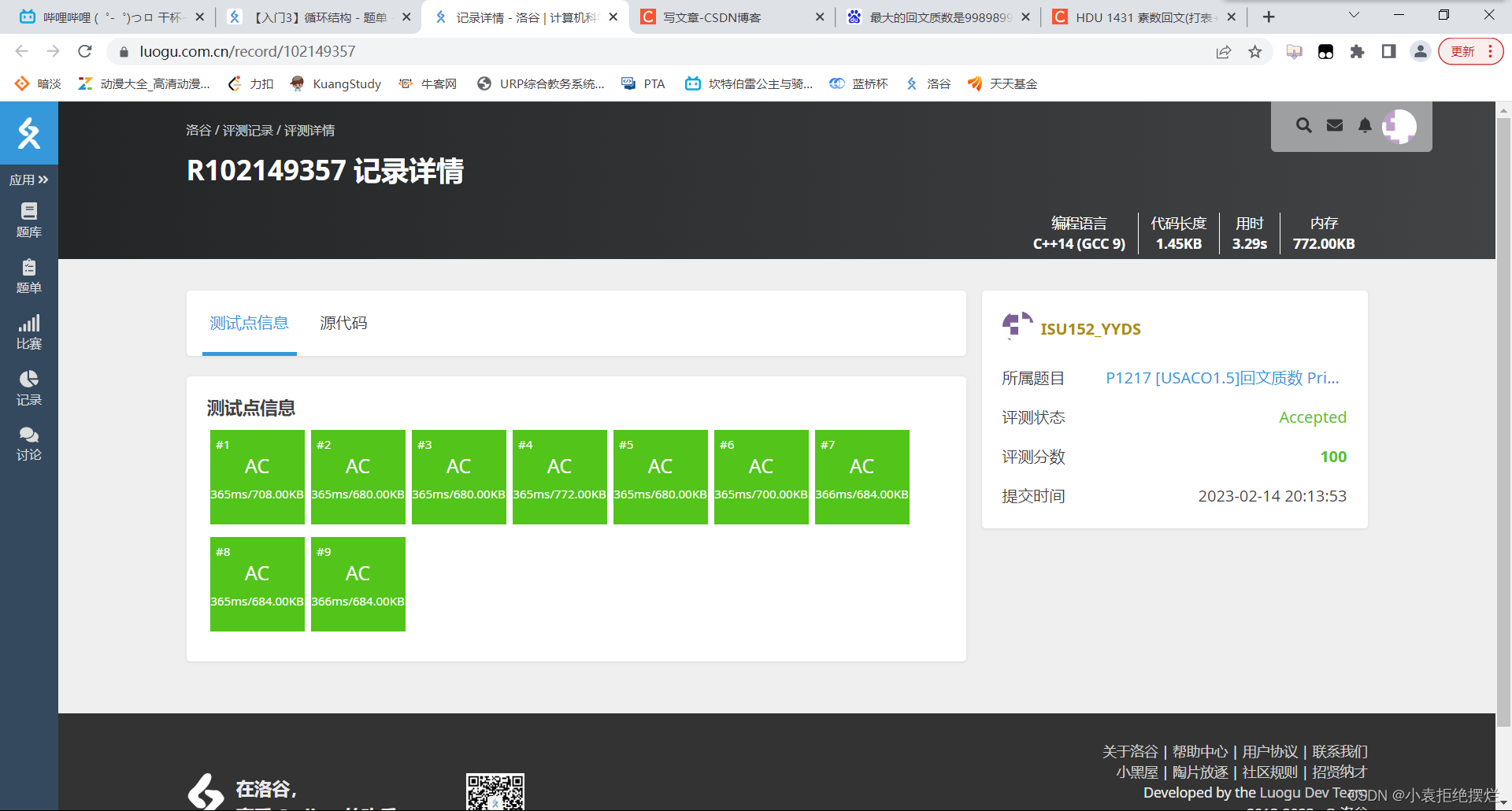
P1217 [USACO1.5]回文质数 Prime Palindromes
[USACO1.5]回文质数 Prime Palindromes 题目描述 因为 151151151 既是一个质数又是一个回文数(从左到右和从右到左是看一样的),所以 151151151 是回文质数。 写一个程序来找出范围 [a,b](5≤a<b≤100,000,000)[a,b] (5 \le a < b \l…...

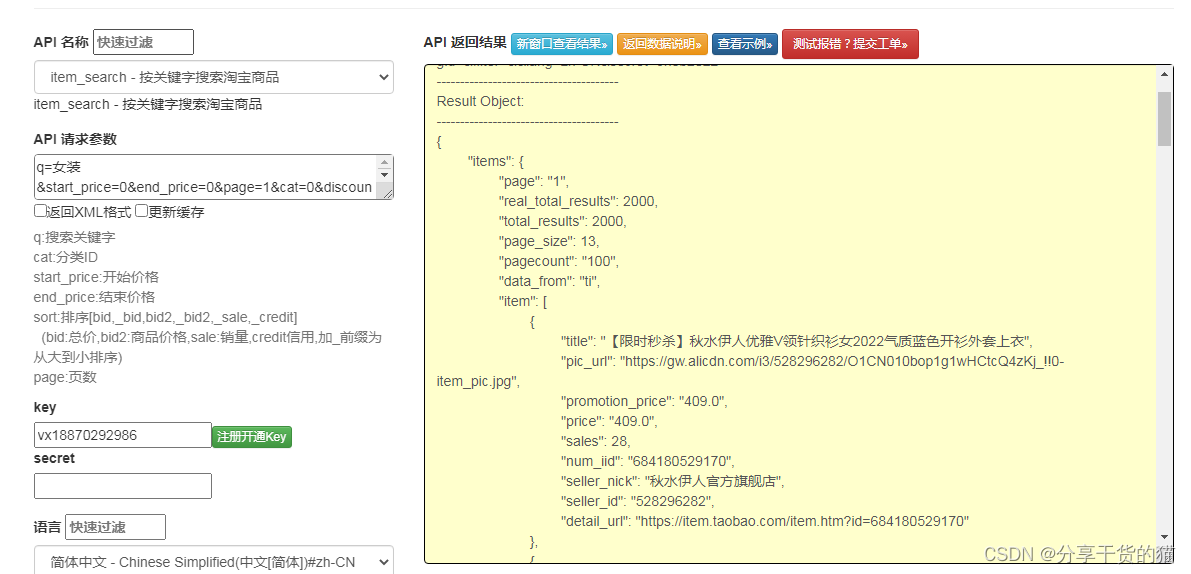
用大白话给你科普,到底什么是 API(应用程序编程接口)?
何为API?如果你在百度百科上搜索,你会得到如下结果:API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组…...

企业电子招采系统源码——信息数智化招采系统
信息数智化招采系统 服务框架:Spring Cloud、Spring Boot2、Mybatis、OAuth2、Security 前端架构:VUE、Uniapp、Layui、Bootstrap、H5、CSS3 涉及技术:Eureka、Config、Zuul、OAuth2、Security、OSS、Turbine、Zipkin、Feign、Monitor、…...
)
【vnc】Ubuntu20.04+vnc安装和配置(中文输入法)
Ubuntu20.04vnc安装和配置(中文输入法) 安装vnc 用以下apt 命令安装: sudo apt install tigervnc-common tigervnc-standalone-server tigervnc-viewer tigervnc-xorg-extension注意,要用standalone-server版本,不要下载Tiger官方安装包&a…...

【排序算法】数据结构排序详解
前言: 今天我们将讲解我们数据结构初阶的最后一部分知识的学习,也是最为“炸裂”的知识---------排序算法的讲解!!!! 目录1.排序的概念及其运用1.1排序的概念1.2排序运用2.常见排序算法的实现2.1 插入排序2…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
