前端技术未来发展展望
前端技术在未来的发展中将继续保持快速、变化多样和创新性强的趋势。以下是我认为前端技术未来发展的几个方向:
框架和库的演进:框架和库的更新换代将继续加速。React、Vue、Angular等主流框架的更新周期将会缩短,同时各自的生态系统也将更加丰富
WebAssembly 的应用:WebAssembly 技术将在前端开发中得到广泛应用,这将使得前端应用程序的性能得到大幅提升。WebAssembly 在游戏领域、数据可视化等高计算复杂度场景下有广泛应用
PWA 的普及:渐进式 Web 应用(Progressive Web App)也将逐渐普及。PWA 可以实现类似原生应用的体验,但又不需要用户下载安装,极大地提升了用户使用的便捷性
面向未来的 CSS:CSS 技术也将同步迭代,例如“CSS Grid”、“CSS Flexbox” 等布局方式已经成为标配。同时,未来的 CSS 技术可能支持更多的动画效果,并具备更好的可读性和可维护性
组件化开发:组件化开发将成为前端开发的标配。不同框架和库之间的组件也将更容易实现互操作,这将使得前端的可扩展性大大提升
人工智能在前端的应用:随着人工智能技术的发展,前端开发也将会有越来越多的机会将 AI 技术应用到实际项目中。例如使用自然语言处理技术实现自动化文本摘要和翻译等功能
WebVR 和 WebAR 的普及:WebVR 和 WebAR 技术已经逐渐成熟,未来可以为前端开发带来更多的可能性,例如在电商领域应用虚拟试衣间等交互体验
前端安全:随着前端技术的快速发展,前端安全问题也变得越来越重要。未来,前端开发者需要更加关注安全问题,并采取相应的措施以保护用户数据不被窃取或篡改
数据可视化:数据可视化将会是前端技术的一个重点方向,通过图表、地图等形式对数据进行可视化展示,可以更直观地呈现出数据的特征和规律
应用性能优化:随着用户对应用性能的要求越来越高,前端开发者需要在保证功能和体验的同时,更加注重应用性能的优化。未来的前端技术将会更加注重性能问题,并且提供更多的工具和技术来帮助开发者实现优化
移动端适配:移动设备的普及和多样性,让移动端适配成为前端技术中一个重要的问题。未来的前端技术将会更加注重移动端适配,提供更多的工具和技术来解决这个问题
低代码/无代码平台:随着低代码/无代码平台的不断普及,未来的前端技术也将会出现更多的低代码/无代码开发工具,使得非专业开发者也能够轻松快速地构建出高质量的应用程序
Web 组件标准化:Web 已经逐渐走向组件化开发,未来,Web 组件的标准化将会变得更加重要。通过标准化,可以实现跨浏览器、跨框架、跨语言等互操作性,降低开发难度和维护成本
总之,前端技术的未来将会充满机遇和挑战。前端开发者需要不断学习和探索新技术,提升自己的能力和竞争力,才能在未来的市场竞争中获得更多的机会和成功。
相关文章:

前端技术未来发展展望
前端技术在未来的发展中将继续保持快速、变化多样和创新性强的趋势。以下是我认为前端技术未来发展的几个方向: 框架和库的演进:框架和库的更新换代将继续加速。React、Vue、Angular等主流框架的更新周期将会缩短,同时各自的生态系统也将更加…...

第四十六天|dp
今天的题还是完全背包的题 139. Word Break 这道题其实用deque也能做,但是需要cache去记录之前尝试过的值,.相对简单的办法就是用完全背包了 这道题worddict就是物品.我们的dp[i]代表到i为止是不是能满足题意分成segmentation 处置化全为false,但是dp[0]True.这是因为为0时…...

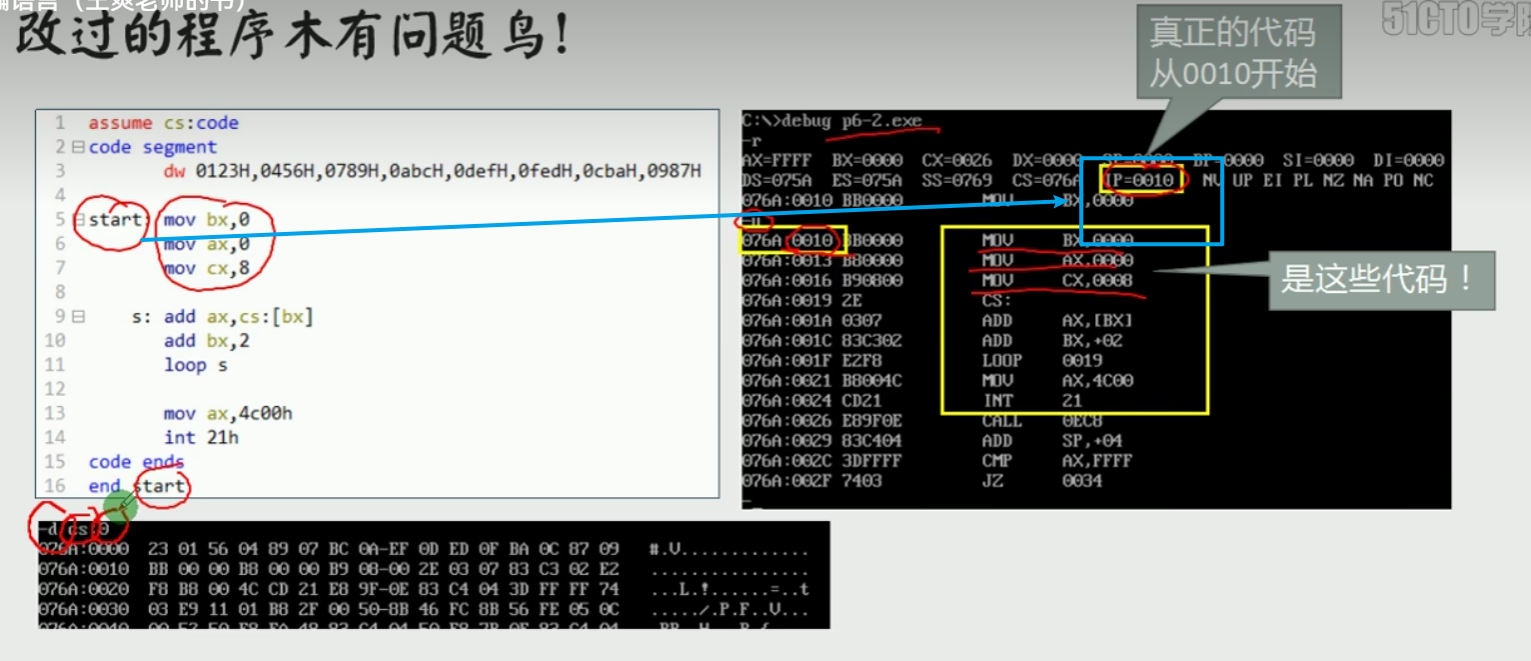
汇编语言-复习自用
本文用于自我复习汇编语言,参考b站一位老师的讲解整理而成,感谢老师的无私付出视频链接链接 文章目录 1.第一章1.1计算机组成1.2读取1.3 寄存器及数据存储1.4 mov和and指令1.5 确定物理地址1.6 内存分段表示法1.7debug使用1.8CS:IP1.9jmp指令改变csip1.1…...

Android moneky自动点击应用设想
近期又有人发错私密消息到群聊天里,造成巨大反应的事件,可谓是一失手成大恨,名利受损。 而如果手机里安装一个monkey自动点击程序,没事的时候,跑跑monkey,倒一杯茶,静静的看手机屏幕在那里点击&…...

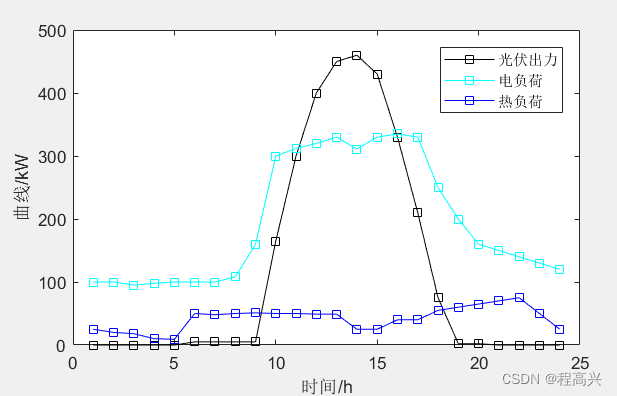
16.基于主从博弈理论的共享储能与综合能源微网优化运行研究
说明书 MATLAB代码:基于主从博弈理论的共享储能与综合能源微网优化运行研究 关键词:主从博弈 共享储能 综合能源微网 优化调度 参考文档:《基于主从博弈理论的共享储能与综合能源微网优化运行研究》完全复现 仿真平台:MATLAB …...

使用 ESP32 设计智能手表第 2 部分 - 环境光和心率传感器
我们研究了如何为我们的智能手表项目制作一些有趣的表盘。在这一部分中,我们将研究如何将一些传感器连接到我们的智能手表,并将连接 BH1750 环境光传感器和 MAX30102 心率传感器。我们将分别研究这些模块中的每一个的接口。 先决条件——安装必要的库 本文下方提供的 GitHub …...

分布式事务 --- 理论基础、Seata架构、部署
一、分布式事务问题 1.1、本地事务 本地事务,也就是传统的单机事务。在传统数据库事务中,必须要满足四个原则: 1.2、分布式事务 分布式事务,就是指不是在单个服务或单个数据库架构下,产生的事务,例如&am…...

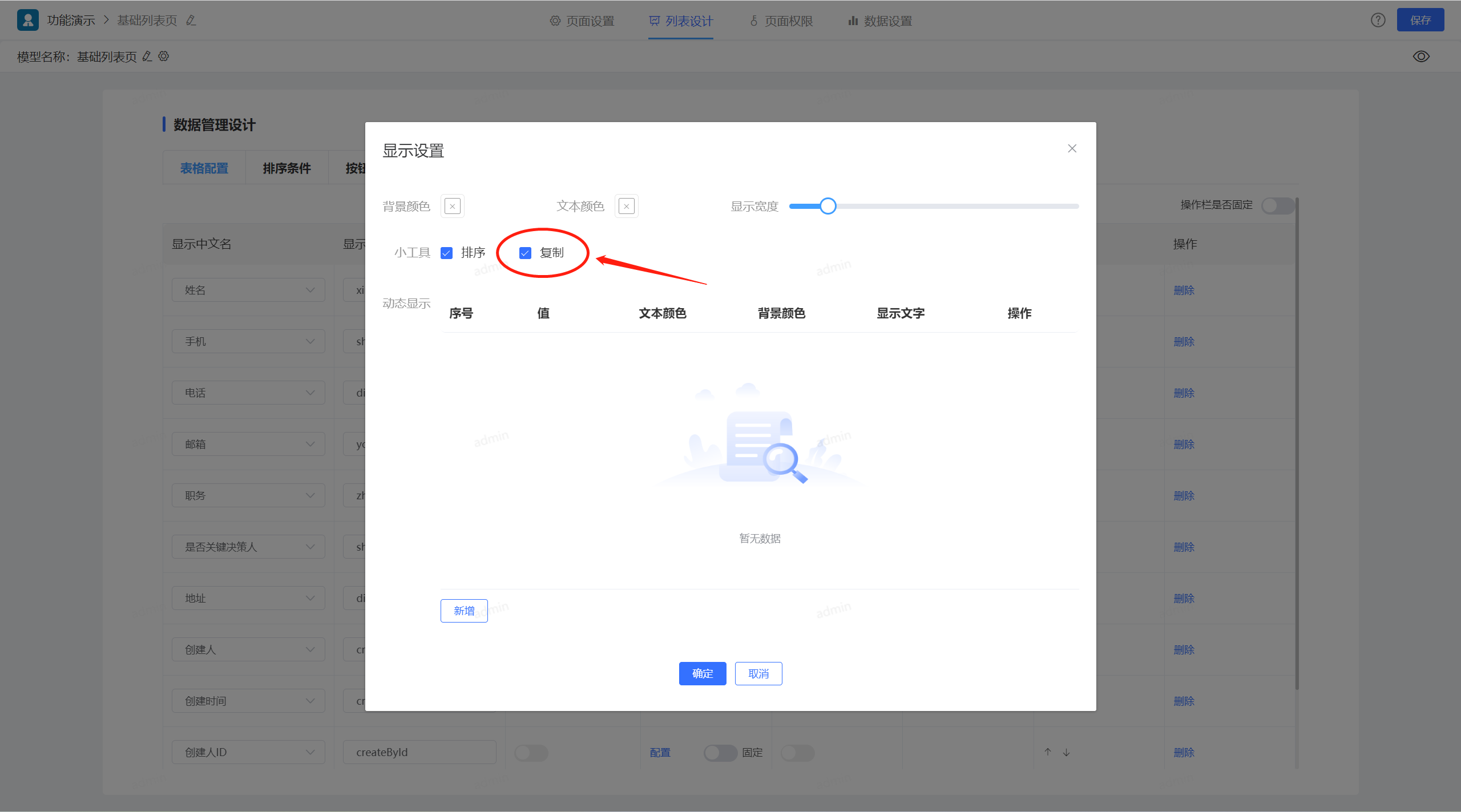
低代码开发重要工具:JVS列表页字段样式配置说明
列表页中,通常存在各种各样的样式控制,例如字段宽度需要可调、字段的颜色根据内容变化等,那么我们接下来介绍下字段的样式控制的内容以及对应的效果。 1、字段样式控制配置位置 进入列表页的 数据配置界面,每个字段可以有独立的配…...

explain结果字段分析
select_type simple:表示不需要union操作或者不包含子查询的简单select语句。有连接查询时,外层的查询为simple且只有一个。 primary:一个需要union操作或者含有子查询的select,位于最外层的单位查询的select_type即为primary且只…...

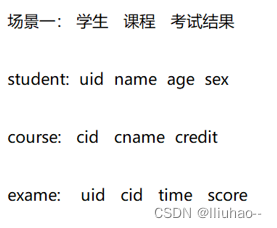
MySQL连接查询
MySQL连接查询 在多表联合查询时,为了减少查询的次数,使用连接查询可以一次查询多个相关联表的数据。 MySQL连接查询:分为内连接查询和外连接查询。 其中外连接查询又分成 left连接查询 和 right连接查询。 下午为两张数据库表,表…...

7. Docker——Dockerfile
本章讲解知识点 DockerfileDockerfile 常用命令Dockerfile 综合示例Docker Compose当我们理解了镜像的基本原理后,我们就可以开始 Dockerfile 的学习了。 1. Dockerfile Dockerfile 是用于构建 Docker 镜像的脚本。它包含一组指令,按顺序执行以创建 Docker 镜像,从而使其可…...

Input事件在应用中的传递(一)
Input事件在应用中的传递(一) hongxi.zhu 2023-4-25 前面我们已经梳理了input事件在native层的传递,这一篇我们接着探索input事件在应用中的传递与处理,我们将按键事件和触摸事件分开梳理,这一篇就只涉及按键事件。 一、事件的接收 从前面的…...

我在VScode学Java(Java一维数组)
我的个人博客主页:如果\真能转义1️⃣说1️⃣的博客主页 关于Java基本语法学习---->可以参考我的这篇博客:(我在Vscode学Java) 我在VScode学Java(Java一维数组) Java 一维数组 声明数组:先声明,后使用 动态分配内…...

不能使用chatGPT?这3个平替甚至比chatGPT更强
不能使用chatGPT?这3个平替甚至比chatGPT更强 chatGPT,一款由OpenAI开发的新型AI聊天机器人,正在势如破竹地改变着许多人的工作和生活方式。作为一款基于大语言模型的聊天机器人,chatGPT能够理解自然语言并进行人机对话。与传统的…...

基于SLM调制器,MIT研发高效率全息显示方案
此前,青亭网曾报道过NVIDIA、三星、剑桥大学等对空间光调制器(SLM)全息方案的探索。空间光调制器可调节光波的空间分布,在电驱动信号控制下,可改变光在空间中传播的振幅、强度、相位、偏振态等特性,从而形成…...

【Docker】镜像与docker数据卷
文章目录 一、镜像1、镜像2、镜像原理之联合文件系统3、镜像原理之分层4、commit镜像 二、数据卷1、数据卷2、-v使用数据卷3、实战:MySQL 同步数据4、docker volume相关指令5、匿名和具名挂载6、数据卷之Dockerfile7、数据卷容器 一、镜像 1、镜像 镜像是一种轻量级…...

机器学习小结之KNN算法
文章目录 前言一、概念1.1 机器学习基本概念1.2 k 值1.3 距离度量1.4 加权方式 二、实现2.1 手写实现2.2 调库 Scikit-learn2.3 测试自己的数据 三、总结3.1 分析3.2 KNN 优缺点 参考 前言 KNN (K-Nearest Neighbor)算法是一种最简单,也是一个很实用的机器学习的…...

函函函函函函函函函函函数——two
🤩本文作者:大家好,我是paperjie,感谢你阅读本文,欢迎一建三连哦。 🥰内容专栏:这里是《C知识系统分享》专栏,笔者用重金(时间和精力)打造,基础知识一网打尽,…...

SpringCloud学习笔记06
九十五、Cloud Alibaba简介 0、why会出现SpringCloud alibaba Spring Cloud Netflix项目进入维护模式 1、是什么 官网:spring-cloud-alibaba/README-zh.md at 2.2.x alibaba/spring-cloud-alibaba GitHub 2、能干嘛 3、去哪下 spring-cloud-alibaba/README-…...

学系统集成项目管理工程师(中项)系列14_采购管理
1. 概念和术语 1.1. 采购是从项目团队外部获得产品、服务或成果的完整的购买过程 1.2. 三大类 1.2.1. 工程 1.2.2. 产品/货物 1.2.3. 服务 2. 主要过程 2.1. 编制采购管理计划 2.2. 实施采购 2.3. 控制采购 2.4. 结束采购 3. 合同 3.1. 包括买方和卖方之间的法律文…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...
