ChatGPT实现编程语言转换
编程语言转换
对于程序员来说,往往有一类工作,是需要将一部分业务逻辑实现从服务端转移到客户端,或者从客户端转移到服务端。这类工作,通常需要将一种编程语言的代码转换成另一种编程语言的代码,这就需要承担这项工作的人员同时具有这项工作涉及到的两种编程语言的知识,而且非常耗时且容易出错。现在,有了ChatGPT,我们就可以利用它来帮助我们完成这项工作,因为ChatGPT具有高度自适应性,可以自动学习源语言和目标语言之间的语义和结构差异,因此它可以适应各种编程语言和转换任务,包括不同语法结构和关键字的语言之间的转换。下面我们就来看看ChatGPT是如何帮助我们完成这项工作的。
我们先来看一个简单的例子,比如说我们有一个服务端的代码片段,它的功能是从本地文本文件中读取词语,生成一个词云图:
import jieba
import matplotlib.pyplot as pltfrom PIL import Image
from wordcloud import WordClouddef wcloud():try:with open('words.txt','r',encoding='utf-8') as f:textfile= f.read()except IOError:print("Error: No such file or directory.")else:wordlist = jieba.lcut(textfile)space_list = ','.join(wordlist)wc = WordCloud(width=800, height=800,background_color='white',mode='RGB',max_words=200,font_path = "font.ttf",max_font_size=150,relative_scaling=0.6,random_state=50,scale=2).generate(space_list)plt.imshow(wc)plt.axis('off')plt.show()wc.to_file('wordcloud_python.jpg')if __name__ == '__main__':wcloud()
运行结果如图所示:

现在因为业务需要,我们需要将这段代码转移到客户端,因此我们需要将这段代码转换成JavaScript代码,这样就可以在客户端运行了。我们看看ChatGPT如何来完成这项工作,我们将代码片段输入到ChatGPT对话框中,要求ChatGPT帮我们转换成Javascript的实现方式,如下图所示:

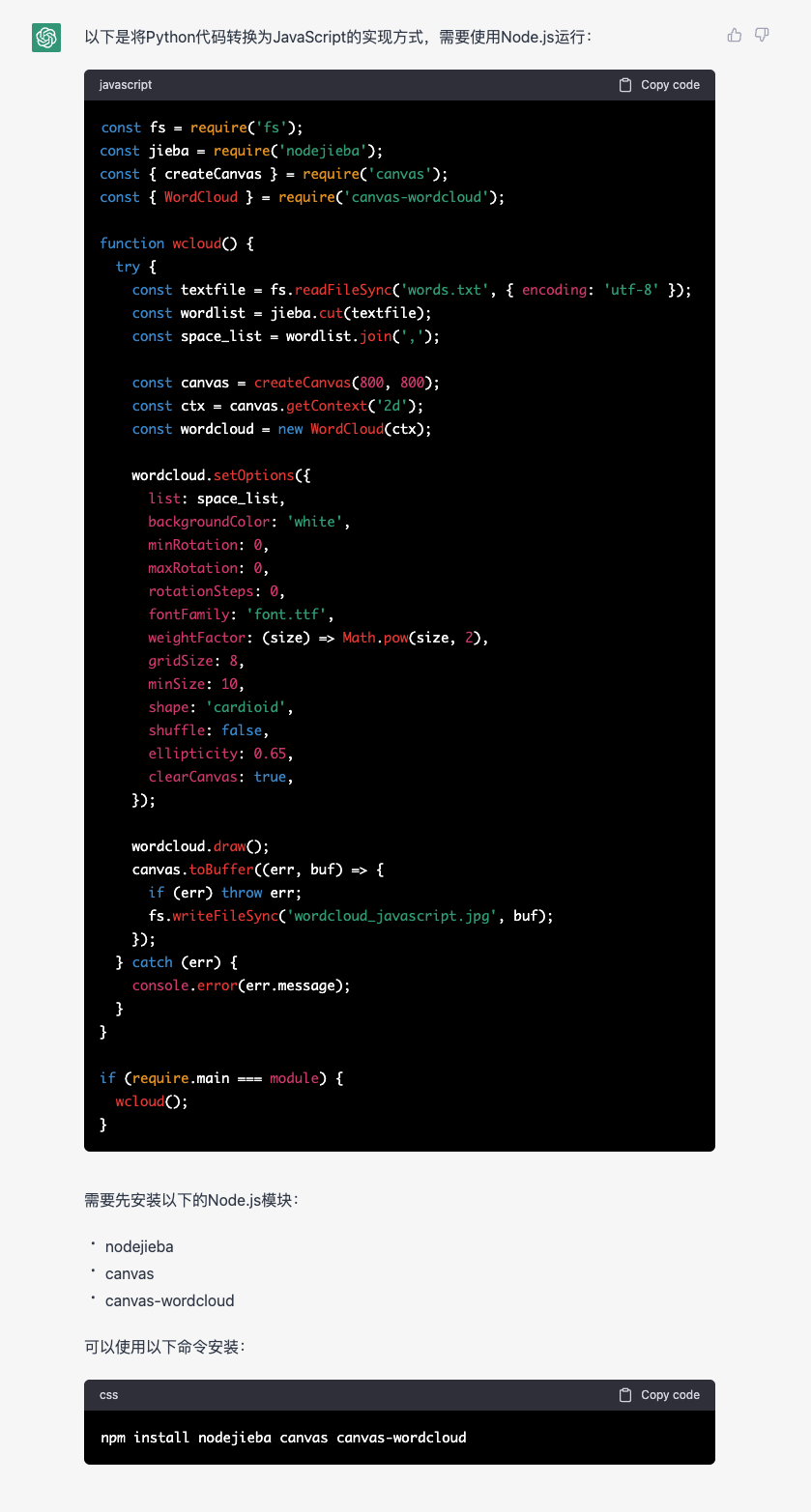
ChatGPT的回复如下:

我们看到,ChatGPT不仅仅将代码转换过来,并且对于使用的第三方库,也找到了Javascript中可用的相对应的依赖库,而且调用第三方库的一些参数,也保留下来并在Javascript中正确设置了对应的参数,我们将ChatGPT的回复复制到本地,保存为js文件,然后使用npm安装好ChatGPT提示的需要安装的node的依赖库。
不过这里有两个地方,ChatGPT生成的并不准确,其一,并不存在canvas-wordcloud这个依赖库,我们需要使用node-wordcloud来替换,同时修改代码中的引用方式为const WordCloud = require('node-wordcloud')();,并将使用WordCloud的地方修改为如下代码:
...const canvas = createCanvas(800, 800);// const ctx = canvas.getContext('2d');const wordcloud = WordCloud(canvas, {list: space_list,backgroundColor: 'white',minRotation: 0,maxRotation: 0,rotationSteps: 0,fontFamily: 'font.ttf',weightFactor: (size) => Math.pow(size, 2),gridSize: 8,minSize: 10,shape: 'cardioid',shuffle: false,ellipticity: 0.65,clearCanvas: true,});
...
其二,如果是mac系统的话,需要先使用brew install pkg-config cairo pango libpng jpeg giflib librsvg 安装依赖,然后在使用命令安装 npm install canvas,否则会报错。
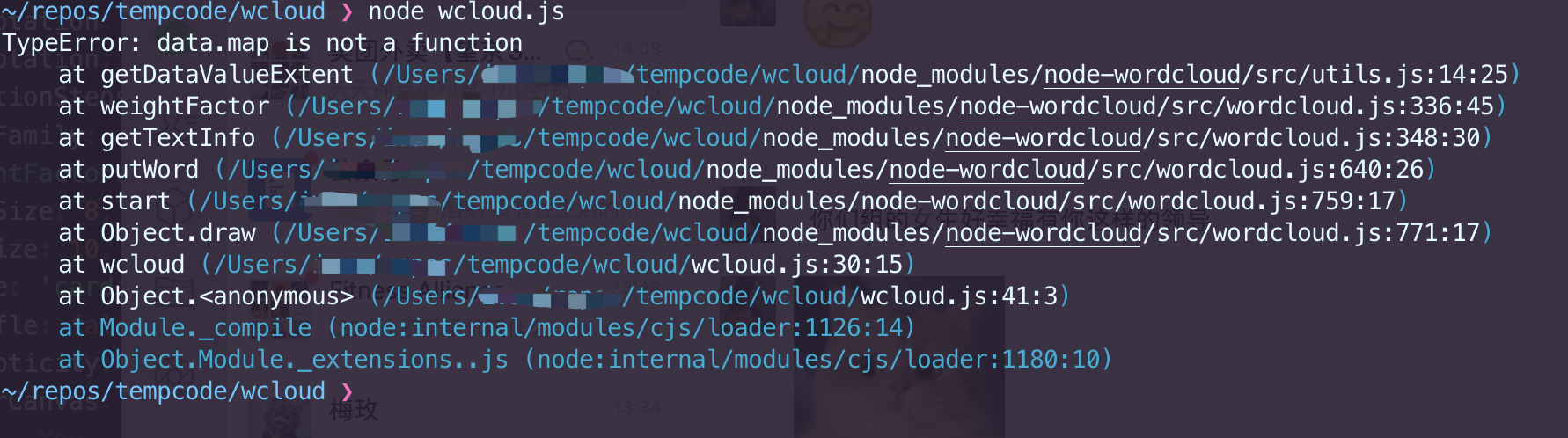
最后我们运行这段代码,结果居然报错了:

经过分析,发现是因为传给wordcloud的数据格式不正确,于是我们要求ChatGPT按照包含关键词和权重的二元组数组的格式重新组织数据,生成的代码中数据处理部分如下:
...const textfile = fs.readFileSync('words.txt', { encoding: 'utf-8' });const wordlist = jieba.cut(textfile);const keywords = [...new Set(wordlist)];const space_list = keywords.map((word) => [word, wordlist.filter((w) => w === word).length]);const canvas = createCanvas(800, 800);
...
接下来我们运行代码,词云图片成功生成了:

但是通过对比两个词云的图片,我们发现两个词云的样子有一些差别,这是由于 python 的 wordcloud 和 node 的 wordcloud 两个库的实现方式不同导致的,通过询问ChatGPT,但是它并没有给出正确的参数设置,因此我们手动对参数进行一些调整才能得到期望的样式。
相关文章:

ChatGPT实现编程语言转换
编程语言转换 对于程序员来说,往往有一类工作,是需要将一部分业务逻辑实现从服务端转移到客户端,或者从客户端转移到服务端。这类工作,通常需要将一种编程语言的代码转换成另一种编程语言的代码,这就需要承担这项工作…...

浅拷贝和深拷贝
浅拷贝: 定义:浅拷贝(Shallow Copy)是一种简单的对象复制方式,将一个对象的数据成员直接复制给另一个对象(通常是通过默认的复制构造函数或赋值运算符实现),这些数据成员可以是基本…...

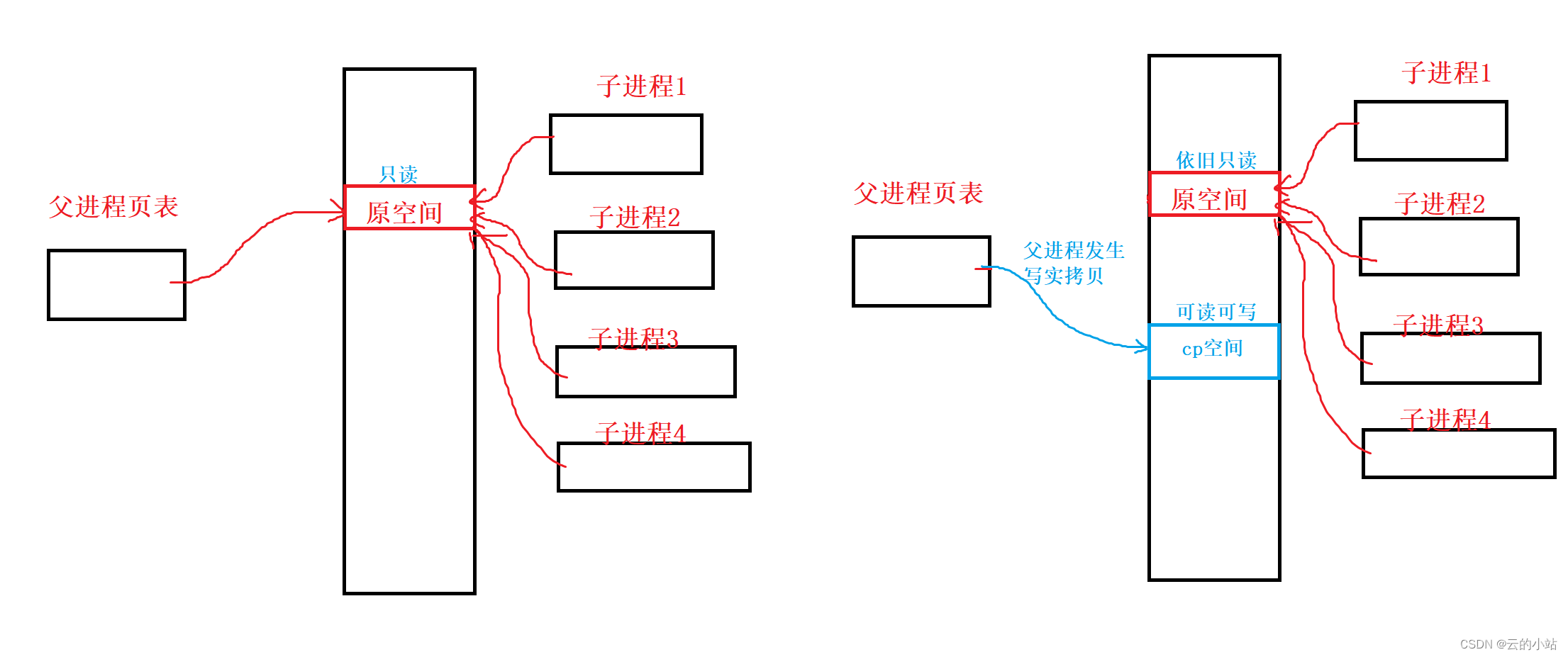
进程地址空间与页表方面知识点(缺页中断及写时拷贝部分原理)
谢谢阅读,如有错误请大佬留言!! 目录 谢谢阅读,如有错误请大佬留言!! 抛出总结 开始介绍 发现问题 进程地址空间(虚拟地址) 页表 物理内存与进程地址空间映射 缺页中断基本…...

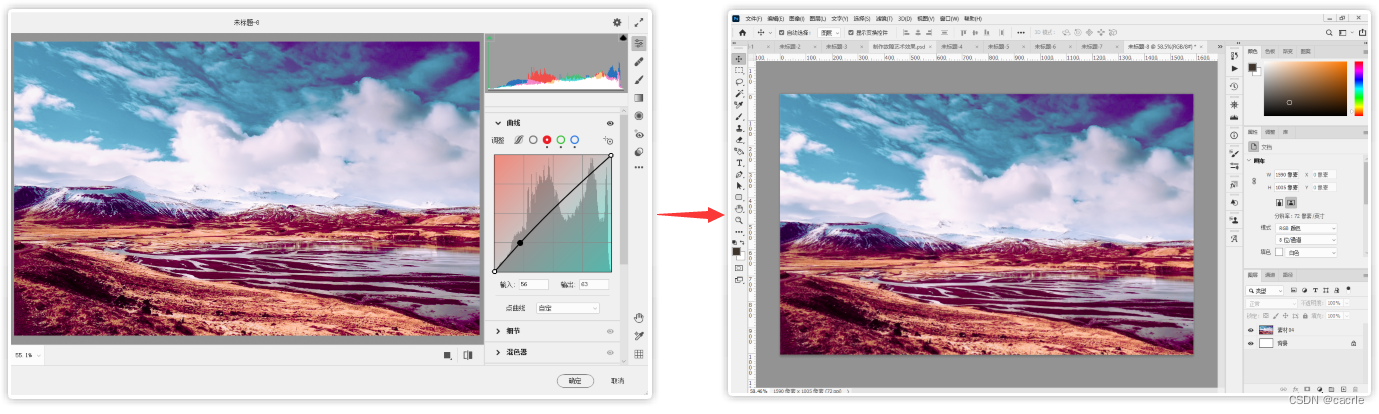
Photoshop如何使用滤镜之实例演示?
文章目录 0.引言1.将普通照片制作成油画效果2.使用液化滤镜修出完美身材3.用镜头光晕滤镜制作唯美的逆光人像4.用Camera Raw滤镜对偏色风景照进行调色 0.引言 因科研等多场景需要进行绘图处理,笔者对PS进行了学习,本文通过《Photoshop2021入门教程》及其…...

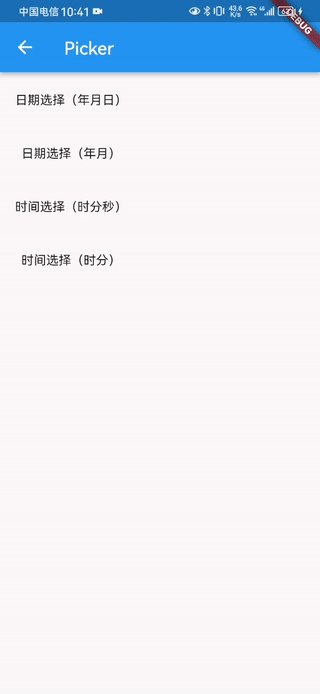
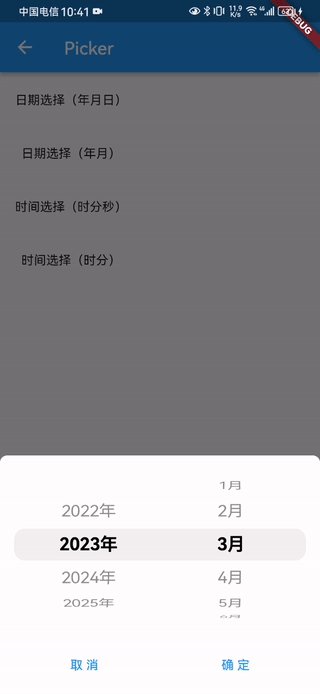
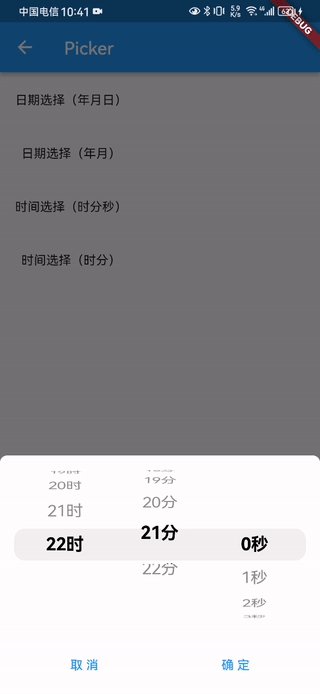
Flutter 组件抽取:日期(DatePicker)、时间(TimePicker)弹窗选择器【仿照】
简介 仿照《Flutter 仿ios自定义一个DatePicker》实行的日期弹窗选择器(DatePicker)、时间弹窗选择器(TimePicker) 效果 范例 class _TestPageState extends State<TestPage> {overridevoid initState() {super.initStat…...

基于opencv的YOLOV3对图片的目标检测
目录 1. 准备工作 2. utils 函数 2.1 plot_show 函数 2.2 get_prediction 函数 2.3 draw_bounding_box 绘制边界框函数...

Mermaid流程图
所有流程图都由节点,几何形状和边缘,箭头或线条组成。mermaid代码定义了这些节点和边缘的制作和交互方式。 它还可以容纳不同的箭头类型、多方向箭头以及与子图之间的链接。 1、流程图的方向 TB - 从上到下TD - 自上而下/与上到下相同BT - 从下到上RL -…...

国产!全志科技T507-H工业核心板( 4核ARM Cortex-A5)规格书
1核心板简介 创龙科技 SOM-TLT507 是一款基于全志科技 T507-H 处理器设计的 4 核 ARM Cortex-A 53 全国产工业核心板,主频高达 1.416GHz 。核心板 CPU 、ROM 、RAM、电源、晶振等所有元器件均采用国产工业级方案,国产化率 100%。 核心板通过邮票孔连接方式引出 MIPI CSI 、…...

java小记 2023-05-05
public class Test {/*** 谓类的方法就是指类中用static 修饰的方法(非static 为实例方法),比如main 方法,那么可以以main* 方法为例,可直接调用其他类方法,必须通过实例调用实例方法,this 关键…...

CentOS安装Nginx
准备工作 在安装Nginx之前,我们需要进行一些准备工作: 确认系统是否已经安装了Nginx。如果已经安装了,需要卸载掉旧版本。安装EPEL源,以获取Nginx的软件包。安装必要的依赖软件包。 卸载旧版Nginx 如果已经安装了旧版本的Ngin…...
)
CSS布局基础(CSS书写顺序 导航栏写法 常见问题)
CSS布局基础(CSS书写顺序 & 导航栏写法) CSS布局基础(CSS书写顺序)导航栏写法PC端网页开发一般步骤容易出问题的点 CSS布局基础(CSS书写顺序) 布局定位属性自身属性(宽高,边框&…...

打造卓越 QML 层级设计:从入门到精通
目录标题 引言:QML 层级设计的重要性1.1 什么是 QML1.2 层级设计的核心理念1.3 实际应用案例 QML 基础知识2.1 语言概述2.2 基本元素2.3 属性和信号 设计原则与规范3.1 命名规范3.1.1 标识符命名3.1.2 文件命名3.1.3 文件夹命名 3.2 代码风格3.2.1 缩进与空格3.2.2 …...

shell流程控制之条件判断练习
1、判断当前磁盘剩余空间是否有20G,如果小于20G,则将报警邮件发送给管理员,每天检查一次磁盘剩余空间。 因为如果磁盘剩余空间小于20G需要报警发送邮件给管理员,所以需要对管理员的邮箱进行设置 (1)首先…...

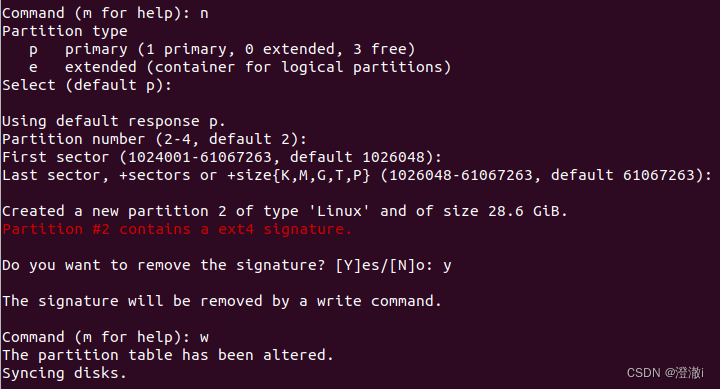
linux中TF启动卡制作:磁盘分区文件同步
文章目录 前言:1. 连接TF卡2. 磁盘卸载载与分区2.1 磁盘卸载2.2 创建第一个分区2.3 创建第二个分区 3. 磁盘格式化4. 文件同步5. 检查与BOOT分区启动文件拷贝总结: 前言: TF卡在linux环境下配置好相关软件后,把配置好的系统以及软…...

【操作系统OS】学习笔记:第一章 操作系统基础【哈工大李治军老师】
基于本人观看学习 哈工大李治军老师主讲的操作系统课程 所做的笔记,仅进行交流分享。 特此鸣谢李治军老师,操作系统的神作! 如果本篇笔记帮助到了你,还请点赞 关注 支持一下 ♡>𖥦<)!! 主页专栏有更多࿰…...
)
Linux C/C++ 网络编程中地址格式转换(inet_pton和inet_ntop函数)
网络编程中地址格式转换(inet_pton和inet_ntop函数) 地址格式转换 #include <sys/types.h> #include <sys/socket.h> #include <arpa/inet.h>int inet_pton(int af , const char * src ,void * dst);(1…...

庖丁解牛函数知识---C语言《2》
目录 前言: 1.嵌套调用函数 2.链式访问 3.函数的声明与定义 4.*递归 5.递归与非递归 ❤博主CSDN:啊苏要学习 ▶专栏分类:C语言◀ C语言的学习,是为我们今后学习其它语言打好基础,C生万物! 开始我们的C语言之旅吧…...

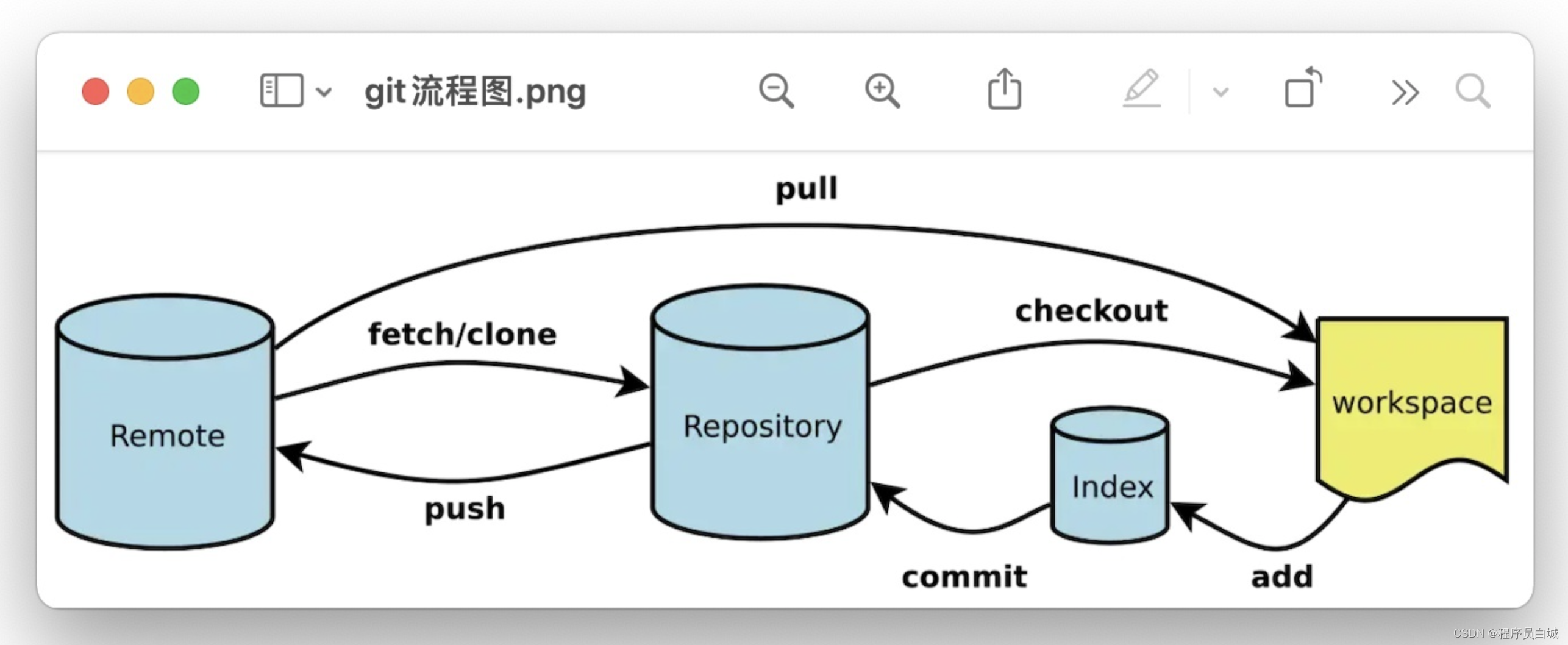
Git 使用教程:最详细、最正宗手把手教学(万字长文)
目录 一:Git二:SVN与Git的的区别三、安装Git四:常规操作五:远程仓库六:创建与合并分支七:bug分支八:多人协作九:git可视化工具 Git Git 是一种分布式版本控制系统,用于…...
)
【华为OD机试 2023最新 】最优资源分配/芯片资源占用(C语言题解 100%)
文章目录 题目描述输入描述输出描述备注用例题目解析代码思路C语言题目描述 某块业务芯片最小容量单位为1.25G,总容量为M*1.25G,对该芯片资源编号为1,2,…,M。该芯片支持3种不同的配置,分别为A、B、C。 配置A:占用容量为 1.25 * 1 = 1.25G配置B:占用容量为 1.25 * 2 =…...

markdown二元运算符
符号markdown名称 \pm \pm正负/加减 ∓ \mp ∓\mp负正/减加 \times \times乘号 ⋅ \cdot ⋅\cdot点乘号 \div \div除号 ∣ \mid ∣\mid整除 ∤ \nmid ∤\nmid不整除 ⊕ \oplus ⊕\oplus异或...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
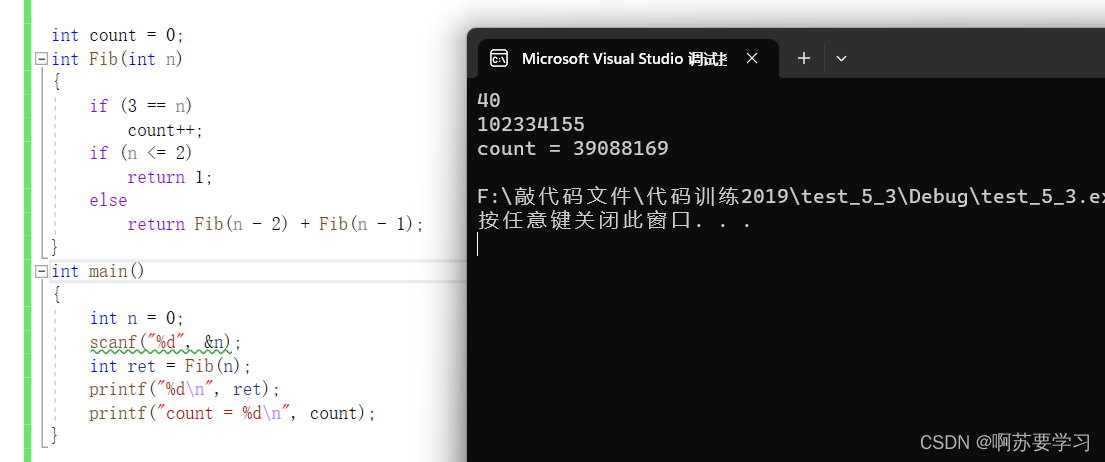
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
