JavaScript 计时事件
JavaScript 计时事件

通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
在 JavaScript 中使用计时事件是很容易的,两个关键方法是:
- setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
- setTimeout() - 在指定的毫秒数后执行指定代码。
注意: setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法。
计时器的四种方法:
1.setTimeout():指定的延迟时间之后来执行代码。
2.clearTimeout():取消setTimeout()设置。
3.setInterval():每隔指定的时间执行代码。
4.clearInterval():取消setInterval()设置。
setInterval():语法。
setInterval(代码,交互时间);
代码:要调用的函数或要执行的代码串。
交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
(1).利用setInterval()做一个简易时间显示:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>定时器</title>
<script type="text/javascript">var attime;function clock(){var time=new Date(); attime= time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();document.getElementById("clock").value = attime;}setInterval("clock()",1000)
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
如何停止执行?
clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
window.clearInterval(intervalVariable)
window.clearInterval() 方法可以不使用window前缀,直接使用函数clearInterval()。
要使用 clearInterval() 方法, 在创建计时方法时你必须使用全局变量:
myVar=setInterval("javascript function",milliseconds);
然后你可以使用 clearInterval() 方法来停止执行。
<p id="demo"></p>
<button onclick="myStopFunction()">停止</button>
<script>
var myVar=setInterval(function(){myTimer()},1000);
function myTimer(){var d=new Date();var t=d.toLocaleTimeString();document.getElementById("demo").innerHTML=t;
}
function myStopFunction(){clearInterval(myVar);
}
</script>
setTimeout():语法
setTimeout(代码,延迟时间);
代码:要调用的函数或要执行的代码串。 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
(1)setTimeout()实现计数统计效果
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">var num=0;function startCount() {document.getElementById('count').value=num;num=num+1;setTimeout("startCount()",1000); }setTimeout("startCount()",1000);
</script>
</head>
<body>
<form>
<input type="text" id="count" />
</form>
</body>
</html>
取消计时器clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
clearInterval(id_of_setInterval)
id_of_setInterval:由 setInterval() 返回的 ID 值。
每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时,停止时间,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">function clock(){var time=new Date(); document.getElementById("clock").value = time;}
// 每隔100毫秒调用clock函数,并将返回值赋值给ivar i=setInterval("clock()",100);
</script>
</head>
<body><form><input type="text" id="clock" size="50" /><input type="button" value="Stop" onclick="clearInterval(i)" /></form>
</body>
</html>
相关文章:

JavaScript 计时事件
JavaScript 计时事件 通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。 在 JavaScript 中使用计时事件是很容易的,两个关键方法是: setInterval() - 间隔指定的…...

七大排序算法的多语言代码实现
文章目录 前言 一、排序算法 1.原理简述 2.分类与复杂度 二、实例代码 1.冒泡排序 C Python Java Golang Rust Dephi 2.选择排序 C Python Java Golang Rust Dephi 3.插入排序 C Python Java Golang Rust Dephi 4.希尔排序 编辑 C Python Java Gola…...

【基础算法】表达式计算
中缀表达式:我们平常见到的正常数学式子 后缀表达式:12-3* 后缀表达式对于计算机很容易计算,只需要从头部扫描字符串。然后遇到数字就入栈,遇到运算符就取出栈顶的两个数进行运算。最后把运算结果入栈,最后栈中就会剩一个数为答…...

动态规划问题
目录 一、动态规划简介 二、利用动态规划解决问题 1、斐波拉契序列 2、拆分词句 3、三角形最小路径和 4、不同的路径数目(一) 5、带权值的最小路径和 6、求路径ii 7、01背包 8、不同子序列 9、编辑距离 10、分割回文串 一、动态规划…...

【MySQL进阶】 存储引擎 索引
😊😊作者简介😊😊 : 大家好,我是南瓜籽,一个在校大二学生,我将会持续分享Java相关知识。 🎉🎉个人主页🎉🎉 : 南瓜籽的主页…...

5 款最好的免费 SSD 数据恢复软件
SSD(固态硬盘)提供比传统硬盘更快的读/写速度,使启动、软件加载和游戏启动更快。因此,在我们选择存储设备时,它是一个极好的选择。但是,它仍然存在数据丢失的风险。假设您是受害者之一,正在寻找…...

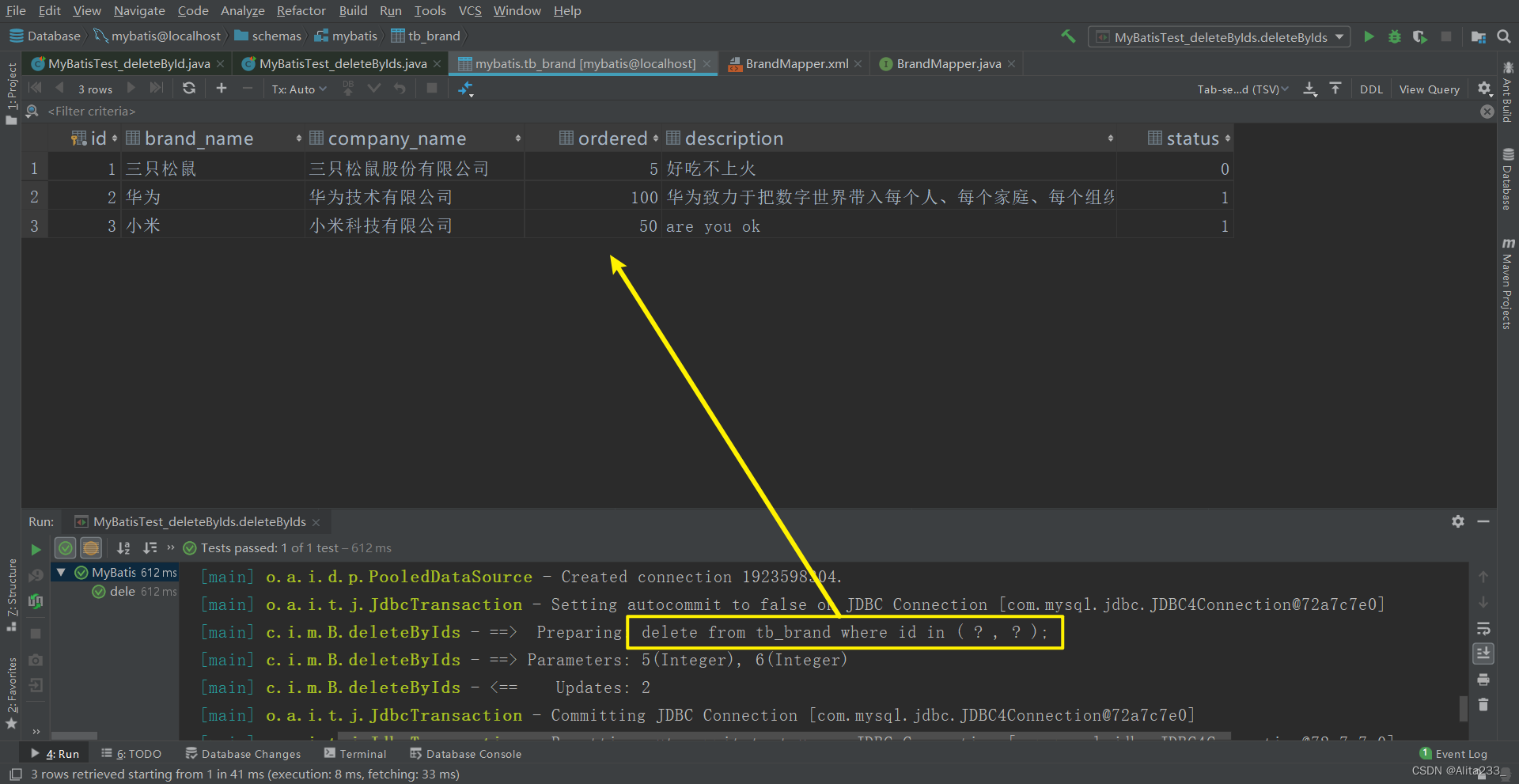
MyBatis案例 | 使用映射配置文件实现CRUD操作——删除数据
本专栏主要是记录学习完JavaSE后学习JavaWeb部分的一些知识点总结以及遇到的一些问题等,如果刚开始学习Java的小伙伴可以点击下方连接查看专栏 本专栏地址:🔥JavaWeb Java入门篇: 🔥Java基础学习篇 Java进阶学习篇&…...

CSDN 编程竞赛二十八期题解
竞赛总览 CSDN 编程竞赛二十八期:比赛详情 (csdn.net) 本期竞赛的题目都很简单,但是非常考验读题和编码速度。这一次没有遇到bug,竞赛体验较好。 竞赛题解 题目1、小Q的鲜榨柠檬汁 团建活动是大家所想要的。小Q给大家准备了鲜橙汁。现在…...

DML数据操纵语言
DML数据操纵语言 目录概述一、插入语句(一)方式一(二)方式二:(三)两种方式的比较二、修改语句三、删除语句概述方式一:delete方式二:truncate语句 【清空语句】delete VS truncate 【面试题!!!】概述 数据…...

【Hello Linux】Linux工具介绍 (gcc/g++ gdb)
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:介绍Linux的常用工具gcc/g 以及gbd Linux工具介绍gcc / ggcc / g的作用为什么语言要经过这四步才能变为可执行指令gcc / g语法预处理编…...

TeamFiltration:一款针对O365 AAD账号安全的测试框架
关于TeamFiltration TeamFiltration是一款针对O365 AAD账号安全的跨平台安全测试框架,在该工具的帮助下,广大研究人员可以轻松对O365 AAD账号进行枚举、喷射、过滤和后门植入等操作。TeamFiltering与CrackMapExec非常相似,它可以创建并维护一…...

你是真的“C”——Visual Studio 2022(VS2022)编译器 -—实用调试技巧
你是真的“C”——Visual Studio 2022(VS2022)编译器 -—实用调试技巧😎前言🙌1. 什么是bug?🙌2. 调试是什么?有多重要?🙌2.1 调试是什么?2.2 调试的基本步骤…...

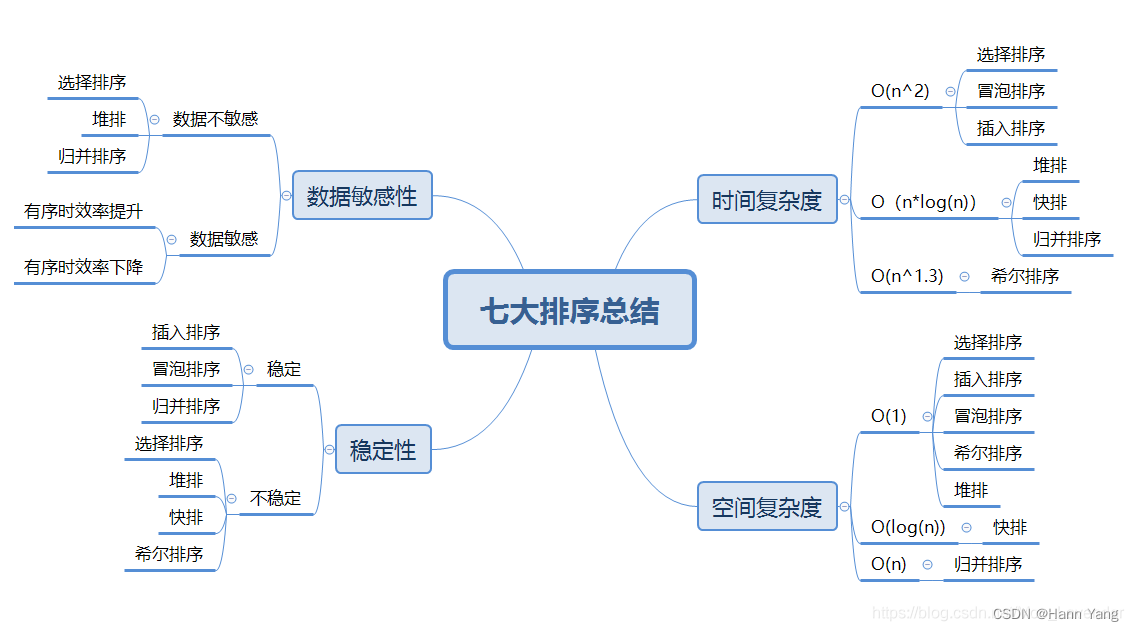
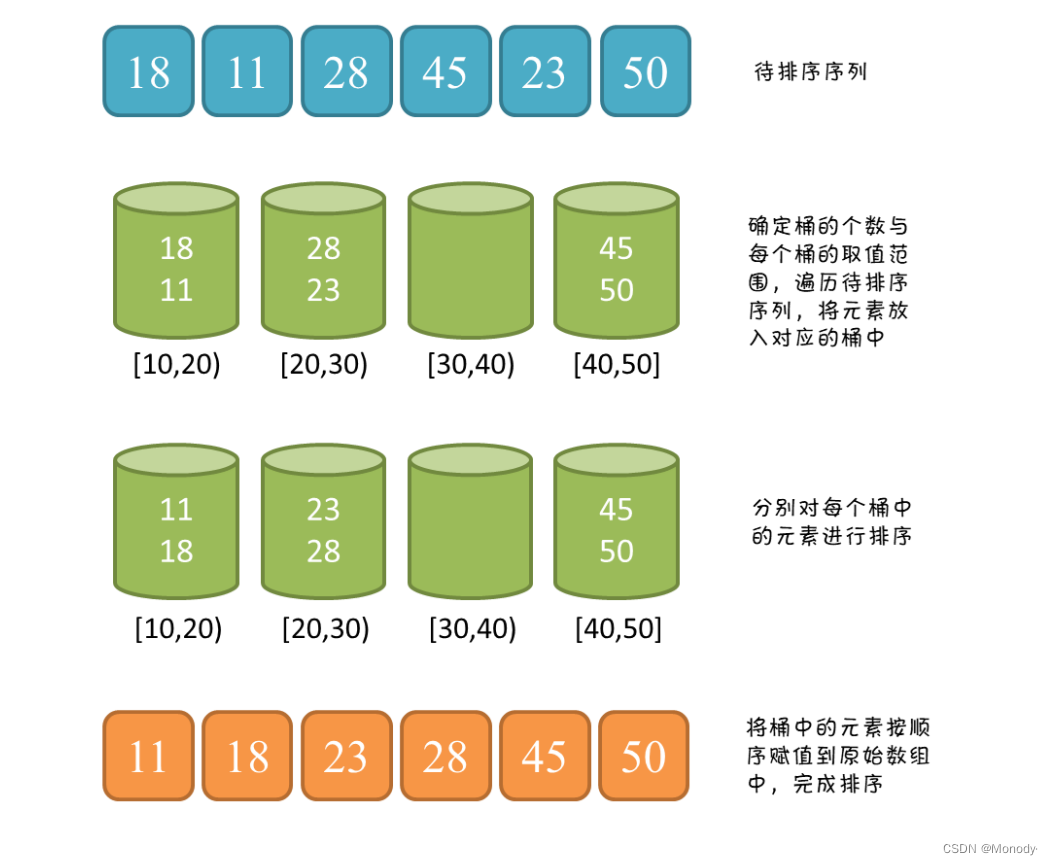
数据结构与算法:7种必须会的排序以及3种非基于比较排序
1.什么是排序 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性:假定在待排序的记录序列中,存在多个具有相同的关键字的记录,若经过排序…...

数据库用户数
Oracle的用户数 oracle软件内部并没对用户数做限制,买5个用户数,指你买了5个user licences,从法律上只能连5个session,超过5个的连接都是非法的。oracle不给你技术上的限制,可是给你法律上的限制。 一般来讲…...

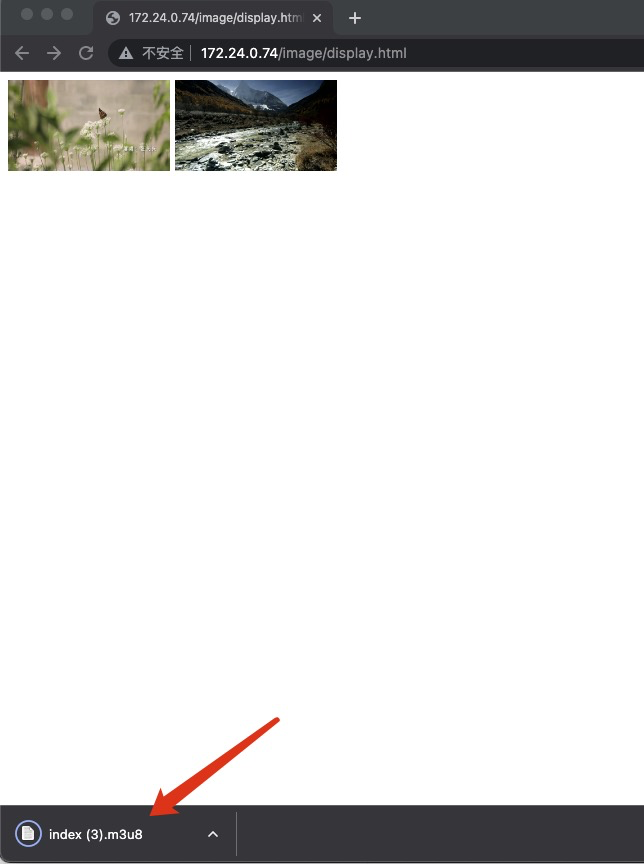
nginx如何用html显示多个图片并加入播放链接
需求背景通过nginx来做个点播服务,ffmpeg截取视频中的某一帧作为视频的封面,前端页面展示这个封面,,并链接到对应的视频播放链接,加载播放器进行播放简单介绍一下ffmpeg截取视频中的某一帧的方式截取视频的第一帧&…...

【蓝桥杯集训·每日一题】Acwing 3729. 改变数组元素
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴一维差分区间合并一、题目 1、原题链接 3729. 改变数组元素 2、题目描述 给定一个空数组 V 和一个整数数组 a1,a2,…,an。 现在要对数组 V 进行 n 次操作。 第 i 次操作的…...

springmvc执行流程
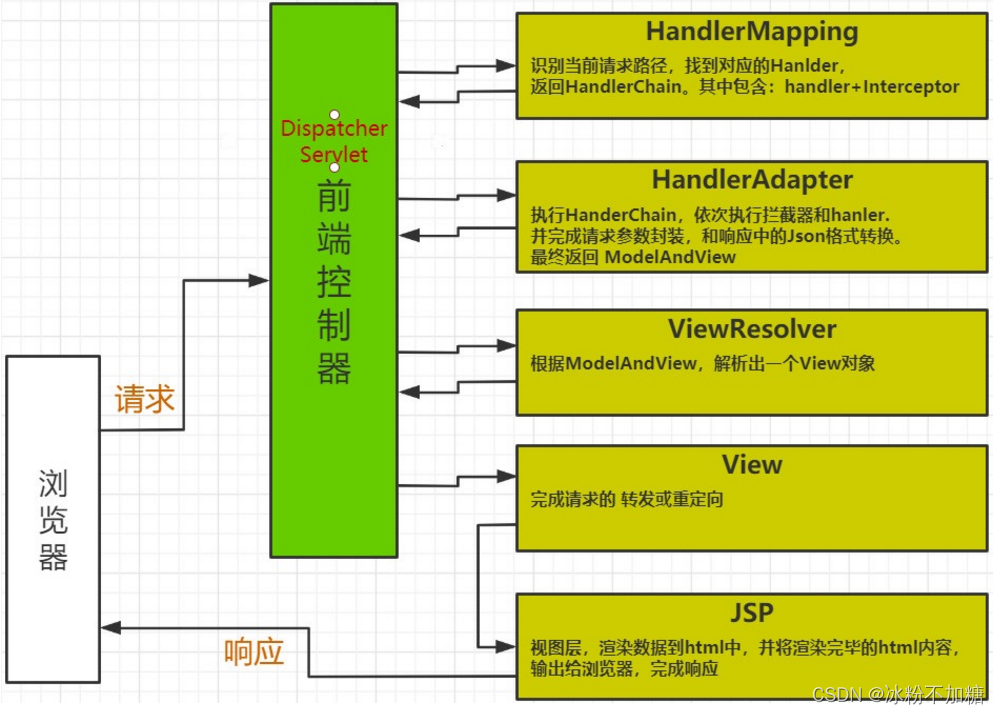
文章目录前言一、springMVC请求执行流程二、组件说明以下组件通常使用框架提供实现:总结前言 本篇文章是对springmvc的补充 接上篇文章springmvc入门https://blog.csdn.net/l_zl2021/article/details/127120873 一、springMVC请求执行流程 1.用户发送请求至前端控制…...

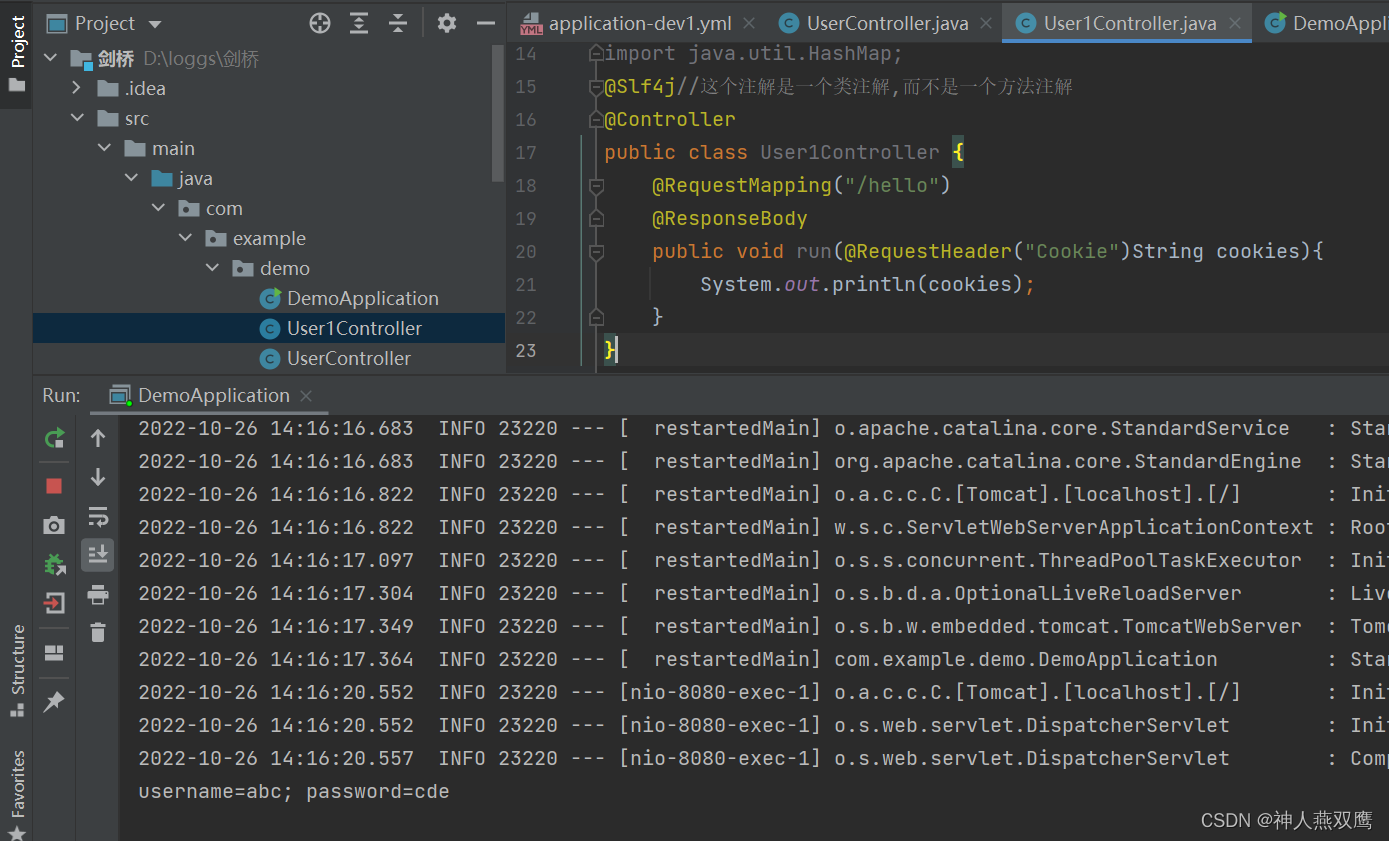
SpringMVC(2)
一)接受到JSON格式的数据:使用RequestBody来进行接收 ResponseBody表示的是返回一个非页面的数据 RequestBody表示的是后端要接受JSON格式的数据 一)接收单个格式的JSON格式的数据,我们使用一个对象来进行接收 1)我们之前接受GET请求中的queryString中的参数的时候&…...

Jackson序列化json时null转成空串或空对象
在项目中可能会遇到需要将null转"",可以通过以下方法解决。一:添加JacksonConfig 配置import com.fasterxml.jackson.core.JsonGenerator;import com.fasterxml.jackson.databind.JsonSerializer;import com.fasterxml.jackson.databind.Objec…...

如何将Python的上级目录的文件导入?【from.import】
假如有如下目录: -python ----file1 ---------file1_1 ------------------pfile1_1.py ---------pfile1.py ----file2 ---------pfile2.py ----pfile.py ----data.py 在pfile1_1.py中想要将pfile.py 导入怎么办? 首先将其上级目录添加到系统目…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
