第二十九章 使用消息订阅发布实现组件通信
PubSubJS库介绍
如果你想在React中使用第三方库来实现Pub/Sub机制,PubSubJS是一个不错的选择。它是一个轻量级的库,可以在浏览器和Node.js环境中使用。
PubSubJS提供了一个简单的API,可以让你在应用程序中订阅和发布消息。你可以使用npm来安装它:
npm install pubsub-js
1-引入使用
import PubSub from 'pubsub-js'
2-首先订阅消息
PubSub.subscribe('List',function(msg, data){ console.log(msg, data)})
用于接收发布的信息。
3-发布消息
PubSub.publish('List',data)
4-取消订阅消息
PubSub.unsubscribe(this.token)
案例使用
现在有一个页面,有两个兄弟组件
Search组件获取输入的关键字,然后交给List组件去网络请求。List组件展示github的用户列表
1-App组件代码
import React, { Component } from 'react'
import Search from './components/Search'
import List from './components/List'export default class App extends Component {render() {return (<div className="container"><Search/><List/></div>)}
}
2-Search组件代码
import React, { Component } from 'react'
import PubSubJs from 'pubsub-js'export default class Search extends Component {searchHandle = () => {const {KeyVal:{value}} = thisPubSubJs.publish('getSearchVal',value)}render() {return (<section className="jumbotron"><h3 className="jumbotron-heading">Search Github Users</h3><div><input ref={c=>this.KeyVal = c} type="text" placeholder="关键字"/><button onClick={this.searchHandle}>Search</button></div></section>)}
}
3-List组件代码
import React, { Component } from 'react'
import PubSubJs from 'pubsub-js'
import axios from 'axios'
import './index.css'
export default class List extends Component {state = {users: [],isFirst: true,isLoading: false,err: '',}getSearchFunc = (msg, data) => {console.log('接收的信息', data)this.setState({ users: [], isFirst: false, isLoading: true })axios.get(`https://api.github.com/search/users?q=${data}`).then((res) => {this.setState({ users: res.data.items, isFirst: false, isLoading: false })console.log('请求成功了', res.data)},(err) => {console.log('请求失败了', err)this.setState({isFirst: false, isLoading: false,err:err.message })}).catch(() => {})}componentDidMount() {this.token = PubSubJs.subscribe('getSearchVal', this.getSearchFunc)}componentWillUnmount() {PubSubJs.unsubscribe(this.token)}render() {const { users, isFirst, isLoading, err } = this.statereturn (<div className="row">{isFirst ? (<h2>欢迎搜索</h2>) : isLoading ? (<h2>Loading...</h2>) : err ? (<h3>{err}</h3>) : (users.map((userObj) => {return (<div className="card" key={userObj.id}><a href={userObj.html_url} target="_blank" rel="noreferrer"><imgalt="头像"src={userObj.avatar_url}style={{ width: '100px' }}/></a><p className="card-text">{userObj.login}</p></div>)}))}</div>)}
}4-效果展示

总结
1- 设计状态时要考虑全面,例如有网络请求的时候要考虑网络延迟和请求失败的状态处理。
2- ES6小知识点:解构赋值 + 重命名
let obj = {a:{b:1}}
const { a } = obj // 传统的解构赋值
const { a:{b} } = obj // 连续的解构赋值
const { a:{b:value} } = obj // 连续解构赋值 + 重命名
3- 消息订阅与发布机制
I. 先订阅,再发布 (一种隔空对话的感觉)
II. 适用于任意组件的通信
III. 要在组件componentWillUnmount生命钩子中取消订阅
4- 扩展fetch发送请求(关注分离的设计思想)
async func () {try {const res = await fetch('url')const data = await res.json()console.log(data)} catch(error) {console.log(error)}
}
相关文章:

第二十九章 使用消息订阅发布实现组件通信
PubSubJS库介绍 如果你想在React中使用第三方库来实现Pub/Sub机制,PubSubJS是一个不错的选择。它是一个轻量级的库,可以在浏览器和Node.js环境中使用。 PubSubJS提供了一个简单的API,可以让你在应用程序中订阅和发布消息。你可以使用npm来安…...

Transformer的位置编码
1. 什么是位置编码,为什么要使用位置编码 简单来说位置编码就是给一个句子中的每个token一个位置信息,通过位置编码可以明确token的前后顺序关系。 对任何语言来说,句子中词汇的顺序和位置都是非常重要的。它们定义了语法,从而定…...

Python学习简记
做题时遇到的不知道的知识点会更新在此: python中的int()函数可以用于进制转换 该函数最为常见的使用是用于强制类型转换,实际上,它可以有两个参数 值得强调的是当传入两个参数时第一个参数一定要是字符串类型 字符串方法: lower(…...

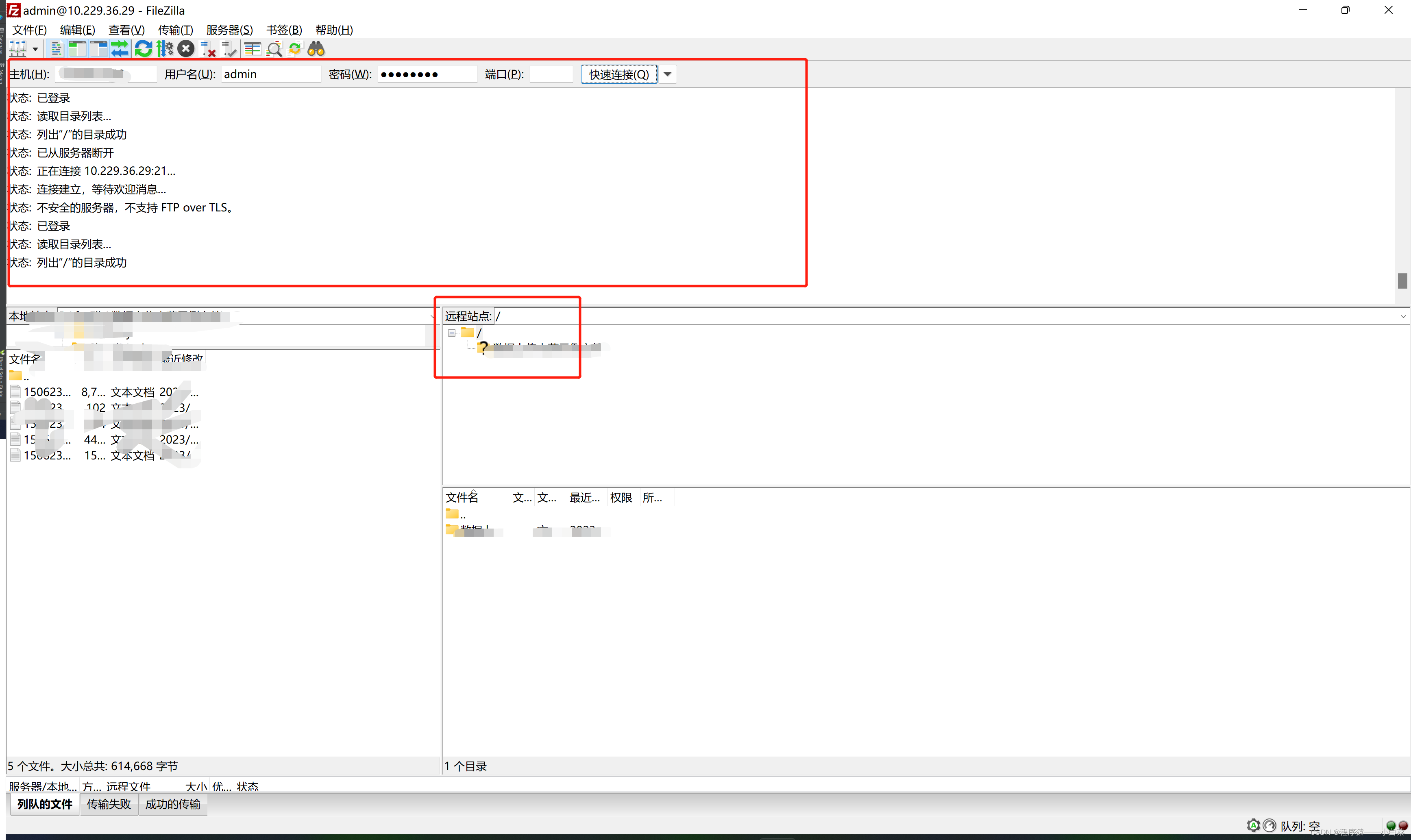
windows搭建一个FTP服务器超详细
一.场景: 在开发过程中需要FTP文件上传下载功能,需要在本地或者服务器上搭建一个FTP服务器。 二.详细步骤: 1. 安装FTP服务器支持和配置IIS web服务器 打卡“启动关闭Window功能” 控制面板>程序>启动或关闭Windows功能 或者选择快…...

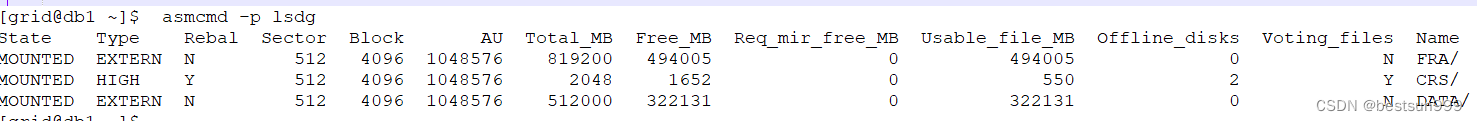
u01使用率100%报错归档满的问题
今天下午客户报数据库无法连接了,我也立刻登录查看 因为显示orcl1归档满了,我就登录查看磁盘组的空间,发现空间空余很多 就sqlpus登录了,发现u01使用率满了 [oracledb1 ~]$ sqlplus / as sysdba SQL*Plus: Release 11.2.0.4.0 …...

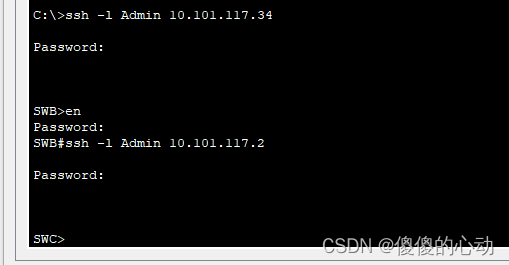
Packet Tracer - 配置扩展 ACL - 场景 2
Packet Tracer - 配置扩展 ACL - 场景 2 拓扑图 地址分配表 设备 接口 IP 地址 子网掩码 默认网关 RTA G0/0 10.101.117.49 255.255.255.248 不适用 G0/1 10.101.117.33 255.255.255.240 不适用 G0/2 10.101.117.1 255.255.255.224 不适用 PCA NIC 10.101…...

最近面了12个人,发现这个测试基础题都答不上来...
一般面试我都会问一两道很基础的题目,来考察候选人的“地基”是否扎实,有些是操作系统层面的,有些是 python语言方面的,还有些… 深耕IT行业多年,我们发现,对于一个程序员而言,能去到一线互联网…...

JAVA基于Springboot框架的停车场管理系统开发实践和实现【附源码】
运行环境: jdk1.8idea/eclipsemaven3mysql5.6 项目技术: Java,Springboot,mybatis,mysql,jquery,html 该系统为停车场管理人员提供了对停车场中车辆,车位和财务的管理。操作员可以灵活地使用相关权限开展工作。在车位管理,车辆的停放和驶离、缴费&a…...

[230501] 4月29日考试真题第一篇|Temporary Pools
题目来源:http://t.csdn.cn/goCDT 正确率:6/10 目录 Temporary Pools 题目 Temporary Pools Paragraph 1: Temporary pools are freshwater habitats that retain water for only three to four months of the year or even shorter pe…...

Qt中QString, int等数据转换以及Qt与Halcon联编程序打包
一、Qt中QString, int等数据转换 在QT中,数值类型转为字符串类型,一般是可以使用 QString::number(); 示例: int num = 65; QString ab = QString::number(num); 其实还可以转为不同的进制字符串,比如 int num = 65; QString ab = QString::number(num,10); //十进…...

Android FlexboxLayout布局
FlexboxLayout 布局 一、简介二、使用三、功能详解FlexboxLayout属性flexWrapflexDirectionalignItemsjustifyContentalignContentdividerDrawableHorizontal、showDividerHorizontaldividerDrawableVertical、showDividerVerticaldividerDrawable、showDividermaxLine Flexbox…...
发布过程 相关内容摘录)
GNU编码标准(七)发布过程 相关内容摘录
仅对第7章The Release Process的内容进行摘录。 文章目录 7 发布过程7.1 configure应该如何工作7.2Makefile公约7.2.1 Makefile的一般公约7.2.2 Makefiles中的实用程序7.2.3 指定命令的变量7.2.4 DESTDIR:支持分阶段安装7.2.5 安装目录的变量7.2.6 用户标准目标7.2…...

DX算法还原
早在之前作者就写过一篇关于顶象的滑块验证,潦潦草草几句话就带过了。 出于互相学习的想法,给了一个大学生,奈何不讲武德把源码甩群里了,虽然在大佬们眼里不难, 不过拿着别人的东西乱传还是不太好。自认倒霉…...

多媒体API
私人博客 许小墨のBlog —— 菜鸡博客直通车 系列文章完整版,配图更多,CSDN博文图片需要手动上传,因此文章配图较少,看不懂的可以去菜鸡博客参考一下配图! 系列文章目录 前端系列文章——传送门 后端系列文章——传送…...

免费矢量图标网站有哪些?
图标作为UI设计的必要元素,矢量图标是质量的保证。据说完美的用户体验应该从灵活性开始 。在响应设计盛行的当下,灵活矢量图标的重要性不言而喻。在这种情况下,风格齐全、质量上乘的矢量图标网站堪称设计宝藏。在这篇文章中,我们…...

基于Redis的分布式限流详解
前言 Redis除了能用作缓存外,还有很多其他用途,比如分布式锁,分布式限流,分布式唯一主键等,本文将和大家分享下基于Redis分布式限流的各种实现方案。 一、为什么需要限流 用最简单的话来说:外部请求是不可…...

权限提升:漏洞探针.(Linux系统)
权限提升:漏洞探针. 权限提升简称提权,由于操作系统都是多用户操作系统,用户之间都有权限控制,比如通过 Web 漏洞拿到的是 Web 进程的权限,往往 Web 服务都是以一个权限很低的账号启动的,因此通过 Webshel…...

python-11-多线程模块threading
python使用多线程实例讲解 1 进程和线程 1.1 进程和线程的概念 进程(process)和线程(thread)是操作系统的基本概念。 进程是资源分配的最小单位,线程是CPU调度的最小单位。 线程是程序中一个单一的顺序控制流程,进程内一个相对独立的、可调度的执行单…...

动态gif图片如何在线做?轻松实现图片在线生成gif
常见的jpg、png格式的静态图片想要变成gif格式的动态图片时,要怎么办呢?有没有什么简单实用的gif制作工具呢? 一、什么工具能够在线制作gif? GIF中文网作为一款专业的gif制作(https://www.gif.cn/)工具&a…...

浅谈联网汽车安全漏洞
“智能网联汽车存在内生共性问题,即软硬件的漏洞后门,基于此进行的网络攻击可以直接带来勒索、盗窃、大规模车辆恶意操控风险,还有数据泄露等网络安全事件。如果内生的漏洞后门问题不解决,系统自身难保,很难谈系统安…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
