Promise类方法
这篇主要讲一下Promise的类方法的基本使用,至于Promise的基本使用这里就不赘述了,之前也有手写过Promise、实现了Promise的核心逻辑。其实我们平时用Promise也挺多的,不过又出现了两个新的语法(ES11,ES12新增了两个),所以这篇就简单说一下,也挺简单
1. all
Promise.all方法我们可以传入一个数组参数,数组中可以放多个Promise,它会等所有的Promise的状态都为fulfilled时,来获取最终的结果,它会把所有每个Promise resolve的结果,放在一个数组中,且结果的顺序和我们传入的数组参数中的Promise保持一直(跟时间无关)
const p1 = new Promise((resolve, reject) => {const obj = { data: '11111' }setTimeout(() => {resolve(obj)}, 3000)
})const p2 = new Promise((resolve, reject) => {const obj = { data: '22222' }setTimeout(() => {resolve(obj)}, 2000)
})const p3 = new Promise((resolve, reject) => {const obj = { data: '33333' }setTimeout(() => {resolve(obj)}, 1000)
})Promise.all([p1, p2, p3]).then(result => {console.log(result)
}).catch(err => {console.log('err:', err)
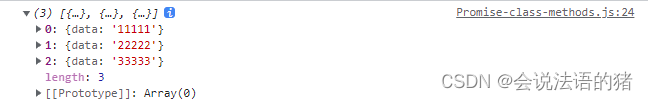
})上面代码会在3s后在then方法中拿到最终的结果如下:

但是all方法是有个缺陷的,当有其中一个Promise变成rejected状态时,新Promise就会立即变成对应的reject状态,也就是只能在catch中捕获到错误,其他fulfilled状态的值我们是拿不到的。因此有了allSettled方法
2. allSettled
allSettled是在ES11(2020)中添加的新的API,Promise.allSettled
该方法会在所有的Promise都有结果时(无论是fulfilled,还是rejected)都会在then方法中拿到我们的最终的结果:
const p1 = new Promise((resolve, reject) => {const obj = { data: '11111' }setTimeout(() => {resolve(obj)}, 3000)
})const p2 = new Promise((resolve, reject) => { const obj = { data: '22222' }setTimeout(() => {reject(obj)}, 2000)
})const p3 = new Promise((resolve, reject) => {const obj = { data: '33333' }setTimeout(() => {resolve(obj)}, 1000)
})Promise.allSettled([p1, p2, p3]).then(result => {console.log(result)
}).catch(err => {console.log('err:', err)
})我们传入了三个Promise,在2s的时候我们的p2就reject拒绝了,但是我们同样可以拿到结果,但是这个result结果数组结构有点儿变化,我们看下打印结果:

我们可以看到allSettled的结果是一个数组,数组中存放着每一个Promise的结果,并且是对应一个对象的;这个对象中包含status状态,以及对应的value值
3. race
race是竞技、赛跑的意思,也就是谁先有结果我就要谁,这个result拿到的结果就不是一个数组了,而是最快的一个Promise resolve出来的结果
const p1 = new Promise((resolve, reject) => {const obj = { data: '11111' }setTimeout(() => {resolve(obj)}, 3000)
})const p2 = new Promise((resolve, reject) => { const obj = { data: '22222' }setTimeout(() => {resolve(obj)}, 2000)
})const p3 = new Promise((resolve, reject) => {const obj = { data: '33333' }setTimeout(() => {resolve(obj)}, 1000)
})Promise.race([p1, p2, p3]).then(result => {console.log(result)
}).catch(err => {console.log('err:', err)
})看下控制台的打印:
![]()
因为p3用时最短,最快,所以result拿到的就是p3resolve出的结果值,但是如果最快的那个reject了呢我们看一下:
const p1 = new Promise((resolve, reject) => {const obj = { data: '11111' }setTimeout(() => {resolve(obj)}, 3000)
})const p2 = new Promise((resolve, reject) => { const obj = { data: '22222' }setTimeout(() => {reject('出错了~~~')}, 500)
})const p3 = new Promise((resolve, reject) => {const obj = { data: '33333' }setTimeout(() => {resolve(obj)}, 1000)
})Promise.race([p1, p2, p3]).then(result => {console.log(result)
}).catch(err => {console.log('err:', err)
})我们修改一下代码,将p2时间设置为0.5s,且是rejected的状态,我们再看下打印结果:
![]()
直接就会被catch捕获了,这样看来,如果最快的那个状态为rejected状态的话,那我们后面的resolve的状态也拿不到值了。如果我们想拿到最快的fulfilled状态的值,也就是如果前面有reject的,我们就忽略掉,接着等待下一个resolve的,怎么做呢,这就有了any方法
4. any
const p1 = new Promise((resolve, reject) => {const obj = { data: '11111' }setTimeout(() => {resolve(obj)}, 3000)
})const p2 = new Promise((resolve, reject) => { const obj = { data: '22222' }setTimeout(() => {reject('出错了~~~')}, 500)
})const p3 = new Promise((resolve, reject) => {const obj = { data: '33333' }setTimeout(() => {resolve(obj)}, 1000)
})Promise.any([p1, p2, p3]).then(result => {console.log(result)
}).catch(err => {console.log('err:', err)
})还是上一次的代码,我们把方法改为any,再看一下打印结果:
![]()
我们在1s后就会拿到p3 resolve的结果, 那个p2 reject的就忽略掉了,那如果我们所有的Promise都是rejected状态时它会怎么做呢?我们看一下:
const p1 = new Promise((resolve, reject) => {setTimeout(() => {reject('出错了111~~~')}, 3000)
})const p2 = new Promise((resolve, reject) => { setTimeout(() => {reject('出错了222~~~')}, 500)
})const p3 = new Promise((resolve, reject) => {setTimeout(() => {reject('出错了333~~~')}, 1000)
})Promise.any([p1, p2, p3]).then(result => {console.log(result)
}).catch(err => {console.log('err:', err, err.errors)
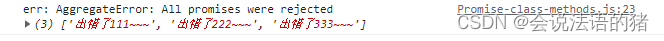
})我们看下打印结果:
![]()
它就会走catch了,并且打印出了错误信息,其中的 err.errors中会有我们reject传递的错误信息,err是它内部封装的错误提示
相关文章:

Promise类方法
这篇主要讲一下Promise的类方法的基本使用,至于Promise的基本使用这里就不赘述了,之前也有手写过Promise、实现了Promise的核心逻辑。其实我们平时用Promise也挺多的,不过又出现了两个新的语法(ES11,ES12新增了两个&am…...

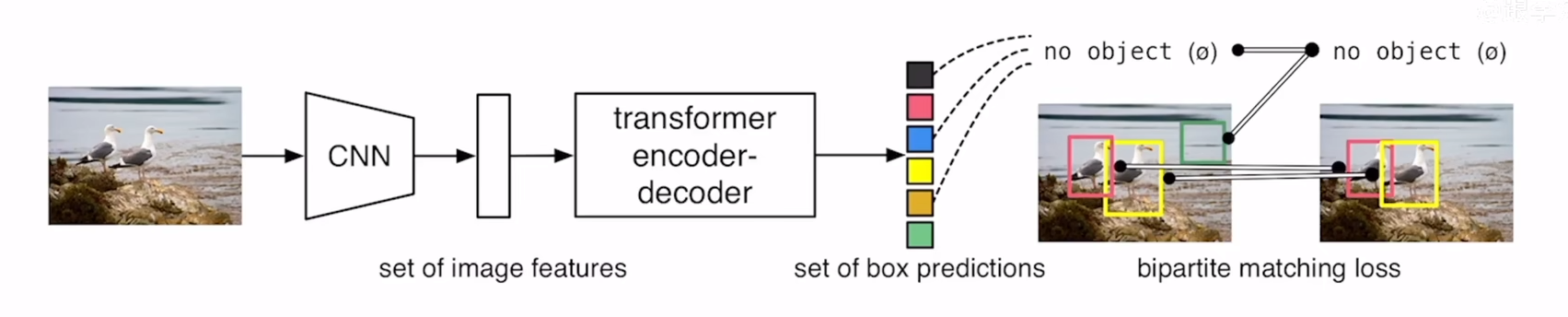
transformer and DETR
RNN 很难并行化处理 Transformer 1、Input向量x1-x4分别乘上矩阵W得到embedding向量a1-a4。 2、向量a1-a4分别乘上Wq、Wk、Wv得到不同的qi、ki、vi(i{1,2,3,4})。 3、使用q1对每个k(ki)做attention得到a1,i(i{1,2,3,4…...

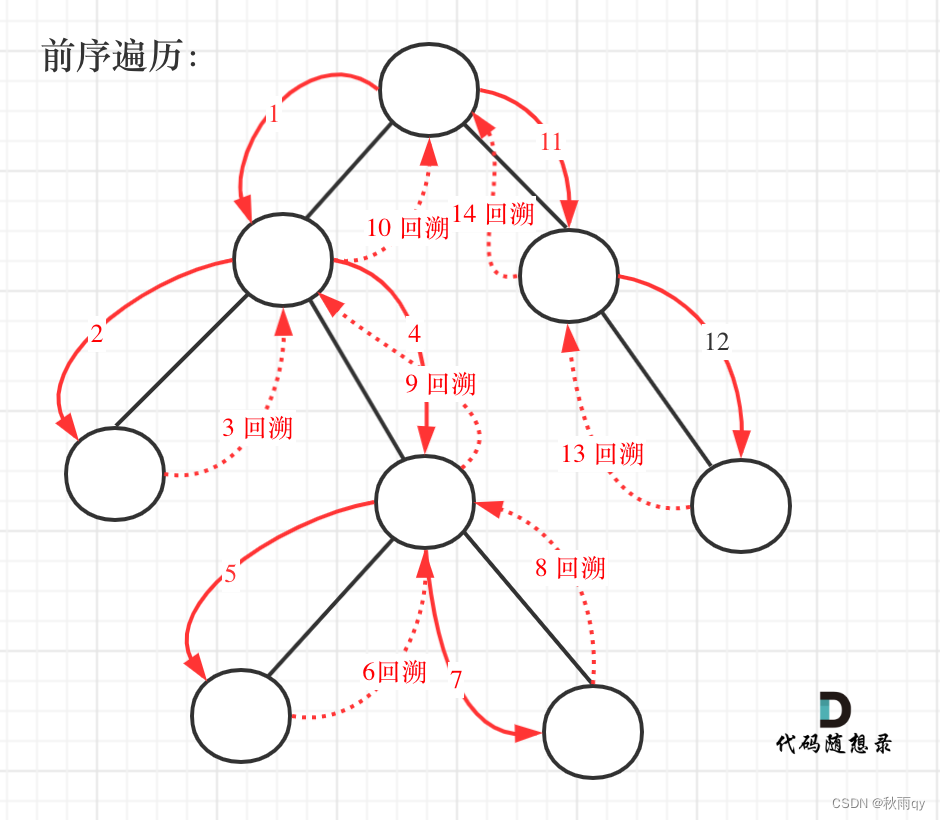
数据结构(六)—— 二叉树(4)回溯
文章目录 一、题1 257 二叉树的所有路径1.1 写法11.2 写法2 一、题 1 257 二叉树的所有路径 1.1 写法1 递归回溯:回溯是递归的副产品,只要有递归就会有回溯 首先考虑深度优先搜索;而题目要求从根节点到叶子的路径,所以需要前序…...
)
JVM基础知识(一)
1.整体架构和组件 1.Class Loader Class Loader(类加载器)负责将.class文件加载到JVM中,并生成对应的Java类对象(Class对象)。Java中有三种类加载器: Bootstram ClassLoader:加载核心类库&…...

ASP.NET Core Web API用户身份验证
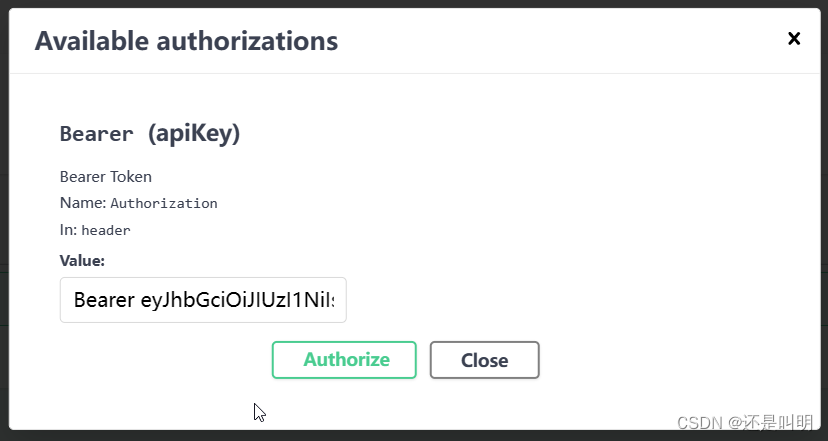
一、JWT介绍 ASP.NET Core Web API用户身份验证的方法有很多,本文只介绍JWT方法。JWT实现了服务端无状态,在分布式服务、会话一致性、单点登录等方面凸显优势,不占用服务端资源。简单来说,JWT的验证过程如下所示: &a…...

785. 快速排序
785. 快速排序 给定你一个长度为 n n n 的整数数列。 请你使用快速排序对这个数列按照从小到大进行排序。 并将排好序的数列按顺序输出。 输入格式 输入共两行,第一行包含整数 n n n。 第二行包含 n n n 个整数(所有整数均在 1 ∼ 1 0 9 1 \th…...

C6678学习-IPC
文章目录 1、简介2、模块MultiProc静态设置(cfg设置)动态设置 IPCNotifyMessageQShareRegion 1、简介 IPC: Inter-Processor Communication 处理器间通信,指提供多处理器环境中的处理器之间的通信、相同处理器不同线程间的通信。包括数据传递…...

利用 Delte-Sigma ADC简化电路设计
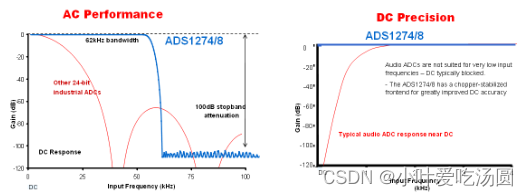
很多时候在电路中选择合适的 ADC可以很大程度上简化前端的电路。这里我们一起来看一个电阻电桥的例子: 这里用到了一只仪表放大器和一只运算放大器,他们实际上主要完成了三个功能: 1. 抑制了 2.5V的共模信号; 2. 将-1…...

如何在 Windows 11 启用 Hyper-V
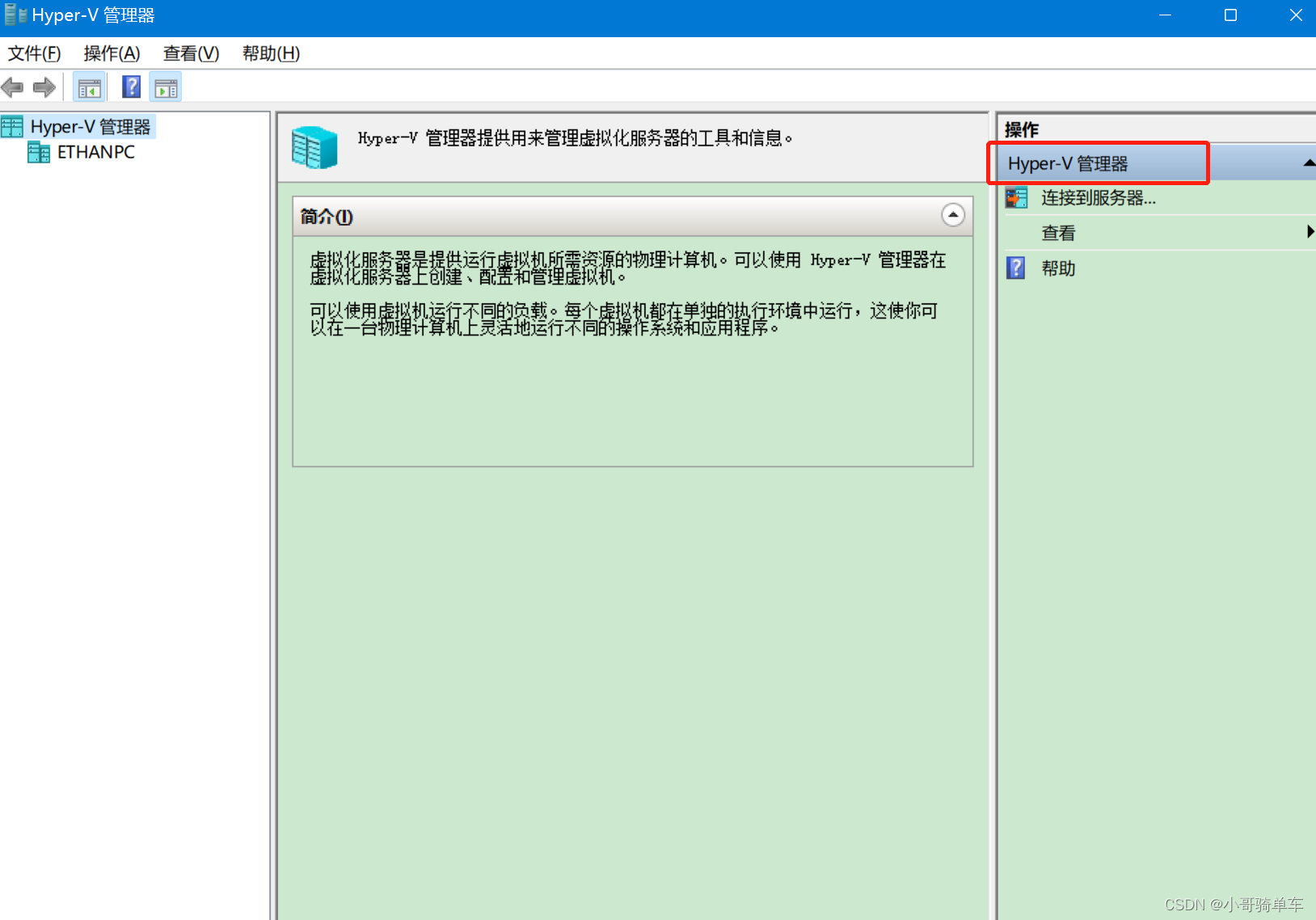
准备在本机玩一下k8s,需要先启用 Hyper-V,谁知道这一打开,没有 Hyper-V选项: 1、查看功能截图: 2、以下文件保存记事本,然后重命名为*.bat pushd "%~dp0" dir /b %SystemRoot%\servicing\Packa…...

哈希表企业应用-DNA的字符串检测
DNA的字符串检测-引言 若干年后, ikun DNA 检测部成立,专门对 这些ikun的解析检测 突然发现已经完全控制不了 因为学生已经会了 而且是太会了 所以DNA采用 以下视频测试: ikun必进曲 ikun必经曲 ikun必阶曲 如何感受到了吧!,如果你现在唱跳并且还Rap 还有打篮球 还有铁山靠 那…...

Kafka运维与监控
Kafka运维与监控 Kafka运维与监控一、简介二、运维1.安装和部署安装部署 2.优化参数配置配置文件高级配置分区和副本设置分区数量设置副本数量设置 网络参数调优传输机制设置连接数和缓冲区大小设置 消息压缩和传输设置消息压缩设置消息传输设置 磁盘设置和文件系统分区磁盘容量…...

【Redis—哨兵机制】
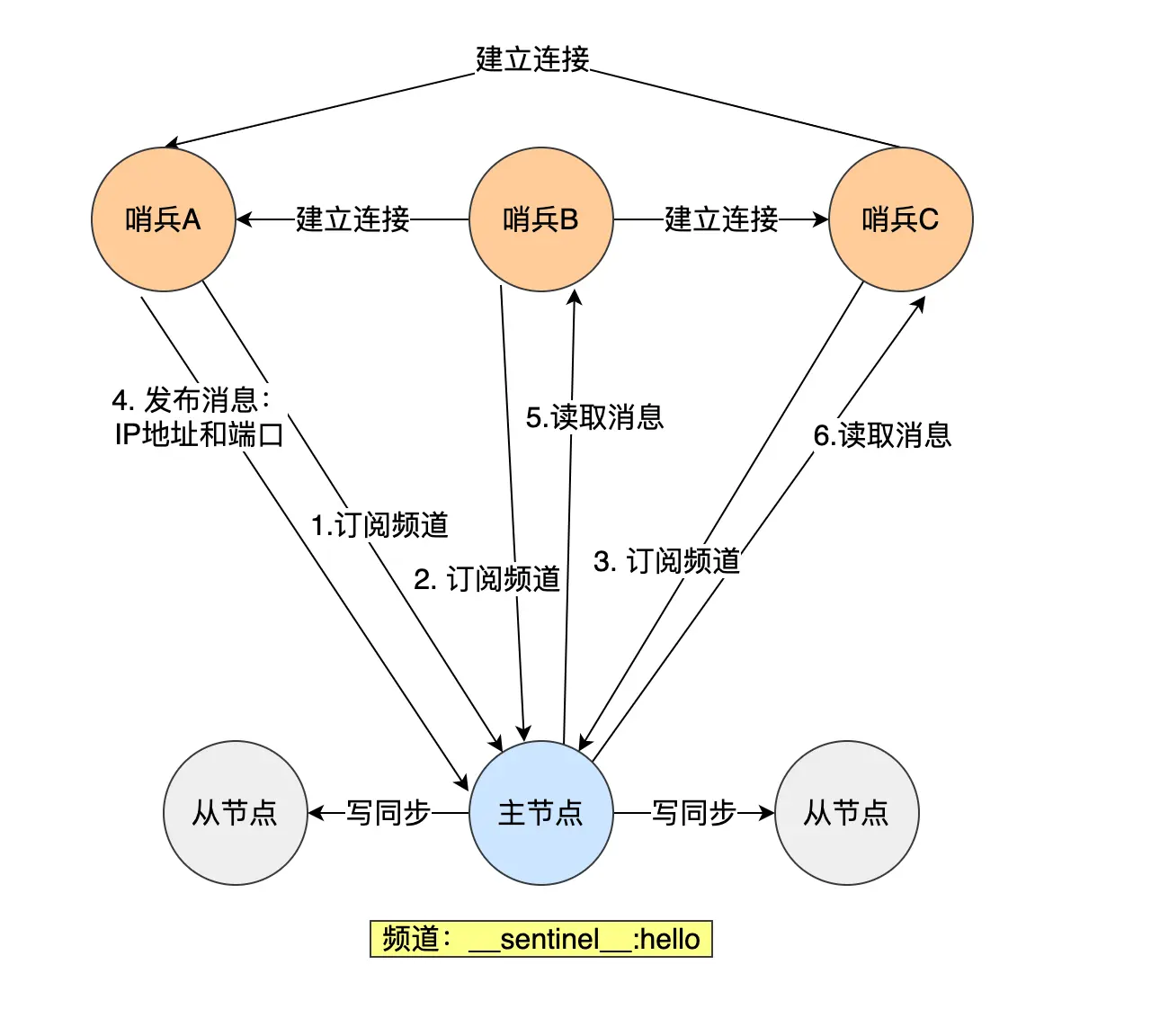
文章目录 概念哨兵机制如何工作的监控(如何判断主节点真的故障了)哪个哨兵进行主从故障转移?故障转移流程哨兵集群 概念 当进行主从复制时,如果主节点挂掉了,那么没有主节点来服务客户端的写操作请求了,也…...

MySQL学习笔记第七天
第07章单行函数 2. 数值函数 2.4 指数函数、对数函数 函数用法POW(x,y),POWER(X,Y)返回x的y次方EXP(X)返回e的x次方,其中e是一个常数,2.718281828459045LN(X),LOG(X)返回以e为底的X的对数,当x<0时,返…...

中级软件设计师备考---程序设计语言和法律法规知识
目录 需要掌握的程序语言特点法律法规知识---保护期限法律法规知识---知识产权人确定法律法规知识---侵权判定标准化基础知识 需要掌握的程序语言特点 Fortran语言:科学计算、执行效率高Pascal语言:为教学而开发的、表达能力强,演化出了Delp…...

Leetcode434. 字符串中的单词数
Every day a leetcode 题目来源:434. 字符串中的单词数 解法1:istringstream 我们知道,C默认通过空格(或回车)来分割字符串输入,即区分不同的字符串输入。 istringstream类用于执行C风格的串流的输入操…...

C++ cmake工程引入qt6和Quick 教程
目录标题 前言QML简介锻炼C水平 cmake修改方法方式一(qt6_add_resources)方式二 (qt_add_qml_module ) 其他相关知识为什么会有_other_files?qt_standard_project_setup() 函数qt_add_qml_module() 和 qt6_add_resources()的方式差异const QU…...

JavaEE - 网络编程
一、网络编程基础 为什么需要网络编程? 用户在浏览器中,打开在线视频网站,如优酷看视频,实质是通过网络,获取到网络上的一个视频资源。 与本地打开视频文件类似,只是视频文件这个资源的来源是网络。 相比本…...

【Android车载系列】第11章 系统服务-SystemServer自定义服务
1 编写自定义系统服务 1.1 AIDL接口定义 系统源码目录/frameworks/base/core/java/android/app/下新建AIDL接口IYvanManager.aidl package android.app;/** * 目录:/frameworks/base/core/java/android/app/IYvanManager.aidl */ interface IYvanManager{String …...

Lerna
Lerna Lerna是一个优化基于gitnpm的多pagkage项目的管理工具 解决的痛点 痛点一:重复操作 多Package本地link多Package依赖安装多Package单元测试多Package代码提交多Package代码发布 痛点二:版本一致性 发布时版本一 致性发布后相互依赖版本升级 package越多,管…...

迁移学习 pytorch
迁移学习(Transfer Learning)是通过使用一个预训练模型来快速训练一个新的网络模型,通常应用于数据集较小或计算资源较少的情况下。在 PyTorch 中,由于 torchvision 库中已经内置了一些经典的预训练模型,因此我们可以通过简单的调用函数来实现迁移学习。 下面是一个基于 …...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
