【Vue面试题】Vue2.x生命周期?
文章目录
- 1.有哪些生命周期(系统自带)?
- beforeCreate( 创建前 )
- created ( 创建后)
- beforeMount (挂载前)
- mount (挂载后)
- beforeUpdate (更新前)
- updated (更新后)
- beforeDestroy(销毁前)
- destroy(销毁后)
- 2.一旦进入到页面或组件,会执行哪些生命周期,顺序。
- 3.在哪个阶段有 e l ,在哪个截断有 el,在哪个截断有 el,在哪个截断有data
- 4.如果加入了keep-alive,会多2个生命周期
- activated(激活)
- deactivated(失效)
- 5.如果加入了keep-alive,第一次进入组件会执行哪些生命周期?
- 6.如果加入了keep-alive,第二次或第N次进入组件会执行哪些生命周期?
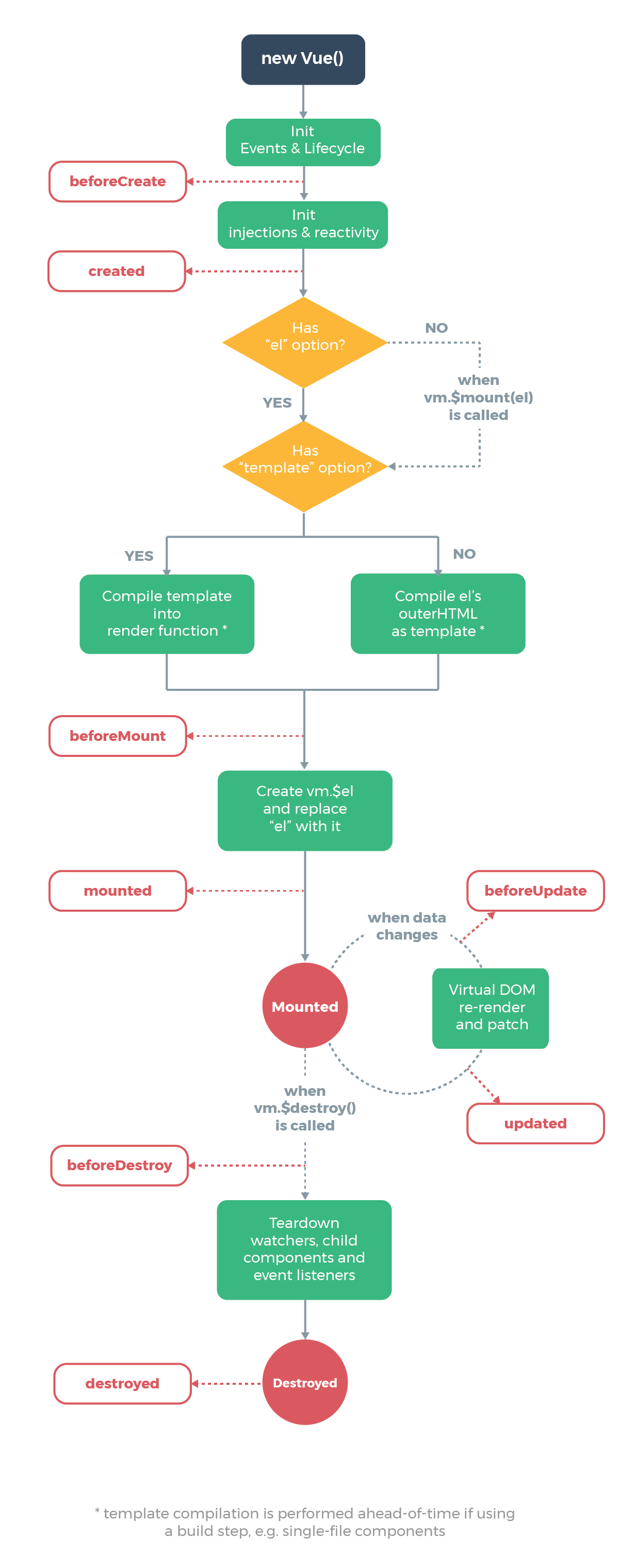
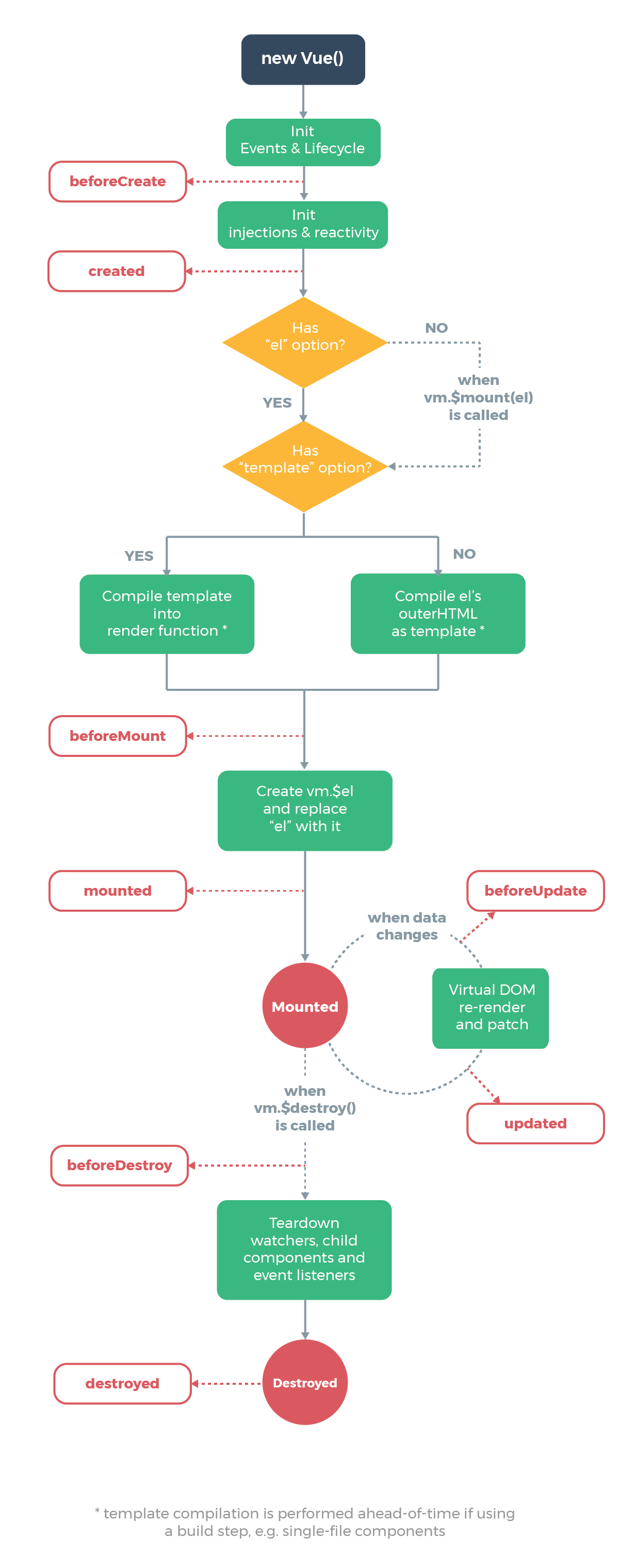
1.有哪些生命周期(系统自带)?
beforeCreate( 创建前 )
在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。
此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据
created ( 创建后)
在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property 目前尚不可用。
beforeMount (挂载前)
在挂载开始之前被调用:相关的 render 函数首次被调用。
该钩子在服务器端渲染期间不被调用。
mount (挂载后)
实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
注意 mounted 不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 vm.$nextTick:
mounted: function () {this.$nextTick(function () {// 仅在整个视图都被渲染之后才会运行的代码})
}
该钩子在服务器端渲染期间不被调用。
beforeUpdate (更新前)
在数据发生改变后,DOM 被更新之前被调用。这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务器端进行。
updated (更新后)
在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
注意,updated 不会保证所有的子组件也都被重新渲染完毕。如果你希望等到整个视图都渲染完毕,可以在 updated 里使用 vm.$nextTick:
updated: function () {this.$nextTick(function () {// 仅在整个视图都被重新渲染之后才会运行的代码 })
}
该钩子在服务器端渲染期间不被调用。
beforeDestroy(销毁前)
实例销毁之前调用。在这一步,实例仍然完全可用。
该钩子在服务器端渲染期间不被调用。
destroy(销毁后)
实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
该钩子在服务器端渲染期间不被调用。

2.一旦进入到页面或组件,会执行哪些生命周期,顺序。
beforeCreate
created
beforeMount
mounted
3.在哪个阶段有 e l ,在哪个截断有 el,在哪个截断有 el,在哪个截断有data
beforeCreate:啥也没有
created:有data没有el
beforeMount:有data没有el
mounted:都有
4.如果加入了keep-alive,会多2个生命周期
activated
deactivated
activated(激活)
被 keep-alive 缓存的组件激活时调用。
该钩子在服务器端渲染期间不被调用。
deactivated(失效)
被 keep-alive 缓存的组件失活时调用。
该钩子在服务器端渲染期间不被调用。
5.如果加入了keep-alive,第一次进入组件会执行哪些生命周期?
beforeCreate
created
beforeMount
mounted
activated
6.如果加入了keep-alive,第二次或第N次进入组件会执行哪些生命周期?
只执行一个生命周期:activated
相关文章:

【Vue面试题】Vue2.x生命周期?
文章目录 1.有哪些生命周期(系统自带)?beforeCreate( 创建前 )created ( 创建后)beforeMount (挂载前)mount (挂载后)beforeUpdate (更新前)updated (更新后)beforeDestroy(销毁前)destroy(销毁后…...

运算放大器 - 笔记 02 -恒流源
恒流源 / 电流源 一、方案一二、方案二三、方案三四、方案四 前言:最近在学习运放,三极管,二极管,场效应管等器件的组合电路。捡起了以前的模电知识,写下笔记,以防再度忘记。 本文使用Multisim仿真软件进行…...

Python:Python进阶:Python字符串驻留技术
Python字符串驻留技术 1.什么是字符串驻留2. 为什么要驻留字符串3. Python的字符串驻留4. Python 字符驻留原理4.1 如何驻留字符串4.2 如何清理驻留的字符串 5. 字符串驻留的实现5.1. 变量、常量与函数名5.2 字典的键5.3 任何对象的属性5.4 显式地驻留 6 字符串驻留的其他发现 …...

2022年 全国职业院校技能大赛(中职组)网络安全赛项 正式赛卷 A模块 做题记录
评分标准文件及环境 评分标准:ZZ-2022029 网络安全赛项正式赛卷.zip 自己做的Linux靶机: 自己做的Windows靶机: 文章目录 评分标准文件及环境A-1 任务一 登录安全加固1. 密码策略(Windows,Linux)a. 最小密…...
)
华为OD机试 - 优选核酸检测点(Python)
题目描述 张三要去外地出差,需要做核酸,需要在指定时间点前做完核酸,请帮他找到满足条件的核酸检测点。 给出一组核酸检测点的距离和每个核酸检测点当前的人数给出张三要去做核酸的出发时间 出发时间是10分钟的倍数,同时给出张三做核酸的最晚结束时间题目中给出的距离是整…...

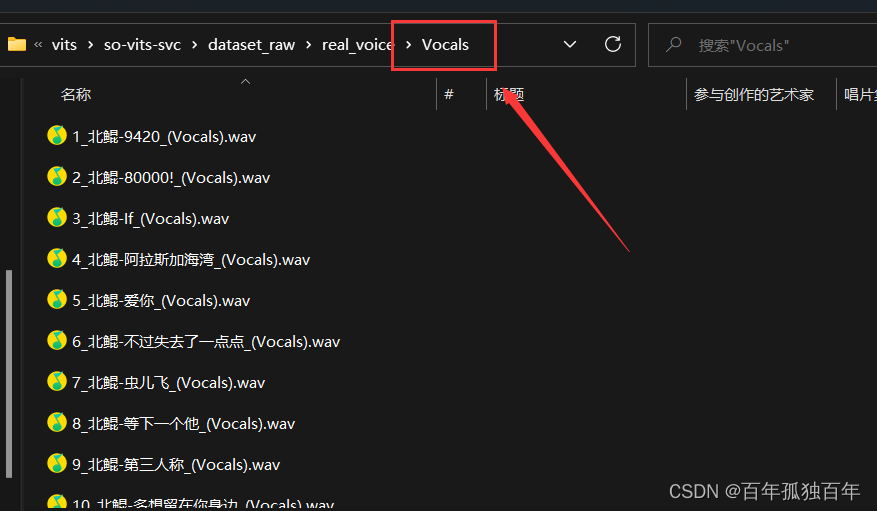
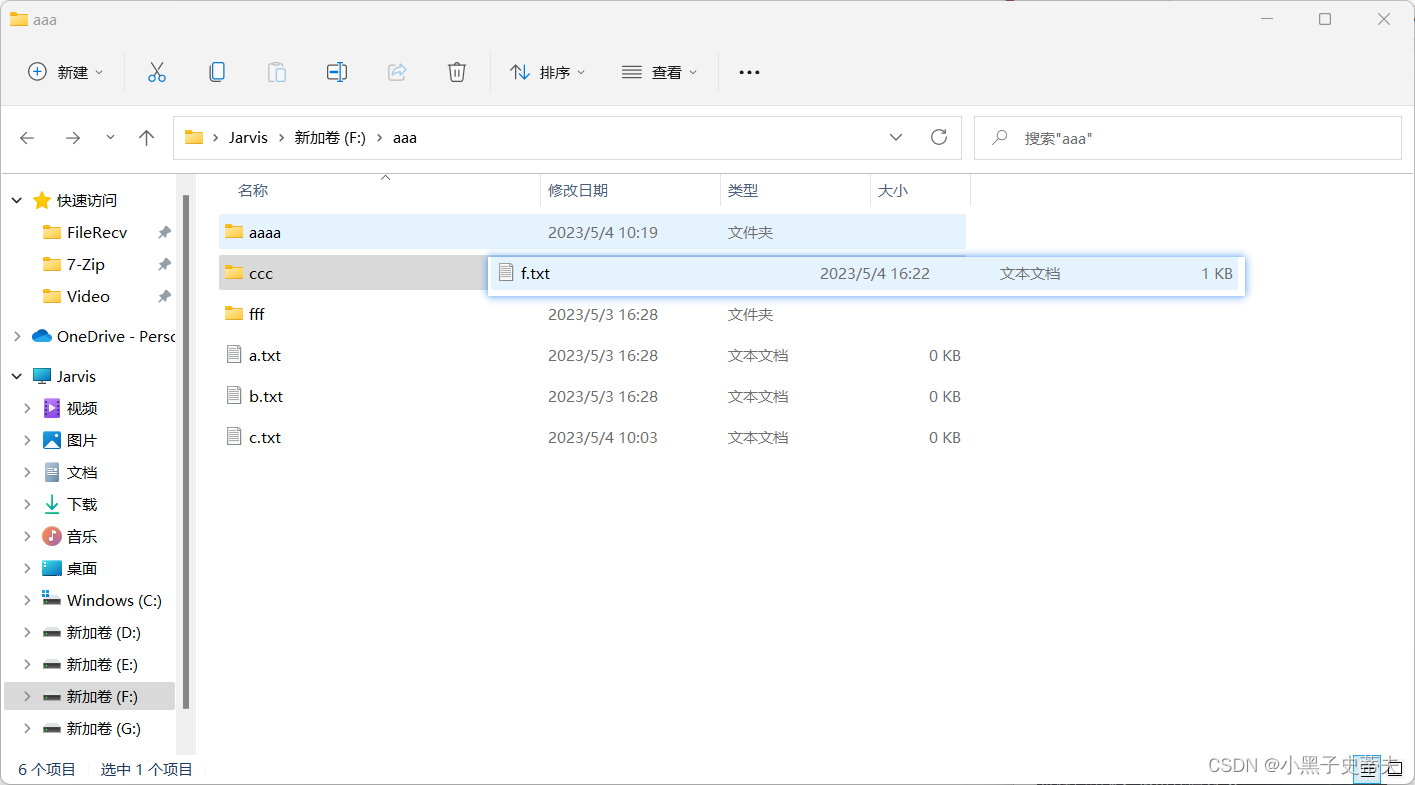
windows怎么把包含某个关键词的文件移动到一个文件夹中
文章目录 windows怎么把包含某个关键词的文件移动到一个文件夹中问题来源省流版本操作过程具体问题方法一:使用cmd终端解决方法二:使用python脚本 总结 windows怎么把包含某个关键词的文件移动到一个文件夹中 问题来源 今天想移动window文件࿰…...

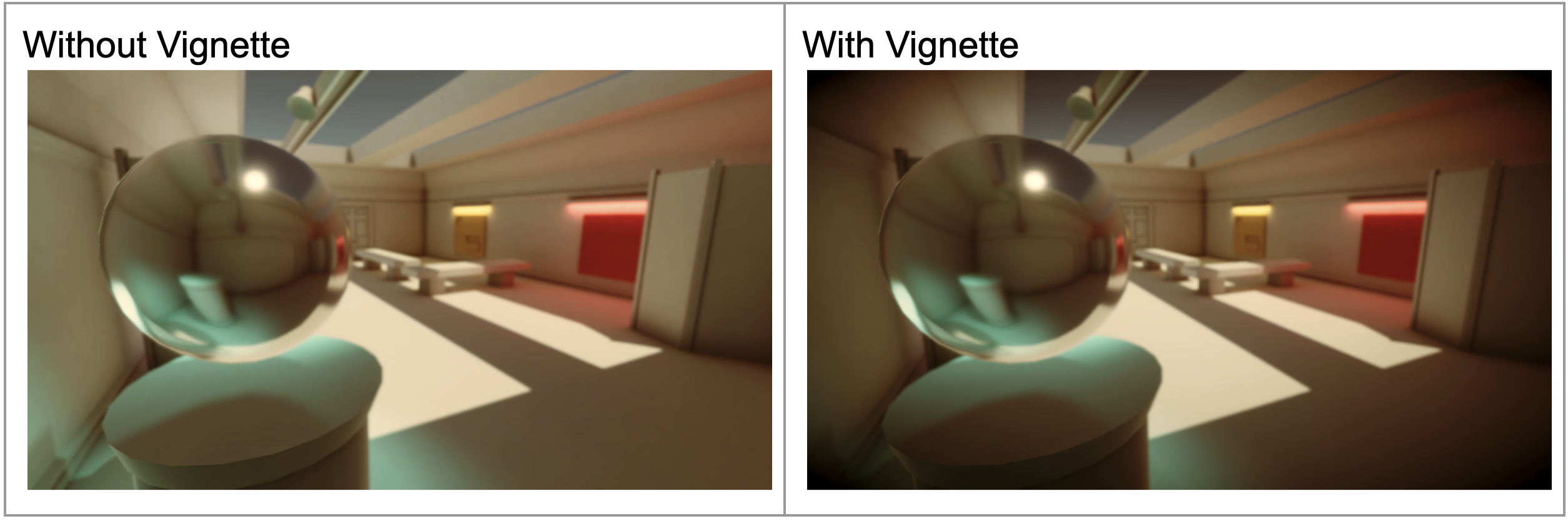
Unity 后处理(Post-Processing) -- (2)创建后处理配置文件
通过前面一小节,我们初步认识了后处理是什么,在Unity中简单的试了试后处理的效果。本节我们来创建一个我们自己的后处理配置文件(post-processing profile)。 一个后处理配置文件包含了一系列为了达到特定视觉效果的后处理效果的配…...

BI 商业智能和报表,傻傻分不清楚?一文给你讲透
我们经常所听到的大数据、商业智能BI、数据分析、数据挖掘等我们都统称为数据信息化。数据信息化可以帮助企业全面的了解企业的经营管理,从经验驱动到数据驱动,降低情绪、心理等主观影响,形成以数据为基础的业务决策支撑,提高决策…...
)
CSS布局基础(传统布局小结)
传统布局小结 传统布局方式标准流浮动流定位伪类元素CSS应用对象应用到自身应用到其他元素 传统布局方式 传统布局采用 标准流 浮动流 定位的方式实现布局效果,也就是通常所说的 DIV CSS 布局。 标准流 标准流中的元素在 页面默认的 维度,块级元素…...

【五一创作】Qt quick基础1(包含基本元素Text Image Rectangle的使用)
Qt quick基础1(包含基本元素Text Image Rectangle的使用) 目录 Qt quick基础1(包含基本元素Text Image Rectangle的使用)前言qt中有直接设计ui的拖拽式的widget,为什么还需要Qtquick?QML语言Qt 版本创建一个Qt quick项…...

LVS+Keepalived 高可用群集部署
一、LVSKeepalived 高可用群集 在这个高度信息化的 IT 时代,企业的生产系统、业务运营、销售和支持,以及日常管理等环节越来越依赖于计算机信息和服务,对高可用(HA)技术的应用需求不断提高,以便提供持续的…...

小黑子—Java从入门到入土过程:第八章
Java零基础入门8.0 Java系列第八章1. 双列集合 Map1.1 Map 集合中常见的API1.2 Map 集合的遍历方式1.2 - I 第一种遍历方式:键找值KeySet 方法1.2 - II 第二种遍历方式:键值对 entrySet 方法1.2 - III 第三种遍历方式:lambda表达式 1.3 HashM…...

innodb_flush_log_at_trx_commit 和 sync_binlog 参数解析
这两个参数和MySQL的一致性以及性能相关,默认配置大多数情况下不是最优的。一般来说,互联网线上系统的配置: innodb_flush_log_at_trx_commit —— 0 sync_binlog —— 1000 一、innodb_flush_log_at_trx_commit 事务提交刷盘时机 如果我…...

hd debug - DAPLink的资料
文章目录 DAPLink的资料概述笔记库迁出的技巧END DAPLink的资料 概述 查资料时, 看到有DAPLink的资料, 记录一下. 笔记 DAPLink项目分为软件和硬件2部分, 不在一个库中. 总览 : https://daplink.io/ 这个页面上说了软件和硬件项目的库地址. 软件库地址 : https://github.…...

Android adb常用50条命令
1. adb devices - 列出所有连接的 Android 设备及模拟器 2. adb shell - 启动 Android 设备或模拟器的 shell 终端 3. adb install - 安装 APK 文件 4. adb uninstall - 卸载 APK 文件 5. adb logcat - 查看日志输出信息,用于调试应用 6. adb push - 将文件推送到 Andro…...

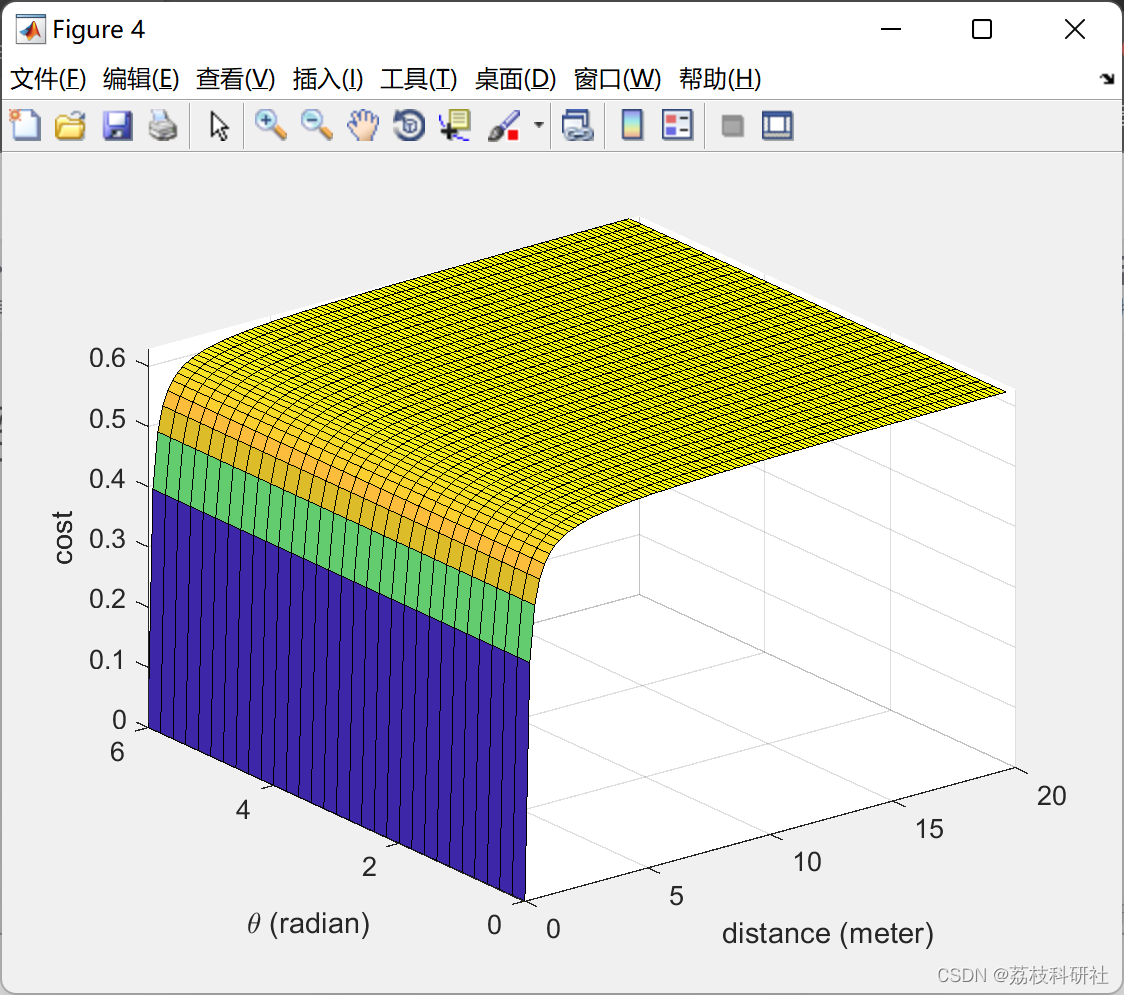
【无人车】无人驾驶地面车辆避障研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Visual Studio高效调试手段与调试技巧总结
目录 1、对0xCCCCCCCC、0xCDCDCDCD和0xFEEEFEEE等常见异常值的辨识度 2、在Debug下遇到报错弹框,点击重试,查看函数调用堆栈...

Day37 Map集合
Map集合 Map集合是接口,interface Map <K , V> K:键的类型; V:值的类型 将键映射到值得对象;不能包含重复的键;每个键可以映射到最多一个值。例如:001 令狐冲 ; 002 岳不群 ; …...

是人就能学会的Spring源码教学-Spring的简单使用
是人就能学会的Spring源码教学-Spring的简单使用 Spring的最简单入门使用第一步 创建项目第二步 配置项目第三步 启动项目 Spring的最简单入门使用 各位道友且跟我一道来学习Spring的最简单的入门使用,为了方便和简单,我使用了Spring Boot项目ÿ…...

NOC大赛·核桃编程马拉松赛道知识点大纲(高年级及初中组)
NOC核桃编程马拉松知识点大纲(高年级及初中组) (一)基础语法 1.掌握运动积木的用法。 包括“移动 10 步”、“左/右转 X 度”、“面向 X 方向/鼠标指针/ 角色”、“移到 XY 坐标/鼠标/角色”、“X/Y 坐标的设定和增加”、 “滑行到 XY/鼠标/角色”等积木用法,详细如下。 1…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
