Vben Admin 自学记录 —— Drawer组件的基本使用及练习(持续更新中...)
Drawer 抽屉组件
对 antv 的 drawer 组件进行封装,扩展拖拽,全屏,自适应高度等功能。
Drawer相关使用及概念
练习 —— 在之前table基础上,添加查看功能,点击查看按钮,弹出抽屉显示单条表格数据,且不可修改
之前相关记录: Table组件的基本使用及练习
src/views/myComponents/tableTest中添加ViewDrawer.vue,用来独立使用Drawer,写内部代码

data.ts 中配置Drawer中表单字段
export const schemasView: FormSchema[] = [{field: 'divider-bill',component: 'Divider',label: '信息',colProps: {span: 24,},},{field: 'name',component: 'Input',label: '姓名',required:true,},{field: 'sex',component: 'Select',label: '性别',required:true,componentProps: {options: sexOption,},},{field: 'dt',component: 'DatePicker',label: '出生日期',required:true,componentProps: {style: {width: '100%',},valueFormat: 'YYYYMMDD',},},{field: 'age',component: 'InputNumber',label: '年龄',required:true,componentProps: {style: {width: '100%',},step: 1,min: 0,max: 150,},},{label: '电话',field: 'tel',component: 'Input',required:true,dynamicRules: ({ values }) => {if (values.tel !== undefined){if (values.tel.indexOf('-')>0){return [{required:true,trigger: 'change',message: '请输入正确的号码',pattern: /(^\d{4}-\d{7}$)|(^\d{3}-\d{8}$)/,}];}else {return [{required:true,trigger: 'change',message: '请输入正确的号码',pattern: /^1[3|4|5|7|8][0-9]{9}$/,},];}}else {return[{required:true,message: '请输入电话',}]}},},{field: 'address',component: 'InputTextArea',label: '住址',required:true,},
];ViewDrawer 代码
<template><div:style="{overflow: 'hidden',}"><BasicDrawerv-bind="$attrs"@register="registerDrawer"@visibleChange="handleVisibleChange":isDetail="true"title="查看"placement="bottom"height="100%":destroyOnClose="true"><div><BasicForm @register="registerForm"></BasicForm></div></BasicDrawer></div>
</template><script lang="ts">import { defineComponent } from 'vue';import { Divider } from 'ant-design-vue';import { BasicDrawer, useDrawerInner } from '/@/components/Drawer';import { BasicForm, useForm } from '/@/components/Form';import { schemasView } from './data';export default defineComponent({name: 'ViewDrawer',components: {BasicDrawer,BasicForm,Divider,},setup(_, { emit }) {// 配置Drawerconst [registerDrawer, { closeDrawer }] = useDrawerInner(async (data) => {console.log('打印从table传递的数据:', data);setFieldsValue(data), setProps({ disabled: true }); // data值赋给表单,设置disabled});// 配置Formconst [registerForm, { validate, setFieldsValue, setProps }] = useForm({labelWidth: 150,baseColProps: {offset: 1,span: 10,},schemas: schemasView,showActionButtonGroup: false,});function handleVisibleChange(visible: boolean) {if (!visible) {emit('reload');}}return {registerDrawer,closeDrawer,registerForm,validate,setFieldsValue,setProps,handleVisibleChange};},});
</script><style scoped></style>
basicTable.vue中使用
<template><div:style="{overflow: 'hidden',position: 'relative',height: '100%',}"><!-- 注册table --><BasicTable @register="registerTable"><template #action="{ record }"><TableAction:actions="[{tooltip: '查看',icon: 'clarity:info-standard-line',onClick: handleView.bind(null, { data: record }), },{tooltip: '编辑',icon: 'clarity:note-edit-line',// onClick: handleEdit.bind(null, { data: record,}),},{tooltip: '删除',color: 'error',icon: 'ant-design:delete-outlined',// popConfirm: {// title: '是否确定删除?',// confirm: handleDel.bind(null, record),// },},]"/></template><template #toolbar><a-button type="primary">{{ '新增' }}</a-button></template></BasicTable><!-- 页面引入 --><ViewDrawer @reload="handleReload" @register="registerDrawer" /></div>
</template><script lang="ts">import { defineComponent } from 'vue';import { formConfig, columns, initData } from './data';import { BasicTable, useTable, TableAction } from '/@/components/Table';import { useDrawer } from '/@/components/Drawer';import ViewDrawer from './ViewDrawer.vue';export default defineComponent({name: 'tableTest',components: {BasicTable,TableAction,ViewDrawer,},setup() {const data = initData();// 设置tableconst [registerTable, { reload }] = useTable({title: '查询结果',dataSource: data,columns: columns,bordered: true,useSearchForm: true, //开启搜索区域formConfig: formConfig,actionColumn: {width: 120,title: '操作',dataIndex: 'action',slots: { customRender: 'action' },},rowSelection: { type: 'radio' },pagination: { pageSize: 10 },showTableSetting: true,tableSetting: { fullScreen: true },showIndexColumn: true,indexColumnProps: { fixed: 'left' },});// 注册Drawerconst [registerDrawer, { openDrawer }] = useDrawer();// 查看按钮function handleView({ data }) {// 弹出抽屉,传递dataopenDrawer(true, data);}function handleReload() {reload();}return {registerTable,reload,registerDrawer,handleView,handleReload,};},});
</script><style scoped></style>
页面效果
Drawer抽屉
相关文章:

Vben Admin 自学记录 —— Drawer组件的基本使用及练习(持续更新中...)
Drawer 抽屉组件 对 antv 的 drawer 组件进行封装,扩展拖拽,全屏,自适应高度等功能。 Drawer相关使用及概念 练习 —— 在之前table基础上,添加查看功能,点击查看按钮,弹出抽屉显示单条表格数据…...

Android 9.0 根据包名默认授予app悬浮窗权限
1.概述 在9.0的设备开发中,对于在app中授予悬浮窗权限,也是通常用的功能,但在设备产品中预制app,需求要求默认授予悬浮窗权限, 就不需要在app中动态申请悬浮窗权限了,所以就来分析下这个实现这个功能 2.根据包名默认授予app悬浮窗权限的核心类 packages\apps\Settings\s…...
)
Swift中Data,String,[UInt8]的相互转换(6种互相转换)
var dataData() var array[UInt8]() var str"" //Data[UInt8] data.append(10) array[UInt8](data) print(array)//[10] //[UInt8]转Data array[1,2,3,4,5] dataData(array) print(data.count)//5 //Data转String data.removeAll() data.append(contentsOf:[0x31,…...

【微软Bing王炸更新】无需等待,人人可用,答案图文并茂,太牛了
🚀 AI破局先行者 🚀 🌲 AI工具、AI绘图、AI专栏 🍀 🌲 如果你想学到最前沿、最火爆的技术,赶快加入吧✨ 🌲 作者简介:硕风和炜,CSDN-Java领域优质创作者🏆&am…...

腾讯云的cdn怎么配置|腾讯云CDN配置教程
众所周知,WordPress系统不挂加速或者是服务器不好速度贼慢,所以要想办法解决访问速度的问题,经过我不断的研究腾讯云的CDN,因为我用的是zibll子比主题,不懂的就挂会导致无法使用第三方登录,因为有缓存导致一直不回调一直卡在那个登录界面和支付没反应要么出现二维码,要么…...

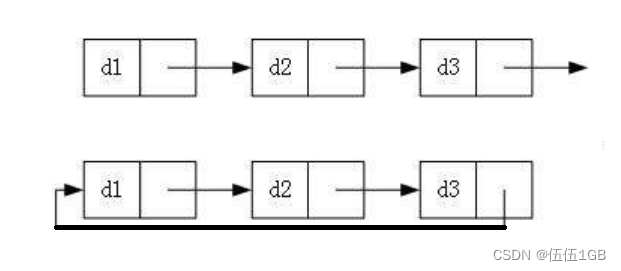
数据结构入门-顺序表链表
线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。线性表是一种实际中广泛使用多个数据结构,常见的线性表:顺序表、链表、栈、队列、字符串... 线性表在逻辑上是线性结构,也就说是连续的一条直线。…...

【AWS入门】AWS Lamda
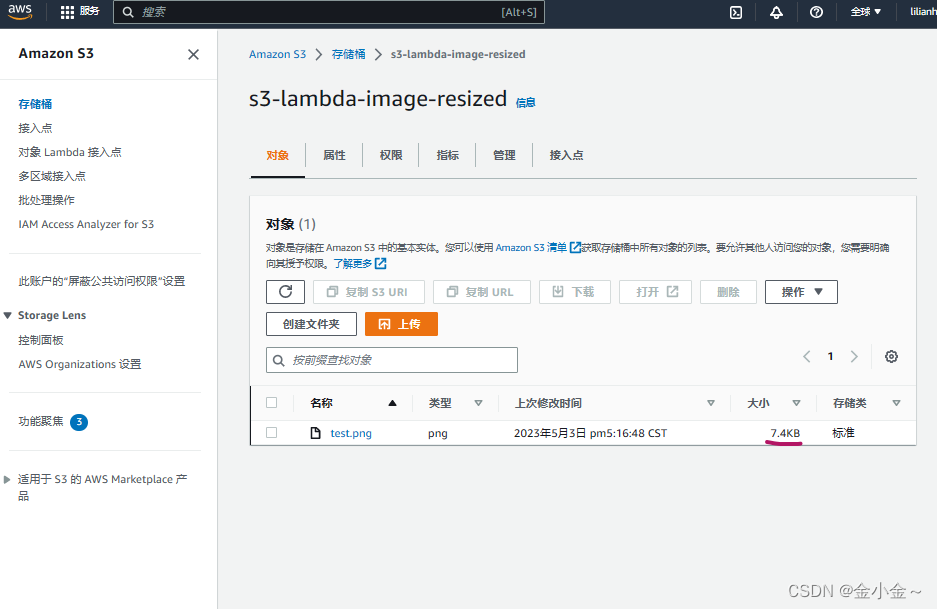
目录 创建一个Lamda函数用Lamda函数控制启停EC2实例创建一台EC2实例创建角色创建lamda函数 使用Amazon EventBridge计划启停实例创建EventBridge 用户往S3存储桶上传图片文件,触发Lambda函数,将图片压缩并上传至另一个存储桶创建两个存储桶通过Cloudform…...

牛客刷SQL题Day5
SQL69 返回产品并且按照价格排序 select prod_name , prod_price from Products where prod_price between 3 and 6 select prod_name , prod_price from Products where 6>prod_price and prod_price >3 踩坑1: between......and.......包括边界。 踩坑2&am…...

【Errors】【计算机图形学】A-SDF复现的一点纠正记录
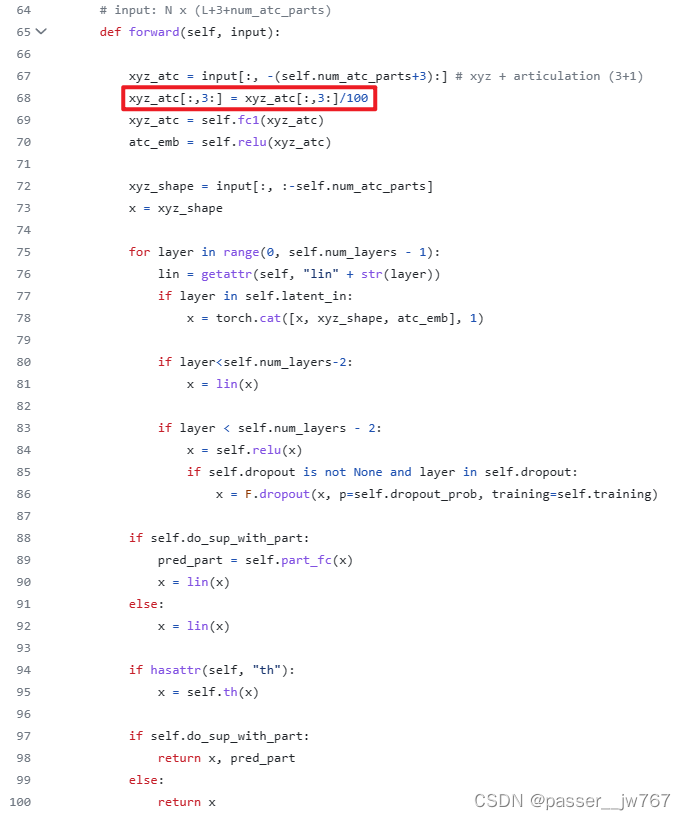
ICCV 2021的工作A-SDF,在跑的过程中可能是一些版我Run了这篇工作代码的Reconstruction,然后出现了一点小小的错误,记录如下。 问题一:对数据做直接修改导致出错(可能是不同的pytorch版本导致的?) 错误描述…...

Dockerfile创建镜像文件
Dockerfile Docker镜像原理 Linux文件系统有bootfs和rootfs两部分组成 Docker镜像由特殊文件系统叠加 最底端bootfs,使用宿主机bootfs 第二次时rootfs,被称为基础镜像 向上可以叠加其他镜像文件 同一文件系统能将多层整合成一层,隐藏了多层存在 镜像可以放置…...

javascript中的严格模式
认识严格模式: 在ECMAScript5标准中,JavaScript提出了严格模式的概念(Strict Mode): 严格模式很好理解,是一种具有限制性的JavaScript模式,从而是代码隐式的脱离了“懒散(sloppy)模…...

(二)【平衡小车制作】电机驱动(超详解)
一、硬件设计 1.直流减速电机 直流减速电机,即齿轮减速电机,是在普通直流电机的基础上,加上配套齿轮减速箱。齿轮减速箱的作用是,提供较低的转速,较大的力矩。 简单的来说,STM32分配两个IO口给一个…...

快速了解车联网V2X通信
自动驾驶拥有极其巨大的潜力,有可能改变我们的出行方式。它不仅有望永远改变车辆的设计和制造,还会永远改变汽车的所有权乃至整个交通运输业务。要实现全自动驾驶的目标,开发人员需要开发极为复杂的软件,软件中融入的人工智能(AI)…...

「Codeforces」D. Infinite Set
D. Infinite Set https://codeforces.com/contest/1635/problem/D 题目描述 你有一个由不同正整数组成的数组和一个无限集 S,现在你需要往集合 S 中塞入所有符合 x x x 条件的数。 x x x 的条件(满足其中任意一个即可): x a i …...

项目---基于TCP的高并发聊天系统
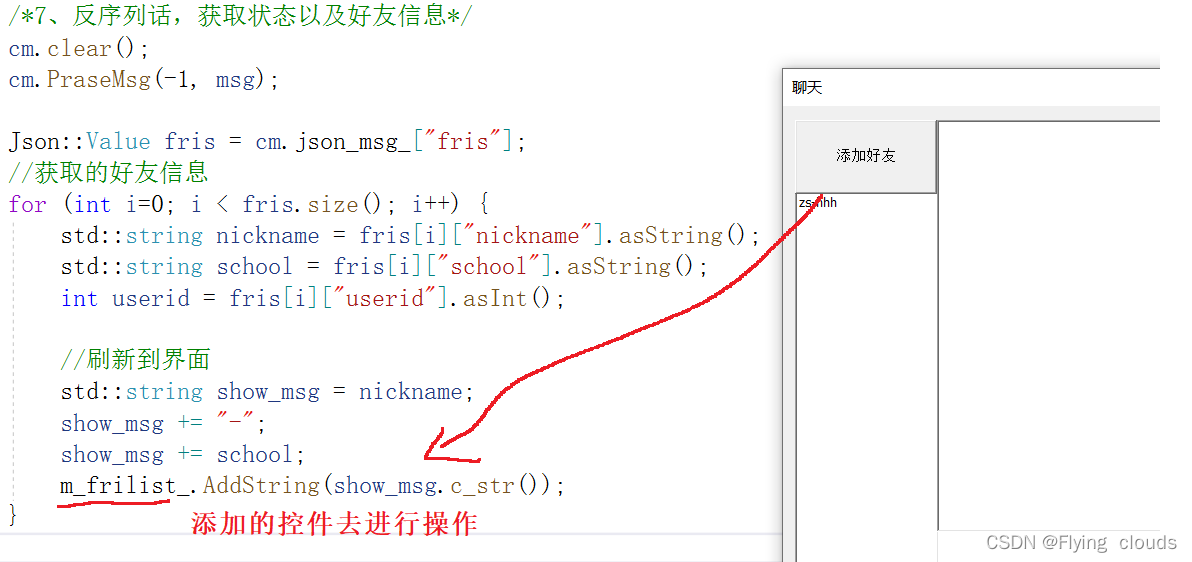
目录 服务端 服务端视角下的流程图 一、数据库管理模块 1.1 数据库表的创建 1.2 .对于数据库的操作 1.2.1首先得连接数据库 1.2.2执行数据库语句 1.2.3 返回数据库中存放的所有用户的信息 1.2.4返回数据库中存放的所有用户的好友信息 二、用户管理模块 2.1、UserInfo类&…...

iOS热更新-8种实现方式
一、JSPatch 热更新时,从服务器拉去js脚本。理论上可以修改和新建所有的模块,但是不建议这样做。 建议 用来做紧急的小需求和 修复严重的线上bug。 二、lua脚本 比如: wax。热更新时,从服务器拉去lua脚本。游戏开发经常用到。…...

R语言 | 编写自己的函数
目录 一、正式编写程序 二、设计第一个函数 三、函数也是一个对象 四、程序代码的简化 五、return()函数的功能 六、省略函数的大括号 七、传递多个参数函数的应用 7.1 设计可传递2个参数的函数 7.2 函数参数的默认值 7.3 3点参数“…”的使用 八、函数也可以作为参数 …...

【Java校招面试】基础知识(七)——数据库
目录 前言一、数据库索引二、数据库锁三、数据库事务四、数据库连接池后记 前言 本篇主要介绍数据库的相关内容。 “基础知识”是本专栏的第一个部分,本篇博文是第六篇博文,如有需要,可: 点击这里,返回本专栏的索引文…...

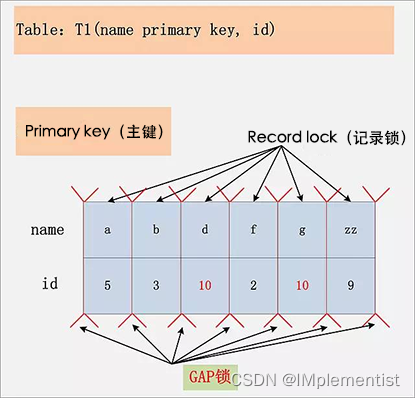
MySQL高级--锁
一、锁 锁是计算机协调多个进程或线程并发访问某一资源的机制。在数据库中,除传统的计算资源(CPU、RAM、I/O)的争用以外,数据也是一种供许多用户共享的资源。如何保证数据并发访问的一致性、有效性是所有数据库必须解决的一个问题…...

Maven(六):Maven的使用——继承与聚合
Maven(六):Maven的使用——继承与聚合 前言一、实验九:继承1、概念2、作用3、举例4、操作4.1 创建父工程4.2 创建模块工程4.3 查看被添加新内容的父工程 pom.xml4.4 解读子工程的pom.xml4.5 在父工程中配置依赖的统一管理4.6 子工…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
