jdk动态代理
jdk动态代理:基于反射动态生成代理对象
pwp动态代理的步骤比较复杂,无需特别深入的理解,在jdk中固定的步骤,只需要知道这些步骤即可,不必钻牛角尖
动态代理涉及到的三个反射包类
- InvocationHandler
- Method
- Proxy
1. InvocationHandler接口(调用处理器)
就一个invoke()方法,表示代理对象要执行的功能代码。你的代理类要完成的功能就写在invoke方法中
参数:
Object proxy:jdk创建的代理对象,无需赋值。
Method method:目标类中的方法,jdk提供的method对象。
Object[ ] args:目标类中方法的参数,jdk提供的。
2、Method类
表示方法的,确切的说 就是目标类中的方法。
作用:通过Method可以执行某个目标类中的方法,Method.invoke();
Method.invoke(目标对象,方法的参数);
Object res = method.invoke(target, “刘龙”);//这里不需要指定方法的名称,jdk会帮我们寻找
说明:Method.invoke();就是帮我们指定目标方法的,代替目标方法的执行,等同于静态代理中的使用目标类调用方法。
//创建接口
public interface sell {void sellcart(String name);
}//创建接口实现类
public class railway implements sell {@Overridepublic void sellcart(String name) {System.out.println(name+"在火车站出售了火车票--------");}
}public class TestApp {public static void main(String[] args) throws NoSuchMethodException, InvocationTargetException, IllegalAccessException {//使用反射机制执行sellcart方法,核心Method(类中的方法)sell target = new railway();//获取sellcart名称对应的Method类对象Method method = sell.class.getMethod("sellcart", String.class);//通过Method可以执行 sellcart方法调用/*** invoke是Method类中的一个方法。表示执行方法的调用* 参数:* 1、Object 表示对象的,要执行这个对象的方法* 2、Object...args、方法执行时的参数值返回值:Object:方法执行后的返回值*///表达的意思就是,执行target对象的sellcart方法,参数是刘龙Object res = method.invoke(target, "刘龙");//执行代理方法}
}3、 Proxy类
动态代理的核心对象,创建代理对象。之前创建对象都是new类的构造方法(),现在我们是使用Proxy类的方法,代替new的使用。
方法:静态方法newProxyInstance()
作用是:创建代理对象,等同于静态代理中的TaoBao tao = new TaoBao();
参数:
1.ClassLoader loader类加载器:
负责向内存中加载对象的。使用反射获取对象的CladdLoader。例如类A a.getClass().getClassLoader(),目标对象的类加载器
2.Class<?>[] interfaces:接口,
目标对象实现的接口,也是反射获取的
3.InvocationHandler h:我们自己写的,代理类要完成的功能。
返回值:就是代理对象
实现动态代理的步骤
1.创建接口,定义目标类要完成的功能
2.创建目标类实现接口
3.创建InvocationHandler 接口的实现类,在invoke方法中完成代理类的功能
(1)调用目标方法
(2)增强功能
4.使用Proxy类的静态方法,创建代理对象。并把返回值转为接口类型
相关文章:

jdk动态代理
jdk动态代理:基于反射动态生成代理对象 pwp动态代理的步骤比较复杂,无需特别深入的理解,在jdk中固定的步骤,只需要知道这些步骤即可,不必钻牛角尖 动态代理涉及到的三个反射包类 InvocationHandlerMethodProxy 1. InvocationHand…...

备忘录模式
备忘录模式 备忘录模式定义使用场景1、撤销操作:2、游戏进度保存:3、定时器:4、浏览器历史记录:5、购物车状态保存:6、场景总结 角色定义Originator 发起人角色:Memento 备忘录角色:Caretaker 备忘灵管理员角色:需求背…...

问题解决:跨域访问错误
今天做前端页面渲染的时候遇到一个问题, 因为我使用的wsl开发,windows直接访问不了wsl中的文件,还要改其他配置没成功,索性就不改了,粘贴在桌面上用浏览器打开调试 然后所有使用apifox通过测试的路径全部报错 Ensure CORS response header values are validA cross-origin reso…...

程序员应该怎么自学才能入门 ?我来聊聊自己的经历
当你想成为一名程序员,如何自学入门是一个非常重要的问题。在这里我分享一下我的经验,希望能对你有所帮助。 首先,为了制定好你的学习路线,你可以在网上的培训机构网站找到一张基础路线图。这张路线图必须是跟行业对标的…...

听我一句劝,别去外包,干了6年,废了....
先说一下自己的情况,大专生,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了6年的功能测试&…...

leetcode 88 合并两个有序数组
题目描述: 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 注意:最终&am…...

软件项目成本控制的5大关键点 不得不重视
软件项目成本一般分为运营成本和项目成本。而运营成本比较固定,压缩和削减的余地不大。而在项目成本中,最主要的成本是人工成本。那么如何提高项目开发效率,节约人工成本,对成本管理至关重要。 我们从以下几个影响项目成本的主要因…...

CSS样式更改:边框Border的另类用法
CSS样式更改——字体设置Font&边框Border 随着互联网技术的不断发展,网页设计已经成为了一项非常重要的工作。在网页设计中,字体设置和边框Border是两个非常常见的CSS样式,可以通过这两个样式对网页的外观进行设置。下面,我们…...
)
shell的灵活运用 (函数,关联数组,循环,awk,sed等)
题目 提示:没有基础请先看看基础部分的讲解,否则看不懂 1,编写函数,实现判断是否无位置参数,如无参数,提示错误 代码: #bash/bin function a() {b$# #判断传入的参数个数 # echo $b…...

大疆无人机 MobileSDK(遥控器/手机端)开发 v4版<1>
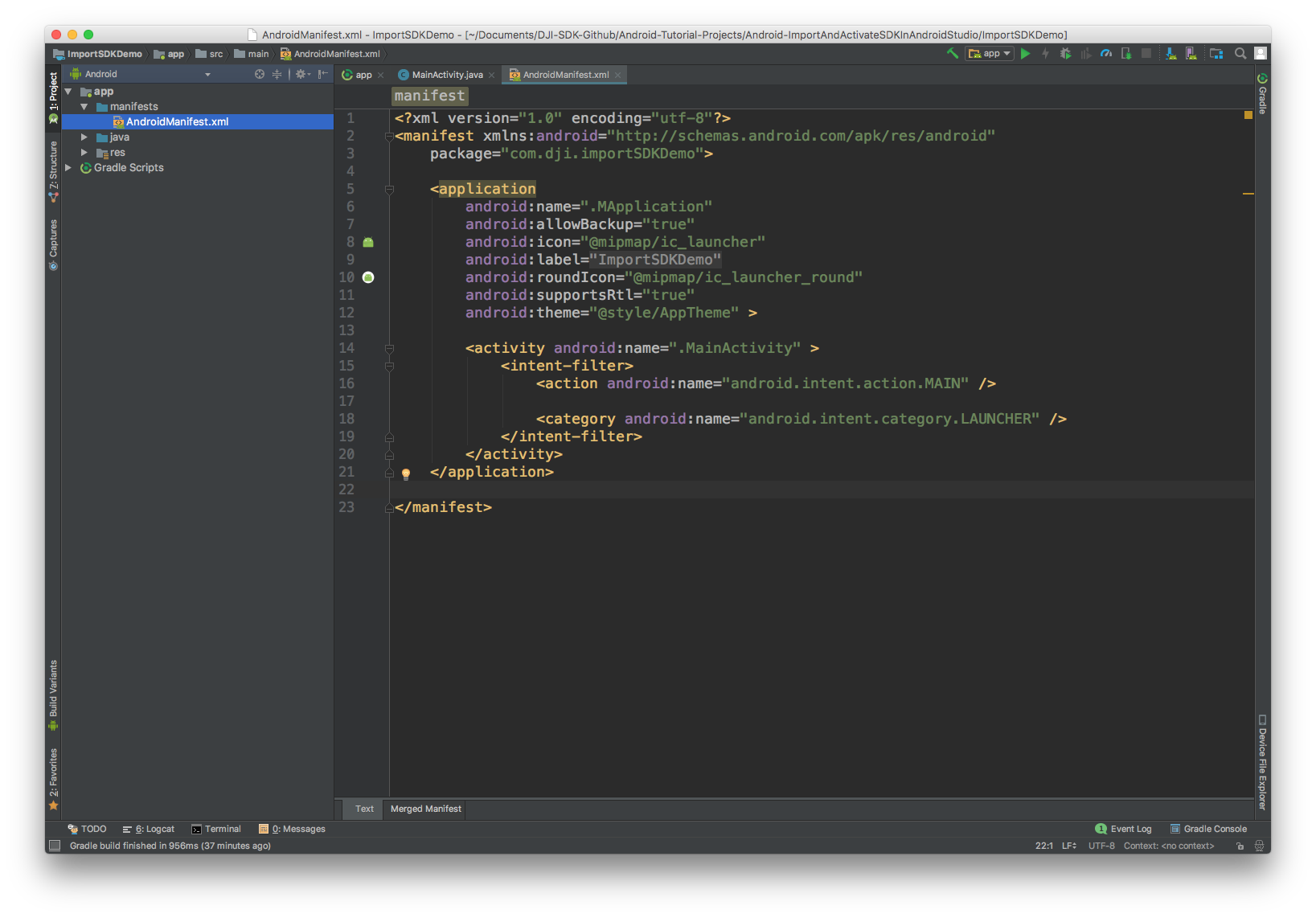
大疆无人机飞控开发 大疆无人机SDK开发包功能概述飞行控制相机实时视频流传感器数据下载媒体文件遥控器,电池和无线链路连接应用程序和产品 v4版sdk 二次开发注册成为DJI开发者生成 App KeyAndroid 示例代码配置Android Studio项目集成创建一个新的应用配置Gradle 脚…...

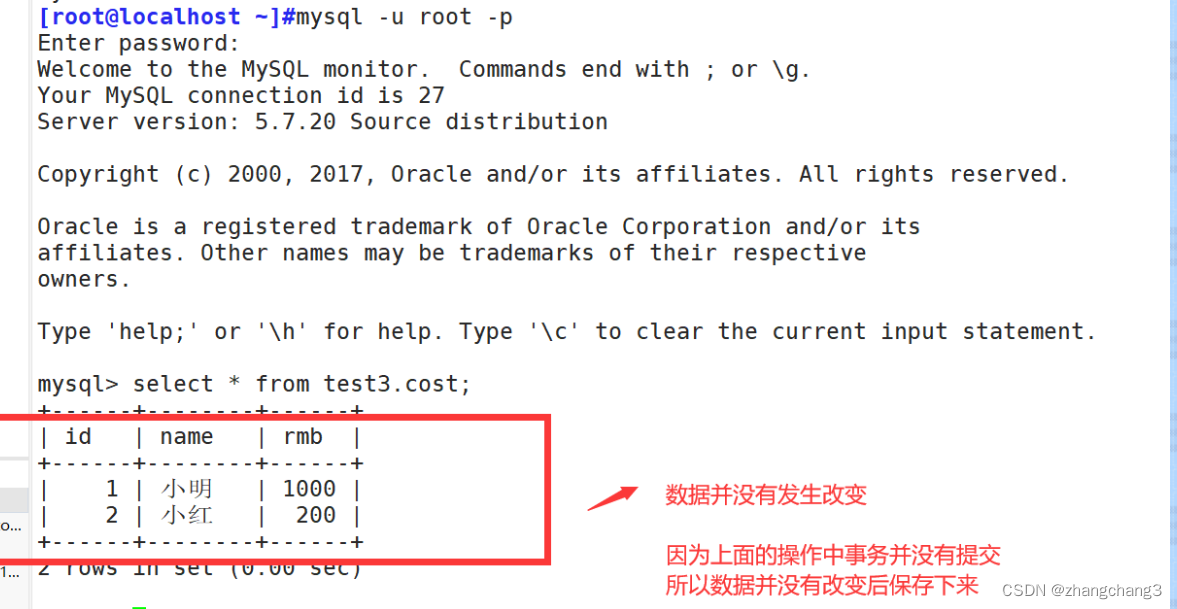
mysql数据库之事务
1.事务的概念 事务是一种机制、一个操作序列,包含了一组数据库操作命令,并且把所有的命令作为一个 整体一起向系统提交或撤销操作请求,即这一组数据库命令要么都执行,要么都不执行。 事务是一个不可分割的工作逻辑单元…...

安装运行Hyperf
安装运行Hyperf 上回讲到,我们对一个普通的 Laravel 框架进行了改造,让它可以在 Swoole 环境下使用,不过其中会有很多问题可能我们一时考虑不到,就会造成程序的稳定性出现问题。那么,今天我们就来学习一个原生的 Swoo…...
回收站文件恢复,分享4个巧妙解决方法!
案例:回收站文件怎么恢复 【清理电脑时一不小心清空了我的回收站,有朋友知道该怎么恢复吗?急急急!】 回收站对于电脑用户来说,可以带来很多的方便,能让用户能够在删除文件后将其恢复。但是,有…...

CTF权威指南 笔记 -第三章汇编基础-3.2-x86/x64汇编基础
这节介绍PC最常见的架构 x86和扩展 x64框架 CPU操作模式 对x86处理器而言 有三个最主要的保护模式 保护模式 实地址模式 系统管理模式还有一个保护模式的子模式 虚拟8086模式 保护模式 保护模式是处理原生状态 这个时候所有指令和特性都是可以使用的 分配给程序的独立内…...

争夺汽车芯片「高地」
一直以来,汽车芯片无论是工艺制程,还是新技术的导入,都要落后消费类产品几年时间。不过,如今,随着汽车智能化进一步推动汽车制造商与上游芯片设计公司、晶圆代工厂的紧密互动,历史即将翻篇。 同时…...

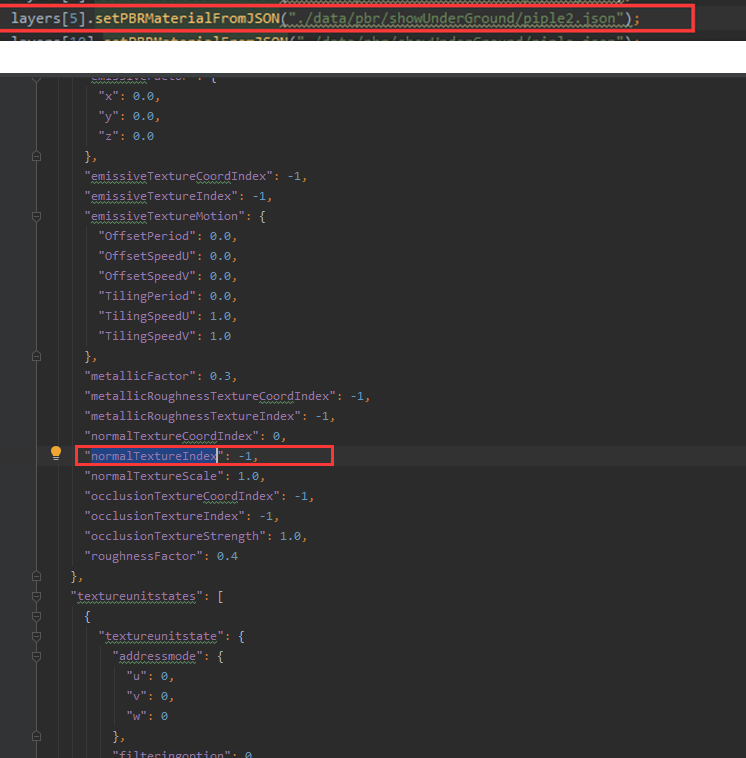
SuperMap GIS基础产品三维GIS FAQ集锦(2)
SuperMap GIS基础产品三维GIS FAQ集锦(2) 【WebGL】桌面对三维缓存设置了最大最小可见高度,在iServer发布三维服务并进行预览是可以看到该效果的,但在前端代码打开该服务,最大最小可见高度效果丢失,请问怎…...

11.streamFile
1.Stream流 1.1体验Stream流【理解】 案例需求 按照下面的要求完成集合的创建和遍历 创建一个集合,存储多个字符串元素把集合中所有以"张"开头的元素存储到一个新的集合把"张"开头的集合中的长度为3的元素存储到一个新的集合遍历上一步得到的集…...

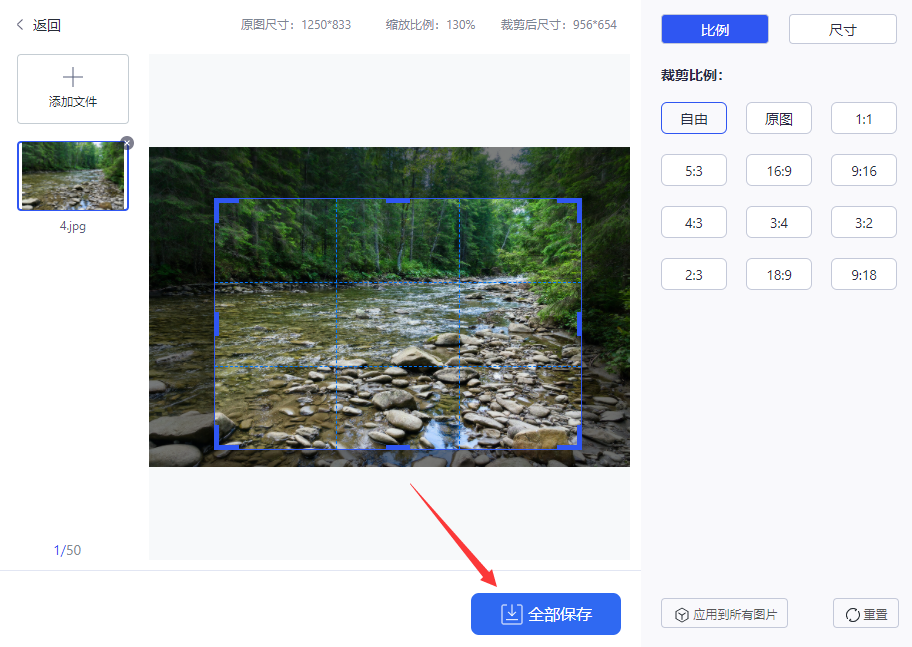
如何裁剪图片大小尺寸?
如何裁剪图片大小尺寸?平时我们在工作或者学习的时候,会经常需要将图片上传到不同的网站或者平台上,然而上传的时候经常会受到尺寸的限制,有时候尺寸太大就需要变小,为了确保上传成功,我们需要将图片进行裁…...

深度学习笔记之梯度下降、反向传播与内置优化器
文章目录 1. 梯度下降法2. 反向传播算法3. PyTorch内置的优化器3.1 SGD优化器3.2 RMSprop优化器3.3 Adam优化器 1. 梯度下降法 笔者往期的机器学习笔记: 机器学习之梯度下降算法 梯度下降法是一种致力于找到函数极值点的算法。 所谓“训练”或“学习”就是改进…...

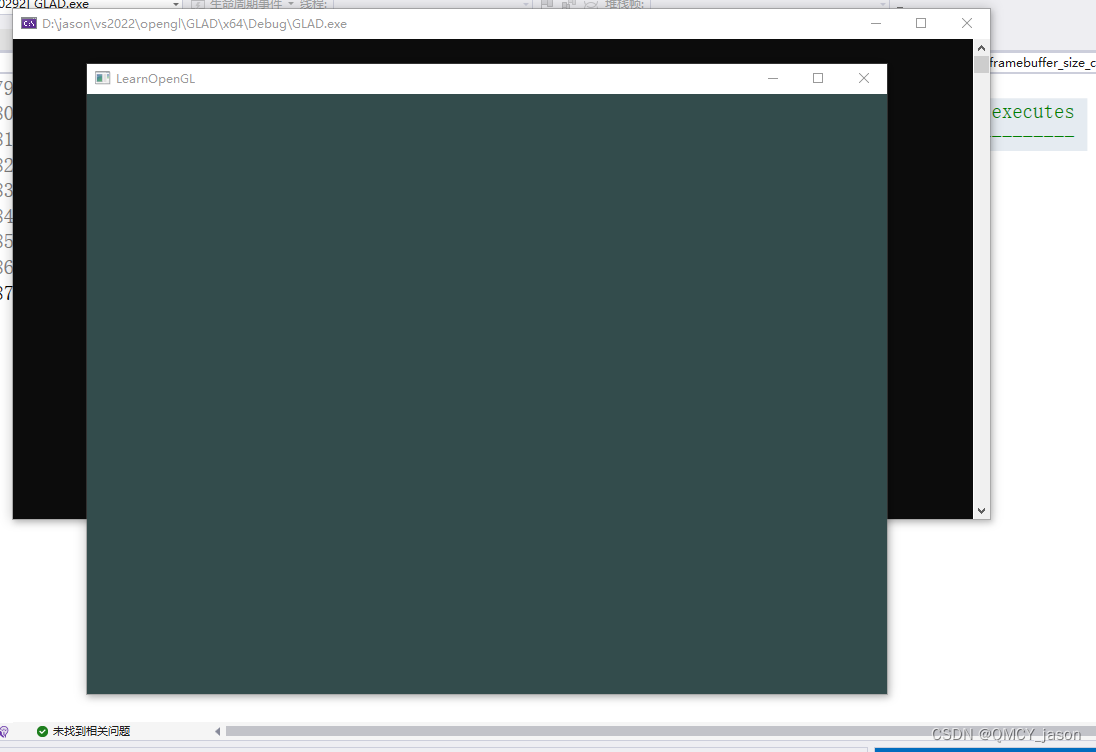
Visual Studio 2022 搭建GLFW OpenGL开发环境
最近工作需要 需要写一个全景的视频播放器 网上搜了下大概解决方案是 ffmpegopengl b站有很多视频 按照视频 搭建了OpenGL的开发环境 先去GLFW的网站下载 windows平台的库文件 为什么使用GLFW 因为GLFW是跨平台的 我下的是64位版本解压后有目录如下 包含了动态库和静态…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
