【Vue】Vue快速入门
Vue快速入门
Vue.js的引入
要先有一个vue.js文件,可以在vue官网下载,将其复制到项目中并在html页面中进行引入:
在head标签内引入,src内是vue的路径
<!-- 引入vue.js--><script language="JavaScript" src="xxxxxxxxx/vue.js"></script>
Vue的js语法要写在head标签下的下面这个标签内:
下面代码实现了一个简单的alert hello功能
<!-- Vue的js可以写在这里--><script language="JavaScript">function hello() {person.sayHello();}var person = new Object();person.pid="p001";person.pname="jim";person.sayHello = function(){alert("Hello World");}<!-- 在窗口加载时触发下面方法-->window.onload=function(){// 存储一个个键值对,注意花括号在里面var vue = new Vue({});}</script>
Vue中对象的定义
可以向下面这样使用等式的方式直接进行定义与赋值
一个person对象的定义与赋值
var person = new Object();person.pid="p001";person.pname="jim";person.sayHello = function(){alert("Hello World");}
也可以像下面这样定义:
//对象定义的另一种方式,注意花括号后有分号,以逗号分割,最后一个属性不带逗号var person = {"pid" : "p001","pname" : "jim","sayHello" : function() {alert("Hello World");}};
Vue中文本的显示
在vue的语法中定义window.onload中定义var vue = new Vue({})并在其中进行定义:
<head><meta charset="UTF-8"><title>Title</title><script language="JavaScript" src="../script/vue.js"></script><script language="JavaScript">window.onload=function(){var vue = new Vue({"el" : "#div0",data : {msg : "hello!!!",uname : "请输入"}});}</script>
</head>
<body>
<div id="div0"><span>{{msg}}</span><input type="text" v-bind:value="uname" />
</div>
</body>
v-if、v-else、v-show可以控制标签的显示
<div id="div0"><input type="text" v-model:value="num" />
<!-- v-if实现简单的成立就显示v-else表示不成立就显示(否则的意思)成对出现,中间不能有任何语句
--><div v-if="num%2==0" style="width:200px;height:200px;background-color: chartreuse"> </div>
<!-- 这里不能有任何语句--><div v-else="num%2==0" style="width:200px;height:200px;background-color: coral"> </div><!-- v-show也有v-if的效果,但其在语句不成立时会在后面添加display="none"即不显示语句而v-if则会直接将语句不生效(看起来和删除一样)
--><div v-show="num%2==0" style="width:200px;height:200px;background-color: cornflowerblue"> </div>
</div>
v-on:click可以实现点击后方法的调用
<script language="JavaScript">
<!-- 在初始化窗口时的做法-->window.onload=function(){var vue = new Vue({"el" : "#div0",data : {msg : "hello world"},//vue中的方法写在这里methods : {// 将字符串反转的方法示例myReverse : function() {//将字符串全部拿出来,反转再拼接this.msg = this.msg.split("").reverse().join("");}}});}</script>
</head>
<body>
<div id="div0"><span>{{msg}}</span>
<!-- 点击后调用myReverse方法--><input type="button" value="反转" v-on:click="myReverse" /><!-- 也可以这么写--><input type="button" value="反转" @click="myReverse" />
</div>
</body>
侦听
侦听标签,当某个属性发生变化时,自动执行某个方法
//侦听,当其中的属性放生变化时,执行对应的方法
watch : {num1:function(newValue) {this.num3 = parseInt(this.num2) + parseInt(newValue);},num2:function(newValue) {this.num3 = parseInt(this.num1) + parseInt(newValue);}
}...<div id="div0"><input type="text" v-model="num1" size="2" />+<input type="text" v-model="num2" size="2" />=<span>{{num3}}</span>
</div>
对象加载时间的方法调用:
<script language="JavaScript" src="../script/vue.js"></script><script language="JavaScript">
<!-- 在初始化窗口时的做法-->window.onload=function(){var vue = new Vue({"el" : "#div0",data : {msg : "h1"},methods : {changeMsg : function() {this.msg = "hello world";}},/* vue对象创建之前 */beforeCreate:function(){console.log("beforeCreate:Vue对象创建之前..............");//vue对象创建之前,msg属性还没有创建console.log("msg:" + this.msg);},/* vue对象创建之后 */created:function() {console.log("Created:Vue对象创建之后..............");//vue对象创建之后,msg属性被创建并赋值了console.log("msg:" + this.msg);},/* 数据装载之前,意思是数据还没有显示在页面上时 */beforeMount:function() {console.log("Create:数据装载之前.....................");/* 获取span内部的数据 */console.log("msg:" + document.getElementById("span").innerText);},/* 数据装载之后 */mounted:function() {console.log("Mounted:数据装载之后。。。。。。。。。。。。。。。");console.log("msg:" + document.getElementById("span").innerText);},/** 以下两个时间的方法只有在数据被改变之后才会调用* *//* 数据更新之前 */beforeUpdate : function() {console.log("数据更新之前...............................");console.log("msg:" + this.msg);console.log("msg:" + document.getElementById("span").innerText);},/* 数据更新之后 */updated : function() {console.log("数据更新之后...............................");console.log("msg:" + this.msg);console.log("msg:" + document.getElementById("span").innerText);}});}</script>
</head>
<body>
<div id="div0"><span id="span">{{msg}}</span><input type="button" value="改变" @click="changeMsg" />
</div>
</body>
浏览器控制台的输出如下:
Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools
vue.js:9330 You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:22 beforeCreate:Vue对象创建之前..............
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:24 msg:undefined
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:29 Created:Vue对象创建之后..............
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:31 msg:h1
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:36 Create:数据装载之前.....................
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:38 msg:{{msg}}
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:43 Mounted:数据装载之后。。。。。。。。。。。。。。。
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:44 msg:h1
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:49 数据更新之前...............................
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:50 msg:hello world
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:51 msg:h1
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:56 数据更新之后...............................
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:57 msg:hello world
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:58 msg:hello world
相关文章:

【Vue】Vue快速入门
Vue快速入门 Vue.js的引入 要先有一个vue.js文件,可以在vue官网下载,将其复制到项目中并在html页面中进行引入: 在head标签内引入,src内是vue的路径 <!-- 引入vue.js--><script language"JavaScript" s…...

二本菜鸡,颓废两年的自我救赎
大家好,我是帅地。 随着校招的结束,帅地的星球里也有不少小伙伴前来报喜,今天这篇,是星球一个颓废两年同学的自我救赎之路,我觉得他的经历和很多人一样,前两年可能就颓废了,后面才后知后觉&…...

Spring boot 常用注解
SpringBootApplication:用于启动Spring Boot应用程序的主类上,组合了Configuration、EnableAutoConfiguration和ComponentScan三个注解。 RestController :修饰类,使用RestController注解的Controller中的方法默认返回值都会以JS…...

mysql从零开始(05)----锁
全局锁 使用 # 启用全局锁 flush tables with read lock # 释放全局锁 unlock tables开启全局锁后,整个数据库就处于只读状态了,这种状态下,对数据的增删改操作、对表结构的更改操作都会被阻塞。 另外,当会话断开,全…...

《Linux 内核设计与实现》03. 进程管理
文章目录 进程描述符及任务结构分配进程描述符进程描述符的存放进程状态设置当前进程状态进程上下文进程家族树 进程创建线程在 Linux 中的实现创建线程内核线程 进程终结删除进程描述符孤儿进程 进程描述符及任务结构 内核把进程存放在任务队列(task list…...

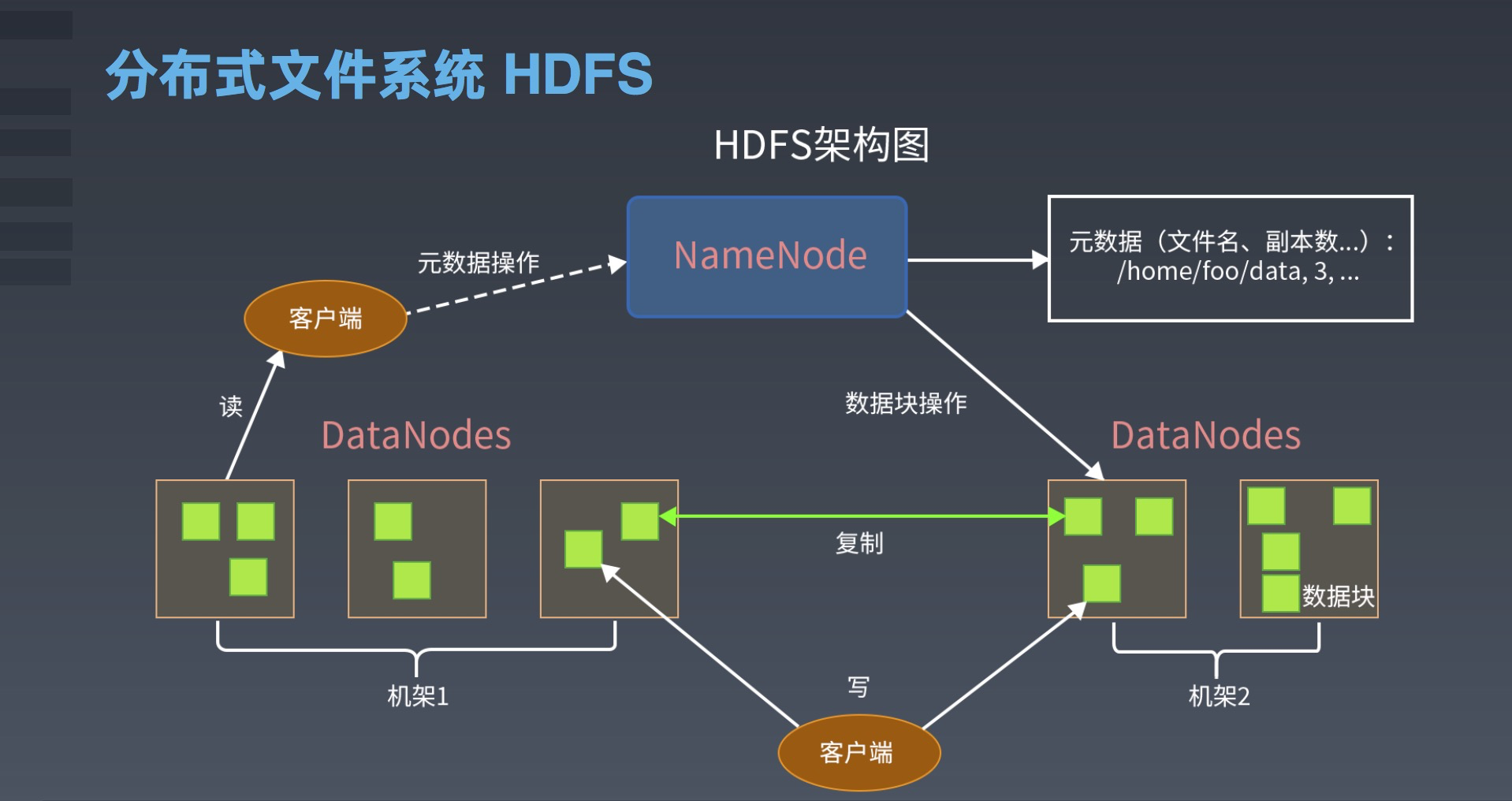
深入探究HDFS:高可靠、高可扩展、高吞吐量的分布式文件系统【上进小菜猪大数据系列】
上进小菜猪,沈工大软件工程专业,爱好敲代码,持续输出干货。 引言 在当今数据时代,数据的存储和处理已经成为了各行各业的一个关键问题。尤其是在大数据领域,海量数据的存储和处理已经成为了一个不可避免的问题。为了应…...

GIMP制作艺术字技巧
GIMP下载官网 https://www.gimp.org/downloads/ 我使用的版本 2.10.32 字体下载 https://ziyouziti.com/index-index-all.html 下载解压之后会有otf、ttf等字体文件,需要拷贝到gimp当前用户目录 C:\Users\用户名\AppData\Roaming\GIMP\2.10\fonts GIMP绘制字…...

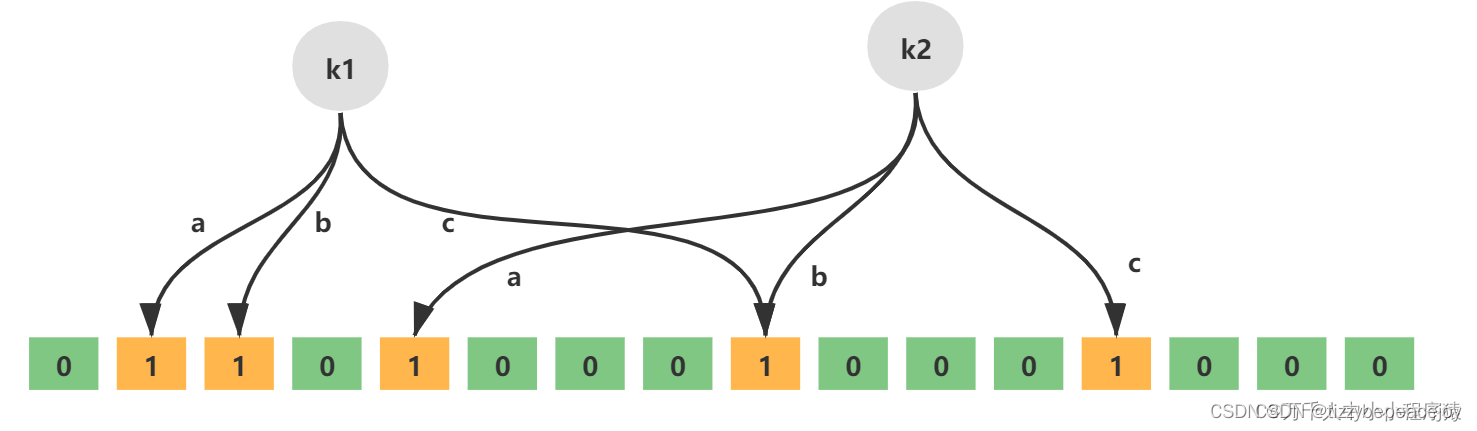
Redis 布隆过滤器总结
Redis 布隆过滤器总结 适用场景 大数据判断是否存在来实现去重:这就可以实现出上述的去重功能,如果你的服务器内存足够大的话,那么使用 HashMap 可能是一个不错的解决方案,理论上时间复杂度可以达到 O(1) 的级别,但是…...

云基础设施安全:7个保护敏感数据的最佳实践
导语:云端安全防护进行时! 您的组织可能会利用云计算的实际优势:灵活性、快速部署、成本效益、可扩展性和存储容量。但是,您是否投入了足够的精力来确保云基础设施的网络安全? 您应该这样做,因为数据泄露、…...

centos7安装nginx
1.配置环境 1).gcc yum install -y gcc2).安装第三方库 pcre-devel yum install -y pcre pcre-devel3).安装第三方库 zlib yum install -y zlib zlib-devel2.下载安装包并解压 nginx官网下载:http://nginx.org/en/download.html 或者 使用wget命令进行下载 wg…...

PyQt5 基础篇(一)-- 安装与环境配置
1 PyQt5 图形界面开发工具 Qt 库是跨平台的 C 库的集合,是最强大的 GUI 库之一,可以实现高级 API 来访问桌面和移动系统的各种服务。PyQt5 是一套 Python 绑定 Digia QT5 应用的框架。PyQt5 实现了一个 Python模块集,有 620 个类,…...

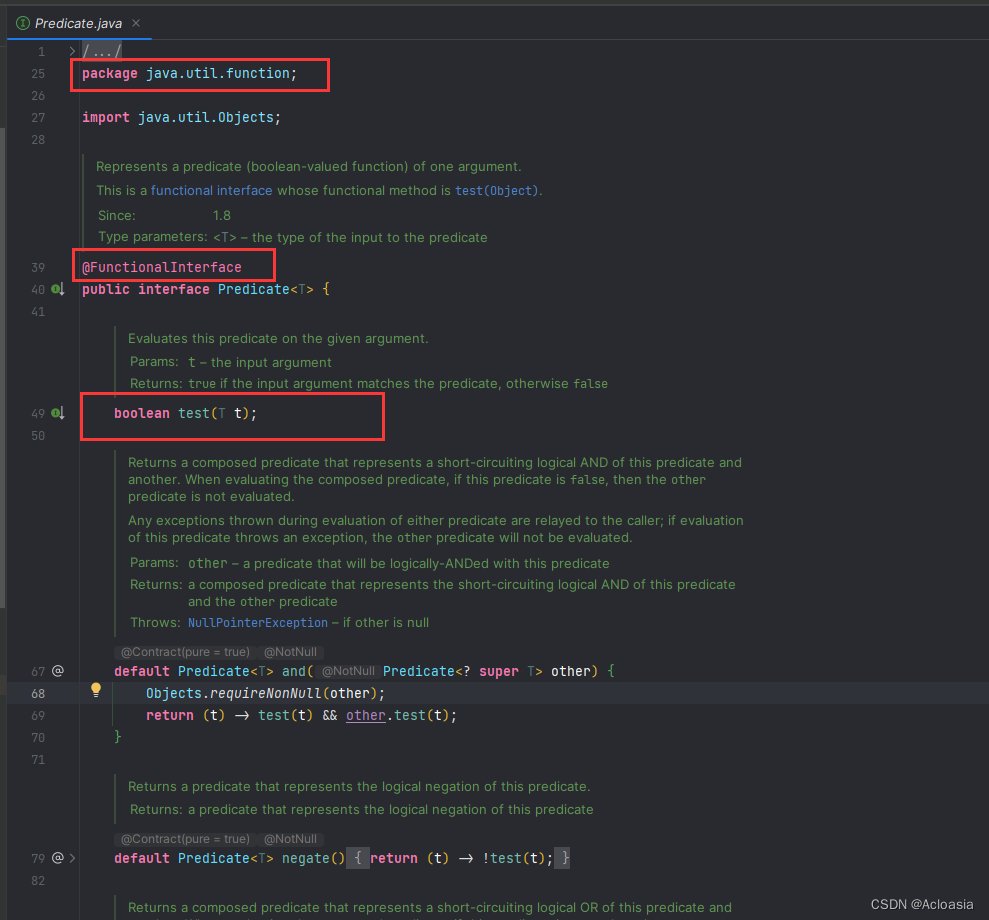
Java—JDK8新特性—函数式接口【内含思维导图】
目录 3.函数式接口 思维导图 3.1 什么是函数式接口 3.2 functionalinterface注解 源码分析 3.3 Lambda表达式和函数式接口关系 3.4 使用函数式接口 3.5 内置函数式接口 四大核的函数式接口区别 3.5.1 Supplier 函数式接口源码分析 3.5.2 Supplier 函数式接口使用 3.…...

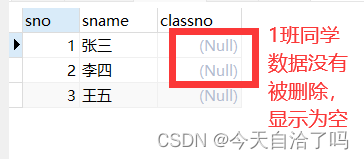
【MySQL】外键约束和外键策略
一、什么是外键约束? 外键约束(FOREIGN KEY,缩写FK)是用来实现数据库表的参照完整性的。外键约束可以使两张表紧密的结合起来,特别是针对修改或者删除的级联操作时,会保证数据的完整性。 外键是指表…...

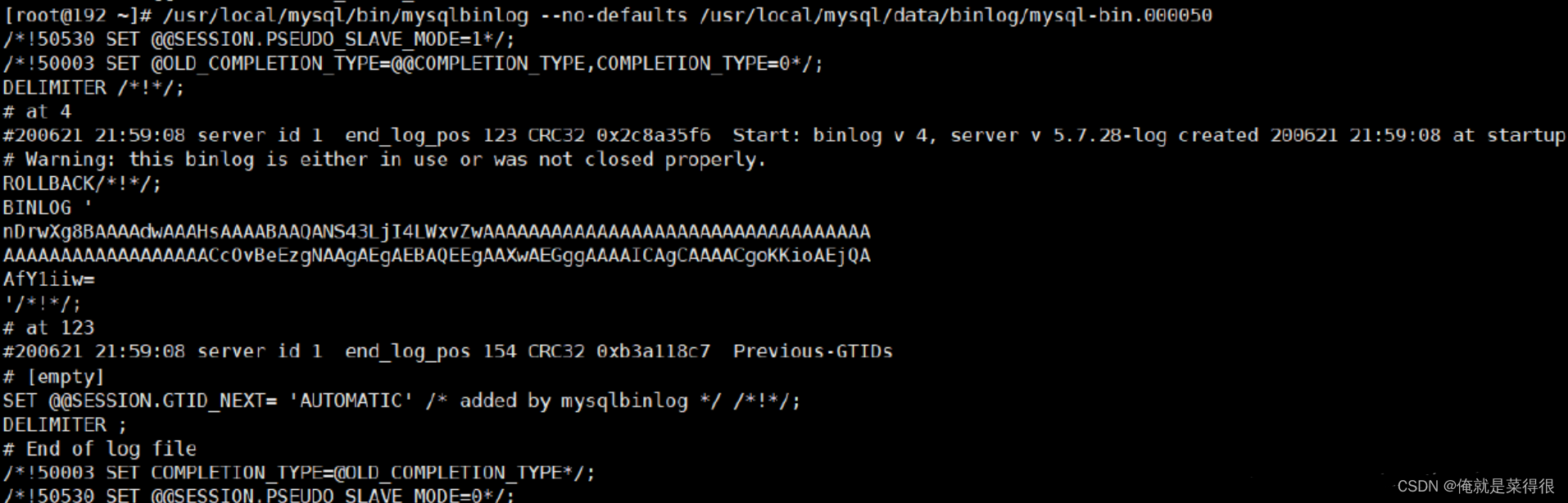
3. SQL底层执行原理详解
一条SQL在MySQL中是如何执行的 1. MySQL的内部组件结构1.1 Server层1.2 Store层 2. 连接器3. 分析器4. 优化器5. 执行器6. bin-log归档 本文是按照自己的理解进行笔记总结,如有不正确的地方,还望大佬多多指点纠正,勿喷。 1. MySQL的内部组件结…...

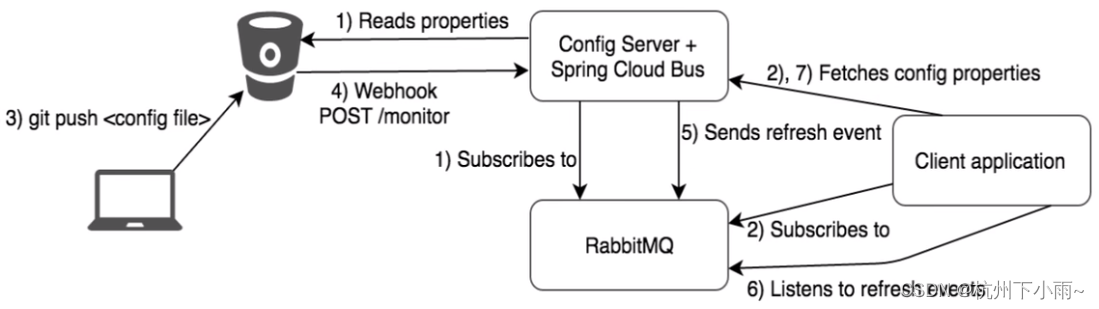
Bus动态刷新
Bus动态刷新全局广播配置实现 启动 EurekaMain7001ConfigcenterMain3344ConfigclientMain3355ConfigclicntMain3366 运维工程师 修改Gitee上配置文件内容,增加版本号发送POST请求curl -X POST "http://localhost:3344/actuator/bus-refresh" —次发送…...

逆波兰式的写法
一、什么是波兰式,逆波兰式和中缀表达式 6 *(37) -2 将运算数放在数值中间的运算式叫做中缀表达式 - * 6 3 7 2 将运算数放在数值前间的运算式叫做前缀表达式 6 3 7 * 2 - 将运算数放在数值后间的运算式叫做后缀表达式 二、生成逆波兰表达式 6 *(37) -2 生成…...

Linux系统日志介绍
Linux系统日志都是放在“/var/log”目录下面,各个日志文件的功能: /var/log/messages — 包括整体系统信息,其中也包含系统启动期间的日志。此外,mail,cron,daemon,kern和auth等内容也记录在va…...

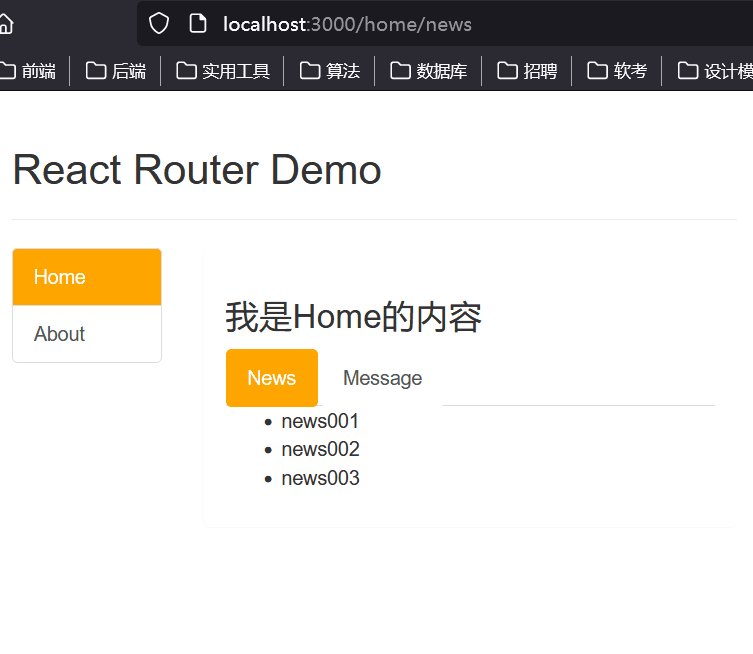
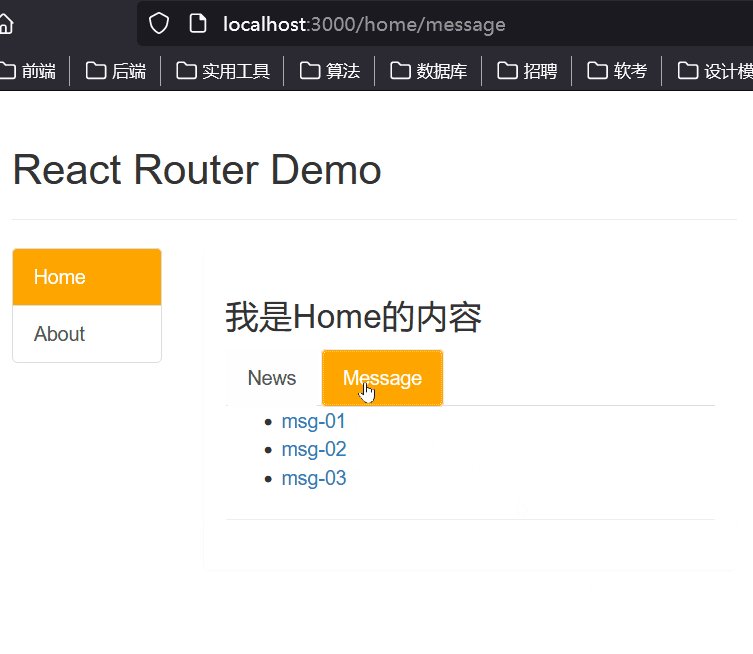
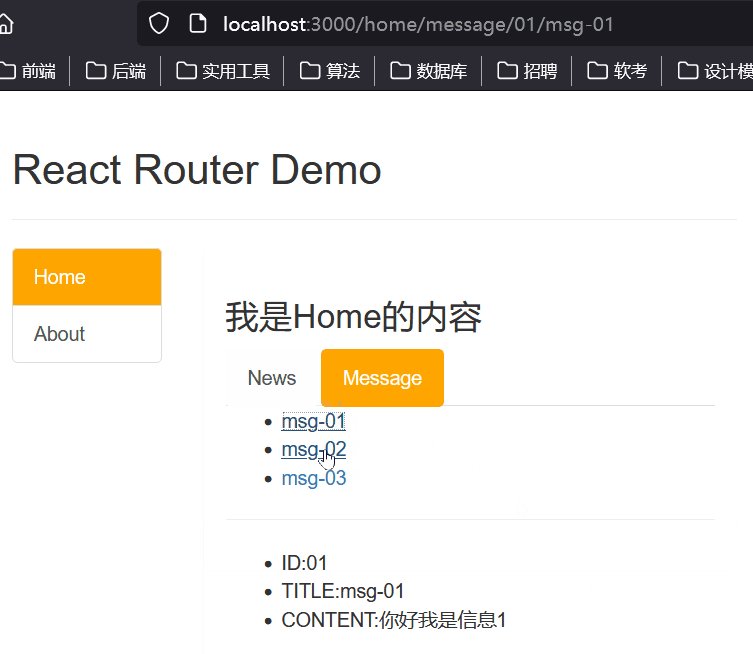
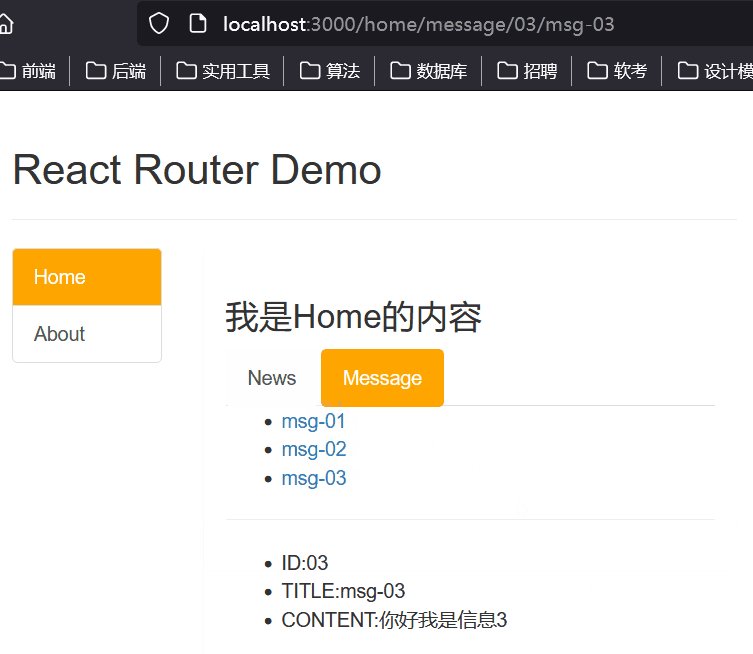
第三十二章 React路由组件的简单使用
1、NavLink的使用 一个特殊版本的 Link,当它与当前 URL 匹配时,为其渲染元素添加样式属性 <NavLink className"list-group-item" to"/home">Home</NavLink> <NavLink className"list-group-item" to&quo…...

“裸奔”时代下,我们该如何保护网络隐私?
当我们在互联网上进行各种活动时,我们的个人信息和数据可能会被攻击者窃取或盗用。为了保护我们的隐私和数据安全,以下是一些实用的技巧和工具,可以帮助您应对网络攻击、数据泄露和隐私侵犯的问题: 使用强密码:使用独特…...

c#笔记-方法
方法 方法定义 方法可以将一组复杂的代码进行打包。 声明方法的语法是返回类型 方法名 括号 方法体。 void Hello1() {for (int i 0; i < 10; i){Console.WriteLine("Hello");} }调用方法 方法的主要特征就是他的括号。 调用方法的语法是方法名括号。 He…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
