webpack: 5 报错,错误
webpack-报错:Uncaught ReferenceError: $ is not defined (webpack)
-
webpack打包jquery的插件(EasyLazyLoad)时,报错
-
方法一: //多个js文件用到jquery,用这种方法
在jquery.min.js的做最后写上下面的代码
export default $=$
并 在入口函数按需引入```import $ from './jquery.min.js'``` -
方法二:
先 在index.js中导入文件
import './js/jquery.min.js'
然后在EasyLazyLoad.js插件的最上面一行引入
```import $ from './jquery.min.js'
```
- 采用webpack内置组件 //配置文件中。先引入webpack,再在plugins选项内最上面使用
const Webpack = require('webpack')
new Webpack.ProvidePlugin({$: 'jquery' //全局暴露的第三方库 .不写内置模块的话,报$ is not defined}),报错:打包之旅–踩坑
- 下面是用yarn初始化包引起的警告 //记得用npm iniy -y

- 引入zepto报错

| 解决的步骤 | 书写你的代码 |
|---|---|
| 下载 | npm i -D script-loader exports-loader |
| webpack文件中配置module.rules项 | { test: require.resolve('zepto'), use: ['exports-loader?window.Zepto','script-loader'] } |
| js入口文件中来引入 | import $ from 'zepto' |
说明: stackoverflow上说 react是componentJS也会出现这种错误,可以用这种方式
import React, { Component } from ‘react’;
- webpack 打包注意点
| 打包配置项 | 说明 |
|---|---|
| output配置对象 | path需要的是绝对路径, path=require(‘path’); |
两种任选一种
output:{filename:'main.js',path:path.join(__dirname,'dist')}, //拼接的绝对路径
output:{filename:'main.js',path:path.resolve(__dirname,'./dist')}, //解析的绝对路径
| 打包配置项 | 说明 |
|---|---|
| plugins配置项中,html-webpack-plugin插件配置html文件及网站图标(ico需要先安装url-loader) | 先下载html-webpack-plugin,const HtmlWebpackPlugin = require('html-webpack-plugin') |
plugins:[
new HtmlWebpackPlugin({ // 打包输出HTMLfilename: 'index.html',template: './src/index.html',favicon: './favicon.ico', // 添加小图标inject: true}),]
| 打包配置项 | 说明 |
|---|---|
| module.rules配置项中,打包这些字体图标及png,jpg等图标文件 | npm i url-loader |
| //根据图标大小来设置?limit-后的值 | |
| // 他可以将html以及css中的图片打包成base64,但需要你设置大小限制,她是不可能把一个4M图片转成base64的 |
rules:[{ test: /\.(png|jpg|gif|eot|svg|ttf|woff)$/, use: 'url-loader?limit-400000' },
]
| 打包配置项 | 说明 |
|---|---|
| module.rules配置项中,处理html文件中img标签引入的图片 | 先下载 npm i html-loader |
| // src要写相对路径 |
rules:[
{test: /\.html$/,use: { loader: 'html-loader' }}
]
报错:打包报错
打包字体后,页面出现出现下面错误,图标无法正常使用
Uncaught Error: Automatic publicPath is not supported in this browser
在webpack.config.js中
output: {
publicPath: ‘./’
// publicPath: ‘/’
}
打包字体后,页面上出现下面错误提示且字体图标无法正常显示
GET http://127.0.0.1:5500/font/iconfont.072.woff net::ERR_ABORTED 404 (Not Found)
对比了下发现打包的文件根本不在上面的路径上,而是在dist的目录下
output: {
publicPath: ‘./dist/’
}
webpack打包出错,错误如下
{ Error: EPERM: operation not permitted, lstat 'C:\Users\72126190\Desktop\webpack-sample\dist\font\iconfont.072.woff'
打包时打包文件被占用了。建议关闭访问index.html的窗口重新打包
相关文章:

webpack: 5 报错,错误
webpack-报错:Uncaught ReferenceError: $ is not defined (webpack) webpack打包jquery的插件(EasyLazyLoad)时,报错 方法一: //多个js文件用到jquery,用这种方法 在jquery.min.js的做最后写上下面的代码…...

MyBatis的缓存
文章目录 一、MyBatis的一级缓存二、MyBatis的二级缓存三、MyBatis缓存查询的顺序 一、MyBatis的一级缓存 一级缓存是SqlSession级别的,通过同一个SqlSession查询的数据会被缓存,下次查询相同的数据,就 会从缓存中直接获取,不会从…...

c语言-位段
有些数据在存储时并不需要占用一个完整的字节,只需要占用一个或几个二进制位即可。例如开关只有通电和断电两种状态,用0和1表示足以,也就是用一个二进位。正是基于这种考虑,C语言又提供了一种叫做位域的数据结构。 **在结构体…...

Servlet3.0 新特性全解
Servlet3.0新特性全解 tomcat 7以上的版本都支持Servlet 3.0 Servlet 3.0 新增特性 注解支持;Servlet、Filter、Listener无需在web.xml中进行配置,可以通过对应注解进行配置;支持Web模块;Servlet异步处理;文件上传AP…...

PAT A1045 Favorite Color Stripe
1045 Favorite Color Stripe 分数 30 作者 CHEN, Yue 单位 浙江大学 Eva is trying to make her own color stripe out of a given one. She would like to keep only her favorite colors in her favorite order by cutting off those unwanted pieces and sewing the rem…...

真实业务场景使用-门面模式(外观)设计模式
1.前言 最近接到要修改的业务功能,这个业务增删改查很多功能都需要校验时间,比如: 1.失效时间不能超过自己父表的失效时间, 2.失效时间不能是当前时间 3.失效时间不能早于生效时间 类似这样的不同的判断还有很多,…...

基于多动作深度强化学习的柔性车间调度研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

出口亚马逊平衡车CE/UKCA认证注意事项
平衡车UKC认证 CE认证 认证项目:BS EN/EN71-1-2-3 UKCA认证标志与CE认证标志有什么不同? UKCA标记过程基本上遵循与CE标记相同的规则和规定。大多数制造商仍然可以根据测试结果和其他技术文档自行声明他们的产品,但在特定情况下,他们需要从第…...

云原生环境下的安全实践:保护应用程序和数据的关键策略
文章目录 云原生环境下的安全实践:保护应用程序和数据的关键策略一.安全措施和实践1. 身份和访问管理:2. 容器安全:3. 网络安全:4. 日志和监控:5. 持续集成和持续交付(CI/CD)安全:6.…...

vue 改变数据后,数据变化页面不刷新
文章目录 导文文章重点方法一:使用this.$forceUpdate()强制刷新方法二:Vue.set(object, key, value)方法三:this.$nextTick方法四:$set方法 导文 在vue项目中,会遇到修改完数据,但是视图却没有更新的情况 v…...

【Qt编程之Widgets模块】-006:QSortFilterProxyModel代理的使用方法
QSortFilterProxyModel是model的代理,不能单独使用,真正的数据需要另外的一个model提供,它的工鞥呢是对被代理的model(source model)进行排序和过滤。所谓过滤:也就是说按着你输入的内容进行数据的筛选,因为器过滤功能…...

上林赋 汉 司马相如
亡是公听然而笑曰:“楚则失矣,而齐亦未为得也。夫使诸侯纳贡者,非为财币,所以述职也。封疆画界者,非为守御,所以禁淫也。今齐列为东藩,而外私肃慎,捐国逾限,越海而田&…...

7.对象模型
对象模型 信号和槽 信号和槽是一种用于对象之间通信的机制。信号是对象发出的通知,槽是用于接收这些通知的函数。 当对象的状态发生变化时[按钮被点击],它会发出一个信号[clicked()],然后与该对象连接的槽函数将被自动调用。 若某个信号与多…...

机器学习——基本概念
如何选择合适的模型评估指标?AUC、精准度、召回率、F1值都是什么?如何计算?有什么优缺点? 选择合适的模型评估指标需要结合具体的问题场景,根据不同的需求来选择不同的指标。以下是几个常用的评估指标: AUC…...

Qt---感觉挺重要的部分
目录 一、讲述Qt信号槽机制与优势与不足 二、Qt信号和槽的本质是什么 三、描述QT中的文件流(QTextStream)和数据流(QDataStream)的区别 四、描述QT的TCP通讯流程 服务端:(QTcpServer) 客户端:(QTcpSocket…...

springboot+vue家乡特色推荐系统(源码+文档)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的家乡特色推荐系统。项目源码以及部署相关请联系风歌,文末附上联系信息 。 💕💕作者:风…...

在Shell脚本中通过ssh从脚本运行函数
文章目录 在Shell脚本中通过ssh从脚本运行函数declare -f 和typset -f,这两个命令有什么区别declare -f 和typset -f,这两个命令可以通过ssh运行脚本中的函数吗如果我有main.sh和util.sh,并且在main.sh中引用了util.sh,该怎么办&a…...

简单学习一下 MyBatis 动态SQL使用及原理
MyBatis 是一个优秀的持久层框架,它提供了丰富的 SQL 映射功能,可以让我们通过 XML 或注解方式来定义 SQL 语句。它很大程度上简化了数据库操作,提高了开发效率。动态 SQL 是其中一个非常重要的功能,可以让我们根据不同的条件动态…...

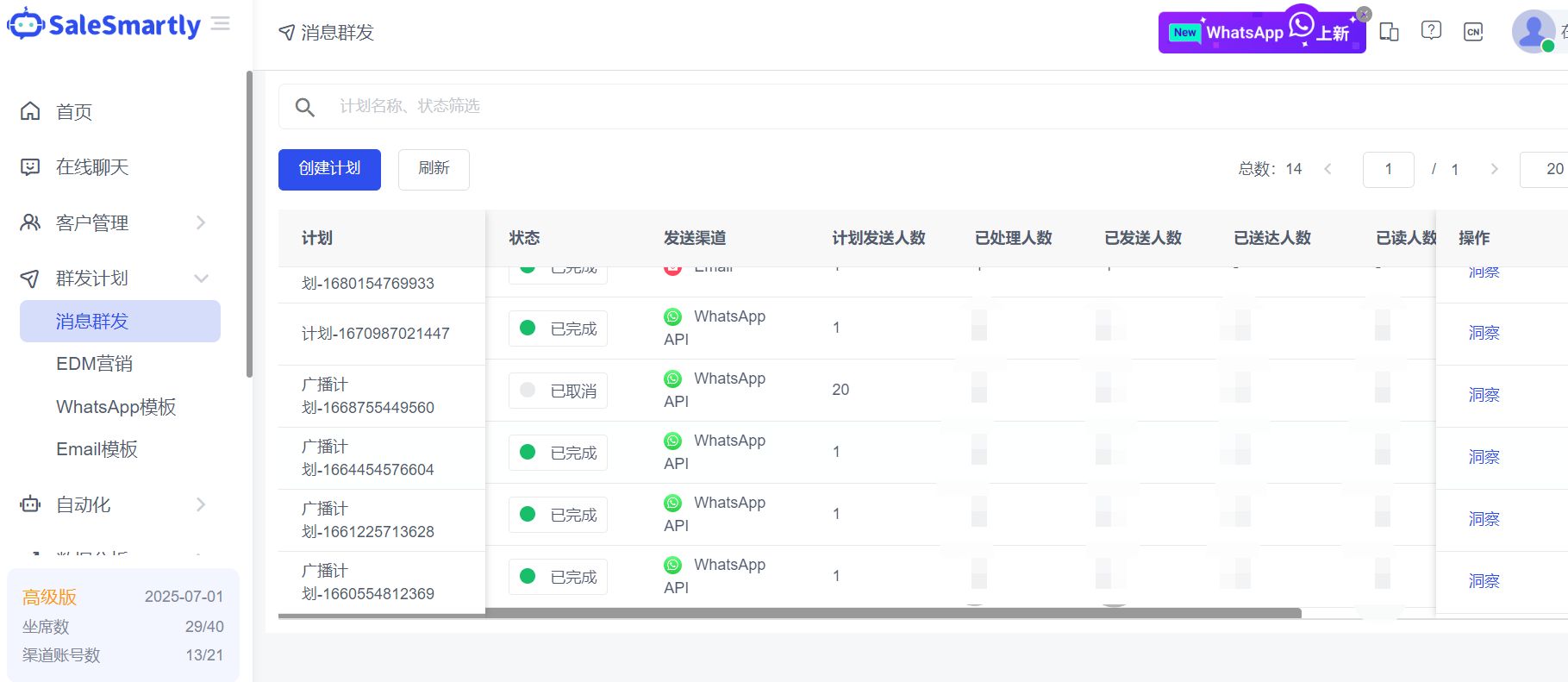
WhatsApp如何让客户参与变得更简单?
WhatsApp对你的品牌来说可能和Twitter和Facebook一样重要,你可能已经把它们纳入你的社交媒体战略。 是的,WhatsApp不仅仅可以用来给同事发短信或与远方的亲戚视频聊天,它也适用于商业。 在发展WhatsApp业务时,小企业主得到了最优…...

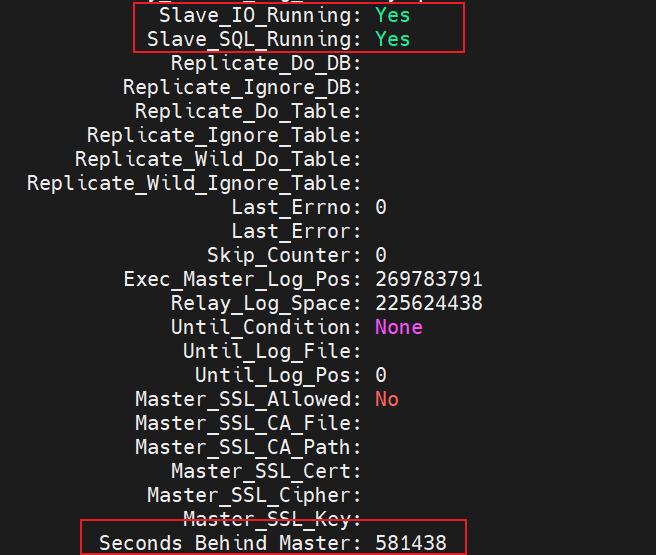
记一次 MySQL 主从同步异常的排查记录,百转千回
本文主要内容如下: 一、现象 最近项目的测试环境遇到一个主备同步的问题: 备库的同步线程停止了,无法同步主库的数据更改。 备库报错如下: 完整的错误信息: Relay log read failure: Could not parse relay log even…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
