vue 改变数据后,数据变化页面不刷新

文章目录
- 导文
- 文章重点
- 方法一:使用this.$forceUpdate()强制刷新
- 方法二:Vue.set(object, key, value)
- 方法三:this.$nextTick
- 方法四:$set方法
导文
在vue项目中,会遇到修改完数据,但是视图却没有更新的情况
vue 改变数据后,数据变化页面不刷新
vue 改变数据后,需要滑动页面,数据才更新
vue中表格数据已改变,页面却未更新数据
文章重点
方法一:使用this.$forceUpdate()强制刷新
使用方法:直接调用即可,或者放到html里面使用
直接调用:
this.list.forEach((item)=>{
...
})
console.log(this.list,'this.list')
this.$forceUpdate()
放到html里面使用:
<el-select v-model="..." @change="$forceUpdate()" placeholder="请选择">
...
</el-select>
方法二:Vue.set(object, key, value)
使用方法:
add() {this.$set(this.obj, 'name', '张三')
}
方法三:this.$nextTick
this.$nextTick 将回调延迟到下次DOM更新循环之后执行。在修改数据之后立即使用它,然后等待DOM更新。
this.$nextTick 跟全局方法 vue.nextTick 一样,不同的是,回调的 this 自动绑定到调用它的实例上。
使用方法:
this.$nextTick(() => {this.handerErrors()
})
方法四:$set方法
使用方法:
//原代码
this.list.a=1
//使用set方法
this.$set(this.list,'a',1)
相关文章:

vue 改变数据后,数据变化页面不刷新
文章目录 导文文章重点方法一:使用this.$forceUpdate()强制刷新方法二:Vue.set(object, key, value)方法三:this.$nextTick方法四:$set方法 导文 在vue项目中,会遇到修改完数据,但是视图却没有更新的情况 v…...

【Qt编程之Widgets模块】-006:QSortFilterProxyModel代理的使用方法
QSortFilterProxyModel是model的代理,不能单独使用,真正的数据需要另外的一个model提供,它的工鞥呢是对被代理的model(source model)进行排序和过滤。所谓过滤:也就是说按着你输入的内容进行数据的筛选,因为器过滤功能…...

上林赋 汉 司马相如
亡是公听然而笑曰:“楚则失矣,而齐亦未为得也。夫使诸侯纳贡者,非为财币,所以述职也。封疆画界者,非为守御,所以禁淫也。今齐列为东藩,而外私肃慎,捐国逾限,越海而田&…...

7.对象模型
对象模型 信号和槽 信号和槽是一种用于对象之间通信的机制。信号是对象发出的通知,槽是用于接收这些通知的函数。 当对象的状态发生变化时[按钮被点击],它会发出一个信号[clicked()],然后与该对象连接的槽函数将被自动调用。 若某个信号与多…...

机器学习——基本概念
如何选择合适的模型评估指标?AUC、精准度、召回率、F1值都是什么?如何计算?有什么优缺点? 选择合适的模型评估指标需要结合具体的问题场景,根据不同的需求来选择不同的指标。以下是几个常用的评估指标: AUC…...

Qt---感觉挺重要的部分
目录 一、讲述Qt信号槽机制与优势与不足 二、Qt信号和槽的本质是什么 三、描述QT中的文件流(QTextStream)和数据流(QDataStream)的区别 四、描述QT的TCP通讯流程 服务端:(QTcpServer) 客户端:(QTcpSocket…...

springboot+vue家乡特色推荐系统(源码+文档)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的家乡特色推荐系统。项目源码以及部署相关请联系风歌,文末附上联系信息 。 💕💕作者:风…...

在Shell脚本中通过ssh从脚本运行函数
文章目录 在Shell脚本中通过ssh从脚本运行函数declare -f 和typset -f,这两个命令有什么区别declare -f 和typset -f,这两个命令可以通过ssh运行脚本中的函数吗如果我有main.sh和util.sh,并且在main.sh中引用了util.sh,该怎么办&a…...

简单学习一下 MyBatis 动态SQL使用及原理
MyBatis 是一个优秀的持久层框架,它提供了丰富的 SQL 映射功能,可以让我们通过 XML 或注解方式来定义 SQL 语句。它很大程度上简化了数据库操作,提高了开发效率。动态 SQL 是其中一个非常重要的功能,可以让我们根据不同的条件动态…...

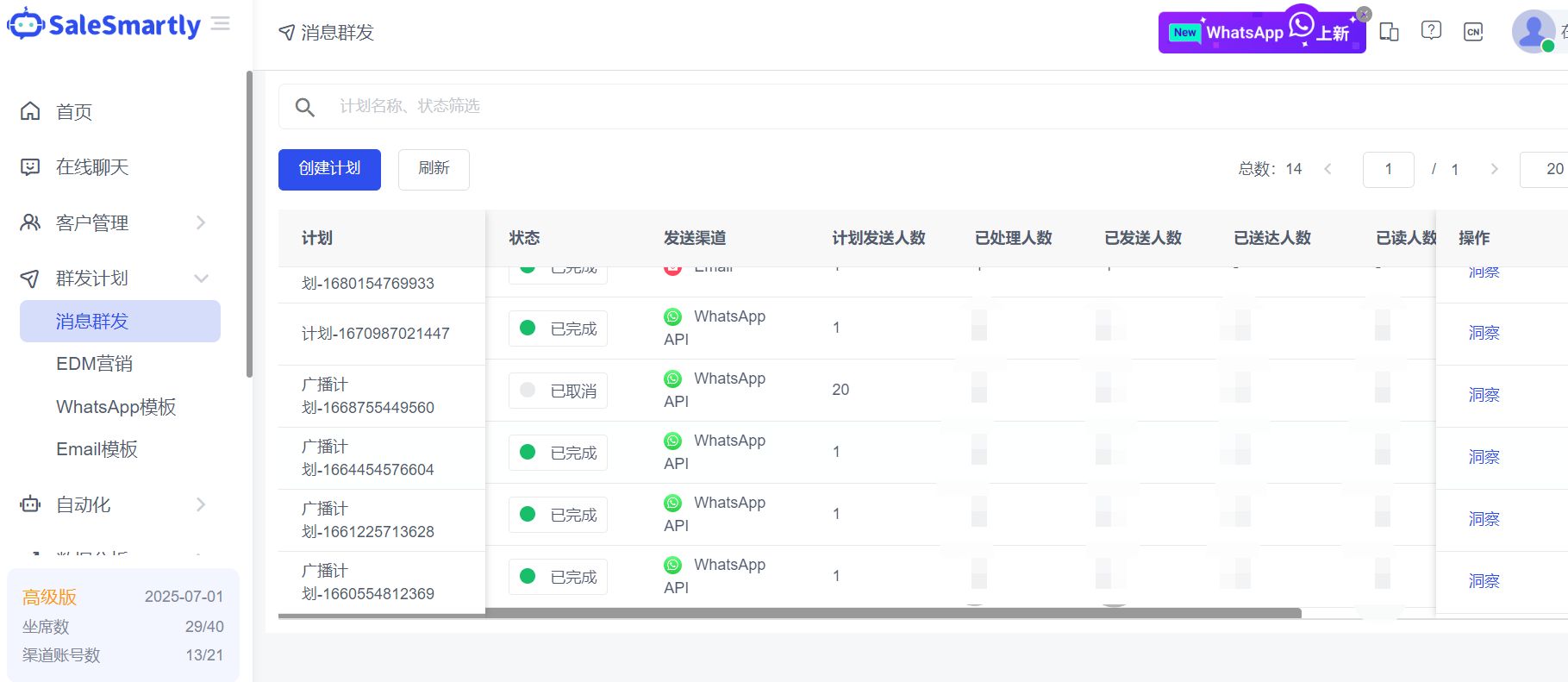
WhatsApp如何让客户参与变得更简单?
WhatsApp对你的品牌来说可能和Twitter和Facebook一样重要,你可能已经把它们纳入你的社交媒体战略。 是的,WhatsApp不仅仅可以用来给同事发短信或与远方的亲戚视频聊天,它也适用于商业。 在发展WhatsApp业务时,小企业主得到了最优…...

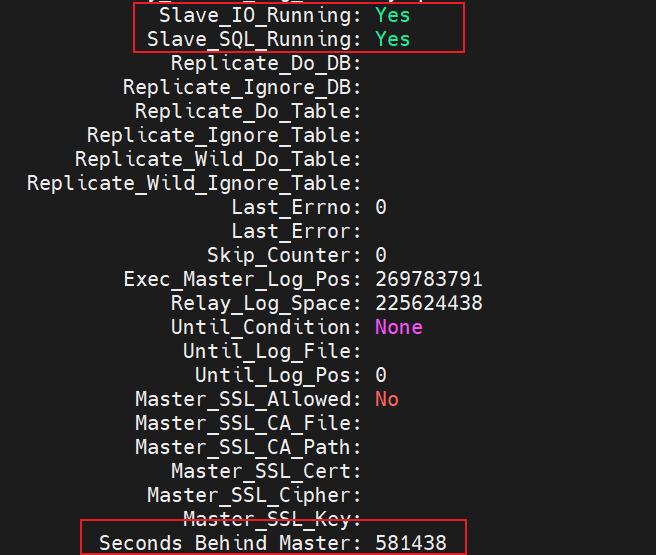
记一次 MySQL 主从同步异常的排查记录,百转千回
本文主要内容如下: 一、现象 最近项目的测试环境遇到一个主备同步的问题: 备库的同步线程停止了,无法同步主库的数据更改。 备库报错如下: 完整的错误信息: Relay log read failure: Could not parse relay log even…...

Cpython的多线程技术之痛
历史原因 在Python官网下载的默认解释器是采用C语言编写的Cpython解释器。在Python语言开发之初,计算机都是单核CPU,每个单核CPU同一时刻只能运行一个线程。为了模拟多线程工作,这里采用了模拟机制,让不同线程根据时间片段&#…...

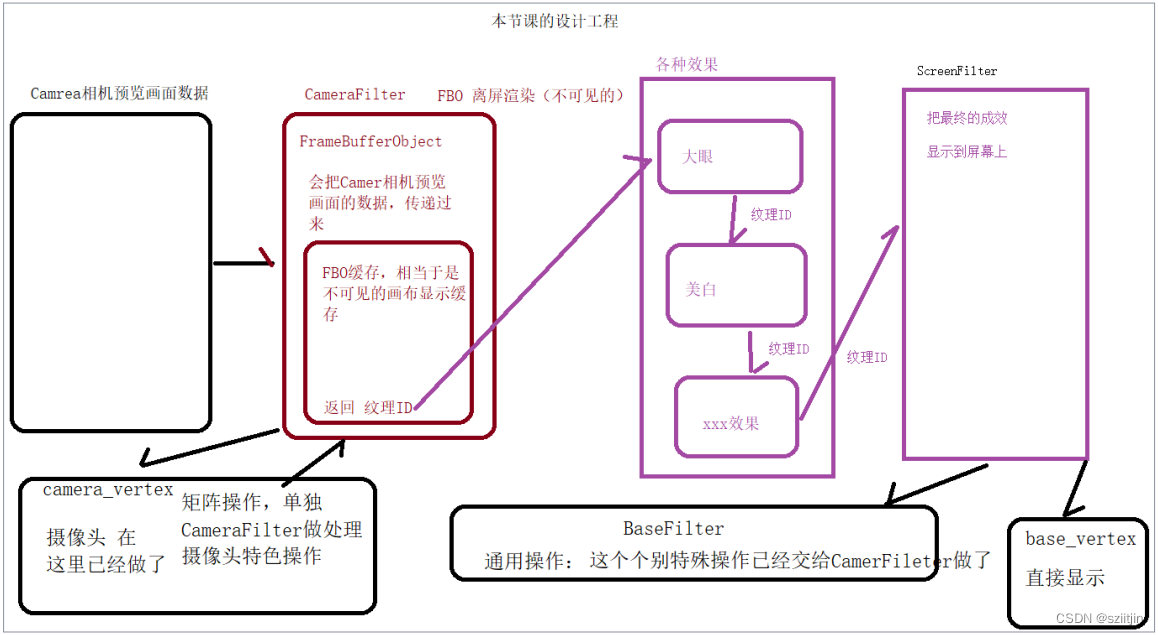
NDK OpenGL离屏渲染与工程代码整合
NDK系列之OpenGL离屏渲染与工程代码整合,本节主要是对上一节OpenGL渲染画面效果代码进行封装设计,将各种特效代码进行分离解耦,便于后期增加其他特效。 实现效果: 实现逻辑: 1.封装BaseFilter过滤器基类,…...

Python基础入门编程代码练习(二)
一、求1~100之间不能被3整除的数之和 循环条件:i<100循环操作 实现代码如下: def sums():sum 0for num in range(1, 101):if num % 3 ! 0:sum numprint("1~100之间不能被3整除的数之和为:%s" % (sum))sums() print("1~…...

C# | 对象池
对象池 文章目录 对象池前言什么是对象池对象池的优点对象池的缺点 实现思路示例代码 结束语 前言 当我们开发一个系统或者应用程序时,我们通常需要创建很多的对象,这些对象可能是线程、内存、数据库连接、文件句柄等等。在某些情况下,我们需…...

CSS小技巧之圆形虚线边框
虚线相信大家日常都用的比较多,常见的用法就是使用 border-style 控制不同的样式,比如设置如下边框代码: border-style: dotted dashed solid double;这将设置顶部的边框样式为点状,右边的边框样式为虚线,底部的边框样…...

QString与QByteArray互相转换的方法
QString与QByteArray互相转换的方法 [1] QString与QByteArray互相转换的方法QString转QByteArray方法QByteArray转QString方法QByteArray类同样不以’\0’为结尾QByteArray转QString,主要用buf.toHex()即可 [2] Qt开发串口通讯软件中的数据转换问题1.读取串口命令-Q…...

Springboot +Flowable,设置流程变量的方式(一)
一.简介 为什么需要流程变量。 举个例子,假设有如下一个流程,截图如下: 这是一个请假流程,那么谁请假、请几天、起始时间、请假理由等等,这些都需要说明,不然领导审批的依据是啥?那么如何传递…...

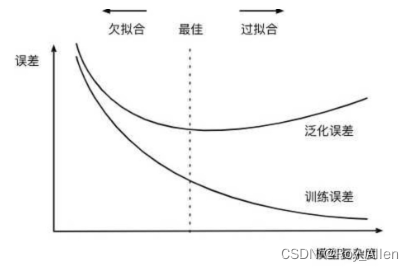
机器学习13(正则化)
文章目录 简介正则化经验风险和结构风险过拟合正则化建模策略 逻辑回归逻辑回归评估器 练习评估器训练与过拟合实验评估器的手动调参 简介 这一节详细探讨关于正则化的相关内容,并就 sklearn 中逻辑回归(评估器)的参数进行详细解释由于 skle…...
:原子数组、)
并发编程学习(十一):原子数组、
1、数组类型的原子类 原子数组类型,这个其实和AtomicInteger等类似,只不过在修改时需要指明数组下标。 CAS是按照来根据地址进行比较。数组比较地址,肯定是不行的,只能比较下标元素。而比较下标元素,就和元素的…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
