CSS小技巧之圆形虚线边框

虚线相信大家日常都用的比较多,常见的用法就是使用 border-style 控制不同的样式,比如设置如下边框代码:
border-style: dotted dashed solid double;
这将设置顶部的边框样式为点状,右边的边框样式为虚线,底部的边框样式为实线,左边的边框样式为双线。如下图所示:

border-style 除了上面所支持的样式还有 groove ridge inset outset 3D相关的样式设置,关于 border-style 的相关使用本文并不过多介绍,有兴趣的可以看官方文档。本文主要介绍使用CSS渐变实现更自定义化的虚线边框,以满足需求中的特殊场景使用。如封面图所示的6种情况足以体现足够自定义的边框样式,接下来看实现方式。
功能分析
基于封面图分析实现这类虚线边框应该满足一下几个功能配置:
- 虚线的点数量
- 虚线的颜色,可以纯色,多个颜色,渐变色
- 虚线的粗细程度
- 虚线点之间的间隔宽度
由于我们是自定义的虚线边框,所以尽可能不增加额外的元素,所以虚线的内容使用伪元素实现,然后使用定位覆盖在元素内容的上方,那么你肯定有疑问了,既然是覆盖在元素的上方,那不上遮挡了元素本身吗?

来到本文自定义圆形虚线边框的关键部分,这里我们使用CSS mask 实现,并配合使用 -webkit-mask-composite: source-in 显示元素本身的内容。
-webkit-mask-composite: 属性指定了将应用于一个元素的多个蒙版图像合成显示。当一个元素存在多重 mask 时,我们就可以运用 -webkit-mask-composite 进行效果叠加。
代码实现
首先基于上面分析的几个功能配置进行变量定义,方便后续更改变量值即可调整边框样式。
--n:20; /* 控制虚线数量 */
--d:8deg; /* 控制虚线之间的距离 */
--t:5px; /* 控制虚线的粗细 */
--c:red; /* 控制虚线的颜色 */
对应不同的元素传入不同的值:
<div class="box" style="--n:3;--t:8px;--d:10deg;--c:linear-gradient(45deg,red,blue)">3</div>
<div class="box" style="--n:6;--t:12px;--d:20deg;--c:green">6</div>
然后给伪元素设置基础的样式,定位,背景色,圆角等。
.box::after {content: "";position: absolute;border-radius: 50%;background: var(--c);
}
按不同的元素传入不同的背景色,最终的效果是这样的。

继续设置在mask中设置一个重复的锥形渐变 repeating-conic-gradient,代码如下:
repeating-conic-gradient(from calc(var(--d)/2),#000 0 calc(360deg/var(--n) - var(--d)),#0000 0 calc(360deg/var(--n))
)
-
from calc(var(--d)/2)定义了渐变的起点,以虚线之间的距离除以2可以让最终有对称的效果 -
#000 0 calc(360deg/var(--n) - var(--d)):定义了第一个颜色为黑色(#000),起点位置为0,终止位置为360deg/var(--n) - var(--d)度,基于虚线之间的距离和虚线的个数计算出每段虚线的渐变终止位置 -
#0000 0 calc(360deg/var(--n)):定义了第二个颜色为透明色,起点位置为0,终止位置为基于虚线的个数计算,这样与上一个颜色的差即是--d的距离,也就是我们控制虚线之间的距离。
基于上述代码现在的界面是如下效果:

上面有提到 -webkit-mask-composite 是应用于一个元素的多个蒙版图像合成显示,所以我们这里需要在mask中再增加一个蒙板进行合成最终的效果。
增加以下代码到mask中:
linear-gradient(#0000 0 0) content-box
注意这里使用了content-box作为背景盒模型,这意味着背景颜色只会应用到元素的内容区域,这段代码将创建一个只在元素内容区域的水平线性渐变背景,且是完全透明的背景色。
为什么是内容区域,因为这里和padding有关联,我们将定义的控制虚线的粗细 --t:5px; 应用到了伪元素的 padding 中。
padding: var(--t);
这样刚刚新增的透明背景就只会应用到下图的蓝色内容区域,再结合 -webkit-mask-composite,即``只剩下 padding 部分的内容,也就是我们的自定义边框部分。

增加以下代码:
-webkit-mask-composite: source-in;
即是最终的效果,因为这里增加的mask背景是透明色,这里 -webkit-mask-composite 的属性不限制使用 source-in, 其他的好几个都是一样的效果,有兴趣的可以了解了解。

都已经到这一步了,是不是应该再增加一些效果呢,给这个圆形的边框增加动起来的效果看看,增加一个简单的旋转动画 animation: rotate 5s linear infinite;,这样看着是不是更有感觉,适用的场景就多了。

码上掘金在线预览:
https://code.juejin.cn/pen/7231427066804535352
最后
到此整体代码实现就结束了,看完是不是感觉挺简单的,基于伪元素设置锥形渐变 repeating-conic-gradient并配合-webkit-mask-composite实现自定义圆形虚线边框的效果。这里是设置了 border-radius:50%; 圆角最终呈现的是圆形,有兴趣的可以更改CSS代码试试其他的形状颜色间距等。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)
参考
https://codepen.io/t_afif/pen/KKvjjZN
相关文章:

CSS小技巧之圆形虚线边框
虚线相信大家日常都用的比较多,常见的用法就是使用 border-style 控制不同的样式,比如设置如下边框代码: border-style: dotted dashed solid double;这将设置顶部的边框样式为点状,右边的边框样式为虚线,底部的边框样…...

QString与QByteArray互相转换的方法
QString与QByteArray互相转换的方法 [1] QString与QByteArray互相转换的方法QString转QByteArray方法QByteArray转QString方法QByteArray类同样不以’\0’为结尾QByteArray转QString,主要用buf.toHex()即可 [2] Qt开发串口通讯软件中的数据转换问题1.读取串口命令-Q…...

Springboot +Flowable,设置流程变量的方式(一)
一.简介 为什么需要流程变量。 举个例子,假设有如下一个流程,截图如下: 这是一个请假流程,那么谁请假、请几天、起始时间、请假理由等等,这些都需要说明,不然领导审批的依据是啥?那么如何传递…...

机器学习13(正则化)
文章目录 简介正则化经验风险和结构风险过拟合正则化建模策略 逻辑回归逻辑回归评估器 练习评估器训练与过拟合实验评估器的手动调参 简介 这一节详细探讨关于正则化的相关内容,并就 sklearn 中逻辑回归(评估器)的参数进行详细解释由于 skle…...
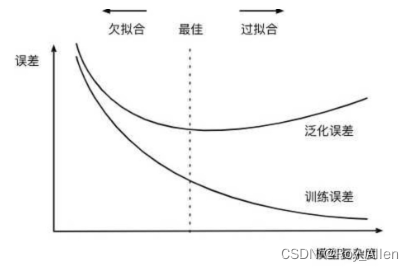
:原子数组、)
并发编程学习(十一):原子数组、
1、数组类型的原子类 原子数组类型,这个其实和AtomicInteger等类似,只不过在修改时需要指明数组下标。 CAS是按照来根据地址进行比较。数组比较地址,肯定是不行的,只能比较下标元素。而比较下标元素,就和元素的…...

递归到动态规划:省去枚举行为
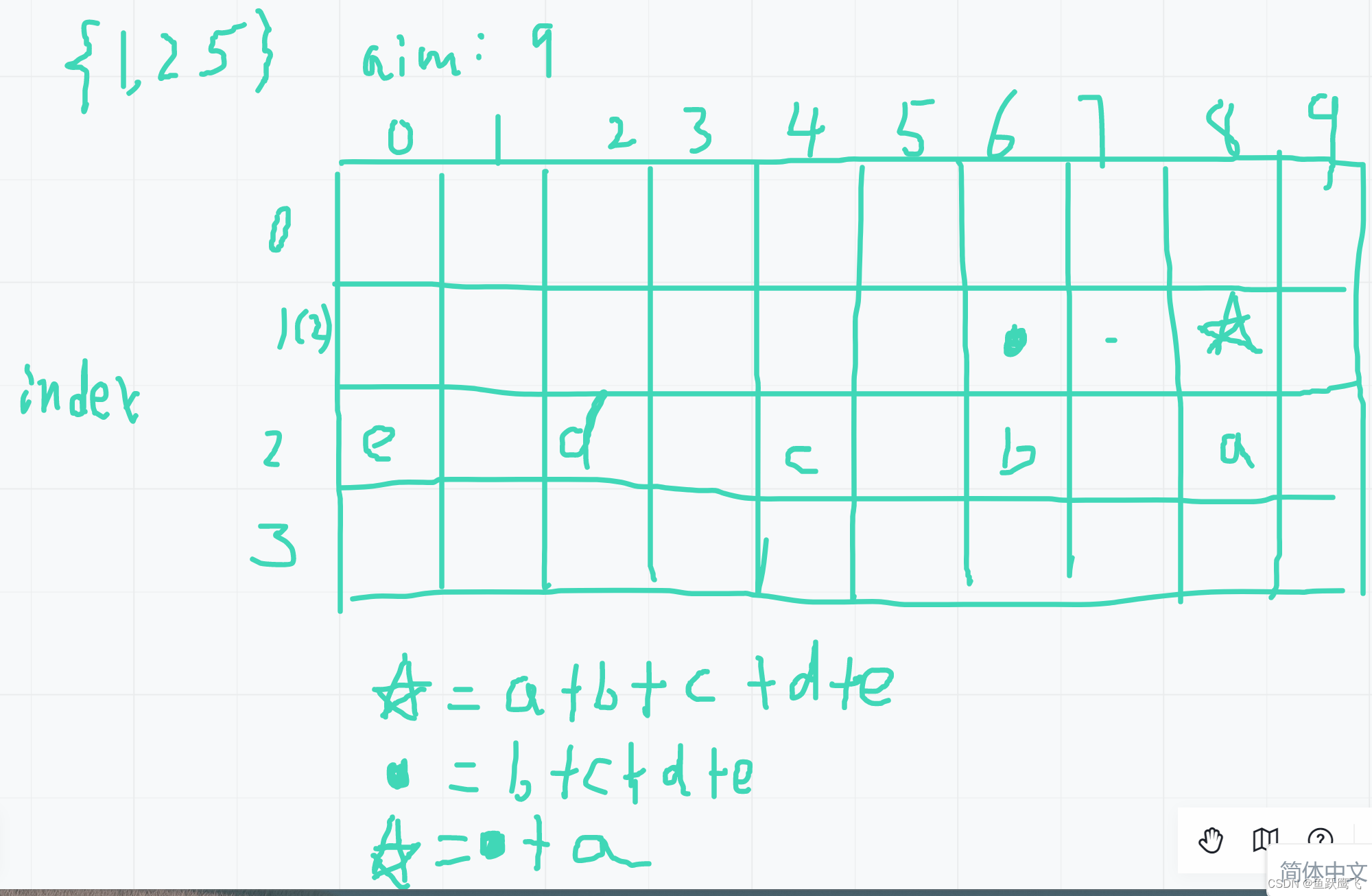
如果在动态规划的过程中没有枚举行为,那严格位置依赖和傻缓存的方式并没有太大区别,但是当有枚举行为的时候(一个位置依赖于多个位置),那严格位置依赖是有优化空间的,枚举行为也许可以省去,题目…...

服务(第二十一篇)mysql高级查询语句(二)
①视图表: 视图表是虚拟表,用来存储SQL语句的定义 如果视图表和原表的字段相同,是可以进行数据修改的; 如果两者的字段不通,不可以修改数据。 语法: 创建:create view 试图表名 as ... 查…...

MYSQL高可用配置(MHA)
1、什么是MHA MHA(Master High Availability)是一套优秀的MySQL高可用环境下故障切换和主从复制的软件。 MHA 的出现就是解决MySQL 单点的问题。 MySQL故障切换过程中,MHA能做到0-30秒内自动完成故障切换操作。 MHA能在故障切换的过程中最大…...

单精度浮点数与十进制数据相互转换
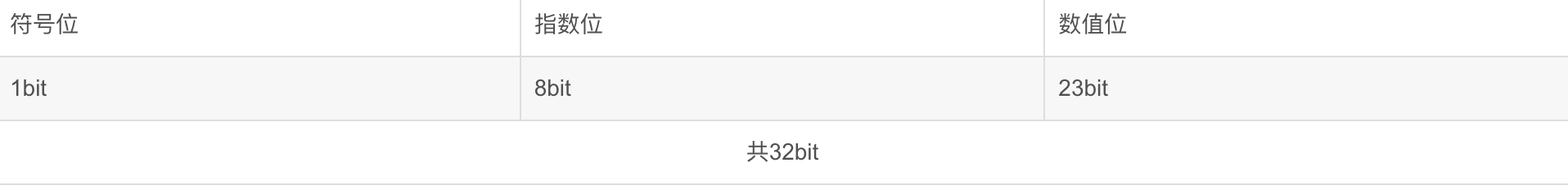
一、float基础: Float类型占4个字节,也就是32bit,其中最高位是符号位,2~9位是指数位,后边的23bit是数值位.如下所示 大部分数据的二进制形式都可以用科学计数法表示,即1.m*2^n这种形式,只要知道m和n,就能确定一个数值 二、小数位如何转变为二进制: 下面…...

PMP敏捷-4大价值观、12原则
宣言及4大价值观 个体及互动 胜于 流程和工具 以人为本 工作的软件 胜于 完整的文档 以价值为导向 客户合作 胜于 合同谈判 合作共赢 应对变更 胜于 遵循计划 拥抱变化 12原则 工作原则:精益、至简,实现这种原则的方式是“定期反省”。9、10、12 …...

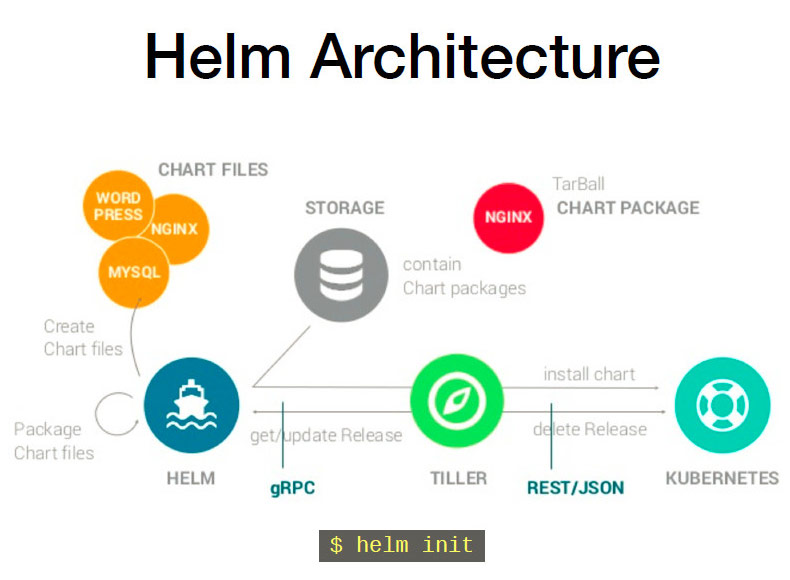
K8S—Helm
一、Helm介绍 helm通过打包的方式,支持发布的版本管理和控制,很大程度上简化了Kubernetes应用的部署和管理。 Helm本质就是让k8s的应用管理(Deployment、Service等)可配置,能动态生成。通过动态生成K8S资源清单文件&a…...

ALSA内部函数调用流程
ALSA内部函数调用流程 一直都有这样的一个疑问 就是在linux系统中我们调用snd_pcm_open后,就不知道alsa内部是怎么运行的了 用户的pcm_open()相当于先对ASoC各个驱动模块startup(),再做hw_params()。 pcm_open()pcm->fd open("/dev/snd/pcm…...

Python正则表达式详解,保姆式教学,0基础也能掌握正则
正则作为处理字符串的一个实用工具,在Python中经常会用到,比如爬虫爬取数据时常用正则来检索字符串等等。正则表达式已经内嵌在Python中,通过导入re模块就可以使用,作为刚学Python的新手大多数都听说”正则“这个术语。 今天来给…...

ChatGPT 接入飞书教程,创建自己的聊天机器人
ChatGPT 接入飞书教程,创建自己的聊天机器人 一、飞书进入开发者平台。点击创建应用。二、打开Aircode,点击创建应用,上面输入名字,下面选择Node.js v16三、配置环境,点击Environments,创建四个变量,全部要大写本教程收集于: AIGC从入门到精通教程 首先,准备三个账号…...
)
JS生成随机数(多种解决方案)
JS生成随机数 概述 随机数是编程语言中的重要组成部分。在JavaScript中,生成随机数是一项简单的任务。本文将介绍生成随机数的各种方法。 Math.random() Math.random()是JavaScript中生成随机数最常见的方法。该方法返回介于0和1之间的随机数。例如,…...

文件IO 函数 静态库和动态库的创建 5.11
5.11 文件IO函数 1.数据读写 ssize_t read(int fd,void *buf,size_t count); 功能: 从fd对应的文件中 读取前count个字节的数据到buf缓冲区中 头文件: #include <unistd.h> 参数: fd :文件描述符 buf…...

考研日语-详解ている、てある、ていく、てくる用法
目录 一、ている用法 1. 表示现在状态 2. 表示持续动作 3. 表示经验或习惯 4. 表示结果或效果 二、てある用法 1. 表示已经完成的动作 2. 表示现在状态 3. 表示被动 三、ていく用法 1. 表示未来的动作 2. 表示逐渐变化的过程 四、てくる用法 1. 表示过去到现在的…...

Spring Security 6.x 系列【36】授权服务器篇之OpenID Connect 1.0
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 3.0.4 本系列Spring Security 版本 6.0.2 本系列Spring Authorization Server 版本 1.0.2 源码地址:https://gitee.com/pearl-organization/study-spring-security-demo 文章目录 1. 前言2. OpenID Connect…...

【计算机视觉 | Pytorch】timm 包的具体介绍和图像分类案例(含源代码)
一、具体介绍 timm 是一个 PyTorch 原生实现的计算机视觉模型库。它提供了预训练模型和各种网络组件,可以用于各种计算机视觉任务,例如图像分类、物体检测、语义分割等等。 timm 的特点如下: PyTorch 原生实现:timm 的实现方式…...

轻博客Plume的搭建
什么是 Plume ? Plume 是一个基于 ActivityPub 的联合博客引擎。它是用 Rust 编写的,带有 Rocket 框架,以及 Diesel 与数据库交互。前端使用 Ructe模板、WASM 和SCSS。 反向代理 假设我们实际访问地址为: https://plume.laosu.ml…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
