前端开发推荐vscode安装什么插件?
前言
可以参考一下下面我推荐的插件,注意:插件的目的是用于提高开发的效率,节约开发的时间,像类似检查一些bug、拼写错误等这些可以使用插件快速的识别,避免在查找错误上浪费过多的时间,但切记不要过度依赖一些插件到最后反而使我们代码的能力水平下降,这样就适得其反了~~~,直接进入正题=>

1、HTML CSS Support
支持CSS睡醒智能提示,可在编辑HTML和CSS文件时为你提供智能提示和快速重构工具

2、JavaScript (ES6) code snippets
智能提示代码块,该插件包含了许多最常见的JavaScript语法块,并使用简单易懂的命名方式来快速识别和使用这些语法块。例如,要创建一个箭头函数,可以只需键入"afn"并按tab键即可生成

3、 Vue 3 Snippets
该插件为 Vue.js 3 提供了丰富的代码片段(snippet),方便快速编写出常见代码结构和属性等,缩短开发时间,提升编码效率

4、Volar(vue 3)
为 Vue 3 开发者提供支持的高效工具,提供了例如语法高亮、智能感知、代码补全和格式化的功能,除此之外,Volar 还可以生成更详细的类型提示、提供模板源代码高亮和智能补全等特性,帮助前端开发者更快速地编写出符合标准的代码

5、Auto Close Tag
帮助前端开发者完成HTML/XML标签自动闭合的插件。该插件可以响应用户在打开标签时自动添加相应的闭合标签,从而减少编写HTML / XML代码的时间和工作量。
当你使用Auto Close Tag插件时,在输入一个开始标签后会自动填充它的结束标签。例如,如果您输入“<div>”,插件将立即添加“</div>”在光标的右侧。此外,它还能够自动识别成对标签错误的情况,并向你提供有关如何校正标签的建议。

6、Auto Rename Tag
帮助前端开发者自动重命名HTML/XML标签的插件。该插件可以在修改开始标记或结束标记时,同时更改另一个标记的名称,省去了手动重命名同名标记的时间和麻烦。
当你安装并使用该插件时,在编辑 HTML or XML 文件中启用此功能时,如果修改打开标签的名称,该插件会自动在关闭标签相应地重命名和替换。这样, 在项目中经常需要进行元素或组件重命名时确保重命名的一致性, 并简化代码编辑过程而不需要多个文件间来回手动查找替换。

7、Indent-Rainbow
帮助前端开发者快速识别代码块缩进级别并将其着色的插件。该插件可以为不同缩进级别使用不同颜色,从而帮助你更轻松地找到代码块内部和外部之间的穿越点。
当你在VS Code中使用Indent-Rainbow插件时,它会自动检测当前代码区域的所有嵌套和缩进,并使用不同的颜色将每种缩进层次可视化。这样,当你的代码层数很多或缩进深度很深时,你可以通过颜色区分各个嵌套的块,帮助你防止缺少对称符号(如大括号、方括号等)以及无意中跳过较深的缩进程度导致的未知错误。

8、Material Icon Theme
帮助前端开发者快速美化和区分文件与文件夹类型的插件。该插件可以为不同类型的代码文件和文件夹使用独特的图标,从而使您更轻松地找到并识别相关文件。
当你使用Material Icon Theme插件时,它会自动对文件和文件夹类型进行分类,并显示对应的图标。例如,你会看到特定的图标用于 JavaScript 文件、CSS 和 HTML 文件、README.md 文件以及其他许多文件类型。另外,它还可以针对您自己创建的文件夹或特定文件类型进行自定义设置,以便更好地匹配你的需要。

9、Path Intellisense
帮助前端开发者快速输入文件路径的插件。该插件可以优化代码编写时的体验,提高效率和准确性,并避免手动键入路径名称时的错误拼写和其他普通错误。
当你使用Path Intellisense插件时,它会自动分析你正在编辑的代码中的文件路径并提供路径建议(如提示框),包括与打字匹配的本地文件、文件夹或已经总结过的内容(历史记录)。这使得你不必精确记住文件路径或手动输入长路径名,从而节省了很多时间以及改善了编码准确度。

10、Live Server
帮助前端开发者快速创建本地服务器并快速进行web页面展示和预览的插件。该插件能够使你在编辑完HTML, CSS, Javascript等前端文件后直接获取到实时刷新后的网页内容。
当你使用Live Server插件时,它会自动打开一个服务器,并监视您选择的HTML文件所在的目录。当你保存你的HTML、CSS或JS代码时,插件也会实时演示更改后的结果,你可以在编辑器界面甚至在你的浏览器中即时预览所作的更改了。

11、Code Spell Checker
帮助开发者检查拼写错误的插件。该插件可以辅助您轻松检查代码中的英语单词 (包含变量名,注释和文档注释),以确保其正确拼写。这样就大大提高了开发者编写清晰易懂的代码、避免出现瑕疵的可能性。
当你使用Code Spell Checker插件时,它会自动在编辑器界面标记出单词拼写错误,并提供建议的更正方法。如果单击建议,则轻松地将单词替换为正确的英语单词,以便您能够进一步完善代码的质量
这个插件有一定的不足,如果你在开发过程中定义一个多单词拼合的变量时,未使用驼峰法的形式命名同样会报错,总的来说利大于弊,根据自己的需求使用

12、Error Gutters
将错误和警告信息添加到编辑器中源代码的行号旁边的“gutters”区域(此区域位于编辑器左侧)。这使得错误信息更加易于检测,并且能够帮助开发者在写代码时能更快地查找并修复 bug

13、Prettier - Code formatter
帮助前端开发者自动格式化代码,从而使代码更具可读性,并减少因为不规范的代码风格而引起的错误和 bug

14、ESLint
使用 ESLint 可以帮助你遵循一些最佳实践和规范,这些规范可以自定义并在项目中共享。“规则”是定义代码质量标准的配置项。此插件支持多种类型的 JavaScript 语法和框架,例如 ECMAScript 6 和 7、React 和 AngularJS 等。通过对代码的静态分析,它可以快速识别出代码中存在的错误或不符合规定的地方,并给予提示或警告信息,帮助开发者更好地改进代码逻辑。
注意:对于刚开始学习前端的小伙伴们极其不建议一开始就装该组件,不要问为什么,装了ESLint后可能就误打一个空格就会报错,而且非常难发现,所以为防止心态崩溃,建议等到后面做完整项目的时候再考虑代码规范化的问题。
当然如果你非要加ESLint,可以与上面的Prettier插件配合使用达到保存后自动格式化代码为你设置的格式,需要配置一些文件会麻烦一点,不过一劳永逸,具体的配置可以参考下面的文章

ESLint的一些配置规则可以查看官网:http://eslint.cn/docs/rules
ESLint与Prettier配合使用:ESlint与Prettier配置指南
相关文章:

前端开发推荐vscode安装什么插件?
前言 可以参考一下下面我推荐的插件,注意:插件的目的是用于提高开发的效率,节约开发的时间,像类似检查一些bug、拼写错误等这些可以使用插件快速的识别,避免在查找错误上浪费过多的时间,但切记不要过度依赖…...

如何打造完整的客户服务体系?
对于企业来说,提供优质的客户服务是保持竞争力和赢得市场份额的关键因素之一。一个高效、专业、人性化的客户服务体系,对于企业吸引和留住客户,提升品牌声誉,甚至增加销售额都有着不可忽视的作用。本文将从多个方面来阐述如何打造…...

裸奔时代,隐私何处寻?
随着互联网的普及,人工智能时代的大幕初启,数据作为人工智能的重要支撑,数据之争成为“兵家必争之地”,随之而来的就是,各种花式手段“收割”个人信息,用户隐私暴露程度越来越高,隐私保护早已成…...

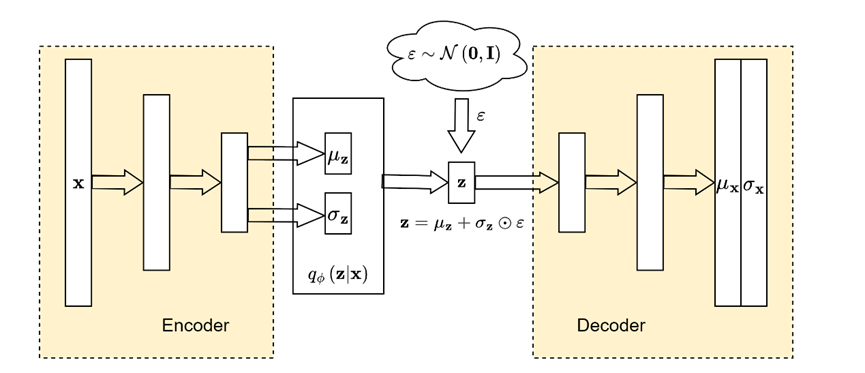
从期望最大化(EM)到变分自编码器(VAE)
本文主要记录了自己对变分自编码器论文的理解。 Kingma D P, Welling M. Auto-encoding variational bayes[J]. arXiv preprint arXiv:1312.6114, 2013. https://arxiv.org/abs/1312.6114 1 带有潜在变量的极大似然估计 假设我们有一个有限整数随机数发生器 z ∼ p θ ( z ) …...

【数学杂记】表达式中的 s.t. 是什么意思
今天写题的时候遇见了这个记号:s.t.,查了一下百度。 s.t.,全称 subject to,意思是“使得……满足”。 比如这个: 意思是存在 i i i,使得 i i i 满足 A i ≠ B i A_i\neq B_i AiBi. 运用这个记号…...

flink watermark介绍及watermark的窗口触发机制
Flink的三种时间 在谈watermark之前,首先需要了解flink的三种时间概念。在flink中,有三种时间戳概念:Event Time 、Processing Time 和 Ingestion Time。其中watermark只对Event Time类型的时间戳有用。这三种时间概念分别表示: …...

Spring Cloud: 云原生微服务实践
文章目录 1. Spring Cloud 简介2. Spring Cloud Eureka:服务注册与发现在Spring Cloud中使用Eureka 3. Spring Cloud Config:分布式配置中心在Spring Cloud中使用Config 4. Spring Cloud Hystrix:熔断器在Spring Cloud中使用Hystrix 5. Sprin…...

存bean和取bean
准备工作存bean获取bean三种方式 准备工作 bean:一个对象在多个地方使用。 spring和spring boot:spring和spring boot项目;spring相当于老版本 spring boot本质还是spring项目;为了方便spring项目的搭建;操作起来更加简单 spring…...

39. 组合总和
给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意顺序 返回这些组合。 candidates 中的 同一个 数字可以 无限制重复被选取 。如…...

100行以内Python能做那些事
Python100 找到一个很好的python教程分享出来---->非本人 B站视频连接 100行以内的Pyhton代码可以做哪些有意思的事 按照难度1-5颗星,分为五个文件夹 希望大家可以补充 关于运行环境的补充 Python3.7 Pycharm社区版2019 关于用到的Python库,有些是自带的&am…...

Android 电源键事件流程分析
Android 电源键事件流程分析 电源按键流程处理逻辑在 PhoneWindowManager.java类中的 dispatchUnhandledKey 方法中 frameworks/base/services/core/java/com/android/server/policy/PhoneWindowManager.java从dispatchUnhandledKey方法开始分析 Overridepublic KeyEvent dis…...

游戏搬砖简述-1
游戏搬砖是一种在游戏中通过重复性的任务来获取游戏内货币或物品的行为。这种行为在游戏中非常普遍,尤其是在一些MMORPG游戏中。虽然游戏搬砖看起来很无聊,但是它确实是一种可以赚钱的方式,而且对于一些玩家来说,游戏搬砖也是一种…...

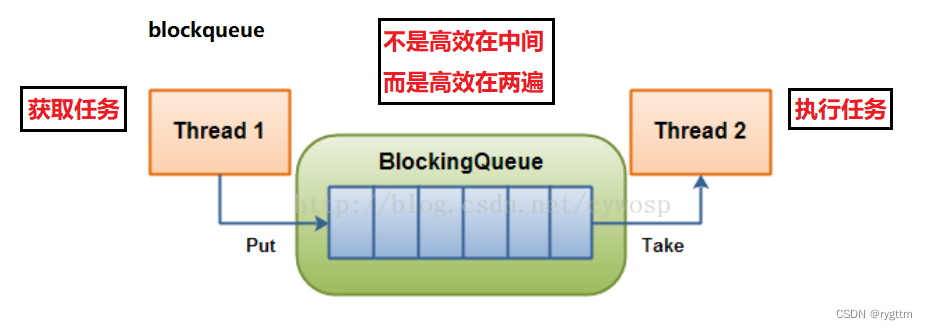
多线程基础总结
1. 为什么要有多线程? 线程:线程是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中实际运行单位。 进程:进程是程序的基本执行实体。 什么是多线程? 有了多线程,我们就可以让程序同时做…...

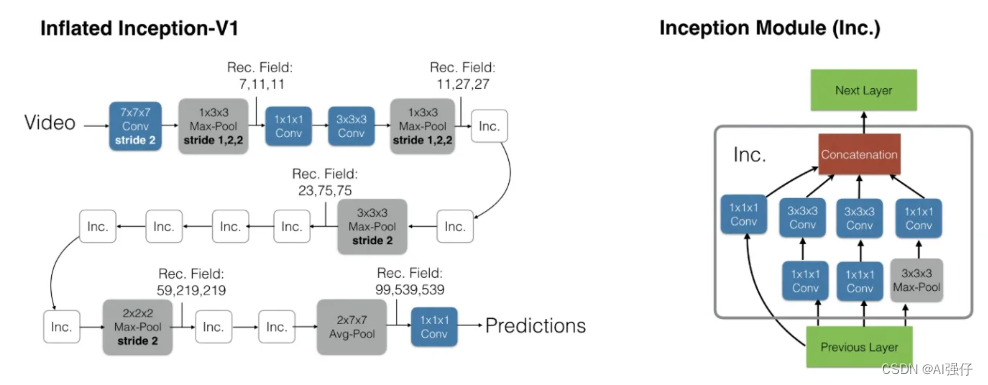
视频理解AI模型分类与汇总
人工智能领域视频模型大体也经历了从传统手工特征,到卷积神经网络、双流网络(2014年-2017年)、3D卷积网络、transformer的发展脉络。为了时序信息,有的模型也结合用LSTM。 视频的技术大多借鉴图像处理技术,只是视频比…...

【Linux】多线程 --- 线程同步与互斥+生产消费模型
人生总是那么痛苦吗?还是只有小时候是这样? —总是如此 文章目录 一、线程互斥1.多线程共享资源访问的不安全问题2.提出解决方案:加锁(局部和静态锁的两种初始化/销毁方案)2.1 对于锁的初步理解和实现2.2 局部和全局锁…...

17.模型的定义
学习要点: 1.默认设置 2.模型定义 本节课我们来开始学习数据库的模型部分的定义和默认值的设置。 一.默认设置 1. 框架可以使用 Eloquent ORM 进行数据库交互,也就是关系对象模型; 2. 在数据库入门阶段,我们已经创建了…...

golang 记录交叉编译sqlite的报错信息 go build -ldflags
go build -ldflags ‘-s -w --extldflags “-static -fpic”’ -o go-web main.go [gos20230512]# CGO_ENABLED1 CCaarch64-linux-gnu-gcc CXXaarch64-linux-gnu-g GOOSlinux GOARCHarm64 go build -ldflags -s -w --extldflags "-static -fpic" -o go-web m…...

ChatGPT AI使用成本
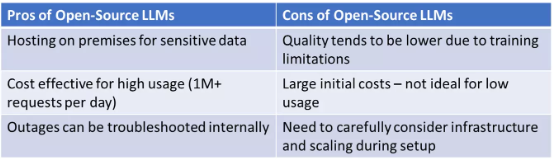
LLM “经济学”:ChatGPT 与开源模型,二者之间有哪些优劣权衡?谁的部署成本更低? 太长不看版:对于日均请求在 1000 次左右的低频使用场景,ChatGPT 的实现成本低于部署在 AWS 上的开源大模型。但面对每天数以…...

腾讯云与中电金信发布联合核心方案
5月11日,以“聚力革新,行稳致远”为主题的 “腾讯金融云国产化战略峰会”在北京举办,来自金融业、科技侧、研究机构的专家学者同聚一堂,共同探讨银行核心下移方法论以及国产化转型实践等话题。会议期间,中电金信副总经…...

老胡的周刊(第090期)
老胡的信息周刊[1],记录这周我看到的有价值的信息,主要针对计算机领域,内容主题极大程度被我个人喜好主导。这个项目核心目的在于记录让自己有印象的信息做一个留存以及共享。 🎯 项目 privateGPT[2] 为保证数据私密性,…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
