.Net平台下OpenGL绘制图形(1)(VS2019,Winform,C#)
1、介绍
OpenGL(英语:Open Graphics Library,译名:开放图形库或者“开放式图形库”)是用于渲染2D、3D矢量图形的跨语言、跨平台的应用程序编程接口(API)。这个接口由近350个不同的函数调用组成,用来绘制从简单的图形到比较复杂的三维景象。而另一种程序接口系统是仅用于Microsoft Windows上的Direct3D。OpenGL常用于CAD、虚拟现实、科学可视化程序和电子游戏开发。
OpenGL的高效实现(利用了图形加速硬件)存在于Windows,部分UNIX平台和Mac OS。这些实现一般由显示设备厂商提供,而且非常依赖于该厂商提供的硬件。开放源代码库Mesa是一个纯基于软件的图形API,它的代码兼容于OpenGL。但是,由于许可证的原因,它只声称是一个“非常相似”的API。
当今,OpenGL是视频行业领域中用于处理2D/3D图形的最为广泛接纳的API,在此基础上,为了用于计算机视觉技术的研究,从而催生了各种计算机平台上的应用功能以及设备上的许多应用程序。其是独立于视窗操作系统以及操作系统平台,可以进行多种不同领域的开发和内容创作,简而言之,其帮助研发人员能够实现PC、工作站、超级计算机以及各种工控机等硬件设备上实现高性能、对于视觉要求极高的高视觉图形处理软件的开发。
2、工具
在C#中直接调用OpenGL函数比较繁琐,一般不直接使用。我们可以借助第三方开源库,比如SharpGL、CsGL、OpenTK、Tao框架等。下面对这些框架逐一介绍,其中Tao已经停止维护和更新了,可以被OpenTK替代,这里就不介绍了。
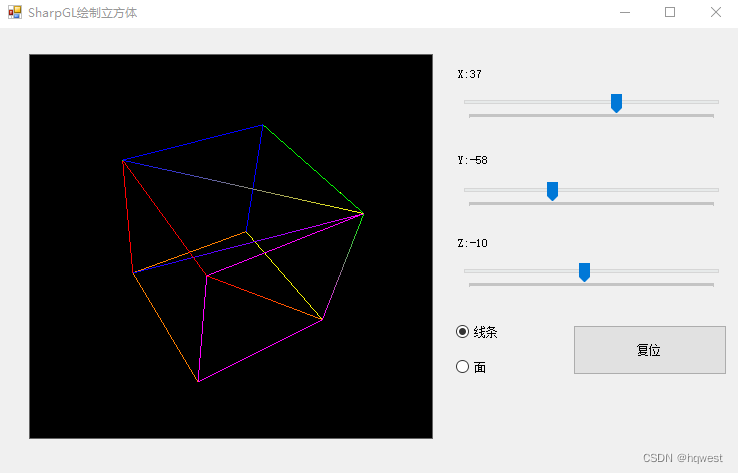
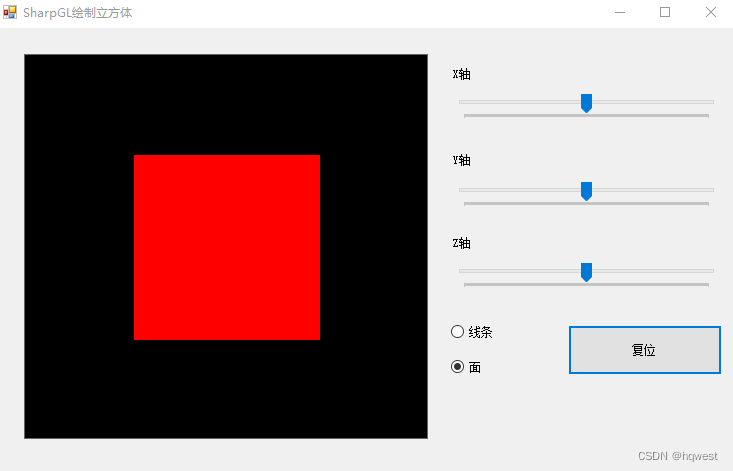
3、winform窗体绘制立方体
VS2019,.NetFramework4.7
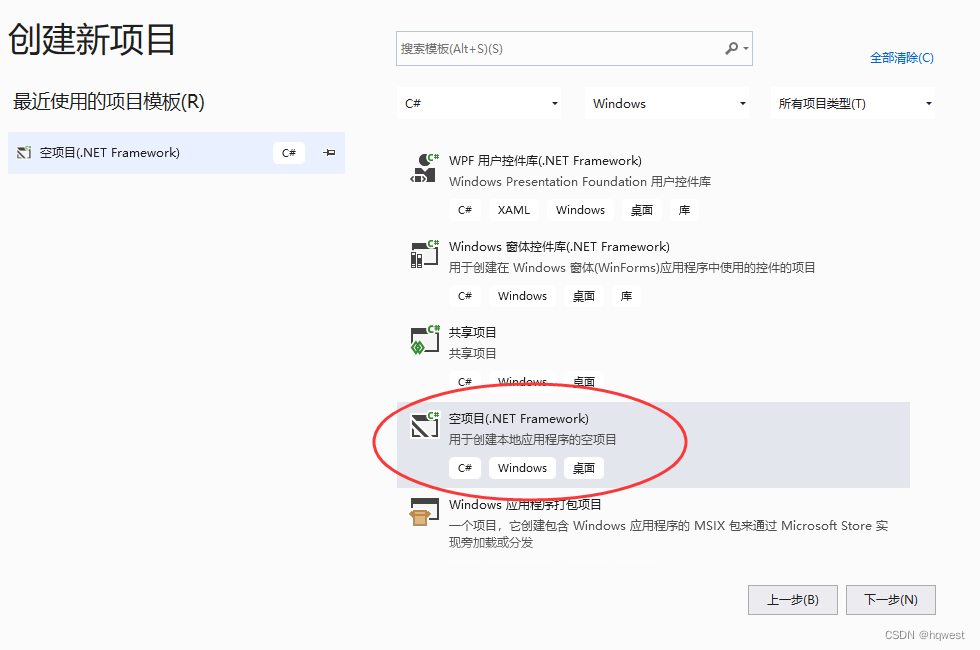
1,创建空解决方案项目OpenGLProjectApp


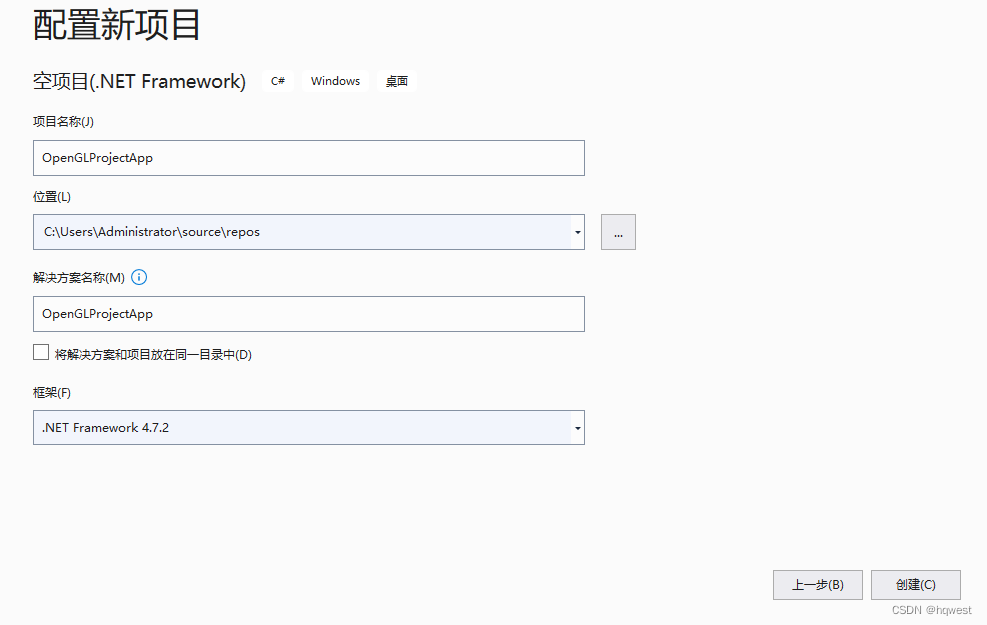
2、删除产生的项目,解决方案右键添加项目,选择windows窗体应用,项目名称为SharpGLFormsApp1


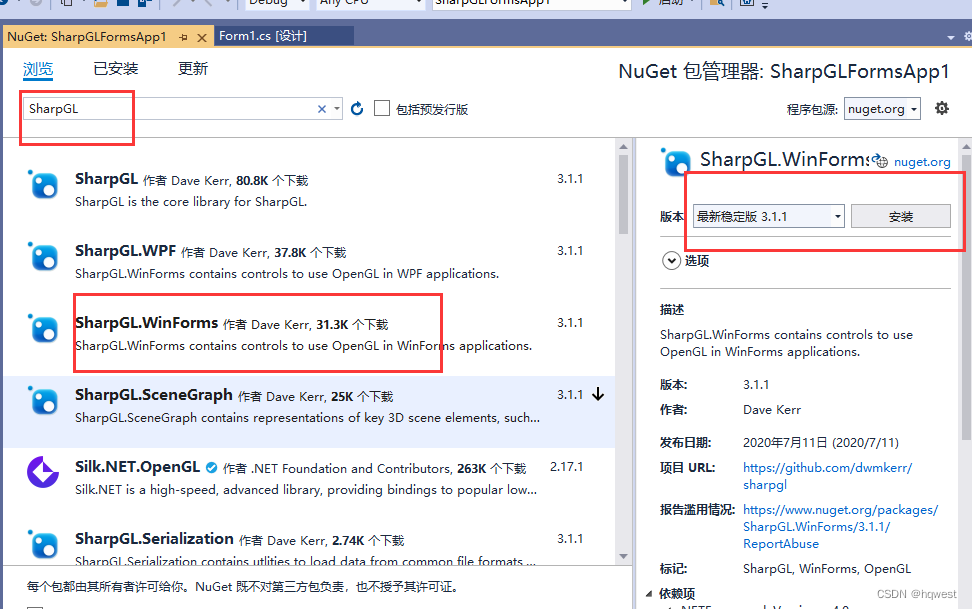
3、项目添加sharpgl引用

可以看到项目引用dll成功,同时工具箱多了一个类别

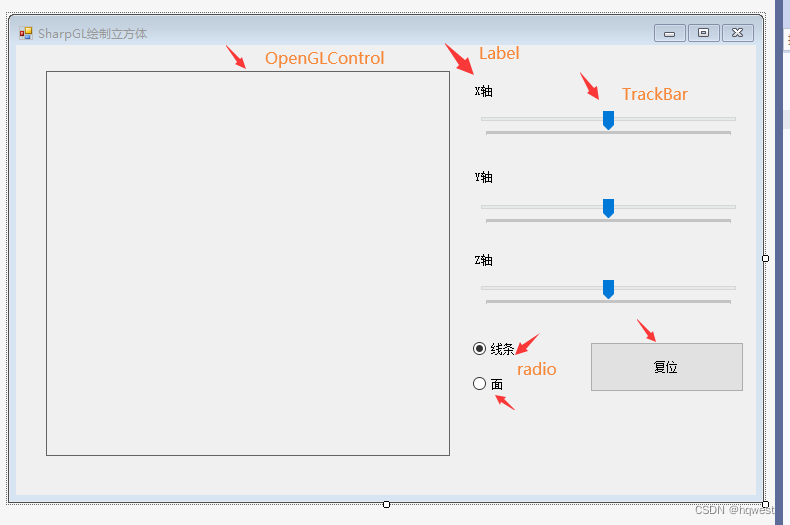
4,拖入不同控制,页面布局如图:

5、编写各个控件的事件,重点是那个openglcontrol的GDIDraw事件,完整代码:
using SharpGL;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;namespace SharpGLFormsApp1
{public partial class Form1 : Form{/// <summary>/// 默认绘画模式为线条/// </summary>private uint _model = OpenGL.GL_LINE_LOOP;/// <summary>/// X轴坐标/// </summary>private float _x = 0;/// <summary>/// Y轴坐标/// </summary>private float _y = 0;/// <summary>/// Z轴坐标/// </summary>private float _z = 0;public Form1(){InitializeComponent();}/// <summary>/// 复位事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button1_Click(object sender, EventArgs e){_x = _y = _z = 0;tbX.Value = tbY.Value = tbZ.Value = Convert.ToInt32(_x);label1.Text = "X轴" ;label2.Text = "Y轴";label3.Text = "Z轴";}/// <summary>/// 线条选择事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void rbline_CheckedChanged(object sender, EventArgs e){_model = OpenGL.GL_LINE_LOOP;}/// <summary>/// 球面事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void rbfull_CheckedChanged(object sender, EventArgs e){_model = OpenGL.GL_QUADS;}/// <summary>/// 控件绘图事件/// </summary>/// <param name="sender"></param>/// <param name="args"></param>private void openGLControl1_GDIDraw(object sender, RenderEventArgs args){// 创建一个GL对象SharpGL.OpenGL gl = this.openGLControl1.OpenGL;gl.Clear(OpenGL.GL_COLOR_BUFFER_BIT | OpenGL.GL_DEPTH_BUFFER_BIT); // 清空屏幕gl.LoadIdentity(); // 重置gl.Translate(0.0f, 0.0f, -6.0f); // 设置坐标,距离屏幕距离为6gl.Rotate(_x, 1.0f, 0.0f, 0.0f); // 绕X轴旋转gl.Rotate(_y, 0.0f, 1.0f, 0.0f); // 绕Y轴旋转gl.Rotate(_z, 0.0f, 0.0f, 1.0f); // 绕Z轴旋转gl.Begin(_model); // 绘制立方体gl.Color(0.0f, 1.0f, 0.0f); // 设置颜色//绘制其中一个面gl.Vertex(1.0f, 1.0f, -1.0f);gl.Vertex(-1.0f, 1.0f, -1.0f);gl.Vertex(-1.0f, 1.0f, 1.0f);gl.Vertex(1.0f, 1.0f, 1.0f);//如下类同gl.Color(1.0f, 0.5f, 0.0f);gl.Vertex(1.0f, -1.0f, 1.0f);gl.Vertex(-1.0f, -1.0f, 1.0f);gl.Vertex(-1.0f, -1.0f, -1.0f);gl.Vertex(1.0f, -1.0f, -1.0f);gl.Color(1.0f, 0.0f, 0.0f);gl.Vertex(1.0f, 1.0f, 1.0f);gl.Vertex(-1.0f, 1.0f, 1.0f);gl.Vertex(-1.0f, -1.0f, 1.0f);gl.Vertex(1.0f, -1.0f, 1.0f);gl.Color(1.0f, 1.0f, 0.0f);gl.Vertex(1.0f, -1.0f, -1.0f);gl.Vertex(-1.0f, -1.0f, -1.0f);gl.Vertex(-1.0f, 1.0f, -1.0f);gl.Vertex(1.0f, 1.0f, -1.0f);gl.Color(0.0f, 0.0f, 1.0f);gl.Vertex(-1.0f, 1.0f, 1.0f);gl.Vertex(-1.0f, 1.0f, -1.0f);gl.Vertex(-1.0f, -1.0f, -1.0f);gl.Vertex(-1.0f, -1.0f, 1.0f);gl.Color(1.0f, 0.0f, 1.0f);gl.Vertex(1.0f, 1.0f, -1.0f);gl.Vertex(1.0f, 1.0f, 1.0f);gl.Vertex(1.0f, -1.0f, 1.0f);gl.Vertex(1.0f, -1.0f, -1.0f);gl.End(); // 结束绘制}/// <summary>/// X轴拖动事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void tbX_Scroll(object sender, EventArgs e){int x = tbX.Value;_x = x;label1.Text = "X:" + x;}/// <summary>/// Y轴拖动事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void tbY_Scroll(object sender, EventArgs e){int y = tbY.Value;_y = y;label2.Text = "Y:" + y;}/// <summary>///Z轴拖动事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void tbZ_Scroll(object sender, EventArgs e){int z = tbZ.Value;_z = z;label3.Text = "Z:" + z;}}
}
6、运行效果




相关文章:

.Net平台下OpenGL绘制图形(1)(VS2019,Winform,C#)
1、介绍 OpenGL(英语:Open Graphics Library,译名:开放图形库或者“开放式图形库”)是用于渲染2D、3D矢量图形的跨语言、跨平台的应用程序编程接口(API)。这个接口由近350个不同的函数调用组成…...

Casso的创作纪念日
机缘 注册CSDN的时候才刚上大学,到现在使用CSDN已经四年了,距发布第一篇文章却只刚过去一百多天,刚看到这个提醒消息的时候只感慨时间过得真快,自己也在慢慢成长着,当初刚开始学习的时候,查资料用得最多的就…...

Bernhard‘s Talk on Towards Causal NLP 笔记
因果学习系列笔记 这是我的 GitHub 因果学习笔记仓库 https://github.com/xin007-kong/ryCausalLearning,欢迎 star🤩 讲者是 Bernhard Schlkopf talk 链接:(41) Bernhard Schoelkopf | Towards Causal NLP | KeynoteEMNLP 2021 Causal Infer…...

ES6模块化规范
在没有ES6模块化规范前,有像AMD、CMD这样的浏览器模块化规范,还有像CommonJS这样的服务端模块化规范。 2015年,JS终于推出了官方的模块化规范,为了统一各种规范,我们简称ES6 模块化。 ES6目前作为JS的内置模块化系统&a…...

红黑树下岗,内核新数据结构上场:maple tree!
在外界看来,Linux 内核的内部似乎变化很少,尤其是像内存管理子系统(memory-management subsystem)这样的子系统。然而,开发人员时常需要更换内部接口来解决某些长期存在的问题。比如,其中一个问题就是用来保…...

Angular开发之——Angular打包部署项目(04)
一 概述 ng build 构建应用lite-server介绍及安装lite-server部署应用IIS管理器部署应用 二 ng build 构建应用 2.1 执行如下指令构建应用 ng build2.2 构建完成后,会创建一个 dist 文件夹 2.3 直接打开index.html会出错(需要借助于服务器部署) 三 lite-server介…...
)
深度优先搜索算法思想,题型总结与题目清单(不断更新)
深度优先搜索 深度优先搜索(Depth-First Search,简称DFS)是一种用于遍历或搜索树或图的算法。这个名称直接来自于这个算法的操作方式:它沿着某一路径深入遍历直到无法继续,然后再回溯进行下一条路径的遍历。 DFS的主要…...

网页三剑客之 CSS
css 在这里不会介绍太多,我们主要重点介绍两个:选择器和盒子模型就够用了。这里看个乐就好了,没有那么多重点,只是简单的认识一下下CSS。 CSS 是什么 CSS 是层叠样式表 (Cascading Style Sheets)的缩写它存在的意义就是…...
--- Maven入门指南)
Maven(1)--- Maven入门指南
当然,我可以为你提供Maven的详细介绍,并按照6篇文章的方式进行详细展开。下面是第一篇的内容,采用Markdown格式输出: Maven入门指南 什么是Maven? Maven是一个强大的项目管理工具,被广泛应用于Java项目开…...

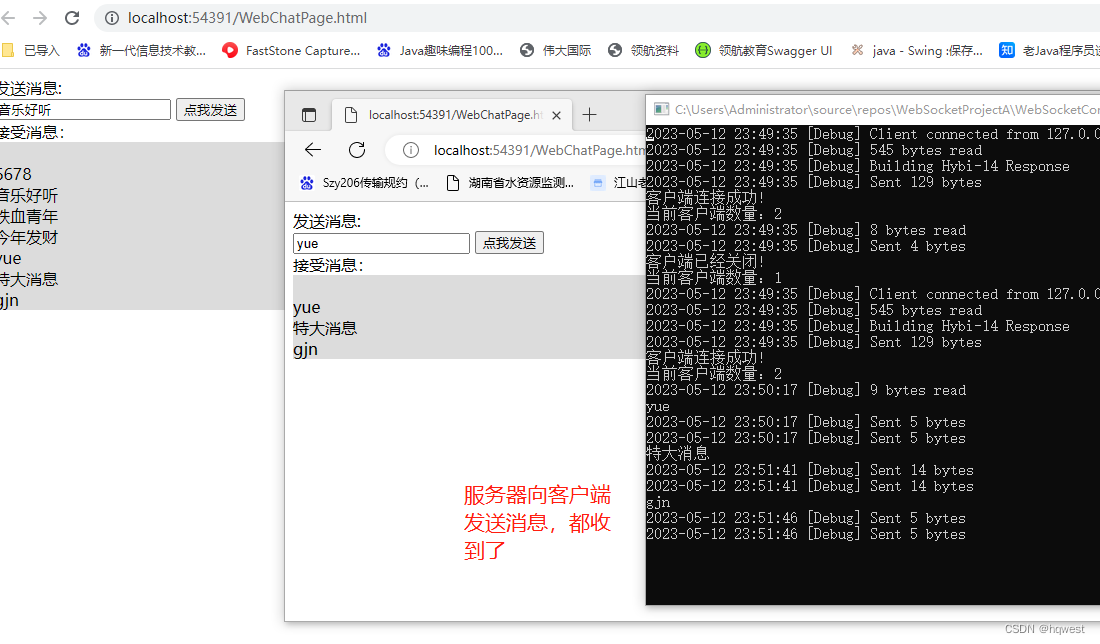
C# 实现 Websocket通讯聊天 (管用、超好使,点个赞)
1、背景 WebSocket出现之前,Web端为了实现即时通讯,所用的技术都是Ajax轮询(polling)。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客服端的浏览器…...

知识点回顾(一)
1.final,finally ,finalize final?修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final&…...

verflow属性的常用值详解
什么是overflow 在CSS中,overflow是“溢出”的意思,该属性规定当内容溢出元素框时发生的事情,设置内容是否会被修剪,溢出部分是否会被隐藏;例如当属性值设置为“visible”则内容不会被修剪,为“hidden”则内…...

算法怎么算:贪心算法
总有人在小白面前说:我是搞算法的,不是码农。又或者在想要进阶的时候,有人问你:你懂算法吗? 所有,算法到底是什么? 从目的性来说:它是计算方法,用来达到自己目的的方式…...

【UDS】ISO15765-2之网络时间参数
文章目录 简介分类1. N_As2. N_Ar3. N_Bs4. N_Br5. N_Cs5. N_Cr 总结 ->返回总目录<- 简介 网络层定时参数定义了N_As、N_Ar、N_Bs、N_Br、N_Cs、N_Cr六个参数。 这些时间参数在多帧传输中可以定义在下图的过程中 分类 1. N_As 方向: 发送方->接收方 …...

Mybatis 动态SQL
注解作用SelectProvider动态查询SQLInsertProvider动态新增SQLUpdateProvider动态更新SQLDeleteProvider动态删除SQL Select 与 SelectProvider 只是在定义注解的方式上有所不同, 一个是静态SQL, 一个是动态SQL 。 SelectProvider 是 MyBatis 中的一个注解,用于指定…...

普通二本院校计算机专业应届生,我来分享java后端开发的自学java经历
当我找到实习的时候,就决定要把自己的经验分享给大家。我会分享一下自己的真实经验。当然了,以下内容仅代表我的个人看法,如有不完善的地方还请见谅。接下来我就以下几个方面进行讲解。下面是兴哥的一位粉丝朋友的经历。 1.自我介绍 首先呢…...

windows系统常见的操作命令及用法
来源:用ChatGPT搜索出来的 目录操作命令: dir:查看当前目录下的文件列表。 用法:dir [路径] [/w] [/p] [/a] [/o] cd:切换当前目录到指定路径。 用法:cd [路径] md/mkdir:创建新的目录。 用法…...

【计算机网络】网络命令的使用
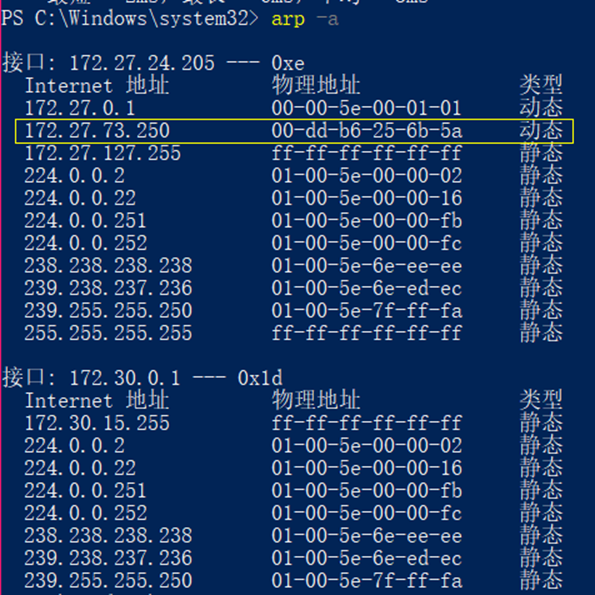
文章目录 一、实验目的二、实验工具三、实验要求四、实验过程01 ping 命令的使用应用1:验证本地计算机上是否正确安装了 TCP/IP 协议应用2:测试某个目的主机可达性应用3:键入 ping,查看 ping 的其他参数含义 02 netstat 命令的典型…...

当互联网与产业的融合成为一种必然,平台化和商业化不再是必然
当互联网与产业的融合成为一种必然,我们在互联网时代司空见惯的平台化、中心化的发展模式便开始被瓦解。更为确切地说,经典意义上的平台化和中心化的商业模式不再有存在的必要。因为供求两端的对接不再是依靠平台和中心的撮合和中介来实现的,…...

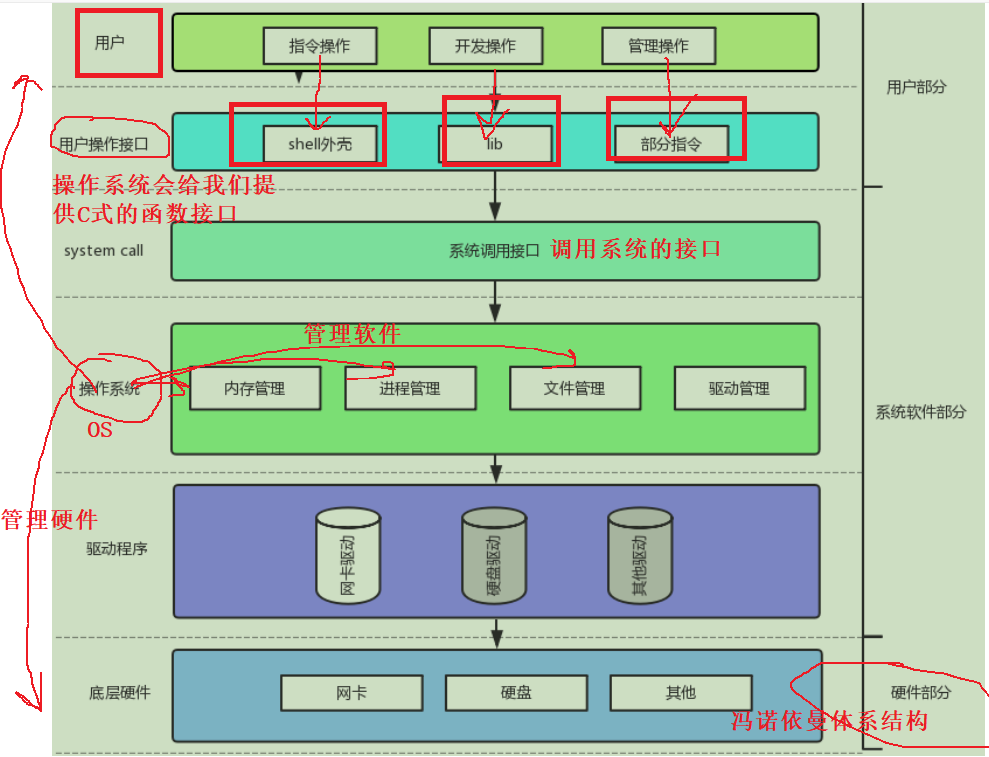
【linux】冯诺依曼体系+操作系统
我们使用的计算机都是由一个个硬件所组成的,那么如何有条不紊的运行呢?那是因为有冯诺依曼体系约束着硬件,而操作系统来管理着他们,从而使得计算机的硬件和软件完美结合。 一、冯诺依曼体系 首先我们得了解什么是冯诺依曼体系结构…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
