二、easyUI中的layout(布局)组件
1.layout(布局)组件的概述
布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。

2.layout(布局)组件的使用
新建一个02-layout.html页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>layout(布局)组件</title><link rel="stylesheet" type="text/css" href="./js/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="./js/themes/icon.css"><script type="text/javascript" src="./js/jquery.min.js"></script><script type="text/javascript" src="./js/jquery.easyui.min.js"></script>
</head>
<body><!-- 页面的布局 --><div id="cc" class="easyui-layout" style="width:600px;height:400px;"><div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div><div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div><div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div><div data-options="region:'west',title:'West',split:true" style="width:100px;"></div><div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div></div>
</body>
</html>
如下图所示的效果:

创建出来的布局组件铺满整个页面
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| fit | boolean | 如果设置为true,布局组件将自适应父容器。当使用body标签穿件布局的时候,整个页面会自动最大。 | false |
可以将02-layout.html页面修改成下面这个样子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>layout(布局)组件</title><link rel="stylesheet" type="text/css" href="./js/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="./js/themes/icon.css"><script type="text/javascript" src="./js/jquery.min.js"></script><script type="text/javascript" src="./js/jquery.easyui.min.js"></script>
</head>
<body><!-- 页面的布局 --><div id="cc" class="easyui-layout" data-options="fit:true"><div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div><div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div><div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div><div data-options="region:'west',title:'West',split:true" style="width:100px;"></div><div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div></div>
</body>
</html>
如下图所示的效果:

面板属性,最常用的一些,比如region、title以及split这些属性
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 布局面板标题文本 | null |
| region | string | 定义布局面板位置,可用的值有: north,south,east,west,center | |
| border | boolean | 为true时显示布局面板边框 | true |
| split | boolean | 为true时用户可以通过分割栏改变面板人小 | false |
| iconCls | string | 一个包含图标的CSS类ID,该图标将会显示到面板标题上 | null |
| href | string | 用于读取远程站点数据的URL链接 | null |
| collapsible | boolean | 定义是否显示折叠按钮。(该属性自1.3.3版开始可用) | true |
| minWidth | number | 最小面板宽度(该属性自1.3.3版开始可用) | 10 |
| minHeight | number | 最小面板高度(该属性自1.3.3版开始可用) | 10 |
| maxWidth | number | 最大面板宽度该属性自1.3.3版开始可用) | 10000 |
| maxHeight | number | 最大面板高度该属性自1.3.3版开始可用) s | 10000 |
为了使用这些常用的面板属性,可以将02-layout.html页面修改成下面这个样子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>layout(布局)组件</title><link rel="stylesheet" type="text/css" href="./js/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="./js/themes/icon.css"><script type="text/javascript" src="./js/jquery.min.js"></script><script type="text/javascript" src="./js/jquery.easyui.min.js"></script>
</head>
<body><!-- 页面的布局 --><div id="cc" class="easyui-layout" data-options="fit:true"><div data-options="region:'north',title:'CRM管理系统',split:true" style="height:100px;"></div><div data-options="region:'west',title:'系统菜单',split:true" style="width:200px;"></div><div data-options="region:'center',title:'数据区域'" style="padding:5px;background:#eee;"></div></div>
</body>
</html>
输出结果如下所示:

相关文章:

二、easyUI中的layout(布局)组件
1.layout(布局)组件的概述 布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌…...

MySQL---聚合函数、字符串函数、数学函数、日期函数
1. 聚合函数 数据准备: create database mydb4; use mydb4;create table emp(emp_id int primary key auto_increment comment 编号,emp_name char(20) not null default comment 姓名,salary decimal(10,2) not null default 0 comment 工资,department char(20…...

边缘计算盒子有哪些?边缘计算应用场景
边缘计算(Edge Computing)是一种分布式计算模型,旨在将数据处理和计算功能从中心数据中心移到数据源附近的边缘设备上。它的目标是在接近数据生成的地方进行实时数据处理和分析,减少数据传输延迟和网络拥塞,提高应用程…...

Linux内核(十四)Input 子系统详解 IV —— 配对的input设备与input事件处理器 input_register_handle
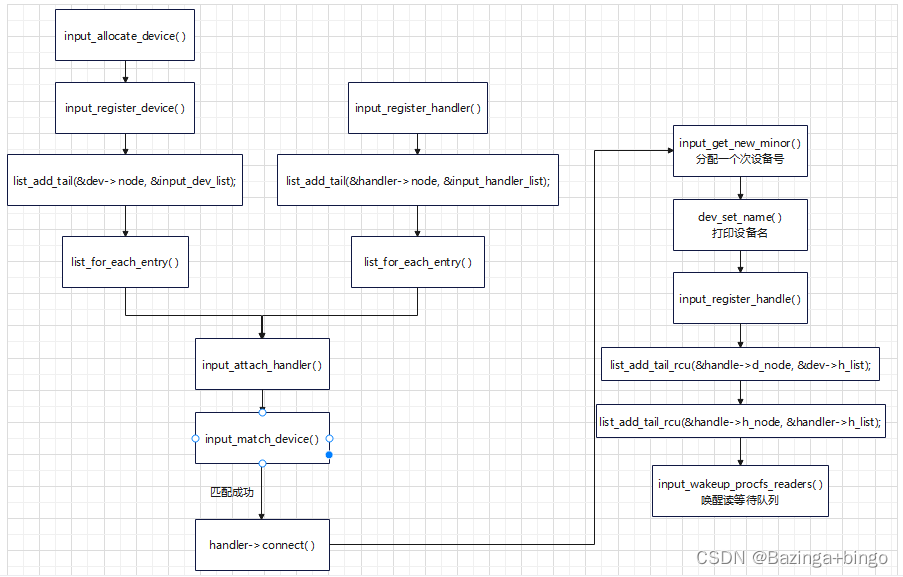
文章目录 input_handle结构体详解配对的input设备与input事件处理器实例input核心层对驱动层和事件层之间的框架建立流程图 本文章中与input子系统相关的结构体可参考input子系统结构体解析 input函数路径:drivers/input/input.c input_handle结构体详解 input_ha…...
)
Vue2.x源码解析(三)
Platform 函数 Platform 函数是用于与各种浏览器和平台进行交互的函数,它为 Vue 提供了跨平台的支持,例如浏览器、Node.js 等。Platform 函数提供了一些常用的工具和配置项,例如事件的托管、资源请求和异步更新等。下面是 Platform 函数的伪…...
)
全面理解守护进程的基础概念,以及如何创建一个守护进程(系列文章第三篇)
前言 这个系列的文章有四篇,其目的是为了搞清楚: 进程,shell,shell进程,终端,控制终端,前台进程,后台进程,控制进程,前台进程组,后台进程组&#…...

Leetcode刷题日志5.0
目录 前言: 1.两数相加 2.无重复字符的最长子串 3.整数反转 4.删除链表的倒数第 N 个结点 前言: 今天我又来继续分享最近做的题了,现在开始进入我们快乐的刷题时间吧!(编程语言Python3.0,难度…...

母亲节:向世界上最伟大的母爱致敬
在这世间众多的亲情关系中,有一种关系无与伦比,毫不费力地凌驾于其他任何已知的地球关系之上。这种非凡的关系就是母亲与子女之间的关系。 母亲对家庭无尽的爱、奉献和忠诚使这份感情无价。为了向全球所有母亲表示敬意,母亲节在世界46个国家庆…...

Springboot +Flowable,各种历史信息如何查询(二)
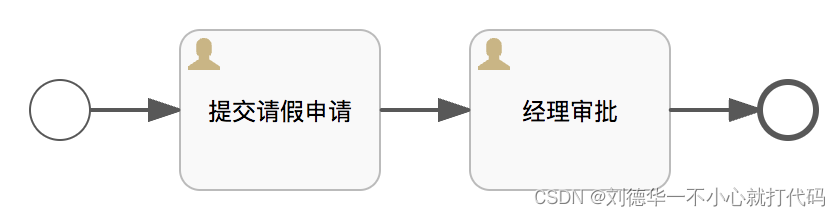
一.简介 正在执行的流程信息是保存在以 ACT_RU_ 为前缀的表中,执行完毕的流程信息则保存在以 ACT_HI_ 为前缀的表中,也就是流程历史信息表。 假设有一个流程,流程图如下: 当这个流程执行完毕后,以 ACT_RU_ 为前缀的…...

DataX下载安装使用
文章目录 01.Clickhouse到HBase(Phoenix)数据导入 DataX介绍下载执行同步的组件配置数据同步查看官方读写配置样例创建Hbase和Phoenix表创建ClickHouse表写入ClickHouse测试数据编写ClickHouse2Hbase配置文件执行同步命令 拓展ClickHouse同步到MySQL配置文件 01.Clickhouse到HB…...

PCB多层板 : 磁通对消法有效控制EMC
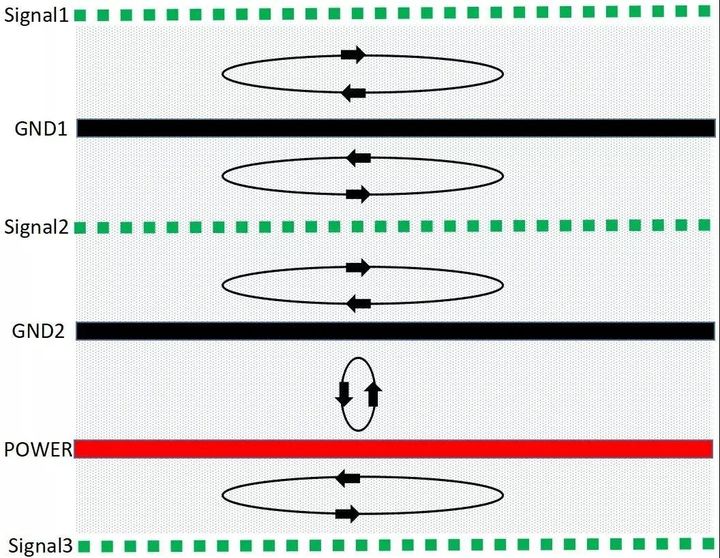
在PCB的EMC设计考虑中,首先涉及的便是层的设置;单板的层数由电源、地的层数和信号层数组成;在产品的EMC设计中,除了元器件的选择和电路设计之外,良好的PCB设计也是一个非常重要的因素。 PCB的EMC设计的关键࿰…...

基于正点原子电机实验的pid调试助手代码解析(速度环控制)
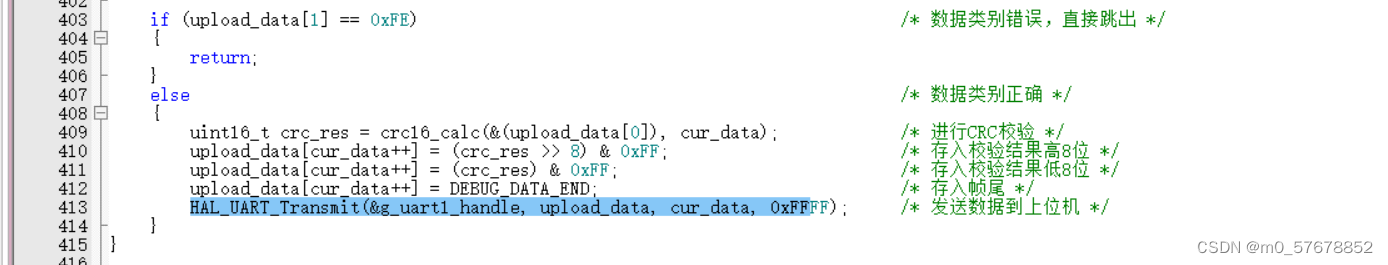
这里写目录标题 下位机与PID调试助手传输的原理代码讲解(基于正点原子)解析数据接受和数据发送的底层函数数据接受数据帧格式环形数组以及怎么找到它的帧头位置crc校验 数据发送数据上传函数 通过前两节文章,我已经了解了基本的pid算法,现在在完成了电机…...

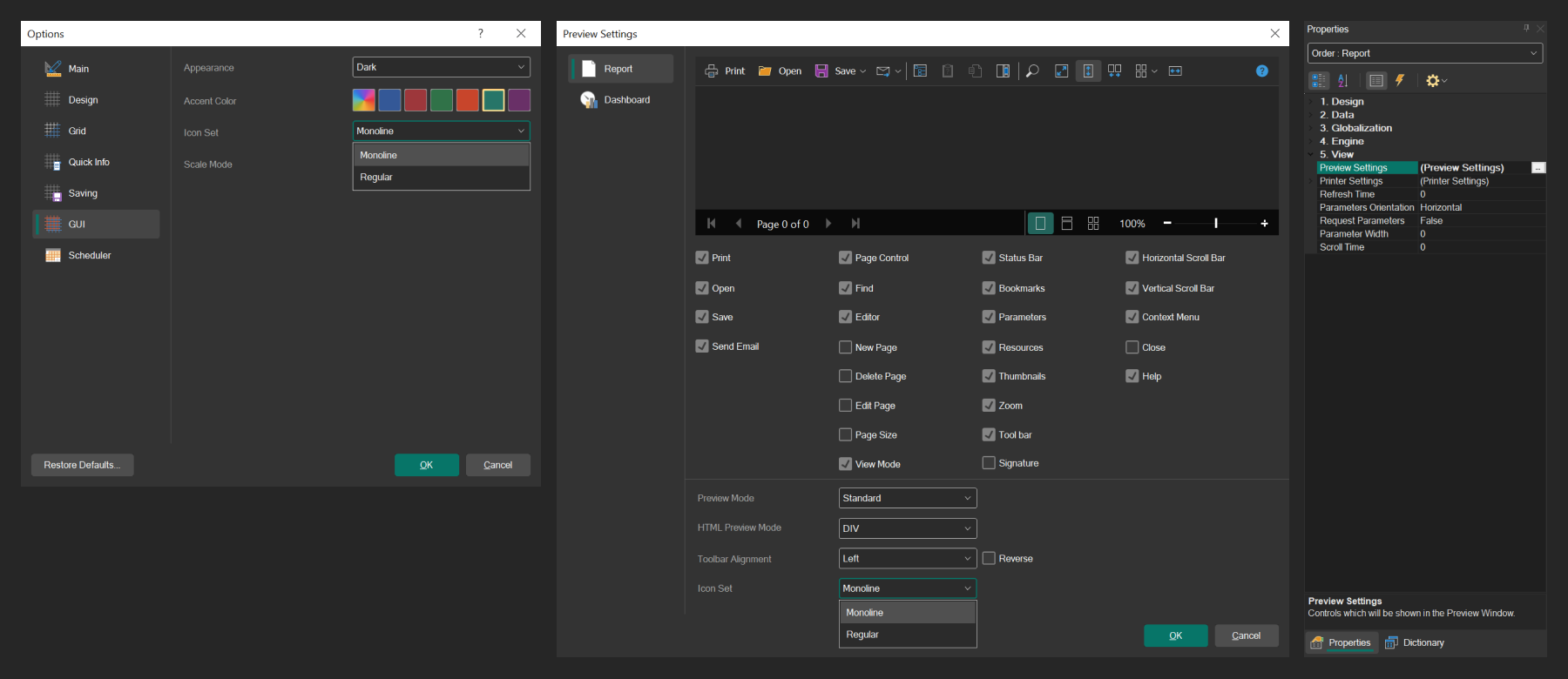
报表设计器Stimulsoft 2023.2提供深色主题和 Monoline 图标包
Stimulsoft Reports 是一款报告编写器,主要用于在桌面和Web上从头开始创建任何复杂的报告。可以在大多数平台上轻松实现部署,如ASP.NET, WinForms, .NET Core, JavaScript, WPF, Angular, Blazor, PHP, Java等,在你的应用程序中嵌入报告设计器…...

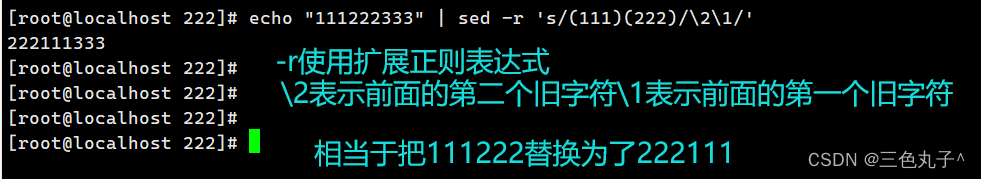
文本三剑客之——sed编辑器
sed编辑器 sed编辑器sed基础语法sed查询sed删除sed 替换sed 插入 sed编辑器 sed是文本处理工具,依赖于正则表达式,可以读取文本内容,工具指定条件对数据进行添加、删除、替换等操作,被广泛应用于shell脚本,以完成自动…...

华为OD机试真题 Java 实现【贪心的商人】【2023Q1 100分】
一、题目描述 商人经营一家店铺,有number种商品,由于仓库限制每件商品的最大持有数量是item[index],每种商品的价格在每天是item_price[item_index][day],通过对商品的买进和卖出获取利润,请给出商人在days天内能获取到的最大利润。 注:同一件商品可以反复买进和卖出;…...

《数据结构与算法C++版》实验二-链表实验
一、实验内容 实验目的 1、实现线性表的链式存储结构(链表)。 2、熟悉 C++程序的基本结构,掌握程序中的头文件、实现文件和主文件之间的 相互关系及各自的作用。 3、熟悉链表的基本操作方式,掌握链表相关操作的具体实现。 实验内容 对链式存储结构的线性表进行一些基本操作…...

【2023华为OD笔试必会25题--C语言版】《06 简单的自动曝光》——数组
本专栏收录了华为OD 2022 Q4和2023Q1笔试题目,100分类别中的出现频率最高(至少出现100次)的25道,每篇文章包括原始题目 和 我亲自编写并在Visual Studio中运行成功的C语言代码。 仅供参考、启发使用,切不可照搬、照抄,查重倒是可以过,但后面的技术面试还是会暴露的。✨✨…...

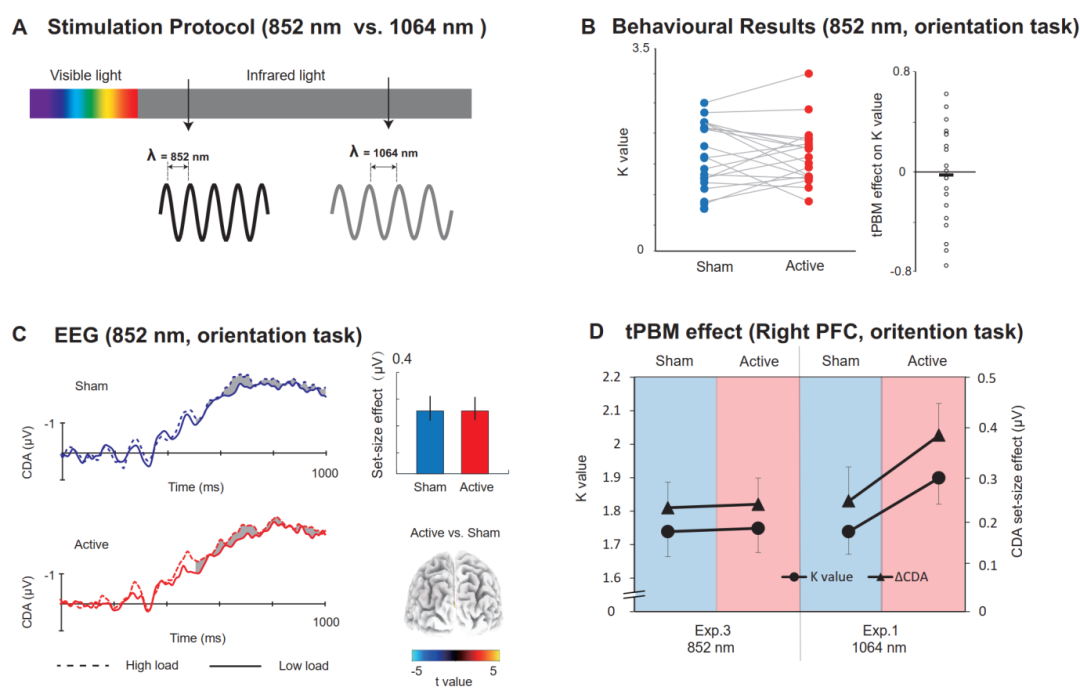
Science Advances:宋艳课题组发现经颅近红外激光刺激可提升人类工作记忆
图1. 新闻稿封面 工作记忆——在几秒钟内主动“记住”有用信息的能力——在许多高级认知活动中起着至关重要的作用。由于工作记忆能力的个体差异可以预测流体智力和广泛的认知功能,这使得提高工作记忆能力成为干预和增强的有吸引力的目标。 美国食品及药品管理局声…...

Linux系统crash后定位方法-PCIE举例
crash解释 在Linux操作系统中,"crash"通常是指一种用于分析系统崩溃(crash)的工具或方法。当系统发生崩溃时,可能会产生一些关键信息,如错误日志、内存转储文件等。使用crash工具可以分析这些信息ÿ…...

瑞吉外卖 - 启用与禁用员工账号功能(8)
某马瑞吉外卖单体架构项目完整开发文档,基于 Spring Boot 2.7.11 JDK 11。预计 5 月 20 日前更新完成,有需要的胖友记得一键三连,关注主页 “瑞吉外卖” 专栏获取最新文章。 相关资料:https://pan.baidu.com/s/1rO1Vytcp67mcw-PD…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
