一文吃透 Vue 框架教程(上)

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:前端案例分享专栏
✨特色专栏:国学周更-心性养成之路
🥭本文内容:一文吃透 Vue 框架教程(上)
文章目录
- 1. Vue 引言
- 2. Vue入门
- 2.1 下载Vue.js
- 2.2 Vue第一个入门应用
- 3. v-text和v-html
- 3.1 v-text
- 3.2 v-html
- 4.vue中事件绑定(v-on)
- 4.1 绑定事件基本语法
- 4.2 Vue中事件的简化语法
- 4.3 Vue事件函数两种写法
- 4.4 Vue事件参数传递
- 5.v-show v-if v-bind
- 5.1 v-show
- 5.2 v-if
- 5.3 v-bind
- 5.4 v-bind 简化写法
- 6.v-for的使用
- 7 .v-model 双向绑定
- MVVM架构 双向绑定机制
- 8. 事件修饰符
- 8.1 stop事件修饰符
- 8.2 prevent 事件修饰符
- 8.3 self 事件修饰符
- 8.4 once 事件修饰符
- 9. 按键修饰符
- 9.1 enter 回车键
- 9.2 tab 键
- 10. Axios 基本使用
- 10.1 引言
- 10.2 Axios 第一个程序
- 10.2.1 GET方式的请求
- 10.2.2 POST方式请求
- 10.2.3 axios并发请求
- 10.2.4 拦截器
- 11. Vue 生命周期
1. Vue 引言

渐进式JavaScript 框架 --摘自官网
# 渐进式1. 易用 html css javascript2. 高效 开发前端页面 非常高效 3. 灵活 开发灵活 多样性# 总结Vue 是一个javascript 框架 js 简化页面js操作bootstrap 是一个css框架 封装css# 后端服务端开发人员: Vue 渐进式javascript框架: 让我们通过操作很少的DOM,甚至不需要操作页面中任何DOM元素,就很容易的完成数据和视图绑定 ====> 双向绑定 MVVM # Vue 作者尤雨溪 国内的
2. Vue入门
2.1 下载Vue.js
//开发版本:<!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>//生产版本:<!-- 生产环境版本,优化了尺寸和速度 --><script src="https://cdn.jsdelivr.net/npm/vue"></script>
2.2 Vue第一个入门应用
<div id="app">{{ msg }} {{username}} {{pwd}}<br><span>{{ username }}<h1>{{ msg }}</h1></span></div><!--引入vue.js--><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el:"#app", //element 用来给Vue实例定义一个作用范围data:{ //用来给Vue实例定义一些相关数据msg:"欢迎你,期待你的加入!",username:"hello Vue!",pwd :"12345",}});</script> #总结:
1.vue实例(对象)中el属性: 代表Vue的作用范围 在Vue的作用范围内都可以使用Vue的语法
2.vue实例(对象)中data属性: 用来给Vue实例绑定一些相关数据, 绑定的数据可以通过{{变量名}}在Vue作用范围内取出
3.在使用{{}}进行获取data中数据时,可以在{{}}中书写表达式,运算符,调用相关方法,以及逻辑运算等
4.el属性中可以书写任意的CSS选择器[jquery选择器],但是在使用Vue开发是推荐使用 id选择器
注意: el属性值不能指定body或html标签
3. v-text和v-html
3.1 v-text
v-text:用来获取data中数据将数据以文本的形式渲染到指定标签内部 类似于javascript 中 innerText
<div id="app" class="aa"><span >{{ message }}</span><span v-text="message"></span></div><!--引入vue.js--><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el:"#app",data:{message:"kgc欢迎您"}})</script>
#总结
1.{{}}(插值表达式)和v-text获取数据的区别在于
a.使用v-text取值会将标签中原有的数据覆盖 使用插值表达式的形式不会覆盖标签原有的数据
b.使用v-text可以避免在网络环境较差的情况下出现插值闪烁
3.2 v-html
v-html:用来获取data中数据将数据中含有的html标签先解析在渲染到指定标签的内部 类似于javascript中 innerHTML
<div id="app" class="aa"><span>{{message}}</span><br><span v-text="message"></span><br><span v-html="message">xxxxxx</span></div><!--引入vue.js--><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el:"#app",data:{message:"<a href=''>kgc欢迎您</a>"}})</script>
4.vue中事件绑定(v-on)
4.1 绑定事件基本语法
<div id="app"><h2>{{message}}</h2><h2 v-text="message"></h2><h2>年龄:{{ age }}</h2><br><input type="button" value="点我改变年龄" v-on:click="changeage"></div><!--引入vue.js--><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el:"#app",data:{message:"hello 欢迎来到kgc课堂!",age:23,},methods:{ //methods 用来定义vue中时间changeage:function(){alert('点击触发');this.age//代表当前vue实例this.aa();//代表调用方法},aa:function(){}}})</script>
#总结:
事件 事件源:发生事件dom元素 事件: 发生特定的动作 click… 监听器 发生特定动作之后的事件处理程序 通常是js中函数
1.在vue中绑定事件是通过v-on指令来完成的 v-on:事件名 如 v-on:click
2.在v-on:事件名的赋值语句中是当前事件触发调用的函数名
3.在vue中事件的函数统一定义在Vue实例的methods属性中
4.在vue定义的事件中this指的就是当前的Vue实例,日后可以在事件中通过使用this获取Vue实例中相关数据 调用methods中相关方法
4.2 Vue中事件的简化语法
<div id="app"><h2>{{ age }}</h2><input type="button" value="通过v-on事件修改年龄每次+1" v-on:click="changeage"><input type="button" value="通过@绑定时间修改年龄每次-1" @click="editage"></div><!--引入vue.js--><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el:"#app", //element: 用来指定vue作用范围data:{age:23,}, //data : 用来定义vue实例中相关数据methods:{changeage:function(){this.age++;},editage:function(){this.age--;}} //methods: 用来定义事件的处理函数});</script>
#总结:
1.在vue中绑定事件时可以通过@符号形式 简化 v-on 的事件绑定
4.3 Vue事件函数两种写法
<div id="app"><span>{{count}}</span><input type="button" value="改变count的值" @click="changecount"></div><!--引入vue.js--><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el:"#app",data:{count:1,},methods:{/*changecount:function(){this.count++;}*/changecount(){this.count++;}}});</script>
在Vue中事件定义存在两种写法:
- 一种是 函数名:function(){}
- 一种是 函数名(){} 推荐
4.4 Vue事件参数传递
<div id="app"><span>{{count}}</span><input type="button" value="改变count为指定的值" @click="changecount(23,'xiaohei')"></div><!--引入vue.js--><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el:"#app",data:{count:1,},methods:{//定义changecountchangecount(count,name){this.count = count;alert(name);}}});</script>
#总结:
1.在使用事件时,可以直接在事件调用处给事件进行参数传递,在事件定义处通过定义对应变量接收传递的参数
5.v-show v-if v-bind
5.1 v-show
v-show:用来控制页面中某个标签元素是否展示
<div id="app"><!--v-show: 用来控制标签展示还是隐藏的--><h2 v-show="false">欢迎你的加入!</h2><h2 v-show="show">欢迎你的加入这是vue中定义变量true!</h2><input type="button" value="展示隐藏标签" @click="showmsg"></div>
<!--引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>const app = new Vue({el:"#app",data:{show:false,},methods:{//定义时间showmsg(){this.show = !this.show;}}})
</script>
#总结
1.在使用v-show时可以直接书写boolean值控制元素展示,也可以通过变量控制标签展示和隐藏
2.在v-show中可以通过boolean表达式控制标签的展示和隐藏
5.2 v-if
v-if: 用来控制页面元素是否展示
<div id="app"><h2 v-if="false">hello</h2><h2 v-if="show">欢迎你的加入</h2>
</div>
<!--引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>const app = new Vue({el:"#app",data:{show:false},methods:{}});
</script>
5.3 v-bind
v-bind: 用来绑定标签的属性从而通过vue动态修改标签的属性
<div id="app"><img width="300" v-bind:title="msg" v-bind:class="{aa:showCss}" src="kgclogo.jpg" alt="">
</div>
<!--引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>const app = new Vue({el:"#app",data:{msg:"官方logo!!!!",showCss:true,},methods:{}})
</script>
5.4 v-bind 简化写法
vue为了方便我们日后绑定标签的属性提供了对属性绑定的简化写法如
v-bind:属性名简化之后:属性名
<div id="app"><img width="300" :title="msg" :class="{aa:showCss}" :src="src" alt=""><input type="button" value="动态控制加入样式" @click="addCss"><input type="button" value="改变图片" @click="changeSrc">
</div>
<!--引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>const app = new Vue({el:"#app",data:{msg:"kgc教育官方logo!!!!",showCss:true,src:"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1583490365568&di=52a82bd614cd4030f97ada9441bb2d0e&imgtype=0&src=http%3A%2F%2Fimg.kanzhun.com%2Fimages%2Flogo%2F20160714%2F820a68f65b4e4a3634085055779c000c.jpg"},methods:{addCss(){this.showCss= !this.showCss;},changeSrc(){this.src = "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1925088662,1336364220&fm=26&gp=0.jpg";}}})
</script>
6.v-for的使用
v-for: 作用就是用来对对象进行遍历的(数组也是对象的一种)
<div id="app"><span>{{ user.name }} {{ user.age }}</span><br><!--通过v-for遍历对象--><span v-for="(value,key,index) in user">{{index}} : {{key}} : {{value}}</span><!--通过v-for遍历数组--><ul><li v-for="a,index in arr" >{{index}} {{a}}</li></ul><!--通过v-for遍历数组中对象:key 便于vue内部做重用和排序--><ul><li v-for="user,index in users" :key="user.id">{{index+1}} {{ user.name }} === {{ user.age }} ==== {{ user.content }}</li></ul></div>
<!--引入vue-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>const app = new Vue({el: "#app",data: {user:{name:"小陈",age:23},arr:["北京校区", "天津校区", "河南校区"],users:[{id:"1",name:"xiaochen",age:23,content:"我曾经也是一个单纯的少年!"},{id:"2",name:"小白",age:23,content:"我曾经是一个邪恶的少年!"},]},methods: {}});
</script>
#总结
1.在使用v-for的时候一定要注意加入:key 用来给vue内部提供重用和排序的唯一key
7 .v-model 双向绑定
v-model: 作用用来绑定标签元素的值与vue实例对象中data数据保持一致,从而实现双向的数据绑定机制
<div id="app"><input type="text" v-model="message"><span>{{message}}</span><hr><input type="button" value="改变Data中值" @click="changeValue">
</div>
<!--引入vue-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>const app = new Vue({el: "#app",data: {message:""},methods: {changeValue(){this.message='kgc教育!';}}});
</script>
#总结
1.使用v-model指令可以实现数据的双向绑定
2.所谓双向绑定 表单中数据变化导致vue实例data数据变化 vue实例中data数据的变化导致表单中数据变化 称之为双向绑定
MVVM架构 双向绑定机制
Model: 数据 Vue实例中绑定数据VM: ViewModel 监听器View: 页面 页面展示的数据
8. 事件修饰符
修饰符: 作用用来和事件连用,用来决定事件触发条件或者是阻止事件的触发机制
# 1.常用的事件修饰符.stop 停止.prevent 阻止.self 独自.once 一次
8.1 stop事件修饰符
用来阻止事件冒泡
<div id="app"><div class="aa" @click="divClick"><!--用来阻止事件冒泡--><input type="button" value="按钮" @click.stop="btnClick"></div>
</div>
<!--引入vue-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>const app = new Vue({el: "#app",data: {},methods: {btnClick(){alert('button被点击了');},divClick(){alert('div被点击了');}}});
</script>
8.2 prevent 事件修饰符
用来阻止标签的默认行为
<!--用来阻止事件的默认行为-->
<a href="http://www.kgcbest.com/" @click.prevent="aClick">kgc教育</a>
8.3 self 事件修饰符
用来针对于当前标签的事件触发 ===========> 只触发自己标签的上特定动作的事件 只关心自己标签上触发的事件 不监听事件冒泡
<!--只触发标签自身的事件-->
<div class="aa" @click.self="divClick"><!--用来阻止事件冒泡--><input type="button" value="按钮" @click.stop="btnClick"><input type="button" value="按钮1" @click="btnClick1">
</div>
8.4 once 事件修饰符
once 一次作用: 就是让指定事件只触发一次
<!--.prevent : 用来阻止事件的默认行为.once : 用来只执行一次特定的事件--><a href="http://www.kgcbest.com/" @click.prevent.once="aClick">kgc教育</a>
9. 按键修饰符
作用: 用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符
# 按键修饰符.enter.tab.delete (捕获“删除”和“退格”键).esc.space.up.down.left.right
9.1 enter 回车键
用来在触发回车按键之后触发的事件
<input type="text" v-model="msg" @keyup.enter="keyups">
9.2 tab 键
用来捕获到tab键执行到当前标签是才会触发
<input type="text" @keyup.tab="keytabs">
综合案例:
1.备忘录小案例
2.购物车案例
10. Axios 基本使用
10.1 引言
Axios是一个异步请求技术,核心作用就是用来在页面中发送异步请求,并获取对应数据在页面中渲染 页面局部更新技术 Ajax
10.2 Axios 第一个程序
中文网站:https://www.kancloud.cn/yunye/axios/234845
安装: https://unpkg.com/axios/dist/axios.min.js
10.2.1 GET方式的请求
//发送GET方式请求axios.get("http://localhost:8989/user/findAll?name=xiaochen").then(function(response){console.log(response.data);}).catch(function(err){console.log(err);});
10.2.2 POST方式请求
//发送POST方式请求axios.post("http://localhost:8989/user/save",{username:"xiaochen",age:23,email:"xiaochen@zparkhr.com",phone:13260426185}).then(function(response){console.log(response.data);}).catch(function(err){console.log(err);});
10.2.3 axios并发请求
并发请求: 将多个请求在同一时刻发送到后端服务接口,最后在集中处理每个请求的响应结果
function getUserAccount() {return axios.get('/user/12345');
}function getUserPermissions() {return axios.get('/user/12345/permissions');
}axios.all([getUserAccount(), getUserPermissions()]).then(axios.spread(function (acct, perms) {// 两个请求现在都执行完成
}));
10.2.4 拦截器
const instance = axios.create({baseURL: 'http://localhost:8080/',timeout: 1000,headers: {'token':'123456'}});instance.interceptors.request.use(function (config) {console.log("请求进入该方法")
},function (err) {// 请求异常做什么
})instance.interceptors.response.use(function (response) {return response;
},function (err) {//响应错误做什么
})
11. Vue 生命周期
Vue 实例生命周期 ===> java 对象生命周期(初始化阶段 运行阶段 销毁阶段)
生命周期钩子====>生命周期函数Vue实例从创建到销毁过程中自动触发一些列函数 ====> Vue生命周期函数(钩子)

# Vue生命周期总结
- 1.初始化阶段beforeCreate(){ //1.生命周期中第一个函数,该函数在执行时Vue实例仅仅完成了自身事件的绑定和生命周期函数的初始化工作,Vue实例中还没有 Data el methods相关属性console.log("beforeCreate: "+this.msg);},created(){ //2.生命周期中第二个函数,该函数在执行时Vue实例已经初始化了data属性和methods中相关方法console.log("created: "+this.msg);},beforeMount(){//3.生命周期中第三个函数,该函数在执行时Vue将El中指定作用范围作为模板编译console.log("beforeMount: "+document.getElementById("sp").innerText);},mounted(){//4.生命周期中第四个函数,该函数在执行过程中,已经将数据渲染到界面中并且已经更新页面console.log("Mounted: "+document.getElementById("sp").innerText);}- 2.运行阶段beforeUpdate(){//5.生命周期中第五个函数,该函数是data中数据发生变化时执行 这个事件执行时仅仅是Vue实例中data数据变化页面显示的依然是原始数据console.log("beforeUpdate:"+this.msg);console.log("beforeUpdate:"+document.getElementById("sp").innerText);},updated(){ //6.生命周期中第六个函数,该函数执行时data中数据发生变化,页面中数据也发生了变化 页面中数据已经和data中数据一致console.log("updated:"+this.msg);console.log("updated:"+document.getElementById("sp").innerText);},- 3.销毁阶段beforeDestroy(){//7.生命周期第七个函数,该函数执行时,Vue中所有数据 methods componet 都没销毁},destroyed(){ //8.生命周期的第八个函数,该函数执行时,Vue实例彻底销毁}码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

相关文章:

一文吃透 Vue 框架教程(上)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

堆排序与取topK java实现
1.堆排序思路 最近趁着有点时间,稍微复习了一下数据结构相关内容,温习了一下堆排序,做一下记录。 首先我们复习一下什么是堆: 堆是具有以下性质的完全二叉树:每个结点的值都大于或等于其左右孩子结点的值,…...

https通信流程通俗理解
场景,假设A和B进行通信 CA: ( Certificate Authority )就是颁发 HTTPS 证书的组织。 通信流程步骤: 1、A告诉B使用 RSA算法进行加密,B说好的。 2、A和B同时用 RSA算法各自生成一对公钥密钥,各自的公钥密钥都不同。 3…...

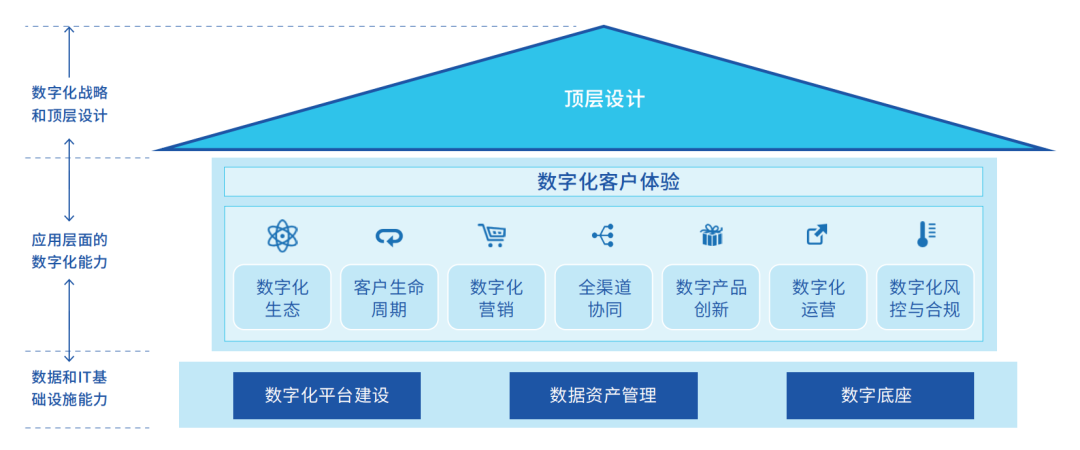
银行零售业务转型方法论:打造数字化的“有机体”
传统的业务增长进度叫做连续性创新,它是在一条曲线上渐进性的改良和发展,但这种发展终有极限,如果不能及时开辟第二增长曲线,就很容易被时代所抛弃。过去十年,以互联网为代表的数字化转型的先行者,不断冲击…...

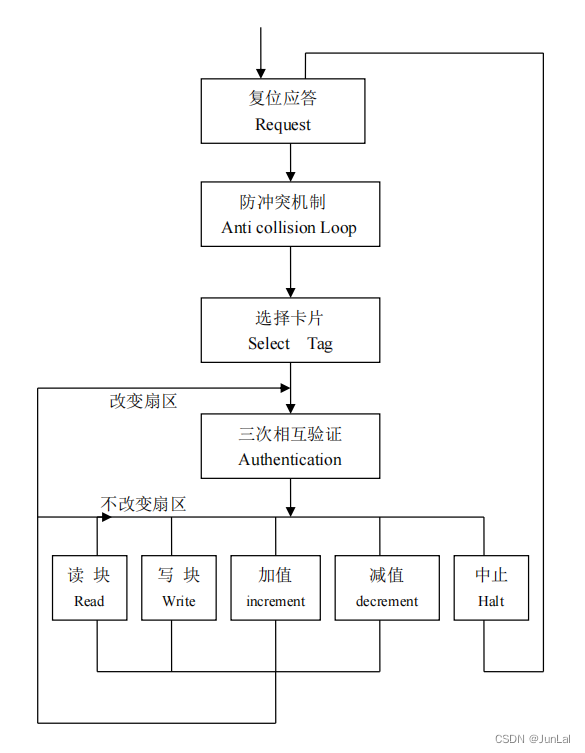
【STM32】STM32使用RFID读卡器
STM32使用RFID读卡器 RFID卡片 ID卡(身份标识):作用就是比如你要输入学号,你刷卡直接就相当于输入学号,省去了输入的过程 IC卡:集成电路卡,是将一种微电子芯片嵌入卡片之中 RFID的操作 1、…...

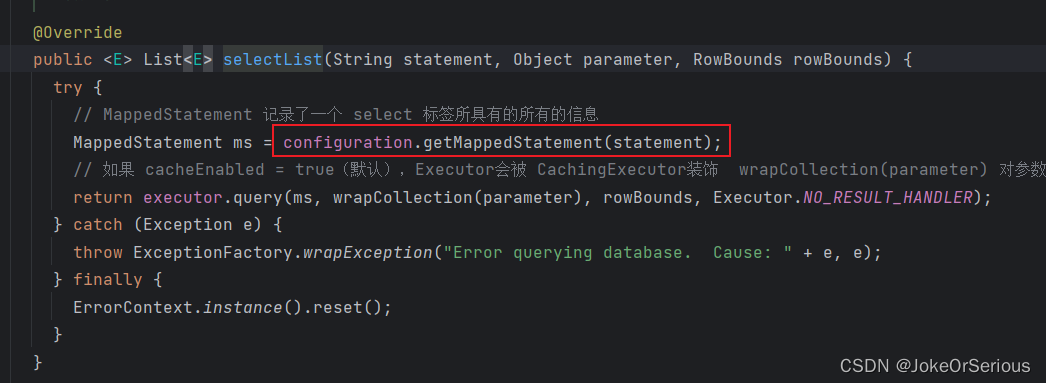
spring集成mybatis的原理
spring是怎样和mybatis继承的? 在idea里点mapper.queryOne()直接跳到了接口或xml,它究竟是怎样利用jdbc执行的? 我直接调用mapper.queryOne是怎么使用的sqlsession?怎么去connect的? mybatis是怎样根据mapper找到对应的…...

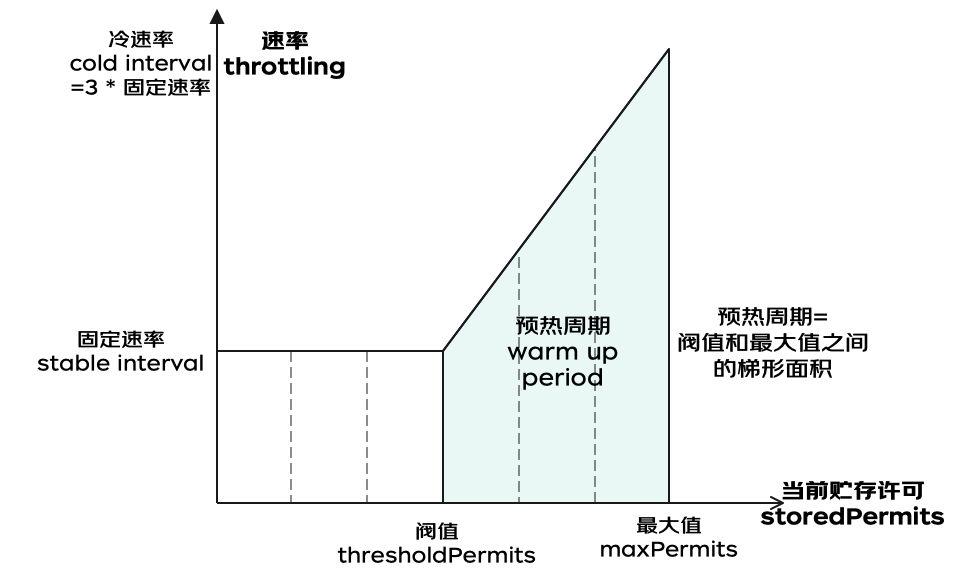
限速神器RateLimiter源码解析 | 京东云技术团队
作者:京东科技 李玉亮 目录指引 限流场景 软件系统中一般有两种场景会用到限流: •场景一、高并发的用户端场景。 尤其是C端系统,经常面对海量用户请求,如不做限流,遇到瞬间高并发的场景,则可能压垮系统…...

spring中怎样优化第三方bean?
需求:将数据库连接四要素提取到properties配置文件,spring来加载配置信息并使用这些信息来完成属性注入。第三方bean属性优化的思路如下: 1.在resources下创建一个jdbc.properties(文件的名称可以任意) 2.将数据库连接四要素配置到配置文件中 3.在Spr…...

8分钟的面试,我直呼太变态了......
干了两年外包,本来想出来正儿八经找个互联网公司上班,没想到算法死在另一家厂子。 自从加入这家外包公司,每天都在加班,钱倒是给的不少,所以也就忍了。没想到11月一纸通知,所有人不许加班,薪资…...

别去外包,干了3年,彻底废了......
先说一下自己的情况。大专生,19年通过校招进入湖南某软件公司,干了接近3年的测试,今年年上旬,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了三年,…...

ipa如何安装到iphone
这里以目前很火的奥普appuploader为例,先打开 appuploader,把 iPhone 用原装数据线连接,点击左侧的 appuploader一栏,会在右窗格中看到机器的相关信息,可以看到是否越狱一栏显示“是”。 接下来请点击左侧的“程序库”…...

照片从安卓手机中消失了?让他们恢复回来的几个方法请收好
“我安卓上的所有照片都消失了,我的照片去哪儿了” “我安卓上的所有照片都不见了” “下载的图片从安卓上消失了” …… 您是否遇到类似的问题?导致Android手机照片丢失的原因有很多,例如软件更新、误删、误操作、系统崩溃、应用程序崩溃、…...

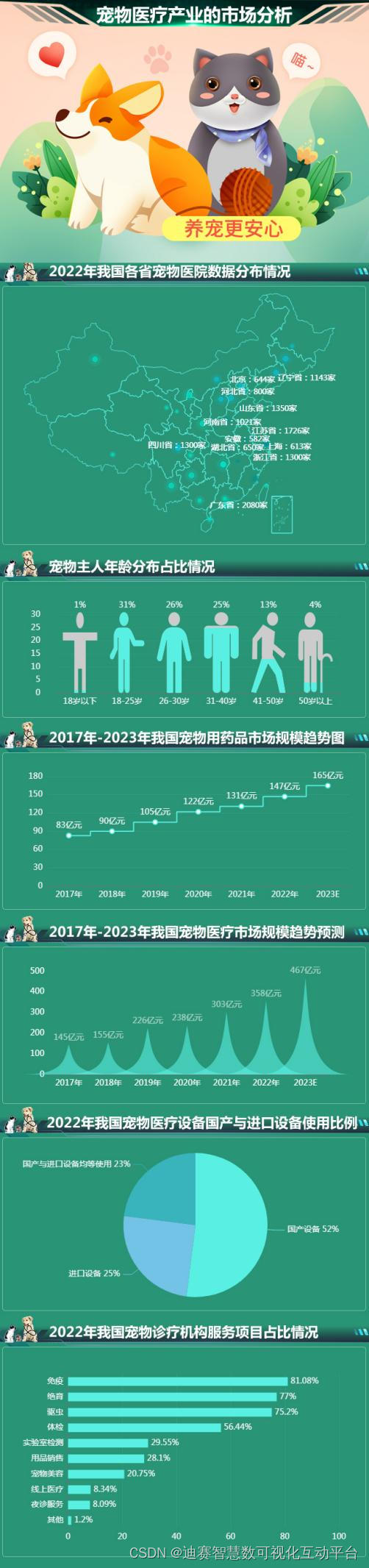
哪个年龄段人群喜欢养宠物?18-25岁占比最高,达31%
上一期,我们通过可视化互动平台分析了萌宠经济下宠物食品的发展现状,这一期我们接着来分析一下,在萌宠经济下,我国宠物医疗产业的市场情况。 由于现在很多家庭都喜欢饲养宠物,宠物数量的快速增长从而拉动了宠物经济的…...

使用Apache POI数据导出及EasyExcel进行十万、百万的数据导出
文章目录 Apache POI使用 EasyExcel工具类easyExcel工具类poi Apache POI Apache POI 是基于 Office Open XML 标准( OOXML )和 Microsoft 的 OLE 2 复合⽂档 格式( OLE2 )处理各种⽂件格式的开源项⽬。 简⽽⾔之,您可…...

八种故障排障思路
目录 生产故障有哪些 1、网络故障 如何发现网络故障 如何排查网络故障 如何解决网络故障 2、服务器故障如何处理 如何发现服务器故障 如何排查服务器故障 如何解决服务器故障 3、数据库故障如何处理 如何发现数据库故障 如何排查数据库故障 如何解决数据库故障 4…...

JavaScript全解析——this指向
本系列内容为JS全解析,为千锋教育资深前端老师独家创作 致力于为大家讲解清晰JavaScript相关知识点,含有丰富的代码案例及讲解。如果感觉对大家有帮助的话,可以【点个关注】持续追更~ this指向(掌握) this 是一个关…...

MySQL中ON DUPLICATE KEY UPDATE和REPLACE INTO区别
MySQL中的ON DUPLICATE KEY UPDATE和REPLACE INTO区别 在MySQL中,当我们需要插入新的数据到一个已存在的表中时,有两个常见的选项:ON DUPLICATE KEY UPDATE和REPLACE INTO。这两个选项可以解决类似的问题,但在处理重复键…...

37本国产SCI期刊推荐!涵盖9大领域,建议收藏!②
三、地学类 1. Acta Oceanologica Sinica | 国产之光!影响因子1分,中科院2区,国人占比81%! 评语:Acta Oceanologica Sinica在海洋学领域处于中等水平,影响因子逐年上升。近年来我国倡导发表国内期刊的论文…...

掌握无缝云迁移方法的数据集成
随着越来越多的组织过渡到基于云的基础架构,数据集成已成为云迁移过程的关键组成部分。数据集成包括将来自不同来源的数据集成到一个整合的视角中。云迁移的上下文涉及将数据从本地系统传输到基于云的平台,同时确保数据的一致性、准确性和可用性。 本文…...

unity 3种办法实现血条效果并实现3d世界血条一直看向摄像机
普通血条栏: 渐变色血条栏: 缓冲血条栏: 3D场景血条栏跟随玩家移动: 普通血条栏: 在Canvas下创建一个空物体HP bar,在空物体下方创建3个Image,分别为血条框bar 黑色,最大HP maxHP 白色,和当前HP currentHP 红色。(PS:注意先后顺序以调整显示的图层) 效果: …...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
