CSS--移动web基础
01-移动 Web 基础
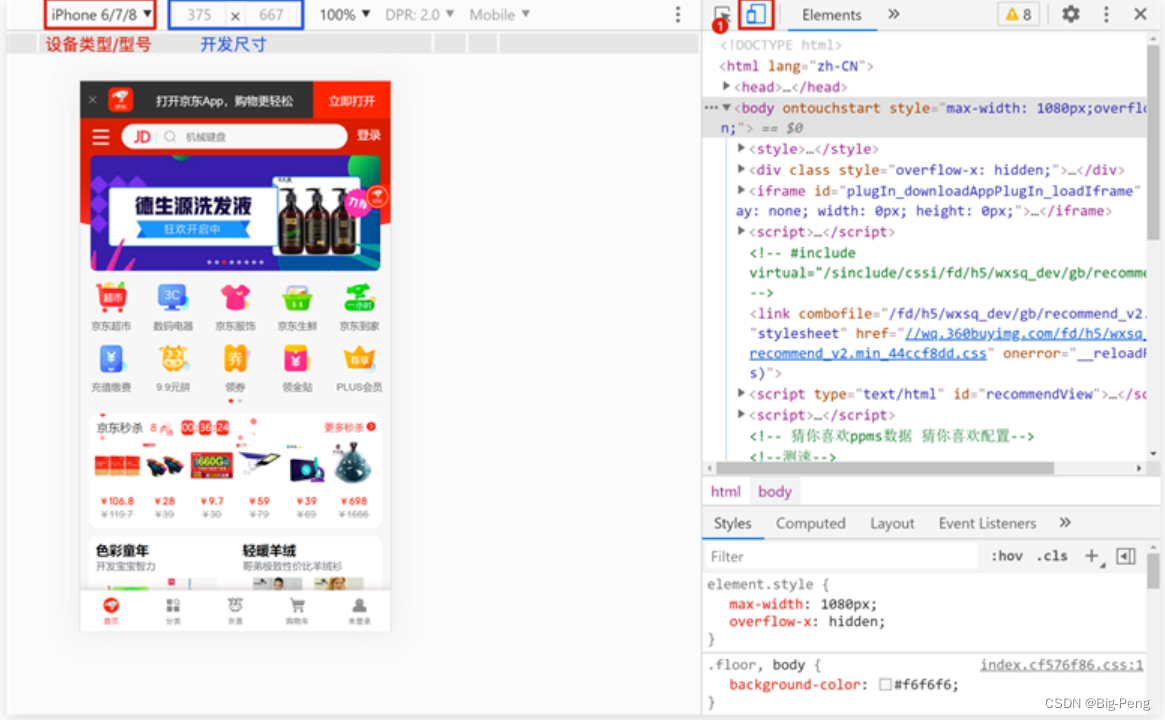
谷歌模拟器
模拟移动设备,方便查看页面效果

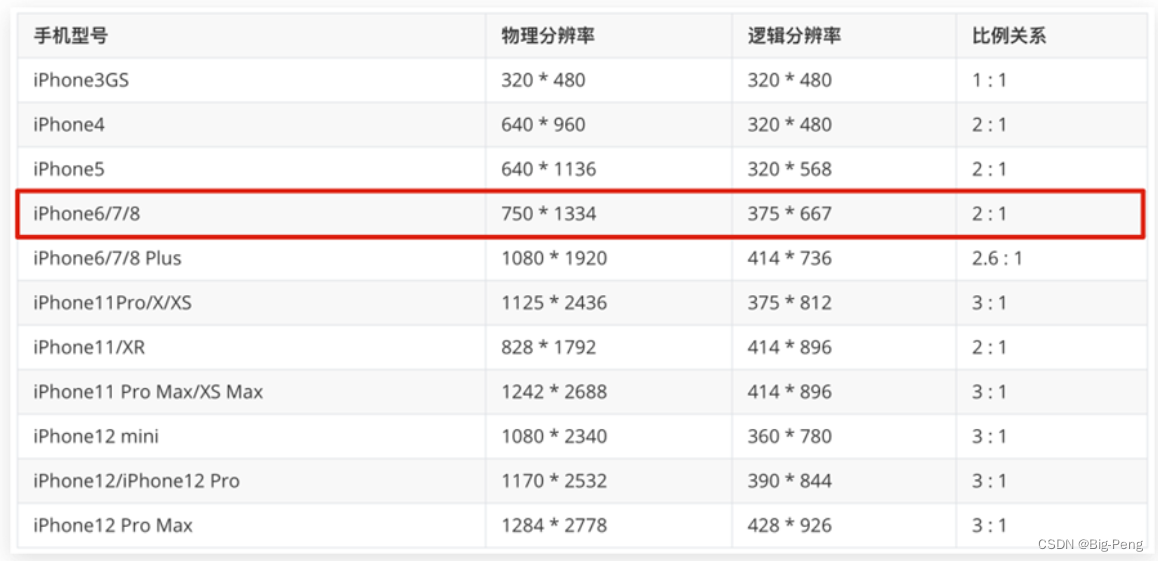
屏幕分辨率
分类:
- 物理分辨率:硬件分辨率(出厂设置)
- 逻辑分辨率:软件 / 驱动设置
结论:制作网页参考 逻辑分辨率

视口
作用:显示 HTML 网页的区域,用来约束 HTML 的尺寸
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><!– 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
- width=device-width:视口宽度 = 设备宽度
- initial-scale=1.0:缩放1倍(不缩放)
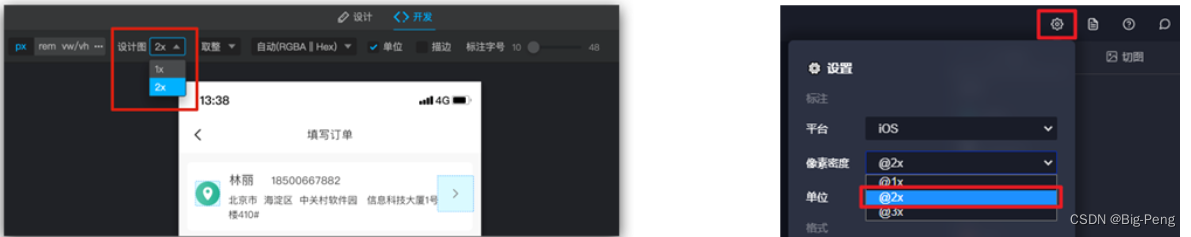
二倍图
概念:设计稿里面每个元素的尺寸的倍数
作用:防止图片在高分辨率屏幕下模糊失真
使用方法:

适配方案
-
宽度适配:宽度自适应
- 百分比布局
- Flex 布局
-
等比适配:宽高等比缩放
- rem
- vw
02-rem
简介
- rem单位,是相对单位
- rem单位是相对于HTML标签的字号计算结果
- 1rem = 1HTML字号大小
媒体查询
媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式
当某个条件成立, 执行对应的CSS样式

@media (width:320px) {html {background-color: green;}
}
rem 布局
目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10。

flexible.js
flexible.js 是手淘开发出的一个用来适配移动端的 js 库。
核心原理就是根据不同的视口宽度给网页中 html 根节点设置不同的 font-size。
(function flexible (window, document) {var docEl = document.documentElementvar dpr = window.devicePixelRatio || 1// adjust body font sizefunction setBodyFontSize () {if (document.body) {document.body.style.fontSize = (12 * dpr) + 'px'}else {document.addEventListener('DOMContentLoaded', setBodyFontSize)}}setBodyFontSize();// set 1rem = viewWidth / 10function setRemUnit () {var rem = docEl.clientWidth / 10docEl.style.fontSize = rem + 'px'}setRemUnit()// reset rem unit on page resizewindow.addEventListener('resize', setRemUnit)window.addEventListener('pageshow', function (e) {if (e.persisted) {setRemUnit()}})// detect 0.5px supportsif (dpr >= 2) {var fakeBody = document.createElement('body')var testElement = document.createElement('div')testElement.style.border = '.5px solid transparent'fakeBody.appendChild(testElement)docEl.appendChild(fakeBody)if (testElement.offsetHeight === 1) {docEl.classList.add('hairlines')}docEl.removeChild(fakeBody)}
}(window, document))
<body>......<script src="./js/flexible.js"></script>
</body>
rem 移动适配
rem单位尺寸
- 确定基准根字号
- 查看设计稿宽度 → 确定参考设备宽度(视口宽度) → 确定基准根字号(1/10视口宽度)
- rem单位的尺寸
- rem单位的尺寸 = px单位数值 / 基准根字号
03-vw适配方案
vw和vh基本使用
vw和vh是相对单位,相对视口尺寸计算结果
- vw:viewport width(1vw = 1/100视口宽度 )
- vh:lviewport height ( 1vh = 1/100视口高度 )
vw布局
vw单位的尺寸 = px 单位数值 / ( 1/100 视口宽度 )
vh问题
vh是1/100视口高度,全面屏视口高度尺寸大,如果混用可能会导致盒子变形
04-less
Less是一个CSS预处理器, Less文件后缀是.less。扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力
注意:浏览器不识别 Less 代码,目前阶段,网页要引入对应的 CSS 文件
VS Code 插件:Easy LESS,保存 less文件后自动生成对应的 CSS 文件

注释
- 单行注释
- 语法:// 注释内容
- 快捷键:ctrl + /
- 块注释
- 语法:/* 注释内容 */
- 快捷键: Shift + Alt + A
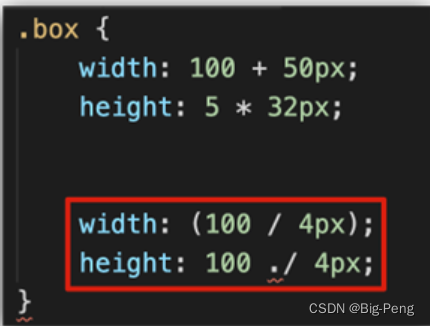
运算
- 加、减、乘直接书写计算表达式
- 除法需要添加 小括号 或 .
- 表达式存在多个单位以第一个单位为准

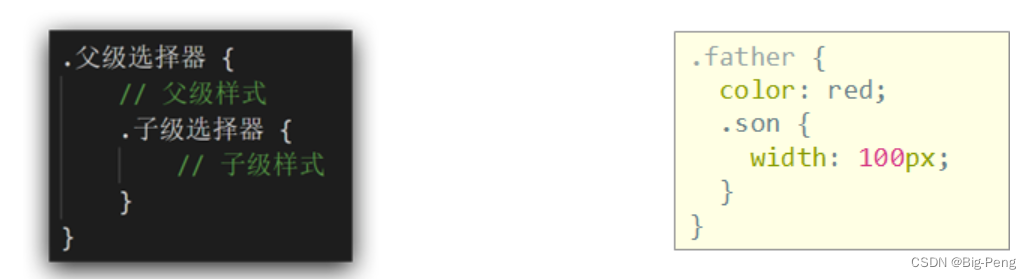
嵌套
作用:快速生成后代选择器

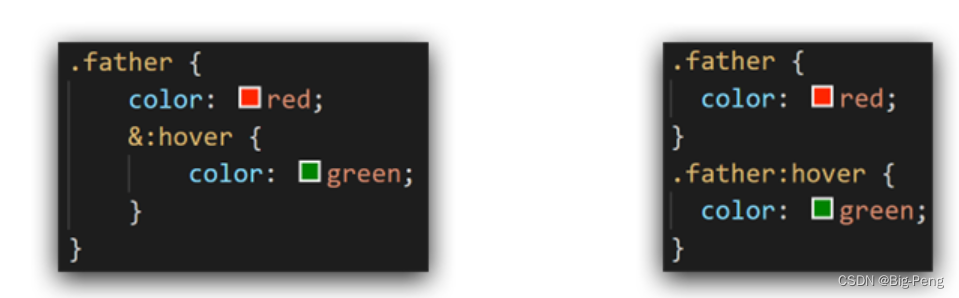
提示:用 & 表示当前选择器,不会生成后代选择器,通常配合伪类或伪元素使用

变量
概念:容器,存储数据
作用:存储数据,方便使用和修改
语法:
- 定义变量:@变量名: 数据;
- 使用变量:CSS属性:@变量名;
// 定义变量
@myColor: pink;
// 使用变量
.box {color: @myColor;
}
a {color: @myColor;
}
导入
作用:导入 less 公共样式文件
语法:导入: @import “文件路径”;
提示:如果是 less 文件可以省略后缀
@import './base.less';
@import './common';
导出
写法:在 less 文件的第一行添加 // out: 存储URL
提示:文件夹名称后面添加 /
// out: ./index.css
// out: ./css/
禁止导出
写法:在 less 文件第一行添加: // out: false

相关文章:

CSS--移动web基础
01-移动 Web 基础 谷歌模拟器 模拟移动设备,方便查看页面效果 屏幕分辨率 分类: 物理分辨率:硬件分辨率(出厂设置)逻辑分辨率:软件 / 驱动设置 结论:制作网页参考 逻辑分辨率 视口 作用&a…...

Appuploader 常见错误及解决方法
转载:Appuploader 常见错误及解决方法 问题解决秘籍 遇到问题,第一个请登录苹果开发者官网 检查一遍账号是否有权限,是否被停用,是否过期,是否有协议需要同意,并且在右上角切换账号后检查所有关联的账号是否…...

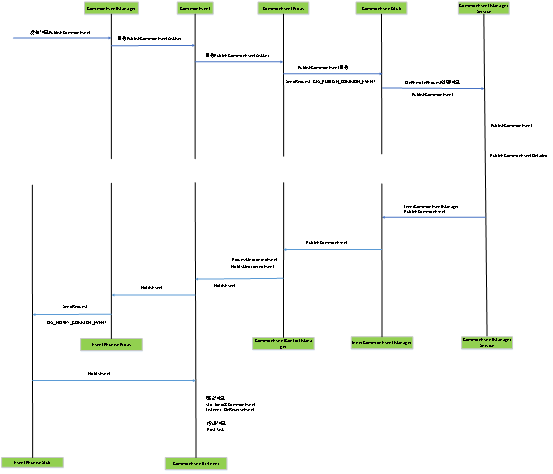
消息通知之系统层事件发布相关流程
前言 Openharmony 3.1Release中存在消息通知的处理,消息通知包括系统层事件发布、消息订阅、消息投递与处理,为了开发者能够熟悉消息的处理流程,本篇文章主要介绍系统层事件发布的相关流程。 整体流程 代码流程 发布消息 { eventAction)w…...

Elsevier Ocean Engineering Guide for Authors 解读
文章目录 ★Types of contributions★Submission checklistEthics in publishing★Declaration of competing interestDeclaration of generative AI in scientific writingSubmission declaration and verificationPreprint posting on SSRNUse of inclusive languageReportin…...

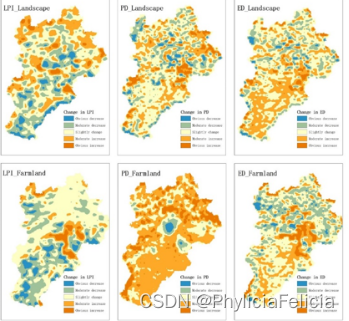
基于Fragstats的土地利用景观格局分析
土地利用以及景观格局是当前全球环境变化研究的重要组成部分及核心内容,其对区域的可持续发展以及区域土地管理有非常重要的意义。通过对土地利用时空变化规律进行分析可以更好的了解土地利用变化的过程和机制,并且通过调整人类社会经济活动,…...

ffmpeg-转码脚本02
ffmpeg-转码脚本详解 高级脚本 以下为主要部分 更高级优化要见git上 mkv转码电影脚本 ECHO OFF REM 以下参数不可乱填 SET FFMPEG%~DP0\ffmpeg.exe ::------------------------------------------------------------------------------ CALL:PRO_LOOPDIR ::CALL:PRO_LOOPDIR_SU…...

SharedPreferences
Android轻量级数据存储 import android.content.Context; import android.content.SharedPreferences;public class SharedPreferencesUtil {private SharedPreferences sharedPreferences;private SharedPreferences.Editor editor;public SharedPreferencesUtil(Context con…...

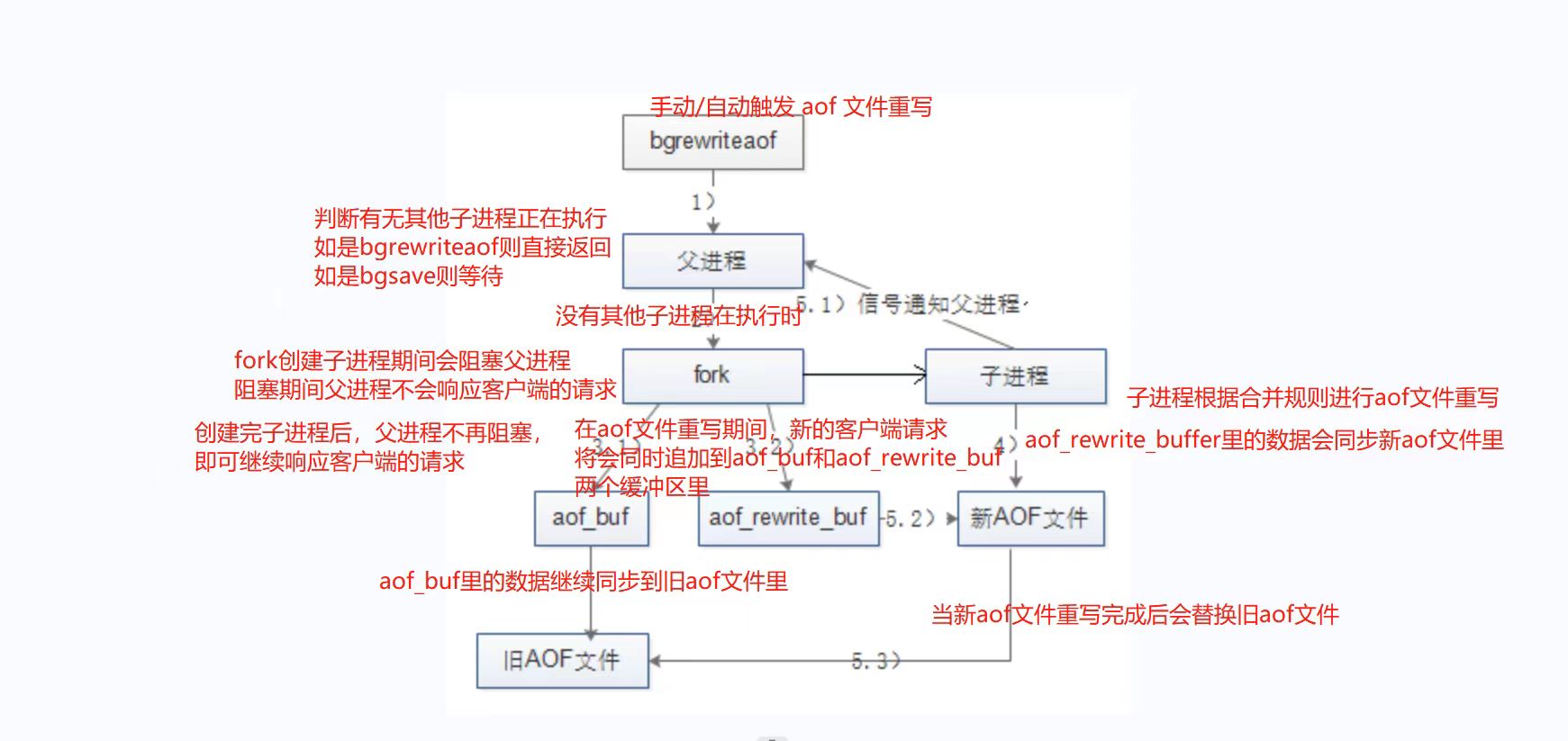
服务(第二十五篇)redis的优化和持久化
持久化的功能:Redis是内存数据库,数据都是存储在内存中,为了避免服务器断电等原因导致Redis进程异常退出后数据的永久丢失,需要定期将Redis中的数据以某种形式(数据或命令)从内存保存到硬盘;当下…...

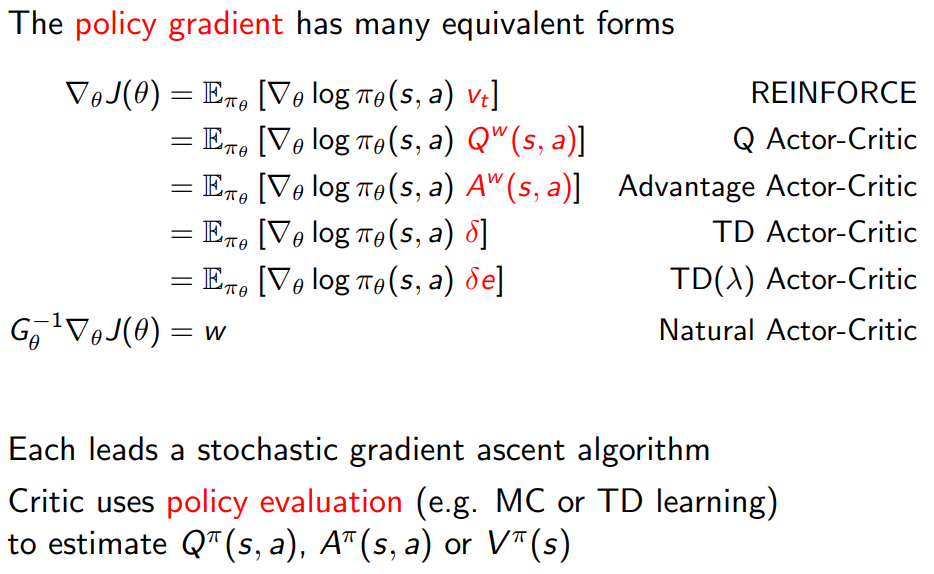
David Silver Lecture 7: Policy Gradient
1 Introduction 1.1 Policy-Based Reinforcement Learning 1.2 Value-based and policy based RL 基于值的强化学习 在基于值的 RL 中,目标是找到一个最优的值函数,通常是 Q 函数或 V 函数。这些函数为给定的状态或状态-动作对分配一个值,表…...

知识图谱学习笔记——(五)知识图谱推理
一、知识学习 声明:知识学习中本文主体按照浙江大学陈华钧教授的《知识图谱》公开课讲义进行介绍,并个别地方加入了自己的注释和思考,希望大家尊重陈华钧教授的知识产权,在使用时加上出处。感谢陈华钧教授。 (一&…...

用vs2010编译和调试多个arx版本的arx项目
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、一级标题二级标题三级标题四级标题五级标题六级标题升级原先vs2008版本的项目文件到2010,或直接用vs2010新建一个arx项目; vs中查看项目属性:Project menu -> Properties,项目名上右…...

安全相关词汇
• DEW: Data Encryption Workshop • HSM: Hardware Security Module • KMS: Key Management System • KAM: Key Account Management • DHSM: Dedicated Hardware Security Module • KPS: Key Pair Service • CSMS: Cloud Secret Management Service • PCI-DSS: …...

最新入河排污口设置论证、水质影响预测与模拟、污水处理工艺分析及典型建设项目入河排污口方案报告书
随着水资源开发利用量不断增大,全国废污水排放量与日俱增,部分河段已远远超出水域纳污能力。近年来,部分沿岸入河排污口设置不合理,超标排污、未经同意私设排污口等问题逐步显现,已威胁到供水安全、水环境安全和水生态安全&#x…...

2023年认证杯二阶段C题数据合并python以及matlab多途径实现代码
对于每种心率下给出的数据,我们需要进行合并才能方便后续处理,这里为大家展示利用python以及matlab分别实现合并的代码 import pandas as pd import os# 创建一个空的DataFrame对象 merged_data pd.DataFrame()# 设置数据文件所在的文件夹路径 folder_…...

Win11校园网不弹出登录页面怎么回事?
Win11校园网不弹出登录页面怎么回事?最近有用户在使用校园网的时候遇到了一些问题,访问登录网站的时候,一直无法显示登录的界面。那么遇到这个情况如何去进行解决呢?一起来看看以下的解决方法分享吧。 解决方法如下: 方…...

S32K144低功耗休眠与唤醒实践总结
在做车载项目时,模块在常供电时需要维系随时可以被唤醒工作的状态,并且静态电流需要在3mA以内,当然在JTT1163标准中要求的是5mA以内。 目标明确了,在模块休眠时需要关闭一切不必要的资源消耗,只保留模块被唤醒的部分功…...

一文吃透 Vue 框架教程(上)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

堆排序与取topK java实现
1.堆排序思路 最近趁着有点时间,稍微复习了一下数据结构相关内容,温习了一下堆排序,做一下记录。 首先我们复习一下什么是堆: 堆是具有以下性质的完全二叉树:每个结点的值都大于或等于其左右孩子结点的值,…...

https通信流程通俗理解
场景,假设A和B进行通信 CA: ( Certificate Authority )就是颁发 HTTPS 证书的组织。 通信流程步骤: 1、A告诉B使用 RSA算法进行加密,B说好的。 2、A和B同时用 RSA算法各自生成一对公钥密钥,各自的公钥密钥都不同。 3…...

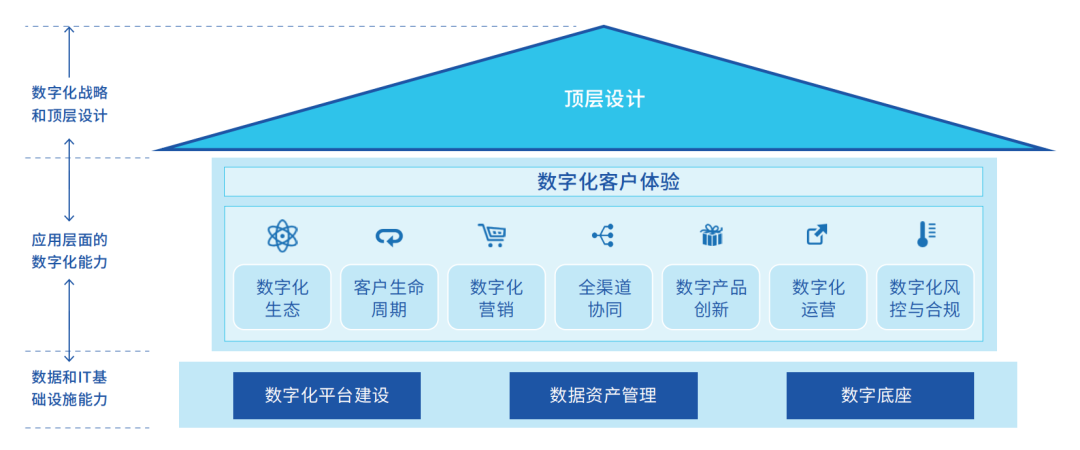
银行零售业务转型方法论:打造数字化的“有机体”
传统的业务增长进度叫做连续性创新,它是在一条曲线上渐进性的改良和发展,但这种发展终有极限,如果不能及时开辟第二增长曲线,就很容易被时代所抛弃。过去十年,以互联网为代表的数字化转型的先行者,不断冲击…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
