flutter系列之:使用AnimationController来控制动画效果
文章目录
- 简介
- 构建一个要动画的widget
- 让图像动起来
- 总结
简介
之前我们提到了flutter提供了比较简单好用的AnimatedContainer和SlideTransition来进行一些简单的动画效果,但是要完全实现自定义的复杂的动画效果,还是要使用AnimationController。
今天我们来尝试使用AnimationController来实现一个拖拽图片,然后返回原点的动画。
构建一个要动画的widget
在本文的例子中,我们希望能够让一个图片可以实现拖拽然后自动返回原来位置的效果。
为了实现这个功能,我们首先构建一个放在界面中间的图片。
child: Align(alignment: Alignment.center,child: Card(child: Image(image: AssetImage('images/head.jpg'))),)
这里使用了Align组件,将一个图片对象放在界面中间。
接下来我们希望这个widget可以拖拽,那么把这个child放到一个GestureDetector中,这样就可以相应拖拽对应的响应。
Widget build(BuildContext context) {final size = MediaQuery.of(context).size;return GestureDetector(onPanUpdate: (details) {setState(() {_animateAlign += Alignment(details.delta.dx / (size.width / 2),details.delta.dy / (size.height / 2),);});},child: Align(alignment: _animateAlign,child: Card(child: widget.child,),),);}
为了能实现拖动的效果,我们需要在GestureDetector的onPanUpdate方法中对Align的位置进行修改,所以我们需要调用setState方法。
在setState方法中,我们根据手势的位置来调整Alignment的位置,所以这里需要用到MediaQuery来获取屏幕的大小。
但是现在实现的效果是图像随手势移动而移动,我们还需要实现在手放开之后,图像自动回复到原来位置的动画效果。
让图像动起来
因为这次需要变动的是Alignment,所以我们先定义一个包含Alignment的Animation属性:
late Animation<Alignment> _animation;
接下来我们需要定义一个AnimationController,用来控制动画信息,并且指定我们需要的动画起点和终点:
late AnimationController _controller;_animation = _controller.drive(AlignmentTween(begin: _animateAlign,end: Alignment.center,),);
我们动画的起点位置就是当前image所在的Alignment,终点就在Alignment.center。
Alignment有一个专门表示位置信息的类叫做AlignmentTween,如上代码所示。
有了起点和终点, 我们还需要指定从起点移动到终点的方式,这里模拟使用弹簧效果,所以使用SpringSimulation。
SpringSimulation需要提供对spring的描述,起点距离,结束距离和初始速度。
const spring = SpringDescription(mass: 30,stiffness: 1,damping: 1,);final simulation = SpringSimulation(spring, 0, 1, -1);
我们使用上面创建的simulation,来实现动画:
_controller.animateWith(simulation);
最后我们需要在手势结束的时候来执行这个动画即可:
onPanEnd: (details) {_runAnimation();},
最后,运行效果如下所示:

总结
AnimationController是一个很强大的组件,但是使用起来也不是那么的复杂, 我们只需要定义好起点和终点,然后指定动画效果即可。
本文的例子:https://github.com/ddean2009/learn-flutter.git
相关文章:

flutter系列之:使用AnimationController来控制动画效果
文章目录 简介构建一个要动画的widget让图像动起来总结 简介 之前我们提到了flutter提供了比较简单好用的AnimatedContainer和SlideTransition来进行一些简单的动画效果,但是要完全实现自定义的复杂的动画效果,还是要使用AnimationController。 今天我…...

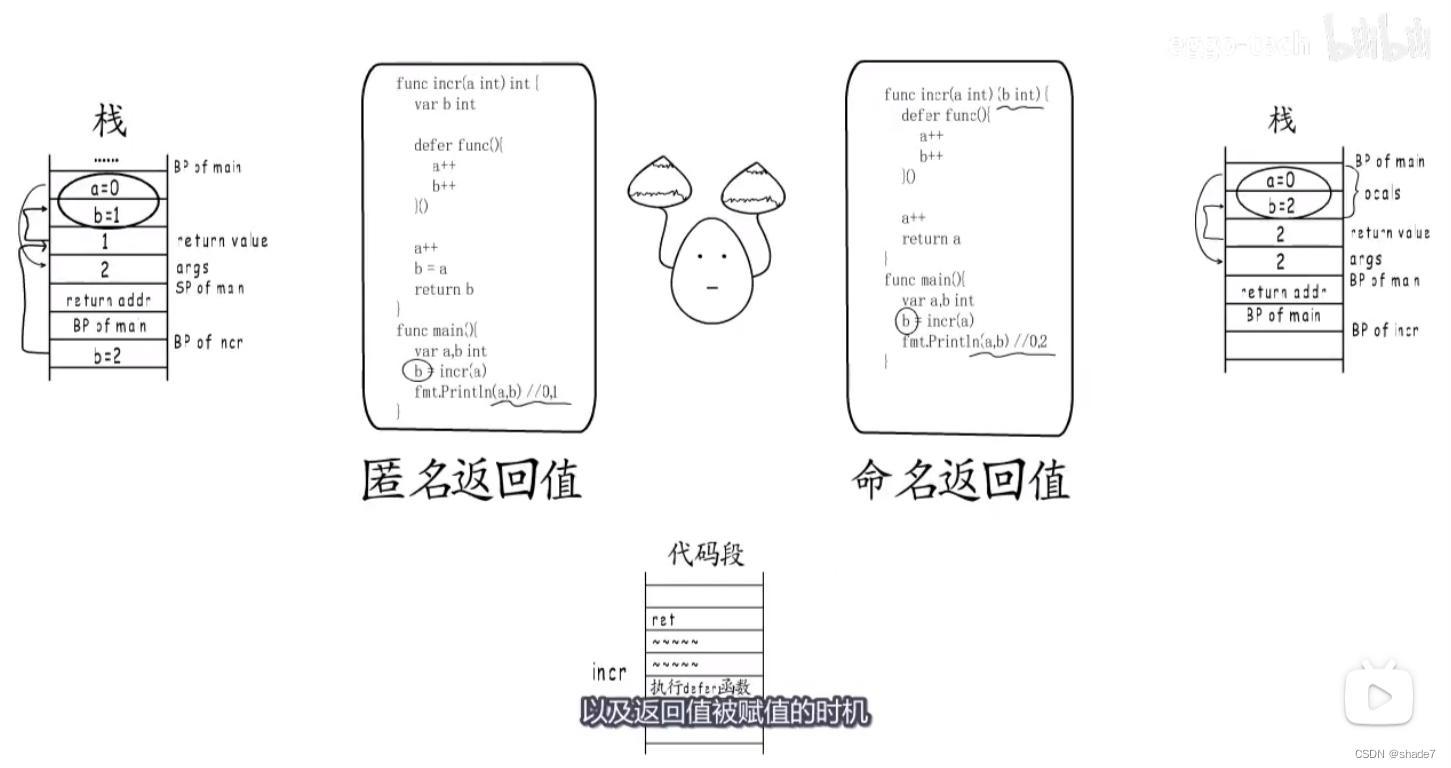
golang 函数调用栈笔记
一个被函数在栈上的情况:(栈从高地址向低地址延伸) 返回地址(函数执行结束后,会跳转到这个地址执行) BP(函数的栈基)局部变量返回值(指的是函数返回值,eg&am…...

云端一体助力体验升级和业务创新
随着音视频和AI技术的发展,在满足用户基础体验和需求情况下,更极致的用户体验和更丰富的互动玩法,成为各个平台打造核心竞争力的关键。LiveVideoStackCon 2022 北京站邀请到火山引擎视频云华南区业务负责人——张培垒,基于节跳动音…...

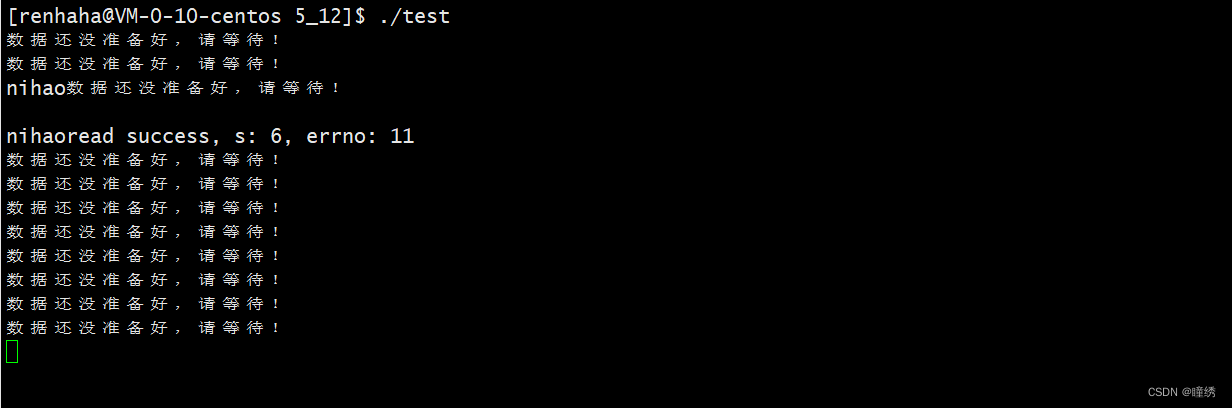
【Linux Network】高级IO
目录 前言 五种IO模型 阻塞IO 非阻塞IO 信号驱动IO IO多路转接 异步IO 小结 同步通信 vs 异步通信 阻塞 vs 非阻塞 其他高级IO 非阻塞IO fcntl函数 代码测试 高级IO🌷 前言 IO:所谓的I便是 input,所谓的O便是 output,简单点来说&a…...

Python语言基本控制结构
Python语言基本控制结构包括:条件语句:if、elif、else 循环语句:for、while 跳转语句:break、continue、return 下面是它们的基本用法: 条件语句 if condition1: statement1 elif condition2: statement2 else: stat…...

旅游网站版面设计方案
门户网站的页面设计:采用天蓝色为主色调、以红色、绿色为基调,突出网站的青春活波性。 网站风格尽量简单统一、容易让大多数上网者接受,个性化的网站,再者,网站有主体信息结构及布 word . . . . 局,它是总体…...

sudo unable to open read-only file system”的原因
此错误是由多种原因引起的,包括: 文件系统不一致。文件系统配置错误(/etc/fstab 文件中的错误条目)。由于各种原因(包括突然断电或电缆损坏)导致系统意外或突然关闭。在某些情况下,Windows 的双…...

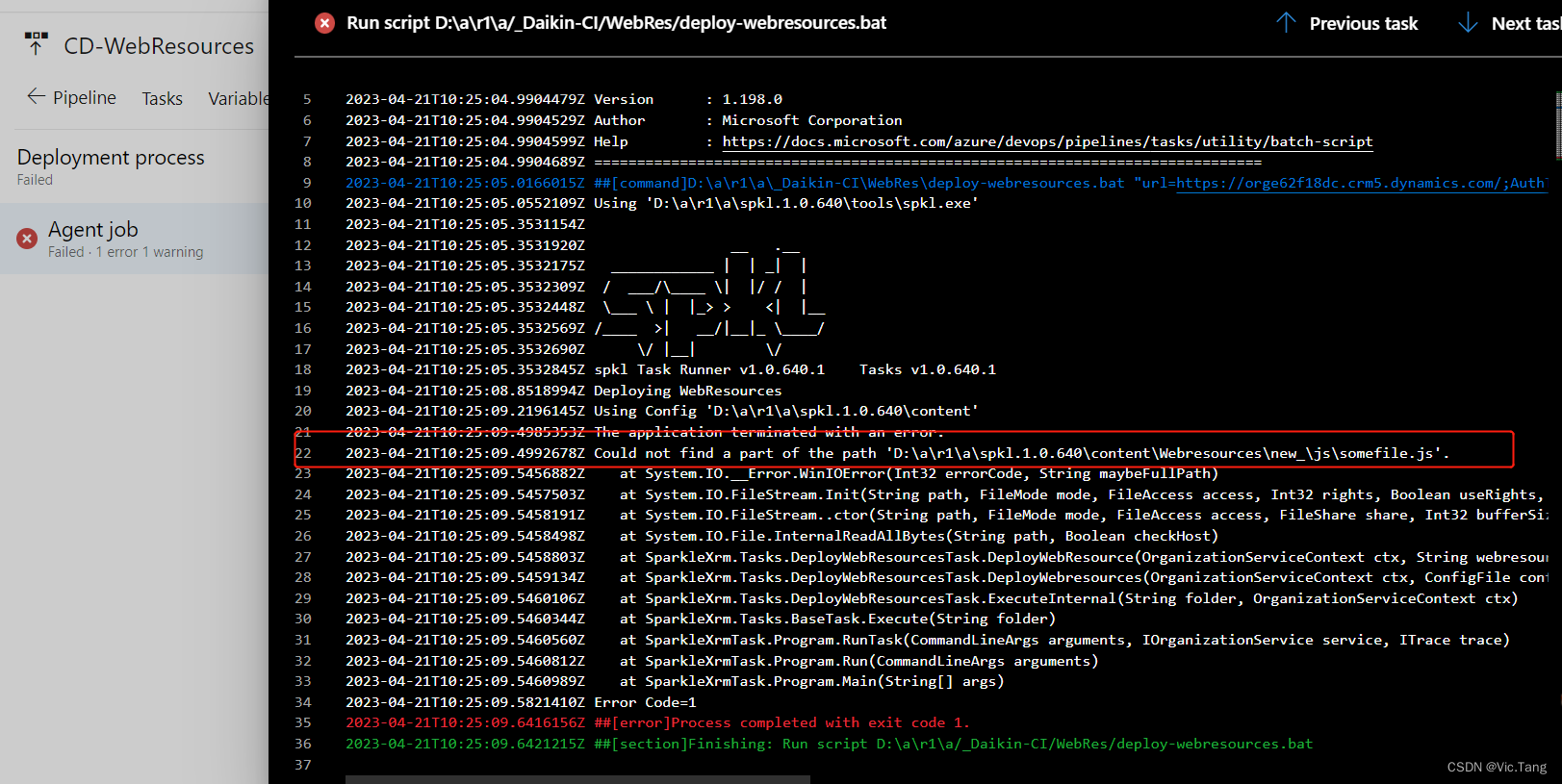
Dynamics 365 DevOps CI/CD之WebResource
对于D365自身的发布,简单点来说就是Solution的发布,复杂一些会涉及周边集成接口等一系列的发布。如果是单纯的Solution的发布的Azure DevOps商店里有很多工具,比如Power DevOps Tools,这个我之前也有博文转载过相关文章࿰…...

Linux常用指令及基础配置
Linux常用指令及基础配置 Linux系统操作指令文件管理指令系统设置相关指令addr2line的运用 vim相关vim配置操作Vim功能操作分屏擦操作删除操作换行符转换操作:文件比较合并操作折叠指令 Linux系统操作指令 文件管理指令 find ./ -iname filename find ./ -name “…...

Linux 服务器上Nvidia相关指令
1、GPU驱动的内存常驻模式 1)操作命令: 确保你具有root或sudo权限,以执行下面的命令。打开终端或命令行界面。运行以下命令来设置GPU驱动的内存常驻模式: nvidia-smi -pm 1这会将GPU驱动程序设置为内存常驻模式。 4. 验证设置是否成功。运…...

ChatGPT的工作原理是什么?
ChatGPT是美国OpenAI研发的聊天机器人程序,2022年11月30日发布。ChatGPT是人工智能技术驱动的自然语言处理工具,它能够通过理解和学习人类的语言来进行对话。 ChatGPT的原理 ChatGPT是一种基于人工智能技术的自然语言生成模型,它能够从大量…...

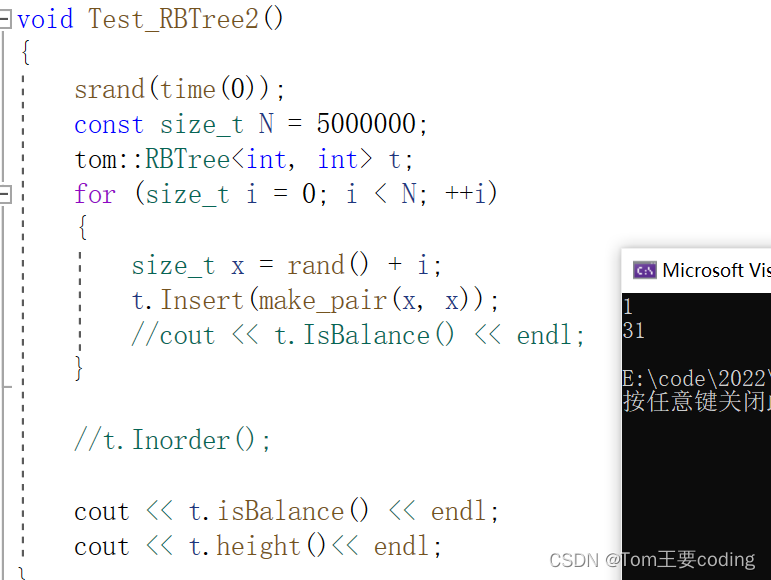
C++进阶——红黑树
C进阶——红黑树 概念 红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或Black。 通过 对任何一条从根到叶子的路径上各个结点着色方式的限制,红黑树确保没有一条路径会比其他路径长出俩 倍&…...

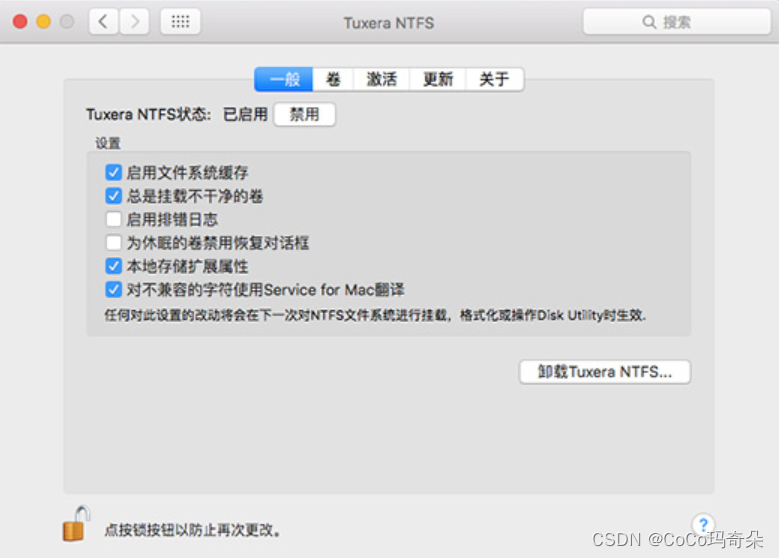
什么是NTFS for Mac?2023新版本如何下载
在NTFS for Mac中包含了多种功能操作,促进软件更好地使用,可以进行全局设置,也可以针对某一各挂载的磁盘进行针对性设置。 本集小编主要向大家介绍它包含的一些基本功能,看看这款mac读写工具能够实现那些功能,全面了解…...

Python泰裤辣丨520写一个自动换壁纸软件,将女友照骗放进去送给她
Python泰裤辣!520写一个自动换壁纸软件,将女友照骗放进去送给她! 准备工作1、环境2、使用的模块3、如何配置pycharm里面的python解释器?4、pycharm如何安装插件? 代码实战1、获取壁纸 自动更换壁纸程序最后 话说兄弟们,今天520你们都送给女朋友啥礼物了…...

CMake: 设置编译选项
CMake: 设置编译选项 导言编译器选项相关概念编译器选项设置补充 导言 上一篇我们学习了构建类型的相关内容,并且可以生成了不同构建类型的库,这一篇我们将介绍编译器选项的相关内容。 编译器选项相关概念 编译器选项是指在编译程序时,可以…...

美团Java开发一面凉经
目录 1.HashMap底层数据结构2.列举几个常见的线程安全容器3.HashMap线程问题4.concurrentHashMap5.ConcurrentModificationException6.Spring AOP、IOC、DI介绍下7.不使用依赖注入,使用传统方式的声明会有什么问题8.最左前缀原则9.TCP三次握手、四次挥手 1.HashMap底…...
-spring面试知识点二)
Java面试知识点(全)-spring面试知识点二
Java面试知识点(全) 导航: https://nanxiang.blog.csdn.net/article/details/130640392 注:随时更新 Spring 事物 事务简介: 事务管理是企业级应用程序开发中必不可少的技术,用来确保数据的完整性和一致性 事务就是一系列的动作&…...

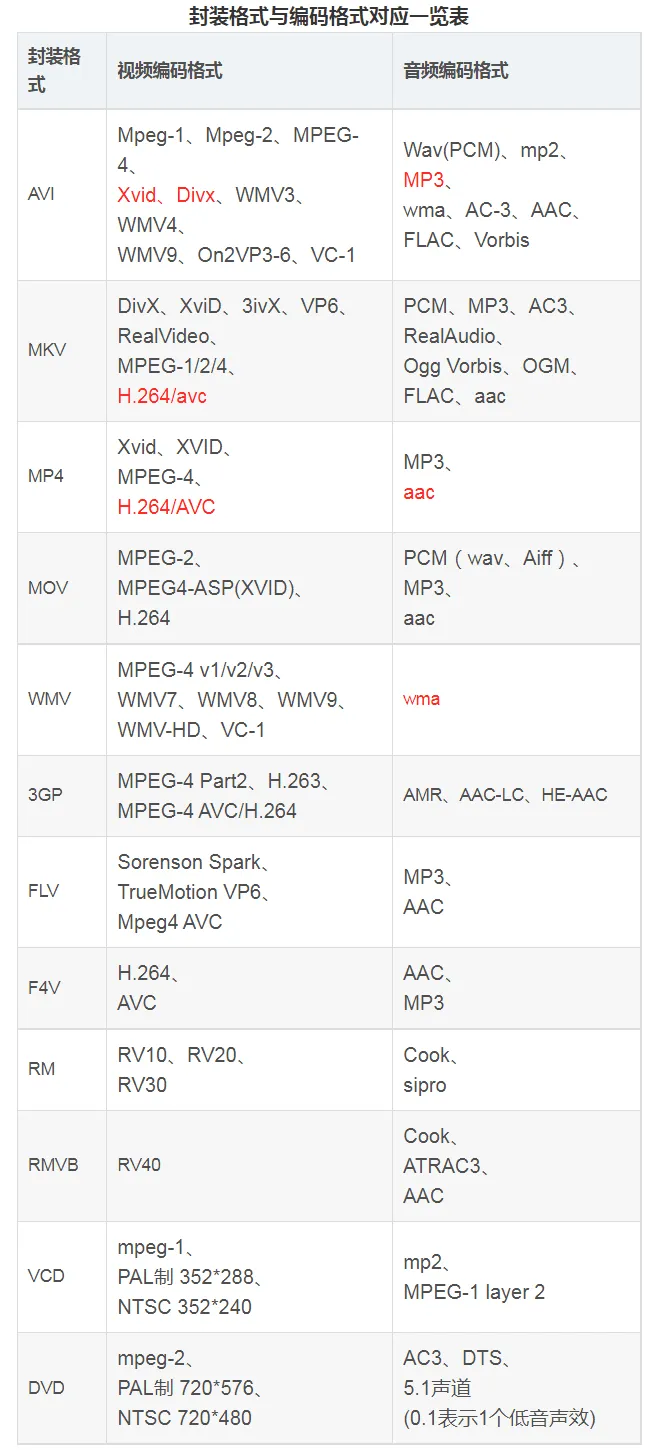
【音视频开发】基础知识:视频封装格式和编码格式
文章目录 一、封装格式与编码格式的关系视频编码格式视频封装格式MP43GPRM、RMVBAVI、WMVVOBFLVMKVWebMMOVTS 封装格式与编码格式对应 一、封装格式与编码格式的关系 视频编码格式和视频封装格式的关系及区别 这两者的关系好比酒与酒瓶的关系,编码格式好比酒瓶里的…...

OData Web API 一个开放标准的协议
OData Web API 是一个开放标准的协议,用于创建和使用基于 RESTful 的 Web API。它允许开发人员通过统一的方式来发布、查询、操作和管理数据资源。 OData Web API 基于 OData 协议,该协议定义了一组规范和约定,用于建立与数据源交互的标准化…...

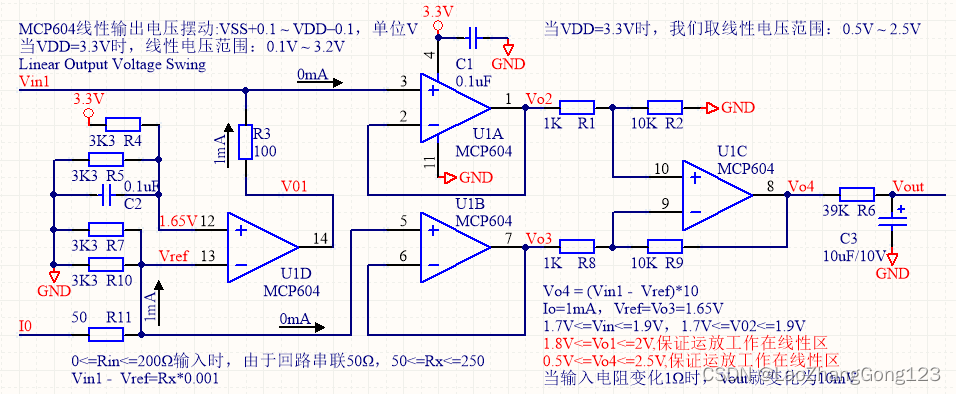
PT100温度采集
1、信号采集的基本原理 PT100是将温度信号转换为电阻输出,其电阻值变化范围为0~200Ω。AD转换器只能对电压进行转换,无法采集直接采集温度,因此,需要一个1mA恒电流源给PT100供电,将电阻变化转换为电压变化。使用恒流源…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
