初识Vue
文章目录
- 1. 前言
- 2. Vue 的特点
- 3. 安装 Vue
- 4. HelloWord
1. 前言
vue是什么 ?
引用 : vue.js 文档
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只
关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单
页应用提供驱动。
可以看到 上面说 vue 是 一套用于构建用户界面的渐进式框架 啥意思呢 ?
构建用户界面 : 将我们拿到的数据 通过某些方法 , 变成用户所能看到的界面 。
渐进式 : Vue 可以自底向上逐层的应用 .
简单来说 : 如果我们自己写的应用非常简单 就可以 引入一个轻量小巧的核心库 。 如果应用比较复杂 就可以引入各式各样的Vue 插件 。
2. Vue 的特点
1.采用组件化模式 ,提高代码复用率 ,且让代码更好维护。

2. 声明式编码 , 让编码人员无需直接操作 DOM ,提高开发效率 .
假设 有一组数据
[{id = '001', name :"张三" , age :18}{id = '002', name :"李四" , age :18}{id = '003', name :"王五" , age :18}
]
在提供一个容器 : <ul id = "list" ></ul>
想要实现下面这样的效果 :

这里先使用 js 写 , 命令式 编码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><ul id="list"></ul></ul><script>// 数据let persons = [{id: '001', name: "张三", age: 18},{id: '002', name: "李四", age: 18},{id: '003', name: "王五", age: 18}]// 准备 html 字符串let htmlStr = ''persons.forEach(p => {htmlStr += `<li>${p.id} - ${p.name} - ${p.age}</li>`})// 获取 list 内容let list = document.getElementById('list');// 修改内容 (亲自操作 DOM )list.innerHTML = htmlStr;</script>
</body></html>
使用 vue 完成 : 声明式 编码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><ul><li v-for="(person,index) in persons" :key="index">{{person.id}} - {{person.name}} - {{person.age}}</li></ul></div><script>new Vue({el: "#root",data: {persons: [{id: '001', name: "张三", age: 18},{id: '002', name: "李四", age: 18},{id: '003', name: "王五", age: 18}]}})</script>
</body></html>
3. 使用虚拟DOM + 优秀的 Diff算法 , 尽量复用 DOM 节点.

3. 安装 Vue
这里可以通过 官方文档 下载 :Vue.js (vuejs.org)

这里我们安装完 vue , 引入 vue .

vue 开发者工具安装
下面通过 vue 来 写一个 helloword 程序
4. HelloWord

这里我们想要通过 vue 来让页面显示HelloWord , 就需要先创建一个 vue 实例对象 , 让后通过 配置项 el 指定服务的容器 , el 指定完 后 ,就可以通过 data 存储数据 来为 el 所指定的容器使用 。 (此时涉及到插值语法 ,后面说).
下面我们根据这个 案例
引出一个注意事项 : 容器和实例一一对应

另外 :

相关文章:

初识Vue
文章目录1. 前言2. Vue 的特点3. 安装 Vue4. HelloWord1. 前言 vue是什么 ? 引用 : vue.js 文档 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层…...

TOUGH系列软件建模实践方法及在地下水、CO2地质封存、水文地球化学、地热等多相多组分系统多过程耦合
查看原文>>> https://mp.weixin.qq.com/s?__bizMzAxNzcxMzc5MQ&mid2247578057&idx7&sn75f8d2c1c6edb28af76a8db4bb773de3&chksm9be2aed9ac9527cf0081082cdcf781e6c37f9f3ba383332ed1116abcbee0f05c0593187e964d&token2070450548&langzh_CN#r…...

Codeforces Round #699 (Div. 2)
E. 题意:n本书,每本书有颜色a[i],一次操作可以将其中一本书放在末尾,求满足:相同颜色的书都是相邻的 的最小操作次数. 显然最多只需要n次,考虑能节省多少次.倒着考虑,记f[i]为i~n最多能节约的次数.先预处理出每种颜色的出现的位置范围l[i],r[i]. 1.不节约这本书f[i] f[i 1]…...

MySQL存储过程的传参和流程控制
目录 一.存储过程传参—in 演示 二.存储过程传参—out 演示 三.存储过程传参—inout 演示 四.流程控制—判断 格式 演示 五.流程控制—case 语法 演示 六.流程控制—循环 循环—while 循环—repeat 循环—loop 一.存储过程传参—in in表示传入的参数,可以传…...

MySQl学习(从入门到精通11)
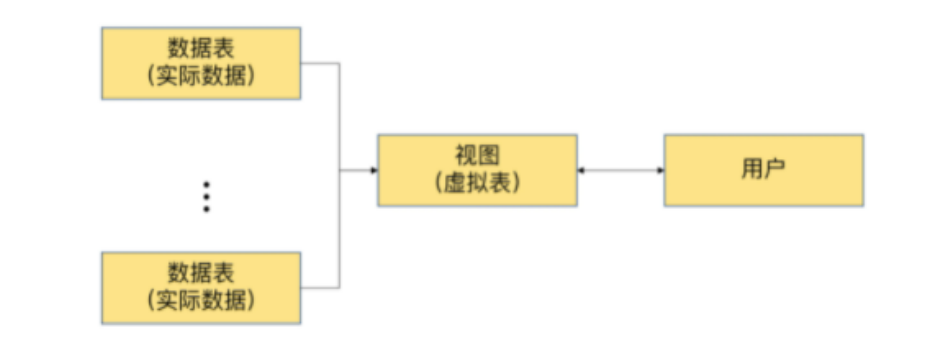
MySQl学习(从入门到精通11)第 14 章_视图1. 常见的数据库对象2. 视图概述2. 1 为什么使用视图?2. 2 视图的理解3. 创建视图3. 1 创建单表视图3. 2 创建多表联合视图3. 3 基于视图创建视图4. 查看视图5. 更新视图的数据5. 1 一般情况5. 2 不可…...

关于ThreadLocal
弱引用 1.1 java中的各种引用和测试: https://blog.csdn.net/thewindkee/article/details/102723838 1.2 treadlocal中的弱引用测试: https://blog.csdn.net/thewindkee/article/details/103726942 (这篇很重要) 内存泄露: https://zhuanlan.zhihu.com/p/523628871 综合考虑 …...

【C++】类和对象(中)
文章目录1. 类的6个默认成员函数2. 构造函数概念特性3. 析构函数概念特性4. 拷贝构造函数概念特征5. 运算符重载5.1 前置和后置重载5.2 赋值运算符重载6. 日期类的实现7. const成员8. 取地址及const取地址操作符重载1. 类的6个默认成员函数 如果一个类中什么成员都没有&#x…...

js下载文件
url为文件的src地址 url必须符合同源策略或者url的接口地址允许跨域,否则浏览器会报跨域错误 axios.get(data.url ,{ responseType: ‘blob’, }) .then( response>{ let blob new Blob([response.data]); let url window.URL.createObjectURL(blob); // 创建 …...

ESP8266 + STC15+ I2C OLED带网络校时功能的定时器时钟
ESP8266 + STC15+ I2C OLED带网络校时功能的定时器时钟 📍相关篇《ESP8266 + STC15基于AT指令通过TCP通讯协议获取时间》 📌ESP8266 AT固件基于安信可AT固件,相关刷AT固件可以参考《NodeMCU-刷写AT固件》 🔖STC15 单片机采用的是:STC15F2K60S2 晶振频率采用内部:22.11…...

计算机入门基础知识大全
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的,绽…...

Python程序出现错误怎么办?
Python 异常处理 python提供了两个非常重要的功能来处理python程序在运行中出现的异常和错误。你可以使用该功能来调试python程序。 异常处理: 本站Python教程会具体介绍。 断言(Assertions):本站Python教程会具体介绍。 python标准异常 异常名称 描述 BaseException 所有异常…...

【Vue3】v-if和v-for优先级
🎈博客主页:🌈我的主页🌈 🎈欢迎点赞 👍 收藏 🌟留言 📝 欢迎讨论!👏 🎈本文由 【泠青沼~】 原创,首发于 CSDN🚩…...

Windows上实现 IOS 自动化测试
本文介绍如何使用tideviceWDAairtest/facebook-wda实现在Windows上进行IOS APP自动化测试 环境准备 Windows Python环境 Python 3.6 WebDriverAgent安装 下载最新的项目到Mac:https://github.com/appium/WebDriverAgent $ git clone https://github.com/appiu…...

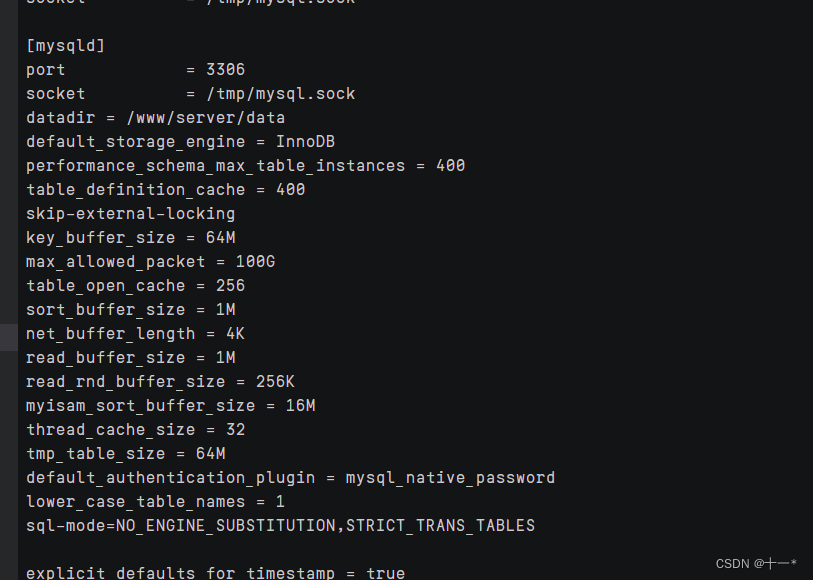
Linux云服务器下怎么重置MySQL8.0数据库密码
文章目录一、修改my.cnf配置文件为mysql免登陆二、免密登陆mysql三.给root用户重置密码1、首先查看当前root用户相关信息,在mysql数据库的user表中2、把root密码置为空3、退出mysql,删除/etc/my.cnf文件中添加进去的skip-grant-tables 重启mysql服务4、使…...

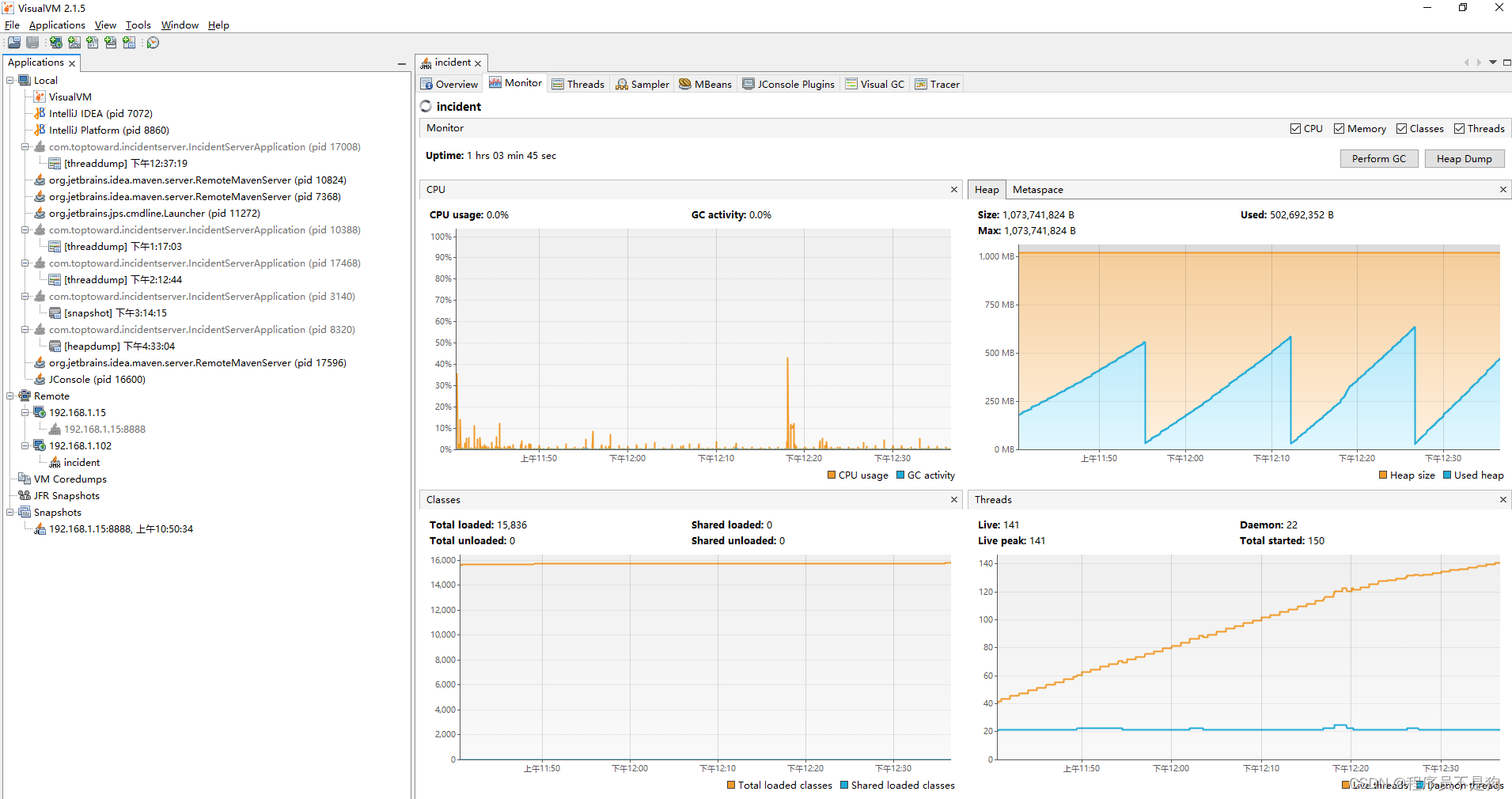
JVM调优
JVM调优-VisualVmVisualVm/ Jconsule远程连接第一种方式第二种方式:java 11开启远程GC连接如果还连不上考虑防火墙拦截了端口firewall-cmd --list-all,查看一下并暴露对应端口连接配置VisualVm界面简介采集GC信息的一些命令垃圾回收器切换VisualVm/ Jconsule远程连接…...

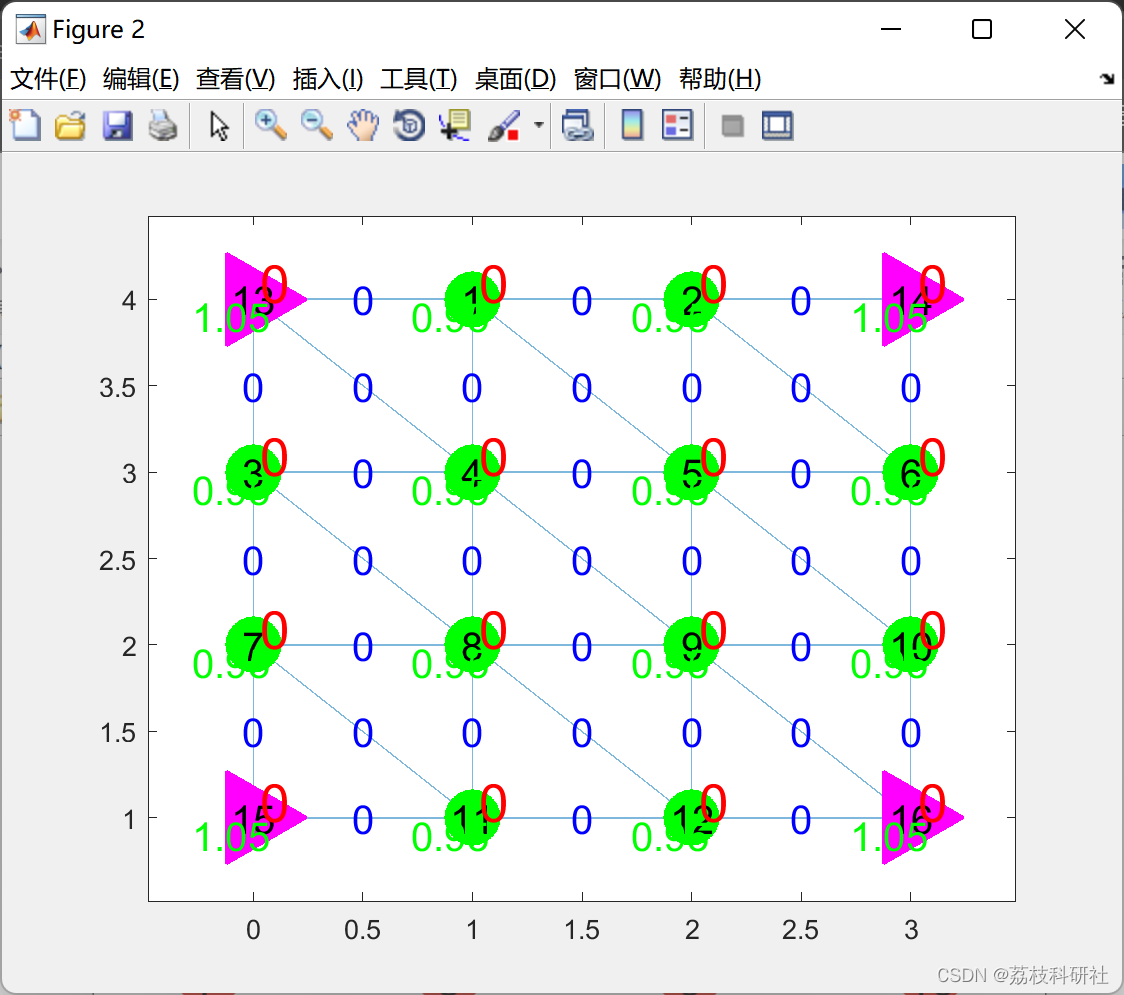
【配电网规划】SOCPR和基于线性离散最优潮流(OPF)模型的配电网规划( DNP )(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

锦正茂EM3电磁铁的技术参数
产品特点: ※U形结构、视野开阔、磁场强度高、磁场强度大小调节方便 ※体积小、重量轻、占空比小、结构紧凑、磁场性能更佳 ※电磁铁的工作气隙调节轻便灵活,极头处设有螺纹,更换极头装卸方便 ※可选配工作间隙刻度指示 ※小气隙时用于铁…...

Go最新版下载 Go1.20版新特性
Go官方正式发布了Go1.20稳定版 该版本依然保持 Go1 兼容性,可以升级到 Go1.20,而不需要做任何代码改动。 可以使用你任何喜欢的方式升级: 比如: go install golang.org/dl/go1.20latest 具体的可以参考官网教程: ht…...

Pywirt:一款基于Python的Windows安全应急响应工具
关于Pywirt Pywirt是一款基于Python开发的网络安全工具,该工具专门针对Windows操作系统设计,可以帮助广大研究人员使用winrm并通过在Windows操作系统上收集各种信息来加快安全事件应急响应的速度。 该工具已在Windows 10操作系统上进行过完整测试。 功…...

KDZD832 智能蓄电池活化仪
一、产品概述 KDZD832 智能蓄电池活化仪(2V-24V 一体机,适用于 2V、6V、12V/24V 蓄电池,以下简称活化仪),是专用于日常维护中对落后蓄电池处理的便携式产品,它具有四种独立的使用方式:电池放电…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
