Vue2之Vue-cli应用及组件基础认识
Vue2之Vue-cli应用及组件基础认识
- 一、Vue-cli
- 1、单页面应用程序
- 2、vue-cli介绍
- 3、安装和使用
- 4、创建项目
- 4.1 输入创建项目
- 4.2 选择第三项,进行自主配置,按回车键即可
- 4.3 选择自己需要的库
- 4.4 选择Vue的版本
- 4.5 选择CSS选择器
- 4.6 选择Babel、ESLint、etc等配置文件的存放方式
- 4.7 保存自己做的所有选择,下次创建项目会自动默认这些选择,而不用重新勾选。
- 4.8 编写方案名字
- 4.9 运行后的结果
- 4.10 启动服务
- 5、项目目录解读
- 5.1 node_modules目录
- 5.2 public目录
- 5.3 src目录
- 5.4 .gitignore文件
- 5.5 babel.config.js文件
- 5.6 package.json文件
- 6、vue项目的运行流程
- 7、$mount()方法
- 7.1 介绍
- 7.2 相关代码
- 二、Vue组件简单应用
- 1、组件化开发
- 2、vue中的组件化开发
- 3、vue组件的三个组成部分
- 3.1 template
- 3.2 script
- 3.3 style
- 4、vue组件的使用
- 4.1 介绍
- 4.2 代码
- 4.3 结果
一、Vue-cli
1、单页面应用程序
单页面应用程序简称SPA,指的是一个Web网站中只有唯一的一个HTML页面,所有的功能和交互都在这唯一的一个页面内完成。
2、vue-cli介绍
vue-cli是Vue.js开发的标准工具,它简化了程序员基于webpack创建工程化的Vue项目的过程。
中文官网:https://cli.vuejs.org/zh/
3、安装和使用
vue-cli是npm上的一个全局包,使用npm install命令,即可方便地装到自己电脑上。
npm install -g @vue/cli
安装成功后
输入命令,检查是否正常
vue -V
如果是这样就说明成功了

4、创建项目
4.1 输入创建项目
vue create 自定义的项目名
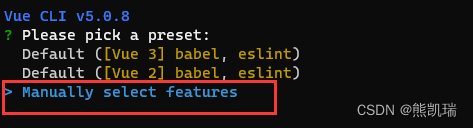
4.2 选择第三项,进行自主配置,按回车键即可

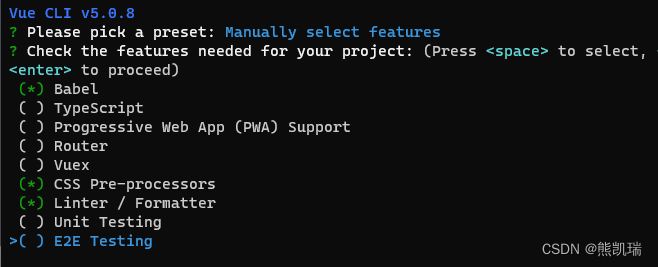
4.3 选择自己需要的库
按空格键便可以选择或取消选择

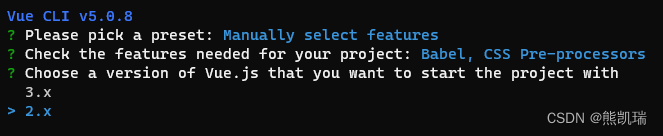
4.4 选择Vue的版本
按自己的需求选择

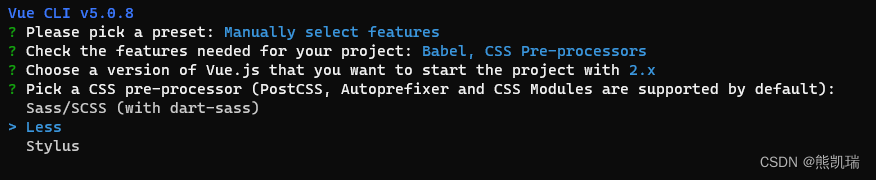
4.5 选择CSS选择器
按自己的需求选择

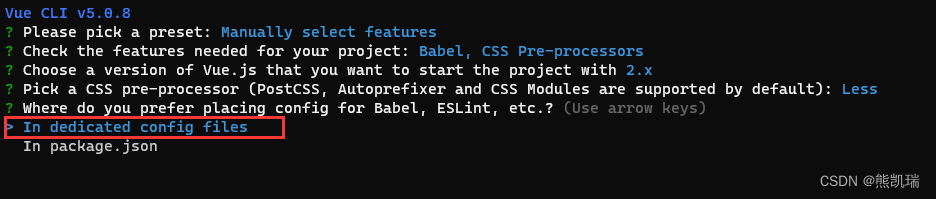
4.6 选择Babel、ESLint、etc等配置文件的存放方式
第一项是存档到独立的文件
第二项是存放到package.json里
默认选第一个

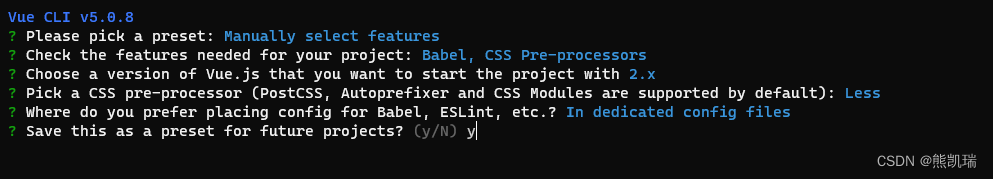
4.7 保存自己做的所有选择,下次创建项目会自动默认这些选择,而不用重新勾选。
如果输入y,则会保存选择。如果输入N,则并不会保存选择,下次又得重新勾选。

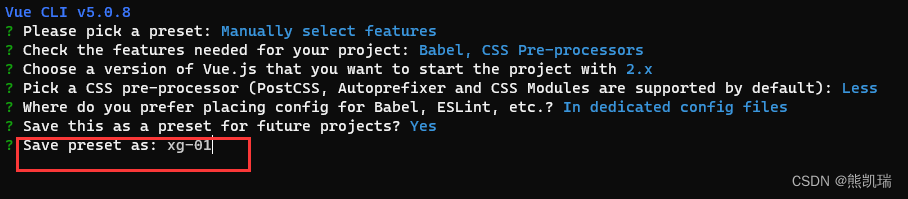
4.8 编写方案名字

4.9 运行后的结果
如下所示说明成功了

4.10 启动服务
先进入创建好的项目的目录里
cd 项目名
再开启服务
npm run serve
最后

复制地址到浏览器
结果如下图,说明启动服务成功

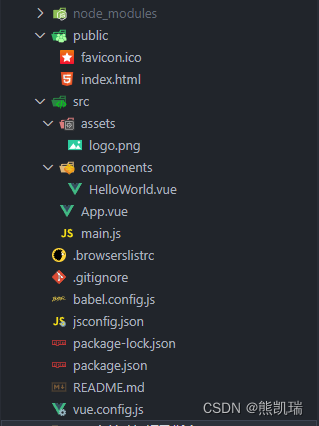
5、项目目录解读

5.1 node_modules目录
存放所有的第三方包
5.2 public目录
(1)favicon.ico
网站的图标

(2)index.html
生成的文件会注入其中
5.3 src目录
项目的源代码目录,所有的代码都在src目录里
(1)assets文件夹
存放项目中用到的静态资源文件,例如:css样式表、图片资源。
(2)components文件夹
存放封装的、可复用的组件
(3)main.js文件
是项目的入口文件。整个项目的运行,要先执行main.js
(4)App.vue文件
项目的根组件
5.4 .gitignore文件
git相关的配置
5.5 babel.config.js文件
babel的配置文件
5.6 package.json文件
包管理配置文件
6、vue项目的运行流程
(1)App.vue用来编写待渲染的模板结构
(2)index.html中需要预留一个el区域
(3)main.js把App.vue渲染到了Index.html所预留的区域中
7、$mount()方法
7.1 介绍
Vue实例的$mount()方法,作用和el属性完全一样。
7.2 相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./lib/bootstrap.css">
</head>
<body><div id="app">{{username}}</div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// data对象就是要渲染到页面上的数据// 相当于 model层data: {username: 'admin'},})vm.$mount('#app')</script>
</body>
</html>
二、Vue组件简单应用
1、组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便项目的开发和维护。
2、vue中的组件化开发
(1)vue是一个支持组件化开发的前端框架。
(2)vue中规定:组件的后缀名是.vue。也就是说App.vue文件本质上就是一个vue的组件。
3、vue组件的三个组成部分
3.1 template
组件的模板结构
3.2 script
组件的JavaScript行为
3.3 style
组件的样式
4、vue组件的使用
4.1 介绍
主要代码写在template标签下,JavaScript代码则写在script标签下,同时还必须有export default,CSS代码写在style标签下,也必须有lang=“less”。
4.2 代码
<template><div><div class="text-box"><h3>自定义的属性 {{ username }}</h3><button @click="changeName">修改用户名</button></div></div>
</template><script>
// 默认导出,这是固定写法
export default {// data 数据源// 注意:.vue组件中的data不能像之前一样,不能指向对象// 注意:组件中的data必须是一个函数data(){// 这个return出去的{}中,可以定义数据return {username: 'admin'}},methods: {changeName(){console.log(this.username)// 在组件中,this就表示当前组件的实例对象this.username = '张三'}},// 当前组件中的侦听器watch:{},// 当前组件中的计算属性computed:{},// 当前组件中的过滤器filters:{},
};
</script>// CSS渲染
<style lang="less">
.text-box{background-color: aqua;h3{color: red;}
}
</style>
4.3 结果

相关文章:

Vue2之Vue-cli应用及组件基础认识
Vue2之Vue-cli应用及组件基础认识一、Vue-cli1、单页面应用程序2、vue-cli介绍3、安装和使用4、创建项目4.1 输入创建项目4.2 选择第三项,进行自主配置,按回车键即可4.3 选择自己需要的库4.4 选择Vue的版本4.5 选择CSS选择器4.6 选择Babel、ESLint、etc等…...

C 学习笔记 —— 声明、定义、初始化
文章目录声明定义初始化定义和初始化的区别静态变量初始化自动变量初始化声明 说明符表达式列表 int a; char j, k l;定义 一般的情况下,我们把建立空间的声明称之为定义,而把不需要建立存储空间的声明称之为声明。 int tern 1; //定义int main() {…...

机械狗控制算法
一. MIT Cheetah特点 1.驱动器 Cheetah 2采用了定制的本体感受驱动器设计,具有高冲击缓解、力控制和位置控制能力。这种设计使其能够自主跳过障碍物,并以6m/s的高速跳跃,但其运动范围有限,只能进行矢状面运动。 Cheetah 3采用高扭…...

向量与矩阵 导数和偏导数 特征值与特征向量 概率分布 期望方差 相关系数
文章目录向量与矩阵标量、向量、矩阵、张量向量范数和矩阵的范数导数和偏导数特征值和特征向量概率分布伯努利分布正态分布(高斯分布)指数分布期望、⽅差、协⽅差、相关系数期望方差协⽅差相关系数向量与矩阵 标量、向量、矩阵、张量 标量(…...

记录--前端实现登录拼图验证
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 不知各位朋友现在在web端进行登录的时候有没有注意一个变化,以前登录的时候是直接账号密码通过就可以直接登录,再后来图形验证码,数字结果运算验证,…...
)
【Go语言基础】Go语言中的map集合详细使用(附带源码)
文章目录Go语言中的map集合1-1 定义1-2 map遍历1-3 map集合删除1-4 map是引用类型Go语言中的map集合 Go 语言提供了内置类型 map集合,它将一个值与一个键关联起来,可以使用相应的键检索值。 map是一种集合,可以像遍历数组或切片那样去遍历它…...

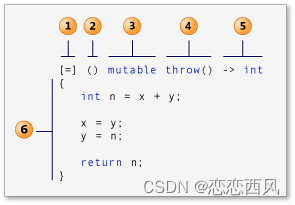
C++11 lambda
Lambda 介绍 Lambda 函数也叫匿名函数, 是C 11中新增的特性; 1. Lambda函数的好处 如果你的代码里面存在大量的小函数,而这些函数一般只被调用一次,那么将他们重构成 lambda 表达式。 Lambda函数使代码变得更加紧凑、更加结构化和更富有表现…...
)
【新】华为OD机试 - 分苹果(Python)
分苹果 题目 AB两个人把苹果分为两堆 A希望按照他的计算规则等分苹果 他的计算规则是按照二级制加法计算 并且不计算进位12+5=9(1100+0101=9), B的计算规则是十进制加法, 包括正常进位,B希望在满足A的情况下获取苹果重量最多 输入苹果的数量和每个苹果重量 输出满足A的情况下…...

Python 模块
Python 模块(Module),是一个 Python 文件,以 .py 结尾,包含了 Python 对象定义和Python语句。 模块让你能够有逻辑地组织你的 Python 代码段。 把相关的代码分配到一个模块里能让你的代码更好用,更易懂。 模块能定义函数&#…...

gdb调试功能从零到会(Linux详解)
目录 👀 1.安装gdb 👀2.判断是否安装成功 👀3.改成debug方式发布。 👀 4.gdb功能简介 前言 gdb是Linux 下功能全面的调试工具。gdb支持断点、单步执行、打印变量、观察变量、查看寄存器、查看堆栈等调试手段。在Linux环境软件…...

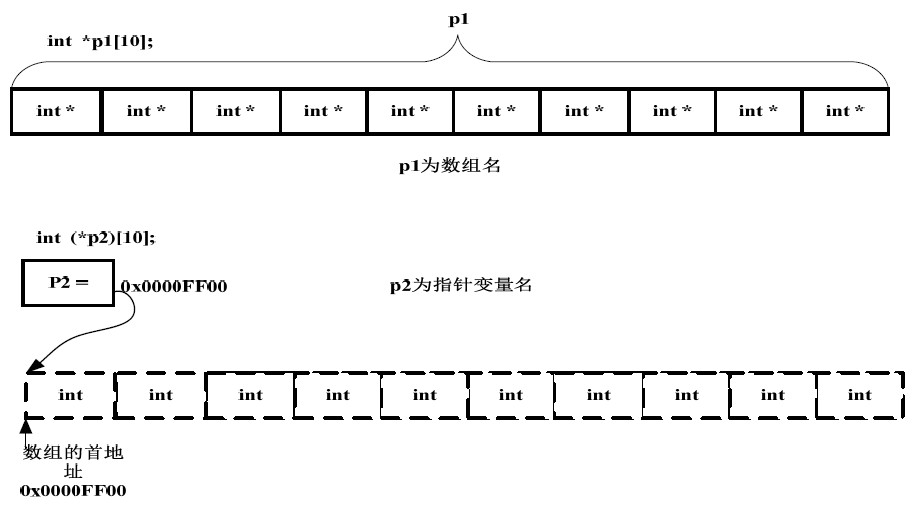
【C语言学习笔记】:数组、指针相关面试题
无特殊说明情况下,下面所有题s目都是linux下的32位C程序。 「1、计算以下sizeof的值。」 char str1[] {a, b, c, d, e}; char str2[] "abcde";char *ptr "abcde";char book[][80]{"计算机应用基础","C语言","C程…...

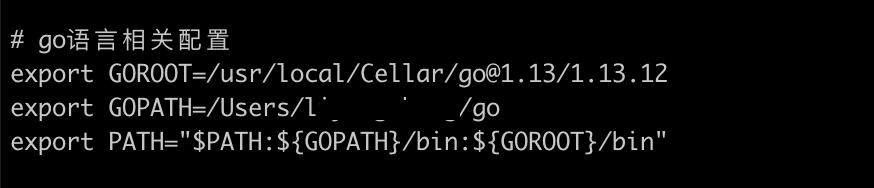
go语言环境配置 项目启动
一 安装go语言 go语言各个版本之间兼容性比较差。所以可能你需要安装固定的版本 1 安装最新版的go brew install go2 查看go可以安装的版本 brew search go3 安装指定版本的go brew install go1.134 查看安装的go语言的版本 go version5 查看go的安装路径 which go || w…...

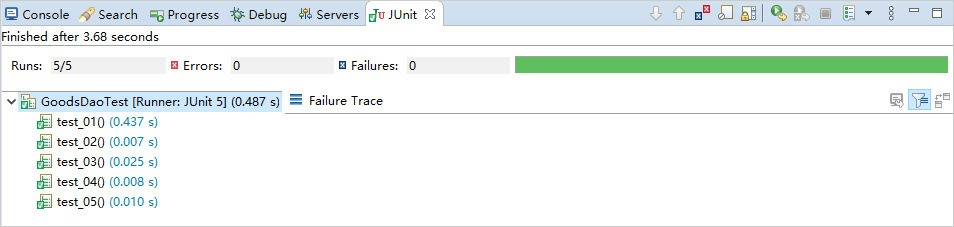
Springboot 使用插件 自动生成Mock单元测试 Squaretest
缘起 很多公司对分支单测覆盖率会有一定的要求,比如 单测覆盖率要达到 60% 或者 80%才可以发布。 有时候工期相对紧张,就优先开发功能,测试功能,然后再去补单元测试。 但是编写单元测试又比较浪费时间,有没有能够很大…...

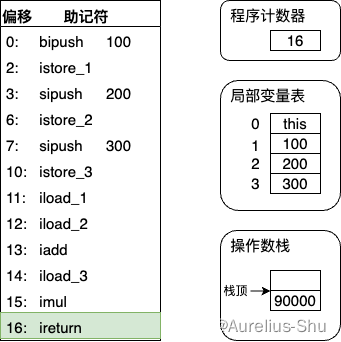
「JVM 执行引擎」栈架构的字节码的解释执行引擎
JVM 执行引擎在执行 Java 代码时有解释执行(通过解释器执行)和编译执行(通过即时编译器产生本地代码执行)两种选择; HotSpot 实际的实现中,模版解释器工作时,并不是按照概念模型中进行机械式计…...

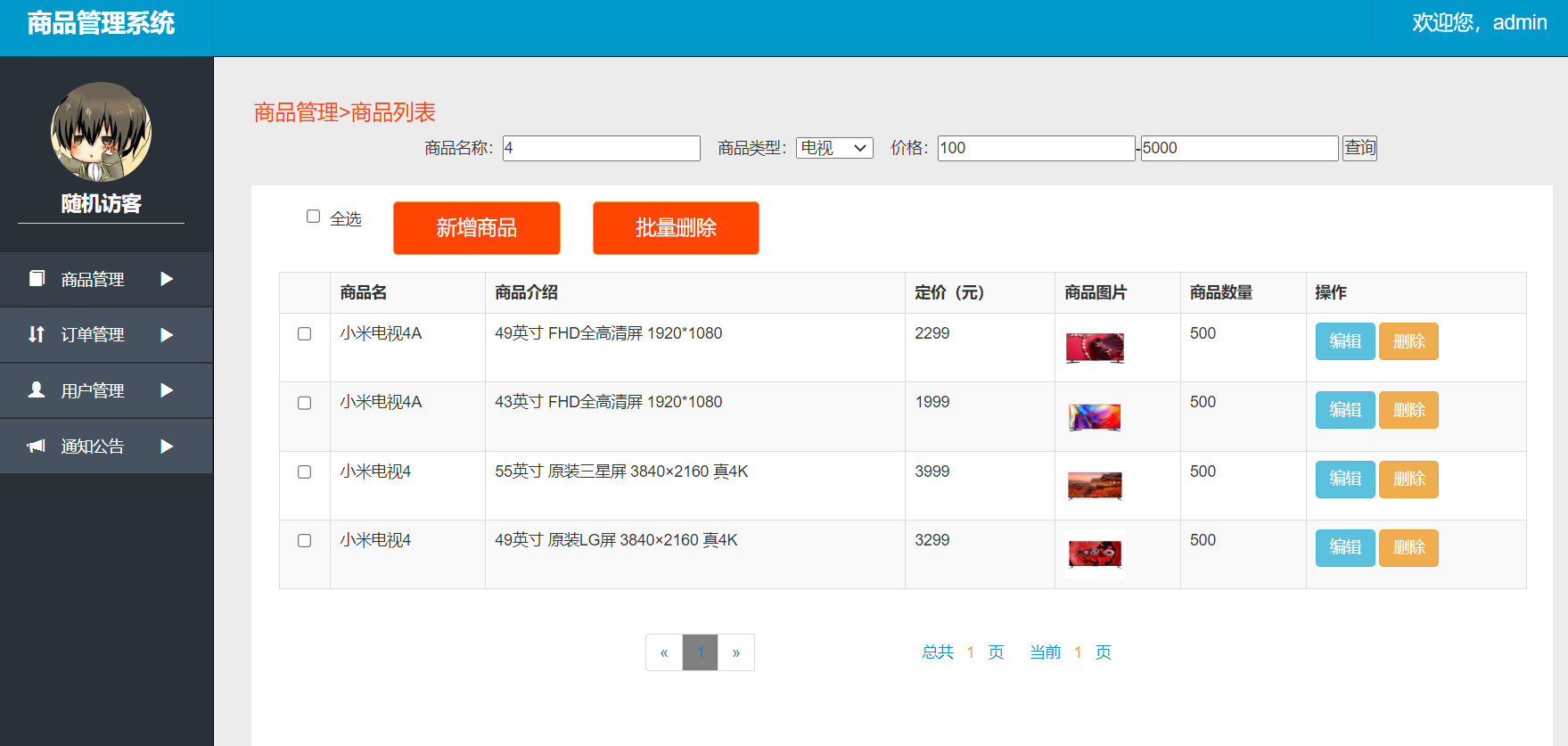
SSM项目-商城后台管理系统
SSM项目-商城后台管理系统开发说明开发环境项目界面演示项目功能具体的技术指标开发过程1、搭建SSM框架1.1、建库建表1.2、新建Maven工程1.3、配置pom.xml1.4、目录结构1.5、jdbc.properties1.6、mybatis-config.xml1.7 两个Spring的配置文件applicationContext_dao.xmlapplica…...

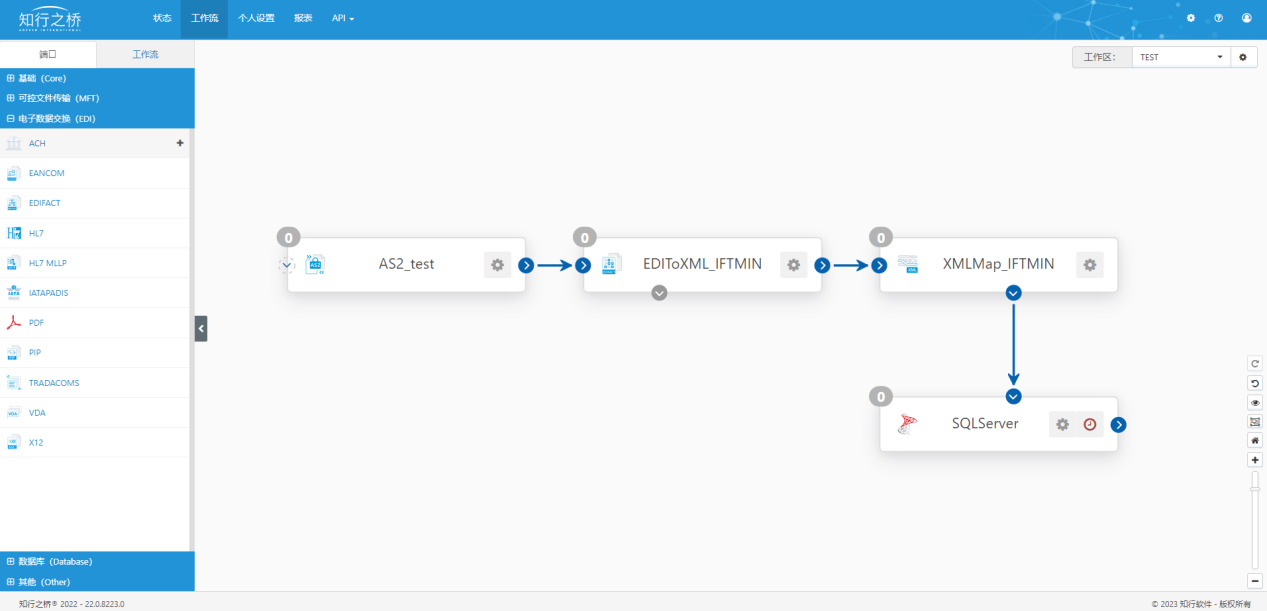
什么是装运单IFTMIN?
符合EDIFACT国际报文标准的IFTMIN主要用于传输电子运输订单,这些装运单作为EDI数据交换的一部分,由客户或托运人发送给物流服务提供商。通过EDI传输的运输信息可以被用来计划当前所需的运输能力,并且物流服务提供商也可以据此提前将包装材料准…...

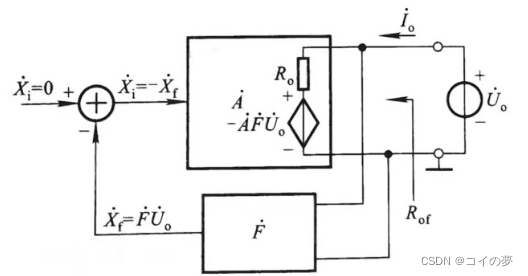
深度负反馈
负反馈放大电路的方块图因为负反馈放大电路有四种组态,而且对于同一种组态,具体电路也各不相同;所以为了研究负反馈放大电路的共同规律,可以利用方块图来描述所有电路一.负反馈放大电路的方块图表示法任何负反馈放大电路都可以用下…...

【每日随笔】手指训练 ( 产品需求探索、技术无关 | 手指训练作用 | 哪些人需要手指训练 | 手指操 | 手指康复训练器材 )
文章目录一、手指训练作用二、哪些人需要手指训练三、手指操四、手指康复训练器材产品需求探索 , 研究下手指训练的市场 , 前景 , 是否可以开发 ; 一、手指训练作用 手指训练作用 : 改善 上肢协调性手眼 协调性训练提高 手指 抓握 能力提高 手指 灵活性提高 上肢运动 准确性 和…...

Apple Safari 16.3 - macOS 专属免费浏览器 (独立安装包免费下载)
Safari 浏览器 16 for macOS Montery, Big Sur 请访问原文链接:https://sysin.org/blog/apple-safari-16/,查看最新版。原创作品,转载请保留出处。 作者主页:www.sysin.org 之前 Safari 浏览器伴随 macOS 更新一起发布ÿ…...

【java】Spring Boot --Spring Boot 集成 MyBatis
文章目录1. 前言2. 实例场景3. 数据库模块实现4. Spring Boot 后端实现4.1 使用 Spring Initializr 创建项目4.2 引入项目依赖4.3 数据源配置4.4 开发数据对象类4.5 开发数据访问层4.6 添加 MyBatis 映射文件5. 测试6. 小结1. 前言 企业级应用数据持久层框架,最常见…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...
