ArkUI新能力,助力应用开发更便捷
ArkUI是一套构建分布式应用的声明式UI开发框架。它具备简洁自然的UI信息语法、丰富的UI组件、多维的状态管理,以及实时界面预览等相关能力,帮助您提升应用开发效率,并能在多种设备上实现生动而流畅的用户体验。随着HarmonyOS 3.1版本的发布,ArkUI也新增许多能力,助力应用开发更便携。
ArkUI框架新增能力概览
ArkUI能力一直在不断构建中,如下图所示,蓝色模块是本次新版本ArkUI框架的新增/增强能力。

ArkUI框架能力集
接下来,小编将从声明式绘制能力、混合开发能力、多样化布局能力、一多组件能力、UI动态化能力五大能力,详细说明ArkUI如何让应用开发更加便捷。
1、声明式Canvas绘制能力:
为了方便开发者通过绘制方式实现自定义UI效果,提供Canvas组件。
2、高性能混合开发能力:
为满足三方渲染引擎接入,比如游戏、地图等,提供了XComponent组件,支持C++/ArkTS混合开发。
3、多样化布局能力:
为满足多种多样的布局诉求,提供了相对布局容器、灵活锚点能力、自定义布局能力。
4、一多组件能力:
针对不同设备、不同分辨率的多平台场景,增强了一多场景的分栏组件能力;为满足列表项的悬停诉求,增强了列表的吸顶/吸底能力。
5、UI动态化能力:
为满足大型应用的局部更新需求,提供动态化模板能力。
下面针对这些新增能力,结合示例逐一详细介绍:
说明:什么是一多?
一多是一次开发,多端部署的简称。具体指一套代码工程,一次开发,应用安装包一次上架,多种设备形态按需分发部署。
一、声明式Canvas绘制能力
ArkUI通过Canvas组件对外提供高性能2D绘制能力,满足多种场景自定义绘制诉求,Canvas组件具备下述特性。
1)Canvas提供绘制路径、矩形、圆形、字符以及图像等多种方法;
2)利用现有Web Canvas生态,参考W3C的Canvas接口,而无需引入Web引擎,给开发者提供了一个轻量化的2D绘制能力;

W3C Canvas绘制接口
3)结合声明式语法,兼顾开发者绘制习惯;
4)基于GPU渲染加速。
下面的示例,是通过Canvas自绘制实现的,它绘制了一个图片背景,并在上层填充“Harmony OS”的文本,代码示例如下:
@Component
struct IndexCanvas {
//获取绘图对象
private ctx: RenderingContext = new RenderingContext();
//列出所要用到的图片
private img: ImageBitmap = new ImageBitmap("common/bg.jpg");
build() {
Column() {
//创建canvas
Canvas(this.ctx)
.width(1500)
.height(900)
.backgroundColor('#ffff00')
//开始绘制
.onReady(() => {
this.ctx.drawImage(this.img, 0, 0, 400, 200)
this.ctx.fillStyle = "#FFF"
this.ctx.font = '100px sans-serif bold'
this.ctx.fillText("HarmonyOS", 100, 80)
this.ctx.fillStyle = "rgb(38,79,247)"
this.ctx.fillRect(250, 85, 26, 4)22
})
}
}
}
实现效果如下图所示:

Canvas绘制能力效果
Canvas组件:
zh-cn/application-dev/reference/arkui-ts/ts-canvasrenderingcontext2d.md · OpenHarmony/docs - Gitee.com
二、高性能混合开发能力
在应用开发过程中,很多场景是无法直接采用UI组合实现的,例如游戏、地图是OS上经常使用的一类高频应用,但由于游戏和地图对OS底层绘制能力要求较高,这类应用基本上都是直接使用EGL/OpenGLES的Native能力实现,而XComponent就是ArkTS与C++混合开发的粘合剂。
如下面框架图所示,XComponent作为一个ArkTS组件,具备通用声明式组件的属性,可进行布局、事件等的声明式业务开发。同时开发者可以使用OS对外提供的Native API实现Native的业务开发,XComponent负责将Native开发的逻辑和ArkTS的开发逻辑结合,完成统一渲染送显。

XComponent关系图
如下代码片段,代码片段1是声明式的ArkTS实现,代码片段2是Native的实现。XComponent通过加载.so并执行相关业务逻辑,完成声明式与C++的混合开发。
// ArkTS 入口XComponent({ id: 'xcomponentId' , type: 'surface', libraryname: 'nativerender'})代码片段1
// C++ 渲染模块
#include
#include
#include
#includevoid NativeRender (OH_NativeXComponent* component, void* nativewindow) {// 可调用NDK提供的C/C++接口(如:EGL/GLES能力)}代码片段2
Xcomponent组件:
zh-cn/application-dev/reference/arkui-ts/ts-basic-components-xcomponent.md · OpenHarmony/docs - Gitee.com
三、多样化布局能力
另外,ArkUI提供了多种多样的布局能力,包括相对布局容器、灵活锚点能力、以及自定义布局能力。
1、相对布局容器,让复杂布局扁平化
下面结合示例,具体介绍相对布局是如何使复杂的布局扁平化,更易于开发者开发的。
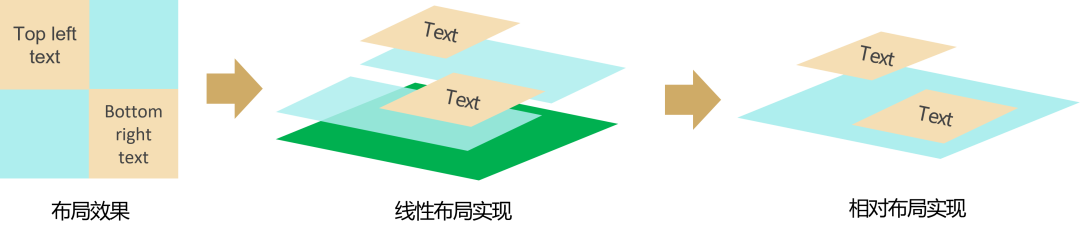
如下图中“布局效果”所示,如果要实现图中的效果,一段Text文本位于左上角,另一段Text文本放置在右下角,使用线性布局需要这么实现:在外层套一个Column容器,里面嵌套2个Row容器,第一段Text文本放置在第一个Row的左侧,第二段Text文本放置在第二个Row的右侧,需要使用3个布局容器,2层嵌套。
如果使用相对布局,只需要外层套一个RelativeContianer容器,设置第一行文本在相对容器的左上角,设置第二行文本在相对容器的右下角,只需要1个布局容器,1层嵌套,代码实现上也较简洁。

线性布局和相对布局实现对比
2、灵活锚点,让绝对定位能力更强大
除了以上介绍的布局能力外,ArkUI还提供了绝对定位和相对定位能力,让开发者实现更灵活的定位,现已提供了2个方法,position和markAnchor。
| 名称 | 参数类型 | 参数类型 |
| position | Position | 使用绝对定位,设置元素锚点相对于父容器顶部起点偏移位置。在布局容器中,设置该属性不影响父容器布局,仅在绘制时进行位置调整。 |
| markAnchor | Position | 设置元素在位置定位时的锚点,以元素顶部起点作为基准点进行偏移。 |
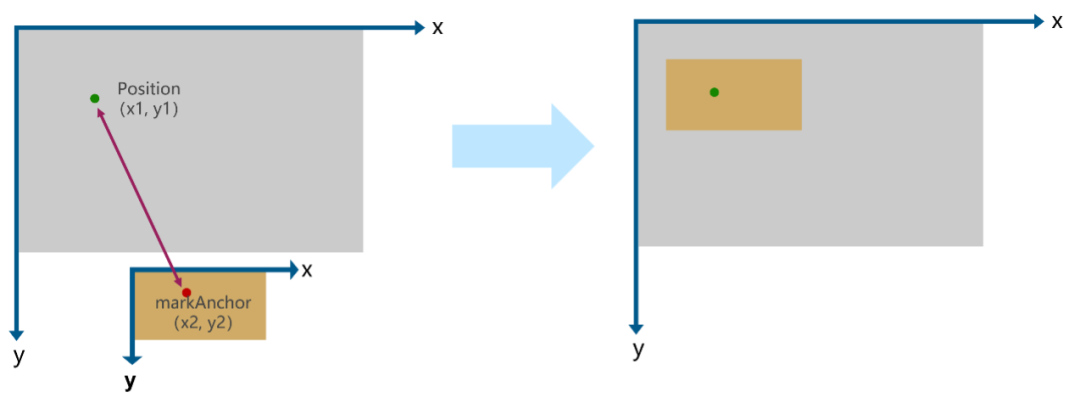
通过position和markAnchor配合使用可以实现丰富的绝对定位能力,通过灵活锚点可以实现如下的定位效果。

灵活锚点定位效果
3、自定义布局,尺寸、位置任意掌控
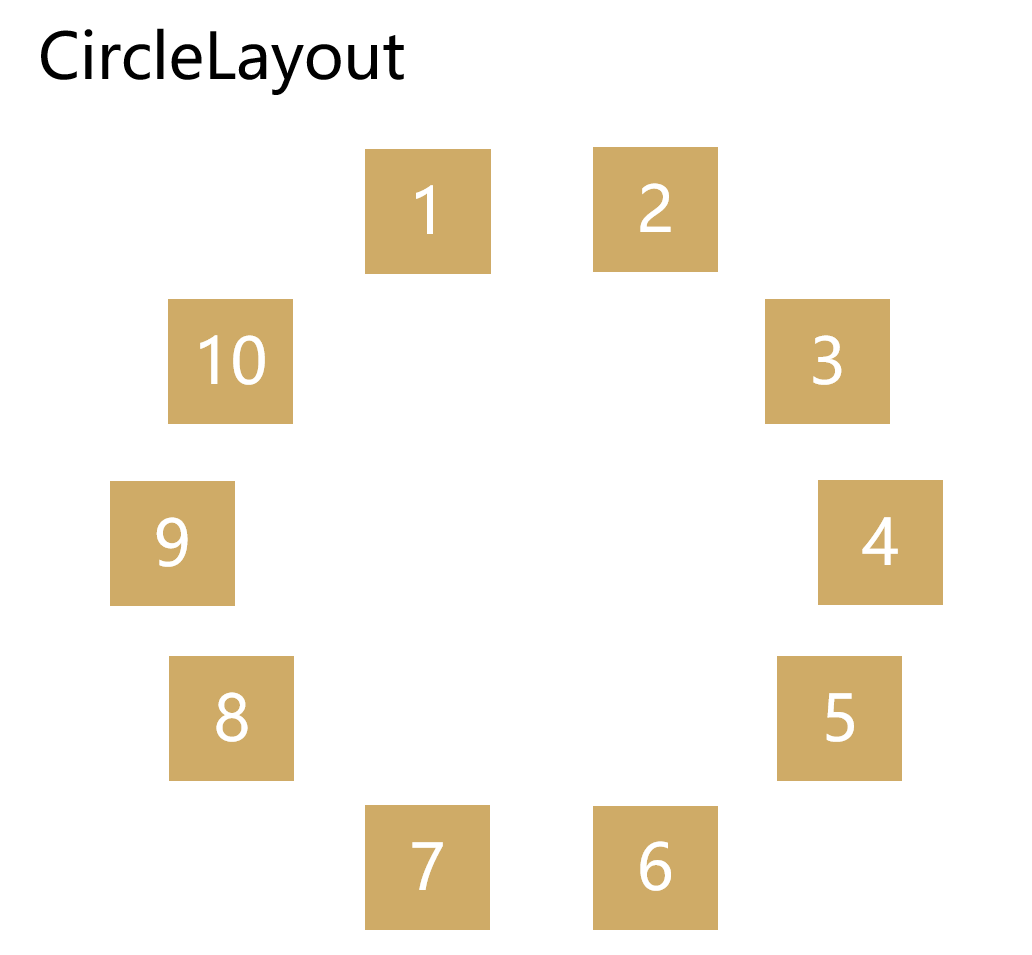
ArkUI框架除提供的特定布局能力外,还提供了允许开发者自定义的布局能力。如图中所示的圆形布局,通过现有的线性布局是很难实现的,像这类布局就可以通过自定义布局能力实现。其原理呢,就是通过对开发者暴露测量和布局的接口,允许开发者自己测量子组件和设置子组件位置。

圆形布局效果
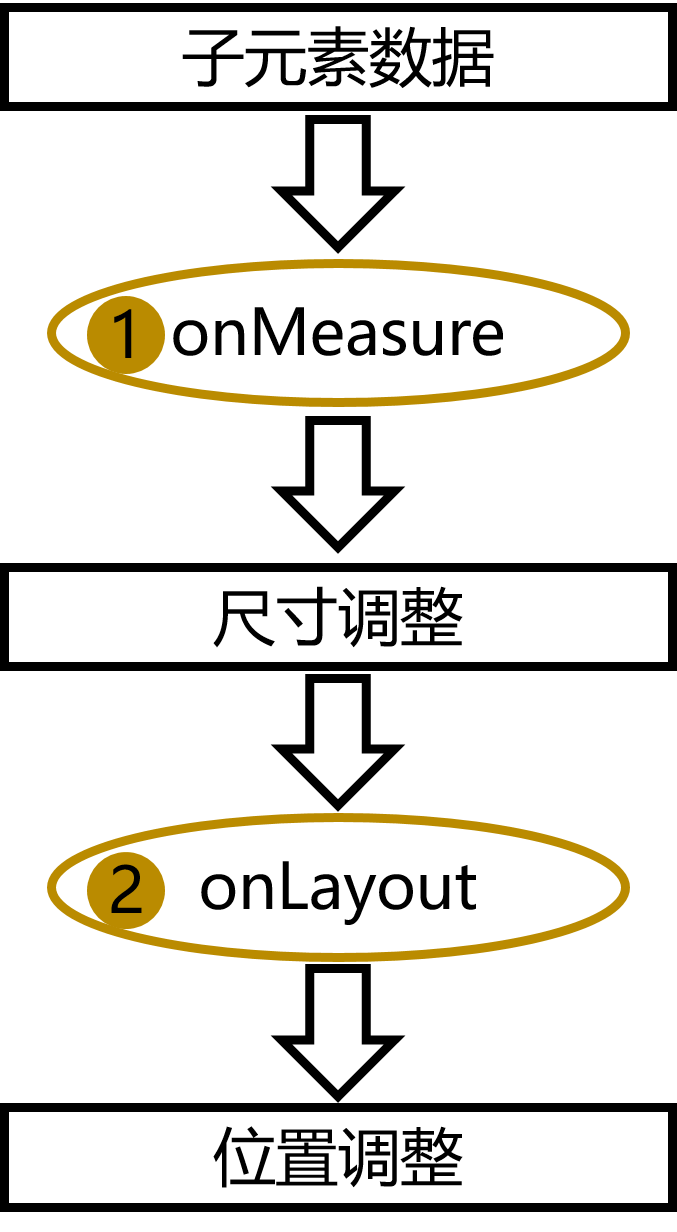
流程如下图所示,开发者通过onMeasure / onLayout拿到子组件数据后,通过measure测量每个组件大小,并根据开发者意图通过layout设置每个组件的位置,最终实现开发者想要的布局。

自定义布局实现流程
除图中的圆形布局外,瀑布流布局也可以通过自定义布局实现。
四、一多组件能力
为帮助开发者更高效开发应用,我们还提供了分栏架构组件及列表组件等一多组件能力。
1、简单快速的分栏架构组件
分栏架构组件可以在不同设备或不同分辨率平台下显示不同效果,分栏组件能自动根据断点调整为二分栏或三分栏。
分栏控件的侧边栏也有2种显示方式,可以是嵌入式的,内容区显示在侧边栏右侧,也可以是悬浮在内容区之上,满足开发者不同诉求。
2、列表组件能力增强,内置横滑动效、吸顶效果
1)横滑动效
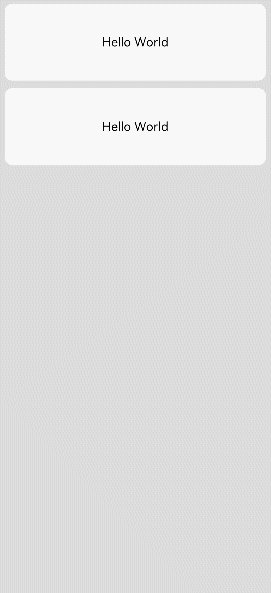
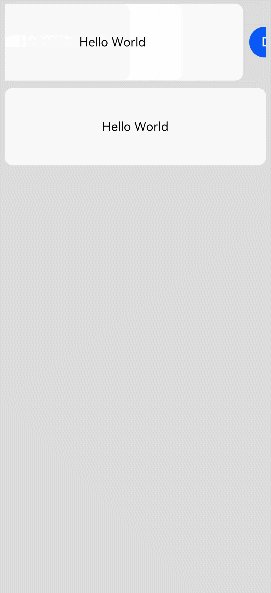
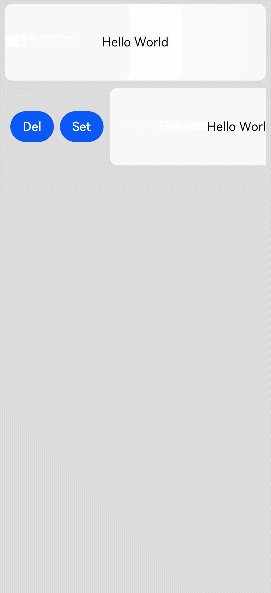
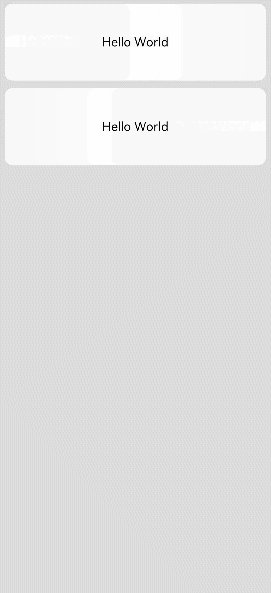
我们平时使用比较多的聊天软件,它的聊天记录或通信录一般都是使用列表组件实现的,当需要对消息或通信录进行删除时,就是对列表的列表项删除。ArkUI新增了列表的手势删除列表项功能,用户可以通过左滑或右滑删除某一列表项,并内置动画效果。

2)吸顶效果
除此之外,列表组件还提供了吸顶效果,在滑动列表时,列表组件的title可以悬浮在顶端,便于用户快速识别所属类别。

五、UI动态化能力
在不从应用市场下载整体应用的前提下实现应用的部分内容更新,是业界(尤其是互联网应用)的一种典型场景。这类场景的实现就依赖UI动态化能力,动态化本质是一种跨平台框架,只不过额外增加了不升级应用而实现动态更新的能力。

UI动态化原理图
基本原理如上图所示:部署在云端的三四方DSL,通过网络下载,三方解析框架负责加载DSL,并通过解析引擎解析为ArkUI声明式组件,通过@Extend、@ObjectLink、@Builder机制支持动态化增加组件能力并融合到现有的UI中,ArkUI提供加载运行转换后的组件树,并负责通过框架渲染管线送显。
结语
以上就是本期ArkUI框架新能力助力应用开发更便捷的全部介绍啦,欢迎大家到HarmonyOS开发者官网下载SDK包体验。
未来ArkUI框架会持续围绕竞争力和生态演进,多维度细粒度并发,进一步提升能效比,推出统一的声明式2D&3D范式,不断丰富跨OS平台框架能力,各位开发者敬请期待!
相关文章:

ArkUI新能力,助力应用开发更便捷
ArkUI是一套构建分布式应用的声明式UI开发框架。它具备简洁自然的UI信息语法、丰富的UI组件、多维的状态管理,以及实时界面预览等相关能力,帮助您提升应用开发效率,并能在多种设备上实现生动而流畅的用户体验。随着HarmonyOS 3.1版本的发布&a…...

vue面试题大全
Vue面试题大全一.vue的基本原理二.双向数据绑定的原理三.使用object.defineProperty()来进行数据劫持有什么缺点?一.vue的基本原理 当一个vue实例创建的时候,vue会遍历data中的属性,用object.defineProperty,将它们转为getter/se…...

P1307 [NOIP2011 普及组] 数字反转
[NOIP2011 普及组] 数字反转 题目描述 给定一个整数 NNN,请将该数各个位上数字反转得到一个新数。新数也应满足整数的常见形式,即除非给定的原数为零,否则反转后得到的新数的最高位数字不应为零(参见样例 2)。 输入…...

【服务器数据恢复】NetApp存储无法访问的数据恢复案例
服务器数据恢复环境: NetApp某型号存储; 配备SAS硬盘,该硬盘520字节一个扇区; 所有的lun映射到小型机使用,存放Oracle数据库文件,采用ASM裸设备存储方式。 服务器故障: 管理员误操作删除NetApp…...

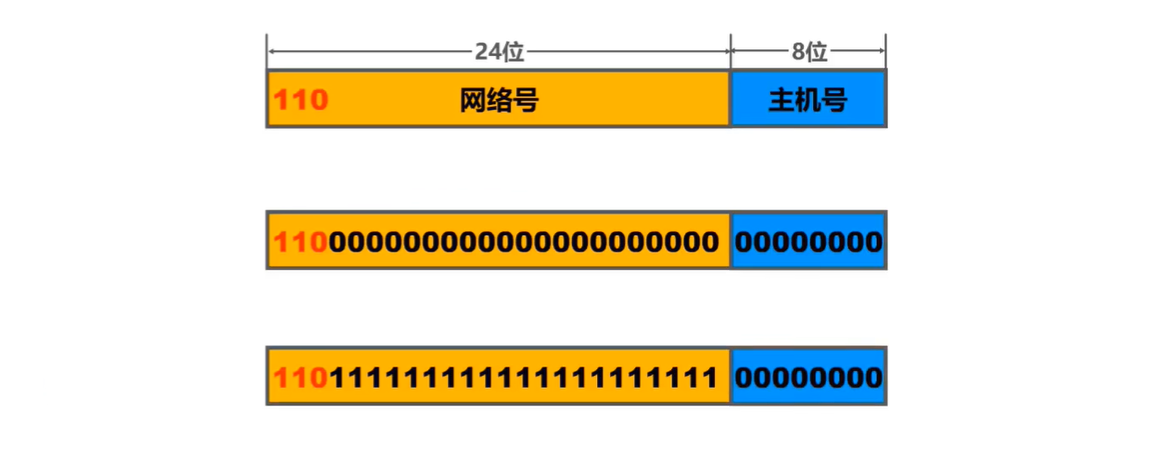
(考研湖科大教书匠计算机网络)第四章网络层-第三节2:分类编址的IPv4地址
获取pdf:密码7281专栏目录首页:【专栏必读】考研湖科大教书匠计算机网络笔记导航 文章目录一:分类IP地址概述二:各类地址详解(1)A类地址(2)B类地址(3)C类地址…...

Allegro移动器件时附带的孔和线被同步更改的原因和解决办法
Allegro移动器件时附带的孔和线被同步更改的原因和解决办法 用Allegro做PCB设计的时候,移动器件的时候,会出现附带的孔和线也会被同步更改,有时并不是期望的效果,如下图 Allegro其实将这个功能关闭即可,具体操作如下 选择Edit点击Move命令...

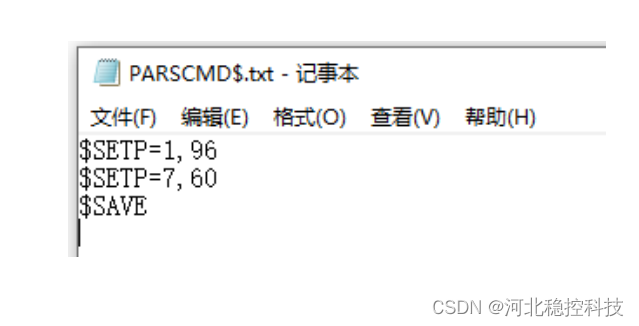
工程监测多通道振弦模拟信号采集仪VTN参数修改
工程监测多通道振弦模拟信号采集仪VTN参数修改 1 使用按键修改参数 使用按键修改某个参数的方法如下: (1)在系统参数查看页面(PXX 页面),按【SWITCH】或【SETTING】按键切换到要修改的参数项。 (…...

【算法】差分
作者:指针不指南吗 专栏:算法篇 🐾合理规划时间与精力🐾 1.什么是差分? 与前缀和是反函数 原数组a a1 , a2 , a3 , a4 , a5 , a6 , a7 构造数组b a1b1; a2b1b2; a3b1b2b3; … aib1b2b3…bi; 构造一个b数组使得&#…...

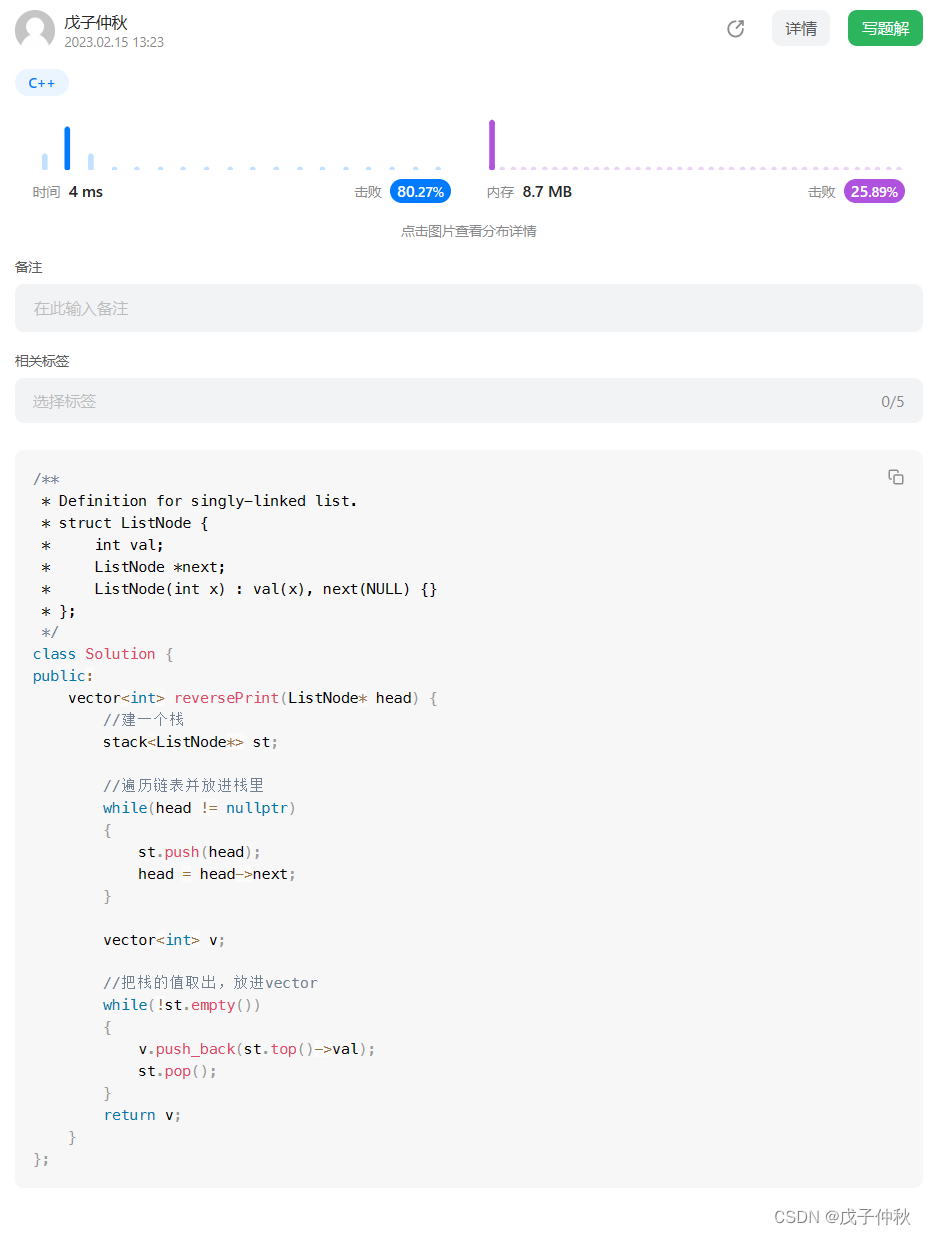
【LeetCode】剑指 Offer(1)
目录 写在前面: 题目1:剑指 Offer 03. 数组中重复的数字 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目2:剑指 Offer 06. 从…...

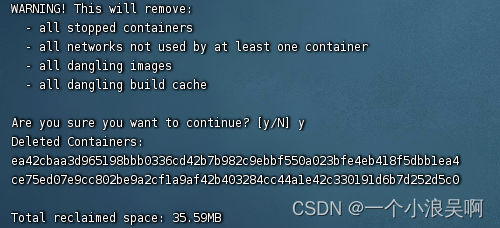
linux rancher 清理docker容器磁盘空间
目录说明 /var/lib/docker/containers: 是 Docker 在 Linux 系统上默认存储容器信息的目录。在该目录下,每个运行的 Docker 容器都有一个单独的目录,以容器 ID 命名,其中包含有关该容器的元数据和日志文件。 具体来说࿰…...

移动端兼容性问题集锦
前言 去年主要工作就是混合开发,写app内嵌的h5。在开发期间多多少少遇到些兼容性问题,最近工作比较清闲,整理下方便以后查阅,也希望能帮助到一些同学。 并且本文会持续补充内容,欢迎关注我,另外我会更新一…...

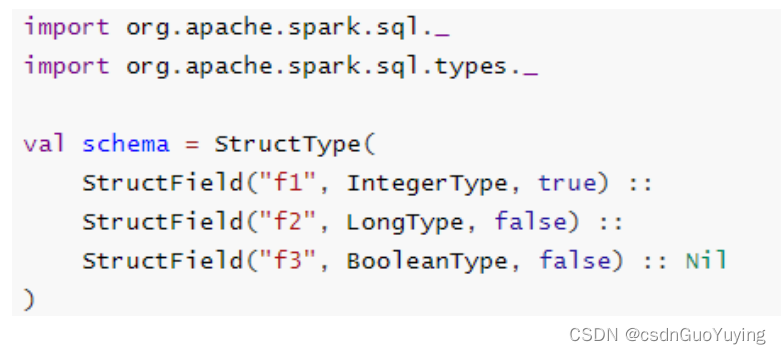
【Spark分布式内存计算框架——Spark SQL】4. DataFrame(上)
3.1 DataFrame是什么 在Spark中,DataFrame是一种以RDD为基础的分布式数据集,类似于传统数据库中的二维表格。DataFrame与RDD的主要区别在于,前者带有schema元信息,即DataFrame所表示的二维表数据集的每一列都带有名称和类型。 使…...

GPS通信
目录 一、GPS启动的方式 二、GPS经纬度坐标转换 三、GPS定位和网络定位 四、3D定位和2D 定位 五、同步GPS时间到本地时间 六、卫星分布对GPS performance有很大影响吗 一、GPS启动的方式 热启动:指在上次关机的地方没有过多移动过,且距离上次定位…...

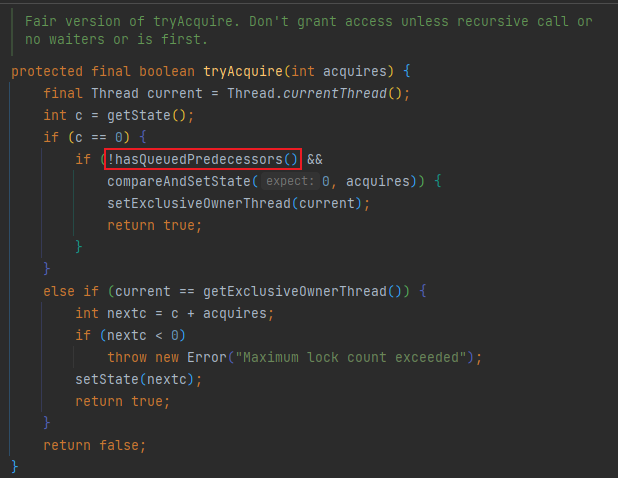
Java高频面试题,ReentrantLock 是如何实现锁公平和非公平性的?
我先解释一下个公平和非公平的概念。 公平,指的是竞争锁资源的线程,严格按照请求顺序来分配锁。 非公平,表示竞争锁资源的线程,允许插队来抢占锁资源。 ReentrantLock 默认采用了非公平锁的策略来实现锁的竞争逻辑。 其次&…...

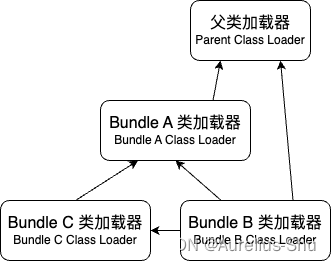
「JVM 原理使用」 实际开发中的应用
Class 文件格式、执行引擎主要以 Class 文件描述了存储格式、类何时加载、如何连接、VM 如何执行字节码指令,这些动作基本都是 JVM 直接控制,用户代码无法干预和改变; 用户可以干预的只有字节码生成、类加载器两部分,而这两部分的…...

最最普通程序员,如何利用工资攒够彩礼,成为人生赢家
今天我们不讲如何提升你的专业技能去涨工资,不讲面试技巧如何跳槽涨工资,不讲如何干兼职赚人生第一桶金,就讲一个最最普通的程序员,如何在工作几年后,可以攒够彩礼钱,婚礼酒席钱,在自己人生大事…...

脏话越多,代码越好!
你在读开源代码的时候有没有遇到过这种注释?What the fuck ?Dude,WTFFuck this !我遇到过,每次都忍不住笑,心想老外可真是性情中人,遇到不爽的地方就开骂,还直接写到注释中,甚至代码中。Bob大叔…...

【Node.js】模块化
模块化模块化的基本概念模块化规范Node.js中模块化分类模块作用域向外共享模块作用域的成员Node.js中的模块化规范模块化的基本概念 指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程对于整个系统来说,模块是可组合,分解和更换…...

训练一个中文gpt2模型
前言 这是我的github上的一个介绍,关于如何训练中文版本的gpt2的。链接为: https://github.com/yuanzhoulvpi2017/zero_nlp 介绍 本文,将介绍如何使用中文语料,训练一个gpt2可以使用你自己的数据训练,用来:写新闻、…...
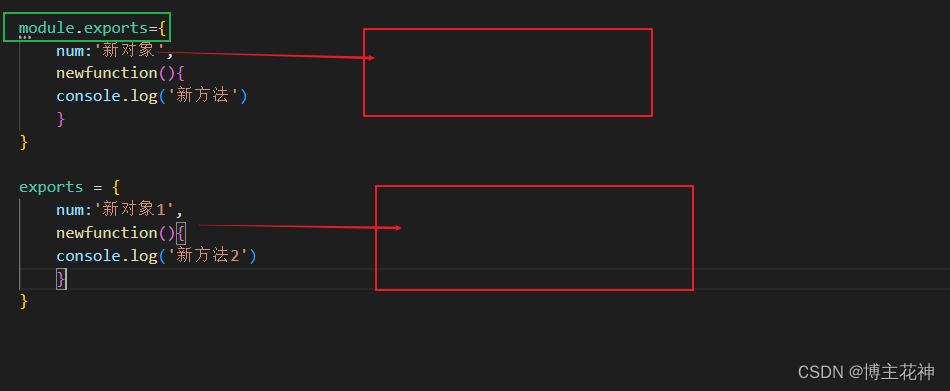
)
python文件头规范和函数注释自动生成(pycharm)
#!/usr/bin/env python # -*- coding: utf-8 -*- """ Time : ${DATE} ${TIME} Author : xxx Email : xxxxxx.comFileName: ${NAME}.py Software: ${PRODUCT_NAME} """if __name__ __main__:print(Python)pycharm python文件头规范和函数注…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
