移动端兼容性问题集锦
前言
去年主要工作就是混合开发,写app内嵌的h5。在开发期间多多少少遇到些兼容性问题,最近工作比较清闲,整理下方便以后查阅,也希望能帮助到一些同学。
并且本文会持续补充内容,欢迎关注我,另外我会更新一些前端方面的其他一些知识。
1. ios端 new Date() 问题
问题描述: ios规定日期要以“ / ”分割,而不能用“ - ”。
比如在ios:new Date('2023-01-01 00:00:00') 会返回NaN(在pc端safari是Invalid Date)
解决办法: 改用“/”分割,例如:new Date('2023/01/01 00:00:00')
**替换字符串: **new Date(“2023-01-01 00:00:00”).replace(/-/g, “/”);
2. ios端 h5返回不刷新页面
问题描述: ios端打开h5页面后,从a页面跳转到b页面,然后再返回a页面之后,发现a页面没有刷新。貌似是ios会在浏览网页后生成一个类似快照的东西,当返回时,直接调用这个快照进行展示,从而提高性能。安卓手机的h5返回时都会刷新,ios好像是部分机型也会刷新。
但是如果我们需要在返回时重新获取下最新的信息,这个机制就会存在bug。
解决办法:
//pageshow里的 persisted 属性 表示该页面是否从浏览器缓存中读取。
window.addEventListener('pageshow', function (event) { if (event.persisted) { //重载页面或者刷新数据}
});
3. 移动端媒体自动播放
问题描述: 安卓和ios对媒体的自动播放都有不同的限制要求。比如ios要求至少要有一次交互才能开始播放。
解决办法:\
- 在微信环境内可以利用微信的api(微信内置浏览器的私有对象WeixinJSBridge)实现自动播放
- 其他环境下,为了保证兼容性,一般最好有个缓冲页面,用来加载资源,并提示用户点击开始播放。
var audio = document.getElementById(id)
document.addEventListener("touchstart",play, false);
play = function(){audio.play();document.removeEventListener("touchstart",play, false);
};
audio.play();//兼容微信
document.addEventListener("WeixinJSBridgeReady", function () {play();
}, false);
4. ios端 点击事件有300秒延迟
问题描述: 由于早期iphone设计了双击放大的功能,所以要判断用户操作是单机还是双击,所以做了300ms的延迟判断。
解决办法:\
- 设置不能缩放:
user-scalable=no或者设置显示宽度:width=device-width(常用,简单快捷)
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
- 使用fastclick库
window.addEventListener("load",function () {FastClick.attach(document.body);
},false);- 使用touchstart事件代替click事件
5. 安卓端 底部按钮在调用输入法时被顶起来
问题描述: 在安卓端,用absolute/fixed将一个按钮固定在页面底部时,如果调用输入法,这个按钮也会被输入框顶起来
解决办法: 使用媒体查询,在页面高度小于某值时,设置元素top值
@meida screen and (max-height: 400px) {}
6. 移动端 键盘遮挡输入框问题
问题描述: 当输入框固定在最底部,点击输入框调起输入法的软键盘后输入框会被遮挡。
解决办法: \
- 如果你的底部输入框是用fixed定位固定在下方的,一般不会出现这问题,如果出现了,可以考虑监听网页resize事件或者输入框focus事件,动态修改输入框位置;
- 如果是用absolute或者relative实现的,可能是你最外层的盒子高度写死了。
- 使用scrollIntoView方法将输入框滚动到可视区域document.getElementById(‘inputId’).scrollIntoView();
7. 移动端 1px 边框变粗
问题描述: 在移动端给元素设置1px的边框时,总是感觉好像不止1像素?好像被加粗了?了解原因
解决办法:
div{position: relative;border:none;}div:after{content: '';position: absolute;top: 0;left: 0;border: 1px solid #000;-webkit-box-sizing: border-box;box-sizing: border-box;width: 200%;height: 200%;-webkit-transform: scale(0.5);transform: scale(0.5);-webkit-transform-origin: left top;transform-origin: left top;}
8. ios端 无滚动惯性
问题描述: 在ios端,使用了absolute布局之后,会发现元素内的滚动非常不流畅,滑动的手指松开后,滚动会立刻停止,没有滚动惯性。
解决办法:
-webkit-overflow-scrolling: touch;
9. 禁止 ios 弹出各种操作窗口
-webkit-touch-callout:none
10. 禁止 ios 识别长串数字为电话
问题描述: 在ios端,会把数字识别成电话号码,导致增加超链接样式并且可以点击拨打
解决办法:
<meta name="format-detection" content="telephone=no">
<meta http-equiv="x-rim-auto-match" content="none">
11. ios端 输入框聚焦出现阴影
问题描述: 在ios端,input输入框在聚焦的时候,有时候会出现outline或者阴影,安卓则是显示正常的。
解决办法:
input:focus{outline:none} input:{-webkit-appearance: none;}
12. ios 端search类型的输入框自带搜索图标
问题描述: ios 15以上的版本,search类型的输入框会自带图标
解决办法:
我们可以用css将其隐掉:
input[type="search"]{-webkit-appearance:none;}[type="search"]::-webkit-search-decoration { display: none; }input::-webkit-search-cancel-button {display: none;}13.ios端 swiper轮播图设置圆角,滑动时会先变成直角再变回圆角
解决办法:
在父盒子上加下面css:
overflow:hidden;transform:translateY(0);
14. 安卓端 部分机型点击图片会放大
img{ pointer-events:none; }
相关文章:

移动端兼容性问题集锦
前言 去年主要工作就是混合开发,写app内嵌的h5。在开发期间多多少少遇到些兼容性问题,最近工作比较清闲,整理下方便以后查阅,也希望能帮助到一些同学。 并且本文会持续补充内容,欢迎关注我,另外我会更新一…...

【Spark分布式内存计算框架——Spark SQL】4. DataFrame(上)
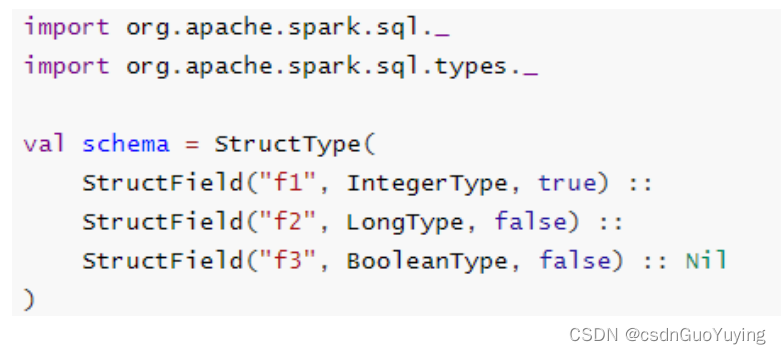
3.1 DataFrame是什么 在Spark中,DataFrame是一种以RDD为基础的分布式数据集,类似于传统数据库中的二维表格。DataFrame与RDD的主要区别在于,前者带有schema元信息,即DataFrame所表示的二维表数据集的每一列都带有名称和类型。 使…...

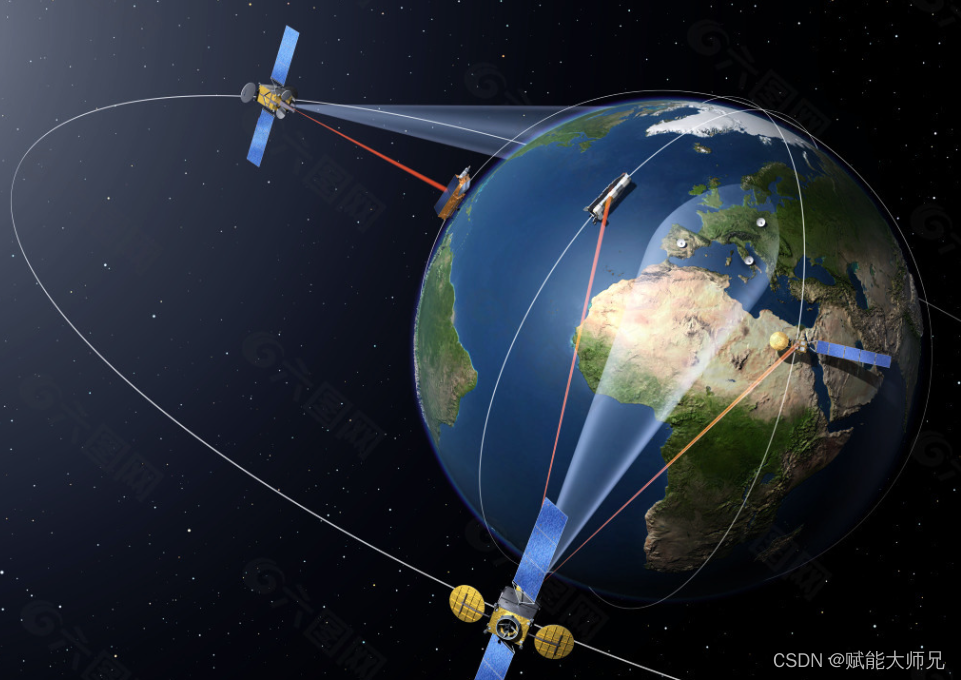
GPS通信
目录 一、GPS启动的方式 二、GPS经纬度坐标转换 三、GPS定位和网络定位 四、3D定位和2D 定位 五、同步GPS时间到本地时间 六、卫星分布对GPS performance有很大影响吗 一、GPS启动的方式 热启动:指在上次关机的地方没有过多移动过,且距离上次定位…...

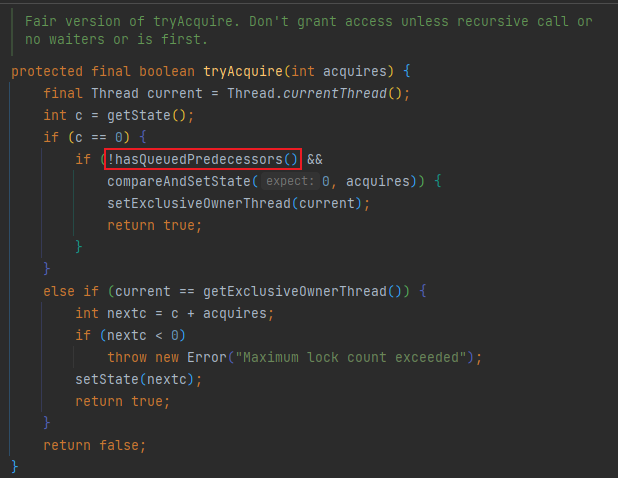
Java高频面试题,ReentrantLock 是如何实现锁公平和非公平性的?
我先解释一下个公平和非公平的概念。 公平,指的是竞争锁资源的线程,严格按照请求顺序来分配锁。 非公平,表示竞争锁资源的线程,允许插队来抢占锁资源。 ReentrantLock 默认采用了非公平锁的策略来实现锁的竞争逻辑。 其次&…...

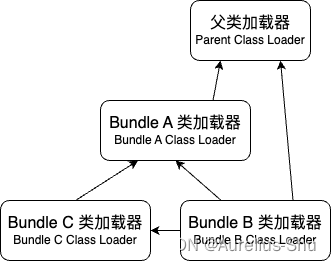
「JVM 原理使用」 实际开发中的应用
Class 文件格式、执行引擎主要以 Class 文件描述了存储格式、类何时加载、如何连接、VM 如何执行字节码指令,这些动作基本都是 JVM 直接控制,用户代码无法干预和改变; 用户可以干预的只有字节码生成、类加载器两部分,而这两部分的…...

最最普通程序员,如何利用工资攒够彩礼,成为人生赢家
今天我们不讲如何提升你的专业技能去涨工资,不讲面试技巧如何跳槽涨工资,不讲如何干兼职赚人生第一桶金,就讲一个最最普通的程序员,如何在工作几年后,可以攒够彩礼钱,婚礼酒席钱,在自己人生大事…...

脏话越多,代码越好!
你在读开源代码的时候有没有遇到过这种注释?What the fuck ?Dude,WTFFuck this !我遇到过,每次都忍不住笑,心想老外可真是性情中人,遇到不爽的地方就开骂,还直接写到注释中,甚至代码中。Bob大叔…...

【Node.js】模块化
模块化模块化的基本概念模块化规范Node.js中模块化分类模块作用域向外共享模块作用域的成员Node.js中的模块化规范模块化的基本概念 指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程对于整个系统来说,模块是可组合,分解和更换…...

训练一个中文gpt2模型
前言 这是我的github上的一个介绍,关于如何训练中文版本的gpt2的。链接为: https://github.com/yuanzhoulvpi2017/zero_nlp 介绍 本文,将介绍如何使用中文语料,训练一个gpt2可以使用你自己的数据训练,用来:写新闻、…...
)
python文件头规范和函数注释自动生成(pycharm)
#!/usr/bin/env python # -*- coding: utf-8 -*- """ Time : ${DATE} ${TIME} Author : xxx Email : xxxxxx.comFileName: ${NAME}.py Software: ${PRODUCT_NAME} """if __name__ __main__:print(Python)pycharm python文件头规范和函数注…...

Fluent Python 笔记 第 17 章 使用 future 处理并发
future 指一种对象,表示异步执行的操作。这个概念的作用很大,是 concurrent.futures 模块和 asyncio 包(第 18 章讨论)的基础。 17.1 示例:网络下载的三种风格 17.1.1 依序下载的脚本 17.1.2 使用 concurrent.futures 模块下载 from concurrent impo…...

Android进阶之路 - StringUtils、NumberUtils 场景源码
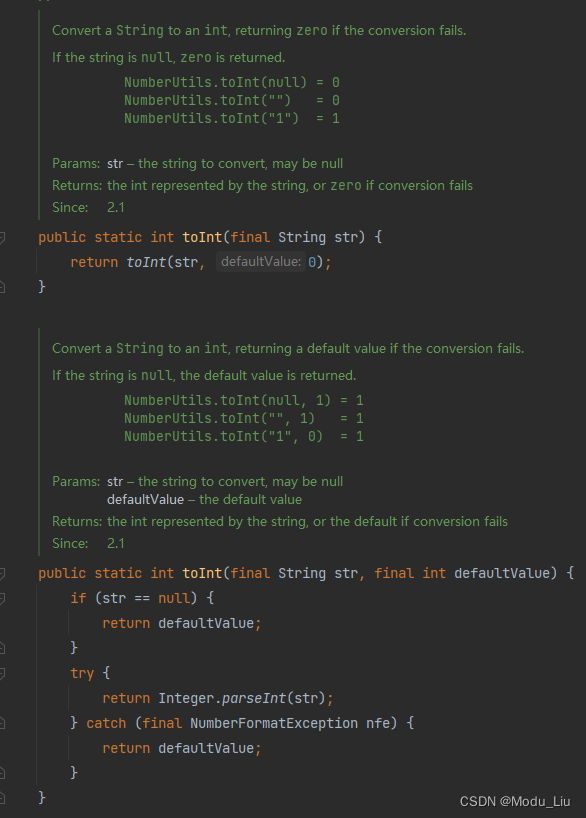
忘记是在去年还是前年的时候遇到一个需要检测所传字符串是否为数字的场景,开始使用 NumberUtils.isNumber() 提示错误 ,没有解决问题(可能是因为依赖版本导致),最后使用的是StringUtils.isNumeric(),当时关…...

装备制造业数字化转型CRM系统解决方案(信息图)
一、制造企业面临的机遇与挑战 2021年12月28日,工业和信息化部等八部门联合对外发布《“十四五”智能制造发展规划》,明确提到“推进智能制造,要立足制造本质,紧扣智能特征,以工艺、装备为核心,以数据为基…...

CGAL 二维剖分
目录一、 2D Triangulations1、定义2 Representation2.1 The Set of Faces2.2 A Representation Based on Faces and Vertices3 Software Design4 Basic Triangulations4.1 Description遍历三角网顶点4.2 Implementation4.3 Geometric Traits4.4 Example of a Basic Triangulat…...

node.js+vue婚纱影楼摄影婚庆管理系统vscode项目
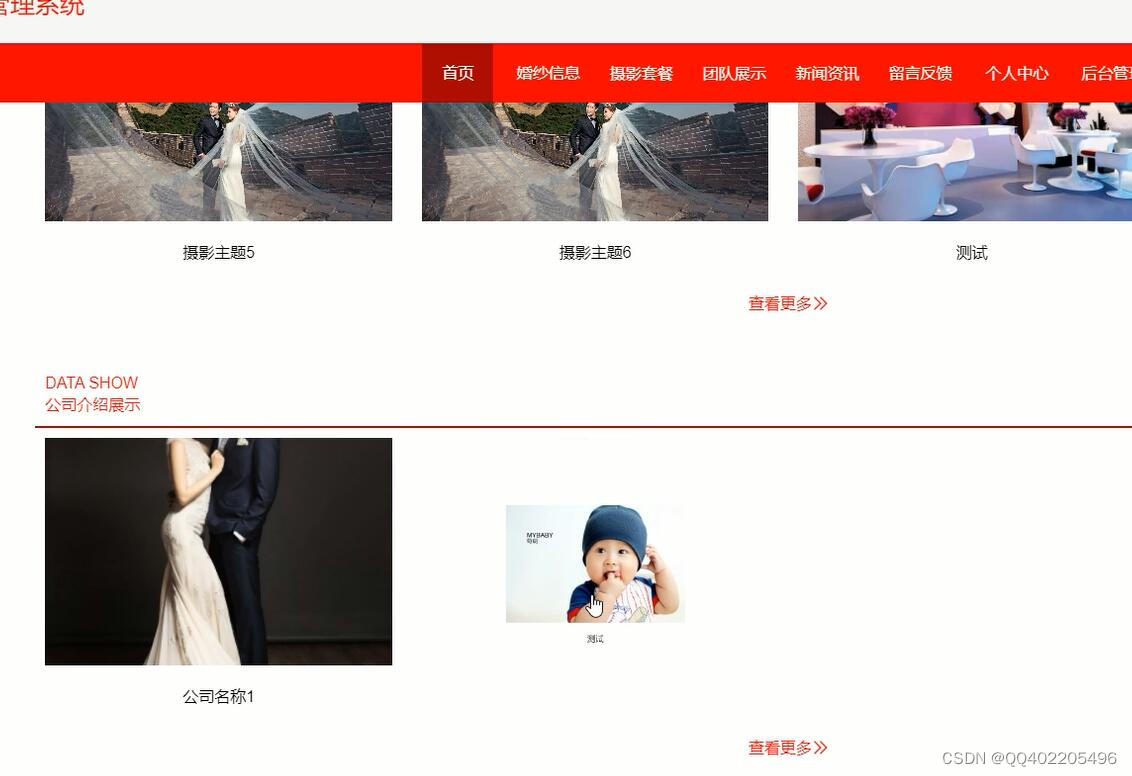
:减少管理婚庆工作人员的负担;管理人员可以随时浏览婚纱网站以便及时知道哪里需要修改和更进,同时还可以查看用户反馈给我们的信息,让管理员更加直观的了解客户的需求;该系统改变了以前手工记录的方式,使用…...

C语言 指针的新理解
16年写了很多 C 与 C 相关的文章,但是后面从事了 Android 开发,就全部删掉了,无意中发现了这篇由还存在草稿箱,索性就找回来吧,也是追忆当年学习的青葱岁月 1.指针就是一个存储了其他变量地址的变量。 指针存储的是整…...

【向每个应用View中增加子控件 Objective-C语言】
一、把刚才计算九宫格的思路再给大家过一遍 1.现在我们要计算九宫格坐标 1)先把每一个格子,每一个九宫格的大小,先确定了, 在这里先指定宽和高 CGFloat appW = 75; CGFloat appH = 90; 2)再去计算第一个格子的一些间距, 到上面的间距,marginTop = 30; 再计算出…...

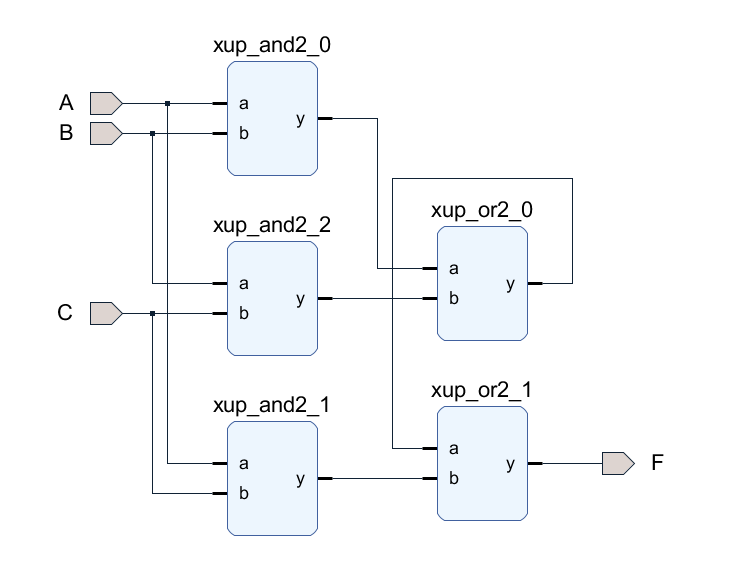
【FPGA】Verilog:组合电路设计 | 三输入 | 多数表决器
前言:本章内容主要是演示Vivado下利用Verilog语言进行电路设计、仿真、综合和下载的示例:表决器(三人表决器)。 功能特性: 采用 Xilinx Artix-7 XC7A35T芯片 配置方式:USB-JTAG/SPI Flash 高达100MHz 的内部…...

【安全等保】安全等保二级和三级哪个高?哪个费用更高?
等保政策已经严格落地执行了,各大企业纷纷接到了过等保的通知,但有的估计是第一次听到等保,对于等保相关政策都是非常蒙圈的。这不不少企业相关负责人在问,安全等保二级和三级哪个高?哪个费用更高?这里我们…...
)
C++ STL学习记录(v1)
C STL学习记录一. 什么是STL1.1 STL的诞生1.2 STL基本概念1.3 STL的六大组件1.4 STL中的容器、算法、迭代器1.5 容器、算法、迭代器实践一. 什么是STL 1.1 STL的诞生 STL建立的目的就是为了解决软件界复用性的需求。C的面向对象和泛型编程思想,目的就是为了复用性的…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
