如何在 Webpack 中开启图片压缩
工具对比
npmtrends.com/image-minim…
这四个压缩工具,从下载量来看,image-webpack-loader 较多,image-minimizer-webpack-plugin、imagemin-webpack-plugin 次之,imagemin-webpack 已经不再维护,因此不考虑此工具。
www.npmjs.com/package/ima…
以下是对 image-minimizer-webpack-plugin 、image-webpack-loader 和 imagemin-webpack-plugin 的使用进行简要介绍。
使用与配置
先给出没有加压缩工具的 webpack 配置
const path = require('path')
const MiniCssExtractPlugin = require('mini-css-extract-plugin');module.exports = {entry: {index: './index.js',},output: {path: path.resolve(__dirname, 'build1'),filename: '[name].js',clean: true},module: {rules: [{test: /.(css)$/,use: [MiniCssExtractPlugin.loader, 'css-loader', 'postcss-loader']}, {test: /.(jpe?g|png|gif|ico|svg)$/,exclude: /node_modules/,type: 'asset',parser: {dataUrlCondition: {maxSize: 8 * 1024}},}]},plugins: [new MiniCssExtractPlugin({filename: '[name].css',ignoreOrder: false}),],mode: 'production',optimization: {runtimeChunk: {name: 'runtime~single'}}
}
image-minimizer-webpack-plugin
安装:cnpm i image-minimizer-webpack-plugin imagemin -D
无损压缩:cnpm install imagemin-gifsicle imagemin-jpegtran imagemin-optipng imagemin-svgo -D
配置如下:
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");module.exports = {optimization: {minimizer:[new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.imageminGenerate,options: {plugins: [["gifsicle", { interlaced: true }],["jpegtran", { progressive: true }],["optipng", { optimizationLevel: 5 }],["svgo",{plugins: ["preset-default","prefixIds",{name: "sortAttrs",params: {xmlnsOrder: "alphabetical",},},],},],],},},}),]}
}
打包后,图片大小压缩至 7.41 MB。
有损压缩:cnpm install @squoosh/lib --save-dev
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");module.exports = {optimization: {minimizer:[new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.squooshMinify}}),],runtimeChunk: {name: 'runtime~single'}}
}
打包后,图片大小压缩至 1.48 MB。
image-webpack-loader
安装:cnpm install image-webpack-loader -D
配置如下:
module.exports = {module: {rules: [{test: /.(jpe?g|png|gif|ico|svg)$/,exclude: /node_modules/,type: 'asset',parser: {dataUrlCondition: {maxSize: 8 * 1024}},use: [{loader: 'image-webpack-loader',// options: {// disable: process.env.NODE_ENV === 'development'// },}]}]},
}
打包后,图片大小压缩至 1.69 MB。
imagemin-webpack-plugin
安装:cnpm install imagemin-webpack-plugin
配置如下:
const ImageminPlugin = require('imagemin-webpack-plugin').defaultmodule.exports = {optimization: {minimizer: [new ImageminPlugin({// disable: process.env.NODE_ENV === 'development',}),],runtimeChunk: {name: 'runtime~single'}}
}
打包后,图片大小压缩至 7.64 MB。
压缩前后对比
这三个工具的共同点:压缩图片都依赖于 imagemin,所以对使用这几个工具压缩图片前后体积对比,个人感觉意义不大;如果对同一图片压缩后体积大小不一致,甚至差别很大,很可能是因为压缩相关的配置不太一致。
不过我们可以就以上的配置(基本是官方给的示例配置),去做一些比较。
| 工具 | 使用感受 | 压缩前 | 压缩后 |
|---|---|---|---|
| image-minimizer-webpack-plugin | 配置较复杂 | 8.26 MB | 无损:7.41 MB有损:1.48 MB |
| image-webpack-loader | 配置简单 | 8.26 MB | 有损:1.69 MB |
| imagemin-webpack-plugin | 配置简单 | 8.26 MB | 无损:7.64 MB |
使用建议
最后从工具的流行程度、使用感受、压缩力度等方面综合考虑,推荐使用 image-webpack-loader 来压缩图片。
注意:在安装包的时候可能会报错,npm install image-webpack-loader -D,主要是在下载一系列压缩工具的时候出错。这时可以切换为国内镜像,用 cnpm install image-webpack-loader -D,这样可以成功安装。
最后
整理了一套《前端大厂面试宝典》,包含了HTML、CSS、JavaScript、HTTP、TCP协议、浏览器、VUE、React、数据结构和算法,一共201道面试题,并对每个问题作出了回答和解析。

有需要的小伙伴,可以点击文末卡片领取这份文档,无偿分享
部分文档展示:




文章篇幅有限,后面的内容就不一一展示了
有需要的小伙伴,可以点下方卡片免费领取
相关文章:

如何在 Webpack 中开启图片压缩
工具对比 npmtrends.com/image-minim… 这四个压缩工具,从下载量来看,image-webpack-loader 较多,image-minimizer-webpack-plugin、imagemin-webpack-plugin 次之,imagemin-webpack 已经不再维护,因此不考虑此工具。 …...

Web-Filter
## 今日内容 1. Filter:过滤器 2. Listener:监听器 # Filter:过滤器 1. 概念: * 生活中的过滤器:净水器,空气净化器,土匪、 * web中的过滤器:当访问服务器的资源时…...

测试写文章自动保存
近日恰逢双十一,瞅了瞅自己干瘪的钱包,没忍心入手期待已久的 macPro,只好在虚拟机里玩一下 mac好了,等以后钱包傲气的时候再来个真实的。 安装环境: windows10 VMWare14.2 2018-7-28 小嘚瑟补充:唧唧歪歪大半年,一夜回到解放前,终于剁手整了个真机,可以折腾一下了 ——…...

云平台搭建实例
嗨嗨,每天一更是不是很奈斯?我也觉得,昨天晚上我学校的老师借一天一千的设备,只能用七天,所以我拿出来给你们没有设备和刚用设备的看看吧。操作:首先我们将云平台安装好后,插上网线,…...

【Airplay_BCT】关于Bonjour的概念解答
1.什么是Bonjour? Bonjour,也称为零配置网络,可以自动发现 IP 网络上的计算机、设备和服务。 Bonjour 使用行业标准 IP 协议,允许设备自动发现彼此,无需输入 IP 地址或配置 DNS 服务器。具体来说,Bonjour …...

C++深入浅出(九)—— 多态
文章目录1. 多态的概念2. 多态的定义及实现🍑 多态的构成条件🍑 虚函数🍑 虚函数的重写🍑 虚函数重写的两个例外🍑 C11的override 和 final🍑 重载、覆盖(重写)、隐藏(重定义)的对比3. 抽象类🍑…...

shell学习4
目录 一、统计文本中的词频 二、压缩javascript 三、打印文件的或行中的第n个单词或列---awk 3.1 利用awk打印文件中每行中的第五个单词。 3.2 利用awk打印当前目录下的文件的权限和文件名 3.3 利用awk打印从M行到N行这个范围内的所有文本 3.4 利用awk 部分提取文件中的内…...

VR全景行业的应用价值如何呈现?
互联网高速发展的今天,多媒体所包含的种类也是越来越多,而一些较为传统的表现方式已经越来越无法满足大部分客户对展示方式的要求。而在传统的表现方式中,展现的方式无非是静态的平面图片以及动态的视频,但是他们都有一个缺点就是…...

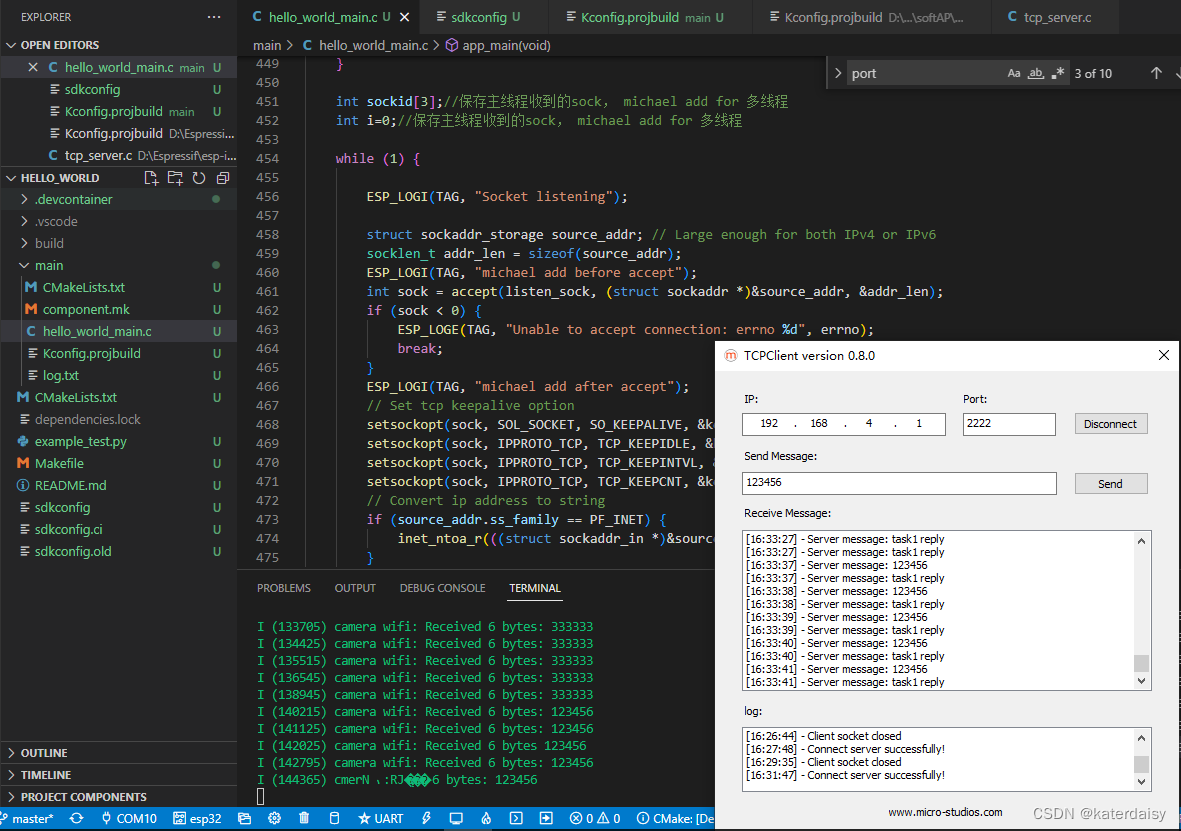
ESP-IDF:TCP多线程并发服务器
核心代码: 核心思想就是主线程只处理socket监听功能,把数据处理部分分配到不同的线程中去处理。来了一个客户端连接,就分配新的线程去处理该客户端的数据请求。 代码: /多线程并发服务器/ #include <stdio.h> #include …...

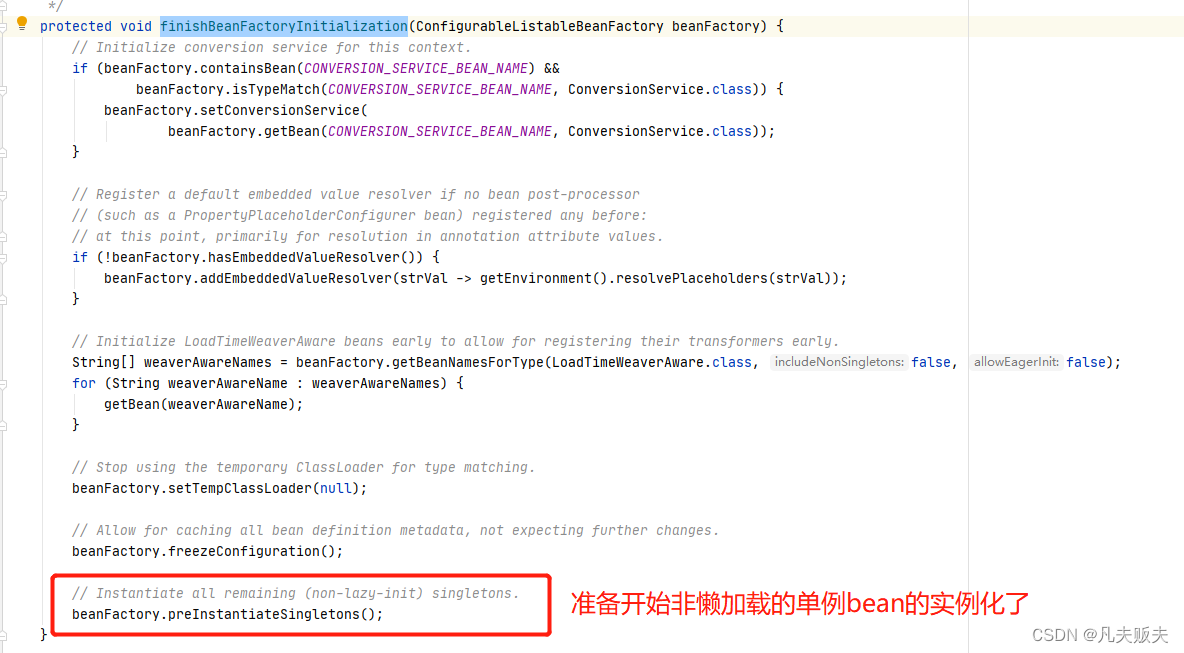
Springboot扩展点之SmartInitializingSingleton
前言这篇文章会重点分析一下SmartInitializingSingleton扩展点的功能 特性、实现方式 、工作原理。SmartInitializingSingleton扩展点内只有一个扩展方法,且执行时机在Spring Bean的生命周期里比较靠后,很重要,但是也很简单。功能特性1、Smar…...

基于linux内核的驱动开发学习
1 驱动 定义:驱使硬件动起来的程序 种类:裸机驱动:需求分析--》查原理图--》查芯片手册--》code 系统驱动:需求分析--》查原理图--》查芯片手册--》设备树--》code --》安装到内核中…...

python3 django gunicorn
首先,Gunicorn是一个高效的Web服务器,地位相当于Java中的Tomcat。简单来说gunicorn封装了HTTP的底层实现,我们通过gunicorn启动服务,用户请求与服务相应都经过gunicorn传输。下载gunicorn的方法也比较简单,在django工程…...

专家分享 | 租赁型售楼处标准化示范区提效研究
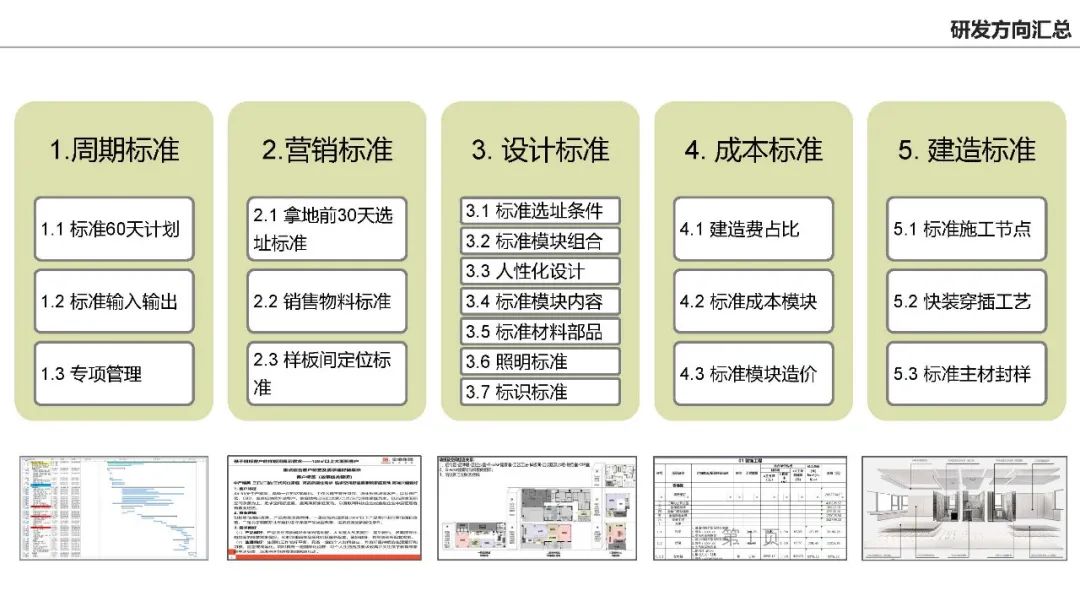
2023年2月8日上午,优积科技邀请原金地集团北京公司 高级室内设计专业应锎经理为我司团队分享《租赁型售楼处标准化示范区提效》的专题。 此次专家分享课题加上大家踊跃讨论时间长达3小时,会上应总详细介绍了租赁型售楼处标准化示范区提效,需…...

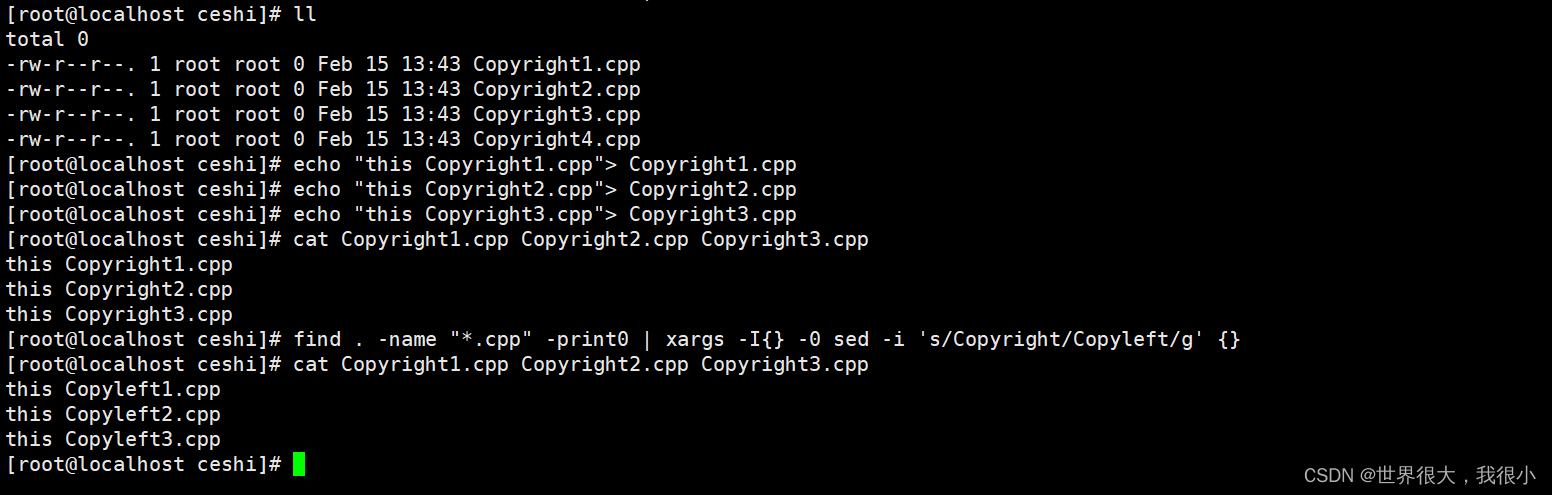
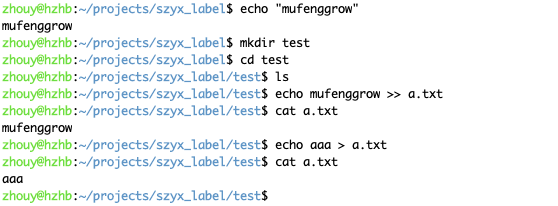
linux之echo使用技巧
参考文章:linux基本功系列-echo命令实战一、echo 命令是什么?作用: echo命令能将指定文本显示在Linux命令行上,或者通过重定向符写入到指定的文件中。语 法:echo [-ne][字符串] / echo [–help][–version]补充说明&am…...

Keras实例教程(7)之构建模型的第三种方式
多年以前,在TensorFlow中搭建深度学习模型对于很多人来说其实仍然是比较困难的。相比之下,Keras作为独立于TensorFlow的一种深度学习框架则要简单很多。在TensorFlow与PyTorch的竞争中逐渐式微的情况下,TensorFlow团队终于宣布Keras将成为在tensorflow2.0中构建和训练模型的…...

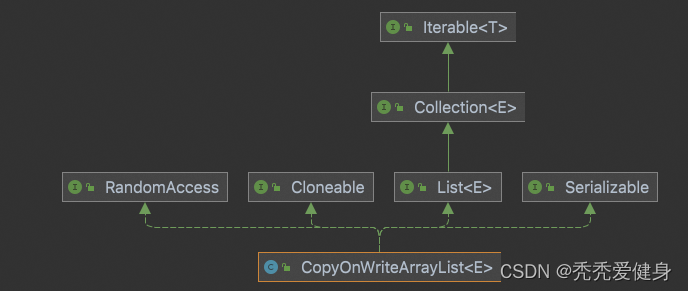
【JUC并发编程】18 CopyOnWriteArrayList源码也就够看2分钟
文章目录1、CopyOnWriteArrayList概述2、原理 / 源码1)构造函数2、add()3)get()4)remove()5)iterator()1、CopyOnWriteArrayList概述 CopyOnWriteArrayList相当于线程安全的ArrayList,底层是一个可变数组。 特点如下…...

如何优雅的实现回调函数?
本篇文章又是一期优雅的代码编程介绍———回调函数。 传统的nodejs编程都是这样的 const fs require(fs) fs.readFile(test.txt,utf8, function(err, dataStr){if(err){} }) 嵌套层级如果多了就成回调地狱了。如果我们将这种风格的代码转换成这样呢? const fs …...
))
3GPP-NR Band20标准定义频点和信道(3GPP V17.7.0 (2022-12))
Reference test frequencies for NR operating band n20 Table 4.3.1.1.1.20-1: Test frequencies for NRoperating band n20 and SCS 15 kHz CBW [MHz]carrierBandwidth...

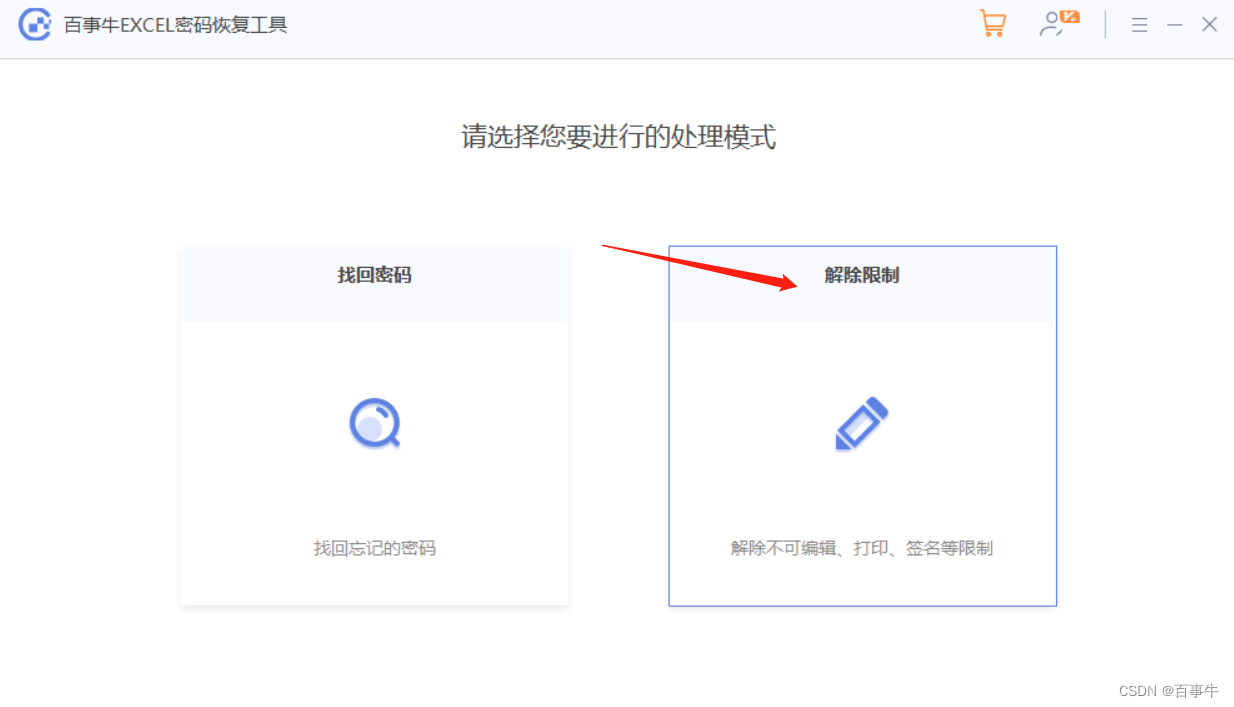
Excel表格的公式不想显示出来,可以这样操作
在制作Excel表格的时候,很多人做数据会用到函数公式,这些编辑都是默认可以看到的。 但有时候我们不想让他人看到自己的计算思路和所用公式,有没有办法可以隐藏公式,只显示数据呢?答案是肯定的,今天我们就来…...

【零基础入门前端系列】—语义化标签、实体字符、视频、音频(八)
【零基础入门前端系列】—语义化标签、实体字符、视频、音频(八) 一、什么是HTML语义化标签 语义化的标签,旨在让标签有自己的含义 如上代码:p标签与span标签的区别之一就是,p标签的含义是段落而span标签没有独特的…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
