Web自动化测试——selenium的使用

⭐️前言⭐️
本篇文章就进入了自动化测试的章节了,如果作为一名测试开发人员,非常需要掌握自动化测试的能力,因为它不仅能减少人力的消耗,还能提升测试的效率。
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
🍉博客中涉及源码及博主日常练习代码均已上传GitHub

📍内容导读📍
- 🍅1.什么是自动化测试?
- 🍅2.web自动化测试工具
- 🍅3.selenium实施web自动化测试的环境部署
- 🍅4.selenium的简单使用
- 🍅5.selenium--API
- 5.1 常见的元素的操作
- 5.2 窗口
- 5.3 等待
- 5.4 执行脚本
- 5.5 浏览器导航栏操作
- 5.6 弹窗
- 5.7 选择框
- 5.8 文件上传
- 5.9 浏览器参数设置
🍅1.什么是自动化测试?
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转化为机器执行的过程,有效的减少人力的消耗,同时提高生活的质量。
通过自动化测试有效减少人力的投入,同时提高了测试的质量和效率
比如回归测试,版本越来越多,版本回归的压力也越来越大,仅仅通过人工测试来回归所有的版本肯定是不现实的,所以我们需要借助自动化测试。
自动化测试包括接口自动化测试、UI自动化测试、移动端自动化测试、web端自动化测试
🍅2.web自动化测试工具
用于进行web自动化测试的工具有很多,博主选择selenium作为我们web自动化测试的工具,有以下几点原因:
1)开源免费
2)支持很多浏览器;如Chrome、Firefox、IE浏览器等
3)支持多系统;如Linux、Windows、MacOS
4)支持多语言;Java、Python、CSharp、Ruby、JavaScript、Kotlin…
5)selenium包提供了很多可供测试使用的API
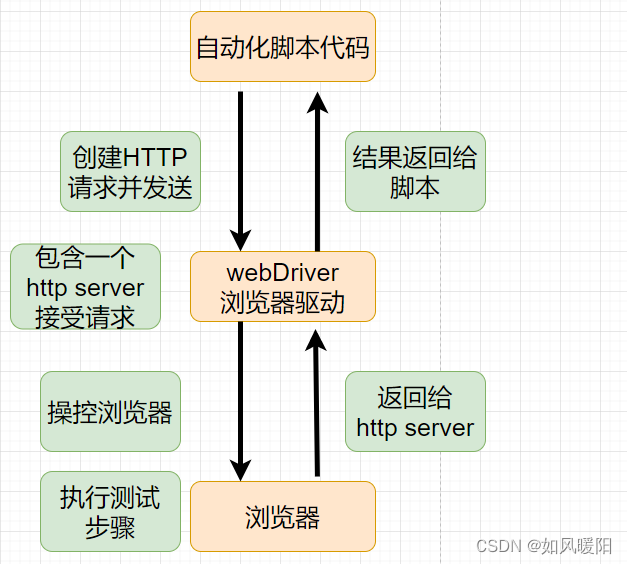
🍅3.selenium实施web自动化测试的环境部署
如果想要使用selenium实施web自动化测试,需要配置相应的浏览器的驱动,放在jdk的bin目录下,具体操作流程点击【链接】跳转,查看具体详情。
驱动使得计算机和设备工作起来。
人工测试的情况下,人能直接手动的打开浏览器,那么驱动就是人力;自动化来说,代码不能直接打开浏览器,需要借助驱动程序才能打开浏览器。

🍅4.selenium的简单使用
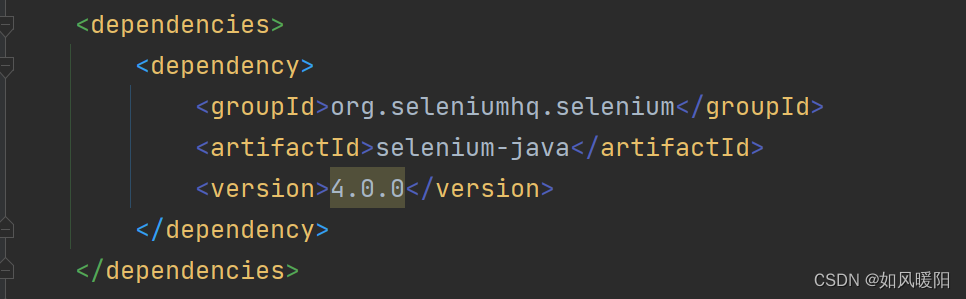
首先创建一个maven项目,在maven项目的pom.xml依赖中导入selenium的依赖。
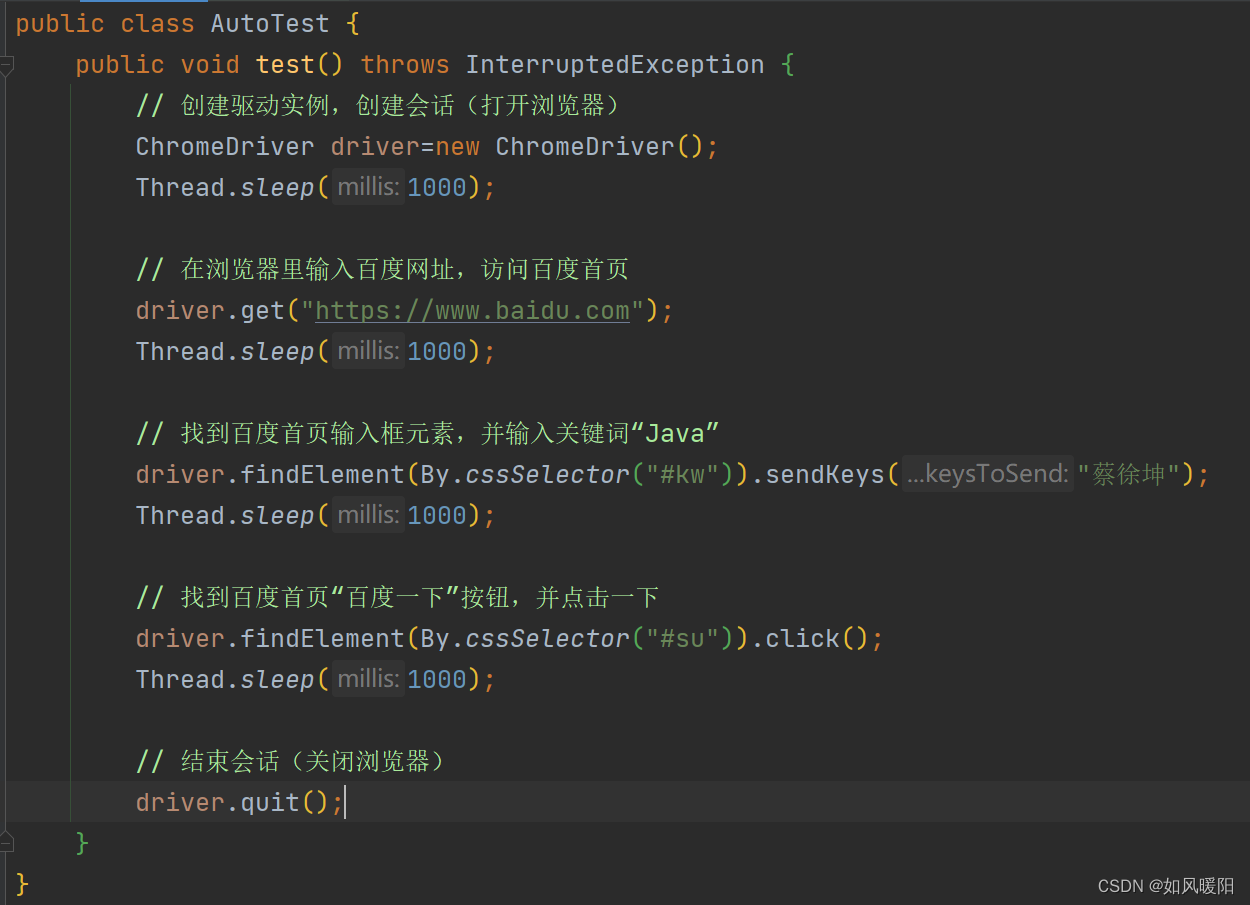
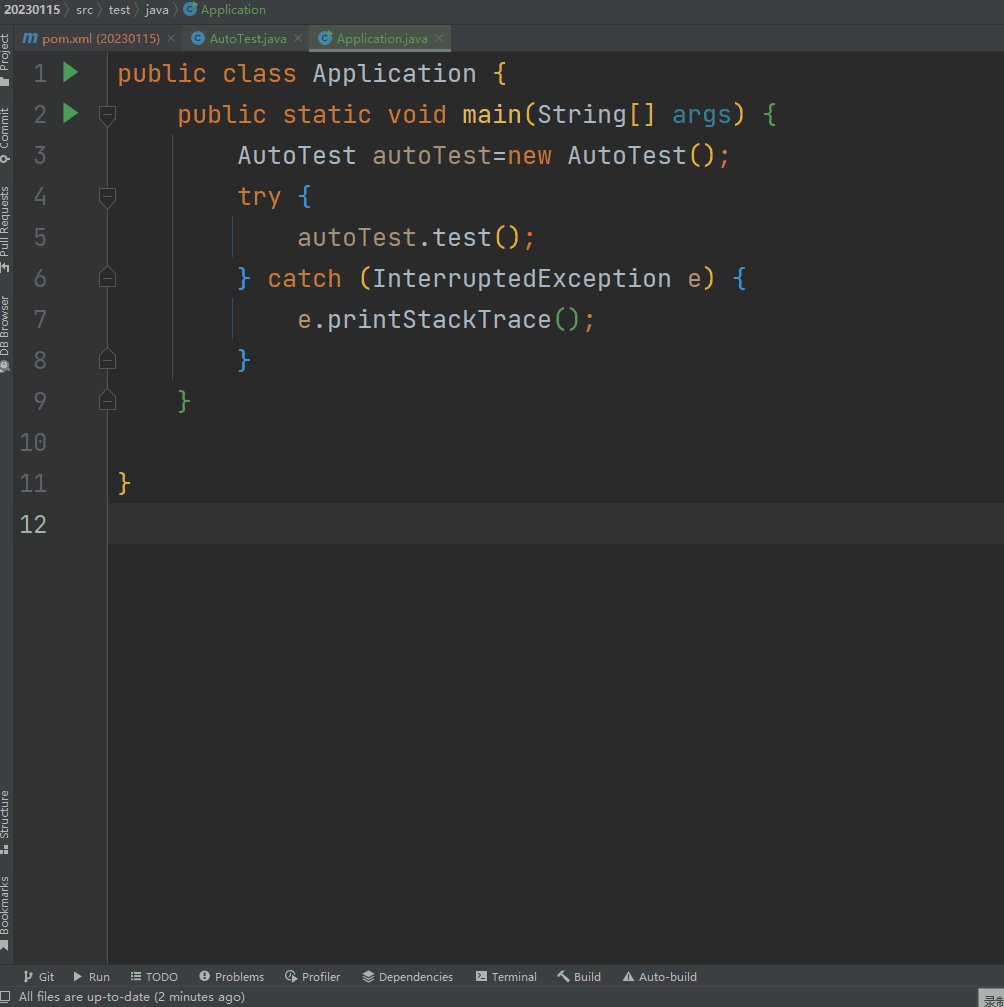
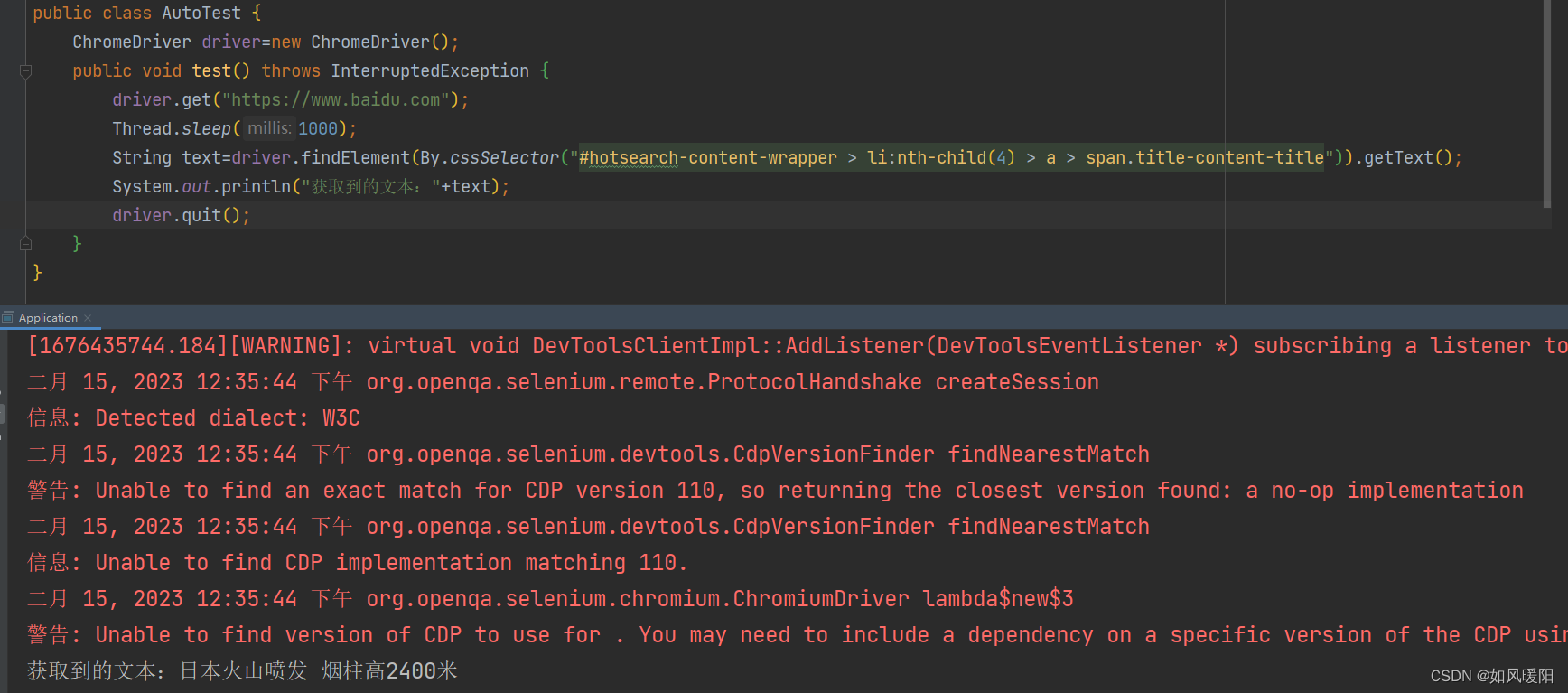
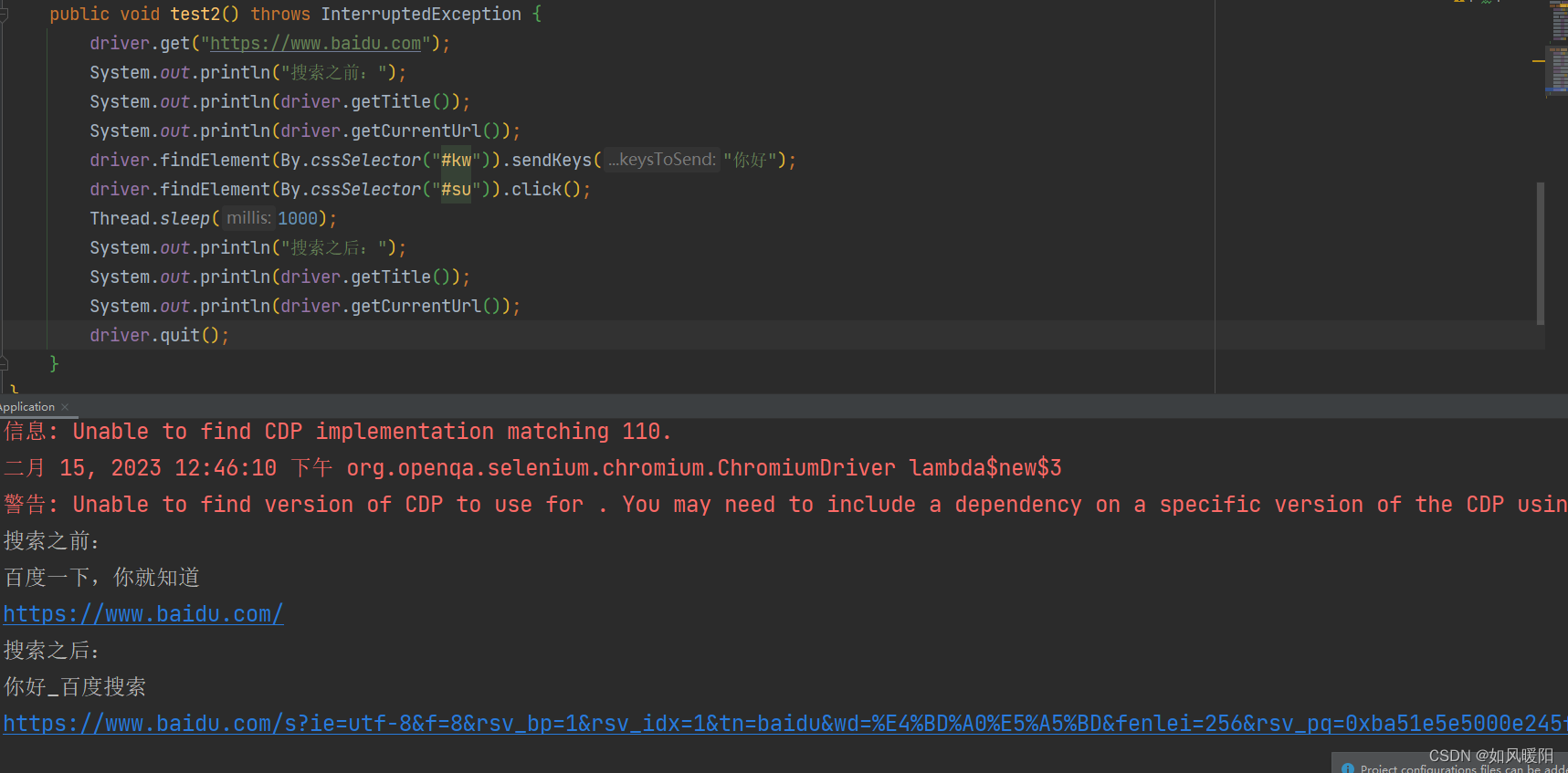
自动化脚本:

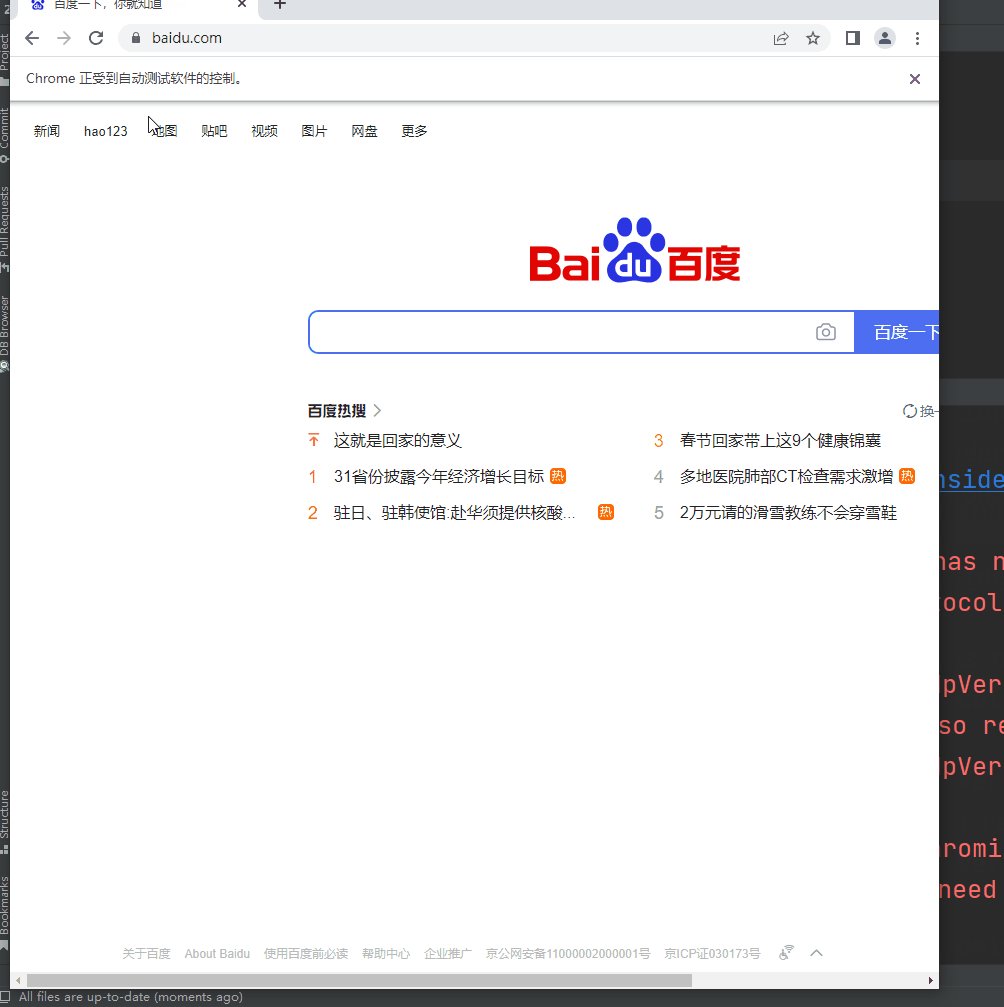
运行该脚本,人工不需要进行操作,就会自动打开谷歌浏览器,并输入蔡徐坤进行搜索,效果如下所示:

selenium常用方法介绍:
1.查找页面元素
findElement()
参数:By类(提供通过什么方式来查找元素)
返回值:webElement
findElements()
参数:By类(提供通过什么方式来查找元素)
返回值:List< WebElement >
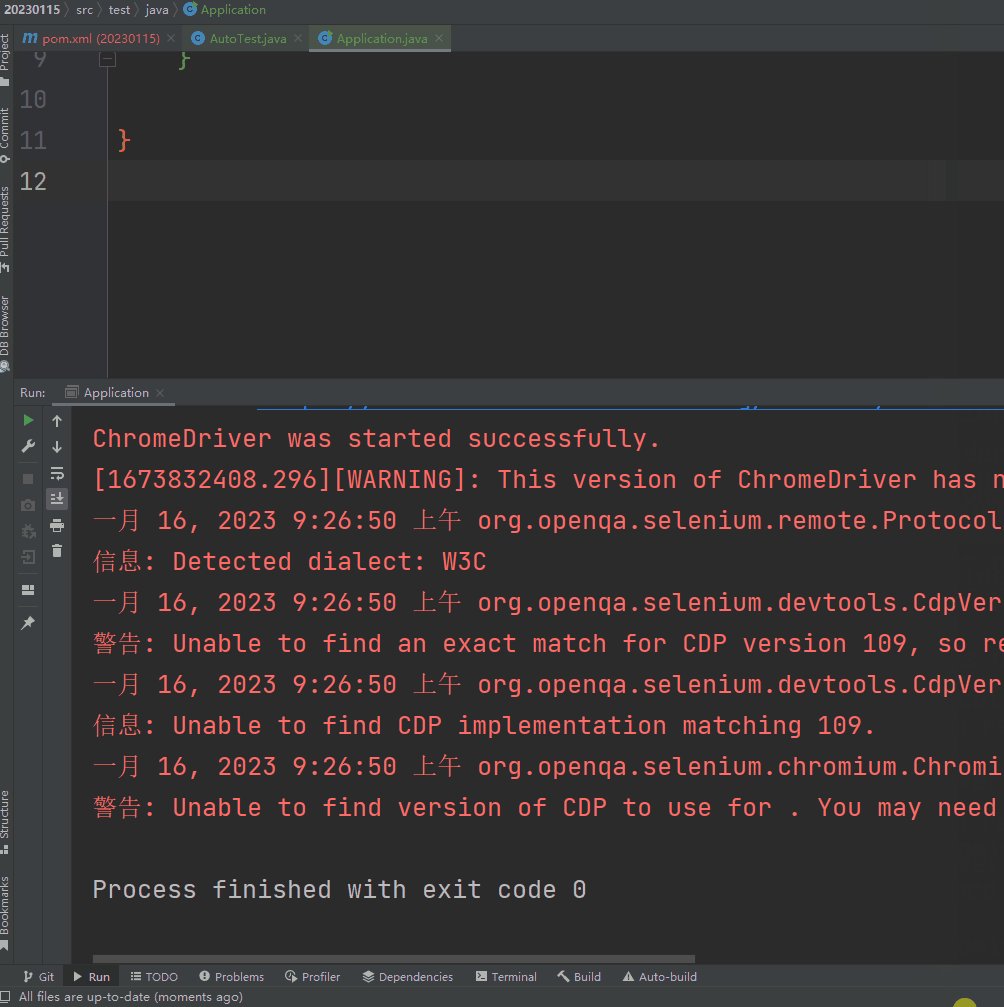
当元素可以在页面找到的情况下,程序正常退出。
当元素在页面找不到的情况下,程序执行报错。
2.元素的定位By类
selector:选中页面中指定的标签元素
有基础选择器和复合选择器
xpath:
语法
层级:/ 子级 // 跳级
属性:@
函数:contains()...
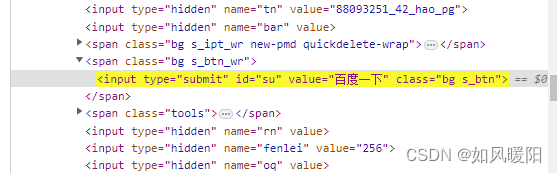
自动化中要求元素的定位必须唯一,但是手动在页面复制
selector或者xpath元素,不一定是唯一的,需要我们进行手动修改到唯一。
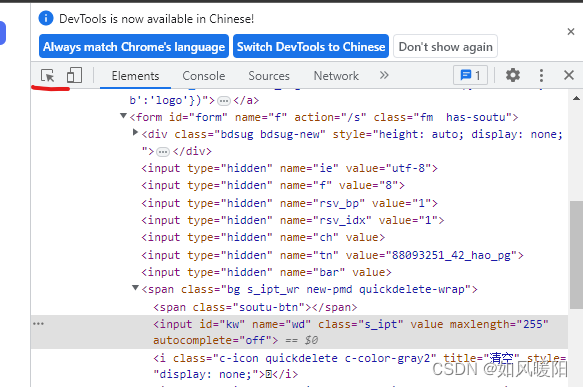
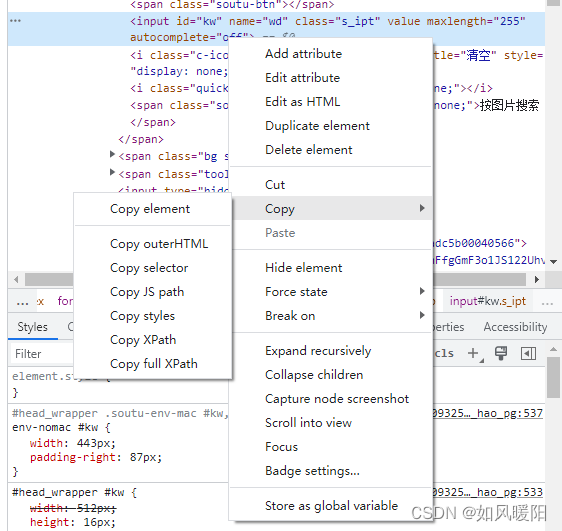
页面查找元素方式:
打开开发者模式——>选择标签——>选中页面元素——>查看控制台选中部分代码——>右键——copy——选择selector或者xpath——>ctrl+f打开搜索框


🍅5.selenium–API
5.1 常见的元素的操作
- 输入文本——sendKeys
仅适用于文本字段和内容可编辑的元素
driver.findElement(By.cssSelector("#kw")).sendKeys("蔡徐坤");
- 点击——click
driver.findElement(By.cssSelector("#su")).click();
- 提交——submit
通过回车键实现提交,仅适用于表单元素()

【selenium官方不推荐使用submit,更推荐使用click】
- 清除——clear
用于频繁测试输入是否可以重复输入
driver.findElement(By.cssSelector("#kw")).clear();
-
获取文本——getText()

-
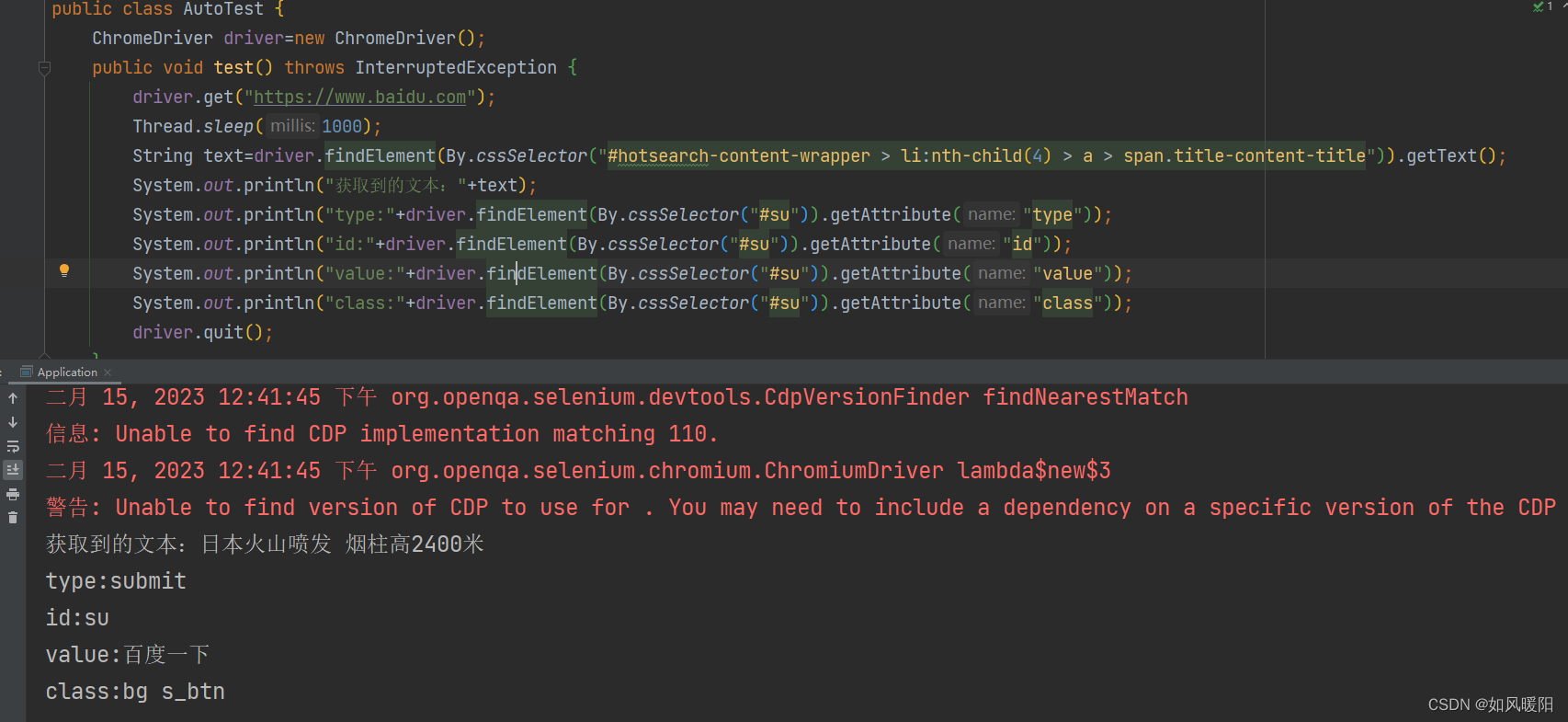
获取属性——getAttribute()


-
获取页面的标题和URL
getTitle() getCurrentUrl()

5.2 窗口
- 窗口大小的设置:最大化、最小化、全屏窗口、手动设置窗口的大小
public void windowControl() throws InterruptedException {Thread.sleep(1000);driver.manage().window().maximize();Thread.sleep(3000);driver.manage().window().minimize();Thread.sleep(3000);driver.manage().window().fullscreen();Thread.sleep(3000);driver.manage().window().setSize(new Dimension(1024,888));Thread.sleep(2000);driver.quit();}
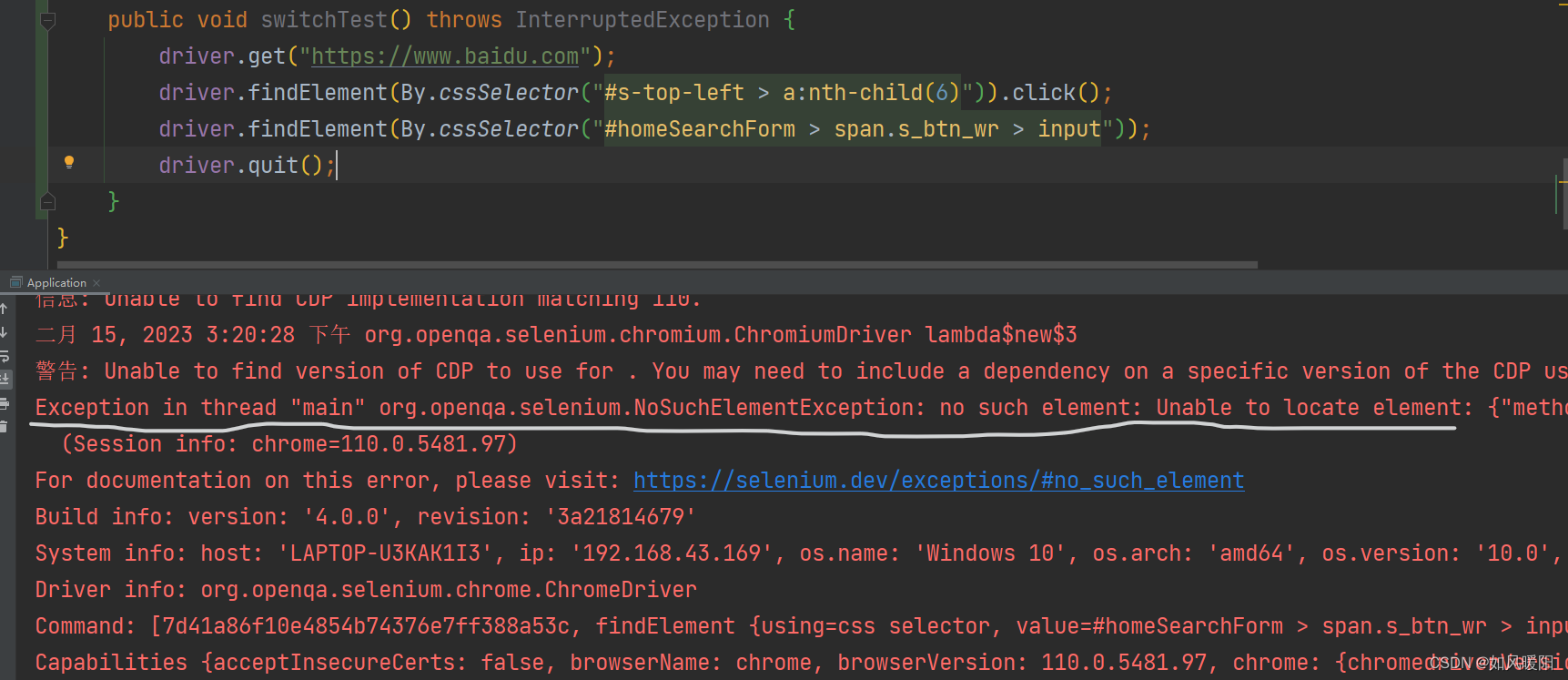
- 窗口的切换
打开百度首页,点击图片超链接进入到百度图片首页,获取百度图片页面的“百度一下”,结果如下所示报错,找不到所选择的页面元素。

这是因为当打开多个页面窗口后,浏览器无法识别对哪个窗口的元素进行选择,所以才会导致这样的报错,解决办法如下:
通过句柄的选择,选择到单个页面
public void switchTest() throws InterruptedException {driver.get("https://www.baidu.com");driver.findElement(By.cssSelector("#s-top-left > a:nth-child(6)")).click();// 获取当前页面的句柄String curHandle=driver.getWindowHandle();System.out.println("当前页面的句柄:"+curHandle);// 先获取所有标签的句柄Set<String> handles=driver.getWindowHandles();for(String handle:handles) {if(handle!=curHandle) {driver.switchTo().window(handle);}}driver.findElement(By.cssSelector("#homeSearchForm > span.s_btn_wr > input"));driver.quit();}
- 屏幕截图
当程序报错时我们可能无法抓取到具体的错误原因,这个时候可以通过在代码中实现屏幕抓取的方式,将出现错误时的页面截图,来进一步查看错误的原因。
如下操作示例:
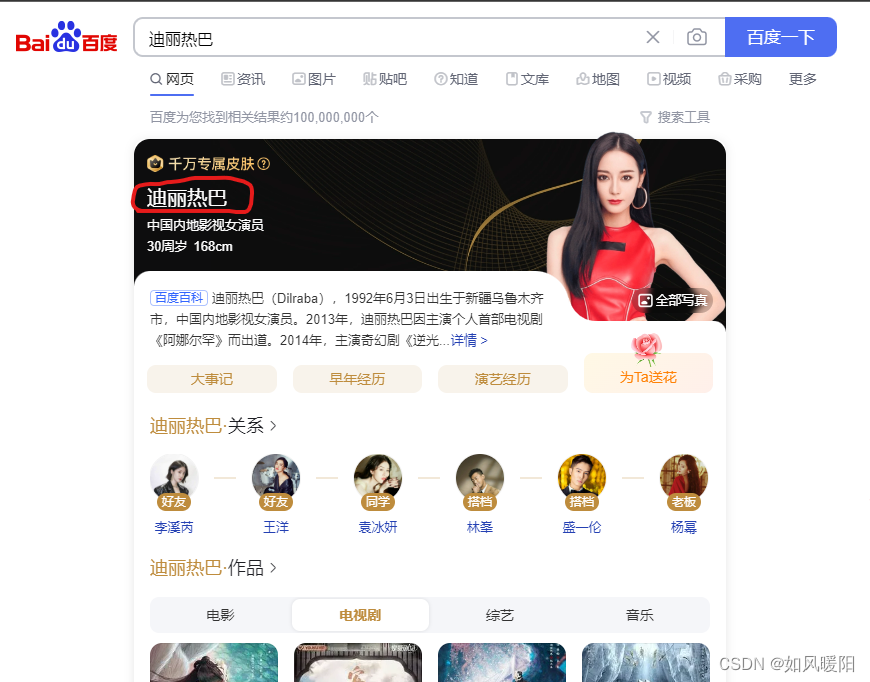
在百度首页输入框输入”迪丽热巴“,点击搜素,并选择下图的元素

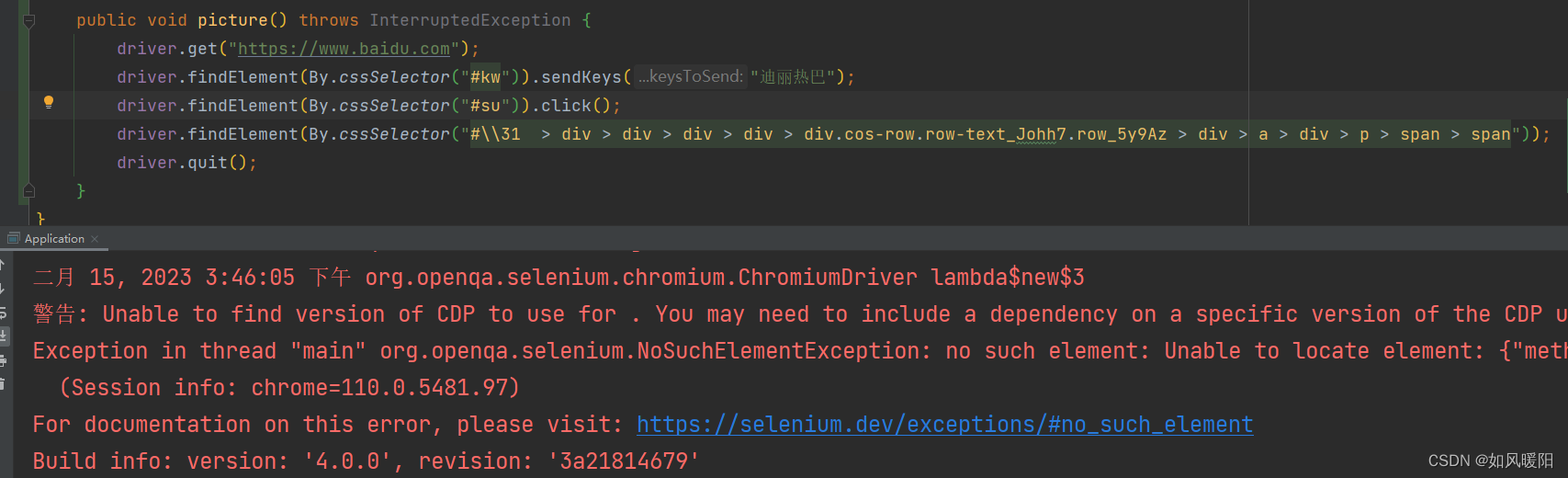
按照逻辑该实现过程并不应该出错,但是却抛出了异常。

我们通过截图操作来查看报错的原因:
先配置截图所需的xml文件
<!-- 保存屏幕截图文件需要用到的包 --><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.6</version></dependency>
代码调整:
public void picture() throws InterruptedException, IOException {driver.get("https://www.baidu.com");driver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");driver.findElement(By.cssSelector("#su")).click();// 屏幕截图(保存现场)File srcFile=driver.getScreenshotAs(OutputType.FILE);// 把屏幕截好的文件放到指定的路径下String fileName="my.png";FileUtils.copyFile(srcFile,new File(fileName));driver.findElement(By.cssSelector("#\\31 > div > div > div > div > div.cos-row.row-text_Johh7.row_5y9Az > div > a > div > p > span > span"));driver.quit();}
截取到的图片:

由此可见是因为页面没有加载出来而导致的错误,所以让页面加载出来后就不会报错了
代码调整:执行click操作后让线程休眠等待一会页面的加载
public void picture() throws InterruptedException, IOException {driver.get("https://www.baidu.com");driver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");driver.findElement(By.cssSelector("#su")).click();Thread.sleep(3000);// 屏幕截图(保存现场)File srcFile=driver.getScreenshotAs(OutputType.FILE);// 把屏幕截好的文件放到指定的路径下String fileName="my.png";FileUtils.copyFile(srcFile,new File(fileName));driver.findElement(By.cssSelector("#\\31 > div > div > div > div > div.cos-row.row-text_Johh7.row_5y9Az > div > a > div > p > span > span"));driver.quit();}
注意:
当文件名相同时,程序多次执行生成的图片文件会被同名覆盖,所以可以给图片命名加上UUID或者时间戳来防止被覆盖。
5.3 等待
由于程序执行的速度要比浏览器渲染的速度快得多,所以就需要在程序中设置等待,来防止6.2中屏幕截图示例,由于页面没有加载出来而导致的错误。
此处主要介绍三种等待方式:强制等待、隐式等待、显示等待
- 强制等待:
该方式通过调用Thread.sleep()来使程序阻塞进行,但是该方式有点太耗时,所以在自动化测试中并不是非常常用
- 隐式等待:
隐式等待会作用于driver的整个生命周期,会一直轮询判断元素是否存在,如果不存在,就在等待设置好的时间里不断的进行轮询,直到元素能够被找到(如果超过时间还未找到就报错)
public void implicitlyWait() {// 添加隐式等待driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));driver.get("https://www.baidu.com");driver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");driver.findElement(By.cssSelector("#su")).click();driver.findElement(By.cssSelector("#\\31 > div > div > div > div > div.cos-row.row-text_Johh7.row_5y9Az > div > a > div > p > span > span"));driver.quit();}
- 显式等待:
当等待的条件满足后(一般用来判断需要等待的元素是否加载出来),就继续下一步操作。等不到就一直等,如果在规定的时间之内都没找到,那么就跳出Exception。
public void webDriverWait() {driver.get("https://www.baidu.com");driver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");driver.findElement(By.cssSelector("#su")).click();// 添加显示等待new WebDriverWait(driver,Duration.ofSeconds(5)).until(driver->driver.findElement(By.cssSelector("#\\31 > div > div > div > div > div.cos-row.row-text_Johh7.row_5y9Az > div > a > div > p > span > span")));driver.quit();}
总结:
如果是只需等待页面中的一个元素加载就用显示等待,等待整个网页加载就用隐式等待。
5.4 执行脚本
selenium可以执行js脚本,完成js操作,如下所示:
public void scriptTest() throws InterruptedException {driver.get("https://image.baidu.com/");Thread.sleep(1000);// 执行js命令:让页面置顶/置底 (如果想滑到最下面,值设置的大一些即可)driver.executeScript("document.documentElement.scrollTop=500");Thread.sleep(1000);// 值为0就是顶部driver.executeScript("document.documentElement.scrollTop=0");Thread.sleep(1000);driver.quit();}
5.5 浏览器导航栏操作
如下图所示:浏览器的导航栏会有前进、后退、刷新这样三个操作。

public void navigateTest() {driver.navigate().to("https://www.baidu.com");// 想要回退到访问百度网址之前的状态driver.navigate().back();// 前进,又进入到了百度首页driver.navigate().forward();// 刷新百度首页driver.navigate().refresh();driver.quit();}
5.6 弹窗
弹窗有三种类型:警告弹窗、确认弹窗、提示弹窗
处理弹窗的步骤:
1、将driver对象作用到弹窗上(切换到弹窗)driver.switchTo().alert()
2、选择确认/取消或者在提示弹窗输入文本
accept()、dismiss()、sendKeys()
public void alertTest() throws InterruptedException {driver.get("file:///D:/%E4%BB%A3%E7%A0%81%E4%BB%93%E5%BA%93/selenium-html/Prompt.html");Thread.sleep(1000);// 打开弹窗driver.findElement(By.cssSelector("body > input[type=button]")).click();Thread.sleep(1000);// 切换到弹窗进行弹窗的处理Alert alert=driver.switchTo().alert();Thread.sleep(1000);// 弹窗输入文本alert.sendKeys("这是输入的文本");Thread.sleep(1000);// 1.点击确认alert.accept();// 2.点击取消// alert.dismiss();Thread.sleep(1000);driver.quit();}
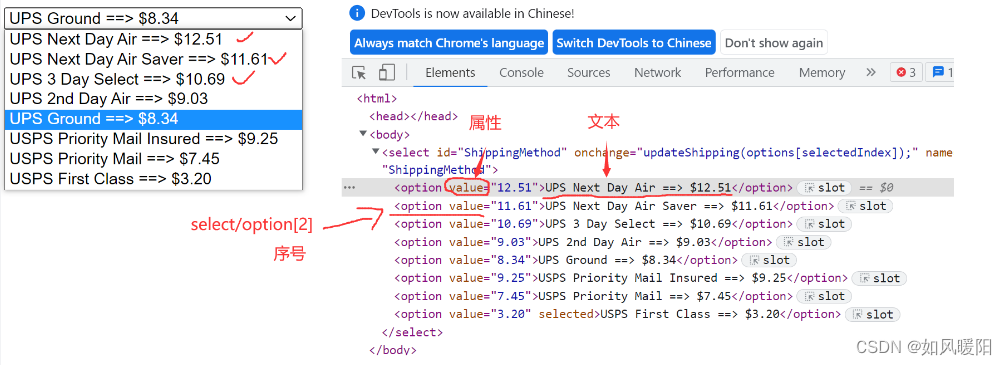
5.7 选择框
选择框的选择方式有:
- 根据文本来选择
- 根据属性值来选择
- 根据序号来选择

public void selectTest() throws InterruptedException {driver.get("file:///D:/%E4%BB%A3%E7%A0%81%E4%BB%93%E5%BA%93/selenium-html/select.html");Thread.sleep(2000);WebElement ele=driver.findElement(By.cssSelector("#ShippingMethod"));// 先创建选择框对象Select select=new Select(ele);Thread.sleep(2000);// 根据文本来选择//select.selectByVisibleText("UPS Next Day Air ==> $12.51");// 根据属性值来选择
// select.selectByValue("12.51");// 根据序号来选择select.selectByIndex(1);Thread.sleep(2000);driver.quit();}
5.8 文件上传
通过sendKeys("文件路径+文件")
public void fileUploadTest() throws InterruptedException {driver.get("file:///D:/%E4%BB%A3%E7%A0%81%E4%BB%93%E5%BA%93/selenium-html/upload.html");Thread.sleep(2000);driver.findElement(By.cssSelector("body > div > div > input[type=file]")).sendKeys("D:\\代码仓库\\selenium-html\\upload.html");Thread.sleep(2000);driver.quit();}
5.9 浏览器参数设置
实际在工作中,测试人员将自动会部署在机器上自动去执行,并不会每次都监视自动化执行的过程,而是直接查看自动化执行的结果。
所以衍生出了无头模式的自动化测试,需要在创建浏览器对象之前就完成参数的设置。
public class ParamsTest {void paramsTest() {// 百度搜索迪丽热巴// 先创建选项对象,然后再设置浏览器参数ChromeOptions options=new ChromeOptions();options.addArguments("-headless");ChromeDriver driver=new ChromeDriver(options);driver.get("https://www.baidu.com");driver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");driver.findElement(By.cssSelector("#su")).click();driver.quit();}
}
⭐️最后的话⭐️
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!如有问题,欢迎评论区批评指正😁

相关文章:

Web自动化测试——selenium的使用
⭐️前言⭐️ 本篇文章就进入了自动化测试的章节了,如果作为一名测试开发人员,非常需要掌握自动化测试的能力,因为它不仅能减少人力的消耗,还能提升测试的效率。 🍉欢迎点赞 👍 收藏 ⭐留言评论 …...

虚拟交换单元技术
支持VSU(Virtual Switch Unit)即虚拟交换单元技术。通过聚合链路连接,将多台物理设备虚拟为一台逻辑上统一的设备,使其能够实现统一的运行,利用单一IP 地址、单一Telnet 进程、单一命令行接口(CLI)、自动版本检查、自动…...

【STM32笔记】HAL库外部定时器、系统定时器阻塞、非阻塞延时
【STM32笔记】HAL库外部定时器、系统定时器阻塞、非阻塞延时 外部定时器 采用定时器做延时使用时 需要计算好分频和计数 另外还要配置为不进行自动重载 对于50MHz的工作频率 分频为50-1也就是50M/501M 一次计数为1us 分频为50000-1也就是1k 一次计数为1ms 我配置的是TIM6 只…...

[Springboot 单元测试笔记] - Mock 和 spy的使用
Springboot单元测试 - 依赖类mock测试 通常单元测试中,我们会隔离依赖对于测试类的影响,也就是假设所有依赖的一定会输出理想结果,在测试中可以通过Mock方法来确保输出结果,这也就引入另一个测试框架Mockito。 Mockito框架的作用…...

互联网新时代要来了(二)什么是AIGC?
什么是AIGC? 最近,又火了一个词“**AIGC”**2022年被称为是AIGC元年。那么我们敬请期待,AIGC为我们迎接人工智能的下一个时代。 TIPS:内容来自百度百科、知乎、腾讯、《AIGC白皮书》等网页 什么是AIGC?1.什么是AIGC?…...

75V的TVS二极管有哪些型号?常用的
瞬态抑制TVS二极管工作峰值反向电压最低3.3V,最高可达513V,甚至更高。很多电子工程师都知道,TVS二极管在实际应用选型过程中,第一步要确认的就是其工作峰值反向电压。2023年春节已过,东沃电子正月初八就开工了…...

测试开发之Django实战示例 第十章 创建在线教育平台
第十章 创建在线教育平台在上一章,我们为电商网站项目添加了国际化功能,还创建了优惠码和商品推荐系统。在本章,会建立一个新的项目:一个在线教育平台,并创内容管理系统CMS(Content Management System&…...

Hadoop高可用搭建(二)
目录 解压Hadoop 改名 更改配置文件 workers hdfs-site.xml core-site.xml hadoop-env.sh mapred-site.xml yarn-site.xml 设置环境变量 启动集群 启动zk集群 启动journalnode服务 格式化hfds namenode 启动namenode 同步namenode信息 查看namenode节点状态 …...

如何用企微SCRM管理系统发掘老客户的新增长点?
如何用企微SCRM管理系统发掘老客户的新增长点? 一直做投放拉新,很快营销成本会难以支撑,如果在私域运营中始终留不下老用户,那么运营也是失败的。 开发老客户的成本只需新客户成本的1/6,但很多企业对老客户都忽视了&…...

我用python疯狂爬取公司数据
我是半路从一个纯小白学过来的,学习途中也掉过许多坑,在这里建议新手要先把基础打扎实,然后再去学习自己需要的内容,不要想着全部学完再用,那样你是永远学不完的,用哪方面就学习哪方面的内容,不…...

EMR集群运行TPC-DS在云盘和OSS中的对比
1.简介 TPC-DS是大数据领域最为知名的Benchmark标准。本文介绍使用阿里云EMR集群运行TPC-DS在云盘和OSS中的表现对比。 2.环境准备 1.创建EEMR-5.10.1集群 1个master,2个core,3台机器都s是4c16g。 2.安装Git和Maven sudo yum install -y git maven3.下载TPC-DS Benchmark工…...

菜鸟在 windows 下 python 中安装 jupyter 踩坑要点 、被神化的 VsCode
我平时用不到 python ,更没用过 jupyter ,因此我的 python知识仅限于知道有 python 这么个编程语言,会写个 print("Hello World!!!") 而已,完全没听过 jupyter ,因为某些原因今天需要安装下 jupyter 看看&am…...

k8s简单搭建
前言 最近学习k8s,跟着网上各种教程搭建了简单的版本,一个master节点,两个node节点,这里记录下防止以后忘记。 具体步骤 准备环境 用Oracle VM VirtualBox虚拟机软件安装3台虚拟机,一台master节点,两台…...

计算机SCI期刊审稿人,一般关注论文的那些问题? - 易智编译EaseEditing
编辑主要关心: (1)文章内容是否具有足够的创新性? (2)文章主题是否符合期刊的受众读者? (3)文章方法学是否合理,数据处理是否充分? (…...

Docker迁移以及环境变量问题
问题一描述将docker容器通过docker export命令打包,传输到另外的服务器,再通过docker import命令导入后,发现原来docker容器中的环境变量失效了。解决方案1. 【无效方案】直接在docker容器中通过export命令设置环境变量。export LD_LIBRARY_P…...

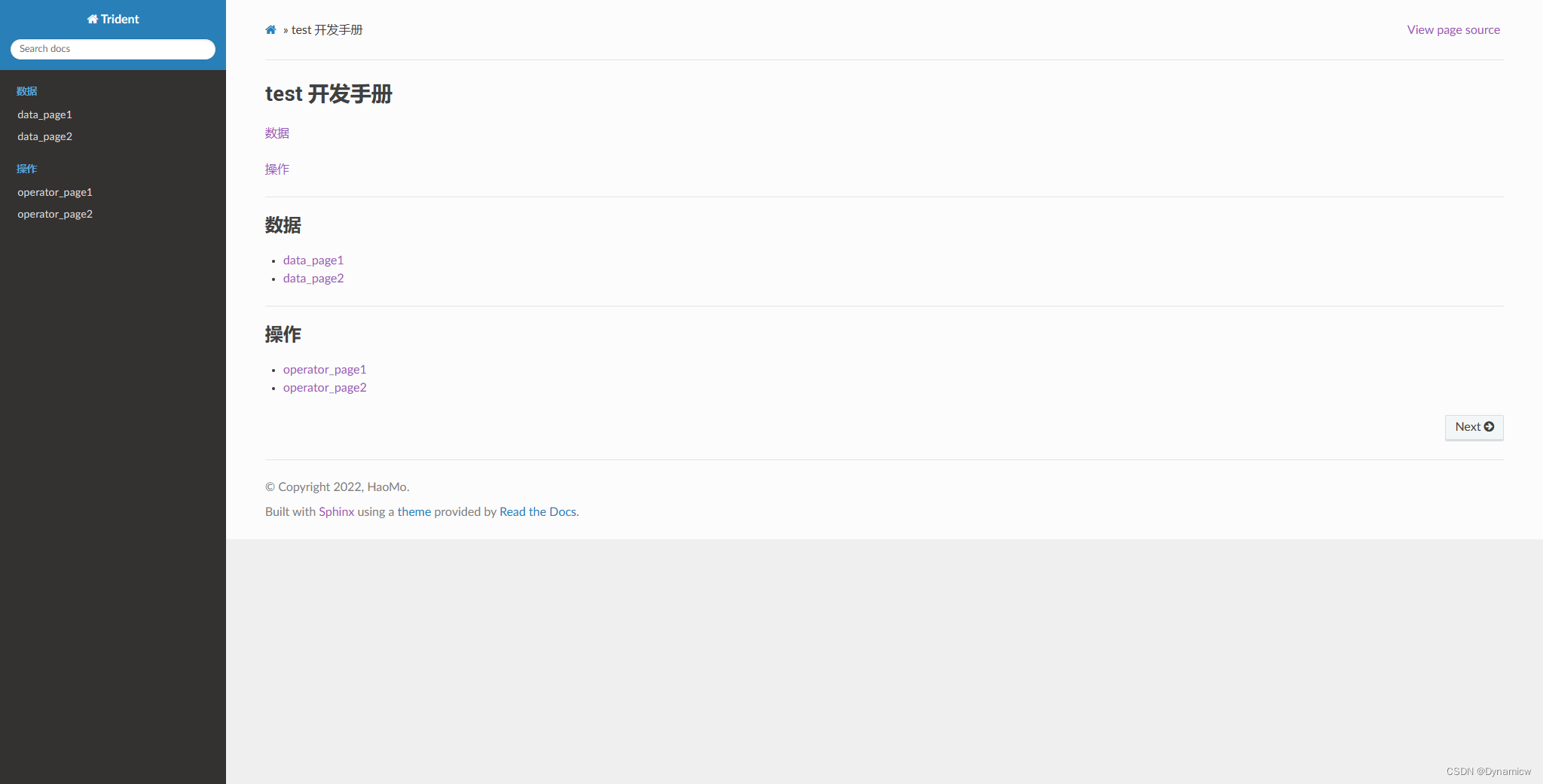
Sphinx文档生成工具(二)
rst语法 官方的语法手册 行内的样式: #斜体 *message* #粗体 **message** #等宽 不能有换行 message标题 一级标题 ^^^^^^^^ 二级标题 --------- 三级标题 >>>>>>>>> 四级标题 ::::::::: 五级标题六级标题 """"…...

Python快速上手系列--JSON--入门篇
本章我们来看看json的一些应用。简单易懂还实用。一起来看看数据类型以及一些语法规则吧1、数字(整数或浮点数) 如:{"age":18, "score":70.5} 注意,数字直接写,不需要带任何符号2、字符串…...

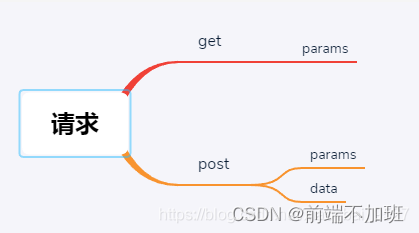
axios中的GET POST PUT PATCH,发送请求时params和data的区别
axios 中 get/post请求方式 1. 前言 最近突然发现post请求可以使用params方式传值,然后想总结一下其中的用法。 2.1 分类 经过查阅资料,get请求是可以通过body传输数据的,但是许多工具类并不支持此功能。 在postman中,选择get请…...

hume项目k8s的改造
hume项目k8s的改造 一、修改构建目录结构 1、在根目录下添加build-work文件夹 目录结构如下 [rootk8s-worker-01 build-work]# tree . . ├── Dockerfile ├── hume │ └── start.sh └── Jenkinsfile2、每个文件内容如下 Dockerfile FROM ccr.ccs.tencentyun…...

MACD红二波选股公式,选出MACD二次翻红的标的
经过一段上涨行情之后,市场出现了时间稍长或者幅度稍大的调整,MACD指标的DIF、DEA会出现死叉,柱线由红色转变为绿色。 而调整时间较短或者幅度较小,MACD红柱会缩短,但不出现绿柱,之后红柱开始变长ÿ…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
