将vue2的项目《后台管理模式》转变为vue3版本 (一)
本篇主要讲了将v2项目转变为v3版本,以本人经验愿于各位分享 希望大家可以一起交流!!!!
文章目录
- 一、app 出口位置
- 二 、 index.js 路由配置
- 三、package.json 文件
- 四、 main.js 既然安装插件那就需要引入
- 五、 跨域问题
- 总结
首先需要一个完整的v2版本的项目
vue2版本思路:首先需要手工创建一个vue@cli
整个项目分为 三部分: 头部(标题:通用管理系统) 主体(左侧下拉列表 和 右侧主体内容) 尾部(Frontend 2022 Csaey)。
正文如下:
一、app 出口位置
<template><div id="app"><router-view></router-view><!-- <i class="fa fa-wifi"></i> --></div>
</template><script>
export default {name: "App",components: {},mounted() {},
};
</script><style>
@import url("./assets/css/reset.css");
html,
body {width: 100%;height: 100%;
}
#app {width: 100%;height: 100%;font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;/* margin-top: 60px; */
}
</style>二 、 index.js 路由配置
完整版:
需要写哪点再配置哪点 慢慢捋思路
import Vue from 'vue'
import Router from 'vue-router'Vue.use(Router)export default new Router({routes: [{path: '/',redirect:'login',name: '登录页',hidden:true,component: ()=>import("@/components/Login")},{path: '/login',name: 'login',hidden:true,component: ()=>import("@/components/Login")},{path: '/home',name: '学生管理',redirect:'/home/student',iconClass:'fa fa-users',component: () => import("@/components/Home"),children: [{path: '/home/student',name: '学生列表',iconClass: 'fa fa-list',component:()=>import('@/components/students/StudentList')},{path: '/home/info',name: '信息列表',iconClass: 'fa fa-list-alt',component:()=>import('@/components/students/InfoList')},{path: '/home/infos',name: '信息管理',iconClass: 'fa fa-list-alt',component:()=>import('@/components/students/InfoLists')},{path: '/home/work',name: '作业列表',iconClass: 'fa fa-list-ul',component:()=>import('@/components/students/WorkList')},{path: '/home/words',name: '作业管理',iconClass: 'fa fa-th-list',component:()=>import('@/components/students/WorkMenu')},]},{path: '/home',name: '数据分析',redirect:'/home/dataview',iconClass: 'fa fa-bar-chart',component: () => import("@/components/Home"),children: [{path: '/home/dataview',name: '数据概览',iconClass: 'fa fa-line-chart',component:()=>import('@/components/dataAnalysis/DataView')},{path: '/home/mapview',name: '地图概览',iconClass: 'fa fa-line-chart',component:()=>import('@/components/dataAnalysis/MapView')},{path: '/home/score',name: '分数地图',iconClass: 'fa fa-line-chart',component:()=>import('@/components/dataAnalysis/ScoreMap')},{path: '/home/travel',name: '旅游地图',iconClass: 'fa fa-line-chart',component:()=>import('@/components/dataAnalysis/TravelMap')},]},{path: '/users',name: '用户中心',iconClass: 'fa fa-user',component: () => import("@/components/Home.vue"),children: [{path: '/users/user',name: '权限管理',iconClass: 'fa fa-user',component: () => import("@/components/user/User.vue"),}]},{path: '*',name: 'NotFound',hidden:true,component: ()=>import("@/components/NotFound")},],mode: 'history'
})
三、package.json 文件
基本用到什么插件安装什么插件。我这边是直接贴上完整的。 如另需,切记记得安装
{"name": "project-v2","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint"},"dependencies": {"axios": "^0.27.2","core-js": "^3.6.5","element-ui": "^2.15.8","less": "^3.13.1","less-loader": "^7.3.0","node-sass": "^6.0.1","sass-loader": "^10.0.1","vue": "^2.6.11","vue-router": "^3.5.3"},"devDependencies": {"@vue/cli-plugin-babel": "~4.5.15","@vue/cli-plugin-eslint": "~4.5.15","@vue/cli-service": "~4.5.15","babel-eslint": "^10.1.0","babel-plugin-component": "^1.1.1","echarts": "^4.9.0","eslint": "^6.7.2","eslint-plugin-vue": "^6.2.2","font-awesome": "^4.7.0","qs": "^6.10.3","vue-template-compiler": "^2.6.11"},"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/essential","eslint:recommended"],"parserOptions": {"parser": "babel-eslint"},"rules": {}},"browserslist": ["> 1%","last 2 versions","not dead"]
}如果懒 可以 c 复 v粘
然后懒人安装,在文件终端或者黑窗口输入 cnpm i 或者 npm i 一键安装
(需要网)
四、 main.js 既然安装插件那就需要引入
部分注释:
import Vue from 'vue'
import App from './App.vue'
import router from './router'//简称 饿了么 ui vue2用这个饿了么版本
import ElementUI from 'element-ui';//引入
import 'element-ui/lib/theme-chalk/index.css';//引入所需图标
import 'font-awesome/css/font-awesome.min.css'import axios from 'axios'//封装api
import service from './api/service'
//好用的插件 地图什么都有 可以去官网看
import echarts from 'echarts'// 挂载到vue原型中就可以全局使用
Vue.prototype.service = service
Vue.prototype.$echarts = echarts
Vue.prototype.axios = axios
Vue.use(ElementUI);
Vue.config.productionTip = falsenew Vue({router,render: h => h(App),
}).$mount('#app')五、 跨域问题
注:修改切记要重启项目
module.exports = {devServer: {// 运行时自动打开open: true,// 大部分时间不需要使用// host: 'localhost',proxy: {//自己命名'/api': {//确定接口可用再放!!!target: 'http://1.116.64.64:5004/api2',changeOrigin: true, // 允许跨域pathRewrite: {'^/api': ''}}}}
}
总结
本章主要讲项目的基本配置详解,没写登录之前先不要写主要内容 因为还要验证token值 如果格式正确 则会跳转到home 。 home页是主要内容然后用组件拼接成一个完整项目
下章写 登录页面跳转 和封装api 设置token
下节链接待补发 (主要是不想加班^ 0 ^!!!!)
相关文章:
)
将vue2的项目《后台管理模式》转变为vue3版本 (一)
本篇主要讲了将v2项目转变为v3版本,以本人经验愿于各位分享 希望大家可以一起交流!!!! 文章目录一、app 出口位置二 、 index.js 路由配置三、package.json 文件四、 main.js 既然安装插件那就需要引入五、 跨域问题总…...

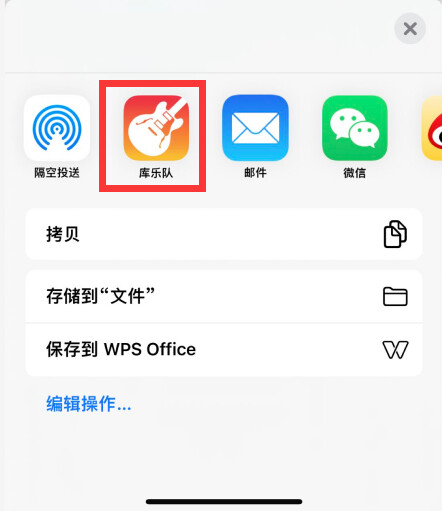
苹果手机怎么下载手机铃声?图文教程,快速学会
很多小伙伴喜欢使用苹果手机,可是苹果手机里的铃声自己并不是很喜欢听,想要下载一些好听的歌曲更换自己的手机铃声。苹果手机怎么下载手机铃声?别着急,今天小编以图文的方式,教教大家如何使用苹果手机下载手机铃声。 苹…...

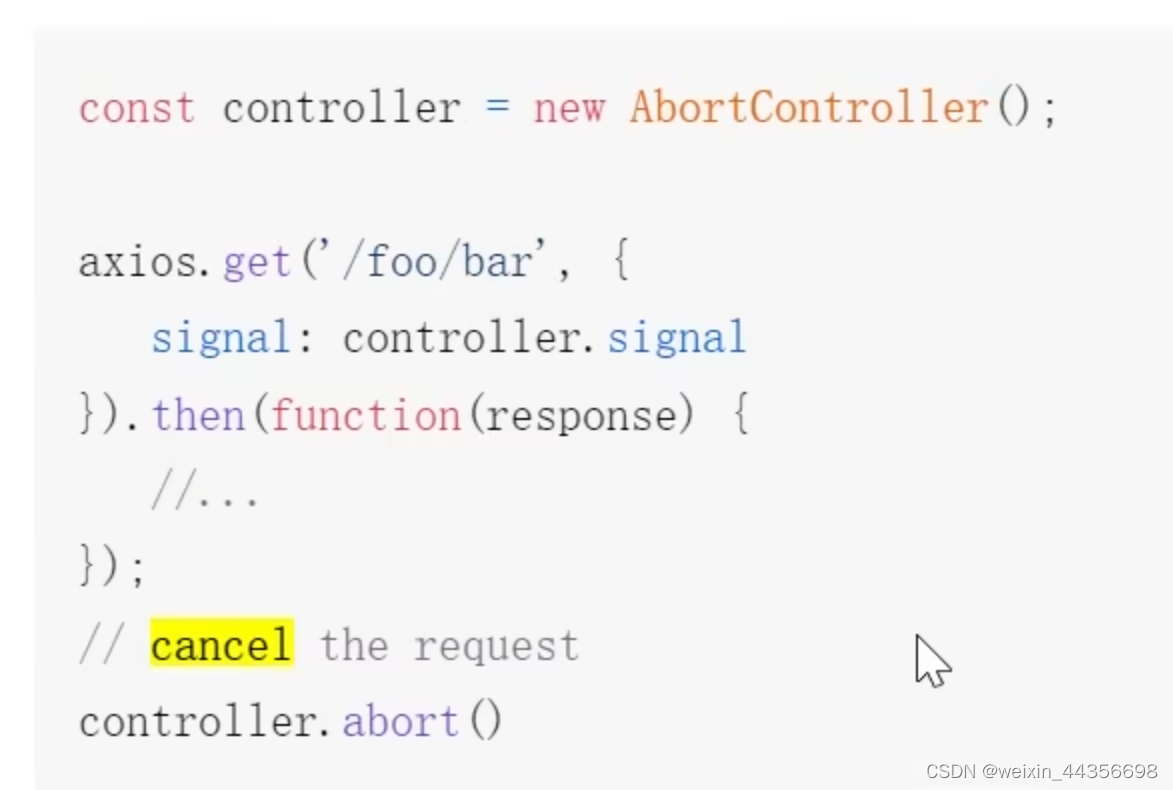
AJAX笔记(二)Fetch和axios
1、Fetch 1.1、XMLHttpRequest的缺陷 1.2、fetch的get写法 1.3、fetch的post写法 1.4、fetch的put写法 1.5、fetch的patch写法 1.6、fetch的delete写法 2、axios 2.1、axios的介绍 2.2、axios的get写法 2.3、axios的post写法(图一json写法和图二三form写法&#x…...

TOTOLINK NR1800X 系列 CVE 分析
漏洞简介 TOTOLINK NR1800X最近报了一些cve,现主要对其命令注入进行具体分析,以及对其登录绕过进行分析。 固件下载地址:https://www.totolink.net/home/menu/detail/menu_listtpl/download/id/225/ids/36.html 环境搭建 固件提取 binwa…...

IDEA如何将代码进行上下左右移动,改变位置
鼠标光标定位快捷键 1.ctrl Home:定位到一页代码的行头 2.ctrl end :定位到一页代码的行末 3.home:定位到一行的行头 4.end:定位到一行的行末 有的小键盘可能没有home和end键,就需要自行修改IDEA中的快捷键或者使用键盘映射的方法修改。 将…...

【Java 面试合集】HashMap中为什么引入红黑树,而不是AVL树呢
HashMap中为什么引入红黑树,而不是AVL树呢1. 概述 开始学习这个知识点之前我们需要知道,在JDK1.8 以及之前,针对HashMap有什么不同。 JDK 1.7的时候,HashMap的底层实现是数组 链表JDK1.8的时候,HashMap的底层实现是数…...

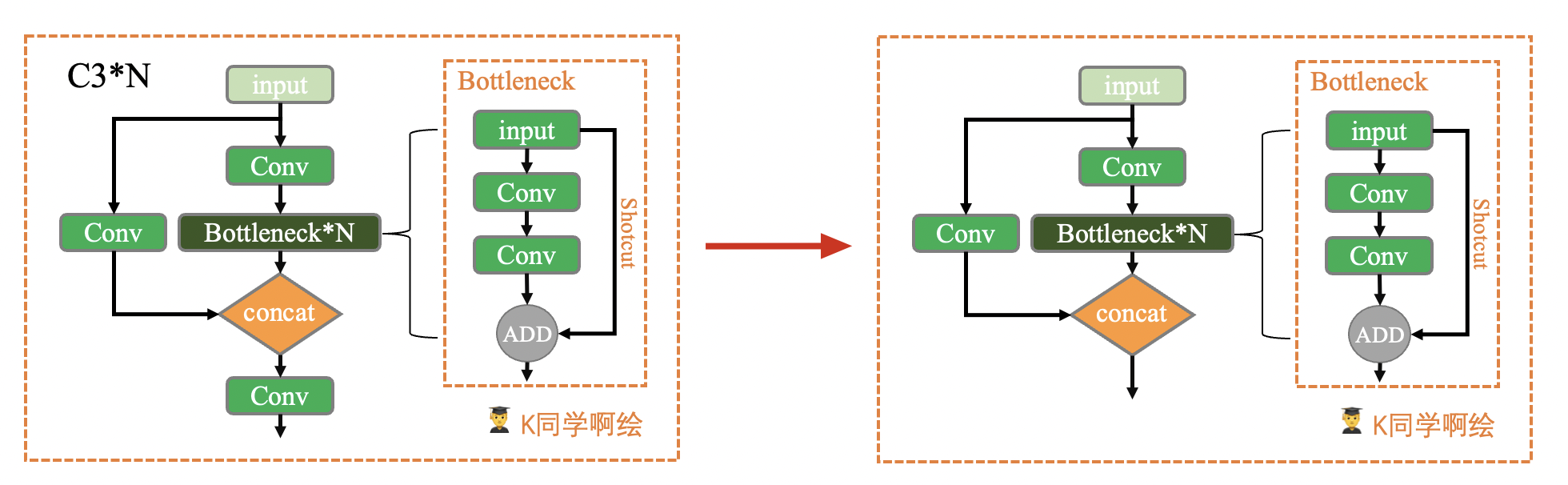
深度学习Week15-common.py文件解读(YOLOv5)
目录 简介 一.基本组件 1.1autopad 1.2Conv 1.3 Focus 1.4Bottleneck 1.5BottleneckCSP 1.6 C3 1.7 SPP 1.8Concat 1.9Contract、Expand 二、重要类 2.1非极大值抑制(NMS) 2.2AutoShape 2.3 Detections 2.4 Classify 三、实验 …...

qemu的snapshot快照功能的详细使用介绍
快照功能还是蛮有趣的,就是资料比较少,这边万能菜道人特意整理了一下。参考内容:QEMU checkpoint(snapshot) 使用-pudn.comKVM&QEMU学习笔记(二)-蒲公英云 (dandelioncloud.cn)在线迁移存储 - 爱码网 (likecs.com)…...

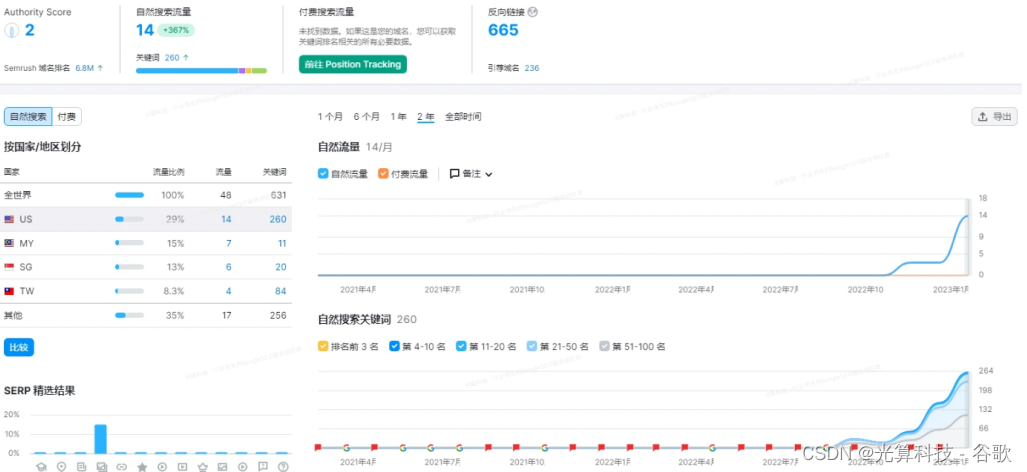
谷歌关键词优化多少钱【2023年调研】
本文主要分享Google关键词排名优化的一些成本调研,方便大家参考。 本文由光算创作,有可能会被剽窃和修改,我们佛系对待这种行为吧。 今年2023年了,谷歌关键词优化到底要多少钱? 答案是:价格在2w~25w左右…...

凸包及其算法
概念 凸包:一个能够将所有给定点围住的最小周长封闭图形。 稳定凸包:在当前组成凸包的点集 V0V_0V0 中新增一个不在凸包上的点,形成新点集 V1V_1V1,若可以使 V1V_1V1 中所有点都在 V1V_1V1 的点的凸包上,则这…...

计算机网络学习笔记(二)物理层
物理层(传输比特0/1)基本概念 物理层下的传输媒体 1. 导引型 同轴电缆,双绞线(绞合可抵御干扰),光纤,电力线 2. 非导引型(调制振幅 频率 相位) 无线电波,微…...

为什么职称要提前准备?
职称反映专业技术人员的学术和技术水平、工作能力的工作成就,具有学衔、岗位两种性质。目前中国现状下,职称主要代表社会地位,就业经验,职称等级越高,越容易得到更高的社会经济和福利待遇。 职称通过申报、评审的形式…...

MyBatis详解1——相关配置
一、什么是MyBatis 1.定义:是一个优秀的持久层框架(ORM框架),它支持自定义 SQL、存储过程以及高级映射。MyBatis是一个用来更加简单的操作和读取数据库的工具。 2.支持的操作方式:xml或者注解实现操作(xm…...

字节青训营——秒杀系统设计学习笔记(三)
限流算法 限流顾名思义,就是对请求或并发数进行限制;通过对一个时间窗口内的请求量进行限制来保障系统的正常运行。如果我们的服务资源有限、处理能力有限,就需要对调用我们服务的上游请求进行限制,以防止自身服务由于资源耗尽而…...

每天一道大厂SQL题【Day10】电商分组TopK实战
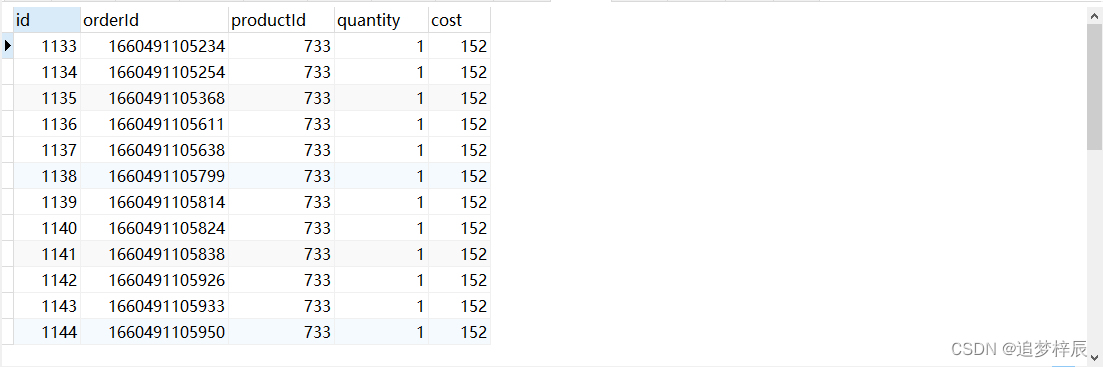
每天一道大厂SQL题【Day10】电商分组TopK实战 大家好,我是Maynor。相信大家和我一样,都有一个大厂梦,作为一名资深大数据选手,深知SQL重要性,接下来我准备用100天时间,基于大数据岗面试中的经典SQL题&…...

最全的免费录屏工具,这 19 款录屏软件绝对值得你收藏
屏幕录制软件可让您捕获屏幕以与他人共享,创建与产品相关的视频、教程、课程、演示、视频等。这些软件是您能够从网络摄像头和屏幕录制视频。以下是精选的顶级屏幕录像机列表。 适用于 PC 的19 款免费录屏屏幕录像机软件 1)奇客免费录屏 奇客免费录屏&am…...

vb.net计算之.net core基础(2)-发布应用
目录 发布程序测试运行运行方式发布程序 首先,将编译配置改为Release 然后,发布应用,在生成菜单下。 选择发布到文件夹 继续选择文件夹 接着,完成 关闭 点击发布标签栏的发布按钮...

微服务项目【商品秒杀接口压测及优化】
生成测试用户 将UserUtils工具类导入到zmall-user模块中,运行生成测试用户信息,可根据自身电脑情况来生成用户数量。 UserUtils: package com.xujie.zmall.utils;import com.alibaba.nacos.common.utils.MD5Utils; import com.fasterxml.j…...

1997. 访问完所有房间的第一天
题目 你需要访问 n 个房间,房间从 0 到 n - 1 编号。同时,每一天都有一个日期编号,从 0 开始,依天数递增。你每天都会访问一个房间。 最开始的第 0 天,你访问 0 号房间。给你一个长度为 n 且 下标从 0 开始 的数组 n…...

通达信交易接口以什么形式执行下单的?
通达信程交易接口 以API形式来执行下单接口,一般不再需要通过接口系统之间进行连接,通过直接调用通达信dll交易函数的方式直接进行交易,包括下单,撤单,查询资金股份、当日委托、当日成交等方面都能很快的执行出来。以a…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...
