Web前端:使用Angular CLI时的最佳实践和专业技巧
在web开发业务中,构建高性能的应用程序是首要因素。此外,用开发人员最流行的语言开发一个健壮的网站将始终为构建高功能的网站提供适当的基础网站。相比之下,不可否认,Angular CLI是建立得最好且正在成长的框架之一。
Angular CLI简介
Angular CLI是一个命令行工具,它允许我们快速、一致地开发Angular应用程序。该工具可以直接在命令shell中使用,也可以通过交互式用户界面(如Angular Console)间接使用。Angular CLI遵循卓越的最佳实践和标准。它同时进行单元测试和端到端测试。此外,它还为生产部署生成优化的构建。这将为Angular特性(如组件、管道、服务和指令)以及Typescript函数(如类、接口和枚举)生成样板代码。
它是访问Angular应用程序最强大的工具之一。Angular CLI简化了应用程序创建并遵循了所有最佳实践!Angular CLI是使用命令行界面初始化、开发、缩放、维护甚至测试和调试Angular应用程序的工具。使用angular CLI开发angular应用程序是一种非常愉快的体验!
angular团队为我们提供了一个令人难以置信的CLI,它涵盖了严肃项目所需的大部分内容。标准项目结构,具有完整的测试能力、代码脚手架和生产质量施工支持环境特定设置,包括单元测试和e2e测试。
CLI模块
Angular CLI模块是可以部署的整个Angular应用程序的子集。它可以用来将程序分解成更小的部分,独立加载每个部分,并构建可以轻松导入其他应用程序的组件库。Angular可以使用Angular模块为构建模板建立上下文。如果Angular扫描HTML模板,则会搜索元素、准则和管道的集合。与此列表相比,每个HTML标记将显示是否要应用标记顶部的组件,并且每个属性都相同。难点在于:Angular在处理HTML时应该搜索哪些组件、指令和管道?这是引入Angular模块的时候;它们在一个位置提供准确的信息。

使用Angular CLI的技巧和最佳实践
构建可重用组件
使用可重用组件是Angular推荐的做法,可以帮助你在开发过程中节省大量时间。假设你有一个需要在整个程序中使用的用户界面组件。在这种情况下你会怎么做?解决这个问题只有一种方法。利用它制作一个组件,并在任何需要的地方使用它。即使它需要一些代码修改以满足多个标准,它也可能会为你节省大量时间和精力。只需更新组件的上下文,组件就会调整到应用程序中的新位置。要提供输入和接收输出,必须使用属性和事件绑定。
使用Angular代码样式
已经发现,采用标准的Angular代码样式,而不是流行的Angular编码样式,会让开发人员社区感到满意。你必须使用易于掌握的干净代码样式,并且可以被其他Angular社区专业人员轻松接受。只需确保Angular开发人员遵循标准的Angular编码结构。
缓存API调用
通过缓存API调用来限制服务器查询以检索额外数据可以节省时间并最大限度地减少服务器压力,这在电子商务网站中尤其有用。当你发出HTTP请求时,缓存功能允许JSON文件保存结果,然后可以在需要时随时提供结果,而无需再次进行HTTP调用。这通过确保用户每次都能获得所需的信息、更快的响应时间和更少的HTTP请求,为用户带来了好处。
使用ES6功能
ECMAScript 6缩写为ES6。它具有编写干净、现代代码所需的功能和语法。它可能会定期升级为新功能。使用ES6特性,如Let和Const、箭头函数和Object Literals字符串插值,使Javascript编程更容易。
结论
要创建一个流行且经常使用的web应用程序,你必须在整个开发过程中保持警惕。因为网络开发是一个持续的过程,在这个过程中,你每天都会学到一些新东西。这允许你使用最佳实践来简化开发过程并创建一个吸引人的应用程序。因此,我希望你现在更好地了解如何在web开发和优化过程中使用Angular最佳实践。然而,有很多不同的方法,你可以通过自己的经验来学习。
相关文章:

Web前端:使用Angular CLI时的最佳实践和专业技巧
在web开发业务中,构建高性能的应用程序是首要因素。此外,用开发人员最流行的语言开发一个健壮的网站将始终为构建高功能的网站提供适当的基础网站。相比之下,不可否认,Angular CLI是建立得最好且正在成长的框架之一。Angular CLI简…...

从0到1一步一步玩转openEuler--15 openEuler使用DNF管理软件包
文章目录15.1 搜索软件包15.2 列出软件包清单15.3 显示RPM包信息15.4 安装RPM包15.5 下载软件包15.6 删除软件包DNF是一款Linux软件包管理工具,用于管理RPM软件包。DNF可以查询软件包信息,从指定软件库获取软件包,自动处理依赖关系以安装或卸…...

【java】Spring Boot --spring boot项目整合xxl-job
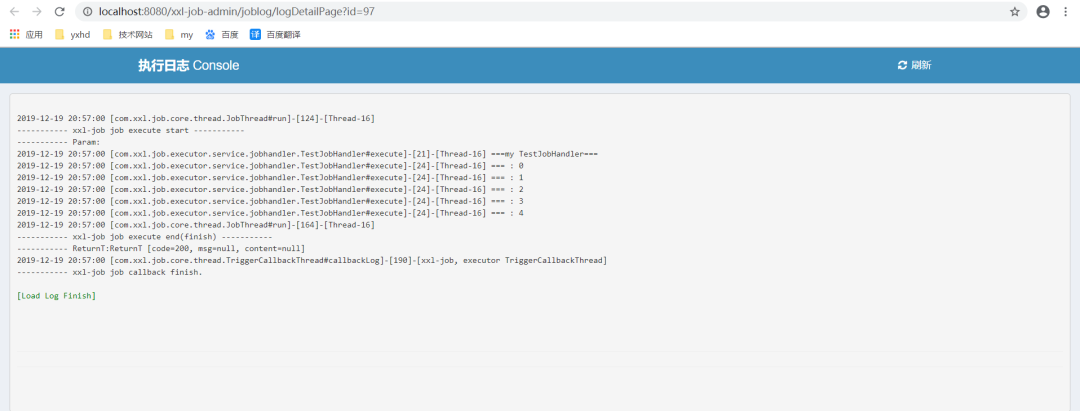
文章目录1、源码下载地址2.文档地址3.源码结构4.初始化数据库脚本5.配置调度中心xxl-job-admin5.1 修改调度中心配置文件:/xxl-job/xxl-job-admin/src/main/resources/application.properties5.2 启动调度中心5.3 访问调度中心管理界面6.创建执行器项目6.3 载入配置…...

视图、索引、存储过程、触发器
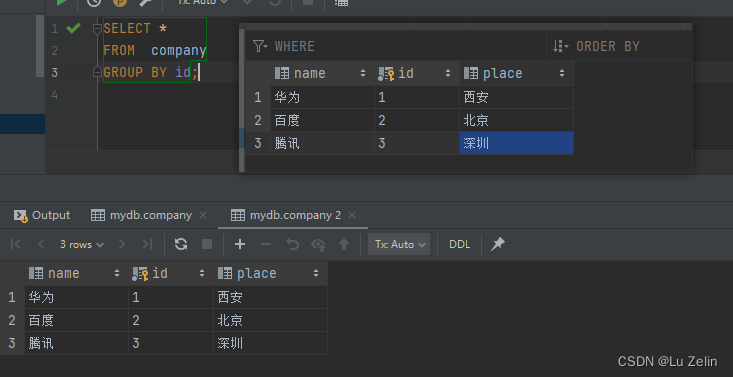
视图、索引、存储过程、触发器 group by补充: 规范来说,分组查询中,select后的字段只能是group by的字段或者是聚合函数。mysql在这有一个小优化,分组后如果某个字段的所有记录相同,同样可以select。 视图 视图是虚拟…...

ImportError: cannot import name ‘FlattenObservation‘ from ‘gym.wrappers‘ 解决方案
问题描述 今天在运行openai给出的ppo2的baseline的时候遇到了以下bug: File "/root/code/baselines_openai/baselines/common/cmd_util.py", line 12, in <module> from gym.wrappers import FlattenObservation, FilterObservation ImportErr…...

大件传输的9种方法
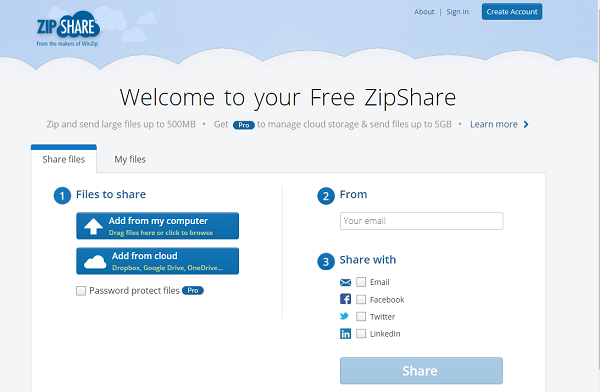
不知道你有没有试过用电子邮件进行大文件传输,由于文件大小的限制,往往会发送失败。同时,一些文件共享服务对传输的文件有大小限制,使得你无法与朋友分享电影片段或向客户展示你的工作样本。还有一些要求你注册一个账户࿰…...
)
将vue2的项目《后台管理模式》转变为vue3版本 (一)
本篇主要讲了将v2项目转变为v3版本,以本人经验愿于各位分享 希望大家可以一起交流!!!! 文章目录一、app 出口位置二 、 index.js 路由配置三、package.json 文件四、 main.js 既然安装插件那就需要引入五、 跨域问题总…...

苹果手机怎么下载手机铃声?图文教程,快速学会
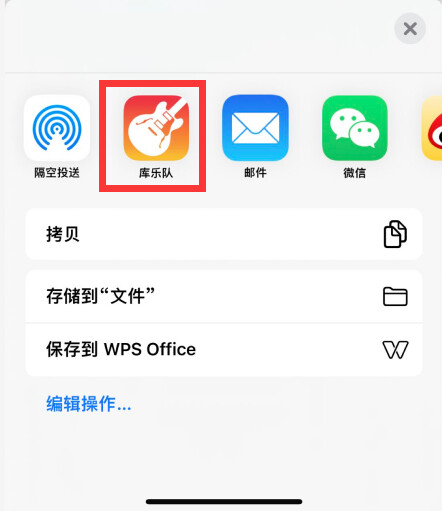
很多小伙伴喜欢使用苹果手机,可是苹果手机里的铃声自己并不是很喜欢听,想要下载一些好听的歌曲更换自己的手机铃声。苹果手机怎么下载手机铃声?别着急,今天小编以图文的方式,教教大家如何使用苹果手机下载手机铃声。 苹…...

AJAX笔记(二)Fetch和axios
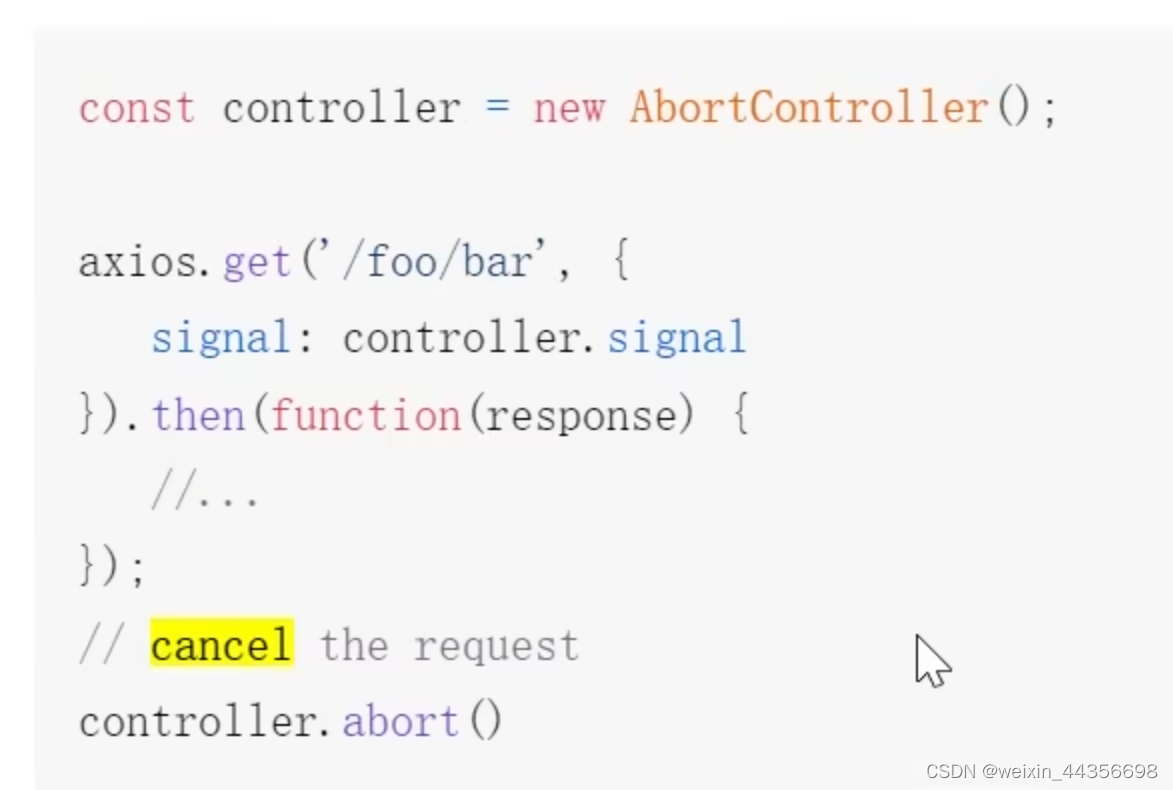
1、Fetch 1.1、XMLHttpRequest的缺陷 1.2、fetch的get写法 1.3、fetch的post写法 1.4、fetch的put写法 1.5、fetch的patch写法 1.6、fetch的delete写法 2、axios 2.1、axios的介绍 2.2、axios的get写法 2.3、axios的post写法(图一json写法和图二三form写法&#x…...

TOTOLINK NR1800X 系列 CVE 分析
漏洞简介 TOTOLINK NR1800X最近报了一些cve,现主要对其命令注入进行具体分析,以及对其登录绕过进行分析。 固件下载地址:https://www.totolink.net/home/menu/detail/menu_listtpl/download/id/225/ids/36.html 环境搭建 固件提取 binwa…...

IDEA如何将代码进行上下左右移动,改变位置
鼠标光标定位快捷键 1.ctrl Home:定位到一页代码的行头 2.ctrl end :定位到一页代码的行末 3.home:定位到一行的行头 4.end:定位到一行的行末 有的小键盘可能没有home和end键,就需要自行修改IDEA中的快捷键或者使用键盘映射的方法修改。 将…...

【Java 面试合集】HashMap中为什么引入红黑树,而不是AVL树呢
HashMap中为什么引入红黑树,而不是AVL树呢1. 概述 开始学习这个知识点之前我们需要知道,在JDK1.8 以及之前,针对HashMap有什么不同。 JDK 1.7的时候,HashMap的底层实现是数组 链表JDK1.8的时候,HashMap的底层实现是数…...

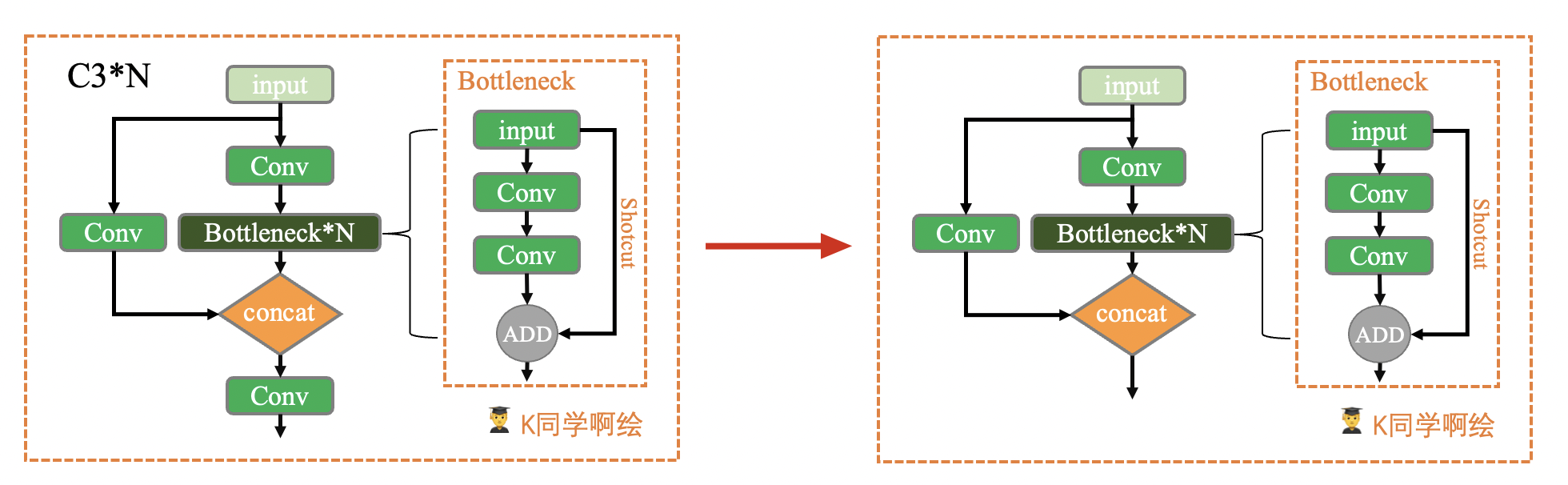
深度学习Week15-common.py文件解读(YOLOv5)
目录 简介 一.基本组件 1.1autopad 1.2Conv 1.3 Focus 1.4Bottleneck 1.5BottleneckCSP 1.6 C3 1.7 SPP 1.8Concat 1.9Contract、Expand 二、重要类 2.1非极大值抑制(NMS) 2.2AutoShape 2.3 Detections 2.4 Classify 三、实验 …...

qemu的snapshot快照功能的详细使用介绍
快照功能还是蛮有趣的,就是资料比较少,这边万能菜道人特意整理了一下。参考内容:QEMU checkpoint(snapshot) 使用-pudn.comKVM&QEMU学习笔记(二)-蒲公英云 (dandelioncloud.cn)在线迁移存储 - 爱码网 (likecs.com)…...

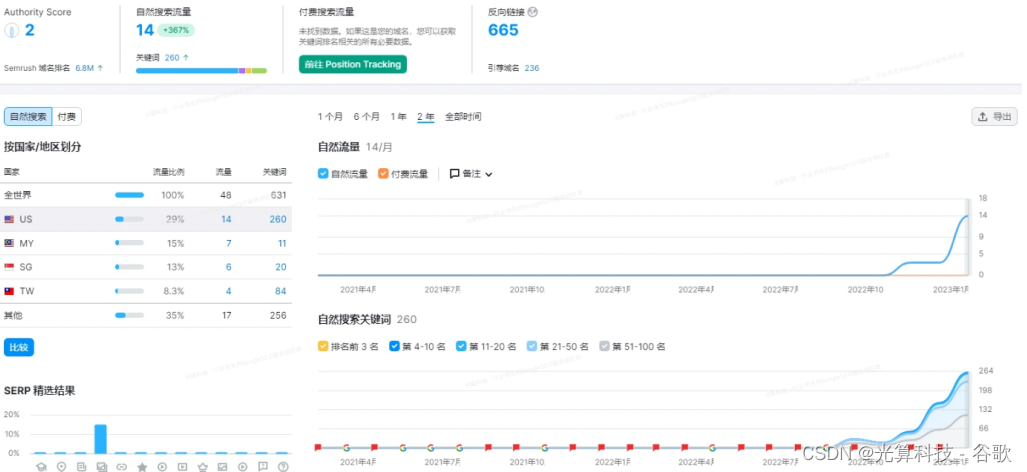
谷歌关键词优化多少钱【2023年调研】
本文主要分享Google关键词排名优化的一些成本调研,方便大家参考。 本文由光算创作,有可能会被剽窃和修改,我们佛系对待这种行为吧。 今年2023年了,谷歌关键词优化到底要多少钱? 答案是:价格在2w~25w左右…...

凸包及其算法
概念 凸包:一个能够将所有给定点围住的最小周长封闭图形。 稳定凸包:在当前组成凸包的点集 V0V_0V0 中新增一个不在凸包上的点,形成新点集 V1V_1V1,若可以使 V1V_1V1 中所有点都在 V1V_1V1 的点的凸包上,则这…...

计算机网络学习笔记(二)物理层
物理层(传输比特0/1)基本概念 物理层下的传输媒体 1. 导引型 同轴电缆,双绞线(绞合可抵御干扰),光纤,电力线 2. 非导引型(调制振幅 频率 相位) 无线电波,微…...

为什么职称要提前准备?
职称反映专业技术人员的学术和技术水平、工作能力的工作成就,具有学衔、岗位两种性质。目前中国现状下,职称主要代表社会地位,就业经验,职称等级越高,越容易得到更高的社会经济和福利待遇。 职称通过申报、评审的形式…...

MyBatis详解1——相关配置
一、什么是MyBatis 1.定义:是一个优秀的持久层框架(ORM框架),它支持自定义 SQL、存储过程以及高级映射。MyBatis是一个用来更加简单的操作和读取数据库的工具。 2.支持的操作方式:xml或者注解实现操作(xm…...

字节青训营——秒杀系统设计学习笔记(三)
限流算法 限流顾名思义,就是对请求或并发数进行限制;通过对一个时间窗口内的请求量进行限制来保障系统的正常运行。如果我们的服务资源有限、处理能力有限,就需要对调用我们服务的上游请求进行限制,以防止自身服务由于资源耗尽而…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
