JavaScript 函数定义
JavaScript 函数定义
函数是 JavaScript 中的基本组件之一。一个函数是 JavaScript 过程 — 一组执行任务或计算值的语句。要使用一个函数,你必须将其定义在你希望调用它的作用域内。
一个 JavaScript 函数用function关键字定义,后面跟着函数名和圆括号。
函数声明
一个函数定义(也称为函数声明,或函数语句)由一系列的function关键字组成,依次为:
- 函数的名称。
- 函数参数列表,包围在括号中并由逗号分隔。
- 定义函数的 JavaScript 语句,用大括号{}括起来。
例如,以下的代码定义了一个简单的square函数:
function square(number) {return number * number;
}
函数square使用了一个参数,叫作number。这个函数只有一个语句,它说明该函数将函数的参数(即number)自乘后返回。函数的return (en-US)语句确定了函数的返回值:
return number * number;
原始参数(比如一个具体的数字)被作为值传递给函数;值被传递给函数,如果被调用函数改变了这个参数的值,这样的改变不会影响到全局或调用函数。
如果你传递一个对象(即一个非原始值,例如Array或用户自定义的对象)作为参数,而函数改变了这个对象的属性,这样的改变对函数外部是可见的,如下面的例子所示:
function myFunc(theObject) {theObject.make = "Toyota";
}var mycar = {make: "Honda", model: "Accord", year: 1998};
var x, y;x = mycar.make; // x 获取的值为 "Honda"myFunc(mycar);
y = mycar.make; // y 获取的值为 "Toyota"// (make 属性被函数改变了)
函数表达式
虽然上面的函数声明在语法上是一个语句,但函数也可以由函数表达式创建。这样的函数可以是匿名的;它不必有一个名称。例如,函数square也可这样来定义:
const square = function(number) { return number * number; };
var x = square(4); // x gets the value 16
然而,函数表达式也可以提供函数名,并且可以用于在函数内部代指其本身,或者在调试器堆栈跟踪中识别该函数:
const factorial = function fac(n) {return n<2 ? 1 : n*fac(n-1)};console.log(factorial(3));
当将函数作为参数传递给另一个函数时,函数表达式很方便。下面的例子演示了一个叫map的函数如何被定义,而后使用一个表达式函数作为其第一个参数进行调用:
function map(f,a) {let result = []; // 创建一个数组let i; // 声明一个值,用来循环for (i = 0; i != a.length; i++)result[i] = f(a[i]);return result;
}
下面的代码:
function map(f, a) {let result = []; // 创建一个数组let i; // 声明一个值,用来循环for (i = 0; i != a.length; i++)result[i] = f(a[i]);return result;
}
const f = function(x) {return x * x * x;
}
let numbers = [0,1, 2, 5,10];
let cube = map(f,numbers);
console.log(cube);
返回 [0, 1, 8, 125, 1000]。
在 JavaScript 中,可以根据条件来定义一个函数。比如下面的代码,当num 等于 0 的时候才会定义 myFunc :
var myFunc;
if (num == 0){myFunc = function(theObject) {theObject.make = "Toyota"}
}
除了上述的定义函数方法外,你也可以在运行时用 Function 构造器由一个字符串来创建一个函数,很像 eval() 函数。
当一个函数是一个对象的属性时,称之为方法。了解更多关于对象和方法的知识 使用对象。
Function() 构造函数
在以上实例中,我们了解到函数通过关键字 function 定义。
函数同样可以通过内置的 JavaScript 函数构造器(Function())定义。
var myFunction = new Function("a", "b", "return a * b");var x = myFunction(4, 3);
实际上,你不必使用构造函数。上面实例可以写成:
var myFunction = function (a, b) {return a * b};var x = myFunction(4, 3);
函数提升(Hoisting)
在之前的教程中我们已经了解了 “hoisting(提升)”。
提升(Hoisting)是 JavaScript 默认将当前作用域提升到前面去的行为。
提升(Hoisting)应用在变量的声明与函数的声明。
因此,函数可以在声明之前调用:
myFunction(5);function myFunction(y) {return y * y;
}
自调用函数
函数表达式可以 “自调用”。
自调用表达式会自动调用。
如果表达式后面紧跟 () ,则会自动调用。
不能自调用声明的函数。
通过添加括号,来说明它是一个函数表达式:
(function () {var x = "Hello!!"; // 我将调用自己
})();
箭头函数
作为ES2015最具争议性的函数之一,箭头函数已经变得众所周知且无处不在。箭头函数语法是这样定义的,它为函数声明提供了两种不同的格式:赋值表达式(箭头后面没有跟“{”大括号时为赋值表达式)和函数体(代码中包括0到多个语句时为函数体)。这个语法还允许在描述单个参数时不加圆括号,然而0个或一个以上参数需要加圆括号。这些语法结构允许箭头函数拥有多种书写形式:
// 木有参数的赋值表达式
(() => 2 ** 2);// 单个参数,忽略括号的赋值表达式
(x => x ** 2);// 单个参数,忽略括号且直接跟函数体
(x => { return x ** 2; });// 括起来的参数列表和赋值表达式
((x, y) => x ** y);
在上面所示的最后一种形式中,参数被描述为一个括起来的参数列表,因为它们被包装在括号内。这提供了一种语法来标记参数列表或特殊的解构模式,就像({ x })= > x。
未被括起来的形式——也就是没有圆括号的形式——即在箭头函数只能表现为只用一个标识符名称作为参数的形式。当箭头函数在异步函数或生成器中定义时,这个标识符名称需要以await或yeild作为前缀定义。但这是我们在箭头函数中能得到的最大程度的不用括号括起来参数列表的情况。
箭头函数可以(也经常)出现在初始化值或属性定义的赋值中,上面所示的箭头函数表达式已经包括了这种情况,如下面的例子所示:
let foo = x => x ** 2;let object = {propertyName: x => x ** 2
};
生成器
生成器有一种特殊的语法,除了箭头函数和定义setter / getter方法的时候不能添加之外,可以被添加在其他所有语法形式中。我们可以用其生成函数声明、表达式、定义,甚至构造函数。让我们把它们列出来:
// 生成器声明
function *BindingIdentifer() {}// 另一种 not-so-anonymous 生成器声明
export default function *() {}// 命名生成器表达式
// (BindingIdentifier 对函数外部不可访问)
(function *BindingIdentifier() {});// 匿名生成器表达式
(function *() {});// 方法定义
let object = {*methodName() {},*["computedName"]() {},
};// 类声明中的方法定义
class C {*methodName() {}*["computedName"]() {}
}// 类声明中的静态方法定义
class C {static *methodName() {}static *["computedName"]() {}
}// 类表达式中的方法定义
let C = class {*methodName() {}*["computedName"]() {}
};// 类表达式中的静态方法定义
let C = class {static *methodName() {}static *["computedName"]() {}
};
异步函数
经历了几年的发展,异步函数将于2017年6月发布ES2017的EcmaScript语言规范的第8版引入。尽管如此,许多开发人员已经使用了这个特性,这要归功于Babel的早期实现支持!
Async函数语法为描述异步操作提供了一种干净而统一的方式。调用时,Async函数对象将返回一个Promise对象,这个对象将在异步函数返回时被解析。当包含一个await表达式时,异步函数可能暂停函数的执行,然后将其用作异步函数的返回值。
它的语法和我们从其他形式中所知道的一样:
// 异步函数声明
async function BindingIdentifier() { /**/ }// not-so-anonymous 异步函数声明
export default async function() { /**/ }// 命名异步函数表达式
// (BindingIdentifier is not accessible outside of this function)
(async function BindingIdentifier() {});// 匿名异步函数表达式
(async function() {});// 异步方法
let object = {async methodName() {},async ["computedName"]() {},
};// 类声明中的异步方法
class C {async methodName() {}async ["computedName"]() {}
}// 类声明中的静态异步方法
class C {static async methodName() {}static async ["computedName"]() {}
}// 类声明中的异步方法
let C = class {async methodName() {}async ["computedName"]() {}
};// 类表达式中的异步方法
let C = class {static async methodName() {}static async ["computedName"]() {}
};
相关文章:

JavaScript 函数定义
JavaScript 函数定义 函数是 JavaScript 中的基本组件之一。一个函数是 JavaScript 过程 — 一组执行任务或计算值的语句。要使用一个函数,你必须将其定义在你希望调用它的作用域内。 一个 JavaScript 函数用function关键字定义,后面跟着函数名和圆括号…...

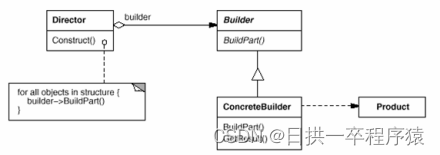
设计模式:建造者模式教你创建复杂对象
一、问题场景 当我们需要创建资源池配置对象的时候,资源池配置类里面有以下成员变量: 如果我们使用new关键字调用构造函数,构造函数参数列表就会太长。 如果我们使用set方法设置字段值,那minIdle<maxIdle<maxTotal的约束逻辑就没地方…...

在C++中将引用转换为指针表示
在C中将引用转换为指针表示 有没有办法在c 中"转换"对指针的引用?在下面的例子,func2已经定义了原型和我不能改变它,但func是我的API,我想为pass两个参数,或一(组和第二组,以NULL)或既不(均设置为NULL): void func2(some1 *p1, some2 *p2); func(some1…...

PS快速入门系列
01-界面构成 1菜单栏 2工具箱 3工县属性栏 4悬浮面板 5画布 ctr1N新建对话框(针对画布进行设置) 打开对话框:ctrl0(字母) 画布三种显示方式切换:F 隐藏工具箱,工具属性栏,悬浮面板…...

ASP.NET CORE 3.1 MVC“指定的网络名不再可用\企图在不存在的网络连接上进行操作”的问题解决过程
ASP.NET CORE 3.1 MVC“指定的网络名不再可用\企图在不存在的网络连接上进行操作”的问题解决过程 我家里的MAC没这个问题。这个是在windows上发生的。 起因很简单我用ASP.NET CORE 3.1 MVC做个项目做登录将数据从VIEW post到Controller上结果意外的报了错误。 各种百度都说…...

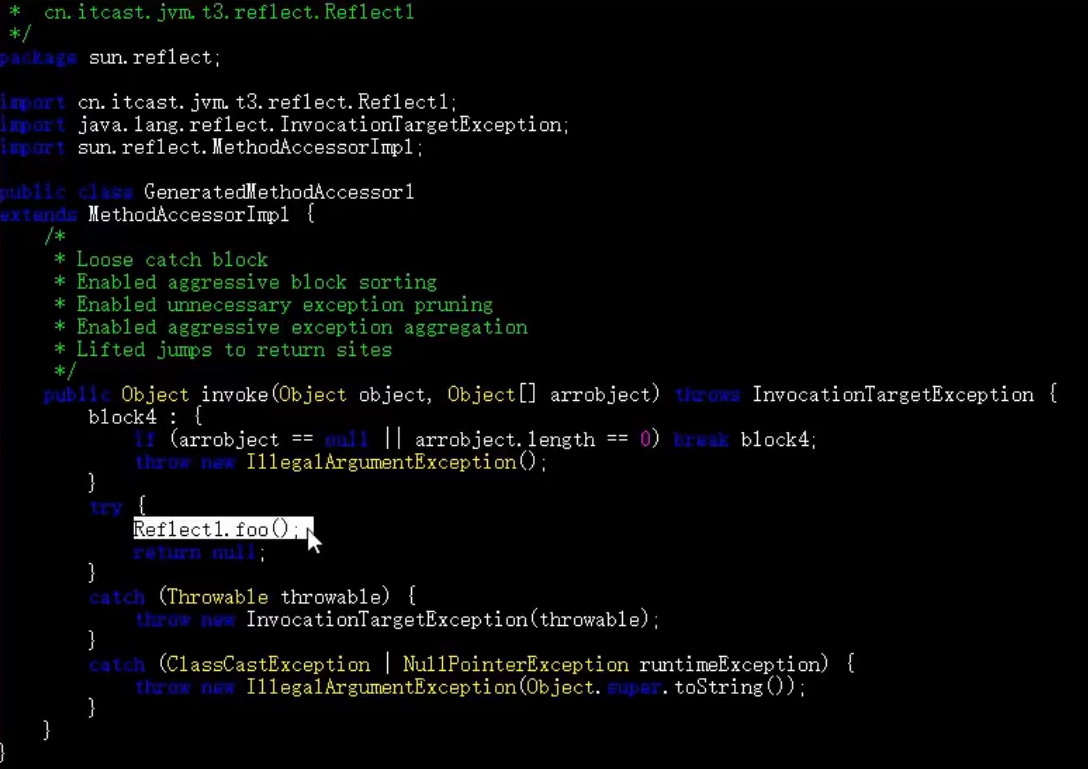
JVM从看懂到看开Ⅲ -- 类加载与字节码技术【下】
文章目录编译期处理默认构造器自动拆装箱泛型集合取值可变参数foreach 循环switch 字符串switch 枚举枚举类try-with-resources方法重写时的桥接方法匿名内部类类加载阶段加载链接初始化相关练习和应用类加载器类与类加载器启动类加载器拓展类加载器双亲委派模式自定义类加载器…...

服务器常用的41个状态码及其对应的含义
服务器常用的状态码及其对应的含义如下: 100——客户必须继续发出请求 101——客户要求服务器根据请求转换HTTP协议版本 200——交易成功 201——提示知道新文件的URL 202——接受和处理、但处理未完成 203——返回信息不确定或不完整 204——请求收到&#…...

万里数据库加入龙蜥社区,打造基于“龙蜥+GreatSQL”的开源技术底座
近日,北京万里开源软件有限公司(以下简称“万里数据库”)及 GreatSQL 开源社区签署了 CLA(Contributor License Agreement,贡献者许可协议),正式加入龙蜥社区(OpenAnolis)…...

为什么不推荐使用CSDN?
CSDN粪坑 94%的讲得乱七八糟前言不搭后语互相矛盾的垃圾(还包含直接复制粘贴其他源的内容)3%的纯搬运(偷窃)2%个人日记 (以上99%中还夹杂着很多明明都是盗版资源还要上传卖钱的 ) 1%黄金程序员时间有限&am…...

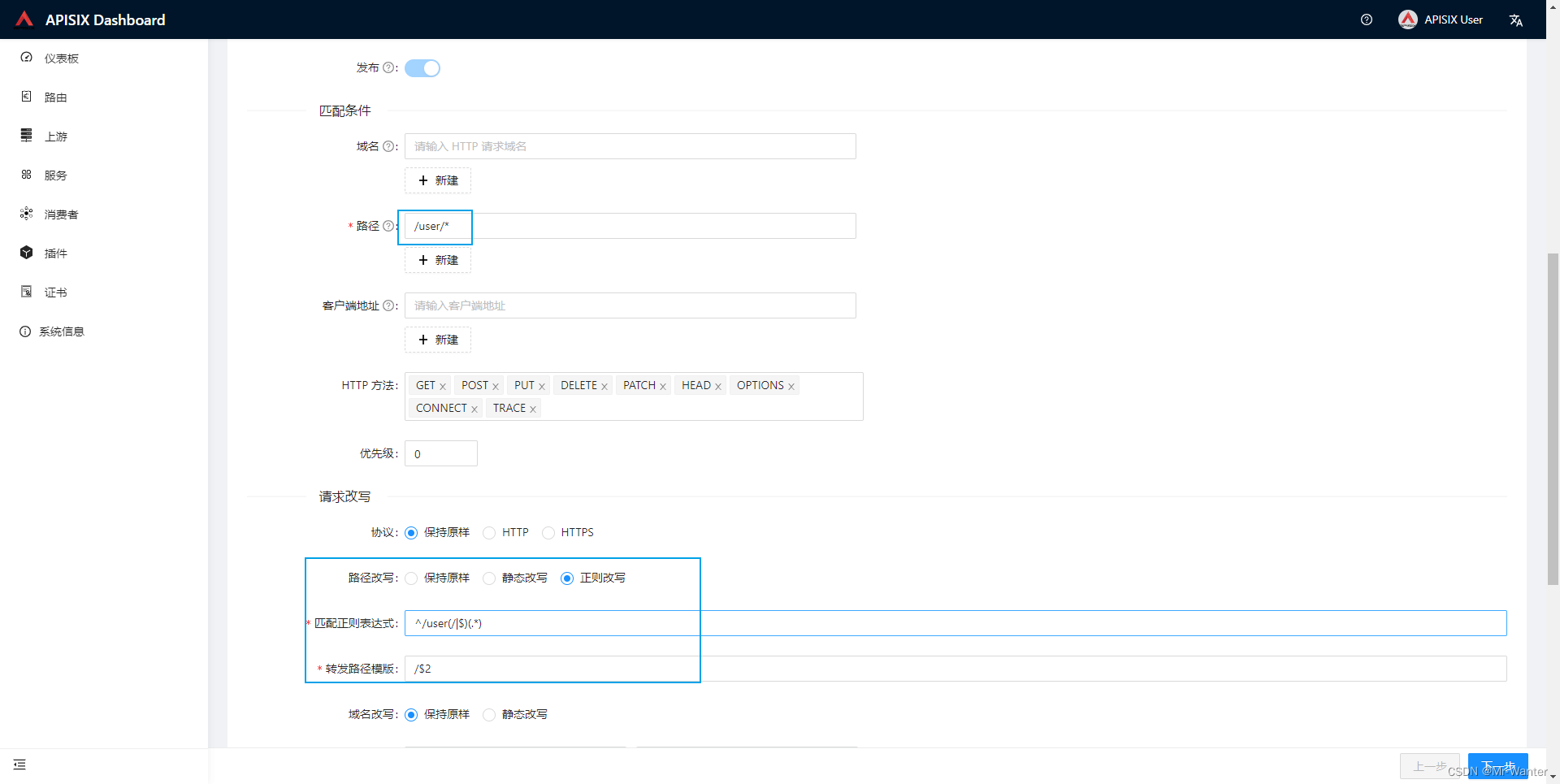
apisix 初体验
文章目录前言一、参考资料二、安装1.安装依赖2.安装apisix 2.53.apisix dashboard三、小试牛刀3.1 上游(upstream)3.2 路由(route)四、遇到的问题前言 APISIX 是一个微服务API网关,具有高性能、可扩展性等优点。它基于…...

time时间模块
time时间模块 目录time时间模块1.概述2.查看不同类型的时钟3.墙上时钟time3.1.time()当前时间戳3.2.ctime()格式化时间4.单调时钟计算测量时间5.cpu处理器时钟时间6.性能计数器7.时间组成8.处理时区9.解析和格式化时间1.概述 time模块允许访问多种类型的时钟,分别用…...

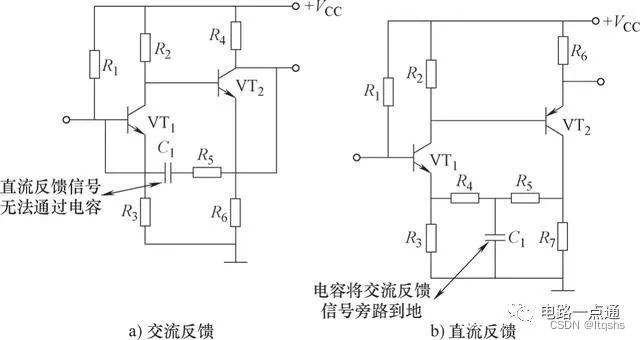
如何判断反馈电路的类型-反馈类型-三极管
如何判断反馈电路的类型 反馈电路类型很多,可根据不同的标准分类: ①根据反馈的极性分:有正反馈和负反馈。 ②根据反馈信号和输出信号的关系分:有电压反馈和电流反馈。 ③根据反馈信号和输入信号的关系分:有串联反…...

C++ 实现生命游戏 Live Game
#include"stdlib.h" #include"time.h" #include"unistd.h" using namespace std; #define XSIZE 80 #define YSIZE 30 #include"iostream" using namespace std ; // 初始化生命 void initLive(int a[YSIZE][XSIZE]) { // …...

什么是QoS?QoS是如何工作的?QoS的实验配置如何进行?
QoS(Quality of Service)是服务质量的简称。对于网络业务来说,服务质量包括哪些方面呢? 从传统意义上来讲,无非就是传输的带宽、传送的时延、数据的丢包率等,而提高服务质量无非也就是保证传输的带宽&…...

AcWing 840. 模拟散列表
题目描述 餐前小菜: 在讨论本题目之前先看一个简单的问题:给出 NNN 个正整数 (a1,a2,...,an)(a_1,a_2,...,a_n)(a1,a2,...,an),再给出 MMM 个正整数 (x1,x2,...,xm)(x_1,x_2,...,x_m)(x1,x2,...,xm),问这 MMM 个数中…...

【网络工程】常见HTTP响应状态码
前言 什么是HTTP响应状态码? HTTP状态码(HTTP Status Code)是表示网页服务器超文本传输协议响应状态的3位数字代码 HTTP响应码被分为五大类 信息响应(100~199)成功响应(200~299)重定向响应&am…...
)
Python之ruamel.yaml模块详解(二)
Python之ruamel.yaml模块详解(二)4 将YAML解析为Python对象并修改5 使用旧API将YAML解析为Python对象并修改6 使用[]和.get()访问合并的键:7 使用insert()方法插入内容8 使用yaml.indent()更改默认缩进9 使用yaml.compact()隔行显示10 同一数…...

若依框架 --- 偶发的el-select无法选择的问题
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者 📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶 Ǵ…...

【Linux】tmpfile 使用介绍
tmpfile 使用介绍 1 介绍 很多情况下,需要系统自动识别/tmp、/var/tmp下的临时目录,并将其自动清理其中的过期文件。这个工具就是systemd-tmpfiles。 网上很多博客使用tmpwatchcron的方法来管理临时文件和临时存放文件的目录,在后期的版本…...

实现光线追踪重投影的方法
光线追踪重投影方法 重投影这项技术一般用于时间性帧复用技术上,例如TAA(Temporal Anti-Aliasing)反走样或者抗锯齿技术。读这篇文章最好先对TAA这类技术的算法流程有了解。 1.TAA抗锯齿技术简介 先简单介绍下TAA抗锯齿的原理,在游戏中,当前…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
