CSS中的BFC详细讲解(易懂)
带你用最简单的方式理解最全面的BFC~~~
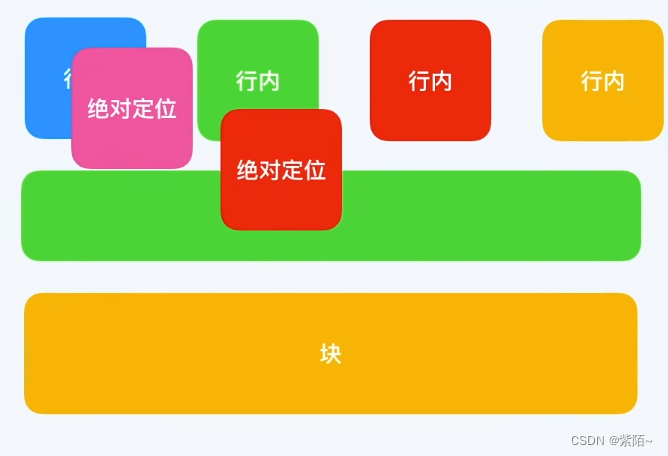
1.先了解最常见定位方案
普通流
元素按照其在 HTML 中的先后位置至上而下布局
行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行
所有元素默认都是普通流定位

浮动
元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移

绝对定位
元素会整体脱离普通流,因此绝对定位不会对其兄弟元素造成影响

2.BFC讲解
BFC是属于普通流的,我们可以把BFC看成页面的一块渲染区,他有自己的渲染规则,简单来说就是BFC可以看做元素的属性,当元素有了BFC这个属性,这个元素可以看做隔离了的容器,容器里面的元素不会在布局上影响到外面的元素。
1.BFC特性
每一个BFC区域只包含其子元素,不包含其子元素的子元素
每一个BFC区域相互独立,互不影响
2.如何触发BFC
也就是说怎么给这个元素添加BFC属性,它需满足下列任一条件。
1. 根元素(<html>)2. 设置float浮动,不包含none3. 绝对定位元素 (元素的 position 为 absolute 或 fixed)4. display 为 inline-block、table-cell、table-caption、table、table-row、table-row-groutable-header-group、table-footer-group、inline-table、flow-root、flex 或 inline-flex、grid 或 inline-grid5. 设置overflow,不为visible6. contain 值为 layout、content 或 paint 的元素7. 多列容器(column-count 或 column-width (en-US) 值不为 auto,包括column-count 为 1)更多查阅文档MDN
3.BFC的作用
1.第一个作用:避免外边距重叠
看个案例(面试也会出现)
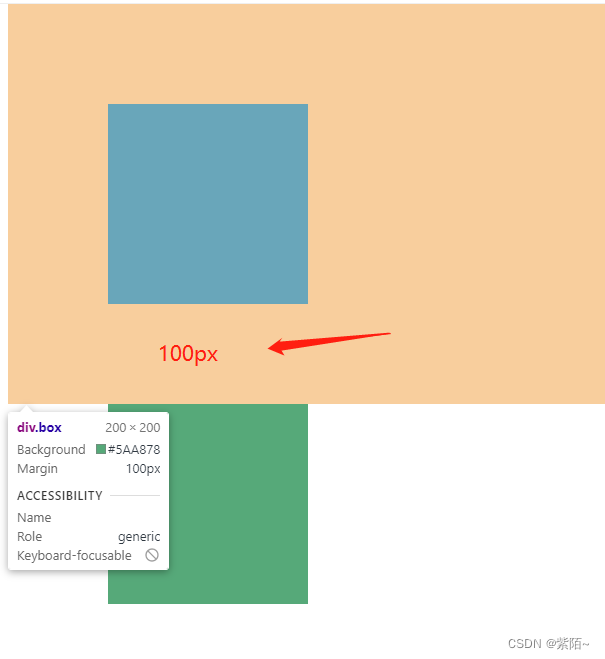
.box{width: 200px;height: 200px;background: #5aa878;margin: 100px;}<body><div class="box"></div><div class="box"></div>
</body>大家认为上下盒子间距是200px吧(狗头)

结果是上间距100px的,这不是bug,这是一种规范。块的上外边距margin-top和下外边距margin-bottom会合并为单个边距,如果两个边距相等取其中一个,若大小边距不一样区最大边距,。
如何解决呢?
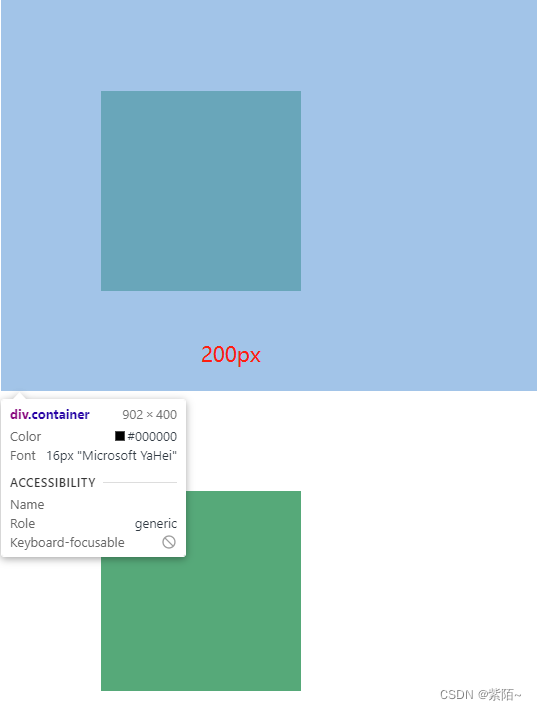
只需要将这两个div放置不同的BFC中,那么两个BFC的内容互不干扰。把代码修改如下:
.box{width: 200px;height: 200px;background: #5aa878;margin: 100px;}
.container{overflow: hidden;}<div class='container'><div class="box"></div>
</div>
<div class="container"><div class="box"></div>
</div>给这两个box给各自一个div包裹,然后给这个div添加overflow: hidden;属性触发container的BFC,最后就可以看到理想的结果200px

2.第二个作用:清除浮动
啥也不说上代码,看看是不是你想的那样
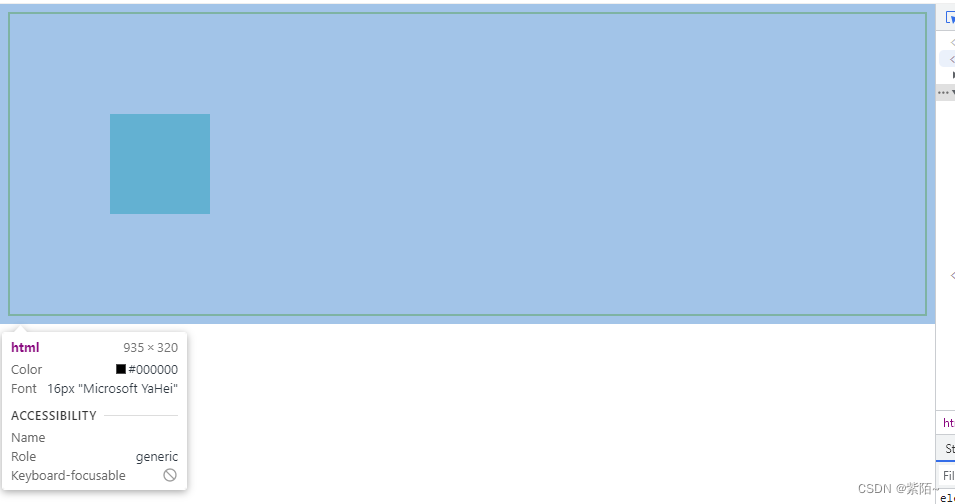
.container{border: 2px solid yellowgreen;
}
.content{width: 100px;height: 100px;background: #47cabf;margin: 100px;float: left;
}<div class="container"><div class="content"></div>
</div>你们想的应该是一个边框包裹着一个100px的方块,可结果不尽人意····

我们给子元素添加了浮动导致子元素脱离了文档流,所以只剩下2px的边框了。
如何解决?
同样我们给父容器添加BFC属性,添加overflow: hidden;属性触发BFC。这样就起到清除浮动的效果。
.container{border: 2px solid yellowgreen;overflow: hidden;
}
.content{width: 100px;height: 100px;background: #47cabf;margin: 100px;float: left;
}<div class="container"><div class="content"></div>
</div>
这样就可以了。
3.防止元素被浮动元素覆盖
先上才艺,给两个盒子设置宽高颜色,其中一个设置浮动。
.box1{width: 100px;height: 100px;background: blue;float: left;
}
.box2{width: 200px;height: 200px;background: red;
}<div class="box1"></div>
<div class="box2"></div>你们想的结果可能是两个盒子独占一行,可是结果~~~

这里可以看到浮动元素覆盖了没有添加浮动的元素,如果想不被覆盖,可以触发正常的元素的BFC即可。所有在第二个元素添加overflow: hidden;属性,这样这两个属性就互不干扰。
.box1{width: 100px;height: 100px;background: blue;float: left;
}
.box2{width: 200px;height: 200px;background: red;overflow: hidden;
}<div class="box1"></div>
<div class="box2"></div>
这样就正常了。
4.防止父子元素外边距塌陷
上菜~~
.box1{width: 200px;height: 200px;background: blue;
}
.box2{width: 100px;height: 100px;background: red;margin-top: 20px;
}<div class="box1"><div class="box2"></div>
</div>大家想的结果是父元素距离子元素20px,然而~~

给子元素添加margin-top:50px后,影响了父元素,给父元素添加BFC属性即可。
.box1{width: 200px;height: 200px;background: blue;overflow: hidden;
}
.box2{width: 100px;height: 100px;background: red;margin-top: 20px;
}<div class="box1"><div class="box2"></div>
</div>
ok~~~
6.总结
一个BFC区域只包含它的子元素,不包含其子元素的子元素。
成为一个BFC区域要满足一定的条件。
不同的BFC区域相互独立,互补影响。
相关文章:

CSS中的BFC详细讲解(易懂)
带你用最简单的方式理解最全面的BFC~~~1.先了解最常见定位方案普通流元素按照其在 HTML 中的先后位置至上而下布局行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行所有元素默认都是普通流定位浮动元素首先按照普通流的位置…...

华为3面,官网显示面试通过了...开始泡池子,进入漫长等待期
背景: 现在双非本科,非计算机科班,有算法方面的奖,有嵌入式开发经历,官网显示面试通过,短信说录用情况在十个工作日内告知,看别人的说法应该是泡池子了。 全程视频面试,一天面完三…...
)
【新2023】华为OD机试 - 构成的正方形数量(Python)
构成的正方形数量 题目 输入 N 个互不相同的二维整数坐标, 求这 N 个坐标可以构成的正方形数量。(内积为零的两个向量垂直) 输入 第一行输入为 N,N 代表坐标数量,N为正整数。N <= 100 之后的 K 行输入为坐标 x y以空格分隔,x, y 为整数, -10 <= x, y <= 10 输…...

ElasticSearch之RestClient操作索引库和文档
前言:上文介绍了使用DSL语言操作索引库和文档,本篇文章将介绍使用Java中的RestClient来对索引库和文档进行操作。 希望能够加深自己的印象以及帮助到其他的小伙伴儿们😉😉。 如果文章有什么需要改进的地方还请大佬不吝赐教&#x…...

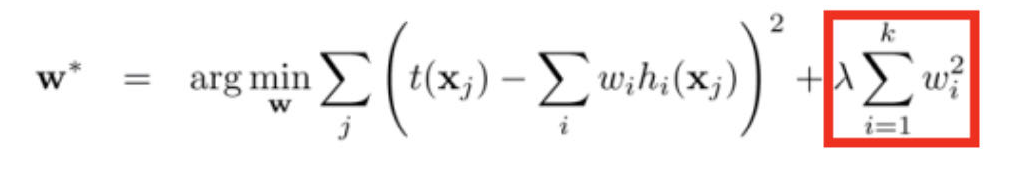
Lp正则化
一、L1 和 L2范数(norm)A norm is a mathematical thing that is applied to a vector. The norm of a vector maps vector values to values in [0,∞). In machine learning, norms are useful because they are used to express distances: this vect…...

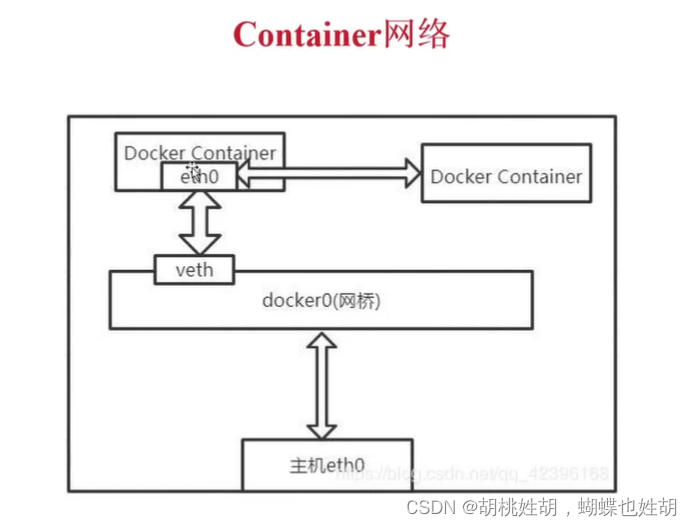
云原生 -- Docker进阶(Docker-compose,Docker网络简单介绍)
Dockerfile的构建过程 每条保留字段必须为大写字母。Dockerfile每行只支持一条指令,但是每条指令可以带多个参数,并且每条保留字指令后面至少要带有一个参数。从上到下依次执行。每条指令都会创建一个新的镜像层,并提交新的镜像。 大致流程…...

taskset命令:让进程运行在指定CPU上
1. 操作场景 taskset命令,可用于进程的CPU调优,可以把云服务器上运行的某个进程,指定在某个CPU上工作。 本节操作指导用户使用taskset命令让进程运行在指定CPU上。 2. 操作步骤 2.1. 执行如下命令,查看云服务器CPU核数。 cat …...

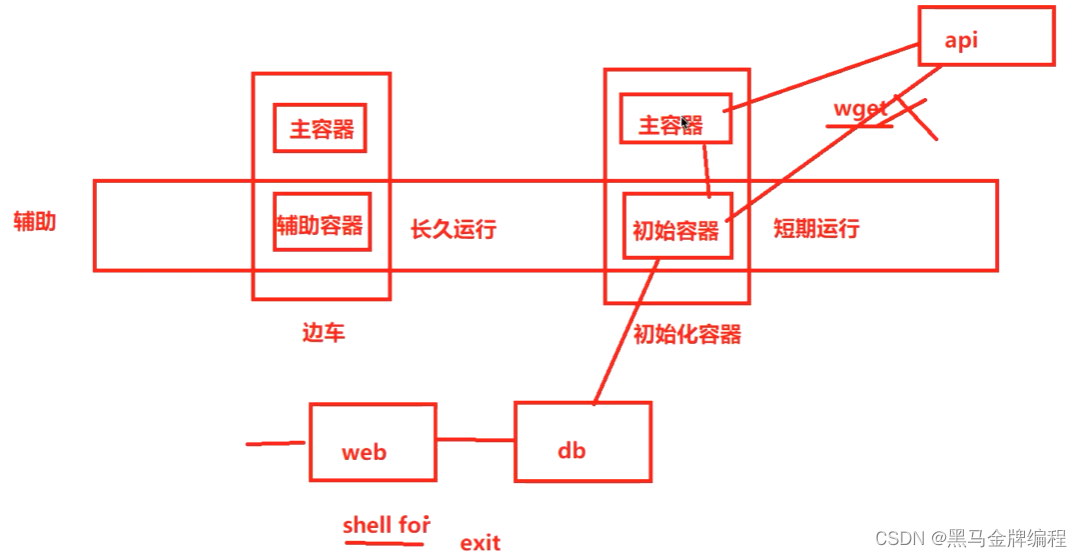
Pod基本概念与Pod应用生命周期
Pod是一个逻辑抽象概念,kubernetes创建和管理的最小单元,一个Pod由一个容器或多个容器组成。特点:一个Pod可以理解为是一个应用实例,提供服务Pod中容器始终部署在一个Node上Pod中容器共享网络、存储资源Pod主要用法:运…...

DDL 数据定义语言
DDL 数据定义语言 目录概述一、库的管理1、库的创建2、库的修改【一般不修改,容易出现错误】3、库的删除二、表的管理【重要】1、表的创建2、表的修改3、表的删除4、表的复制 【可以跨库复制】练习题概述 数据定义语言 库和表的管理 一、库的管理 创建、修改、删除…...

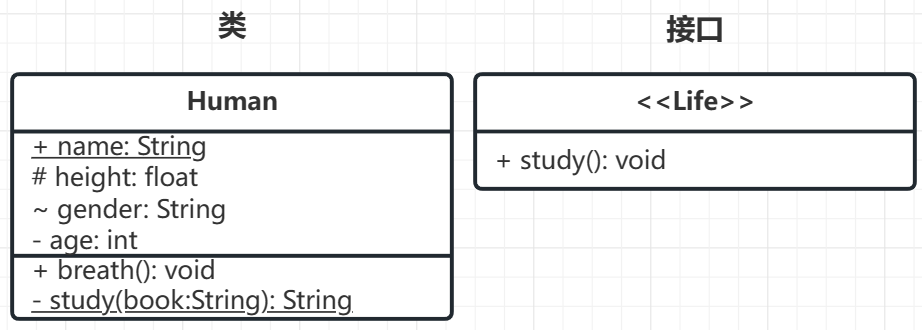
设计模式概述
1. 概念 设计模式概念的提出: 设计模式最早于1977年在建筑设计行业中被 克里斯托夫亚历山大(Christopher Alexander) 在他的著作 《建筑模式语言:城镇、建筑、构造》 中提出。 软件工程界在1990年开始了设计模式话题的研…...

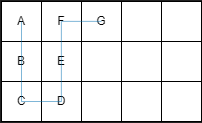
华为OD机试 - 箱子之形摆放(Python)| 真题+思路+考点+代码+岗位
箱子之形摆放 题目 有一批箱子(形式为字符串,设为str), 要求将这批箱子按从上到下以之字形的顺序摆放在宽度为 n 的空地,请输出箱子的摆放位置。 例如:箱子ABCDEFG,空地宽度为3,摆放结果如图: 则输出结果为: AFG BE CD 输入 输入一行字符串,通过空格分隔,前面部…...

第九章:创建用户和用户权限
Windows:创建用户:第一种方法创建用户:先点右上角的工具,然后点击AD用户和计算机双击skills.com打开目录,再双击Users,进入文件夹中在右框中右击空白处,新建用户填充好用户信息后点击下一步然后…...

如何制定人生目标
一、如何分解目标 人生终极目标并不一定要多详细精确,但一定要被分解,要分成长期目标、中期目标和一系列的短期目标,其中短期目标又可以分解为你能够马上操作的一个个的小目标。 二、目标制定的原则 目标制定遵循 SMART-W 原则: …...

用户认证概述
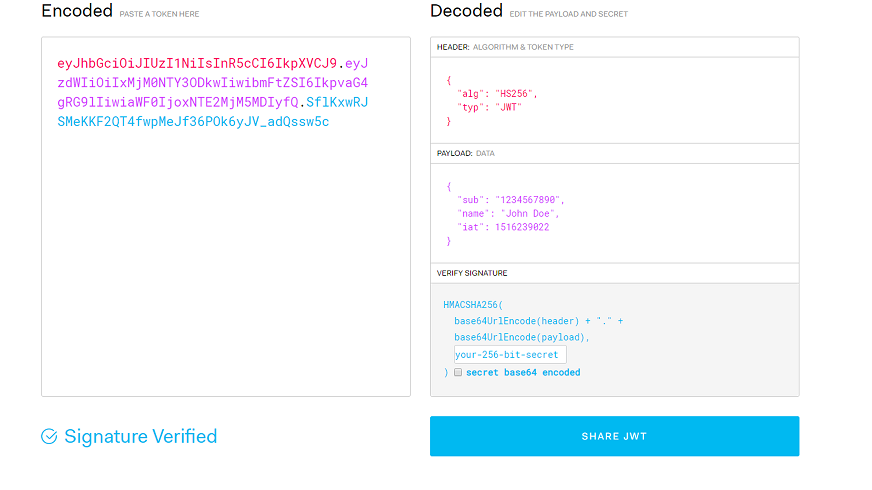
文章目录一、用户身份认证1.1 单一服务器模式1.2 SSO(Single Sign On)模式1.3 Token模式二、JWT令牌2.1 JWT 令牌说明2.2 JWT令牌的组成2.3 JWT 问题和趋势2.4 JWT 测试一、用户身份认证 1.1 单一服务器模式 一般过程如下: 用户向服务器发送…...

XQuery FLWOR + HTML
XML 实例文档 我们将在下面的例子中继续使用这个 "books.xml" 文档(与上一节中的文件相同)。 在您的浏览器中查看 "books.xml" 文件。 在一个 HTML 列表中提交结果 请看下面的 XQuery FLWOR 表达式: for $x in doc(&…...

MySQL用户管理
文章目录MySQL用户管理用户用户信息创建用户修改用户密码删除用户数据库的权限MySQL中的权限给用户授权回收权限MySQL用户管理 与Linux操作系统类似,MySQL中也有超级用户和普通用户之分。如果一个用户只需要访问MySQL中的某一个数据库,甚至数据库中的某…...

C++【模板初阶】
✨个人主页: Yohifo 🎉所属专栏: C修行之路 🎊每篇一句: 图片来源 No one saves us but ourselves, no one can and no one may. We ourselves must walk the path. 除了我们自己,没有人能拯救我们…...
| 真题+思路+考点+代码+岗位)
华为OD机试 - 磁盘容量(Python)| 真题+思路+考点+代码+岗位
磁盘容量 题目 磁盘的容量单位常用的有M、G、T 他们之间的换算关系为1T =1024G,1G=1024M 现在给定n块磁盘的容量,请对他们按从小到大的顺序进行稳定排序 例如给定5块盘的容量 5 1T 20M 3G 10G6T 3M12G9M 排序后的结果为 20M 3G 3M12G9M 1T 10G6T 注意单位可以重复出现 上述…...

更专业、安全、可控!政企都选择WorkPlus私有化部署
现如今政企机构在信息化建设的过程中,内部的沟通协作都离不开即时通讯软件。但大多数企业使用的即时通讯软件都是Saas部署的,虽然使用Saas部署产品成本低,又方便快捷,但还是建议企业有条件最好使用私有化部署的即时通讯软件&#…...

[SDX12] X12 USB to LTE IPA概率不生效问题分析及优化策略
问题描述 在测试USB to LTE的流量过程中,发现IPA概率失效,正常可以跑到320Mbps,但是跑流1分钟左右会出现IPA失效及跑流掉坑的情况。 问题log dmesg log 3,1862,149793394,-;ipa ipa3_ioctl:3564 using obselete command: IPA_IOC_RM_ADD_DEPENDENCY 3,1863,149793549,-;ipa …...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

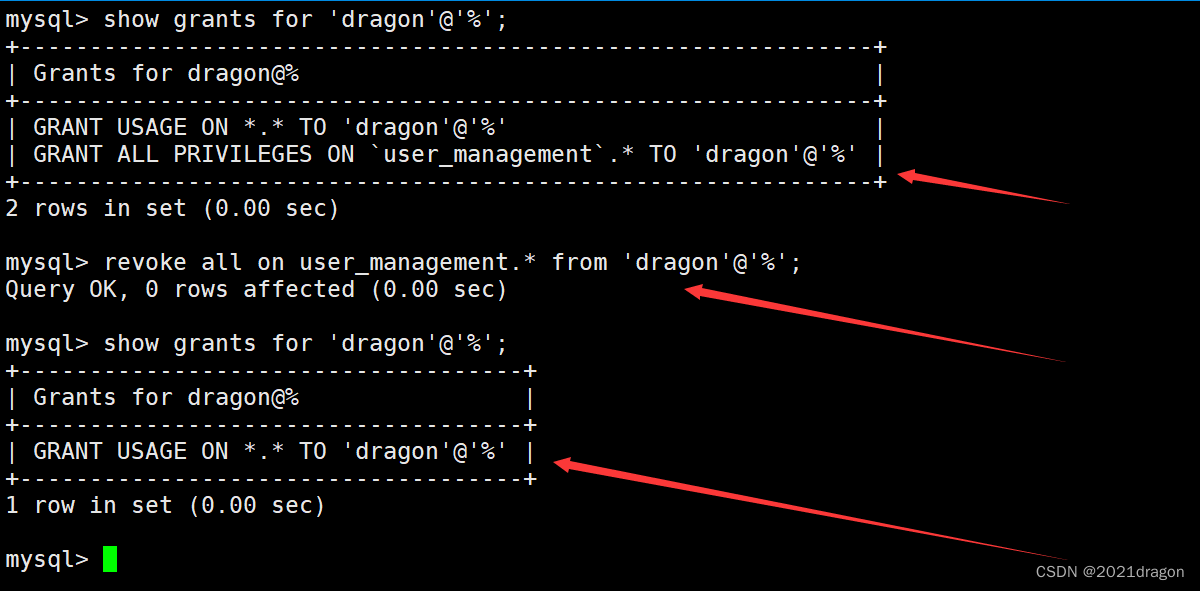
MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
