状态管理VueX

哈喽~大家好,这篇来看看状态管理VueX。
🥇个人主页:个人主页
🥈 系列专栏:【专栏】
🥉与这篇相关的文章:
SpringCloud Sentinel 使用 SpringCloud Sentinel 使用_程序猿追的博客-CSDN博客_springcloud使用sentinel 将Nacos注册到springboot使用以及Feign实现服务调用 将Nacos注册到springboot使用以及Feign实现服务调用_程序猿追的博客-CSDN博客_nacos springboot 服务调用 微服务介绍与 SpringCloud Eureka 微服务介绍与 SpringCloud Eureka_程序猿追的博客-CSDN博客
目录
一、前言
1、什么是VueX?
2、状态管理
二、使用说明
1、State
2、Getter
3、Mutation
4、Action
5、Module
三、代码实现
1、效果展示
2、代码展示
四、总结
一、前言
1、什么是VueX?
Vuex是一个专为Vue.js应用程序开发的状态管理模式;它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex可以管理复杂应用的数据状态,比如兄弟组件的通信、多层嵌套的组件的传值等等。
对于组件化开发来说,大型应用的状态往往跨越多个组件。在多层嵌套的父子组件之间传递状态已经十分麻烦,而Vue更是没有为兄弟组件提供直接共享数据的办法。
基于这个问题,许多框架提供了解决方案——使用全局的状态管理器,将所有分散的共享数据交由状态管理器保管,Vue也不例外。
Vuex 是一个专为 Vue.js 应用程序开发的状态管理库,采用集中式存储管理应用的所有组件的状态。
简单的说,Vuex用于管理分散在Vue各个组件中的数据。
大家都知道兄弟组件之间的传值是用到事件EventBus来进行的,当然也可以通过父组件作为桥梁进行传值,那么遇到祖孙组件时传值就会比较麻烦,所以eventbus只是小型项目考虑的,当项目大起来的时候,就考虑使用vuex。
2、状态管理
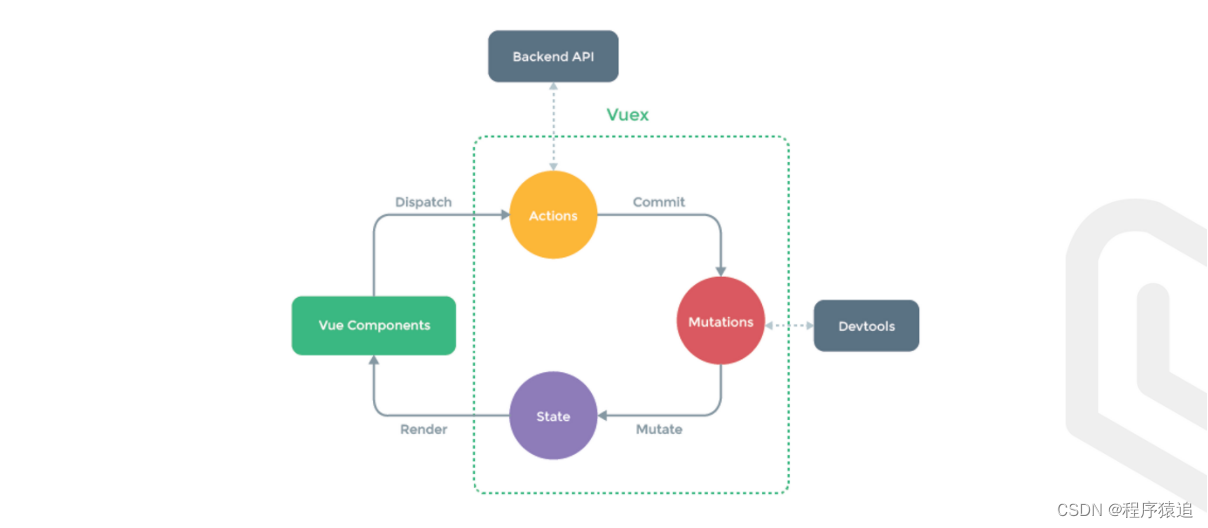
每一个Vuex应用的核心都是一个store,与普通的全局对象不同的是,基于Vue数据与视图绑定的特点,当store中的状态发生变化时,与之绑定的视图也会被重新渲染。
store中的状态不允许被直接修改,改变store中的状态的唯一途径就是显式地提交(commit)mutation,这可以让我们方便地跟踪每一个状态的变化。
在大型复杂应用中,如果无法有效地跟踪到状态的变化,将会对理解和维护代码带来极大的困扰。
Vuex中有5个重要的概念:State、Getter、Mutation、Action、Module。
state,驱动应用的数据源;
view,以声明方式将 state 映射到视图;
actions,响应在 view 上的用户输入导致的状态变化。
mutations
state数据的修改只能通过mutations,并且mutations必须是同步更新,目的是形成
数据快照mutations是一个对象,对象中存放修改state的方法Vuex中mutations中要求不能写异步代码,如果有异步的ajax请求,应该放置在actions中
actions
state是存放数据的,mutations是同步更新数据,actions则负责进行异步操作 定义actions

二、使用说明
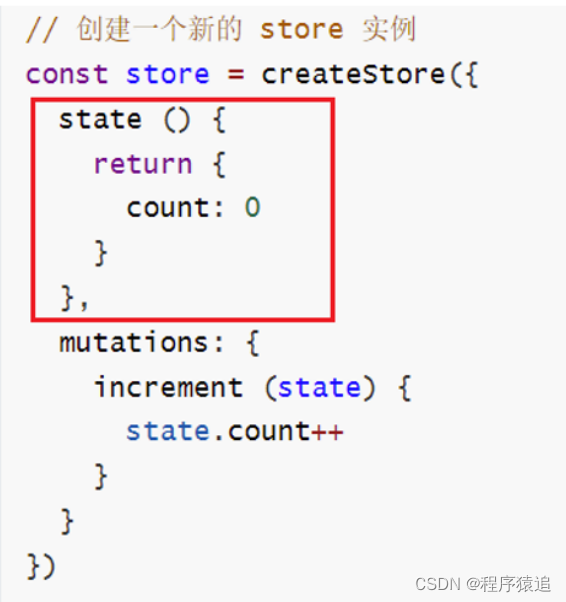
1、State
State用于维护所有应用层的状态,并确保应用只有唯一的数据源

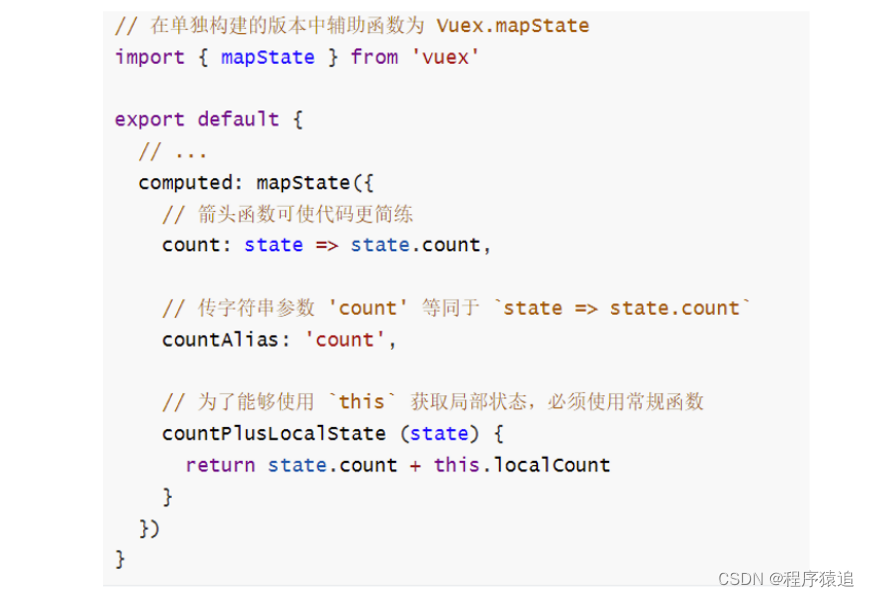
在组件中,可以直接使用this.$store.state.count访问数据,也可以先用mapState辅助函数将其映射下来。

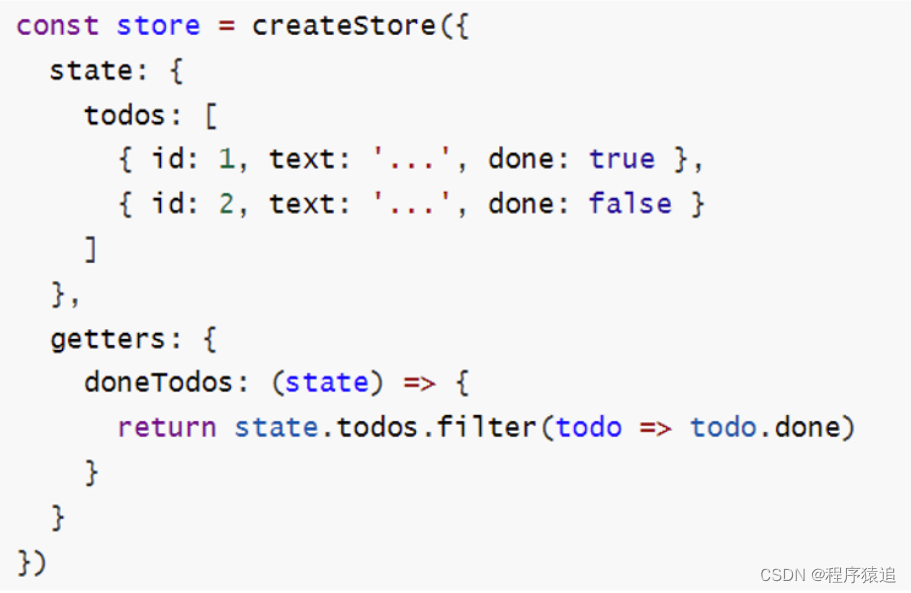
2、Getter
Getter维护由State派生的一些状态,这些状态随着State状态的变化而变化。

在组件中,可以直接使用this.$store.getters.doneTodos,也可以先用mapGetters辅助函数将其映射下来,代码如下:

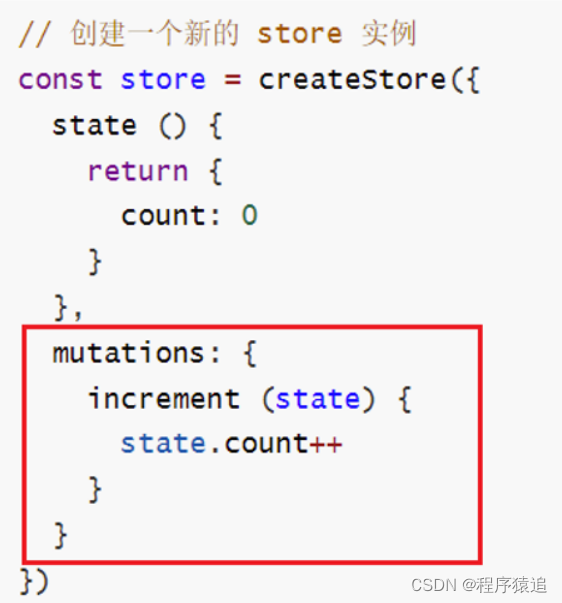
3、Mutation
Mutation提供修改State状态的方法。

在组件中,可以直接使用store.commit来提交mutation。

也可以先用mapMutation辅助函数将其映射下来

4、Action
Action类似Mutation,不同在于:
Action不能直接修改状态,只能通过提交mutation来修改,Action可以包含异步操作。

在组件中,可以直接使用this.$store.dispatch('xxx')分发 action,或者使用mapActions辅助函数先将其映射下来。

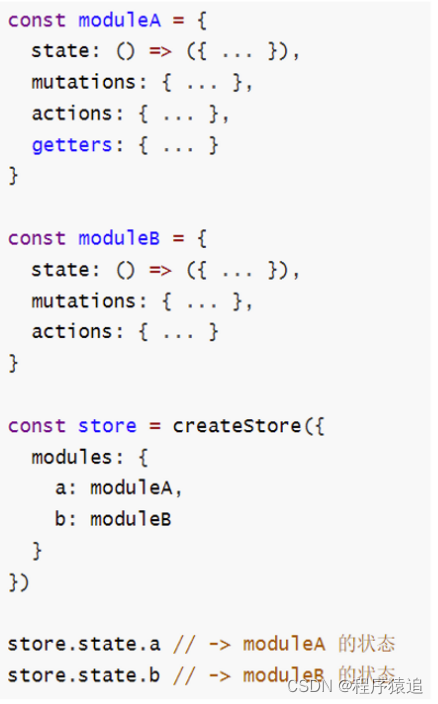
5、Module
由于使用单一状态树,当项目的状态非常多时,store对象就会变得十分臃肿。因此,Vuex允许我们将store分割成模块(Module)
每个模块拥有独立的State、Getter、Mutation和Action,模块之中还可以嵌套模块,每一级都有着相同的结构。

三、代码实现
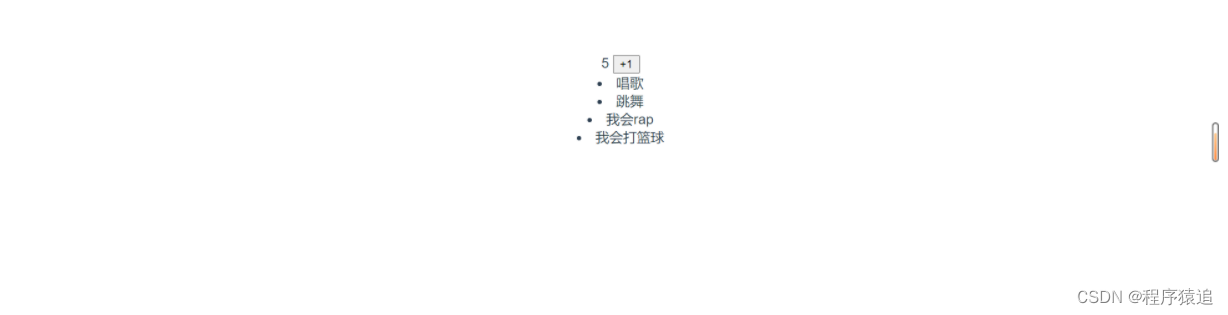
1、效果展示

2、代码展示
HalloWorld.vue 代码
<template><div class="hello"><!-- {{this.$store.state.count}} -->{{count}}<button @click="add">+1</button><ui><li v-for="todo in todos" :key="todo.id">{{todo.text}}</li></ui></div>
</template>
<script>
import { mapGetters, mapState } from 'vuex';
export default {name: 'HelloWorld',computed:{count(){return this.$store.state.count;}},computed:mapState(['count',"todos"]),// computed:{// ...mapState([// 'count','todos'// ]),// ...mapGetters([// 'doneTodos'// ])// },methods:{add(){this.$store.commit("increment")}}
}
</script>
<style>
</style>
App.vue 代码
<template><div id="app"><HelloWorld/></div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {name: 'App',components: {HelloWorld}
}
</script>
<style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
mian.js 代码
import Vue from 'vue'
import App from './App.vue'
import store from "../store"
Vue.config.productionTip = false
new Vue({render: h => h(App),store
}).$mount('#app')
store 目录下面的index.js 代码
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({state: {count: 0,todos: [{id: 1, text: '唱歌', done: true},{id: 2, text: '跳舞', done: false},{id: 3, text: '我会rap', done: true},{id: 4, text: '我会打篮球', done: false}]},mutations: {increment (state) {state.count++}}
})
export default store四、总结
作为一个状态管理器,首先要有保管状态的容器——State;
为了满足衍生数据和数据链的需求,从而有了Getter;
为了可以“显式地”修改状态,所以需要Mutation;
为了可以“异步地”修改状态(满足AJAX等异步数据交互),所以需要Action;
最后,如果应用有成百上千个状态,放在一起会显得十分庞杂,所以分模块管理(Module)也是必不可少的;
Vuex并不是Vue应用开发的必选项,在使用时,应先考虑项目的规模和特点,有选择地进行取舍,对于小型应用来说,完全没有必要引入状态管理,因为这会带来更多的开发成本;
不积跬步无以至千里,趁年轻,使劲拼,给未来的自己一个交代!向着明天更好的自己前进吧!
相关文章:

状态管理VueX
哈喽~大家好,这篇来看看状态管理VueX。 🥇个人主页:个人主页 🥈 系列专栏:【专栏】 🥉与这篇相关的文章: SpringCloud Sentinel 使用SpringClou…...
- PLL14xx驱动)
i.MX8MP平台开发分享(clock篇)- PLL14xx驱动
专栏目录:专栏目录传送门 平台内核i.MX8MP5.15.71文章目录 clk_pll14xx_prepareclk_pll14xx_is_preparedclk_pll1443x_set_rateclk_pll14xx_round_rateclk_pll1443x_recalc_rate在前面的文章i.MX8MP平台开发分享(clock篇)- 各类clock的注册,我们提到VIDEO_PLL1,GPU_PLL等P…...

课程规范性要求
课程制作规范 图片规范 允许范围:CC协议 / 作者授权 / 网站代理授权书 图片大小要求:1600 x 1200 dpi 图片长宽比:4:3 每章节格式要求 Week number 本周目标 1.通过背景学习,了解四足机器狗mini pupper上的微型控…...
| 真题+思路+考点+代码+岗位)
华为OD机试 - 优秀学员统计(Python)| 真题+思路+考点+代码+岗位
优秀学员统计 题目 公司某部门软件教导团正在组织新员工每日打卡学习活动,他们开展这项学习活动已经一个月了,所以想统计下这个月优秀的打卡员工。每个员工会对应一个 id,每天的打卡记录记录当天打卡员工的 id 集合,一共 30 天。 请你实现代码帮助统计出打卡次数 top5 的…...

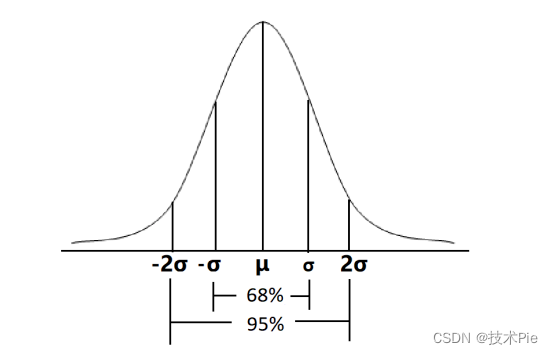
布林线(BOLL)计算公式详解,开口收口代表什么
布林带,英文名称BOLL,是John Bollinger在上世纪八十年代创建的,由中轨、上轨、下轨三条线组成。 一、布林线计算公式详解 布林线中轨是简单移动平均线,一般软件上自带的布林带中轨是20日均线,上轨是中轨加上2个标准差…...

模糊的照片能修复吗?
用照片记录生活,虽然不一定拍得好,但这也是生活应该有的样子。而我们拍得不好,常见就是拍出了模糊的照片,这可能是因为没有对焦或者是手抖了一下,就成了模糊的照片。更多时候未能及时发现,等到想分享一下才…...

【Java|多线程与高并发】详解start()方法和run()方法的区别
文章目录前言1.start()方法和run()方法2.不能两次调用start()方法3.线程的执行是随机的start()方法和run()方法的执行顺序不一定相同4.run()方法由JVM调用public Thread(Runnable target)中的target前言 本篇文章主要讲解以下几个问题: start()方法和run()方法的区别与联系为…...

mysql 一些有意思的sql语句,备忘
### 批量插入 INSERT INTO 表名 (字段列表) VALUES (字段对应的值),(字段对应的值),(字段对应的值),(字段对应的值), js 代码示例: function batchAddOrde…...

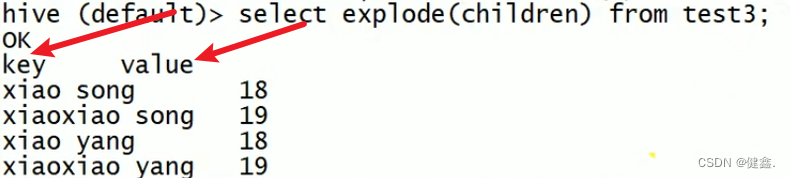
hive自定义函数
hive自定义函数 hive内置的函数满足不了所有的业务需求,可以考虑自己定义函数 UDF:一对一输出(upper) UDTF:一对多输出 (lateral view explode) UDAF:多对一输出(count, max, min) 自定义UDF 用java实现一个UDF 引入依赖 …...

数仓理论【范式】【维度建模】
数仓理论 1 范式理论 1.1 范式概念 数据建模要遵循一定的规则,在关系建模中,这种规则就是范式 采用范式结构,可以有效的降低数据的冗余性 范式在获取数据时,需要通过join拼接出数据 范式有第一范式(1NF),第二范式…...

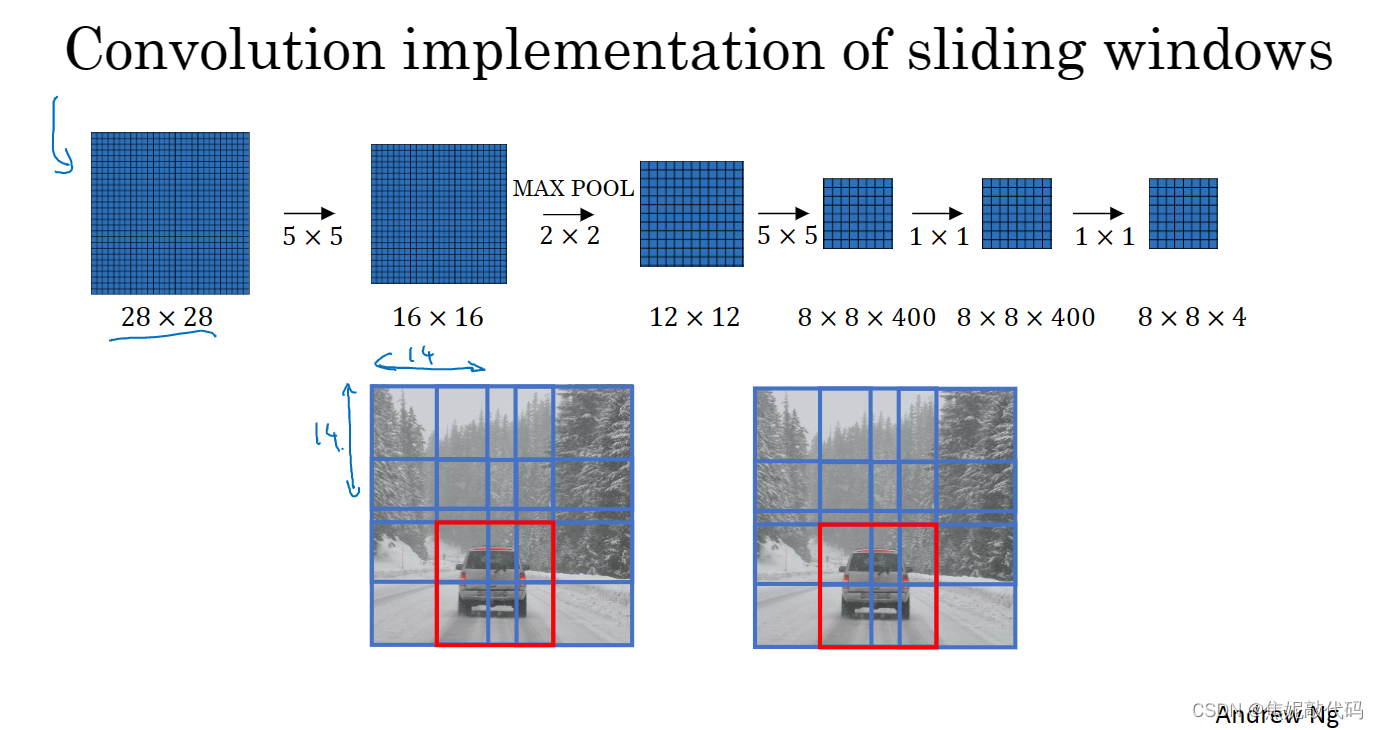
卷积神经网络
卷积神经网络1. 卷积神经网络边缘检测示例Padding卷积步长三维卷积单层卷积网络简单卷积网络示例池化层卷积神经网络示例2. 深度卷积网络经典网络残差网络残差网络为什么有用1 x 1 卷积谷歌Inception 网络介绍Inception 网络迁移学习数据扩充(数据增强)3…...
问题)
解决Qt提示xxx.so not found( using -rpath or -rpath-link)问题
问题描述: 在QtCreator中交叉编译的时候突然出现了以下动态库找不到的问题: 我这里是aarch64,其他环境类似即可。 /usr/lib/gcc-cross/aarch64-linux-gnu/7/../../../../aarch64-linux-gnu/bin/ld: warning: libwrap.so.0, needed by /home.../../nfsdir///libpulsecommo…...

Blazor 托管模型 BlazorWebAssembly和Blazor Server
BlazorWebAssembly 应用 BlazorWebAssembly 应用使用基于 WebAssembly 的 .NET 运行时在浏览器中直接执行。 BlazorWebAssembly 应用的工作方式类似于 Angular 和 React 等前端 JavaScript 框架。 但不是编写 JavaScript,而是编写 C#。 .NET 运行时与应用、应用程序…...

从未想过制作数据可视化展示竟可以如此简单
还在跟着网络上一节课好几个小时的付费课程学习如何制作数据可视化大屏嘛?还在为不知道怎么设计数据展示排版而苦恼?今天教大家用最简单的方式制作一个数据可视化大屏,首先让我们看一下参考大屏样式:接下来我们将制作数据可视化大…...

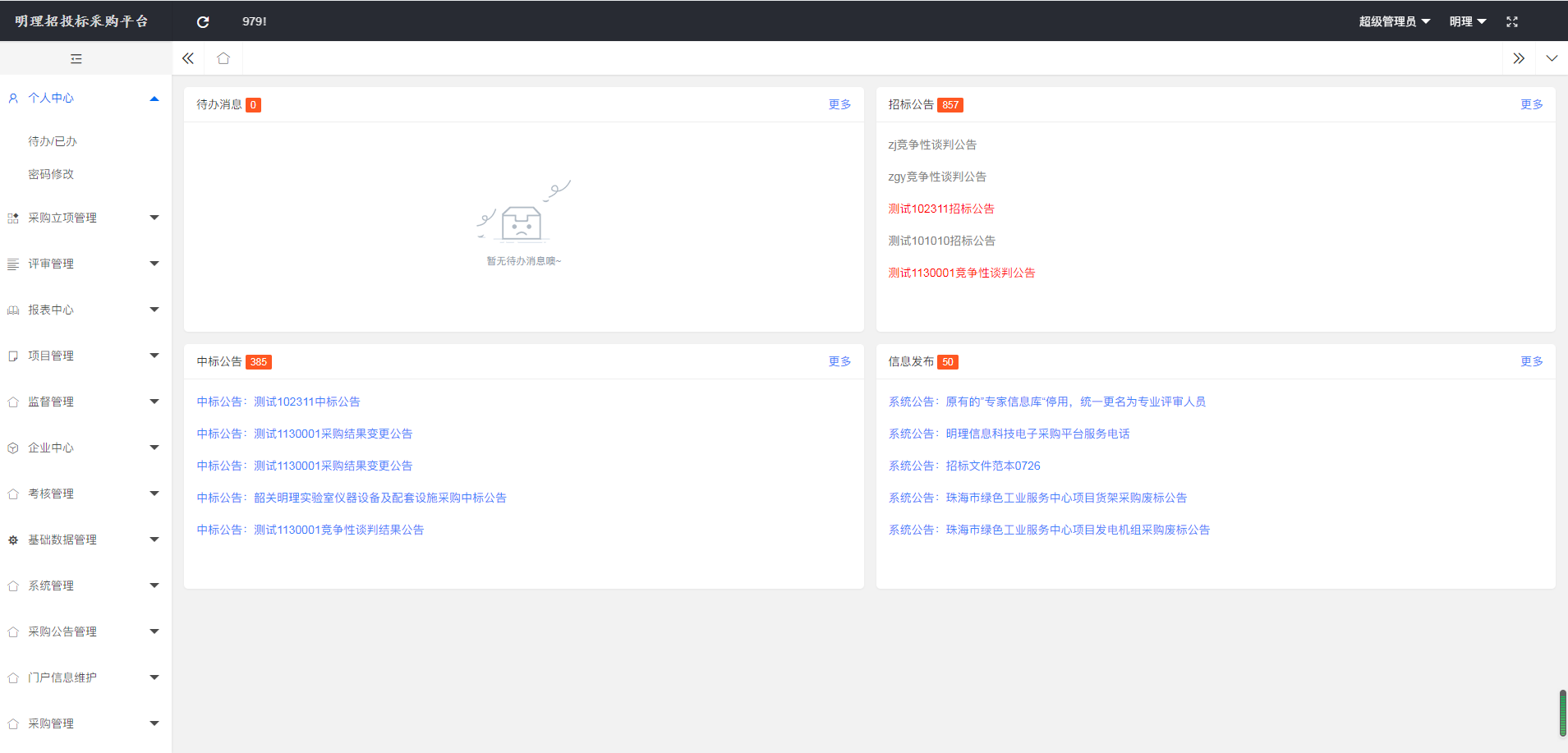
企业电子招投标采购系统源码之功能模块的描述
功能模块: 待办消息,招标公告,中标公告,信息发布 描述: 全过程数字化采购管理,打造从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通供应商门户具备内外协同的能力,为外部供…...

LeetCode-2341. 数组能形成多少数对【哈希表,计数】
LeetCode-2341. 数组能形成多少数对【哈希表,计数】题目描述:解题思路一:哈希表,将数组中的数加入哈希表中,若有两个相同的数就记录下来,并消去两个。最后只需遍历哈希表中置为1的个数即可。解题思路二&…...

vue-echarts实现多功能图表
前言作为前端人员,日常图表、报表、地图的接触可谓相当频繁,今天小编隆重退出前端框架之VUE结合百度echart实现中国地图各种图表的展示与使用;作为“你值得拥有”专栏阶段性末篇,值得一看主要实现功能——中国地图——环形图——折…...

C#快键精灵
我发过挺多工作中用到的C#内容,整体链接和内容去这里看下:C#基础知识体系框架图,及起对应我发过的博客_花开莫与流年错_的博客-CSDN博客_c#架构图 可以记住电脑上鼠标、键盘操作记录,用处就很多,比较灵活了,…...

谷歌、微软、Meta?谁才是 Python 最大的金主?
你知道维护 Python 这个大规模的开源项目,每年需要多少资金吗? 答案是:约 200 万美元! PSF(Python 软件基金会)在 2022 年 6 月发布了 2021 的年度报告,其中披露了以下这份支出明细(…...

面向对象笔记
标准JavaBean类1.类名见名知意2.成员变量由private修饰3.提供两个构造方法 无参构造和带全部参数构造4.提供每一个成员变量对应的set/get方法5.如果有其它行为,也要写上空参构造 初始化默认值带参构造 初始化参数 创建对象由虚拟机调用,不能手动调用每创…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

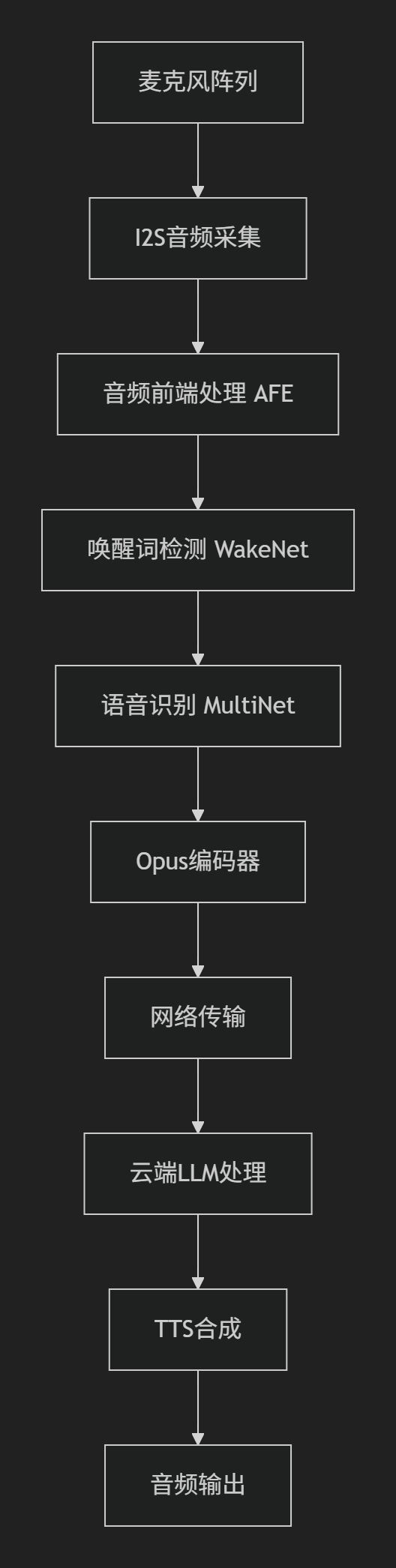
SDU棋界精灵——硬件程序ESP32实现opus编码
一、 音频处理框架 该项目基于Espressif的音频处理框架构建,核心组件包括 ESP-ADF 和 ESP-SR,以下是完整的音频处理框架实现细节: 1.核心组件 (1) 音频前端处理 (AFE - Audio Front-End) main/components/audio_pipeline/afe_processor.c功能: 声学回声…...
